Введите веб-сайт Speed Test, бесплатный и дроп-мертвый простой инструмент, который использует наши (Cloudinary’s) изображение ум, чтобы позволить вам измерить, диагностировать и (критически) сообщить о производительности изображения любого веб-сайта. А еще лучше, он построен на вершине, и интегрированы в, Пэт Минан в WebPagetest.
Заинтересованы? Читайте дальше!

Что он делает?
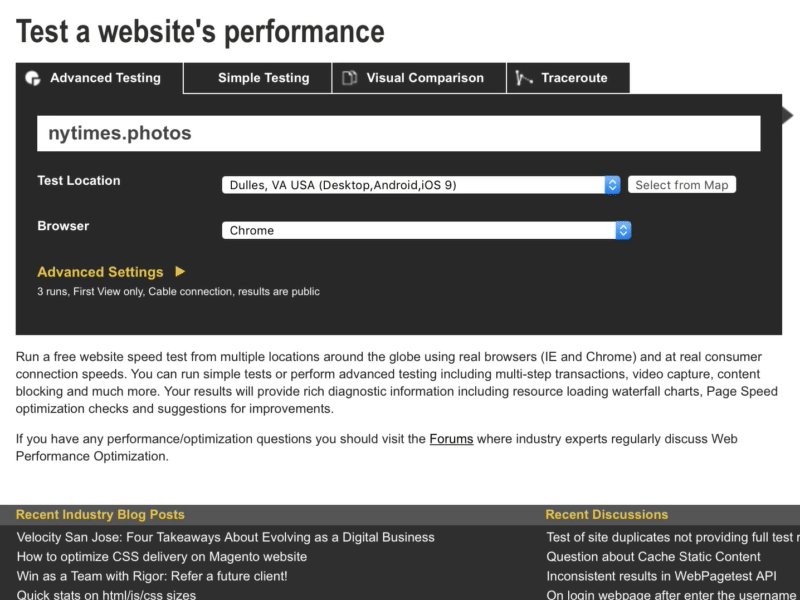
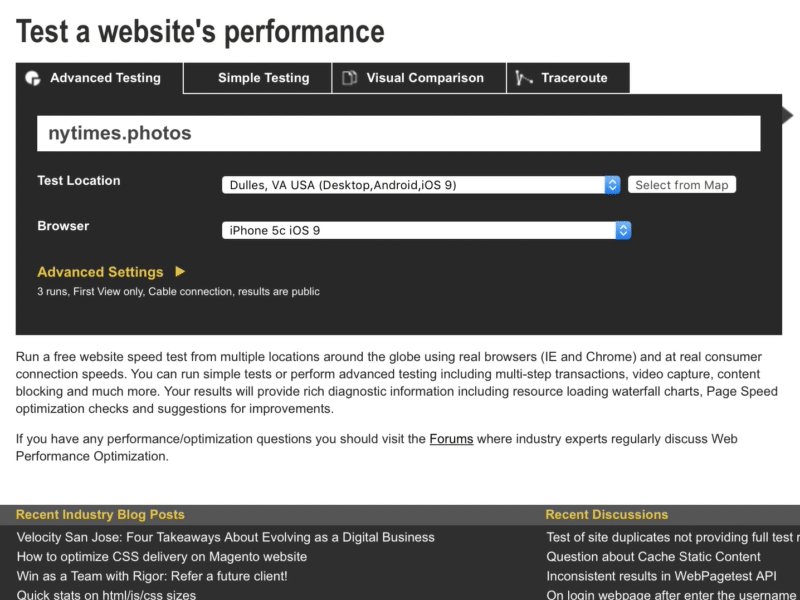
Давайте начнем с того, что веб-сайт Скорость испытаний конкретно делает. Начнем с того, что дадим ему URL — скажем, nytimes.photos — и нажав «Анализ».

Тесты принимают минуту или две, чтобы запустить и вернуть страницу, полную результатов.
Измерение общей производительности
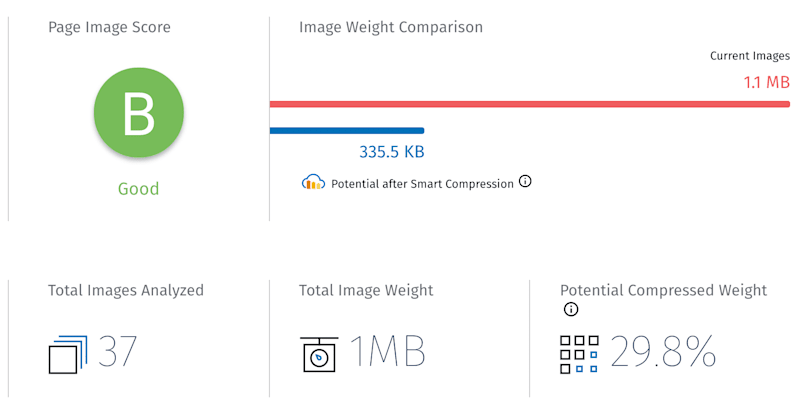
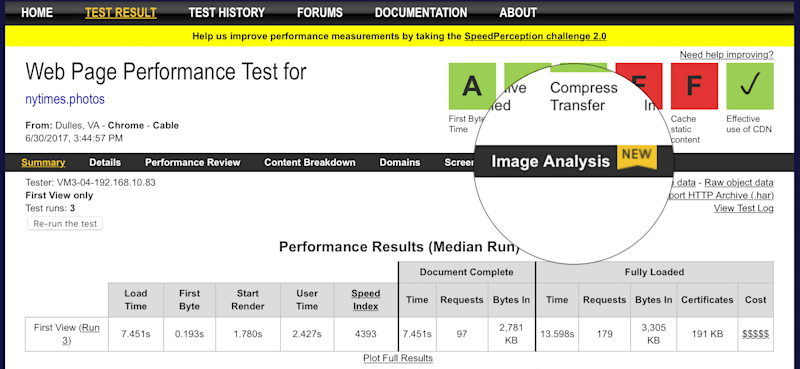
В самом верху этих результатов, вы найдете две наиболее важные части информации в целом докладе: письмо класса, который пытается захватить все хорошие и плохие решения страницы и уменьшить их до одной простой метрики, и изображение сравнение веса, которое показывает вам, количественно, стоимость всех этих решений. Подробнее о букве класса в минуту. Во-первых, я хочу обратиться к тому, как тест вычисляет «стоимость».

