Страница оформления чека является последней страницей, посещенивую пользователем, прежде чем, наконец, принять решение о завершении покупки на вашем сайте. Это где окна покупатели превращаются в платежеспособных клиентов. Если вы хотите оставить хорошее впечатление, вы должны обеспечить оптимальное удобство выставления биллинга и улучшить ее там, где это возможно.
Менее чем за один день вы можете добавить несколько простых и полезных функций в свой проект, чтобы сделать вашу форму биллинга удобной и удобной для заполнения. Доступен демо со всеми функциями, охватываемыми ниже. Его код можно найти в репозитории GitHub.
Дальнейшее чтение на SmashingMag:
- Сокращение заброшенных корзин в электронной коммерции
- Проверка формы поля: Подход только для ошибок
- Основные руководящие принципы электронной коммерции Оформление
- Обширное руководство по веб-формы удобство
Данные кредитной карты являются одними из наиболее часто исправленных полей в формах. К счастью, в настоящее время почти каждый популярный браузер имеет функцию автозаполнения, что позволяет пользователям хранить свои данные карты в браузере и заполнять поля формы быстрее. Кроме того, начиная с iOS 8, пользователи mobile Safari могут сканировать информацию своей карты с помощью камеры iPhone и автоматически заполнять номер своей карты, срок годности и поля имен. Автозаполнение является простым, ясным и встроенным в HTML5, поэтому мы добавим его в нашу форму в первую очередь.
Как автозаполнение, так и сканирование карт работают только с формами, имеющими особые атрибуты: autocomplete для современных браузеров (перечисленных в стандарте HTML5)и name для браузеров без поддержки HTML5.
Примечание: Демо со всеми функциями, охватываемыми ниже доступна. Его код можно найти в репозитории GitHub.
Кредитные карты имеют специфические атрибуты автозаполнения. autocompleteДля:
cc-namecc-numbercc-csccc-exp-monthcc-exp-yearcc-expcc-typecc-csc
nameДля:
ccnamecardnumbercvcccmonthccyearexpdatecard-typecvc
Для использования автозаполнения следует добавить соответствующие autocomplete элементы и name атрибуты для входных элементов в index.html файле:
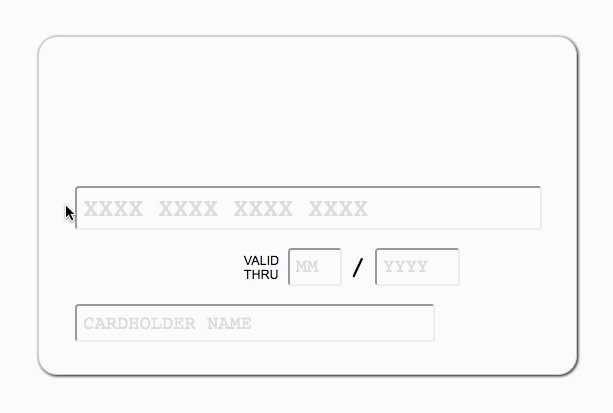
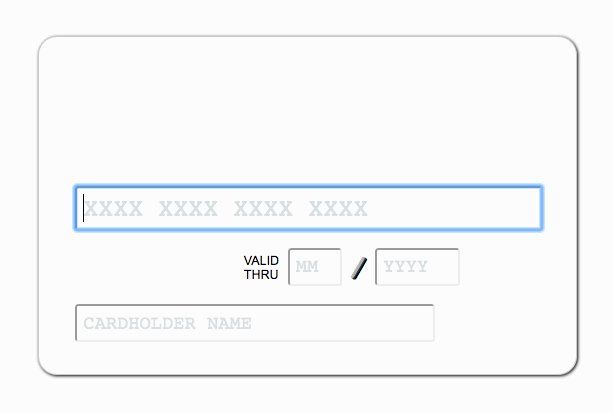
<input type="text" id="card__input_number" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber">
