«Прогрессивные изображения» является горячей темой в эти дни. Мы часто сталкиваемся со статьями, объясняющими методы, как избежать показа пустого пространства, где изображение будет загружаться. Medium и Facebook являются примерами веб-сайтов и мобильных приложений, которые применяют эту модель.
Недавно я писал о различных способах использования SVG в качестве заполнителей, и в этом году PerfPlanet в производительности Календарь включены две должности, которые далее описывают S IP, метод, основанный на размытых SVGs: Прогрессивная загрузка изображений с использованием Пересечение Наблюдатель и СИП и СИП — Расплывчатые векторы для выполнения Предварительные просмотры.
Когда я впервые задокументировал технику загрузки изображений Medium,меня больше всего интересовала обратная инженерия их техники. Я видел эффект просмотра Средний на медленном полете связи. Я думал, что рендеринг небольшого изображения рано, ленивый нагрузки и переход к окончательной версии была хорошая идея.
Мы предполагаем, что эти методы улучшают производительность пользователя. Быстрая визуализация бьет медленное рендеринг. Ввод что-то на экране пользователя рано, даже если это не окончательное содержание.
Мы уверены в этом?
Проходя через некоторые комментарии на Reddit, я нашел много глубоких (и негативных) мнений. Вот два из них:
«Я ненавижу веб-сайты, которые показывают размытые версии изображения до окончательного загружается. Он играет моими глазами. Я должен отвести взгляд и заглянуть, чтобы увидеть, если это делается, прежде чем я могу читать дальше. Я хотел бы был способ отключить эту функциональность «.
— Скалистые 1138, Хакер Новости
«Как люди пришли к выводу, что отображение низкой информации версия изображения, которые будут загружены в качестве заполнителя приводит к более быстрой воспринимаемой нагрузки? Для меня все эти эффекты просто смотреть мусор и отвлекает, без какой-либо пользы на всех — конечно, не восприятие скорости. Это не так, как я могу когда-либо понять, что изображение на самом деле, прежде чем он полностью загружен в любом случае, с нашими без фантазии заполнитель «.
— dwb, Хакер Новости
Попытка найти исследования о восприятии пользователей
Я хотел бы найти некоторые научные исследования, которые могли бы поддержать, что эти методы для загрузки изображений были (или нет) полезным. Это оказалось сложной задачей. Я не мог найти каких-либо исследований, подтверждающих, что показ что-то вроде размытый эскиз, прежде чем изображение загружается улучшает восприятие пользователя. Тогда я подумал о прогрессивных JPEGs.
Назад к основе: Прогрессивные JPEGs
В некотором смысле, у нас была аналогичная «прогрессивная техника загрузки изображений» подкреплены в изображения в течение длительного времени. Прогрессивный JPEG является хорошим примером.
Прогрессивные JEGs были предложены в качестве хорошей практики для изображений, особенно для сайтов, используемых в медленных сетей. Энн Робсон написал пост поощрения прогрессивных JPEGs, в настоящее время пять лет назад, где она кратко, почему они были выше:
«Прогрессивные JPEGs лучше, потому что они быстрее. Появление быстрее в настоящее время быстрее, и воспринимается скорость является более важным, что фактическая скорость. Даже если мы жадные о том, что мы пытаемся доставить, прогрессивные JPEGs дать нам как можно больше «.
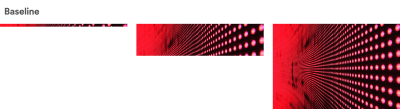
Прогрессивный JPEG кодирует изображение на несколько сканирований. Первое сканирование отображает полное изображение в низком качестве, и оно уточняется по мере того, как отображается больше сканирований. Альтернативой является базовый режим JPEG, в котором изображение расшифровывается сверху вниз.


