React Native – это молодая технология, уже набирая популярность среди разработчиков. Это отличный вариант для плавной, быстрой и эффективной разработки мобильных приложений. Высокопроизводительные показатели для мобильных сред, повторного использования кода и сильного сообщества: это лишь некоторые из преимуществ React Native.
В этом руководстве я поделюсь некоторыми идеями о высокоуровневых возможностях React Native и продуктах, которые вы можете разработать с ним в течение короткого периода времени.
Мы будем углубляться в пошаговой процесс создания видео / аудио записи приложение с React Родные и Экспо. Expo — это инструментальный цепочка с открытым исходным кодом, построенная вокруг React Native для разработки проектов iOS и Android с react и JavaScript. Он обеспечивает кучу местных ABI поддерживается местными разработчиками и с открытым исходным кодом сообщества.
После прочтения этой статьи, вы должны иметь все необходимые знания для создания видео / аудио записи функциональности с React Native.
Давайте перейдем к этому.
Краткое описание приложения
Приложение, которое вы научитесь разрабатывать, называется мультимедийным ноутбуком. Я реализовал часть этой функциональности в онлайн-заявке на работу для киноиндустрии. Основная цель этого мобильного приложения заключается в том, чтобы соединить людей, которые работают в киноиндустрии с работодателями. Они могут создавать профиль, добавлять видео или аудио введение, и подать заявку на работу.
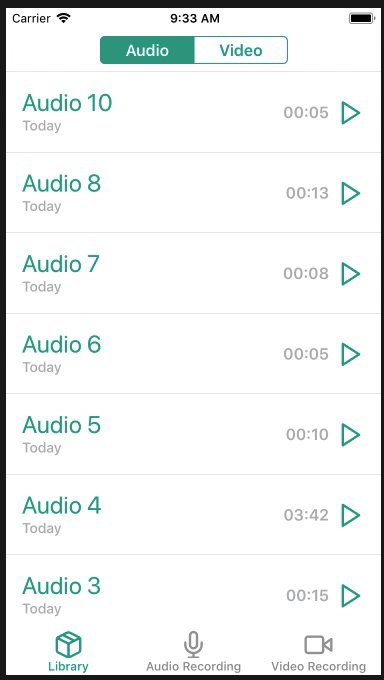
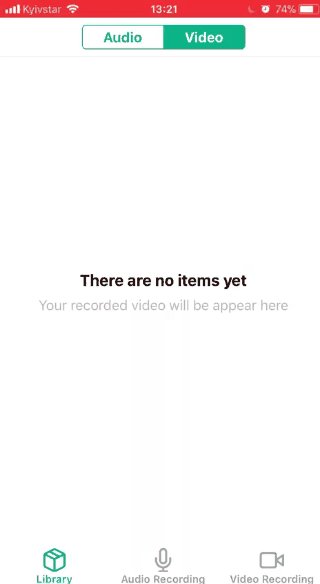
Приложение состоит из трех основных экранов, которые можно переключать с помощью навигатора вкладок:
- экран аудиозаписи,
- экран видеозаписи,
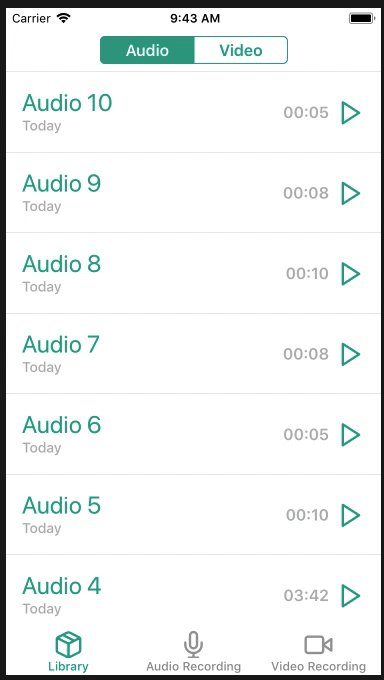
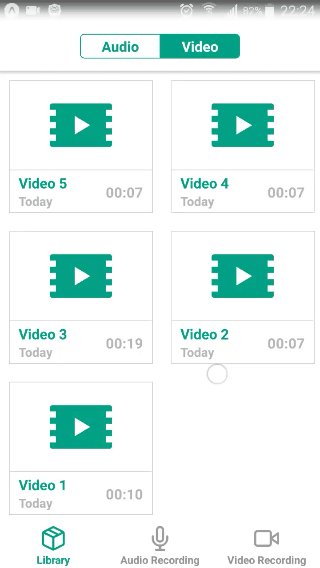
- экран со списком всех записанных носителей и функциональности для воспроизведения или удаления.