Для того, чтобы рассчитать стоимость, инструмент должен иметь своего рода оптимальный базовый унижается против. Он должен быть в состоянии сказать: «Вот что вы могли бы сделать с вашими изображениями, но — упс! — Вот что вы сделали, и вот что вы могли бы сохранить «. Построение этой базовой линии является трудной проблемой, поскольку изображения сложны, а качество субъективно. Как назло, Cloudinary потратил годы на создание набора инструментов, предназначенных для оптимального и автоматического кодирования изображений для доставки в Интернете. Веб-сайт Speed Test принимает те инструменты — которые, на сегодняшний день, были использованы для создания перформантных изображений — и превращает их наизнанку, в то, что может измерить производительность изображения. Классно!
Итак, так овечивая проверка затрат. А как же буквенная оценка?
Когда я впервые начал работать тесты, я не понимаю, почему некоторые веб-сайты, чьи изображения были на порядок величины (или два!) больше, чем базовый все еще получают B, в то время как другие веб-сайты, чей общий вес изображения был «только» 1,5 или 2 раза тяжелее, чем базовый может получить C или D.
Ответ заключается в том, что буква класса отражает, сколько ошибок возможности для улучшения страницы содержит, но это не так много заботятся о масштабах этих ошибок. Допустим, вы умело созданный страницы, полной десятков хорошо оптимизированных изображений, а затем ваш дерьмовый коллега, Чад, приходит и падает вонючий 6 МБ фондовых фото право привкус мазок в заголовке. Чад является худшим, но одно плохое решение на странице, полной хороших не будет иметь существенного влияния на ваш общий класс — даже если он разрушить общий вес страницы.
