Эскиз принес совершенно новые стандарты для размеров файлов. Вы больше не видите 10 ГБ Photoshop файлы повсюду. Тем не менее, существуют огромные файлы Sketch, и они замедляют эскиз. В результате, ваша производительность также замедляется.
Давайте будем честными: это не дизайн файлов, которые становятся больше по волшебству. Это дизайнеры, которые заполняют свои файлы с неиспользованными, неоптимизированными и скрытыми элементами, которые занимают ненужное пространство.
Мы столкнулись с этой проблемой в нашем запуске, Безупречный App. Мы, как правило, имеют отдельный файл эскиз для каждого продукта. Под «продуктом», я имею в виду наше основное приложение меню-бар, веб-сайт, социальные материалы, пресс-кит, иллюстрации к статьям на нашем блоге Medium, и так далее. Эти файлы часто растут с течением времени из-за постоянных итераций и тестирования различных проектных решений. В результате, Sketch стало все труднее и труднее управлять ими с надлежащей производительностью.
Как и любые другие инженеры, мы решили написать небольшой скрипт, который очищает и оптимизирует файлы Sketch автоматически.

Сценарии велики, то есть, если вы говорите на том же языке, что и Терминал. В конце концов, мы решили, что нам нужен более человекоподобный подход, чтобы позволить большему количестве людей из команды использовать его. Мы также хотели сделать его свободным и общедоступным позже.
Первый прототип
Я имел в виду несколько абстрактных понятий, прежде чем рисовать любой uI. Основная цель состояла в том, чтобы сделать что-то, что будет жить прямо у нас под рукой все время и позволит нам оптимизировать файлы как можно быстрее. Приложение меню бар был очевидным выбором:
- У нас уже была внутренняя среда для приложений панели меню, с большим количеством пользовательских функций реализованы. Чтобы дать вам некоторый фон: наш основной продукт, Flawless App, это приложение панели меню, которое сравнивает ожидаемый дизайн с реализацией разработчика в режиме реального времени. Эта внутренняя структура была построена для нашего основного продукта.
- Вы можете использовать приложение панели меню, даже если Эскиз не открыт.
- Разработка родного приложения macOS была для нас гораздо быстрее, чем плагин Sketch с CocoaScript (из-за нашего предыдущего опыта).
Важно также предоставить пользователю возможность переключать различные варианты оптимизации для различных файлов.
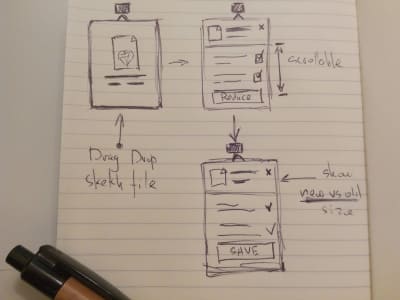
Вот самый первый каркас, нарисованный на старомодной бумаге, без причудливых инструментов прототипирования.

Урок, извлеченный #1
Прежде чем делать любой uI, прототипы в причудливых инструментов или даже wireframes на бумаге, подумайте о том, какие цели вам нужно достичь с дизайном. Кто будет использовать его, и как пользователь будет взаимодействовать с приложением.
Цветовая палитра и типография
В беседе с командой мы не нашли каких-либо критических проблем UX в проводах. Я начал с создания цветовой палитры и выбора схемы шрифта.
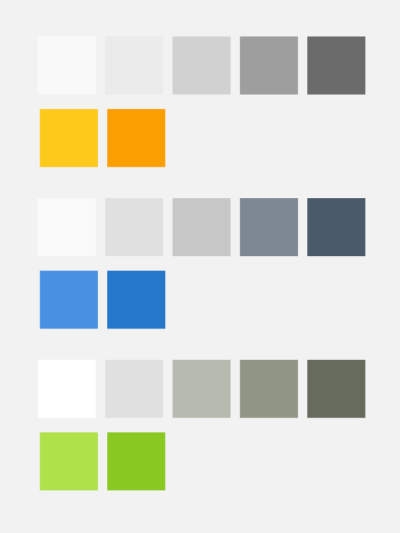
Я хотел, чтобы приложение было легким и визуально отличается от нашего основного продукта, Безупречное приложение. Итак, я придумал следующие палитры:

