С момента своего создания в 2011 году D3.js стал де-факто стандартом для создания сложных визуализаций данных в Интернете. React также быстро созревает как библиотека выбора для создания пользовательских интерфейсов на основе компонентов.
И React, и D3 являются двумя отличными инструментами, разработанными с целями, которые иногда сталкиваются. Оба взять под контроль элементы пользовательского интерфейса, и они делают это по-разному. Как мы можем заставить их работать вместе, оптимизируя их преимущества в соответствии с вашим текущим проектом?
В этой должности, мы увидим, как мы можем подходить к созданию React проектов, которые нуждаются в мощной диаграммы добра D3. Мы откроем для себя различные методы и как выбрать лучшую библиотеку для ваших нужд в вашей основной работе и побочных проектах.
D3 и ДОМ
D3 в D3.js обозначает документы, управляемые данными. D3.js — это низкоуровневая библиотека, которая предоставляет строительные блоки, необходимые для создания интерактивных визуализаций. Он использует веб-стандарты, такие как SVG, HTML, холст и CSS, чтобы собрать передний инструментарий с огромным API и почти безграничным контролем над внешний вид и поведение визуализаций. Он также предоставляет несколько математических функций, которые помогают пользователям вычислить сложные пути SVG.
Как это работает?
В двух словах, D3.js загружает данные и прикрепляет их к DOM. Затем он связывает эти данные с элементами DOM и преобразует эти элементы, при необходимости переходя между состояниями.
Выборы D3.js аналогичны объектам j»ru,потому что они помогают нам справиться со сложностью SVG. То, как это делается, сравнимо с тем, как j’sry имеет дело с элементами HTML DOM. Обе библиотеки также имеют одинаковый цепной API и использование DOM в качестве хранения данных.
Соединения данных
Данные присоединяется, как объясняется в статье Майка Bostocks«Мышление с соединениями»,являются процесс, с помощью которого D3 ссылки данных на элементы DOM с помощью выбора.
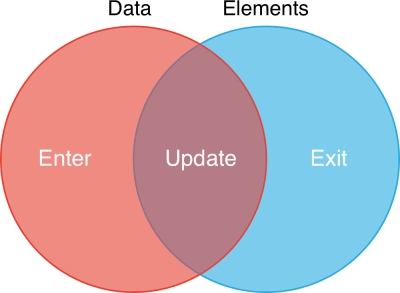
Соединения данных помогают нам сопоставить данные, которые мы предоставляем уже созданным элементам, добавлять элементы, которые отсутствуют, и удалять элементы, которые больше не нужны. Они используют выбор D3.js, который в сочетании с данными делит выбранные элементы на три различные группы: элементы, которые необходимо создать (группа ввода), элементы, которые должны быть обновлены (группа обновления) и элементы, которые должны быть удалены (выход группы).

На практике объект JavaScript с двумя массивами представляет собой соединение данных. Мы можем инициировать операции на группах ввода и выхода, вызывая методы ввода и выхода выбора, в то время как мы можем непосредственно работать на группе обновления в последней версии D3.js.
Как описано Bostock, при соединениях с данными «можно визуализировать данные в реальном времени, разрешить интерактивное исследование и плавно переходить между наборами данных». Они фактически являются диффовым алгоритмом, похожим на то, как React управляет рендерингом элементов ребенка, как мы увидим в следующих разделах.
Библиотеки D3
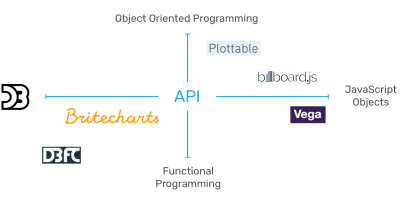
Сообщество D3 не нашло стандартного способа создания компонентов из кода D3, что часто требуется, поскольку D3.js является удивительно низким уровнем. Можно сказать, что существует почти столько же инкапсулирующих шаблонов, как библиотеки на базе D3, хотя я собираюсь классифицировать их — через их API — на четыре группы: объектно-ориентированные, декларативные, функциональные и прикованные (или D3-подобные).
Я сделал некоторые исследования по экосистеме D3.js и выбрали небольшой, высококачественный подмножество. Это современные библиотеки с версией D3.js 4 и с хорошим тестным покрытием. Они отличаются по типу API и детализации их абстракций.
Плотный
Plottable является популярной объектно-ориентированной библиотекой графиков, которая отличается низкой детализацией; таким образом, нам нужно настроить оси, весы и участки вручную, чтобы составить диаграммы. Вы можете увидеть пример здесь.

