WordPress является популярной системой управления контентом для создания веб-сайтов, потому что это легко начать работу с и тонны тем и плагинов доступны для расширения своей функции набора. Основная причина WordPress имеет много плагинов и тем, потому что это легко для разработчиков любого уровня, чтобы начать строить один. Большинство его разработчиков не имеют опыта, и они не пишут тесты для своей работы, возможно, по следующим причинам:
- Не так много дискуссий о модульном тестировании, поэтому они могут не знать, что тестирование возможно даже.
- Они не верят в ценность написания тестов для своего кода, или они думают, что это замедлит их.
- Они считают, что тестирование, чтобы увидеть ли их плагин или тема работает в браузере достаточно.
В этом учебнике мы узнаем, что такое автоматизированное тестирование и его важность, познакомимся с PHPUnit и WP-CLI, научимся писать тест и, наконец, настроим непрерывное автоматизированное тестирование с Трэвисом CI.
Мы предпочитаем использовать Travis CI, потому что он предлагает бесшовную интеграцию с GitHub; вам не нужно идти в свой репозиторий и устанавливать какую-либо связь между ними. И это бесплатно для публичных хранилищ. В отличие от своих конкурентов, таких как Semaphore CI, GitLab CI и CircleCI, Travis CI не предлагает бесплатный частный план репозитория. Тем не менее, ни один из его конкурентов предлагают бесшовную интеграцию с GitHub, как это делает.
Что такое автоматизированное тестирование?
Согласно Википедии, автоматизированное тестирование, или автоматизация тестирования, является использование специального программного обеспечения (отдельно от тестируемого программного обеспечения) для контроля выполнения тестов и сравнения фактических результатов с прогнозируемыми результатами. Автоматизация тестирования может автоматизировать некоторые повторяющиеся, но необходимые задачи в уже действенном процессе тестирования или выполнить дополнительное тестирование, которое будет трудно сделать вручную.
Существует несколько типов тестирования. Из всех, модульное тестирование является самым популярным. Единие тесты проверяют, что блок кода, функции или метод класса делает то, что он должен делать. Мы будем делать модульное тестирование в этом учебнике.
Автоматизированное тестирование помогает обнаружить ошибки, чтобы они не пробивались в производство. Без сомнения, плагин, закодированный и протестированный, займет больше времени, чем тот, который не тестируется. Тем не менее, в результате плагин будет содержать меньше или нет ошибок.
Давайте посмотрим простой реальный пример того, как модульные тесты неоценимы и для чего мы можем их использовать.
Мой WordPress свинцового поколения плагин имеет OptinThemesRepository класс, с add() методом для добавления новых шаблонов выбора в форме, и get() метод для поиска шаблона выбора в форме.
Для обеспечения как add() и get() работы, как предполагалось сейчас и в будущем, я написал тест ниже.
public function testAddGetMethods()
{
$kick_optin_form = array(
'name' => 'Kick',
'optin_class' => 'kick',
'optin_type' => 'kick',
'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png'
);
// add kick optin theme
OptinThemesRepository::add($kick_optin_form);
$result = OptinThemesRepository::get('kick');
$this->assertEquals($kick_optin_form, $result);
}Если в будущем этот тест начал провалиться, я бы знал, что есть проблема, и будет знать точную функцию, класс метод или пятно в моем плагине, где это происходит.
Преимущества автоматизированного тестирования
Теперь, когда мы знаем, что такое автоматизированное тестирование, давайте посмотрим больше преимуществ.
Раннее обнаружение ошибок
При разработке программного обеспечения можно легко найти ошибки с помощью автоматизированных инструментов тестирования. Это может сэкономить много времени и усилий в отслеживании ошибок.
Более высокое качество программного обеспечения
Тестер с многолетним опытом может ошибаться, когда они должны готовить те же скучные ручные тестовые сценарии снова и снова. Автоматизированное тестирование не только дает точные результаты, но и экономит время.
Легкая и надежная отчетность
Автоматизированные инструменты тестирования могут отслеживать каждый тестовый скрипт. Выполнение каждого тестового скрипта можно увидеть в визуальных журналах. Визуальный журнал или отчет обычно отображает количество выполненных тестовых скриптов и их статус (например, пройденный, невыполненный или пропущенный), их сообщения об ошибках и подсказках о том, как исправить ошибки.
Прежде чем мы рассмотрим, как настроить и написать тесты, давайте создадим простой плагин для использования в качестве тематического исследования.
Строительство WordPress Плагин
Мы собираемся построить простой плагин, который отображает Google и Bing веб-мастеров проверки мета-теги в заголовке WordPress ‘передний конец. Плагин размещается в моей учетной записи GitHub.
