- Улучшение производительности своего веб-сайта,
- Повышение безопасности их веб-сайта.
Обе эти цели имеют жизненно важное значение для того, чтобы запустить успешный веб-сайт.
Итак, мы составили список из пяти технологий, которые вы должны рассмотреть для реализации для повышения производительности и безопасности вашего сайта. Вот краткий обзор тем, которые мы рассмотрим:
-
Давайте шифровать (SSL)
Бесплатный способ получения сертификата SSL для повышения безопасности и повышения производительности. - HTTP/2 Преемник протокола HTTP 1.1, который вводит множество улучшений производительности.
-
Сжатие Бротли.
Метод сжатия, который превосходит Gzip, в результате чего меньшие размеры файлов. -
Изображения WebP.
Формат изображения, который делает изображения меньше, чем типичные JPEG или PNG, что приводит к более быстрому времени загрузки. -
Сеть доставки контента.
Коллекция серверов разбросана по всему миру с целью кэширования и более быстрой доставки активов вашего сайта.
Если вы не знаете о преимуществах повышения производительности и безопасности вашего сайта, рассмотреть тот факт, что Google любит скорость и, с 2010 года, использует скорость веб-сайтав качестве фактора рейтинга . Кроме того, если вы запустите магазин электронной коммерции или простой блог с выбором в форме, быстрее веб-сайт увеличит ваши преобразования. Согласно исследованию Mobify, за каждые 100-миллисекундное снижение скорости загрузки на главной странице, Mobify увидел 1,11% подъемвой в сессии на основе конверсий для своей клиентской базы, что составляет среднегодовой прирост доходов в $ 376 789.
Интернет также быстро движется в направлении SSL, чтобы обеспечить пользователям лучшую безопасность и улучшенную общую производительность. В самом деле, для нескольких технологий, упомянутых в этой статье, с SSL-сайт является необходимым условием.
Прежде чем прыгать, обратите внимание, что даже если вы не можете (или решили не) применять все и каждый из предложений, упомянутых здесь, ваш сайт будет по-прежнему выгоду от реализации любого числа методов, изложенных. Поэтому постарайтесь определить, какие аспекты вашего сайта могут использовать улучшения и применять предложения ниже соответственно.
Давайте шифровать (SSL)
Если ваш сайт все еще доставляется через HTTP, пришло время мигрировать сейчас. Google уже принимает HTTPS во внимание в качестве рейтинга сигнала и в соответствии с Google безопасности блоге, все небезопасные веб-страницы в конечном итоге отображать доминирующей «Небезопасно» сообщение в браузере Chrome.
Вот почему, чтобы начать с этого списка, мы рассмотрим, как вы можете завершить процесс миграции с бесплатным сертификатом SSL, через Let’s Encrypt. Let’s Encrypt — это бесплатный и автоматизированный способ получения SSL-сертификата. Прежде чем давайте шифруем, вы должны были приобрести действительный сертификат от органа, выдавающий сертификат, если вы хотите доставить свой веб-сайт через HTTPS. Из-за дополнительных затрат, многие веб-разработчики решили не покупать сертификат и, следовательно, продолжал обслуживать свой веб-сайт по HTTP.
Однако, поскольку публичная бета-версия Let’s Encrypt была запущена в конце 2015 года, были выпущены миллионы бесплатных SSL-сертификатов. На самом деле, Let’s Encrypt заявил, что по состоянию на конец июня 2017 года было выдано более 100 миллионов сертификатов. Прежде чем давайте шифрование запущен, менее 40% веб-страниц были доставлены через HTTPS. Чуть более полутора лет после запуска Let’s Encrypt, это число выросло до 58%.
Если вы еще не перешли на HTTPS, сделайте это как можно скорее. Вот несколько причин, почему переход на HTTPS является полезным:
- повышенная безопасность (потому что все зашифровано),
- HTTPS требуется для того, чтобы HTTP/2 и Brotli работали,
- HTTPS является рейтинговым сигналом,
- SSL-защищенные веб-сайты создают доверие посетителей.