С другой стороны, предположим, что у вас есть страница, которая служит до смеси дико негабаритных или перегруженных изображений, чтобы идти вместе с его огромными раздутыми из них. Его общий вес страницы не может быть, что плохо, — но его проблемы являются эндемичными. Таким образом, он получит страшный класс наряду с его респектабельный перспективных общий вес.
Инструмент предоставляет две метрики, потому что метрики делают две разные задания. Сравнение веса подсчитывает байты, и сорт подсчитывает проблемы. Обратите внимание на оба!
Диагностика конкретных проблем
Теперь, когда у нас есть ощущение общей производительности всей страницы, пришло время, чтобы погрузиться, посмотреть на отдельные изображения и диагностировать конкретные проблемы.
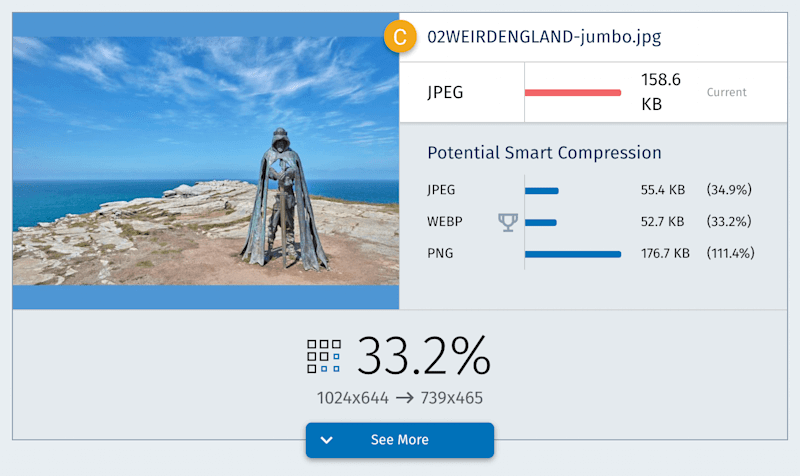
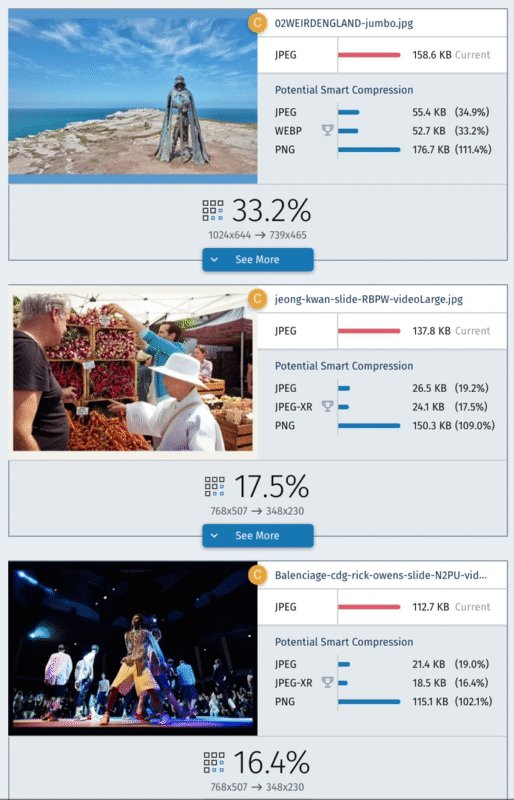
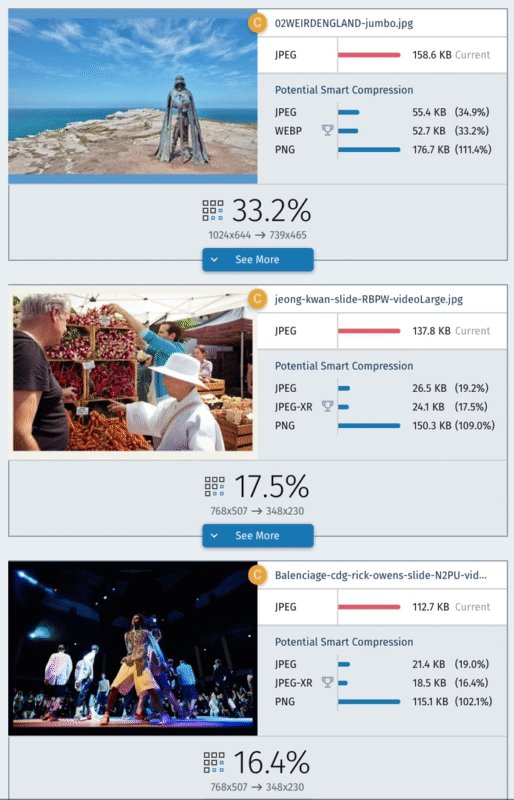
Каждое изображение на проверенной странице получает свой маленький мини-отчет.

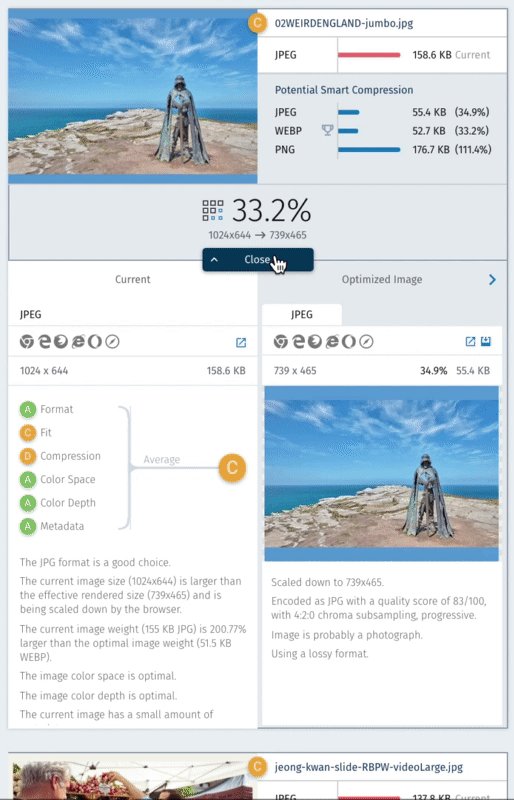
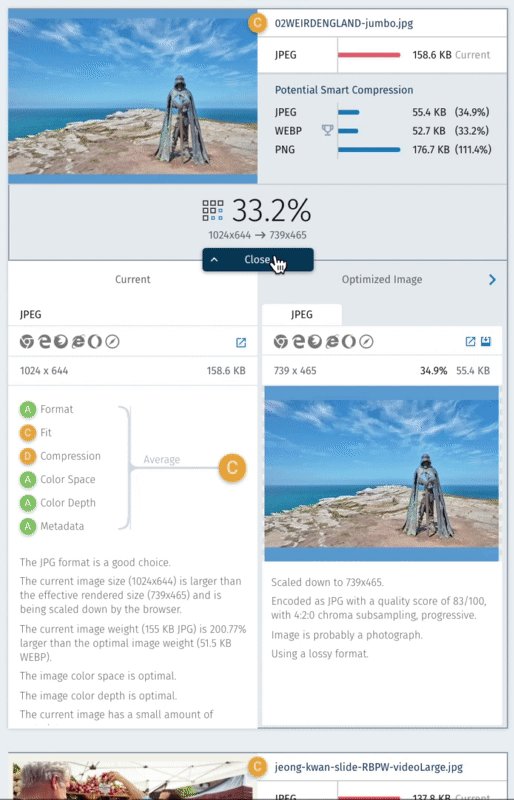
Это показывает вам как то, что вы сделали (как ваше изображение было размером и закодирован) и что вы должны были сделать (формат, размеры и оптимально сжатый размер файла вы могли бы доставить, вместо). Нам снова представлены два больших сводных метрик: оценка буквина и потенциальный процент сбережений. Но чтобы действительно понять эти показатели, мы должны ударить «Смотрите больше».