Проверьте, как это приложение работает, открыв эту ссылку с Экспо, но обратите внимание, что открытие приложения на iOS с последней версии выставки (SDK 26) не может быть выполнена (падение обратно в руководящие принципы Apple).
Клиент iOS больше не сможет открывать проекты, опубликованные другими пользователями Expo. Вы сможете открывать проекты, опубликованные на том же счете, который подписан на клиента Expo.
Android клиент будет продолжать с той же функциональности, как всегда.
Во-первых, скачать Экспо на свой мобильный телефон. Есть два варианта, чтобы открыть проект:
- Откройте ссылку в браузере, сканируйте код с помощью мобильного телефона и дождитесь загрузки проекта.
- Откройте ссылку с мобильного телефона и нажмите на «Открытый проект с помощью Экспо».
Вы также можете открыть приложение в браузере. Нажмите на кнопку «Открытый проект в браузере». Если у вас есть платный счет на Appetize.io,посетите его и введите код в поле, чтобы открыть проект. Если у вас нет учетной записи, нажмите на «Открытый проект» и подождите в очереди на уровне учетной записи, чтобы открыть проект.
Тем не менее, я рекомендую вам скачать приложение Экспо и открыть этот проект на свой мобильный телефон, чтобы проверить все функции видео и аудиозаписи приложения.
Вы можете найти полный код для приложения для записи мультимедиа в репозитории на GitHub.
Зависимости, используемые для разработки приложений
Как уже упоминалось, приложение для записи мультимедиа разработано с React Native и Expo.
Полный список зависимостей можно увидеть в файле репозитория. package.json
Это основные библиотеки, используемые:
- Реакция-навигация, для навигации по приложению,
- Redux, для сохранения состояния приложения,
- React-redux, которые являются привязками React для Redux,
- Recompose, для написания логики компонентов,
- Переберите для извлечения фрагментов состояния из Redux.
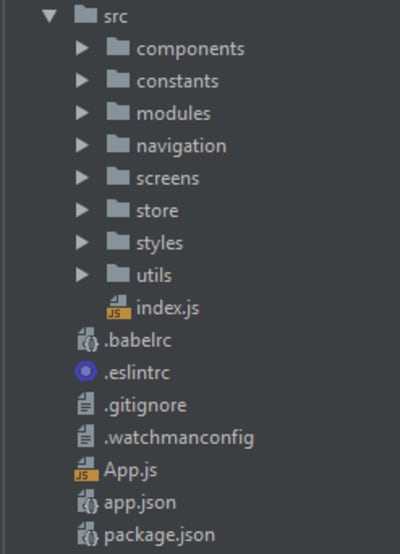
Давайте посмотрим на структуру проекта:

-
src/index.js: корневой компонент приложения, импортируемый вapp.jsфайл; -
src/components: многоразовые компоненты; -
src/constants: глобальные константы; -
src/styles: глобальные стили, цвета, шрифты размеров и размеров. -
src/utils: полезные утилиты и компоновки усилителей; -
src/screens: компоненты экранов; -
src/store: Магазин Redux; -
src/navigation: навигатор приложения; -
src/modules: Модули Redux, разделенные на объекты в виде модулей/аудио, модулей/видео, модулей/навигации.
Давайте перейти к практической части.
Создание функциональности аудиозаписи с помощью React Native
Во-первых, важно, чтобы документация для Expo Audio API, связанные с аудиозаписью и воспроизведением. Вы можете увидеть весь код в репозитории. Я рекомендую открыть код, как вы читаете эту статью, чтобы лучше понять процесс.