Как получить сертификат Let’s Encrypt
Вы можете получить сертификат SSL несколькими способами. Хотя SSL-сертификаты, которые Let’s Encrypt обеспечивают, удовлетворяют большинство случаев использования, есть определенные вещи, о которых следует знать:
- В настоящее время нет возможности для подстановочных сертификатов. Однако эту поддержку планируется поддержать в январе 2018 года.
- Сертификаты Let’s Encrypt действительны в течение 90 дней. Вы должны либо продлить их вручную, прежде чем они истекают или настроить процесс, чтобы обновить их автоматически.
Конечно, если один или оба из этих пунктов являются сделки выключатель, то приобретение пользовательского сертификата SSL от сертификата власти ваш следующий лучший выбор. Независимо от того, какой поставщик вы выберете, наличие веб-сайта с поддержкой HTTPS должно быть вашим главным приоритетом.
Чтобы получить сертификат Let’s Encrypt, вам нужно выбрать два способа:
- С доступом к оболочке: Запустите установку и получите сертификат самостоятельно.
- Без доступа к оболочке: Получить сертификат через хостинг или CDN-провайдера.
Второй вариант довольно прост. Если ваш веб-хостинга или CDN провайдер предлагает Let’s Encrypt поддержку, вам в основном просто нужно включить его для того, чтобы начать доставку активов через HTTPS.
Однако, если у вас есть доступ к оболочке и вы хотите или нужно настроить Давайте шифруем себя, то вам нужно определить, какой веб-сервер и операционная система вы используете. Затем перейдите к Certbot и выберите программное обеспечение и систему из меню выпадения, чтобы найти ваши конкретные инструкции по установке. Хотя инструкции для каждой комбинации программного обеспечения и ОС различны, Certbot предоставляет простые инструкции по настройке для широкого спектра систем.

HTTP/2
Благодаря Let’s Encrypt (или любой другой sSL-сертификат), ваш веб-сайт теперь должен работать над HTTPS. Это означает, что теперь вы можете воспользоваться следующими двумя технологиями, которые мы будем обсуждать, которые в противном случае были бы несовместимы, если ваш сайт был доставлен через HTTP. Вторая технология, который мы рассмотрим, это HTTP/2.
HTTP 1.1 был выпущен более 15 лет назад, и с тех пор произошли некоторые значительные улучшения. Одним из наиболее отрадных улучшений HTTP/2 является то, что он позволяет браузерам параллелизировать несколько загрузок, используя только одно соединение. С HTTP 1.1, большинство браузеров были в состоянии обрабатывать только шесть одновременных загрузок в среднем. HTTP/2 теперь делает устаревшие методы, такие как застежка домена, устаревшей.
Помимо требования только одного соединения на источник и разрешения нескольких запросов одновременно (мультиплексирование), HTTP/2 предлагает другие преимущества:
- Нажатие сервера. Выталкивает дополнительные ресурсы, которые, по его мнению, потребуются клиенту в будущем.
- Сжатие заголовка. Уменьшает размер заголовков с помощью сжатия заголовка HPACK.
- Двоичный. В отличие от HTTP 1.1, который был текстовым, двоичный сокращает время, необходимое для перевода текста на двоичный, и облегчает разбор сервера.
- Приоритеты. Приоритетные уровни связаны с запросами, что позволяет в первую очередь поступать ресурсы, имевевболее важные.
Включение HTTP/2
Независимо от того, как вы доставляете большую часть содержимого, будь то с сервера происхождения или CDN, большинство провайдеров теперь поддерживают HTTP/2. Определение того, поддерживает ли провайдер HTTP/2, должно быть довольно легко, перейдя на страницу его функций и проверяя вокруг. Что касается поставщиков CDN, является ли TLS Fast Yet? предоставляет полный список услуг CDN и отмечает, поддерживают ли они HTTP/2.