<input type="text" id="card__input_month" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth">
<input type="text" id="card__input_year" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear">
<input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname">
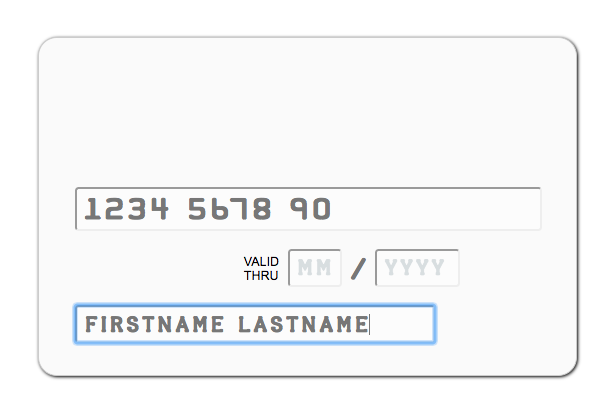
Не забудьте использовать placeholder в полях ввода, чтобы помочь пользователям понять требуемые форматы данных. Мы можем обеспечить входно-проверку с помощью атрибутов HTML5: pattern (на основе регулярных выражений JavaScript) и required . Например, с pattern=”[0-9s]{14,23}” required атрибутами в поле пользователь не сможет отправить форму, если поле пусто, имеет нечислоный или непространственный символ или короче 14 символов или длиннее 23 символов.
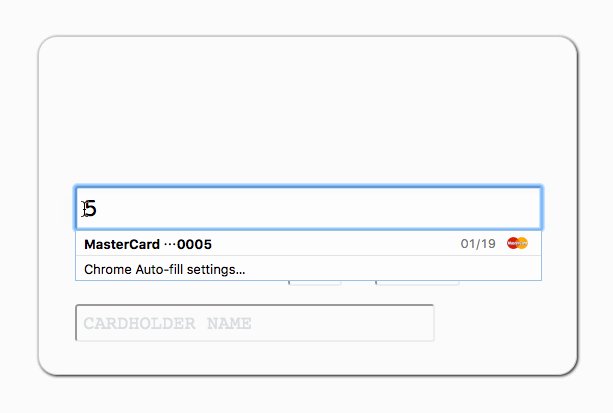
После того, как пользователь сохранил свои данные карты в браузере, мы можем увидеть, как это работает:

Обратите внимание, что использование одного поля для истечения срока действия MM/YYYY () не рекомендуется, потому что Safari требует отдельного месяца и года поля для автоматического заполнения.
Конечно, атрибуты автозаполнения и автозаполнения широко используются не только для биллинговых форм, но и для имен, адресов электронной почты и почтовых отправлений и паролей. Вы можете сэкономить время пользователя и сделать их еще счастливее, правильно используя эти атрибуты в ваших формах.
Несмотря на то, что теперь у нас есть автозаполнение, Google Payments и Apple Wallet, многие пользователи по-прежнему предпочитают вводить свои данные кредитной карты вручную, и никто не застрахован от опечатки с 16-значным номером. Длинные цифры трудно читать, еще более болезненным, чтобы написать и почти невозможно проверить.
Чтобы помочь пользователям чувствовать себя комфортно с их длинным номером карты, мы можем разделить его на четырехзначные группы, добавив простую библиотеку VanillaMasker от BankFacil в наш проект. Вводданные данные будут преобразованы в строку в маске. Таким образом, мы можем добавить пользовательский шаблон с пробелами после каждой четвертой цифры номера карты, двухзначный шаблон для истечения месяца и четырехзначный шаблон для года истечения срока действия. VanillaMasker также может проверить форматы данных: Если мы передали только «9» (номер по умолчанию для маски) в ID, то все нечислоные символы будут удалены после ввода.