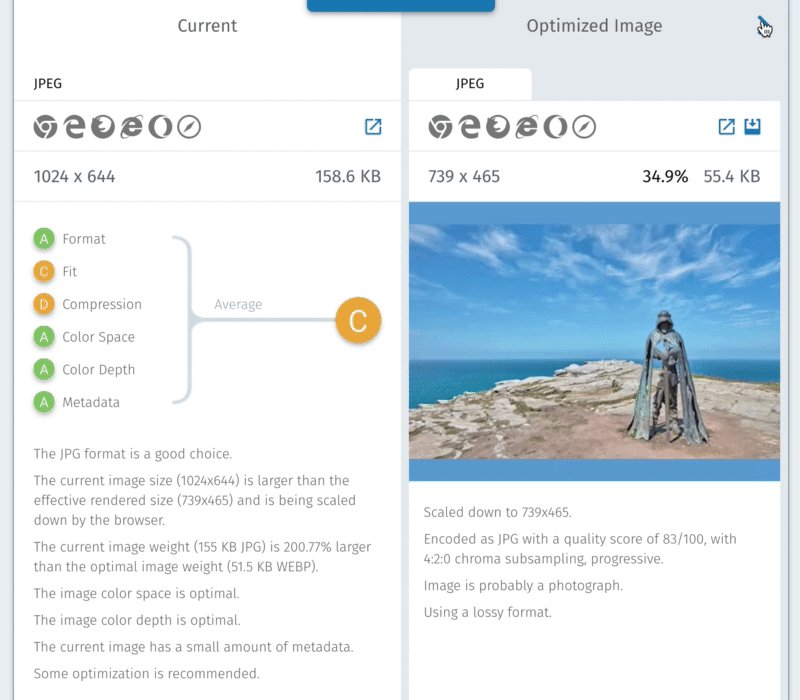
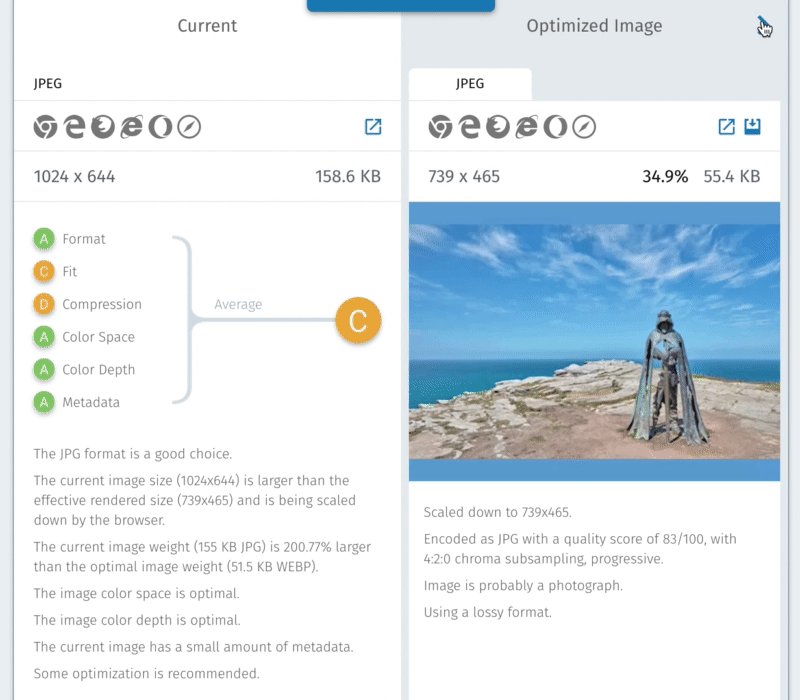
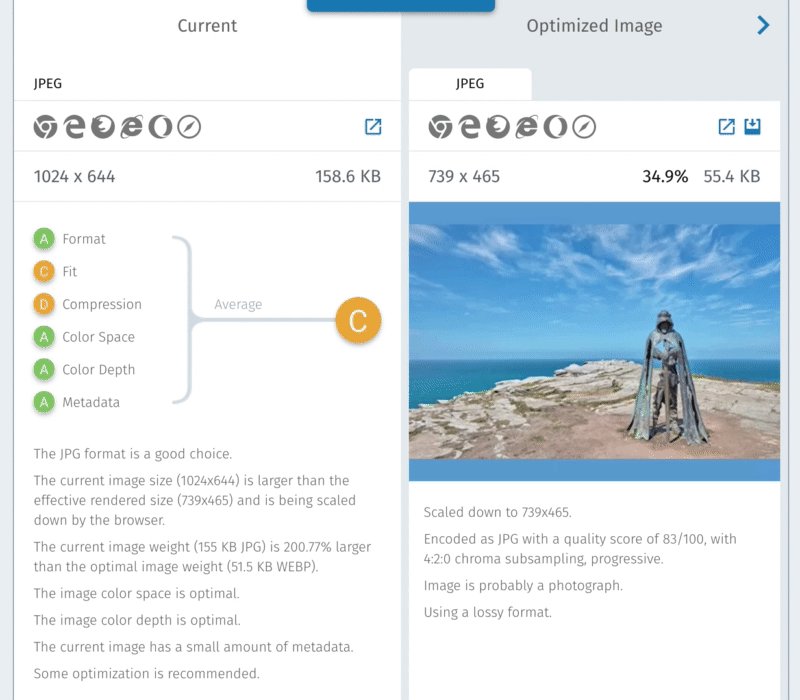
В расширенном разделе доклада много всего происходит. Она разделена на три панели. Давайте разобьем каждый из них, слева направо.

