Google мобильных первой индексации здесь. Ну, для некоторых веб-сайтов в любом случае. Для остальных из нас, он будет здесь достаточно скоро, и наши веб-сайты должны быть в первоклассной форме, если мы не хотим, чтобы поиск рейтинга, которые будут негативно затронуты изменения.
Тем не менее, отзывчивый веб-дизайн не является чем-то новым. Мы создавали пользовательские мобильные пользовательские опыт работы пользователей в течение многих лет, так что большинство наших веб-сайтов должны быть хорошо готовы принять это на … Правильно?
Вот в чем проблема: Исследования показывают, что доминирующим устройством, через которое пользователи получают доступ к Сети, в среднем,является смартфон. Конечно, это может быть не так для каждого веб-сайта, но данные показывают, что это направление мы возглавляем в, и поэтому каждый веб-дизайнер должен быть готов к этому.
Тем не менее, мобильные конверсии выезда, мягко говоря, не очень хороши. Есть ряд причин для этого, но это не означает, что м-коммерции дизайнеры должны принять это лежа.
Поскольку все больше мобильных пользователей полагаются на свои интеллектуальные устройства для доступа в Интернет, веб-сайты должны быть более искусно разработаны, чтобы дать им упрощенный, удобный и безопасный опыт выезда они хотят. В следующем облавы, я собираюсь изучить некоторые из препятствий для преобразования в мобильном кассе и сосредоточиться на том, что веб-дизайнеры могут сделать, чтобы улучшить опыт.
Почему мобильные конверсии выезда отстают?
Согласно этим данным, приоритеты мобильного опыта в наших стратегиях веб-дизайна является разумным шагом для всех участников. С людьми, тратя примерно 51% своего времени с цифровыми средствами массовой информации через мобильные устройства (в отличие от только 42% на рабочем столе), поисковые системы и веб-сайты действительно нужно согласовывать с пользовательскими тенденциями.
Теперь, в то время как эта статистика рисует положительную картину в поддержку проектирования веб-сайтов с мобильным-первый подход, другие статистические данные плавают вокруг, которые могут заставить вас опасаться его. Вот почему я говорю, что: Monetate электронной коммерции ежеквартальный отчет, опубликованный за 1 квартал 2017 года были некоторые действительно интересные данные, чтобы показать.
В этой первой таблице они разбивают процент посетителей веб-сайтов электронной коммерции, использующих различные устройства в период с 1 кварталом 2016 года по 1 квартал 2017 года. Как вы можете видеть, доступ к смартфону в Интернете действительно превзошел настольный стол:
| Посещение веб-сайта устройством | 1 квартал 2016 г. | 2016 | г. 3 квартал 2016 | г. 4 квартал 2016 | г. |
|---|---|---|---|---|---|
| Традиционные | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| Смартфон | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| Других | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| Планшет | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
Выводы Monetate о том, какие устройства используются для доступа в Интернете. (Источник)
В этом следующем наборе данных, мы можем видеть, что средний коэффициент конверсии для веб-сайтов электронной коммерции не велика. На самом деле, с первого квартала 2016 года их число значительно сократилось.
| Коэффициенты конверсии | 1 квартал 2016 | г. 2 квартал 2016 | г. 3 квартал 2016 | г. 4 квартал 2016 | г. |
|---|---|---|---|---|---|
| Глобального | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
Выводы Monetate об общих глобальных коэффициентах конверсии электронной коммерции (для всех устройств). (Источник)
Еще более шокирующим является разделение между коэффициентами конверсии устройств:
| Коэффициенты конверсии по устройству | 1 квартал 2016 | г. 2 квартал 2016 | г. 3 квартал 2016 | г. 4 квартал 2016 | г. |
|---|---|---|---|---|---|
| Традиционные | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| Планшет | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| Других | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| Смартфон | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
Выводы Monetate о средних коэффициентах конверсии, разбитые по устройствам. (Источник)
Смартфоны постоянно получают меньше конверсий, чем настольные, несмотря на то, что это преобладающее устройство, через которое пользователи получают доступ к Сети.
В чем проблема? Почему мы можем получить людей на мобильные веб-сайты, но мы теряем их при выезде?
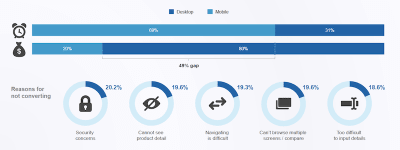
В своем отчете за 2017 год под названием«Иерархия потребностей мобильных устройств»comScore разбивает пять основных причин, по которым коэффициенты конверсии мобильных касс настолько низки:

