Оплата товаров через интернет может оказаться страшной головной болью, не так ли? Вас постоянно заставляют вводить одни и те же реквизиты банковских карт и контактные данные.
Особенно тяжело это дается на мобильном телефоне. Как давно вы в последний раз отказывались от покупки вещи по причине сложностей с заполнением формы оплаты? У меня такое было прошлой ночью.
Не меньше боли возникало и у программистов, реализующих непростые интерфейсы с кучей проверок. Но теперь все стало намного проще.
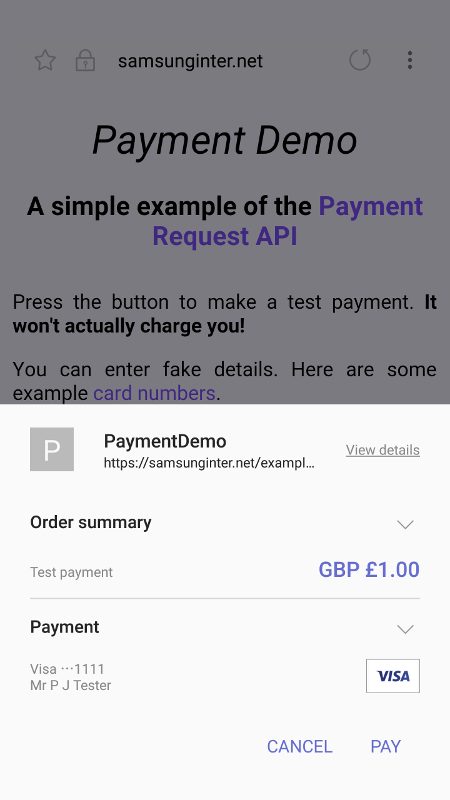
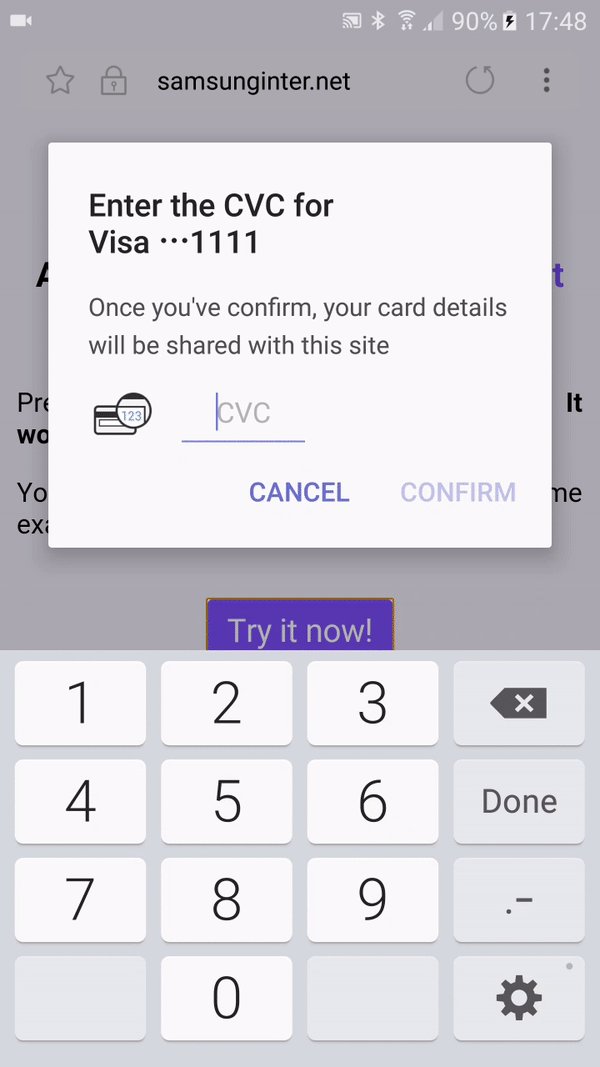
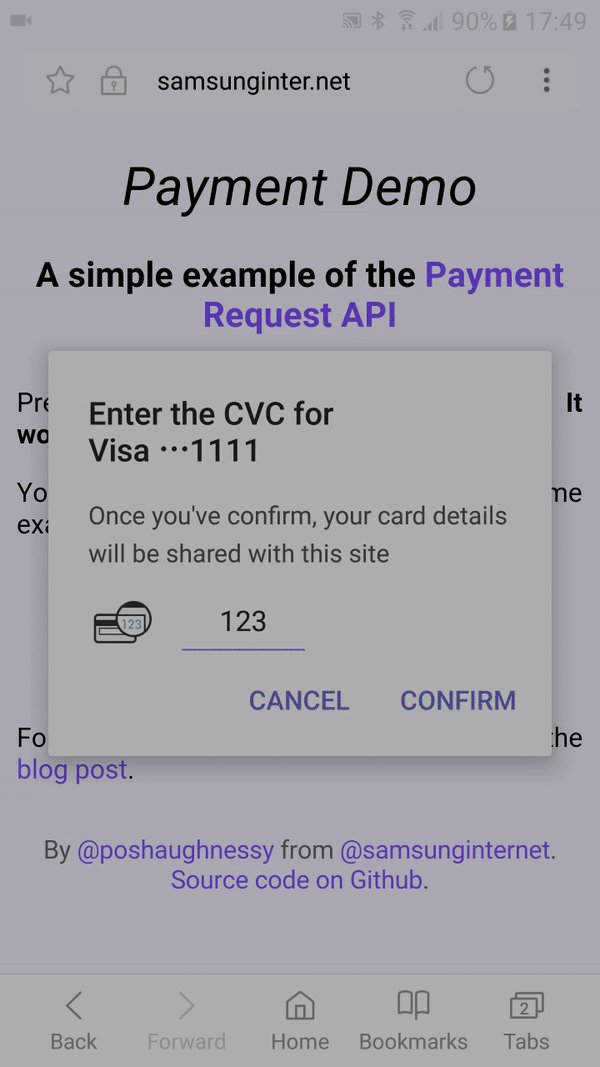
В последнем релизе браузера Samsung Internet появилась долгожданная поддержка Payment Request API. Этот API позволяет очень просто организовать оплату на сайте, используя нативный UI устройства, с указанием деталей карты, вариантами доставки, адресами и контактными данными.