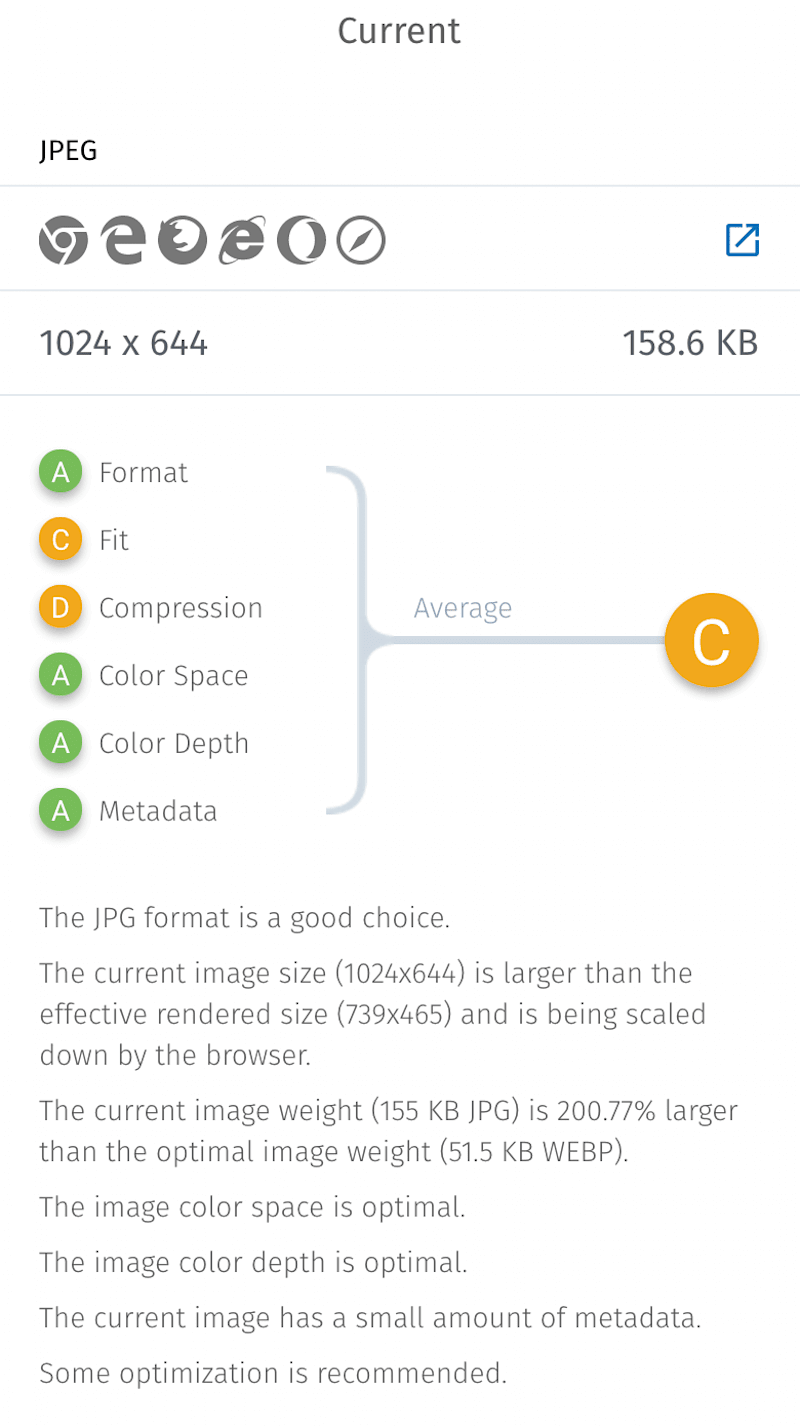
Во-первых, есть «Текущий» панель, которая идет в подробности об изображении, как она существует на странице. Именно здесь мы добираемся до корней всех буквенные оценки, которые присваиваются на более высоких уровнях отчета. Я писал вообще о «ошибках» более раньше; во вкладке «Текущий» мы можем видеть конкретные ошибки, которые веб-сайт Speed Test на самом деле проверки. Первые три отсчета к вашему рангу:
- Формат. Является ли формат изображения хорошим соответствием для его содержания? Например, мы использовали GIF для нашего логотипа, когда мы должны были использовать PNG? Будет ли это JPEG сжимались лучше, как WebP?
- Подходит. Являются ли внутренние размеры изображения подходящими для макета и экрана? Например, если изображение отображается на 100 px поперек на 2-й экран, мы должны отправить что-то близкое к 200-пиксельное изображение. Мы что, не так ли?
- Сжатие. У настроек качества изображения хороший баланс между качеством изображения и размером файла?
Эти три фактора являются то, что тест больше всего озабочен. Ниже них вы увидите три других, которые на самом деле не фактор в классе изображения, но предоставляются для выделения общих, конкретных проблем, которые могут потребовать особого внимания:
- Цветовое пространство. Является ли изображение закодировано в разумном цветовом пространстве для Интернета, например, sRGB?
- Глубина цвета. Используем ли мы нужное количество битов на пиксель для кодирования значений цвета? Например, изображения sRGB всегда должны кодироваться с 8-битными на пиксель.
- Мета данные. Сводим ли мы встроенные метаданные к минимуму? Читатель, я видел 20 КБ изображения оседлал с 100 КБ невидимых мета данных. Сияйте свет!
