Есть много способов измерить производительность веб-страницы и наиболее популярным является одним из них на сегодняшний день Google Analytics. Но точно зная, какие изображения, слова или элементы на вашем сайте поймать особое внимание посетителя вашего сайта не представляется возможным с помощью этих инструментов в одиночку.
Иногда вы просто хотите знать, что делает вашу страницу великой с точки зрения дизайна, макета, структуры содержимого (вы называете его) и то, что побуждает людей принимать одно преднамеренное действие, а не другое. Вы, вероятно, будете удивлены, узнав, что есть на самом деле решение вашего вопроса: тепловые карты.
В отличие от Google Analytics, который работает с цифрами и статистикой, тепловые карты показывают вам точные пятна, которые получают наибольшее участие на данной странице. С помощью тепловых карт вы будете знать, какие области наиболее нажаты на странице, какие абзацы люди выбирают при сканировании содержимого, и каково поведение прокрутки ваших клиентов (например, сколько из них пошли ниже раза или сколько достигли нижней части страницы).
В этой статье мы поговорим о том, почему тепловые карты настолько эффективны для ваших маркетинговых целей и как они могут быть интегрированы с вашим сайтом WordPress.
Зачем использовать тепловые карты на вашем сайте WordPress
Прежде чем перейти к «как» часть, вы можете знать, почему это стоит того, чтобы посвятить драгоценное время на реализацию тепловых карт для вашего сайта WordPress и то, что их фактическая роль.
Во-первых, визуальный маркетинг постоянно растет, как и все больше людей в настоящее время положительно реагировать на современный и удобный интерфейс и пропустить простой, неинтерактивный. Если определенное действие требует слишком много шагов и трудно маневрировать платформы, они в конечном итоге сдаваться, и вы теряете клиентов.
Конечно, большое содержание по-прежнему является ключевым, но то, как ваш сайт структурирован и сочетает в себе различные элементы будут влиять на деятельность ваших посетителей, которые либо конвертировать (заниматься) или оставить.
Маркетинговые эксперты исследовали такого рода поведение с течением времени:
- 37% маркетологов считают визуальный маркетинг наиболее важной формой контента для своего бизнеса, уступая только блогам (38%);
- 51% маркетологов B2B отосвоеголи приоритеты в создании активов визуального контента в 2016 году;
-
38% людей перестанут взаимодействовать с веб-сайтом, если содержание / макет является непривлекательным.
Но для чего были построены тепловые карты специально? Тепловая карта может помочь вам обнаружить ценные и, иногда, удивительные факты о вашей аудитории.
Если вы добавите один на свой сайт WordPress, вы можете:
- Отслеживайте клики посетителей и узнаем об их ожиданиях при просмотре веб-сайта. Таким образом, вы можете настроить свои страницы и сделать их более ловкими и более убедительными.
-
Узнайте, что представляет интерес для людей. Вы будете знать, какую информацию они ищут, так что вы можете положить его в центре внимания и использовать его в вашу пользу.
-
Проанализируйте поведение прокрутки. Посмотрите, сколько посетителей достигли нижней части сайта и сколько осталось сразу, не просматривая далее через разделы.
-
Следите за движением курсора и посмотрите, какие части контента ваша аудитория зависает над (или выбирает) в тексте.