Рекламный щит
Billboard является вилкой знаменитой библиотеки C3.js, обновляется с D3.js версии 4 совместимости и направлены, чтобы дать преемственность этой классической библиотеки. Она написана с использованием ECMAScript 6 и новых современных инструментов, таких как Webpack. Его API основан на объектах конфигурации, передаваемых на диаграммы, так что можно сказать, что это декларативный API.

Вега
Vega немного продвинулась дальше, превратив конфигурации из объектов JavaScript в чистые файлы JSON. Она направлена на осуществление грамматики визуализации вдохновлен Грамматика графики, книга Леланд Айккинсон, который формализует строительные блоки визуализации данных, и это было вдохновением для D3.js, а также. Вы можете играть с его редактором,выбирая один из примеров в качестве отправной точки.

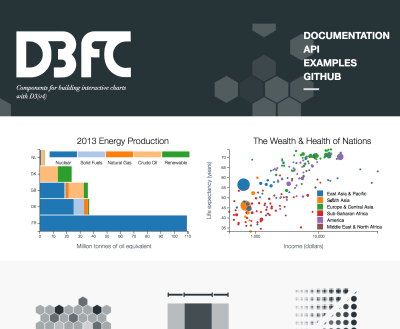
D3FC
D3FC использует D3.js и пользовательские строительные блоки, чтобы помочь вам создать мощные интерактивные диаграммы как в SVG и холсте. Он имеет функциональный интерфейс с низкой гранулированностью и большое количество кода D3.js, так что, хотя мощный, это, вероятно, занимает некоторое обучение. Проверьте его примеры.

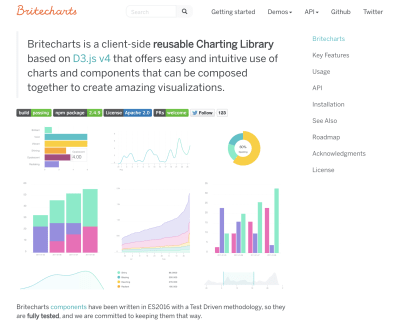
Бритехартс
Britecharts — библиотека, созданная Eventbrite, из которых я являюсь основным автором — использует API многоразового графика, инкапсуляционный шаблон популяризировал Майк Босток в своем посте «К многоразовым диаграммам» и используется в других библиотеках, таких как как NVD3. Britecharts создает абстракцию высокого уровня, что позволяет легко создавать диаграммы, сохраняя при этом низкую сложность внутри, позволяя разработчикам D3 настроить Britecharts для их использования. Мы потратили много времени на создание полированного uI и многих доступных демо.

Подводя итоги библиотек по их AA, мы могли бы представить их следующим образом:

Реагировать и DOM
React — это библиотека JavaScript, которая помогает нам создавать пользовательские интерфейсы путем создания компонентов. Эти компоненты отслеживают их состояние и передают свойства, чтобы эффективно переиздавать себя, оптимизируя производительность приложения.
Как это работает?
Виртуальный DOM,который является представлением текущего состояния DOM, является технологией, которая позволяет re-rendering оптимизации React. Библиотека использует сложный алгоритм диффа, чтобы понять, какие части приложения необходимо повторно сделать при изменении условий. Этот алгоритм диффа называется«алгоритмом примирения».
Динамические компоненты ребенка
При визуализации компонентов, содержащих список элементов, разработчикам необходимо использовать уникальное свойство «ключ», прикрепленное к компонентам ребенка. Это значение помогает алгоритму диффа тьчика выяснить, нужно ли переиздать элемент, когда новые данные — или состояние, как это называется в мире React — передается компоненту. Алгоритм выверки проверяет значения ключей, чтобы увидеть, нужно ли добавлять или удалять элемент. Чувствуется ли это знакомым, узнав о присоединении данных D3.js?
Начиная с версии 0.14, React также сохраняет рендерер в отдельном модуле. Таким образом, мы можем использовать одни и те же компоненты для визуализации в различных средах, таких как нативные приложения (React Native),виртуальная реальность(React VR) и DOM(react-dom). Эта гибкость аналогична способу отобрасываемого кода D3.js в различных контекстах, таких как SVG и canvas.
Реагировать и D3.js
И React, и D3 разделяют цель помочь нам справиться с DOM и его сложностью в высокой оптимизированной форме. Они также отдают предпочтение чистым функциям — коду, который для данного ввода всегда возвращает один и тот же вывод без побочных эффектов — и компонентам без состояния.
Тем не менее, общая озабоченность по поводу DOM делает эти две самоуверенные библиотеки столкновение при определении того, что для визуализации и анимировать элементы пользовательского интерфейса. Мы увидим различные пути решения этого спора, и что нет простого ответа. Мы могли бы установить жесткое правило, хотя: Они никогда не должны делиться DOM управления. Это было бы рецептом катастрофы.
Подходы
При интеграции React и D3.js, мы можем сделать это на разных уровнях, опираясь больше на сторону D3.js или react стороны. Давайте посмотрим на наши четыре основных варианта.
D3.js в пределах реакции
Первый подход, который мы можем следовать, это дать нашему коду D3 как можно больше dom-контроль. Он использует компонент React для визуализации пустого элемента SVG, который работает как корневой элемент нашей визуализации данных. Затем он использует componentDidUpdate метод жизненного цикла, чтобы, используя этот корневой элемент, создать диаграмму с помощью кода D3.js, который мы бы использовали в ванильной сценарии JavaScript. Мы также можем заблокировать любые дальнейшие обновления компонентов, сделав shouldComponentUpdate метод всегда false возвращаться.
class Line extends React.Component {
static propTypes = {...}
componentDidMount() {
// D3 Code to create the chart
// using this._rootNode as container
}
shouldComponentUpdate() {
// Prevents component re-rendering
return false;
}
_setRef(componentNode) {
this._rootNode = componentNode;
}
render() {
<div className="line-container" ref={this._setRef.bind(this)} />
}
}
Оценивая этот подход, мы признаем, что он дает некоторые преимущества и недостатки. Среди преимуществ, это простое решение, которое прекрасно работает большую часть времени. Это также наиболее естественное решение при переносе существующего кода в React, или когда вы используете диаграммы D3.js, которые уже работали где-то в другом месте.
С ног на этот счет, смешивание кода React и кода D3.js в компоненте React можно рассматривать как немного брутто, включающее слишком много зависимостей и делающее этот файл слишком длинным, чтобы считаться качественным кодом. Кроме того, эта реализация не чувствует react-idiomatic вообще. Наконец, поскольку сервер рендеринга React не вызывает componentDidUpdate метод, мы не можем отправить отрисованную версию диаграммы в исходный HTML.
Реагировать Faux DOM
Реализованный Оливером Колдуэллом, React Faux DOM «является способом использования существующих инструментов D3, но сделать его через React в react этос». Он использует поддельные DOM реализации обмануть D3.js в виду, что он имеет дело с реальной DOM. Таким образом, мы сохраняем React DOM дерево при использовании D3.js в — почти — все его потенциал.
import {withFauxDOM} from 'react-faux-dom'
class Line extends React.Component {
static propTypes = {...}
componentDidMount() {
const faux = this.props.connectFauxDOM('div', 'chart');
// D3 Code to create the chart
// using faux as container
d3.select(faux)
.append('svg')
{...}
}
render() {
<div className="line-container">