Если вы хотите проверить для себя ли ваш сайт в настоящее время использует HTTP/2, то вам нужно получить последнюю версию CURL и запустить следующую команду:
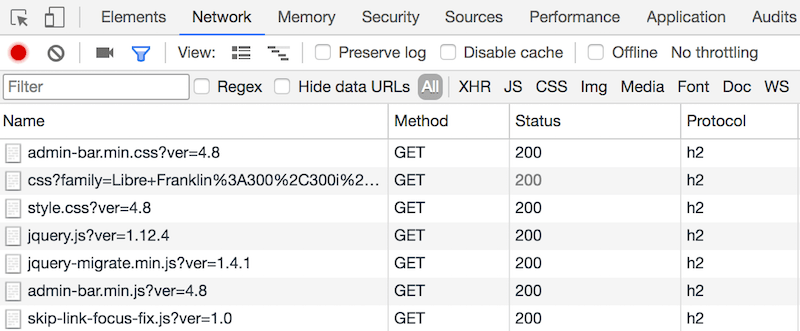
curl --http2 http://yourwebsite.comКроме того, если вам неудобно использовать командную строку, вы можете открыть инструменты для разработчиков Chrome и перейти на вкладку «Сеть». В столбце «Протокол» вы должны видеть значение h2 .

h2 (Посмотреть большую версию)Включение HTTP/2 на nginx
Если вы работаете на собственном сервере и используете устаревшую версию программного обеспечения, то вам нужно обновить его до версии, которая поддерживает HTTP/2. Для пользователей nginx, процесс довольно прост. Просто убедитесь, что вы работаете nginx версии 1.9.5 или выше, и добавить следующую listen директиву в блоке сервера файла конфигурации:
listen 443 ssl http2;Включение HTTP/2 на Apache
Для пользователей Apache этот процесс включает в себя еще несколько шагов. Пользователи Apache должны обновить свою систему до версии 2.4.17 или выше, чтобы использовать HTTP/2. Им также нужно будет создать HTTPS с модулем mod-http2 Apache, загрузить модуль, а затем определить правильную конфигурацию сервера. Наброски того, как настроить HTTP/2 на сервере Apache, можно найти в руководстве Apache HTTP/2.
Независимо от того, какой веб-сервер вы используете, ваш сайт должен быть запущен на HTTPS, чтобы воспользоваться преимуществами HTTP/2.
HTTP/2 Vs. HTTP 1.1: Тест производительности
Вы можете проверить производительность HTTP/2 по сравнению с HTTP 1.1 вручную, запустив онлайн-тест скорости до и после включения HTTP/2 или проверив консоль разработки вашего браузера.
В зависимости от структуры и количества активов, которые загружается ваш веб-сайт, вы можете испытывать различные уровни улучшения. Например, веб-сайт с большим количеством ресурсов потребует нескольких подключений по HTTP 1.1 (таким образом, увеличивая количество поездок в обход), в то время как на HTTP/2 он потребует только один.
Результаты ниже результаты для установки WordPress по умолчанию с использованием темы 2017 года и загрузки 18 изображений активов. Каждая настройка была протестирована три раза на 100 Мбит/с соединение, и среднее общее время загрузки было использовано в качестве конечного результата. Firefox был использован для изучения структуры водопада этих испытаний.
Первый тест ниже показывает результаты по HTTP 1.1. В общей сложности, вся страница занимает в среднем 1,73 секунды, чтобы полностью загрузить, и различные длины заблокированного времени были понесены (как видно на красных полос).
При тестировании точно такой же веб-сайт, только на этот раз более HTTP/2, результаты были совершенно разные. С помощью HTTP/2 среднее время загрузки всей страницы заняло 1,40 секунды, а количество заблокированного времени было незначительным.
Просто переключившись на HTTP/2, средняя экономия времени загрузки оказалась 330 миллисекунд. Это, как говорится, чем больше ресурсов ваш сайт загружается, тем больше соединений должно быть сделано. Таким образом, если ваш сайт загружает много ресурсов, то реализация HTTP/2 является обязательным.