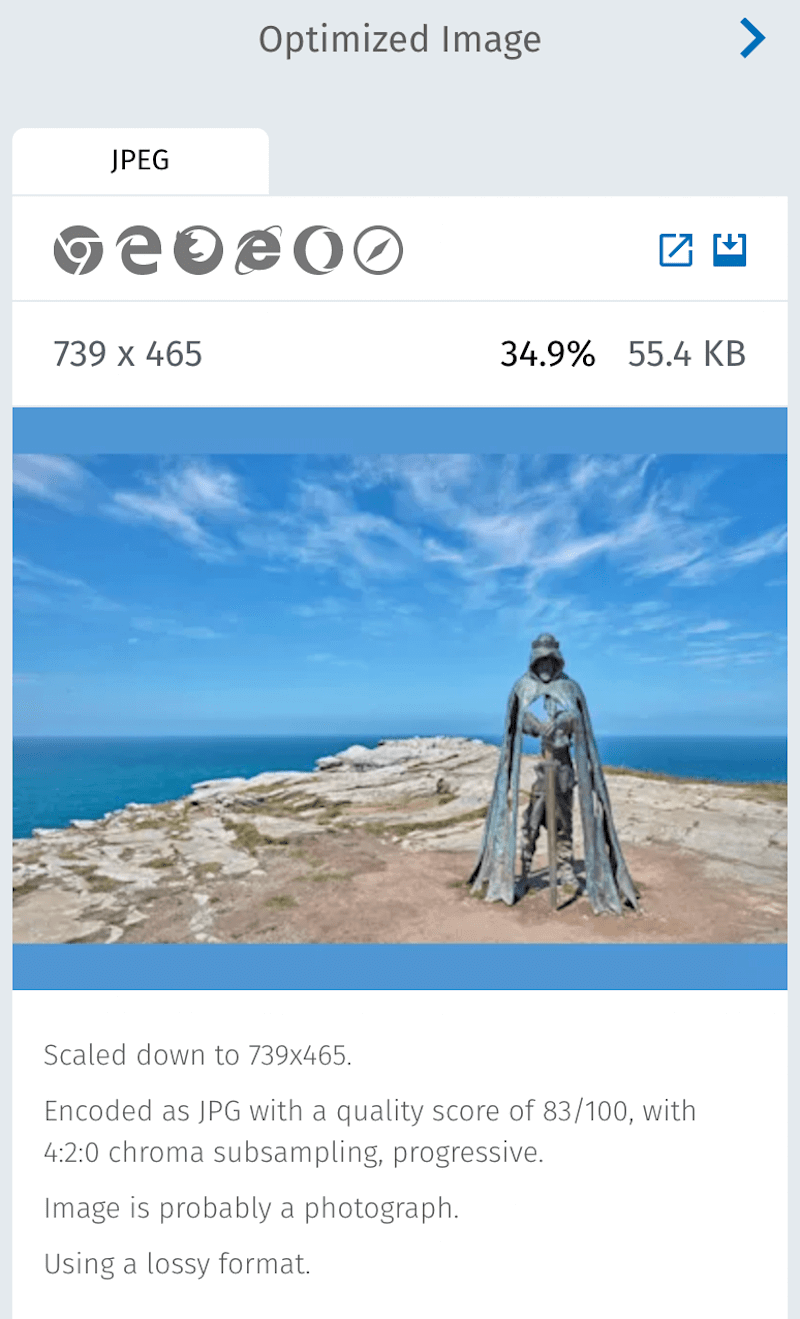
После раздачи оценок тест объясняет их и говорит нам, что можно было бы сделать лучше. Например, изображение nytimes.photos выше было слишком большим для макета; JPEG был разумным выбором, но мы могли бы использовать WebP; и мы действительно, действительно должны были набрать сжатие.
Что может быть лучше, чем говорить о проблеме? Получив рецепт, как это исправить. И что может быть лучше? Вручаемый готовое решение на метафорическом блюде! Итак, на нашей следующей панели, «Оптимизированное изображение».

Здесь мы можем увидеть (и скачать!) хорошо оптимизированное изображение, что инструмент генерируется и измеряется против. Мы получаем подробное описание настроек, которые были использованы для его кодирования, и несколько интересных лакомых кусочков о фактическом содержании изображения, которое Cloudinary выяснил по пути.
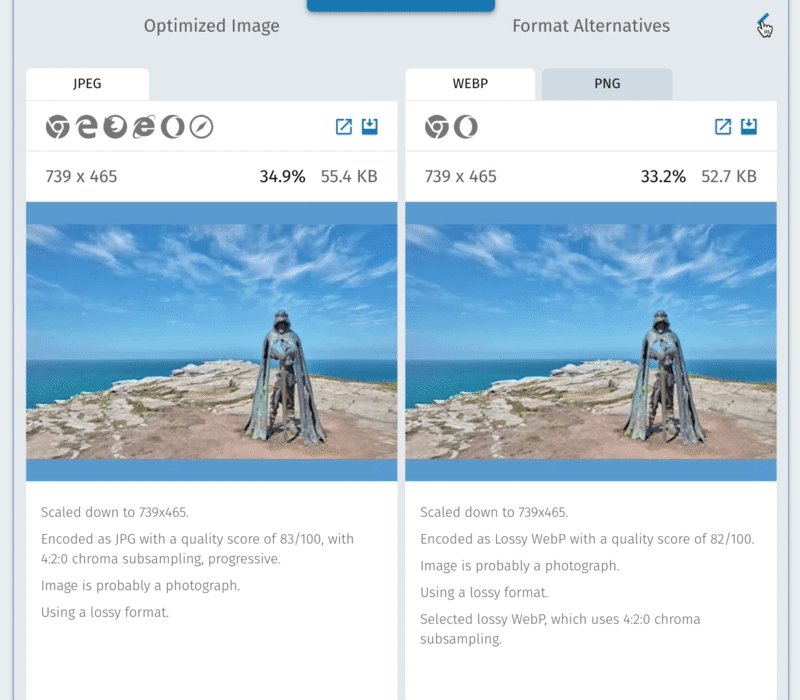
Из-за ограниченной недвижимости и относительной важности, последняя панель спрятана за кадром. Итак, ударил маленький шеврон и вот, «Формат Альтернативы».