Первая строка предназначена для цветов текста (плюс светлый фон в начале). Второй ряд предназначен для цветов акцента. Все цвета были получены из одного базового цвета акцента, применяя простые правила для цветовой системы HSB (H означает оттенок, S для насыщенности и B для яркости).
Допустим, у нас есть базовый цвет #4A90E2 (синий), который (212, 67, 89) в HSB.
Чтобы получить немного темный цвет, нам нужно уменьшить яркость, увеличить насыщенность и немного подвинуть оттенок. Таким образом, мы бы получить #2477C9, который (210, 82, 79) в HSB. Я использовал тот же подход для всех других цветов.
В конце концов, я выбрал первую цветовую палитру (оранжевый). Эскиз файлы и логотип эскиза оранжевый, так что наше приложение будет выглядеть более органично с ними.
Урок, извлеченный #2
Цвета всегда были сложными для меня. Я обычно провожу много времени, находя только правильный цвет. Вот несколько ресурсов, которые я использую почти ежедневно, чтобы помочь мне изучить цвета:
- Adobe Kuler может помочь вам найти компаньона цвета для любого цвета.
- Khroma — это инструмент на основе ИИ для генерации цветовых палитр, основанных на ваших предпочтениях.
- Статья Эрика Кеннеди «Цвет в дизайне uI: A (практическая) рамка» является чистой жемчужиной. Я прочитал его около 8 месяцев тому назад, и since then я использовал систему цвета HSB очень больше чем RGB в эскизе.
Что касается типографии, в большинстве случаев, использование шрифта по умолчанию для родного приложения macOS лучше всего, если вы строите что-то супер-обычай. Рендеринг время быстрее, и его легче реализовать во время разработки. Но я был так взволнован, чтобы попробовать Монтсеррат в родном приложении macOS, что я не мог устоять.
Урок, извлеченный #3
Есть много больших ресурсов для изучения шрифтов. Тем не менее, я использую старомодные шрифты Google, чтобы получить представление о конкретном шрифте.
Первая итерация дизайна
Я начал с того, что я нарисовал в начальной проволоки. Вот общий поток пользователей в приложении:
- Перетащите и бросьте файл Эскиза.
- Выберите параметры оптимизации.
- Уменьшите выбранный файл.
- Спаси его.

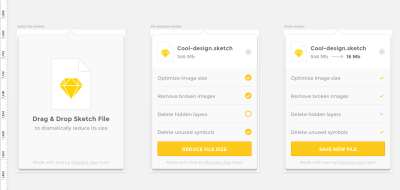
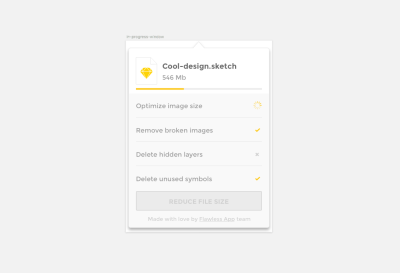
Я делал проекты в Sketch, и я был полностью доволен общим uI. Потому что я конструировал применения адвокатской стойки меню раньше, размеры текста и поля были довольно стандартны для меня. Тем не менее, были некоторые заметные проблемы с первой итерацией, которые я опишу позже.
Урок, извлеченный #4
Если вы никогда не проектировали что-нибыдь для macOS раньше, то определенно заканчивали связь набор конструкции настольного компьютера Facebook. Вы найдете все общие элементы macOS UI там. И это даст вам ощущение размеров и смещений для элементов uI. Для приложения macOS меню бар, от 12 до 14-точечный размер шрифта является абсолютно нормальным.
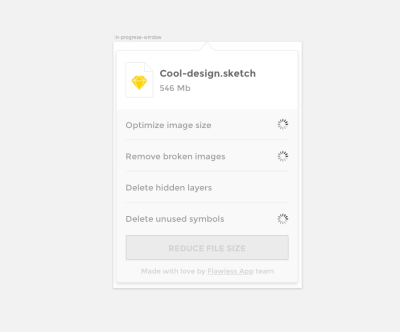
Выпуск #1: Пропущенное состояние
Все было замечательно, за исключением того, что я забыл построить состояние в середине, когда приложение будет обрабатывать файл эскиза. Как я знаю из опыта, пропущенное состояние на стадии проектирования равно головной боли на стадии разработки.
Как часто разработчики жалуются, что дизайнеры проектируют в вакууме? Вы знаете, они говорят о тех проблемах с отсутствующими состояниями в средних, пустых состояниях, используя идеальные наборы данных и так далее.