Опять же, использование тепловых карт не только о отслеживании кликов для удовольствия, это может иметь много последствий для роста вашего бизнеса. Они могут влиять на покупки или конверсии любого рода (это зависит от того, что вы хотите достичь с вашего сайта).
Вы будете знать, если ваши кнопки призыва к действию получить внимание, вы намеревались, по сравнению с другими элементами на той же странице. Может быть, другие элементы дизайна вы разместили на странице продаж отвлечь людей от нажатия кнопки купить, и это можно увидеть на карте горячих точек. Основываясь на результатах, вы можете изменить то, как они выглядят, их положение, их стиль и т.д., следовательно, увеличение продаж.
Блоггеры могут также использовать тепловые карты, потому что таким образом они будут знать, как создать дружественные к клиентам, привлекательные макеты для их содержания. Некоторые макеты генерировать больше трафика, чем другие,и это до вас, чтобы узнать, какие из них.
Если люди задерживаются на определенной части информации, это означает, что это ценно для них, и вы можете использовать его в вашу пользу, поместив ссылку или кнопку поблизости. Или вы можете просто создать отдельный пост с еще большей информацией по этой теме.
Как добавить тепловую карту на ваш сайт WordPress
Независимо от того, если мы говорим о плагинах, первоначально сделанных для WordPress или сторонних инструментов, интеграция не трудно на всех. Как правило, самая трудная часть о heatmaps является интерпретация результатов — выводы наряду с последствиями они оказывают на ваш бизнес и как использовать их в своих интересах.
Когда дело доходит до их установки, вам просто нужно выбрать один инструмент и начать тесты. Сумасшедшее яйцо, Heatmap для WordPress, Hotjar Connecticator, Lucky Orange, и SeeVolution являются лучшими и самыми популярными инструментами, которые помогут вам в этом направлении. Heatmap для WordPress и Hotjar являются бесплатными, в то время как другие три приходят в премиум-планов (они предлагают бесплатные пробные версии, хотя).
Важно отметить, что все эти инструменты (за исключением Heatmap для WordPress) работать с другими строителями веб-сайта, а не только WordPress. Они универсальны; это просто, что WordPress разработчики нашли простой способ интегрировать их с последним, так что не-кодеров не будет бороться много с ним. Чтобы интегрировать их с любым другим разработчиком веб-сайта, например, Squarespace, нужно немного поиграть с кодом.
Итак, как настроить тепловые карты на вашем сайте? Давайте использовать Hotjar, потому что он делает хорошую работу в целом. Это интуитивно, современный, и быстро реализовать в WordPress.
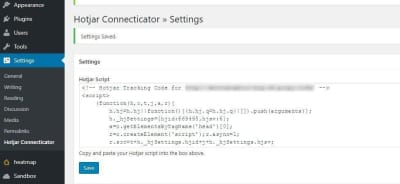
В этом случае возьмем в качестве примера плагин Hotjar Connecticator. После установки и активации, вам нужно создать учетную запись на hotjar.com, добавить URL сайта вы хотите контролировать (вы можете добавить больше сайтов позже), и скопировать предоставленный код отслеживания на страницу плагина в wordPress приборной панели (как показано ниже).

Теперь пришло время создать тепловую карту, которая может быть сделана прямо с платформы Hotjar (вы не можете настроить что-либо на панели wordPress). Итак, нажмите на Heatmaps, а затем Новая тепловая карта.
Далее необходимо выбрать настройки Таргетинга страницы. Вы хотите отслеживать горячие точки на одной странице? Вы тестируете несколько страниц одновременно, чтобы сравнить их результаты? Это тоже работает. Если вам нужно последнее, у вас есть несколько форматов URL доступны, так что вы можете убедиться, что вы можете таргетинг всех страниц из определенной категории (отсортированы по типу, дата публикации и т.д.) Вы даже можете написать точные слова, которые содержат ссылки и Hotjar начинает отслеживать страницы.
Интересная вещь о Hotjar является то, что он позволяет исключить элементы страницы, которые вы не хотите контролировать, добавив их CSS селекторов. Таким образом, вы можете избежать отвлекаться на ненужные вещи, когда вы сравните или проанализировать результаты и может сосредоточиться только на те, которые вы хотите проверить.
После создания тепловой карты, первый скриншот с горячими точками будет предоставлен только после того, как страница начнет получать посетителей и кликов, так что не ожидайте результатов сразу. Инструмент отслеживает все представления, которые были на этой странице с момента создания тепловой карты, чтобы вы могли делать отчеты на основе представлений и количества кликов. Такого рода отчеты позволяют вам знать, как кликабельный (или нет) ваш контент.
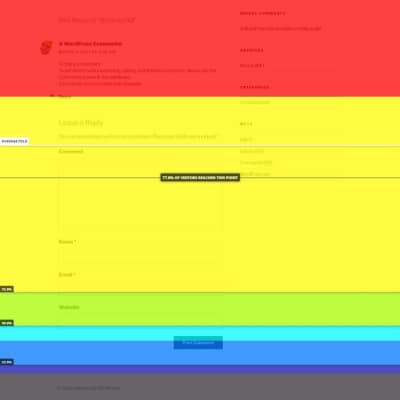
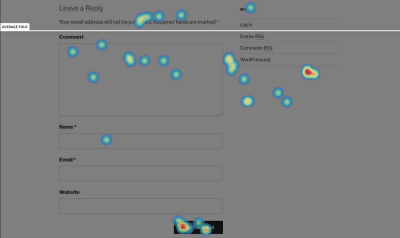
Вот как выглядит первый скриншот, предоставленный Hotjar (тестирование было сделано на ненастраиваемой версии темы Hestia WordPress):