При первом запуске приложения потребуется разрешение пользователя на аудиозапись, которая влечет за собой доступ к микрофону. Давайте использовать Expo.AppLoading и просить разрешения на запись с помощью Expo.Permissions (см. src/index.js ) во время startAsync .
ОжидайтеPermissions.askAsync(Permissions.AUDIO_RECORDING);
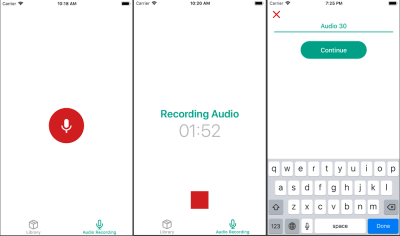
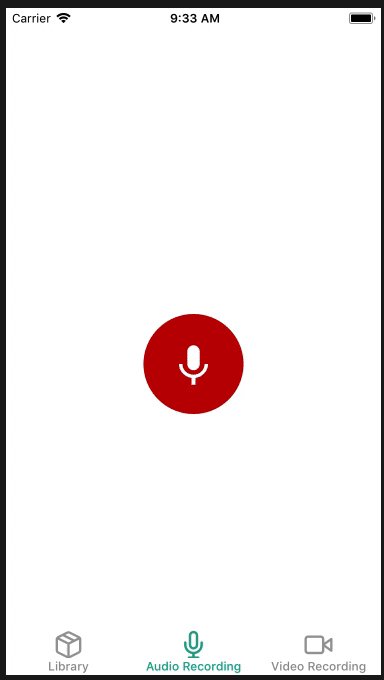
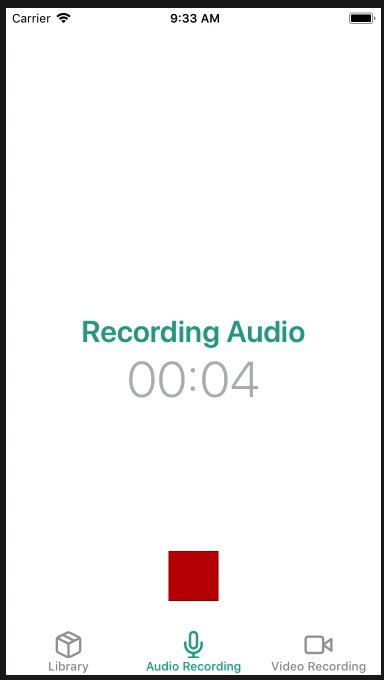
Аудиозаписи отображаются на отдельном экране, чей uI изменяется в зависимости от состояния.
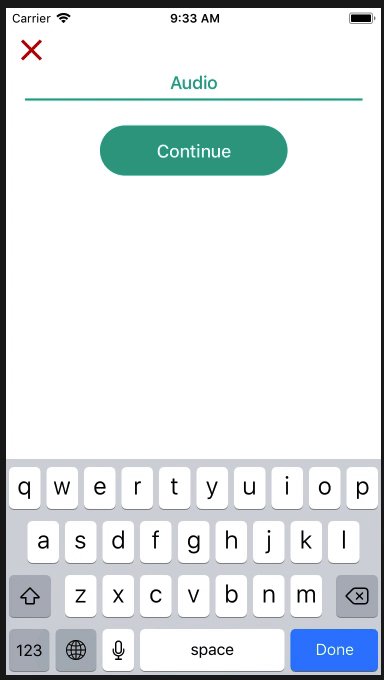
Во-первых, вы можете увидеть кнопку «Начать запись». После нажатия, аудиозапись начинается, и вы найдете текущую продолжительность звука на экране. После остановки записи, вам придется ввести имя записи и сохранить звук в магазинЕ Redux.
Мой аудиозаписи UI выглядит следующим образом:

Я могу сохранить звук в магазине Redux в следующем формате:
audioItemsIds: [‘id1’, ‘id2’],
audioItems: {
‘id1’: {
id: string,
title: string,
recordDate: date string,
duration: number,
audioUrl: string,
}
},Давайте напишем аудио логику с помощью Recompose в контейнере src/screens/RecordAudioScreenContainer экрана.
