Покупка вещей в Интернете может быть разочарование процесс, особенно на мобильном телефоне. Даже если страницы хорошо разработаны, требуется много информации: наши контактные данные, адреса доставки и выставления счетов, вариант доставки и реквизиты карты. Если вы когда-либо просто сдался иногда, вы находитесь в большинстве.
Институт Baymard принял осреднем через 37 по-разному изучения и нашел что 69% из тележки покупкы покинуты.

Неудивительно, что цифры хуже на мобильном телефоне, где меньший экран и отсутствие физической клавиатуры может сделать вход медленнее. Скорость отказа от мобильных устройств может достигать 84% или более! С ростом и ростом мобильного просмотра в последние годы, это означает, что общая проблема становится все хуже и хуже. Для сайтов электронной коммерции, эти брошенные тележки стоят огромное количество денег. Business Insider оценивает, что товары на сумму 4 триллиона долларов будут заброшены в течение одного года.
К счастью, Интернет борется против этой проблемы. «Web Payments» W3C Рабочая группа была занята работой по «революции в платежах в Интернете»,разработка новых стандартов, чтобы помочь сделать онлайн-платежей гораздо проще. Помимо названия Рабочей группы, «Веб-платежи» по существу является общим термином, охватывающим эти новые, вверх и ближайшие стандарты.
API запроса на оплату
Первый из этих стандартов, API запроса платежей,является важным шагом вперед. Это дает нам возможность запросить платеж от пользователя и иметь браузер предоставить пользовательский интерфейс, чтобы принять его. Он уже поддерживается в Chrome, Edge и Samsung Интернет, и это находится в разработке в Firefox и Safari. Многие громкие компании принимают API, в том числе New York Times, Washington Post и Monzo.

Запрос этой информации из браузера обеспечивает немедленное, главное преимущество, потому что он, вероятно, эти детали уже хранятся. До тех пор, как мы ввели наши данные на одном другом веб-сайте, который использует API и позволил нашему браузеру, чтобы помнить его, браузер сможет предварительно заполнить форму, позволяя нам проверить гораздо быстрее.
Это лучше, чем стандартная автозаправка; позволяет браузеру обрабатывать поля ввода означает, что он может быть полностью точным — избегая каких-либо проблем с предварительной заполнения неправильной информации в неправильных полях. Это также означает, что у нас есть мобильная оптимизированная одностраничная форма кассы, без необходимости писать для него свой HTML и CSS.
Преимущества могут ощущаться еще больше на мобильном телефоне, но API запроса на оплату не ограничивается мобильными браузерами. Он уже поддерживается в настольных версиях Chrome, Edge и Samsung Internet для DeX. Мы также можем ожидать, что поддержка прибудет в настольный Firefox и Safari позже (на момент написания статьи, он недавно был включен по умолчанию в Safari Technology Preview 44).

Наш первый платежный запрос
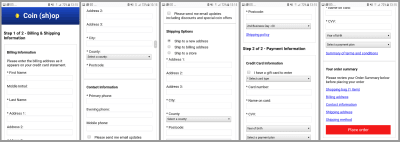
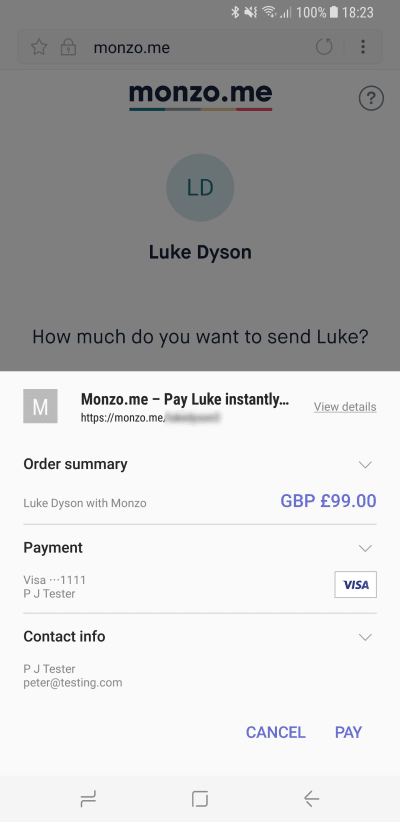
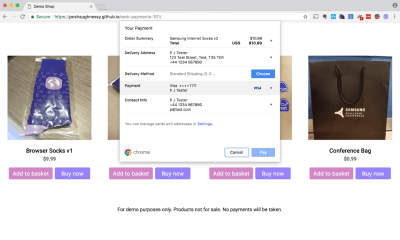
Давайте начнем изучать API с базового примера. Мы собираемся запросить оплату картой у пользователя и позволить им проверить, как это:
На видео выше, вы заметите, что пользователь подтверждает оплату с их отпечатков пальцев. Это не часть самого стандарта платежного запроса, а функция безопасности, которую предоставляет интернет-браузер Samsung (наряду с сканированием радужной оболочки глаза) на поддерживаемых устройствах.