Еще одна удивительная вещь об этом инструменте является то, что он предоставляет вам возможность создавать простые и интерактивные опросы, чтобы спросить пользователей, почему они покидают вашу страницу или то, что они не пользуются о вашей странице.
Пример: Как мы улучшили посадочные страницы на ThemeIsle и CodeinWP с Heatmaps
Теория звучит увлекательно, и это почти всегда проще, чем сама практика. Но действительно ли этот метод работает? Эффективно ли это? Получаете ли вы соответствующие результаты и идеи в конце дня?
Ответ: Да, если у вас есть терпение.
Мы любим тепловые карты на ThemeIsle и использовать их на многих наших страницах. Страницы в основном связаны с WordPress темы, поскольку компания интернет-магазин, который продает темы и плагины для этой конкретной платформы.
Один из самых популярных частей контента из codeinWP блог связан с темами, а также. У нас есть большой спектр списков, и многие из них ранга в тройку результатов страницы Google. В последнее время мы экспериментировали с двумя типами макетов для списков: один, который имеет один скриншот, представляющий домашнюю страницу темы, а другой, предоставляющий три скриншота: домашнюю страницу, одну страницу поста и мобильный дисплей.
Главное, что мы заметили после сравнения двух версий было то, что совсем такое же количество людей достигли до конца списка, но кликов распределение было разным: листинг с более визуальные не получить столько кликов в нижней половине, как один с одним scre эшот. Это означает, что список с большим количеством визуальных более пояснительным, поскольку он предлагает больше образцов из дизайна темы, которая помогает людям быстрее понять, какие из них являются привлекательными для них. Учитывая этот факт, нет необходимости в дополнительных кликов, чтобы увидеть, как выглядит тема.
В одном случае скриншот, люди копать глубже, чтобы найти более подробную информацию о теме, так как есть только домашняя страница, что они могут видеть на картинке. Таким образом, они будут нажимать больше, чтобы добраться до страницы темы и запустить его жить демо.
Таким образом, если вы ищете рекламные возможности или вы используете партнерскую ссылки, версия с одной картинкой поможет вам больше с точки зрения вовлеченности пользователей и времени, затраченного на вашем сайте.


Другим примером использования тепловых карт является страница документации темы Hestia. В процессе тестирования мы заметили, что значительное число пользователей заинтересованы в обновлении до премиум-версии, увидев количество кликов на слово «Обновление», что убедило нас переместить кнопку обновления в более очевидное место и улучшить страница назначения, содержащая премиум-функции темы.
Говоря о премиум-функции, еще один наш эксперимент был отслеживать движение курсора и посмотреть, какие функции люди парят над более при проверке документации. Основываясь на результатах, мы использовали самые популярные элементы на многих страницах, которые искали преобразования — что, в данном случае, было обновление до премиум тему наших бесплатных пользователей.