Перед началом записи настройте аудиорежим с помощью Expo.Audio.set.AudioModeAsync (режима), где находится словарь со следующими парами значения ключа:
-
playsInSilentModeIOS: Boolean выбирая ли аудио вашего опыта должны играть в бесшумном режиме на iOS. Это значение по умолчанию ложно. -
allowsRecordingIOS: Булеан выбирает, включена ли запись на iOS. Это значение по умолчанию ложно. Примечание: Когда этот флаг установлен на верно, воспроизведение может быть направлено на приемник телефона, а не на динамик. -
interruptionModeIOS: В списке выбирается, как аудио вашего опыта должно взаимодействовать с аудио из других приложений на iOS. -
shouldDuckAndroid: Boolean выбор ли ваш опыт аудио должно быть автоматически снижена в объеме («утка»), если звук из другого приложения прерывает ваш опыт. Это значение по умолчанию соответствует действительности. Если неправда, аудио из других приложений приостановит ваш звук. -
interruptionModeAndroid: Enum, выбрав, как аудио вашего опыта должно взаимодействовать с аудио из других приложений на Android.
Примечание: Вы можете узнать больше о настройке AudioMode в документации.
Я использовал следующие значения в этом приложении:
interruptionModeIOS: Audio.INTERRUPTION_MODE_IOS_DO_NOT_MIX, — Наша запись прерывает аудио из других приложений на IOS.
playsInSilentModeIOS: правда,
shouldDuckAndroid: правда,
interruptionModeAndroid: Audio.INTERRUPTION_MODE_ANDROID_DO_NOT_MIX— Наша запись прерывает аудио из других приложений на Android.
allowsRecordingIOSИзменится в реальность до аудиозаписи и ложно после ее завершения.
Для реализации этого, давайте напишем обработчик setAudioMode с Recompose.
withHandlers({
setAudioMode: () => async ({ allowsRecordingIOS }) => {
try {
await Audio.setAudioModeAsync({
allowsRecordingIOS,
interruptionModeIOS: Audio.INTERRUPTION_MODE_IOS_DO_NOT_MIX,
playsInSilentModeIOS: true,
shouldDuckAndroid: true,
interruptionModeAndroid: Audio.INTERRUPTION_MODE_ANDROID_DO_NOT_MIX,
});
} catch (error) {
console.log(error) // eslint-disable-line
}
},
}),Для записи аудио, вам нужно создать экземпляр Expo.Audio.Recording class .
const recording = new Audio.Recording();После создания экземпляра записи, вы сможете получить статус Записи с помощью recordingInstance.getStatusAsync() .
Статус записи представляет собой словарь со следующими парами ключевых значений:
-
canRecord:булау. -
isRecording:boolean описания ли запись в настоящее время записи. -
isDoneRecording:булау. -
durationMillis:текущая продолжительность записанного звука.
Вы также можете установить функцию, которая будет вызываться через регулярные промежутки времени сrecordingInstance.setOnRecordingStatusUpdate(onRecordingStatusUpdate).
Чтобы обновить uI, вам нужно будет позвонить setOnRecordingStatusUpdate и установить свой собственный обратный вызов.
Давайте добавим некоторые реквизит и запись обратного вызова в контейнер.
withStateHandlers({
recording: null,
isRecording: false,
durationMillis: 0,
isDoneRecording: false,
fileUrl: null,
audioName: '',
}, {
setState: () => obj => obj,
setAudioName: () => audioName => ({ audioName }),
recordingCallback: () => ({ durationMillis, isRecording, isDoneRecording }) =>
({ durationMillis, isRecording, isDoneRecording }),
}),Настройка обратного вызова setOnRecordingStatusUpdate для:
recording.setOnRecordingStatusUpdate(props.recordingCallback);
onRecordingStatusUpdateвызывается каждые 500 миллисекунд по умолчанию. Чтобы сделать обновление uI действительным, установите интервал 200 миллисекунд с setProgressUpdateInterval помощью:
recording.setProgressUpdateInterval(200);
После создания экземпляра этого класса, вызов prepareToRecordAsync для записи аудио.
recordingInstance.prepareToRecordAsync(options)загружает диктофон в память и готовит его к записи. Он должен быть вызван до вызова startAsync() . Этот метод может быть использован, если экземпляр записи никогда не был подготовлен.