3. Сжатие Бротли
Третья технология Brotli, алгоритм сжатия, разработанный Google еще в 2015 году. Brotli продолжает расти в популярности, и в настоящее время все популярные веб-браузеры поддерживают его (за исключением Internet Explorer). По сравнению с Gzip, Brotli все еще имеет некоторые догнать сделать в глобальной доступности (например, в CMS плагины, поддержка серверов, cdN поддержки и т.д.).
Тем не менее, Brotli показал некоторые впечатляющие результаты сжатия по сравнению с другими методами. Например, согласно алгоритму исследования Google,Brotli превзошел зопфли (еще один современный метод сжатия) на 20 до 26% в соотношении сжатия.
Включение Бротли
В зависимости от того, какой веб-сервер вы работаете, реализация Brotli будет отличаться. Вам нужно будет использовать метод, подходящий для вашей настройки. Если вы используете nginx, Apache или Microsoft IIS, то для включения Brotli доступны следующие модули.
- модуль ngx’brotli, модуль nginx
- модебротли, модуль Apache
- IIS Brotli, расширение сообщества Microsoft IIS
После того как вы закончите загрузку и установку одного из вышеперечисленных модулей, вам нужно настроить директивы по своему вкусу. При этом обратите внимание на три вещи:
- Тип файла. Типы файлов, которые могут быть сжаты с помощью Brotli, включают CSS, JavaScript, XML и HTML.
- Качество сжатия. Качество сжатия будет зависеть от количества сжатия вы хотите достичь в обмен на время. Чем выше уровень сжатия, тем больше времени и ресурсов потребуется, но тем больше экономия в размерах. Значение сжатия Brotli можно определить в любом месте от 1 до 11.
-
Статическое и динамическое сжатие. Этап, на котором вы хотели бы сжатия Brotli состоится будет определить, следует ли осуществлять статические или динамические сжатия:
- Статический сжатие предварительно сжимает активы заранее — до того, как пользователь на самом деле делает запрос. Поэтому, как только запрос сделан, нет необходимости для Brotli сжать актив — он уже был сжат и, следовательно, может быть подан немедленно. Эта функция поставляется встроенный с модулем nginx Brotli, в то время как реализация статического сжатия с Apache требует определенной конфигурации.
- Динамическое сжатие происходит на лету. Другими словами, как только посетитель делает запрос на brotli-сжимаемый актив, актив сжимается на месте и впоследствии доставляется. Это полезно для динамического содержимого, которое должно быть сжато при каждом запросе, недостатком которого является то, что пользователь должен ждать, пока актив будет сжат, прежде чем он будет доставлен.
Конфигурация Brotli для пользователей nginx может выглядеть как фрагмент ниже. Этот пример устанавливает сжатие происходит динамически (на лету), определяет уровень качества 5 и определяет различные типы файлов.
brotli on;
brotli_comp_level 5;
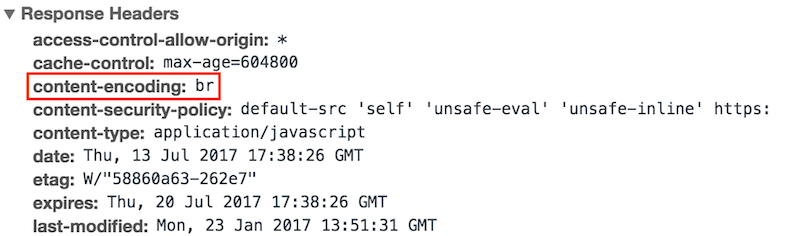
brotli_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;Чтобы убедиться, что Brotli включен на вашем сервере, вы можете открыть инструменты для разработчиков Chrome, перейти на вкладку «Сеть», выбрать актив и проверить Content-Encoding заголовок. Это должно быть теперь br . Обратите внимание, что Brotli требует HTTPS, так что если вы правильно прошли процесс установки и конфигурации, но все еще не видите br значение, то вам нужно будет перейти на HTTPS.