Если вы заинтересованы в дальнейшем потенциале для интеграции биометрической аутентификации в Интернете, вы можете следить за предстоящим стандартом веб-аутентификации.
Во-первых, как обычно, мы должны принять прогрессивное повышение и проверить, что этот браузер имеет поддержку API:
if (window.PaymentRequest) {
// We can continue with the Payment Request API
} else {
// Here we could fall back to a legacy checkout form
}
Теперь мы можем настроить конфигурацию для нашего PaymentRequest — типа оплаты, который мы примем, и детали для отображения о покупке:
var methodData = [{
// ‘basic-card' means standard card payments - credit and debit cards
supportedMethods: 'basic-card'
}];
var details = {
// If we are buying multiple items, each one can be included
displayItems: [
{
label: ‘Some product that we are buying',
amount: {currency: 'USD', value: ‘699.99'}
}
],
total: {
label: 'Total',
amount: {currency: 'USD', value: ‘699.99'}
}
};
var paymentRequest = new PaymentRequest(methodData, details);
Когда мы хотим отобразить платежный пользовательский интерфейс (например, когда пользователь нажимает кнопку «Купить сейчас»), мы можем позвонить show() . Затем мы обрабатываем данные, предоставленные пользователем при ее обещании:
// show() makes it actually display the user interface
paymentRequest.show()
.then(function(paymentResponse) {
// User has confirmed. paymentResponse contains the data entered.
// Here we would process it server-side...
processPaymentDetails(paymentResponse)
.then(function(paymentResponse) {
// ...Then when processed successfully, this will make the dialog indicate success & then close:
paymentResponse.complete('success');
// We could also update the page here appropriately
});
})
.catch(function(error) {
// Handle error, e.g. if user clicks the 'cancel' button.
});
Теперь у нас есть поток uI, настроенный на передней части. Мы также можем настроить его дальше, чтобы соответствовать нашим требованиям. Например, если мы хотим запросить дополнительные сведения у клиента, мы можем передать дополнительные данные options в конструктор PaymentRequest. Например, чтобы запросить имя пользователя, адрес электронной почты, номер телефона и адрес доставки:
var options = {
requestPayerName: true,
requestPayerEmail: true,
requestPayerPhone: true,
requestShipping: true
};
var paymentRequest = new PaymentRequest(methodData, details, options);
Мы также можем определить несколько вариантов доставки и даже контролировать, какие варианты представлены динамически, на основе адреса клиента. Вы можете найти пример этого здесь, на Глюк.
Пользовательский опыт
Мы начинаем видеть некоторые впечатляющие статистические данные о преимуществах, которые платежный запрос может принести компаниям. Google недавно поделился, что J.Crew, модный бренд, обнаружил, что 50% их пользователей в настоящее время проходят через поток платежных запросов, и это сокращает их время транзакций на 75%!
Это до вас, как интегрировать платежный запрос в ваш опыт покупок, но общий способ заключается в том, чтобы предложить что-то вроде «Экспресс-оформление» или «Купить сейчас» вариант, не требуя от клиента войти в первую очередь. Если вы хотите, вы можете получить контактные данные пользователя с помощью пользовательского интерфейса Payment Request и после того, как они совершили покупку, предложите возможность создать учетную запись, то для использования в будущем.
Если вы хотите, вы можете сначала проверить, если клиент уже имеет действительный способ оплаты настроен, прежде чем представить uI запроса на оплату. Для этого можно canMakePayment позвонить:
if (paymentRequest.canMakePayment) {
paymentRequest.canMakePayment().then(function(result) {
if (result) {
// User has an active payment method
} else {
// No active payment method yet (but they could add one)
}
}).catch(function(error) {
// Unable to determine
});
}
Интеграция бэк-Энда
Мы видели, как настроить пользовательский интерфейс для приема платежей, но как мы на самом деле процесс платежей в бэк-энде?