Параметры этого метода включают такие параметры для записи, как частота выборки, битрат, каналы, формат, кодер и расширение. Вы можете найти список всех вариантов записи в этом документе.
В этом случае давайте использовать Audio.RECORDING_OPTIONS_PRESET_HIGH_QUALITY .
После того, как запись была подготовлена, вы можете начать запись, позвонив по методу recordingInstance.startAsync() .
Перед созданием нового экземпляра записипроверьте, был ли он создан ранее. Обработчик для начала записи выглядит следующим образом:
onStartRecording: props => async () => {
try {
if (props.recording) {
props.recording.setOnRecordingStatusUpdate(null);
props.setState({ recording: null });
}
await props.setAudioMode({ allowsRecordingIOS: true });
const recording = new Audio.Recording();
recording.setOnRecordingStatusUpdate(props.recordingCallback);
recording.setProgressUpdateInterval(200);
props.setState({ fileUrl: null });
await recording.prepareToRecordAsync(Audio.RECORDING_OPTIONS_PRESET_HIGH_QUALITY);
await recording.startAsync();
props.setState({ recording });
} catch (error) {
console.log(error) // eslint-disable-line
}
},Теперь вам нужно написать обработчик для завершения аудиозаписи. После нажатия кнопки «Стоп» необходимо остановить запись, отключить ее на iOS, получить и сохранить локальный URL-адрес записи, а также установить OnRecordingStatusUpdate и экземпляр записи свести на нет:
onEndRecording: props => async () => {
try {
await props.recording.stopAndUnloadAsync();
await props.setAudioMode({ allowsRecordingIOS: false });
} catch (error) {
console.log(error); // eslint-disable-line
}
if (props.recording) {
const fileUrl = props.recording.getURI();
props.recording.setOnRecordingStatusUpdate(null);
props.setState({ recording: null, fileUrl });
}
},После этого введите имя звука, нажмите кнопку «продолжить», и аудио-заметка будет сохранена в магазине Redux.
onSubmit: props => () => {
if (props.audioName && props.fileUrl) {
const audioItem = {
id: uuid(),
recordDate: moment().format(),
title: props.audioName,
audioUrl: props.fileUrl,
duration: props.durationMillis,
};
props.addAudio(audioItem);
props.setState({
audioName: '',
isDoneRecording: false,
});