Урок, извлеченный #5
Перед отправкой дизайна разработчикам убедитесь, что вы ничего не забыли. Убедитесь, что вы указали все состояния, чтобы разработчики не спрашивали вас позже: «Как это должно выглядеть в каком-то особом состоянии?» Хороший способ найти эти виды пропущенных состояний заключается в использовании инструмента прототипирования. До сих пор плагин Craft для Sketch (созданный Invision) с его функцией прототипирования является самым быстрым способом для такого тестирования.
Выпуск #2: Слишком много пользовательских элементов
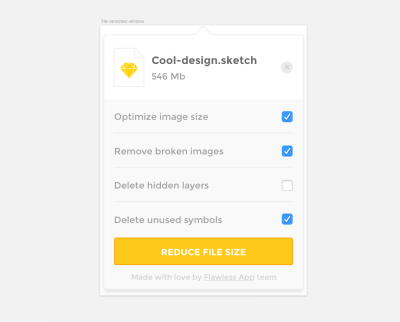
Вы почти всегда будете проектировать для конкретной платформы. В нашем случае, это был macOS. И macOS имеет несколько стандартных элементов уже на месте. Таким образом, если ваш продукт не будет работать без пользовательского решения, используйте стандартные элементы, где они имеют смысл. Разработчики также будут благодарить вас.
Имея эти мысли в виду, я удалил пользовательские флажки и заменил их на по умолчанию из них. Я также упростил окно прогресса, удалив все ненужные пользовательские индикаторы.


Урок, извлеченный #6
Чтобы получить представление о элементах по умолчанию для каждой платформы, я предлагаю посмотреть на эти материалы:
- iOS: Apple UI Дизайн ресурсов, доступны для эскиза, Photoshop и Adobe XD
- Android: Комплект для материального дизайна
- macOS: Набор для рабочего стола Facebook
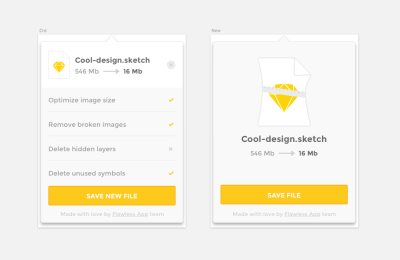
Выпуск #3: Недостаточно внимания в конце
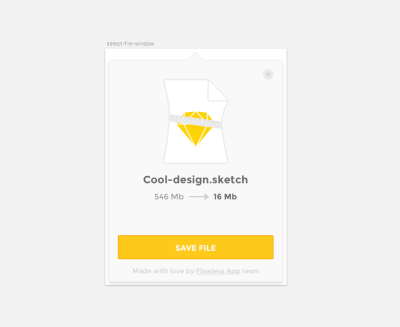
После нескольких сеансов обратной связи с командой стало ясно, что последний экран перегружен. Не было никаких указаний на то, насколько изменился размер файла в результате оптимизации. Итак, я сделал отдельный экран с хорошей иллюстрацией сжатого файла и этикетки с информацией о размере файла.