Тест кодирует ваше изображение во всех возможных форматах, чтобы определить, какой из них лучше. Если «лучший» формат происходит webP или JPEG-XR, то вам, вероятно, потребуется JPEG или PNG резервного ресурса, для неподдерживающих браузеров. Вы можете видеть, загружать и читать подробности об этих альтернативных версиях в этой панели.
От диагностики до лечения
Для всех, кроме самых маленьких и самых статических веб-сайтов, используя веб-сайт Speed Test как своего рода разработки «Сохранить для Интернета», как это не будет очень практичным. Вам нужно будет выяснить, как исправить проблемы, которые инструмент находит в более систематическим образом. Как вы будете это делать, будет сильно варьироваться в зависимости от вашего рабочего процесса и от проблемы, которую вы решаете. Для решения проблем сжатия, возможно, вы могли бы начать использовать или даже полу-автоматизировать отличные графические графические импульсы сжатия, такие как ImageOptim, ImageAlpha и Squash, или вырваться из терминала и начать сценарий ImageMagick. Для проблем подходят, вы, вероятно, придется сделать что-то о реагировать изображениявашего сайта . И если инструмент показывает вам, что вы упускаете большие потенциальные выгоды от новых форматов, таких как WebP, лучше всего сделать, это начать принимать их — убедившись, что использовать либо сервера стороны или в разметке типа переключения, так что вы не отправлять новые форматы в неподдерживающие браузеры.
Если автоматизация всего этого сама звучит как огромный объем работы, ну, это так! И Есть целый ряд изображений хостинга услуг, которые с удовольствием автоматизировать, что работа, для вас.
Хорошо, теперь, когда мы взяли тур метрик, которые предоставляет инструмент, проблемы, которые он находит, и решения, которые он предлагает, я хотел бы занять минуту, чтобы обсудить важный (и удобный) аспект того, как он на самом деле работает.
Тест скорости веб-сайта построен на вершине WebPagetest
Что веб-сайт Скорость тест на самом деле делает в течение минуты или двух после нажатия «Анализ изображений»? В основном, ничего! Веб-сайт Speed Test немедленно передает URL в вопросе с другой инструмент: Патрик Минан незаменимых WebPagetest. Веб-сайт Speed Test затем сидит сложа д’на и ждет WebPagetest, чтобы сделать всю тяжелую работу по загрузке и измерению страницы и ее содержимого.
Только после того, как WebPagetest API возвращает набор результатов, веб-сайт Speed Test может расчесывать эти результаты для изображений и приступить к работе по их сжатию, измерению и классификации.
Другими словами, веб-сайт Speed Test стоит на плечах WebPagetest и не может работать без него. Таким образом, это было интересно, по меньшей мере, когда Патрик согласился интегрировать веб-сайт Speed Test прямо в WebPagetest!

WebPagetest имеет новую вкладку в своей панели навигации: «Анализ изображений». Нажмите на него, и текущий набор результатов WebPagetest будет отправлен на веб-сайт Speed Test для дальнейшего анализа изображений. Это потрясающе, по двум причинам.
Во-первых, это означает, что, если вы уже используете WebPagetest, то тест скорости веб-сайта только когда-либо щелчком мыши. (И как только вы работаете с существующим результатом WebPagetest, тест скорости веб-сайта работает гораздо быстрее.)
Во-вторых, вы можете отправить любой результат WebPagetest на веб-сайт Speed Test. WebPagetest является зрелым, функциональным инструментом. Он предлагает целый букет полезных настроек, которые не доступны при инициировании тестов непосредственно с webspeedtest.cloudinary.com. Например, при вводе URL-адреса в большую коробку на webspeedtest.cloudinary.com, страницы тестируются с помощью одной среды просмотра по умолчанию: Google Chrome, с 1366 и 784 viewport и device-pixel-ratio 1x a . Невозможно получить полное представление о производительности отзывчивого изображения страницы из этой одной среды. Если страница тестируется не масштаб изображения вниз, чтобы соответствовать меньше низким разрешением дисплеи, или масштабировать их, чтобы выглядеть четко на гигантских экранах 5K, то мы упускаем на огромную производительность и UX возможности — возможности, которые веб-сайт Speed Test и его одного по умолчанию среда просмотра не в состоянии выявить. Не было бы лучше, чтобы проверить нашу страницу через широкий спектр устройств?