npm install vanilla-masker --save
В нашем index.js файле давайте импортировать библиотеку и использовать ее одной строкой для каждого поля:
import masker from 'vanilla-masker';
const cardNumber = document.getElementById('card__input_number');
const cardMonth = document.getElementById('card__input_month');
const cardYear = document.getElementById('card__input_year');
masker(cardNumber).maskPattern('9999 9999 9999 9999 99');
masker(cardMonth).maskPattern('99');
masker(cardYear).maskPattern('9999');
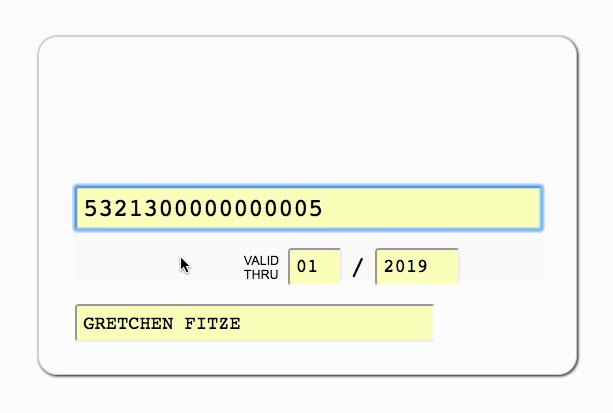
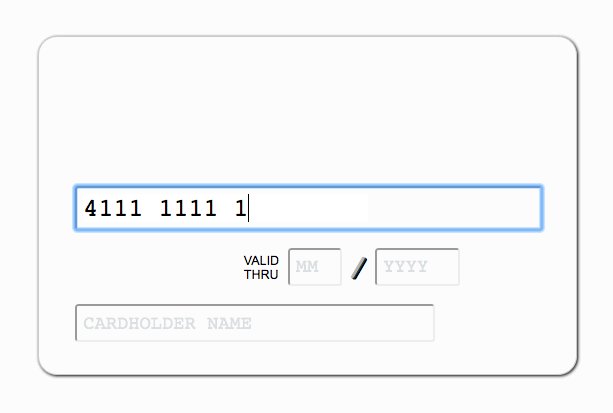
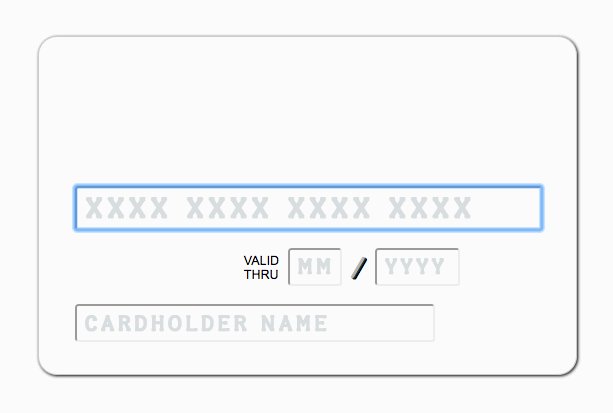
Таким образом, цифры номера карты в нашей форме будут разделены, как на реальной карте:

Маскогатор будет удалять символы с неправильным типом значения или длиной, хотя наша проверка HTML уведомит пользователя о недействительных данных только после отправки формы. Но мы также можем проверить правильность номера карты, как он заполняется. Знаете ли вы, что все пластиковые номера кредитных карт генерируются в соответствии с простым и эффективным алгоритмом Luhn? Он был создан в 1954 году Гансом Питером Луном и впоследствии установлен в качестве международного стандарта. Мы можем включить алгоритм Luhn для предварительной проверки вхотливого поля номера карты и предупреждения пользователя о опечатке.
Для этого мы можем использовать крошечный пакет fast-luhn npm, адаптированный из gist Shirtless Kirk. Мы должны добавить его в зависимости нашего проекта:
npm install fast-luhn --save
Чтобы использовать fast-luhn, мы импортируем его в модуле и просто luhn(number) вызываем событие ввода, чтобы проверить, является ли номер правильным. Например, давайте добавим card__input_invalid класс для изменения текста outline поля, когда пользователь допустил color случайную ошибку и не прошла проверка. Обратите внимание, что VanillaMasker добавляет пространство после каждой четырехзначной группы, поэтому нам нужно преобразовать входное значение в простое число без пробелов, использующих и split join методы, прежде чем lunh звонить.