Код для этого плагина ниже будет идти в wp-meta-verify.php файл.
<?php
class WP_Meta_Verify
{
public function __construct()
{
add_action('wp_head', [$this, 'header_code']);
}
public function header_code()
{
$google_code = get_option('wpmv_google_code');
$bing_code = get_option('wpmv_google_code');
echo $this->google_site_verification($google_code);
echo $this->bing_site_verification($bing_code);
}
public function google_site_verification($code)
{
return "<meta name="google-site-verification" content="$code">";
}
public function bing_site_verification($code)
{
return "<meta name="msvalidate.01" content="$code">";
}
}
new WP_Meta_Verify();Вы можете заметить, что мы не включили страницу настроек в плагин, где вы, как правило, сохранить код проверки Google и Bing. Я сделал это специально, чтобы сохранить это простои и сосредоточить наше внимание на то, что наиболее важно. Тем не менее, get_option('wpmv_google_code') и get_option('wpmv_bing_code') предположим, что есть страница настроек, и они извлекают коды проверки оттуда.
Модульное тестирование A WordPress Plugin
PHPUnit является де-факто инструментом тестирования для PHP, в то время как WP-CLI является официальным интерфейсом командной строки для WordPress.
До WP-CLI, создание PHPUnit тестирования для плагинов WordPress была боль. WP-CLI имеет большое руководство по настройке его; однако, мы все равно будем идти по шагам здесь.
Установка PHPUnit
Для установки PHPUnitзапустите следующие команды.
composer global require phpunit/phpunit:5.*Примечание: Мы явно 5.x установки, потому что это то, что WordPress поддерживает, когда вы работаете PHP 7 или выше, которые я имею на моей машине. Установите PHPUnit 4.8, если вы работаете версию PHP 5.
phpunit --versionВыполнить, чтобы подтвердить, что он был установлен.
Установка WP-CLI
Чтобы установить WP-CLI, запустите следующие команды.
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wpwp --infoВыполнить, чтобы подтвердить его установку.
Установив PHPUnit и WP-CLI, мы будем использовать последний для настройки модульного теста для плагина.
Настройка плагина модульного блока тест
Измените каталог терминала на корень установки WordPress и запустите приведенную ниже команду для создания файлов тестирования плагина.
wp scaffold plugin-tests wp-meta-verifyНиже приведена структура плагина будет выглядеть после того, как команда выше генерирует тестовые файлы.
|-bin/
|----install-wp-tests.sh
|-tests/
|----bootstrap.php
|----test-sample.php
|-.travis.yml
|-phpcs.xml.dist
|-phpunit.xml.dist
|-wp-meta-verify.phpПримечание: По умолчанию wp scaffold plugin-tests команда генерирует файл конфигурации Travis CI. Можно указать --ci флаг для создания файла конфигурации для службы CI, которая используется, как это: wp scaffold plugin-tests --c gitlab . На момент написания статьи поддерживаются только Трэвис CI, CircleCI и GitLab CI.
Измените каталог терминала в каталог плагина и запустите сценарий установки:
cd path-to-wordpress-pluginbin/install-wp-tests.sh wordpress_test root '' localhost latestЕсли вы похожи на меня, то ваше имя пользователя MyS’L не root является, и пароль не пуст. Например, предположим, что имя пользователя homestead и пароль secret . Сценарий установки можно запустить следующим образом:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latestВыполнить phpunit команду для выполнения теста по умолчанию tests/test-sample.php в.

Напишите наши тесты плагина
Создайте test-wp-meta-verify.php файл в tests папке. Он будет содержать наши тесты плагина со следующим setUp классом.
<?php
class WP_Meta_VerifyTest extends WP_UnitTestCase
{
public function setUp()
{
parent::setUp();
$this->class_instance = new WP_Meta_Verify();
}
public function test_google_site_verification()
{
}
public function test_bing_site_verification()
{
}
}Стоит отметить, что для того, чтобы метод считался модульным тестом, его необходимо test прикрепить. Наилучшей практикой является добавление Test суффикса в каждый тестовый класс, хотя это и не требуется. Смотрите WP_Meta_VerifyTest .
Запутался в том, что setUp() делает? Просто знайте, что PHPUnit запускает его один раз перед каждым методом тестирования (и на свежих экземплярах) класса тестового случая. Существует также tearDown() , но он работает после каждого метода тестирования. Есть также setUpBeforeClass() и , которые tearDownAfterClass() работают до и после каждого тестового случая, соответственно. Тестовый случай — это класс, содержащий ряд тестовых методов. Для получения дополнительной информации смотрите Справочник WordPress и документацию PHPUnit.