Большинство веб-сайтов не будут обрабатывать платежи сами (то, что потребует много заботы и pcI DSS соответствия),но использовать сторонних платежных шлюза (PG) или поставщик платежных услуг (PSP). Ряд платежных шлюзов уже ввели специальную поддержку API запроса платежей. Они могут инициировать платежный запрос через свой собственный скрипт, который вы включаете на своей странице, помогая гарантировать, что данные отправляются безопасно и что вам не придется обрабатывать его самостоятельно. Они также могут предложить решение iFrame или перенаправить. Лучший способ продолжить это проверить с вашей платежной шлюз, как они рекомендуют включения платежных запросов.
Интеграция платежных приложений
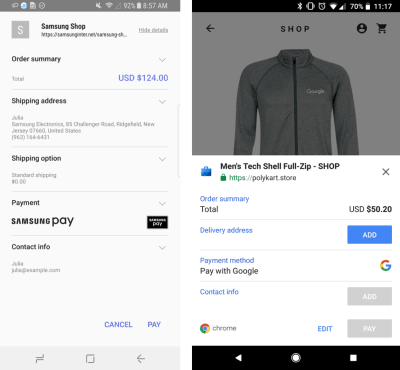
До сих пор мы обсуждали карточные платежи. Тем не менее, API запроса платежей также поддерживает мобильные платежные приложения, такие как Samsung Pay, Pay с Google (включая Android Pay) и Apple Pay.

Позволяя нашим клиентам платить с одним из этих приложений означает, что они могут использовать карту, которую они сохранили в приложении, без повторного ввода деталей (даже в первый раз) в браузере. Использование этих приложений также может быть быстрее, потому что они не требуют от клиента повторнову ввода их CVC (Код проверки карты, также известный как CVV) с задней части их карты. Наконец, они могут принести дополнительные преимущества безопасности, потому что они не передают оригинальные данные карты, только одноразовые токены, тем самым защищая нас от потенциальных атак перехвата и воспроизведения.
Когда клиент выбирает платежное приложение в качестве выбранного способом оплаты, браузер переключается на платежный лист, предоставленный приложением, для подтверждения платежа. Приложение третьей стороны, как правило, принимает отпечатки пальцев клиента или сканирование радужной оболочки глаза, чтобы подтвердить платеж, если устройство поддерживает его.
Каждое платежное приложение будет иметь свои собственные конкретные инструкции, но общая идея та же. Вы можете определить их как потенциальные способы оплаты, используя свои собственные специальные URL-адреса и пройти необходимую конфигурацию в data поле. Например, для поддержки Samsung Pay в свой массив будет включен такой methodData код:
var methodData = [
{
supportedMethods: 'https://spay.samsung.com',
data: {
// Samsung Pay specific data here
}
},
… // Other payment methods
];
Вообще говоря, существует два способа интеграции этих приложений с платежным шлюзом: метод «Gateway Token» и метод «сетевой токен». Если вы используете стороннюю службу, которая поддерживает его, то вы, скорее всего, использовать режим токенов Gateway, где служба платежного приложения сделает звонок в ваш платежный шлюз от вашего имени. Кроме того, можно использовать метод сетевого токена, где вы будете безопасно обрабатывать отправку токена на платежный шлюз, используя их SDK. Ваш платежный шлюз и/или поставщик платежных приложений должны быть в состоянии предоставить более подробную информацию.
Google недавно объявила Google Payment API, который включает в себя Android Pay, а также карты, хранящиеся в учетных записях Google клиентов.
Apple Pay в настоящее время использует свое собственное решение JavaScript, Apple Pay JS. Тем не менее, разработчики google создали обертку, которая позволяет использовать его через стандартный API запроса платежей.
Что дальше?
Рабочая группа по веб-платежам не останавливается на API запроса на оплату. Ведется также работа над другими стандартами, включая API обработчика платежей, который позволит веб-приложениям выступать в качестве стороннего платежного приложения. Другие темы, которые обсуждаются включают возможную стандартизацию вокруг токенизации и возможность для платежных запросов для поддержки таких вещей, как подарочные карты. Если вы хотите идти в ногу с событиями, вот публичный список рассылки. Я надеюсь, что вместе мы можем решить разочарование выезд опытпрошлого и достичь видения веб-платежей революции!
Дополнительные ресурсы
- «W3C веб-платежейВики,» GitHub
- «W3C В оплате Запрос API Разработчик информация,»GitHub см. также часто задаваемые вопросы
- «Веб-платежи 101: Короткий платежный запрос Кодирования Учебник,» Глюк
- «Глубокое погружение в API запроса платежей,»Разработчики Google
- «Платежный запрос API Dev Guide,»Microsoft Edge
- «Как принять Samsung Pay на вашем сайте с помощью веб-платежей,»Уинстон Чен, средний
Источник: smashingmagazine.com