Результатом является код, который выглядит следующим образом:
import luhn from 'fast-luhn';
const cardNumber = document.getElementById('card-number');
cardNumber.addEventListener('input', (event) => {
const number = event.target.value;
if (number.length >= 14) {
const isLuhnCheckPassed = luhn(number.split(' ').join(''));
cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed);
cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed);
} else {
cardNumber.classList.remove('card__input_invalid', 'card__input_valid');
}
});
Чтобы предотвратить вызов во время ввода пользователя, назовем его только в том случае, luhn если вводимый номер до тех пор, пока минимальная длина пробелов (14 символов, включая 12 цифр) или дольше, или же удалить card__input_invalid класс.
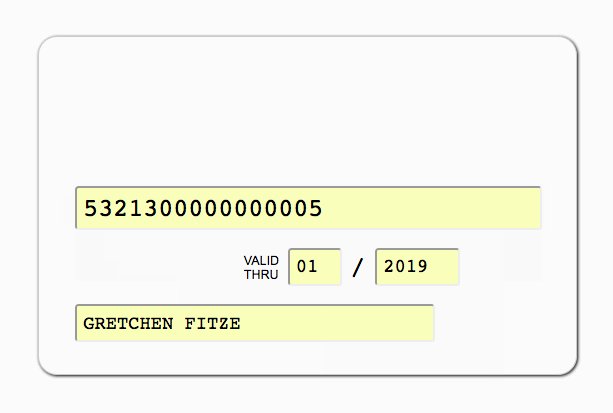
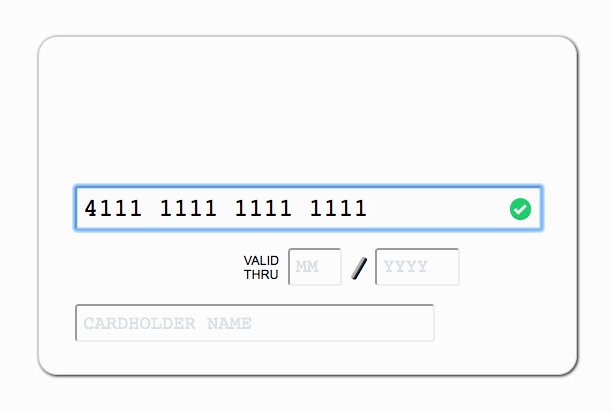
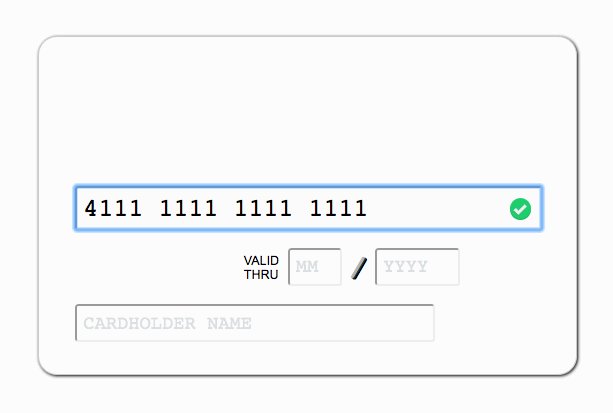
Вот примеры проверки в действии:

Алгоритм Luhn также используется для некоторых номеров дисконтных карт, номеров IMEI, номеров идентификаторов национального провайдера в США и номеров социального страхования в Канаде. Таким образом, этот пакет не ограничивается кредитными картами.