{this.props.chart}
</div>
}
}
export default withFauxDOM(Line);
Преимуществом такого подхода является то, что он позволяет использовать большинство AA D3.js, что позволяет легко интегрироваться с уже построенным кодом D3.js. Он также позволяет для рендеринга на стороне сервера. Недостатком этой стратегии является то, что она менее исполнительная, потому что мы размещаем еще одну поддельную реализацию DOM перед виртуальным DOM React, виртуализировать DOM дважды. Эта проблема ограничивает его использование для визуализации данных малого и среднего размера.
Методы жизненного цикла Упаковка
Этот подход, впервые заявленный Николя Хери, использует методы жизненного цикла, присутствующие в компонентах React на основе классов. Он элегантно обертывает создание, обновление и удаление диаграмм D3.js, устанавливая острую границу между React и D3.js код.
import D3Line from './D3Line'
class Line extends React.Component {
static propTypes = {...}
componentDidMount() {
// D3 Code to create the chart
this._chart = D3Line.create(
this._rootNode,
this.props.data,
this.props.config
);
}
componentDidUpdate() {
// D3 Code to update the chart
D3Line.update(
this._rootNode,
this.props.data,
this.props.config,
this._chart
);
}
componentWillUnmount() {
D3Line.destroy(this._rootNode);
}
_setRef(componentNode) {
this._rootNode = componentNode;
}
render() {
<div className="line-container" ref={this._setRef.bind(this)} />
}
}
D3Line что-то вроде этого:
const D3Line = {};
D3Line.create = (el, data, configuration) => {
// D3 Code to create the chart
};
D3Line.update = (el, data, configuration, chart) => {
// D3 Code to update the chart
};
D3Line.destroy = () => {
// Cleaning code here
};
export default D3Line;
Кодирование таким образом создает легкий компонент React, который общается с экземпляром диаграммы на основе D3.js через простой API (создать, обновить и удалить), нажав вниз любые методы обратного отка , которые мы хотим прослушать.
Эта стратегия способствует четкому разделению проблем, используя фасад, чтобы скрыть детали реализации диаграммы. Он может инкапсулировать любой график, и сгенерированный интерфейс прост. Еще одним преимуществом является то, что легко интегрироваться с любым уже написанным кодом D3.js, и это позволяет нам использовать отличные переходы D3.js. Основным недостатком этого метода является то, что рендеринг на стороне сервера невозможен.
Реагировать на DOM, D3 для математики
В этой стратегии мы ограничиваем использование D3.js до минимума. Это означает выполнение вычислений для путей SVG, масштабов, макетов и любых преобразований, которые принимают данные пользователей и превращают их в то, что мы можем нарисовать с помощью React.
Использование D3.js только для математики возможно благодаря большому количеству Подмодов D3.js, которые не относятся к DOM. Этот путь является наиболее React-дружественных, давая Facebook библиотека полное правящее над DOM, то он делает удивительно хорошо.
Давайте посмотрим упрощенный пример:
class Line extends React.Component {
static propTypes = {...}
drawLine() {
let xScale = d3.scaleTime()
.domain(d3.extent(this.props.data, ({date}) => date));
.rangeRound([0, this.props.width]);
let yScale = d3.scaleLinear()
.domain(d3.extent(this.props.data, ({value}) => value))
.rangeRound([this.props.height, 0]);
let line = d3.line()
.x((d) => xScale(d.date))
.y((d) => yScale(d.value));
return (
<path
className="line"
d={line(this.props.data)}
/>
);
}
render() {
<svg
className="line-container"
width={this.props.width}
height={this.props.height}
>
{this.drawLine()}
</svg>
}
}
Этот метод является фаворитом опытных разработчиков React, потому что он соответствует способу React. Кроме того, как только он будет введен в действие, строительные диаграммы с его кодом чувствует себя прекрасно. Другим преимуществом будет рендеринг на стороне сервера, и, возможно, React Native или React VR.
Парадоксально, но это подход, который требует больше знаний о том, как работает D3.js, потому что мы должны интегрироваться с его подмодули на низком уровне. Мы должны повторно реализовать некоторые функции D3.js — оси и формы более распространены; кисти, масштабирование и перетаскивание, вероятно, труднее всего — и это подразумевает значительное количество авансовых работ.
Нам также необходимо реализовать все анимации. У нас есть отличные инструменты в экосистеме React, что позволяет нам управлять анимацией — см. react-transition-group, react-motionи react-move — хотя ни один из них не позволяет нам создавать сложные интерполяции путей SVG. Один из вопросов, ожидающих рассмотрения, заключается в том, как этот подход можно использовать для визуализации диаграмм с использованием элемента canvas HTML5.
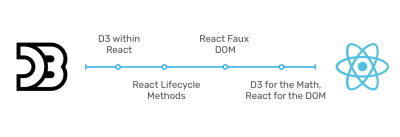
На следующей диаграмме мы можем увидеть все описанные подходы в соответствии с уровнем интеграции как с React, так и d3.js:

Библиотеки React-D3.js
Я сделал некоторые исследования на D3.js-React библиотек, которые, надеюсь, поможет вам, когда вы столкнулись с решением о выборе библиотеки для работы, способствовать или вилки. Он содержит некоторые субъективные метрики, поэтому, пожалуйста, возьмите его с недоверием.
Это исследование показало, что, хотя есть много библиотек, не многие из них поддерживаются. Как сопровождающий сам, я могу понять, как трудно идти в ногу с изменениями в одной крупной библиотеке и как того, чтобы ухаживать за двумя будет сложной задачей.
Кроме того, количество готовых к производству библиотек (от версии 1.0.0 и выше) по-прежнему довольно низкое. Это, вероятно, связано с объемом работы, необходимой для отправки библиотеки этого типа.
Давайте посмотрим некоторые из моих любимых.
Победы
Проект консалтинговой компании Formidable Labs, Victory представляет собой низкоуровневую компонентную библиотеку элементов диаграммы. Благодаря этой низкоуровневой характеристике компоненты Victory могут быть объединены с различными конфигурациями для создания сложных визуализаций данных. Под капотом он повторно реализует функции D3.js, такие как кисть и зум, хотя он использует d3-интерполат для анимации.

Использование его для строки диаграммы будет выглядеть следующим образом:
class LineChart extends React.Component {
render() {
return (
<VictoryChart
height={400}
width={400}
containerComponent={<VictoryVoronoiContainer/>}
>
<VictoryGroup
labels={(d) => `y: ${d.y}`}
labelComponent={
<VictoryTooltip style={{ fontSize: 10 }} />
}
data={data}
>
<VictoryLine/>
<VictoryScatter size={(d, a) => {return a ? 8 : 3;}} />
</VictoryGroup>
</VictoryChart>
);
}
}
Это производит строку диаграммы, как это:

Начало работы с Победой легко, и она имеет некоторые хорошие бонусы, как зум и контейнер Воронеждля для инструментария. Это модная библиотека, хотя она все еще находится в состоянии предварительного выпуска и имеет большое количество ошибок в ожидании. Победа является единственной библиотекой на данный момент, что вы можете использовать с React Native.
Речарты
Эстетически полированный, с приятным пользовательским опытом, гладкой анимации и великолепный инструмент, Recharts является одним из моих любимых React-D3.js библиотек. Recharts использует только d3-масштаб, d3-интерполята и d3-формы. Он предлагает более высокий уровень детализации, чем Победа, ограничивая объем визуализации данных, которые мы можем составить.

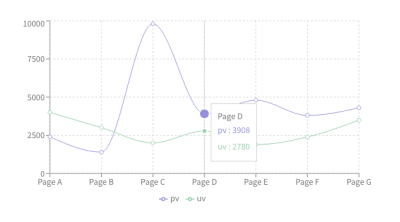
Использование Recharts выглядит следующим образом:
class LineChart extends React.Component {
render () {
return (
<LineChart
width={600}
height={300}
data={data}
margin={{top: 5, right: 30, left: 20, bottom: 5}}
>
<XAxis dataKey="name"/>
<YAxis/>
<CartesianGrid strokeDasharray="3 3"/>
<Tooltip/>
<Legend />
<Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{r: 8}}/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
);
}
}

Эта библиотека также очень хорошо протестирована, и, хотя все еще находится в бета-версии, она имеет некоторые из обычных диаграмм, радиолокационной диаграммы, карты деревьев и даже кисти. Вы можете проверить его примеры, чтобы увидеть больше. Разработчики, вносящие свой вклад в этот проект положить серьезную работу в него, достижение гладкой анимации с их анимации проекта реагировать-гладко.
Ниво
Nivo — это библиотека диаграмм React-D3.js высокого уровня. Он предлагает множество вариантов рендеринга: SVG, холст, даже HTML-версию диаграмм на основе API, которая идеально подходит для рендеринга на стороне сервера. Он использует React Motion для анимации.