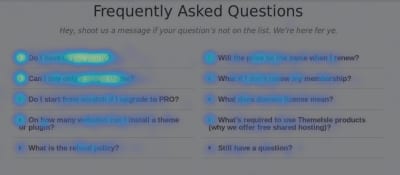
Мы также создали тепловую карту для нашей страницы часто задаваемых вопросов для отслеживания менее нажатых вопросов, которые мы заменили впоследствии другими соответствующими. Тест все еще продолжается, так как мы пытаемся улучшить наши услуги поддержки и предлагаем клиентам более плавный опыт работы с нашими продуктами.

Важность a/B тестирования
После получения большой идеи от тепловых карт, вы не должны останавливаться на достигнутом. Создавайте альтернативы для своих страниц на основе результатов и используйте метод a/B-тестирования, чтобы увидеть, какие из них работают лучше.
A/ B тестирование, вероятно, самый популярный метод, с которым можно сравнить две или более версий одной и той же страницы. Конечная цель состоит в том, чтобы выяснить, какой из них преобразует лучше. Вы должны попробовать, потому что это определенно поможет вам приблизиться к вашим целям и предлагает вам новый взгляд на то, как ваш контент потребляется вашей аудитории.
Таким образом, после использования тепловых карт на некоторое время и отслеживания поведения ваших пользователей, начать делать план о том, как улучшить удобство использования вашего сайта. Создавайте альтернативы, не придерживайтесь только одного. Если у вас есть несколько идей, положить их все для проверки и наблюдения реакции людей. Цель здесь заключается в создании наиболее эффективной целевой страницы, которая имеет лучшие шансы на преобразование или получить ожидаемое участие.
Но как работает a/B-тестирование?
Ну, Есть несколько плагинов построен, чтобы сделать этот метод работы на вашем сайте WordPress, но Nelio A / B Тестирование является самым популярным на основе отзывов он имеет на WordPress.org каталог (и это также бесплатно). После установки плагина можно выбрать тип эксперимента, который вы хотите выполнить. Он имеет большой спектр вариантов для сравнения: страницы, сообщения, заголовки, виджеты, и многое другое.

Теперь, начиная эксперимент очень легко, это занимает несколько минут. При его создании необходимо добавить исходную страницу, на ней нужно выполнить тесты, альтернативу, с которым вы хотите сравнить ее, и цель (то, чего вы пытаетесь достичь с помощью эксперимента: получить просмотры страниц, клики или направить людей к внешнему источнику). После остановки экспериментов, плагин покажет вам подробные результаты, которые вращаются вокруг цели, которую вы установили в первую очередь. Таким образом, в конце теста, вы можете сказать, какая страница выполняется лучше, и вы можете использовать его на вашем сайте … до тех пор, пока новая идея приходит на ум, и вы должны начать тестирование снова. Потому что цифровой маркетинг не о предполагая, и надеясь, что все произойдет, речь идет о том, чтобы вещи случаются. Вот почему вы всегда должны тестировать, тестировать и тестировать снова.
Кстати, с Nelio A / B тестирование плагина, вы можете создать тепловые карты тоже, но они не столь сложные, как плагины, перечисленные ранее и не доставить столько идей. Но вы можете попробовать его, если вы хотите запустить быстрые эксперименты и нуждаются в некоторой основной информации о странице.
Заключение
Если вы хотите иметь успешный бизнес или быть автором смелого проекта, продолжайте корректировать свои стратегии. Старайтесь делать новые вещи каждый день, каждую неделю. Чтобы быть в состоянии настроить, это не достаточно, чтобы просто знать свою аудиторию, но и проверить свое поведение и сделать следующие шаги на основе этого.
Маркетинг не о гадать, что ваши клиенты хотят; речь идет о поиске его самостоятельно и предлагая им, что одна вещь, которую они нуждаются. Метод heatmaps поможет вам на этом пути, набросив поведение людей на вашем сайте и подчеркнув, что они заботятся больше всего. Это простой, быстрый, визуальный (вам не нужно копать слишком много в статистику, чтобы понять вашу аудиторию), и весело.
Зная, что ваши пользователи действия, когда они приземляются на веб-страницможет быть что-то действительно увлекательное, и вы можете многому научиться у него.
Источник: smashingmagazine.com