Урок, извлеченный #7
Мы используем Slack в качестве нашего основного места для общения. Отправить в Slack это маленький плагин, который разделяет artboard от эскиза непосредственно к каналу Slack. Это было очень удобно для командных сеансов обратной связи. Поделитесь больше, поделитесь часто.
Выпуск #4: Большие маленькие детали
Вопросы, приведенные ниже, были найдены в процессе разработки. Но я поставлю их здесь в любом случае, чтобы сохранить структуру статьи последовательной.
Я начал реализовывать дизайн. Сразу после первого запуска, я понял, что не было никакого способа для пользователя, чтобы выйти из приложения.
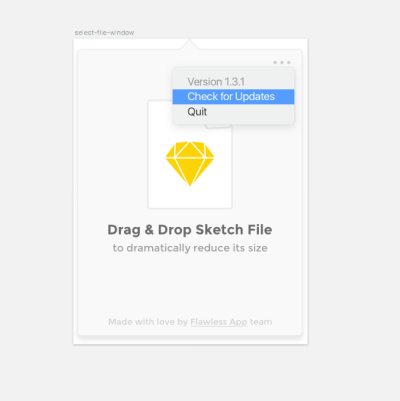
Мы также хотели распространять наше приложение через наши собственные каналы, а не Mac App Store. Поэтому для нас было крайне важно добавить в приложение систему автоматического обновления. И пользователь должен иметь возможность увидеть текущую версию и проверить наличие обновлений. Я закончил с меню, которое представляет эту информацию и вторичные действия в одном месте.

Последней пропущенной деталью была функция закрытия оптимизированного файла и возврата на главный экран без каких-либо сбережений. Я добавил ту же кнопку «закрыть», как появляется в «списке оптимизаций» окно в правом верхнем углу.

Урок, извлеченный #8
Работа в тесном контакте с разработчиками всегда полезна. Даже в моем случае, с тем же человеком делать дизайн и разработки, это сложно увидеть все вопросы сразу. Я должен был фактически начать строить для того чтобы увидеть эти функциональные вопросы. В любом случае, постарайтесь как можно скорее привлечь разработчиков. Вы можете получить много ценного понимания функциональных вещей.
Подготовка дизайна для разработки
В конце концов, дизайн итерации были закончены. Ну, технически говоря, итерации дизайна никогда не закончились. Итак, предположим, что мы достигли достаточно хорошего состояния, где мы могли бы перейти к развитию.
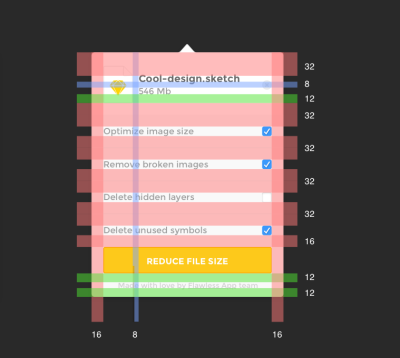
Перед реализацией конструкции я установил интервал между элементами, убедившись, что все элементы выровнены с 4-пиксельными направляющими. Это руководство инициативе мышления окупится на стадии разработки.

Урок, извлеченный #9
Когда все элементы выстраиваются должным образом, время разработки значительно сократится. Потому что я был ответственен за развитие, а также, я получил все свойства непосредственно от эскиза. Но это определенно имеет смысл, чтобы убедиться, что все элементы находятся в нужном месте, что все цвета из той же палитры и что активы готовы для нескольких резолюций.
Логотип и имя
И последнее, но не менее, название для нашего приложения пришло довольно быстро. Мне пришло два слова: «уменьшить» и «сокращение». Я проверил продукт Охота, и «сокращение» уже используется, поэтому мы пошли с «сокращение».
Логотип был реальной борьбы для меня. Потому что применение адвокатской стойки меню, я должен создать иконку для адвокатской сословия меню сперва.

Поскольку значок панели меню должен быть 16 и 16 пикселей, лучше не использовать крошечные элементы. Икона должна быть отличительной и разборчивой в то же время.

После нескольких дней борьбы с простыми формами, я сдался и открыл раздел «Featured» Google шрифты. Я искал хороший изогнутый шрифт, который был бы хорошо подходит для логотипа (а также для значка бар меню). В конце концов, Pacifico шрифт пришел в поле зрения, и это было идеально подходит для наших целей.