В качестве примечания, кодирование JPEG может быть настроено с помощью различных скриптов сканирования. Это может быть использовано для создания изображений, которые кодируются в гибридном режиме между базовым и прогрессивным.
Прогрессивные методы, такие как Blur-up, S-IP напоминают прогрессивные JEGs с точки зрения восприятия пользователя. Браузер сначала отображает низкое качество изображения и заменяет его окончательным изображением при загрузке.
Интересно, что подавляющее большинство изображений JPEG используют базовый режим. По некоторым данным,прогрессивные JEGs составляют не более 7% всех JPEGs. Если мы, кажется, согласны с тем, что эти методы улучшают производительность пользователя, почему прогрессивные JEGs не используются более широко, чем базовые JPEGs?
Исследование
Я мог только найти исследование под названием «Прогрессивный образ Rendering — хорошо или зло?»,Который пытался пролить свет на эту тему.
«Когда, как и в случае с прогрессивным методом JPEG, исполнение изображения представляет собой двухступенчатый процесс, в котором первоначально грубое изображение защелками в резкое внимание, когнитивные беглость тормозится, и мозг должен работать немного сложнее, чтобы понять, что отображается».
Согласно исследованию, пользователям труднее обрабатывать прогрессивные JEGs, хотя на первый взгляд мы думаем, что опыт лучше.
Недавно я упомянул об исследовании в разговоре о L’IP (Низкокачественные заменятели изображения). Вскоре я получил некоторые ответы под сомнение строгость исследования:
Многие люди поставили под сомнение обоснованность этого исследования, однако. Это противоречит всему, что мы предполагаем о преимуществах прогрессивной визуализации, и никто не вышел еще со 2-м исследовании с аналогичными выводами. Нам нужно больше данных.
— Тобиас Балдауф 🥠 (@tbaldauf) 9 декабря 2017 г.
Исследование было весьма ограниченным и спорным. Крупномасштабные данные, чтобы доказать или опровергнуть важно сделать какие-либо выводы
— Yoav Weiss (@yoavweiss) Декабрь 9, 2017
Пока у нас есть одно исследование, которое получило со скептицизмом. Что еще у нас есть? Можем ли мы использовать существующие инструменты для измерения воспринимаемой производительности в качестве прокси????
Измерение воспринимаемого времени нагрузки
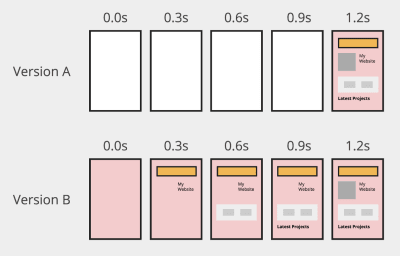
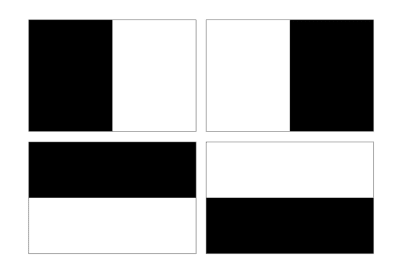
Представьте себе эти два гипотетических filmstrips, записанных с сайта:

Общее согласие заключается в том, что пользователь будет воспринимать, что версия B загружается быстрее, чем версия А. Это связано с тем, что части страницы отображаются раньше, чем в версии А.
В некотором смысле, ситуация похожа на прогрессивные изображения, но в более широком масштабе. Частичное содержание как можно раньше, даже если это не окончательный.
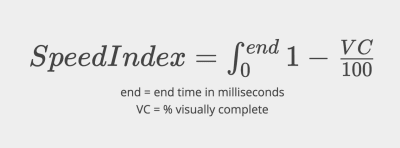
Время загрузки страницы в 1,2 секунды говорит нам часть истории, но не описывает то, что пользователь видит за это время. В эти дни мы используем такие метрики, как Speed Index, чтобы оценить, насколько быстро загружается страница. Индекс скорости измеряет область страницы, которая не завершена визуально. Это делается на нескольких скриншотах, сделанных с интервалами. Чем меньше число, тем лучше.

Если мы подумаем о прогрессивных методах загрузки изображений, как будет меняться индекс скорости по мере загрузки изображения? Будет ли эта область считаться «визуально завершенной», если мы используем низкокачественный заполнитель?
Первоначально индекс скорости измерял прогресс, сравнивая расстояние гистограмм по одному на каждый основной цвет (красный, зеленый, синий). Это называется Средней гистограммой разница. Цель состоит в том, чтобы предотвратить изменения, такие как релифы, где все элементы на странице смещаются на несколько пикселей, от того, чтобы иметь большое влияние на вычисление. Для получения дополнительной информации об алгоритме, прочитайте раздел Измерения визуального прогресса в документе индекса скорости.
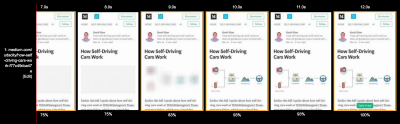
Я решил попробовать Webpagetest против страницы, которая отображает низкокачественные заполнители (см. отчет на WebPageTest):