Из класса выше, это довольно очевидно, мы будем писать тесты для google_site_verification и bing_site_verification методы нашего класса плагина.
public function test_google_site_verification()
{
$meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g');
$expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">';
$this->assertEquals($expected, $meta_tag);
}public function test_bing_site_verification()
{
$meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g');
$expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">';
$this->assertEquals($expected, $meta_tag);
}В принципе, тесты будут гарантировать, что оба метода вернуть правильный мета-тег, когда Google и Bing веб-мастеров коды проверки передаются им в качестве аргументов.
Выполнить phpunit , и вы должны увидеть выход похож на скриншот ниже.

Непрерывное автоматизированное тестирование с Трэвисом КИ
Travis CI — это размещенный, распределенный сервис непрерывной интеграции, используемый для создания и тестирования программных проектов, размещенных на GitHub.
Чтобы использовать Трэвис CI, поэтому, мы должны опубликовать наш плагин на GitHub. Идите вперед и сделать это сейчас. Не стесняйтесь ссылаться на мои.
Благодаря WP-CLI, мы уже создали его в нашем плагине, любезно .travis.yml файл.
Я хотел бы отметить, что я придерживаюсь не WordPress кодирования стандартов,а скорее PHP Стандарты Рекомендации, и мои плагины требуют по крайней мере PHP 5.4. Для того, чтобы мои сборки не потерпеть неудачу,я должен был заменить их матрицы со следующими в .travis.yml файле.
matrix:
include:
- php: 7.1
env: WP_VERSION=latest
- php: 7.0
env: WP_VERSION=latest
- php: 5.6
env: WP_VERSION=latest
- php: 5.6
env: WP_VERSION=trunk
- php: 5.5
env: WP_VERSION=latest
- php: 5.4
env: WP_VERSION=latestЗайди к Трэвису CI и вопийтесь с вашей учетной записью GitHub. Следуйте на экране руководство, чтобы добавить ваш GitHub репозиторий.
После синхронизации учетной записи с GitHub прокрутите в репозиторий плагина и активируйте его.

В следующий раз, когда вы внесете изменения в код и нажмете на GitHub, сборка будет запущена на Трэвисе CI.

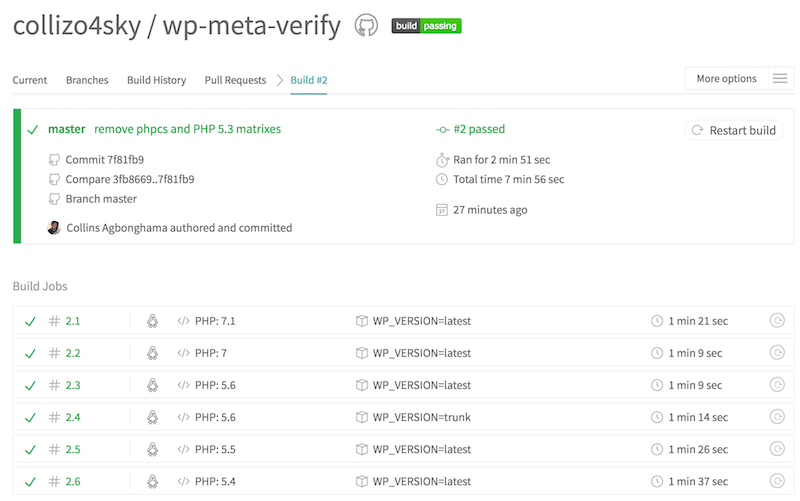
Я сделал доступным успешный результат сборки для вашего удовольствия просмотра.
Упаковка
Ни для кого не секрет, что многие разработчики, а не только WordPress из них, не писать тесты для своих проектов, потому что они не знают о них. Даже некоторые из опытных и продвинутых среди нас, по-видимому, не потому, что они считают это пустой тратой времени.
Конечно, настройка автоматизированного тестирования может быть скучной и трудоемкой. Тем не менее, это инвестиции, которые обеспечат, чтобы несколько или нет ошибок проникают в ваше программное обеспечение, тем самым экономя вам время и ресурсы (в том числе финансовые), что ошибки в вашем программном обеспечении будет стоить вам.
Всегда напишите тест перед реализацией функции, чтобы не забыть или полениться сделать это после того, как функция была реализована.
Я надеюсь, что теперь вы признаете важность написания тестов и как начать писать один для вашего собственного плагина WordPress.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, дайте мне знать в разделе комментариев.
Источник: smashingmagazine.com