

Гутенберг все еще находится в бета-версии, но разработчики уже готовятся к созданию собственных пользовательских блоков. В минувшие выходные Ахмад Аваис выпустил новый проект под названием Gutenberg Boilerplate для сторонних пользовательских блоков. Вступительный пост Аваиса включает в себя обряд его мыслей о текущих плюсах и минусах разработки для проекта Гутенберга. Хотя он ценит технологию Гутенберга и улучшения по сравнению с короткими кодами, он не полностью продается на концепцию сдачи все в блоки. Чтобы узнать больше, он решил перейти в код.
«Я все еще делаю свое решение с тем, как Гутенберг будет вписываться в WordPress ядро», сказал Awais. «Есть так много вещей, которые являются как хорошие, так и плохие об этом. Поэтому вместо того, чтобы разглагольствовать об этом, я хотел сделать что-то более продуктивное. Я пошел вперед, изучил исходный код и получил большую помощь от Гутенберга вкладчиков (Матиас Вентура, Джеймс Найлен, Риад Benguella, Эндрю Duthie, Joen и т.д.), чтобы, наконец, построить Гутенберг Boilerplate проекта «.
Awais’ Gutenberg Boilerplate является хорошим стартовым местом для получения дополнительной информации об основах разработки для редактора. Он поставляется в виде плагина, который предлагает четыре примера того, как построить различные виды пользовательских блоков Гутенберга, с и без процесса сборки:
- Блок с пользовательским CSS для редактора и переднего конца
- Блок с ES6 или ESNext и процесс сборки Webpack
- Блок с отслаиваемым контентом
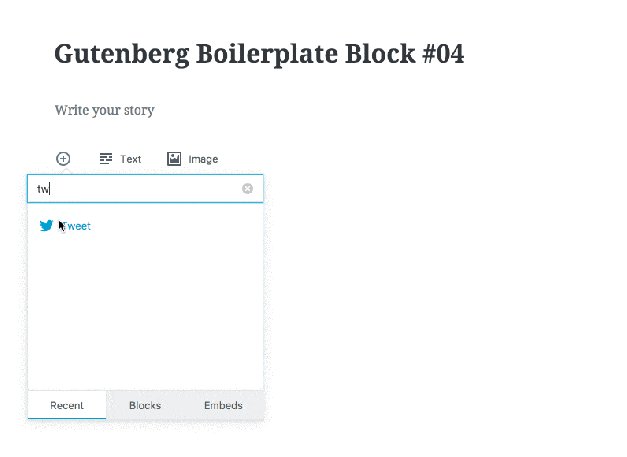
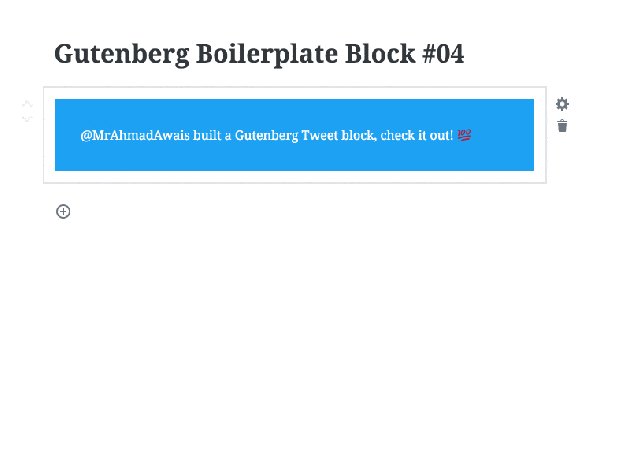
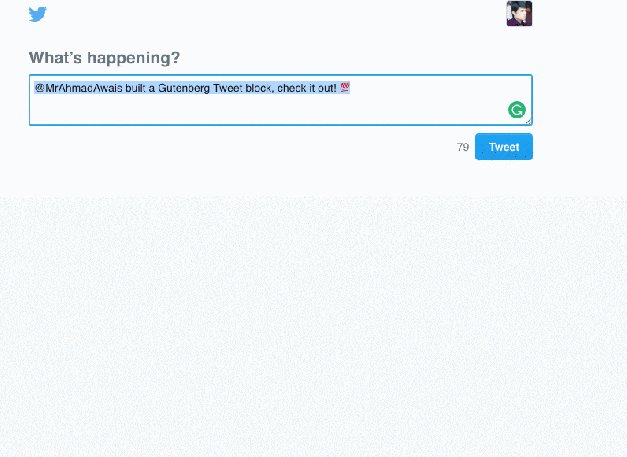
- Блок, чтобы нажать чирикать содержимое этого блока
Например, блок твитов, который ранее мог быть обработан с помощью шорт-кода, является примером, который включает в себя четыре файла: block.js для регистрации пользовательского блока Гутенберга, editor.css, style.css и index.php.
Аваис заметил, что многие разработчики хотели попробовать построить сторонние блоки, но документация Гутенберга для этого устарела и/или вообще отсутствует. Он принял участие в содействии документации проекта после обнаружения документов, описывающих, как enqueue блоки и блок-редактор активов были недоступны. Это дало ему вдохновение для создания шаблона.
«Как тема / плагин разработчика, я думаю, что там будет крутой кривой обучения здесь почти для всех — пользователей, а также разработчиков», сказал Awais. «Развитие WordPress просто стало очень сложным с проектом Гутенберга. Я также не уверен, как разработчики начнут писать расширения. Некоторые пользователи могут ожидать, что они сохранят короткие коды для старого редактора. Некоторые могут попросить блоки в новом. Есть ли API или бэк-комбат? Короче говоря, все меняется, и это изменение имеет как плюсы, так и минусы «.
Эти проблемы также связаны с более широкой дискуссией о том, как Гутенберг может поддерживать устаревшие метабоксы, которые используют старую структуру PHP,вместо обновления до нового JS.
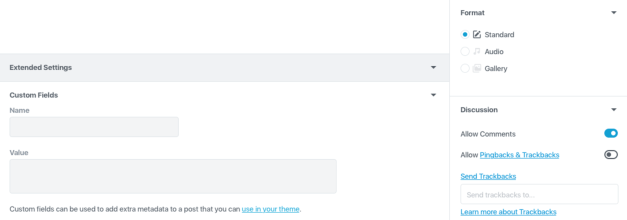
«Новые метабоксы должны быть написаны в JS, и появится в post Settings боковой панели наряду с фондовых них», Гутенберг вкладчик Joen Asmussen сказал. «Метабоксы, написанные в PHP, в идеале должны быть обновлены, чтобы быть JS, но должны продолжать работать в их форме PHP также.» Асмуссен предложил «Расширенные настройки» панели для размещения устаревших метабоксов в разделе ниже редактора. Это будет отображаться только тогда, когда устаревают плагины и метабоксы включены, как показано в макете ниже.
Обсуждение вопроса о том, как поддерживать метабоксы, все еще продолжается. Что так много важных вопросов, как это в воздухе, это слишком рано, чтобы знать, что будущее расширения Гутенберг будет выглядеть. На данный момент проект быстро развивается и меняется, поэтому расширение Гутенберга может резко измениться в течение короткого периода времени. Для того чтобы редактор сохранил такую же гибкость и возможности настройки своего предшественника, проект должен будет гарантировать, что легко создавать пользовательские блоки и расширения, продолжая поддерживать старую инфраструктуру METP, которая в настоящее время широко используется.
Оригинал: wptavern.com