Мы можем заметить, что между вторыми 8 и 10 изображение загружается. Размытый заполнитель увеличивает процент визуальной полноты с 75% до 83%. Загрузка конечного изображения занимает от 83% до 93%.
Мы видим, что заполнитель вносит свой вклад в визуальную полноту страницы, измеряемой индексом скорости. Мы также можем заметить, что заполнитель не считается полностью визуально полной области.
Индекс скорости не единственный показатель, который мы можем использовать, чтобы получить меру того, как быстро наша страница отображает. Chrome Developer Tools включает в себя возможность проведения аудита производительности. Перейти к Audits Perform an audit йю Check 'Performance' Run audit .
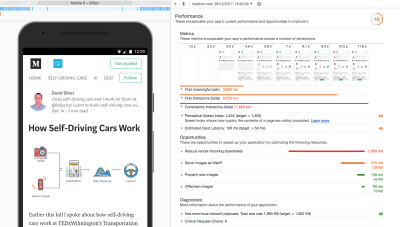
Запуск аудита генерирует отчет следующим образом:

Один из показателей сообщили это «Индекс скорости». В этом запуске значение 4,245 . Но что именно означает этот термин? Это то же самое, что Webpagetest в «Индекс скорости»?
Подход Индекса скорости к измерению сходства в отношении пикселей, также называемый «Разница в гистограммах», имеет некоторые недостатки. MHD не отражает визуальное восприятие формы, цвета или объекта сходства.

В большинстве случаев это не будет иметь большого значения при запуске визуальной оценки полноты. На практике индекс скорости, а также индекс скорости восприятия имеют высокую корреляцию:
«В крупномасштабных эмпирических исследованиях, которые мы провели (с использованием 500 «Alexa лучших мобильных веб-страниц видео, собранных через WebPagetest), мы находим, что SI и PSI линейно коррелируют (на 0,91, если быть точным)».
— Индекс скорости восприятия (PSI) для измерения производительности веб-страниц выше
Индекс скорости восприятия
Согласно документации маяка Google,индекс скорости восприятия рассчитывается с помощью узлового модуля speedline. Этот пакет вычисляет индекс скорости восприятия, основанный на том же принципе, что и исходный индекс скорости, но вычисляет визуальную прогрессию между кадрами, используя SSIM вместо расстояния гистограммы.
SSIM (Структурное сходство) используется для измерения сходства между двумя изображениями. Этот метод пытается смоделировать, как люди воспринимают изображения, и захватывает форму, цвет и объект сходства. SSIM имеет и другие интересные приложения: одним из них является оптимизация настроек сжатия изображения, таких как cjpeg-dssim, который выбирает самый высокий уровень сжатия JPEG и генерирует изображение с достаточно близким SSIM.
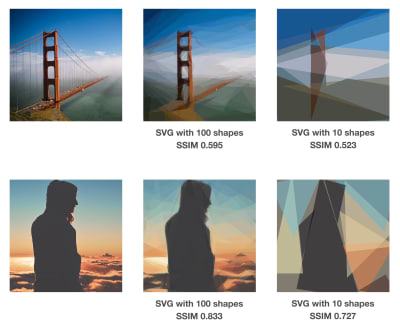
Ниже вы можете увидеть оценки изображения SSIM JS для изображений SVG, созданных с помощью Примитив. Чем больше фигур мы используем, тем ближе она к исходной изображению (SSIM No 1).

Более поздние альтернативы SSIM являются butteraugli (используется Guetzli, Google в Перцептулицко руководствоваться JPEG Encoder) и SSIMULACRA (используется Cloudinary).
Заключение
Существует не простой способ синтезировать восприятие пользователем загрузки изображения с течением времени. Мы движимы кишки ощущение, что показ ранее лучше, даже если это не окончательное содержание, хотя некоторые пользователи будут не согласны.
Как разработчики, мы должны измерять производительность. Это единственный способ установить цели, чтобы улучшить его, и знать, когда мы не отвечаем бюджету производительности. Преимущество ставки на прогрессивную загрузку изображения заключается в том, что мы можем измерить его с помощью инструментов, основанных на восприятии пользователя. Они дают нам счет, они воспроизводимы и масштабируемы. Они вписываются в наш рабочий процесс и инструменты, и здесь, чтобы остаться.
Как веб-разработчики, мы должны больше заботиться о загрузке веб-сайтов, которые мы строим. Это здорово, что теперь у нас есть такие инструменты, как WebPageTest и Маяк, которые могут помочь нам легко измерить эффект от использования прогрессивных методов загрузки изображений. Больше никаких оправданий!
Источник: smashingmagazine.com