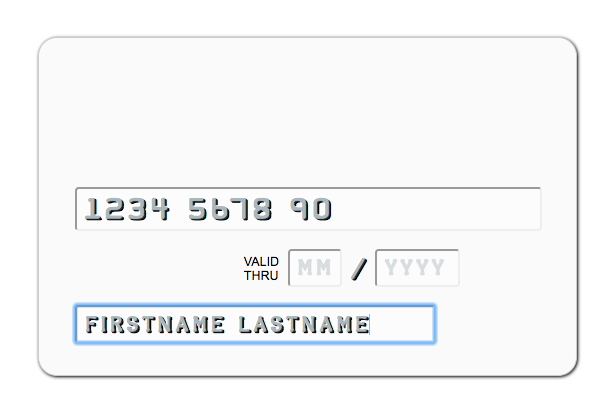
Многие пользователи хотят проверить свои данные карты своими глазами, даже если они знают, что форма проверяется. Но люди воспринимают вещи таким образом, что делает сравнение по-разному стиле номера немного запутанным. Поскольку мы хотим, чтобы интерфейс был простым и интуитивно понятным, мы можем помочь пользователям, показывая шрифт, похожий на тот, который они нашли бы на реальной карте. Кроме того, шрифт сделает нашу картоподобную входной форму более реалистичной и уместной.
Несколько бесплатных шрифтов кредитной карты доступны:
- Халтер, Апострофические лаборатории
- Крерит, Типодермические шрифты
- Кредитная карта,K-Type (бесплатно для личного пользования)
Мы будем использовать Халтер. Во-первых, загрузите шрифт, поместите его в папку проекта и создайте правило CSS3 @font-face style.css в:
@font-face {
font-family: Halter;
src: url(font/HALTER__.ttf);
}
Затем просто добавьте его в font-family правило для .card-input класса:
.card-input {
color: #777;
font-family: Halter, monospace;
}
Не забывайте, что если вы введаете CSS в файл JavaScript с пакетом webpack, вам нужно file-loader добавить:
npm install file-loader --save
И добавить file-loader для типов файлов шрифта webpack.config.js в:
module: {
loaders: [
{
test: /.(ttf|eot|svg|woff(2)?)(?[a-z0-9=&.]+)?$/,
loader: 'file',
}],
},
Результат выглядит довольно хорошо:

Вы можете сделать его еще более причудливым, если хотите, с тиснением эффект с помощью двойного text-shadow и полупрозрачности на color текст:
.card-input {
color: rgba(84,110,122,0.5);
text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black;
font-family: Halter, monospace;
}

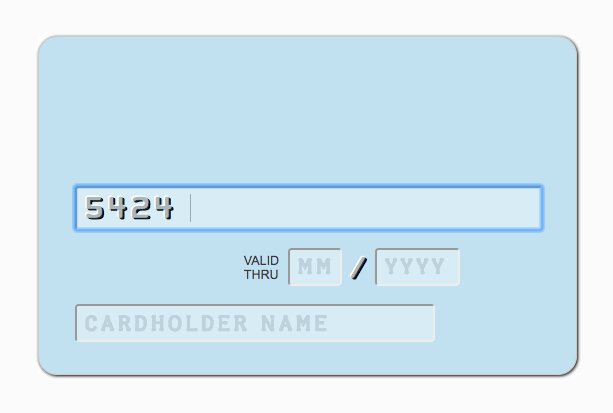
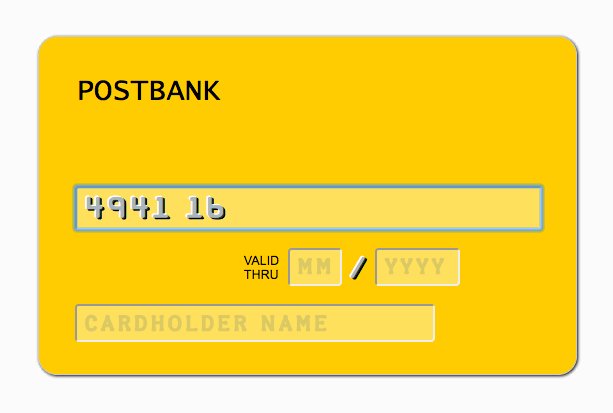
text-shadowИ последнее, но не менее, вы можете приятно удивить клиентов, добавив функцию окраски в форму. Каждый банк имеет свой собственный цвет бренда, который обычно доминирует карты этого банка. Чтобы сделать форму выставления счетов еще более удобной для пользователей, мы можем использовать этот цвет и распечатать название банка над полями формы (соответствующие тому, где он появляется на реальной карте). Это также поможет пользователю избежать опечатки в номере и убедиться, что они выбрали правильную карту.