Вот разбивка, почему мобильные пользователи не конвертировать:
- 20,2% — проблемы безопасности
- 19.6% — неясные детали продукта
- 19.6% — невозможность открыть несколько вкладок браузера для сравнения
- 19.3% — трудности навигации
- 18,6% — трудности с ввоза информации.
Это правдоподобные причины, чтобы перейти от смартфона к рабочему столу, чтобы завершить покупку (если они не были полностью выключены опыт к этому моменту, то есть).
В целом, мы знаем, что потребители хотят получить доступ к Интернету через свои мобильные устройства. Мы также знаем, что барьеры на пути к обращению удерживают их от пребывания на месте. Итак, как мы с этим справимся?
10 способов увеличить мобильные конверсии в 2018 году
Для большинства веб-сайтов, которые вы разработали, вы вряд ли увидите много изменений в рейтинге поиска, когда Google мобильных первой индексации становится официальным.
Ваш мобильный дружественных конструкций может быть «достаточно хорошо», чтобы сохранить ваши веб-сайты в верхней части поиска (для начала, в любом случае), но что произойдет, если посетители не остаться, чтобы преобразовать? Будет ли Google начать наказывать вас, потому что ваш сайт не может запечатать сделку с большинством посетителей? Честно говоря, этот сценарий будет происходить только в крайних случаях, когда мобильный выезд настолько плохо построен, что отказов ставки стремительно растут, и люди перестают желающих посетить веб-сайт на всех.
Допустим, что высадка трафика при оформлении чека не несет штрафов со стороны Google. Это здорово… для SEO целей. Но как насчет бизнеса? Ваша цель состоит в том, чтобы посетители конвертировать без отвлечения и без трения. Тем не менее, это, кажется, то, что мобильные посетители получают.
Задя вперед, ваша цель должна быть в два раза:
- для разработки веб-сайтов с мобильной миссии Google и руководящие принципы в виду,
- держать мобильных пользователей на веб-сайте до тех пор, пока они не завершат покупку.
По сути, это означает уменьшение количества работы, которую должны выполнять пользователи, и улучшение видимости ваших мер безопасности. Вот что вы можете сделать, чтобы более эффективно разрабатывать мобильные кассы для конверсий.
1. Храните основы в зоне большого пальца
Исследования о том, как пользователи держат свои мобильные телефоны старая шляпа к настоящему времени. Мы знаем, что, независимо от того, используют ли они одно- или двуручный подход, некоторые части мобильного экрана просто неудобно для мобильных пользователей. И когда целесообразность ожидается во время выезда, это то, что вы не хотите возиться с.
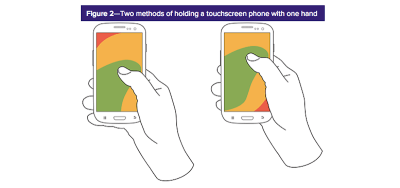
Для одноручных пользователей середина экрана является основным игровым полем:

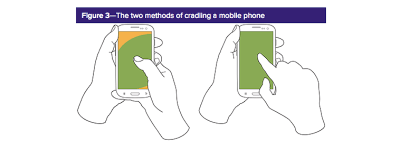
Хотя пользователи, которые колыбели свои телефоны для большей стабильности есть несколько вариантов, для которых пальцы использовать для взаимодействия с экраном, только 28% используют свой указательный палец. Итак, давайте сосредоточимся на возможностях пользователей большого пальца, что, опять же, означает предоставление центральной части экрана наиболее известность:

Некоторые пользователи держат свои телефоны двумя руками. Поскольку горизонтальная ориентация, скорее всего, будет использоваться для видео, это не будет иметь значения для мобильного оформления. Таким образом, обратите внимание на то, сколько пространства этого экрана возможно в пределах досягаемости большого пальца пользователя:

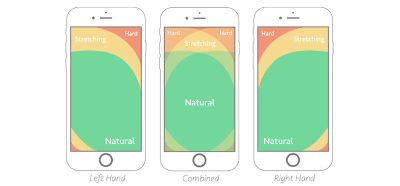
В общем, мы можем использовать разбивку Smashing Magazine о том, где фокусировать контент, независимо от левой, правой или двуручной держа смартфон:

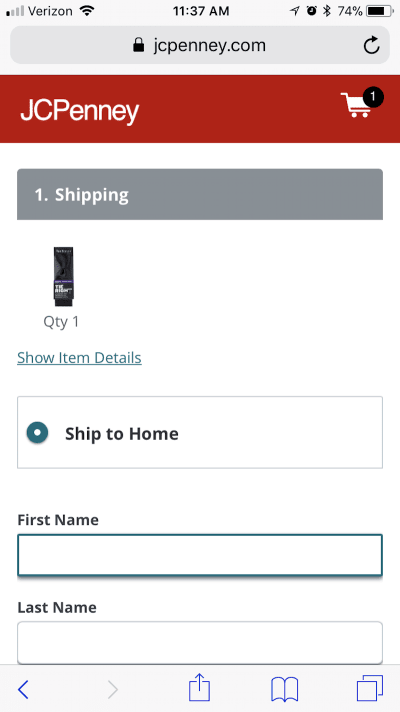
Сайт JCPenney является хорошим примером того, как это сделать:

В то время как информация включена в верхней части страницы проверки, поля ввода не начинаются до тех пор, пока чуть ниже середины — непосредственно в идеальной зоне большого пальца для пользователей любого типа. Это гарантирует, что посетители, держа свои телефоны в любом случае и с помощью различных пальцев, чтобы взаимодействовать с ним не будет иметь никаких проблем достижения формы поля.
2. Минимизация содержимого для максимизации скорости
Мы учили снова и снова, что минимальный дизайн лучше всего подходит для веб-сайтов. Это особенно верно в мобильном выезде, где уже медленно или разочарование опыт может легко подтолкнуть клиента через край, когда все, что они хотят сделать, это сделать с покупкой.
Чтобы максимизировать скорость во время мобильного процесса выезда, имейте в виду следующие советы:
- Только добавьте необходимое для оформления. Это не время, чтобы попытаться upsell или кросс-продажи, содействовать социальным медиа или иным образом отвлечь от действий под рукой.
- Держите кассу свободной от всех изображений. Единственным и привлекательным визуальные эффекты, которые действительно приемлемы являются trustmarks и призывы к действию (подробнее об этом ниже).
- Любой текст, включенный на странице, должен быть учебным или описательным по своему характеру.
- Избегайте специальной стилизации шрифтов. Чем меньше «ничего себе» ваша страница выезда, тем легче будет для пользователей, чтобы пройти через этот процесс.
Посмотрите на веб-сайт Staplesв качестве примера того, как должна выглядеть очень простая одностраничная касса:

Как вы можете видеть, Staples не увязает процесс оформления продуктов с изображениями продукта, брендинг, навигация, внутренние ссылки или что-нибудь еще, что может (1) отвлечь от задачи под рукой, или (2) сосать ресурсы с сервера в то время как он пытается обрабатывать ваших клиентов ‘ Запросы.
Мало того, что эта страница выезда будет легко пройти, но он будет загружаться быстро и без проблем каждый раз — что-то клиенты будут помнить в следующий раз, когда они должны сделать покупку. Сохраняя ваши страницы выезда света в дизайне, вы обеспечиваете быстрый опыт во всех аспектах.
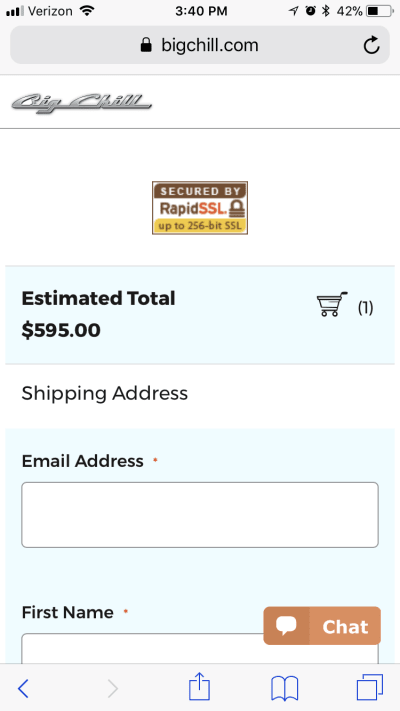
3. Положите их в покое с Trustmarks
Trustmark является любым индикатором на веб-сайте, который позволяет клиентам знать: «Эй, нет абсолютно ничего, чтобы беспокоиться здесь. Мы держим вашу информацию в безопасности!»
Один trustmark, что каждый веб-сайт m-коммерции должны иметь? Сертификат SSL. Без него в адресной панели не будет отображаться знак блокировки или зеленое https доменное имя — оба из которых позволяют клиентам знать, что веб-сайт имеет дополнительное шифрование.
Вы можете использовать другие целевые знаки при оформлении, а также.