br (Посмотреть большую версию)В противном случае можно запустить простую команду cURL, такую как:
curl -I https://yourwebsite.com/path/to/your/asset.jsЭто позволит вернуть список заголовков ответов, где вы также можете проверить Content-Encoding значение заголовка. Если вы используете WordPress и хотите сделать еще один шаг вперед, доставляя сжатый в Бротли HTML документ, ознакомьтесь с моим руководством WordPress по Brotli, чтобы узнать, как это сделать.
Brotli Vs. Gzip: Тест производительности
Для сравнения сжатия Brotli и Gzip мы возьмем три сжимаемых веб-ресурса и сравним их по размеру и скорости загрузки. Оба метода сжатия были определены с значением сжатия уровня 5.
Пропротестированив активы три раза и принимая среднюю скорость загрузки каждого, результаты были следующими:
| Название активов | Gzip размер | Gzip время загрузки | Brotli размер | Brotli время загрузки |
|---|---|---|---|---|
| jquery.js | 33.4 КБ | 308 мс | 32.3 КБ | 273 мс |
| dashicons.min.css | 28.1 КБ | 148 мс | 27.9 КБ | 132 мс |
| Style.css | 15.7 КБ | 305 мс | 14,5 кБ | 271 мс |
В целом, активы Gzipped составили 77,2 кБ в общем размере, в то время как активы Brotli были 74,7 кБ. Это на 3,3% меньше общего размера страницы только от использования сжатия Brotli на трех активах. Что касается времени загрузки, то общее время загрузки активов Gzip составило 761 миллисекунду, в то время как загрузка активов Brotli составила 676 миллисекунд, что на улучшение составило 12,6%.
4. WebP изображения
Наше четвертое предложение заключается в использовании формата изображения, который идет под названием WebP. Как и Brotli, WebP был разработан Google с целью сделать изображения меньше. Как и JPEG и PNG, WebP — это формат изображения. Основным преимуществом обслуживания изображений WebP является то, что они гораздо меньше по размеру, чем JPEGs и PNGs. Как правило, экономия до 80% может быть достигнута после преобразования JPEG или PNG в WebP.
Недостатком формата webP изображения является то, что не все браузеры поддерживают его. На момент написания статьи, только Chrome и Opera делать. Однако при надлежащей конфигурации вы можете доставлять изображения WebP для поддержки браузеров, обеспечивая при этом формат резервного изображения (например, JPEG) неподдерживающим браузерам.
WebP еще предстоит пройти путь, прежде чем стать столь же широко ею, как JPEG и PNG. Тем не менее, благодаря своей впечатляющей экономии в размерах, он имеет хорошие шансы на дальнейший рост. В целом WebP уменьшает общий размер страницы, ускоряет загрузку веб-сайта и экономит пропускную способность.
Как конвертировать и доставить WebP
Доступно несколько вариантов для преобразования изображений в формат WebP. Если вы используете популярные CMS, такие как WordPress, Joomla или Magento, доступны плагины, которые позволяют конвертировать изображения непосредственно в панели мониторинга CMS.
С другой стороны, если вы хотите принять ручной подход, онлайн WebP изображения преобразователи доступны, и некоторые приложения для обработки изображений даже поставляются с форматом WebP вариант, который вы можете экспортировать, тем самым избавив вас от необходимости конвертировать что-нибудь вообще.
Наконец, если вы предпочитаете более комплексный подход, некоторые службы обработки изображений предоставляют API, который можно использовать для интеграции непосредственно в веб-проект, что позволяет автоматически конвертировать изображения.
Как уже упоминалось, не все браузеры в настоящее время поддерживают WebP изображения. Поэтому, если вы обслуживаете изображение на вашем сайте только с .webp расширением, не поддерживающие браузеры вернут сломанное изображение. Вот почему запасной запас имеет важное значение. Давайте рассмотрим три способа достижения этой цели.