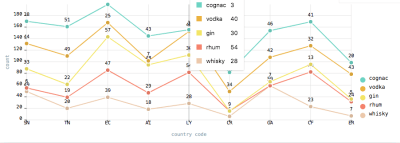
Его API немного отличается, потому что он показывает только один настраиваемый компонент для каждой диаграммы. Давайте посмотрим пример:
class LineChart extends React.Component {
render () {
return (
<ResponsiveLine
data={data}
margin={{
"top": 50,
"right": 110,
"bottom": 50,
"left": 60
}}
minY="auto"
stacked={true}
axisBottom={{
"orient": "bottom",
"tickSize": 5,
"tickPadding": 5,
"tickRotation": 0,
"legend": "country code",
"legendOffset": 36,
"legendPosition": "center"
}}
axisLeft={{
"orient": "left",
"tickSize": 5,
"tickPadding": 5,
"tickRotation": 0,
"legend": "count",
"legendOffset": -40,
"legendPosition": "center"
}}
dotSize={10}
dotColor="inherit:darker(0.3)"
dotBorderWidth={2}
dotBorderColor="#ffffff"
enableDotLabel={true}
dotLabel="y"
dotLabelYOffset={-12}
animate={true}
motionStiffness={90}
motionDamping={15}
legends={[
{
"anchor": "bottom-right",
"direction": "column",
"translateX": 100,
"itemWidth": 80,
"itemHeight": 20,
"symbolSize": 12,
"symbolShape": "circle"
}
]}
/>
);
}
}

Рафаэль Бенитте проделал поразительную работу с Ниво. Документация прекрасна и ее демо настраиваемый. Из-за более высокого уровня абстракции этой библиотеки, это супер-простой в использовании, и мы могли бы сказать, что она предлагает меньше возможностей для создания визуализации. Хорошей особенностью Nivo является возможность использования моделей SVG и градиентов для заполнения ваших диаграмм.
Vx
VX представляет собой набор низкоуровневых компонентов визуализации для создания визуализаций. Это unopinionated и, как предполагается, будет использоваться для производства других библиотек диаграмм или как есть.

Давайте посмотрим, некоторые коды:
class VXLineChart extends React.Component {
render () {
let {width, height, margin} = this.props;
// bounds
const xMax = width - margin.left - margin.right;
const yMax = height - margin.top - margin.bottom;
// scales
const xScale = scaleTime({
range: [0, xMax],
domain: extent(data, x),
});
const yScale = scaleLinear({
range: [yMax, 0],
domain: [0, max(data, y)],
nice: true,
});
return (
<svg
width={width}
height={height}
>
<rect
x={0}
y={0}
width={width}
height={height}
fill="white"
rx={14}
/>
<Group top={margin.top}>
<LinePath
data={data}
xScale={xScale}
yScale={yScale}
x={x}
y={y}
stroke='#32deaa'
strokeWidth={2}
/>
</Group>
</svg>
);
}
};

Учитывая этот низкий уровень детализации, я думаю о VX как D3.js для мира React. Это агностик о библиотеке анимации пользователь хочет использовать. Сейчас он все еще находится в ранней бета-версии, хотя он используется в производстве Airbnb. Его дефицитом на данный момент является отсутствие поддержки для взаимодействий, таких как чистка и масштабирование.
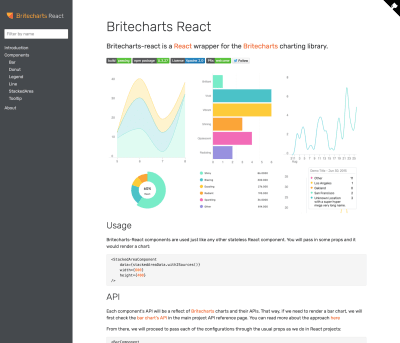
Бритехартс Реагирует
Britecharts React все еще находится в бета-версии, и это единственная из этих библиотек, которая использует подход к обертыванию метода жизненного цикла. Она направлена на использование визуализаций Britecharts в React путем создания простой в использовании обертки кода.