Мы можем идентифицировать банк карты каждого пользователя по первым шести числам, которые содержат идентификационный номер эмитента (IIN) или идентификационный номер банка (BIN). Банки DB По Рамуна это база данных, которая получает название банка и цвет бренда из этой приставки. Автор создал демо Банки DB.
Эта база данных ориентирована на сообщество, поэтому она не содержит всех банков мира. Если банк пользователя не представлен, пространство для имени банка будет пустым, а фон покажет цвет по умолчанию #fafafa ().
Банки DB принимает один из двух способов его использования: с PostCSS или с CSS в JavaScript. Мы используем его с PostCSS. Если вы новичок в PostCSS, это хорошая причина, чтобы начать использовать его. Подробнее о PostCSS читайте в официальной документации или в статье Дрю Миннса«Введение в PostCSS».
Нам нужно установить плагин PostCSS Banks DB, чтобы установить шаблон CSS для банков DB и установить плагин PostCSS Contrast, чтобы улучшить читаемость названия банка:
npm install banks-db postcss-banks-db postcss-contrast --save
После этого мы добавим эти новые плагины в наш процесс PostCSS в соответствии с модульным расслоением и конфигурацией нагрузки, используемой в нашем проекте. Например, с Webpack и postcss-нагрузка-конфигурация, просто добавить новые плагины в .postcssrc файл.
Затем, в нашем style.css файле, нам нужно добавить новый шаблон правил класса для банков DB с плагином postcss-контраст:
@banks-db-template {
.card_bank-%code% {
background-color: %color%;
color: contrast(%color%);
}
}
Мы могли бы также установить длинный transition на весь .card класс, чтобы плавно исчезать в и из фона и цвета текста, чтобы не поразить пользователей с резким изменением:
.card {
…
transition: background 0.6s, color 0.6s;
}
Теперь импортируйте банки DB index.js в, и используйте его в input случае слушателя. Если БИН представлен в базе данных, мы добавим класс, содержащий имя банка, в форму, чтобы вставить имя и изменить фон формы.
import banksDB from 'banks-db';
const billingForm = document.querySelector('.card');
const bankName = document.querySelector('.card__bank-name');
const cardNumber = document.getElementById('card__input_number');
cardNumber.addEventListener('input', (event) => {
const number = event.target.value;
const bank = banksDB(number);
if (bank.code) {
billingForm.classList.add(`card_bank-${(bank.code || 'other')}`);
bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle;
} else {
billingForm.className = 'card';
bankName.innerText = '';
}
});
Если вы используете веб-пакет, добавьте Json-загрузчик для .json расширения файла в конфигурацию webpack, чтобы ввести базу данных в пакет правильно.
Вот рабочий пример банков DB:

В случае, если вы не видите эффекта с вашей банковской карты, вы можете открыть вопрос или добавить свой банк в базу данных.
Заключение
Улучшение формы выставления счетов может сделать пользовательский опыт гораздо более интуитивным и, как следствие, обеспечить удобство пользователя и повысить доверие к вашему продукту. Это важная часть веб-приложений. Мы можем улучшить его быстро и легко, используя следующие простые функции:
- подходящие
autocompleteиnameатрибуты для автозаполнения, -
placeholderатрибут для информирования пользователя о формате ввода, -
patternиrequireатрибуты для предотвращения неправильного представления формы, - VanillaMasker для разделения цифр карт,
- быстро йен, чтобы проверить номер карты,
- Шрифт Halter для легкого сравнения,
- Банки DB для более приятной презентации цветов.
Обратите внимание, что только банки DB требует модуль расслоения; вы можете использовать другие в рамках простого сценария. Добавление всей этой функциональности на страницу оформления чека, скорее всего, займет меньше суток.
Источник: smashingmagazine.com