1. Использование picture элемента
Этот метод позволяет определить траекторию изображения WebP, а также путь оригинального JPEG в HTML веб-сайта. С помощью этого метода поддерживающие браузеры будут отображать изображения WebP, в то время как все другие браузеры будут отображать изображение по умолчанию, определенное в последнем вложенном теге ребенка в picture блоке. Рассмотрим следующий пример:
<picture>
<source srcset="images/my-webp-image.webp" type="image/webp">
<img src="images/my-jpg-image.jpg" alt="My image">
</picture>Этот метод наиболее широко реализует функциональность WebP, обеспечивая при этом резервный механизм. Тем не менее, это может потребовать много изменений в HTML, в зависимости от того, насколько велика ваша приложение.
2. Изменить конфи-файл сервера
Этот метод использует правила переписывания, определенные в файле конфигурации сервера, чтобы вернуться к поддерживаемому формату изображения, если браузер не поддерживает WebP. Используйте соответствующий фрагмент для Apache или nginx в соответствии с вашим веб-сервером, и path/images соответствующим образом отрегулируйте каталог.
Для Apache:
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/.webp -f
RewriteRule ^(path/images.+).(jpe?g|png)$ .webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webpДля nginx:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^(path/images.+).(png|jpg)$ {
add_header Vary Accept;
try_files $webp_ext $uri =404;
}Недостатком этого метода является то, что не рекомендуется, если вы собираетесь использовать webP изображения в сочетании с CDN. Причина в том, что CDN будет кэшировать изображение WebP, если браузер, поддерживаемый WebP, первым запрашивает актив. Таким образом, любые последующие запросы будут возвращать изображение WebP, независимо от того, поддерживает его браузер или нет.
3. Используйте WordPress Кэшинг Плагин
Если вы являетесь пользователем WordPress и нужно решение, которое будет поставлять WebP изображения для поддержки браузеров при возвращении к JPEGs и PNGs для других, все время будучи совместимым с CDN, то вы можете использовать кэшинг плагин, таких как Cache Enabler. Если вы определяете в плагине, что вы хотите создать дополнительную кэшированную версию для WebP, то плагин будет поставлять WebP-кэшированную версию для поддержки браузеров, при этом отскакивая к HTML или HTML Gzip для других браузеров.
WebP Vs. JPEG: Тесты производительности
Чтобы продемонстрировать разницу в размерах между изображением WebP и JPEG, мы возьмем три изображения JPEG, преобразуем их в WebP и сравним вывод с оригиналами. Три изображения показаны ниже и имеют размер 2,1 МБ, 4,3 МБ и 3,3 МБ соответственно.



При преобразовании в формат WebP каждое изображение значительно уменьшается в размерах. В приведенной ниже таблице описаны размеры исходных изображений, размеры версий WebP и размеры WebP-изображений, чем JEGs. Изображения были преобразованы в WebP с использованием убыточного сжатия, с уровнем качества 80.
| Название изображения | JPEG размер | WebP размер | меньше |
|---|---|---|---|
| тест-jpg-1 | 2,1 Мб | 1,1 Мб | 48% |
| тест-jpg-2 | 4,3 Мб | 1 MB | 77% |
| тест-jpg-3 | 3,3 Мб | 447 КБ | 85.9% |
Вы можете сжать webP изображения, используя либо без потерь (т.е. без потери качества) или убыточный (т.е. некоторые потери качества) метод. Компромиссом для качества является меньший размер изображения. Если вы хотите реализовать убыточное сжатие для дополнительной экономии в размерах, то с WebP будет оказывать лучшее качество изображения при меньшем размере, в отличие от убыточного JPEG на том же уровне качества. Дэвид Уолш написал всеобъемлющий пост с изложением размера и качества различия между WebP, JPEG и PNG.
5. Сеть доставки контента
Последнее предложение заключается в использовании сети доставки контента (CDN). CDN ускоряет веб-активы по всему миру, кэширование их через кластер серверов. Когда веб-сайт использует CDN, он по существу разгружает большую часть своего трафика на краевые серверы CDN и направляет своих посетителей к ближайшему серверу CDN.
CDN хранят ресурсы веб-сайта в течение заранее определенного периода времени благодаря кэшингу. При кэше сервер CDN создает копию веб-актива сервера происхождения и хранит его на собственном сервере. Этот процесс делает веб-запросы гораздо более эффективными, учитывая, что посетители будут получать доступ к вашему веб-сайту из нескольких географических регионов.