Теперь ваши пользователи смогут быстрее оформлять заказы, сохраняя свои платежные данные надежно в своем браузере и используя их повторно в любом приложении, поддерживающим эту технологию.
И не нужно будет тратить огромные суммы денег и кучу времени на программистов, разработку интерфейса и процесса валидации данных.
Как это работает
В основе API лежит метод new PaymentRequest. Перед началом работы необходимо проверить наличие данного API в браузере пользователя:
if ( window.PaymentRequest ) {
// API есть - круто!
} else {
// Показать фолбек, например,
// в виде формы оплаты
}
А после клика юзером по кнопке оплаты покажем нативный UI и обработаем результат:
// Поддерживаемые способы оплаты
var methodData = [{
supportedMethods: ['visa', 'mastercard', 'alipay']
}];
// Детали платежа
var details = {
total: {
label: 'Покупка слона',
amount: {
currency: 'RUB',
value: '99.99'
}
},
displayItems: [{
label: 'Голова слона',
amount: {currency: 'RUB', value: '39.99'}
}, {
label: 'Тело слона',
amount: {currency: 'RUB', value: '60.00'}
}]
};
// Настройки
var options = {
requestShipping: false,
requestPayerEmail: true,
requestPayerPhone: true
};
// Показать UI
new PaymentRequest( methodData, details, options )
.show()
.then(function(uiResult) {
processPayment(uiResult);
})
.catch(function(error) {
handlePaymentError(error);
});
Моделируем процесс оплаты с двухсекундной задержкой:
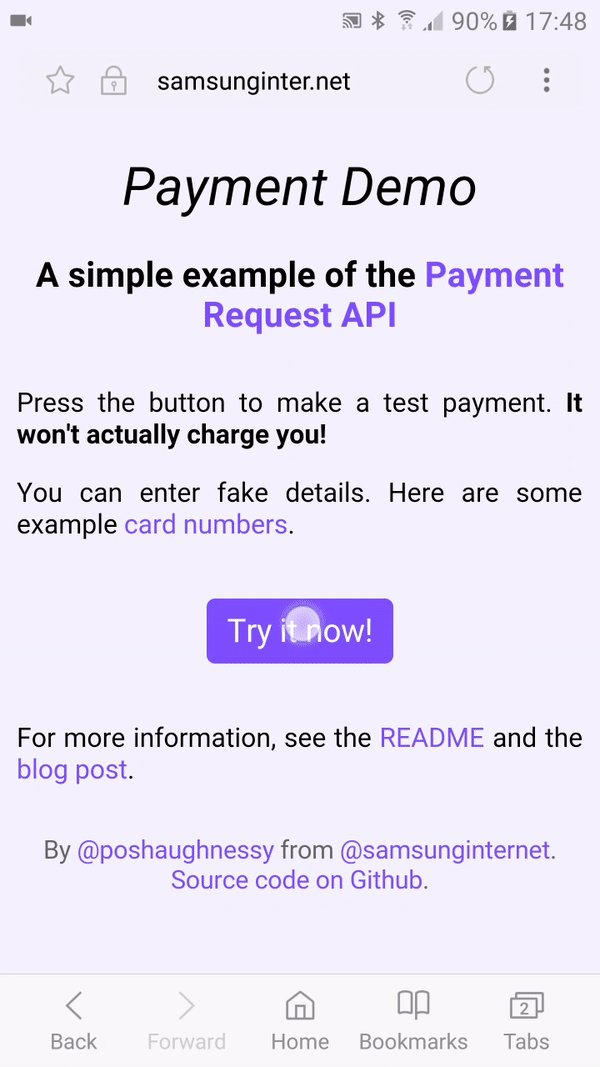
Легко? Вы можете попробовать онлайн демку и посмотреть исходный код примера на Github.
Это только маленькая доля всех тех возможностей, что предоставляет API, более развернутый пример (стоимость доставки,контакты, адреса) можно посмотреть в репозитории команды Google Chrome, а также в замечательном руководстве от Ruadhán O’Donoghue.
Payment Request API доступен только в безопасном контексте.
Поддержка браузерами
На данный момент, Payment Request API поддерживается в следующих браузерах: Samsung Internet, Chrome 53+ для Android и частично в Edge — одним словом, использовать можно уже прямо сейчас, следуя принципу прогрессивного улучшения, добавляя фолбек в виде обычной формы для заполнения реквизитов, для браузеров без поддержки этого API.
По статистике большинство интернет покупок осуществляется при помощи мобильных устройств и, что самое удивительное, 66% из них совершается при помощи мобильных браузеров, а не приложений.
Ссылки
Источник: https://www.kobzarev.com/programming/payment-request-api/