Урок, извлеченный #10
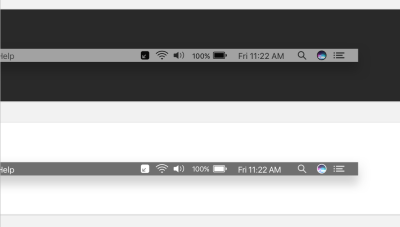
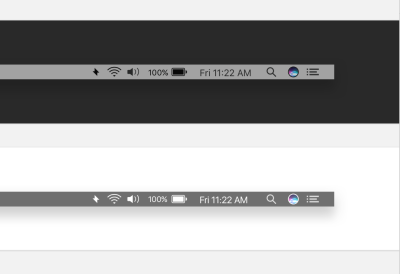
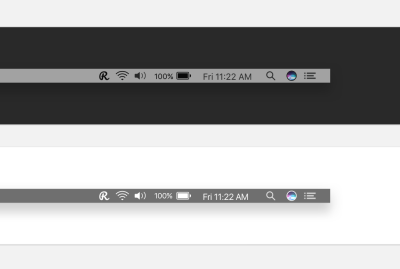
Помните, что есть две версии меню бар в macOS: темный и светлый. Подготовьте значок бара меню для обоих. Кроме того, проверьте, как ваш значок работает с фоном выбора по умолчанию. По умолчанию, когда пользователь нажимает на значок панели меню, macOS выделит его с любым цветом, выбранным пользователем в общих настройках. (Apple имеет большое руководство по цветам в macOS.) Чтобы протестировать его, я создал символы для всех цветов по умолчанию, так что я мог переключаться между ними и посмотреть, как значок выглядит с различнымфоном.
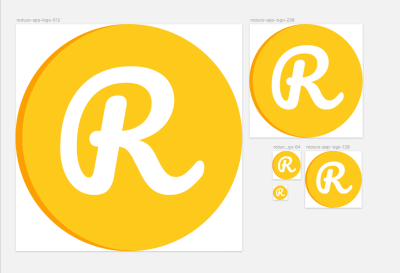
Используя цвета акцента из начальной цветовой палитры, я положил «R» в круг с крошечной изогнутой границей. В тот момент, логотип был достаточно хорош для меня.

Заключение
Существует еще много возможностей для совершенствования. Как я уже упоминал, итерация дизайна никогда не заканчивается. Но если вы держите итерации навсегда, продукт останется в качестве макета навсегда. Доставка быстро лучше. Короткие итерации означают более быструю обратную связь, а более быстрая обратная связь означает лучший продукт. Приложение Reduce было сделано за полторы недели, потому что нашей главной целью было сделать его быстрым и полезным.
Мы получили множество положительных отзывов от нашей команды. Оказывается, что приложение панели меню гораздо быстрее и понятнее в использовании, чем скрипт Терминала. Кроме того, во время нашего публичного запуска, сообщество дало нам много идей для функций, которые мы могли бы реализовать дальше и как мы можем улучшить приложение.
Вот итоговое из того, что мы узнали при создании приложения Reduce:
- Подумайте о целях продукта и использовать случаи, прежде чем делать какие-либо wireframes или прототипов.
- Используйте такой инструмент, как Adobe Color и Khroma, чтобы быстрее выбрать правильную цветовую палитру. Основное понимание цветовой системы HSB также поможет.
- Не бойтесь экспериментировать с пользовательскими шрифтами.
- Каждая платформа имеет свой собственный набор стандартов. Изучите их перед проектированием.
- Используйте инструмент прототипирования, чтобы получить представление о полном потоке.
- Не подавляйте ваш дизайн с пользовательскими элементами. Иногда лучше придерживаться элементов управления по умолчанию для данной платформы.
- Получите обратную связь о вашем дизайне как можно раньше.
- Получите разработчиков, участвующих как можно раньше. Вы можете получить много ценного понимания функциональных элементов и о том, сколько времени потребуется для реализации этой «маленькой кнопки градиента с спиральной анимацией».
- Используйте стандартную сетку для выстраивая все элементы. Разработчики будут благодарить вас за это позже.
- Проверьте свой дизайн для различных случаев использования (например, светлый и темный бар меню) до завершения uI.
Если вы считаете, что приложение Reduce может упростить вашу жизнь, а также (и ваши файлы эскиз), вы можете скачать его бесплатно. И, пожалуйста, дайте нам обратную связь. Мы считаем, что это самое ценное, что можно получить от пользователей.
Источник: smashingmagazine.com