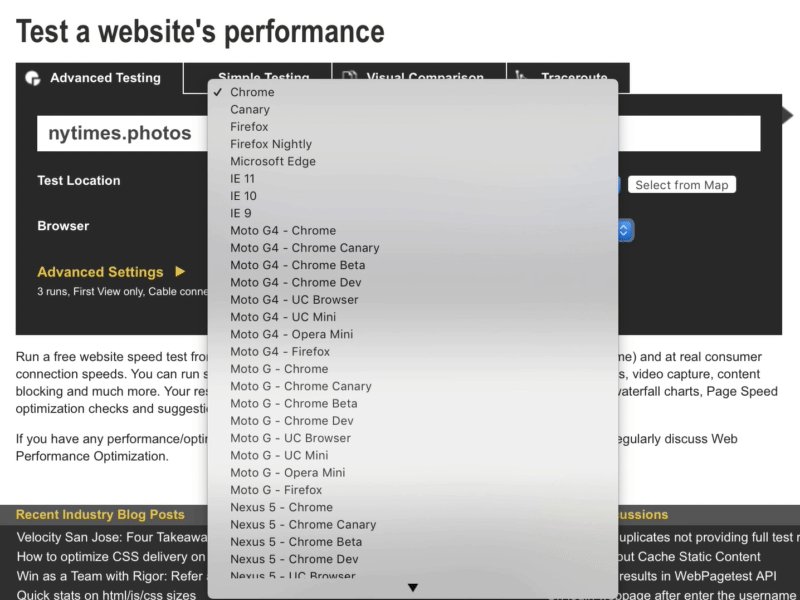
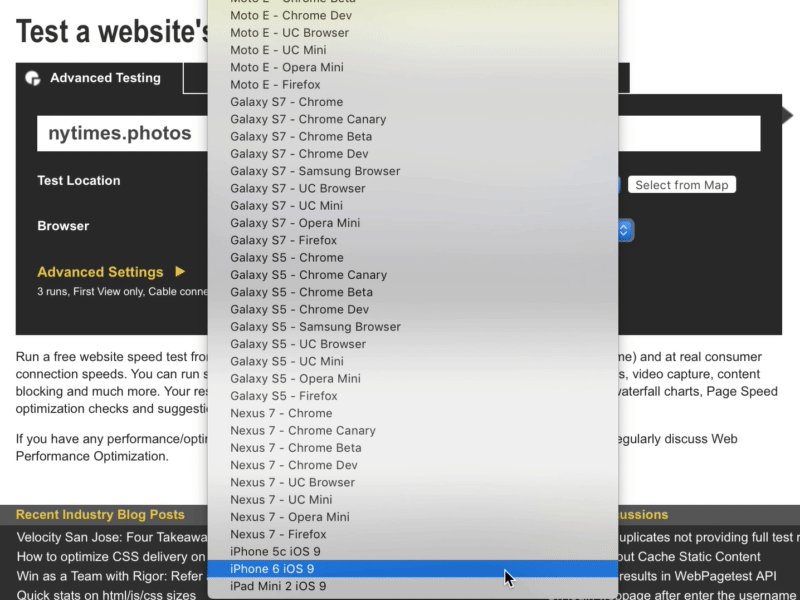
Начиная с webpagetest.org и запуская несколько тестов в различных средах, используя либо (удобное) меню выпадения «Browser» или (мощные) скрипты,мы можем сделать именно это.

Большие различия в результатах тестов, выполняемых в различных средах, свидетельствуют о том, что проверенная страница ничего не делает с отзывчивыми изображениями и, вероятно, должна.
Будем надеяться, что будущие итерации веб-сайта Speed Test будут осуществлять более умные реагировать изображения тестирования из коробки, так что такого рода кросс-устройства проблемы могут быть пойманы и выделены после одного теста. Однако на данный момент интеграция в WebPagetest обеспечивает точку доступа, которая позволяет выполнить то же самое с небольшим количеством дополнительной работы.
Для кого это?
Я написал большую часть этой статьи в соответствии с предположением, что вы, читатель, тестируют свои собственные веб-сайты и ищут проблемы, которые вы будете уполномочены решать.
Действительно, это в первую очередь то, что инструмент предназначен для того, чтобы сделать: помочь разработчикам создавать лучшие веб-сайты. В нем освещаются конкретные проблемы и предлагаются конкретные решения.
Я думаю, что тест также окажется полезным в качестве инструмента для общения и убеждения заинтересованных сторон. Опять же, оптимизация изображения является одним из лучших вещей, которые каждый может сделать для производительности страницы; это также довольно сложно. Веб-сайт Speed Test выделяется на сокращение мириады вшивый-грязный детали до легко усваиваемых метрик — а затем постепенно раскрытия технических деталей по мере необходимости. Это позволяет веб-сайт Speed Test доклады должны быть поняты широкий круг читателей, с совершенно разными уровнями технических знаний. Итак, используете ли вы его, чтобы показать клиенту, что их страница имеет потенциал для загрузки в два или три раза быстрее, или вы используете его самостоятельно, чтобы понять потенциальное воздействие 4:2:0 хрома подвыборки, веб-сайт Speed Test есть, чтобы помочь.
Комната для улучшения
Сайт Speed Test находится в стадии активной разработки, и это только первый релиз. У нас есть несколько идей о том, где взять его отсюда. Я уже упоминал лучшее тестирование для отзывчивых изображений. Кнопка «Загрузить все» тоже находится в работе. Если у вас есть свои собственные идеи (или если вы нашли какие-либо ошибки), мы хотим услышать о них.
Наконец, если вы как-то читать это далеко, не пытаясь веб-сайт Speed Test для себя, проверить его!
Источник: smashingmagazine.com