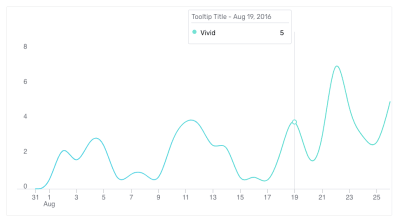
Вот простой код для строки диаграммы:
class LineChart extends React.Component {
render () {
const margin = {
top: 60,
right: 30,
bottom: 60,
left: 70,
};
return (
<TooltipComponent
data={lineData.oneSet()}
topicLabel="topics"
title="Tooltip Title"
render={(props) => (
<LineComponent
margin={margin}
lineCurve="basis"
{...props}
/>
)}
/>
);
}
}

Я не могу быть объективным в этом. Britecharts React может быть использован в качестве эшафота для визуализации диаграмм D3.js в качестве компонентов React. Он не поддерживает визуализацию на стороне сервера, хотя мы включили состояния загрузки, чтобы преодолеть это каким-либо образом.
Не стесняйтесь, чтобы проверить онлайн демо и играть с кодом.
Выбор подхода или библиотеки
Я сгруппировал соображения в создании приложений с диаграммами на четыре категории: качество, время, область и стоимость. Их слишком много, поэтому надо упростить.
Допустим, мы фиксируем качество. Мы могли бы стремиться иметь кодовую базу, которая хорошо протестирована, в актуальном состоянии с d3.js версии 4 и с всеобъемлющей документацией.
Если мы думаем о времени,полезный вопрос, чтобы спросить себя: «Является ли это долгосрочные инвестиции?» Если ответ «да», то я бы посоветовал вам создать библиотеку на основе D3.js и обернуть его с React с использованием жизненного цикла методы подхода. Этот подход разделяет наш код по технологиям и более устойчив к времени.
Если, наоборот, проект имеет сжатые сроки и команда не нужно поддерживать его в течение длительного времени, я бы посоветовал захвата React-D3.js или D3.js библиотеки ближе всего к спецификациям, вилка его и использовать его, пытаясь внести свой вклад на этом пути.
Когда мы имеем дело с областью,мы должны думать о том, что нам нужно небольшое количество базовых диаграмм, одноразовый комплекс визуализации или несколько высоко настроенных графики. В первом случае я бы снова выбрал ближайшую библиотеку к спецификациям и развил ее. Для индивидуальных визуализаций данных, которые содержат много анимации или взаимодействия, создание с регулярными D3.js является лучшим вариантом. Наконец, если вы планируете использовать различные диаграммы с конкретными спецификациями — возможно, при поддержке UX’ers и дизайнеров — то создание библиотеки D3 с нуля или вилки и настройки существующей библиотеки будет работать лучше всего.
Наконец, расходная сторона решения связана с бюджетом и обучением команды. Какие навыки есть у вашей команды? Если у вас есть разработчики D3.js, они предпочли бы четкое разделение между D3.js и React, так что, вероятно, подход с использованием метода обертывания жизненного цикла будет работать отлично. Однако, если ваша команда в основном работает в React, им понравится расширение любой из текущих библиотек React-D3.js. Кроме того, использование методов жизненного цикла наряду с примерами D3.js может работать. То, что я редко рекомендую прокатки собственной React-D3.js библиотеки. Объем работы, необходимой заранее, является ошеломляющим, и темпы обновления обеих библиотек делают расходы на техническое обслуживание нетривиальными.
Сводка
React и D3.js являются отличными инструментами, которые помогут нам справиться с DOM и его проблемами. Они, безусловно, могут работать вместе, и мы уполномочены выбирать, где провести грань между ними. Здоровая экосистема библиотек существует, чтобы помочь нам использовать D3.js. Много интересных вариантов есть для React-D3.js, тоже, и обе библиотеки находятся в постоянной эволюции, так что проекты, сочетающие оба будет трудно идти в ногу.
Выбор будет зависеть от так много переменных, которые не могут быть учтены в одной статье. Тем не менее, мы рассмотрели большинство основных соображений, мы надеемся, расширение прав и возможностей вас, чтобы сделать свой собственный обоснованное решение.
С помощью этого фундамента, я призываю вас, чтобы получить любопытно, проверить библиотеки, упомянутые и добавить некоторые диаграммы добра к вашим проектам.
Вы использовали какой-либо из этих проектов? Если у вас есть, каков был ваш опыт? Поделитесь некоторыми словами с нами в комментариях.
Источник: smashingmagazine.com