Если CDN не настроен, то все запросы ваших посетителей будут идти к местоположению сервера происхождения, где бы это ни было. Это создает дополнительную задержку, особенно для посетителей, которые запрашивают активы из места, далекого от сервера происхождения. Однако с настройкой CDN посетители будут направляться на ближайший краевой сервер поставщика CDN для получения запрошенных ресурсов, тем самым минимизируя время запроса и ответа.
Настройка CDN
Процесс настройки CDN будет варьироваться в зависимости от CMS или платформы, которые вы используете. Однако на высоком уровне процесс более или менее одинаков:
- Создайте зону CDN, которая указывает на URL-адрес вашего происхождения (https://yourwebsite.com).
- Создайте запись CNAME, чтобы указать пользовательский URL CDN (cdn.yourwebsite.com) на URL, предоставляемый вашей службой CDN.
- Используйте пользовательский URL CDN для интеграции CDN с веб-сайта (не забудьте следовать руководству, соответствующему настройке вашего сайта).
- Проверьте HTML вашего веб-сайта, чтобы убедиться, что статические активы называются с помощью URL-адреса CDN, который вы определили, а не URL происхождения.
Как только это будет завершено, вы будете доставлять статические ресурсы вашего веб-сайта с краевых серверов CDN вместо ваших собственных. Это не только повысит скорость веб-сайта, но и повысит безопасность, снизит нагрузку на сервер происхождения и увеличит избыточность.
До и после использования CDN: Тест производительности
Поскольку CDN, по своей природе, имеет несколько местоположений сервера, тесты производительности будут варьироваться в зависимости от того, откуда вы запрашиваете актив и где находится ближайший сервер CDN. Поэтому, ради простоты, мы выберем три локации, из которых можно будет выполнить наши тесты:
- Франкфурт, Германия
- Нью-йорк, Соединенные Штаты
- Торонто, Канада.
Что касается проверенных ресурсов, то мы решили измерить время загрузки изображения, файла CSS и файла JavaScript. Результаты каждого теста, как с включенным CDN, так и без него, изложены в таблице ниже:
| Франкфурт, Германия, | Нью-йорк, США | Торонто, Канада | |
|---|---|---|---|
| Изображение, нет CDN | 222 мс | 757 мс | 764 мс |
| Изображение, с CDN | 32 мс | 81 мс | 236 мс |
| Файл JavaScript, нет CDN | 90 мс | 441 мс | 560 мс |
| Файл JavaScript с CDN | 30 мс | 68 мс | 171 мс |
| ФАЙЛ CSS, отсутствие CDN | 96 мс | 481 мс | 553 мс |
| ФАЙЛ CSS с CDN | 31 мс | 77 мс | 148 мс |
Во всех случаях время загрузки активов, загруженных через CDN, было быстрее, чем без CDN. Результаты будут варьироваться в зависимости от местоположения CDN и ваших посетителей; однако в целом производительность должна быть повышена.
Заключение
Если вы ищете способы повышения производительности и безопасности вашего сайта, эти пять методов являются отличными вариантами. Они не только относительно просты в реализации, но и модернизируют ваш общий стек.
Некоторые из этих технологий все еще находятся в процессе глобального принятия (с точки зрения поддержки браузера, поддержки плагинов и т.д.); однако по мере увеличения спроса возрастает и совместимость. К счастью, есть способы реализации некоторых технологий (таких как Brotli и WebP изображения) для браузеров, которые поддерживают их, в то время как падение к старым методам для браузеров, которые этого не делают.
В качестве последней ноты, если вы еще не мигрировали ваш сайт на HTTPS, сделать это как можно скорее. HTTPS в настоящее время является стандартом и требуется для того, чтобы использовать определенные технологии, такие как HTTP/2 и Brotli. Ваш сайт будет более безопасным в целом, будет работать быстрее (благодаря HTTP/2) и будет выглядеть лучше в глазах Google.
Источник: smashingmagazine.com