В то время как вы можете использовать логотипы из Norton Security, соответствия требованиям PCI и другого программного обеспечения безопасности, чтобы клиенты знали, что ваш веб-сайт защищен, пользователи также могут быть поколебать узнаваемые и надежные имена. Когда вы думаете об этом, это не сильно отличается от отображения корпоративных логотипов рядом с отзывами клиентов или в callouts, которые могут похвастаться своими громкими связями. Если вы можете использовать партнерство, как те, упомянутые ниже, вы можете использовать присущие доверие там в свою пользу.
Возьмите 6 вечера, который использует «Войти с Amazon» вариант при выезде:

Это умный шаг для бренда, который наиболее определенно не имеет фирменное признание, что компания, как Amazon имеет. Предоставляя клиентам удобную возможность войти в систему с брендом, который является синонимом скорости, надежности и доверия, компания может теперь стать известным за те же качества выезда, что Amazon празднуется.
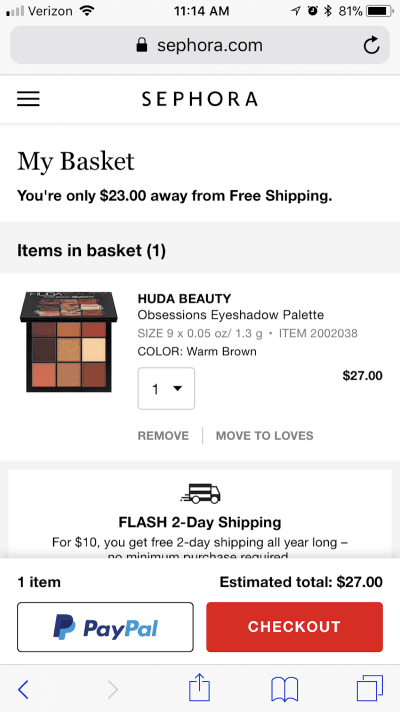
Затем, Есть мобильные страницы выезда, как один на Sephora:

Sephora также использует эту технику использования доброго имени другого бренда для того, чтобы построить доверие во время оформления заказа. В этом случае, однако, он представляет клиентам два четких варианта: Проверьте с нами прямо сейчас, или перепрыгнуть на PayPal, который будет заботиться о вас надежно. С безопасностью является одной из основных проблем, что держит мобильных клиентов от преобразования, такого рода trustmark и способ оплаты является хорошим шагом со стороны Sephora.
4. Обеспечить более легкое редактирование
В общем, никогда не принимать посетителя (на любом устройстве) от того, что они делают на вашем сайте. Есть уже достаточно отвлекающих онлайн; Последнее, что им нужно для вас, чтобы указать их в направлении, которое держит их от преобразования.
При оформлении, однако, ваши клиенты могут чувствовать себя вынужденными сделать это очень вещь, если они решат, что они хотят другой цвет, размер или количество пункта в корзине. Вместо того, чтобы позволить им вернуться через веб-сайт, дать им в кассе редактирования вариант, чтобы держать их на месте.
Victoria’s Secret делает это хорошо:

Когда они впервые попадают на экран кассы, клиенты увидят список товаров, которые они собираются приобрести. Когда большая кнопка «Edit» рядом с каждым элементом нажата, лайтбокс (см. выше) открывается с вариациями продукта. Это в основном оригинальная страница продукта, просто накладывается на верхней части кассы. Пользователи могут корректировать свои параметры и сохранять свои изменения, даже не покидая страницу оформления.
Если вы обнаружите, в обзоре аналитики вашего сайта, что пользователи иногда отступать после удара выезда (вы можете увидеть это в воронке продаж), добавить эту встроенную функцию редактирования. Предотвращая это ненужное движение назад, вы можете спасти себя потерянных конверсий от путать или отвлекаться клиентов.
5. Включить варианты экспресс-оформления
Когда потребители проверяют на веб-сайте электронной коммерции через настольное устройство, это, вероятно, не большое дело, если они должны ввести свое имя пользователя, адрес электронной почты или платежную информацию каждый раз. Конечно, если этого можно избежать, они найдут способы обойти его (например, позволяет веб-сайт, чтобы сохранить свою информацию или с помощью менеджера паролей, таких как LastPass).
Но на мобильном телефоне, повторное ввод этой информации боль, особенно если контактные формы не оптимизированы хорошо (подробнее об этом ниже). Таким образом, чтобы облегчить процесс входа и выезда для мобильных пользователей, подумайте о том, каким образом можно упростить процесс:
- Разрешить для гостевой выезд.
- Разрешить один клик ускоренной проверки.
- Включите один клик, включите систему от надежного источника, например Facebook.
- Включите оплату на веб-сайте доверенного поставщика платежей, таких как PayPal, Google Wallet или Stripe.
Одна из хороших вещей о Sephora‘S уже удобный процесс выезда является то, что клиенты могут автоматизировать процесс входного в будущем с простой переключатель:

Когда мобильные клиенты чувствуют спешке и хотят, чтобы добраться до следующего этапа выезда, Sephora авто-входить функция, безусловно, пригодится и поощрять клиентов покупать чаще с мобильного сайта.
Многие мобильные веб-сайты ждать, пока в нижней части страницы входа, чтобы сказать клиентам, какие варианты у них есть для проверки. Но вместо того, чтобы удивить их поздно, Victoria’s Secret отображает эту информацию в больших жирных кнопок прямо на самом верху:

Клиенты имеют выбор, как входить в свой аккаунт, проверить в качестве гостя или собирается непосредственно PayPal. Они не удивлены, обнаружив позже, что их предпочтительный выезд или способ оплаты не предлагается.
Я также очень люблю, как Victoria’s Secret решил сделать это. Там-то хорошее о ярко окрашенных «Войти» кнопку сидя рядом с более приглушенным «Проверить, как гость» кнопку. С одной целью, он добавляет намек на Victoria’s Secret цвета бренда на кассе, которая всегда приятно прикасаться. Но то, как он окрашен ы кнопки также ясно, что он хочет первичное действие будет (т.е. создать учетную запись и войти в систему).
6. Добавить хлебные крошки
Когда вы отправляете мобильных клиентов на выезд, последнее, что вы хотите, чтобы дать им ненужные отвлекаться. Вот почему стандартный панель навигации веб-сайта (или меню гамбургера) обычно удаляется с этой страницы.
Тем не менее, процесс оформления чека может быть пугающим, если клиенты не знают, что нас ждет впереди. Сколько форм они должны заполнить? Какая информация необходима? Будут ли они иметь возможность пересмотреть свой заказ до представления платежных реквизитов?
Если вы разработали многостраничный чек, снимите опасения ваших клиентов, определив каждый шаг с четко обозначенной навигацией в верхней части страницы. Кроме того, это даст вашей кассе более чистый дизайн, уменьшая количество кликов и прокрутки на странице.
Hayneedle имеет красивый пример навигации панировочных сухарей в действии:

Вы можете видеть, что три шага выбиты и четко обозначены. Там абсолютно нет сомнений здесь о том, что пользователи столкнутся в этих шагах либо, которые помогут положить их умы в покое. Три шага кажутся достаточно разумными, и пользователи будут иметь возможность рассмотреть заказ еще раз, прежде чем завершить покупку.
Sephora имеет альтернативный стиль «хлебные крошки» в своем оформлении:

Вместо того, чтобы размещать каждый «хлебный крошек» в верхней части страницы оформления, клиенты Sephora могут увидеть, что следующий шаг, а также сколько еще впереди, как они работают свой путь через форму.
Это хороший вариант, чтобы принять, если вы не хотите сделать верхнюю навигацию или панировочные сухари липким. Вместо этого можно расставить приоритеты в призыве к действию (CTA), который, возможно, лучше мотивирует клиента двигаться вниз по странице и завершить покупку.
Я думаю, что оба эти панировочные сухари конструкции являются действительными, однако. Таким образом, это может быть стоит A / B тестирования их, если вы не уверены, что приведет к более конверсии для ваших посетителей.
7. Формат формы оформления wisely
Хороший мобильный дизайн формы кассы следует довольно строгой формуле, что не удивительно. Хотя Есть способы, чтобы согнуть правила на рабочем столе с точки зрения структурирования формы, количество шагов на странице, включение изображений и так далее, вы действительно не имеют такой гибкости на мобильном телефоне.
Вместо этого, вы должны быть дотошными при создании формы:
- Дизайн каждого поля формы кассы так, что она растягивает всю ширину веб-сайта.
- Ограничьте поля только тем, что необходимо.
- Четко обозначите каждое поле за пределами и над ним.
- Используйте по крайней мере 16-точечный шрифт.
- Формат каждого поля так, чтобы он был достаточно большим, чтобы задействовать без масштабирования.
- Используйте узнаваемый знак, чтобы указать, когда что-то требуется (например, звездочка).
- Всегда сообщайте пользователям, когда ошибка была сделана сразу после ввода информации в поле.
- Поместите призыв к действию в самом низу формы.
Поскольку форма оформления чека является наиболее важным элементом, который перемещает клиентов через процесс оформления, вы не можете позволить себе возиться с проверенной и верной формулой. Если пользователи не могут легко получить сверху вниз, если поля слишком трудно взаимодействовать с, или если функциональность формы сама пронизана ошибками, то вы можете также поцеловать ваши мобильные покупки (и, возможно, ваши покупки в целом) до свидания.
Crutchfield показывает, как создавать поля формы, которые очень удобны для мобильных устройств:

Как вы можете видеть, каждое поле достаточно большой, чтобы нажать на (даже с толстыми пальцами). Смелый план вокруг в настоящее время выбранное поле также приятно прикасаться. Для клиента, который многозадачности и или отвлекаться на что-то вокруг них, возвращаясь к форме оформления было бы гораздо проще с этим типом формата.
Sephora, опять же, обрабатывает мобильный выезд правильный путь. В этом случае я хочу обратить ваше внимание на седую кнопку «Порядок места»:

Кнопка служит индикатором для клиентов, что они не совсем готовы представить свою информацию о покупке еще, и это здорово. Несмотря на то, что форма красиво оформлена — все хорошо обозначено, поля большие, и форма логически организована — мобильные пользователи могут случайно прокрутить слишком далеко мимо поля и не будут знать его до нажатия кнопки призыва к действию.
Если вы можете удержать пользователей от получения этой ужасной ошибки «недостающей информации», вы будете делать лучше держаться за свои покупки.
8. Упрощение ввода формы
Копая немного глубже в эти контактные формы, давайте посмотрим, как можно упростить ввод данных на мобильных устройствах:
- Разрешить клиентам пользователей автозаполнения функциональности своего браузера для заполнения форм.
- Включите
tabindexдирективу HTML, позволяющую клиентам прослушивать стрелку вверх и вниз по форме. Это держит их большие пальцы в пределах удобного диапазона на смартфоне во все времена, вместо того, чтобы постоянно достигать, чтобы задействовать новое поле. - Добавьте флажок, который автоматически копирует информацию о адресе выставления счетов на поля доставки.
- Измените клавиатуру в зависимости от того, в каком поле вводится.
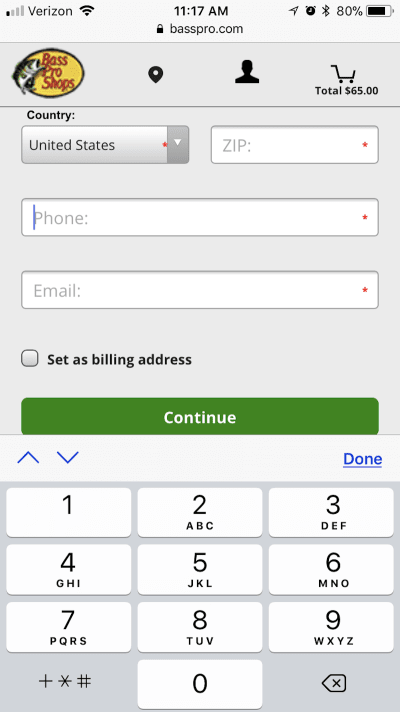
Одним из примеров этого является Мобильный веб-сайт Bass Pro Shops:

Для начала клавиатура использует функцию вкладок (см. вверх и вниз стрелки чуть выше клавиатуры). Для клиентов с короткими пальцами или которые нетерпеливы и просто хотят, чтобы набрать на клавиатуре, вкладки помогают держать руки в одном месте, тем самым ускоряя проверку.
Кроме того, когда клиенты вкладывают в поле только для чисел (например, для их номера телефона), клавиатура автоматически меняется, так что они не должны переключаться вручную. Опять же, это еще один способ до удобства сделать покупку на мобильном телефоне.
Мобильныйкассовый сбор Amazon включает в себя быстрый флажок, который упрощает представление клиентами платежной информации:

Как мы видели с мобильной дизайн формы выезда, проще всегда лучше. Очевидно, что вам всегда нужно будет собирать определенные детали от клиентов каждый раз (если их учетная запись сохранила эту информацию). Тем не менее, если вы можете предоставить быстрый переключение или флажок, который позволяет им копировать данные из одной формы в другую, то сделайте это.
9. Не скупитесь на CTA
При проектировании настольного кассы, ваши основные проблемы с CTA вещи, как стратегическое размещение кнопки и выбор привлекательный цвет, чтобы привлечь внимание к нему.
На мобильном телефоне, однако, вы должны думать о размере, тоже — и не только, сколько места занимает на экране. Помните о зоне большого пальца и различных способах, с которыми пользователи держат свой телефон. Убедитесь, что кнопка достаточно широка, чтобы любой пользователь мог легко нажать на нее без необходимости менять положение руки.
Таким образом, ваша цель должна заключаться в разработке кнопок, которые (1) сидят в нижней части мобильной страницы выезда и (2) растянуть весь путь слева направо, как это имеет место на Staples‘ мобильный сайт:

Независимо от того, кто делает покупку — левша, правша или двуручный колыбель — эта кнопка будет легкой досягаемости.
Из всех мобильных усовершенствований кассы мы рассмотрели сегодня, CTA является самым простым для решения. Сделать его большим, дать ему отличительный цвет, поместите его в самом низу мобильного экрана, и сделать его охватывают всю ширину. Другими словами, не заставляйте клиентов упорно трудиться, чтобы сделать последний шаг в покупке.
10. Предложите альтернативный выход
Наконец, дать клиентам альтернативный выход.
Допустим, они делают покупки на мобильном сайте, добавляя предметы в корзину, но что-то не сидит прямо с ними, и они не хотят делать покупки. Вы сделали все возможное, чтобы заверить их на этом пути с чистой, легкой и безопасной проверки опыт, но они просто не уверены в принятии оплаты на свой телефон.
Вместо того, чтобы просто надеяться, что вы не потеряете покупку полностью, дать им шанс сохранить его на потом. Таким образом, если они действительно заинтересованы в покупке вашего продукта, они могут вернуться на рабочем столе и нажать на курок. Это не идеально, потому что вы хотите, чтобы держать их на месте на мобильном телефоне, но вариант хорош для клиентов, которые просто не могут быть сохранены.
Как вы можете видеть на мобильном сайте L.L. Bean,есть возможность при выезде на «Движение к списку желаний»:

Что приятно об этом является то, что Л. Л. Биан явно не хочет просмотра списка пожеланий или удаление пункта, чтобы быть основным действием. Если «Движение к списку желаний» были показаны как большая смелая кнопка CTA, больше клиентов могут решить принять эту, казалось бы, безопасную альтернативу. Как это разработано сейчас, это больше, «Эй, мы не хотим, чтобы вы делать все, что вам не устраивает. Это здесь на всякий случай» .
Хотя меньше вариантов, как правило, лучше в веб-дизайн, это может быть что-то изучить, если ваш выезд имеет высокую скорость отказа корзину на мобильном телефоне.
Упаковка
По мере того как больше передвижных визитеров flock к вашему вебсайту, каждый шаг водя к преобразованию — включая этап кассы — нужно быть оптимизированным для удобства, скорости и обеспеченности. Если ваш выезд не искусно разработан для мобильных пользователей конкретных потребностей и ожиданий, вы собираетесь обнаружить, что эти коэффициенты конверсии падение или переход обратно на рабочий стол — и это не направление вы хотите вещи идти, особенно если Google толкает нас всех в направлении мобильного мира.
Источник: smashingmagazine.com