props.navigation.navigate(screens.LibraryTab);
}
},
Воспроизведение аудио с реакцией родных
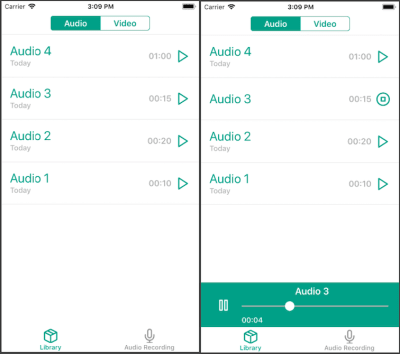
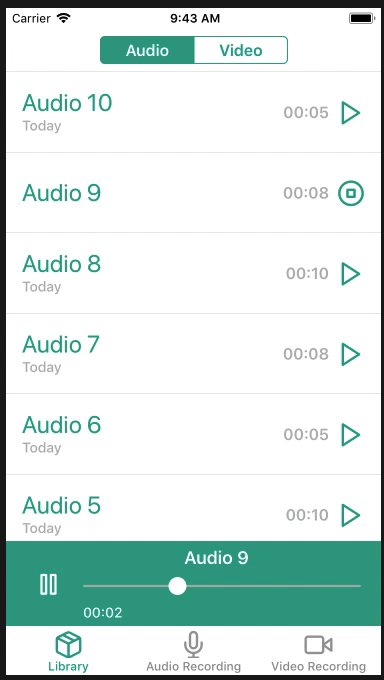
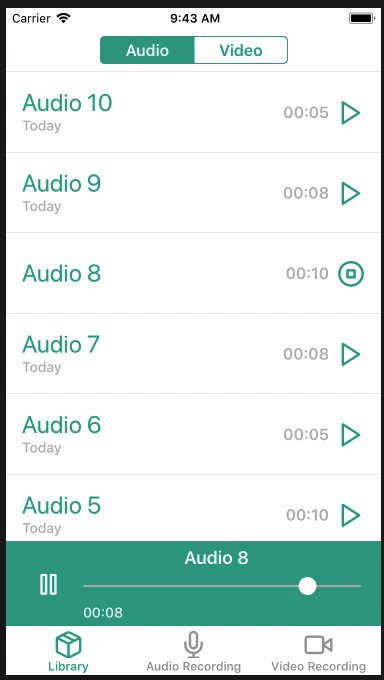
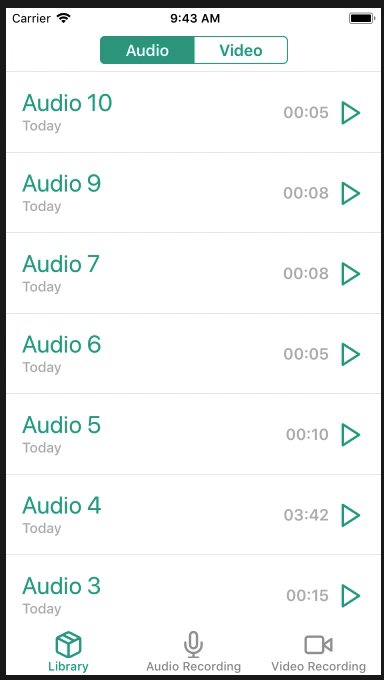
Вы можете воспроизводить звук на экране с сохраненными аудио заметками. Чтобы начать воспроизведение звука, щелкните один из элементов в списке. Ниже вы можете увидеть аудиоплеер, который позволяет отслеживать текущее положение воспроизведения, установить отправную точку воспроизведения и переключить воспроизведение звука.
Вот как выглядит мой ui-файл воспроизведения аудио:

Объекты Expo.Audio.Sound и компоненты Expo.Video имеют единый императивный API для воспроизведения мультимедиа.
Давайте напишем логику воспроизведения звука с помощью Recompose в контейнере src/screens/LibraryScreen/LibraryScreenContainer экрана, так как аудиоплеер доступен только на этом экране.
Если вы хотите отобразить плеер в любой точке приложения, я рекомендую написать логику игрока и воспроизведение звука в операциях Redux с помощью redux-thunk.
Давайте настроить аудио режим так же, как мы сделали для аудиозаписи. Во-первых, установить allowsRecordingIOS на ложные.
lifecycle({
async componentDidMount() {
await Audio.setAudioModeAsync({
allowsRecordingIOS: false,
interruptionModeIOS: Audio.INTERRUPTION_MODE_IOS_DO_NOT_MIX,
playsInSilentModeIOS: true,
shouldDuckAndroid: true,
interruptionModeAndroid: Audio.INTERRUPTION_MODE_ANDROID_DO_NOT_MIX,
});
},
}),Мы создали экземпляр записи для аудиозаписи. Что касается воспроизведения звука, мы должны создать звуковой экземпляр. Мы можем сделать это двумя различными способами:
const playbackObject = new Expo.Audio.Sound();Expo.Audio.Sound.create(source, initialStatus = {}, onPlaybackStatusUpdate = null, downloadFirst = true)
Если вы используете первый метод, вам нужно будет playbackObject.loadAsync() вызвать, который загружает носители из источника в память и готовит его к игре, после создания экземпляра.
Второй метод — это статический удобный метод для построения и загрузки звука. Он заряжает и загружает звук из источника с дополнительными initialStatus onPlaybackStatusUpdate и downloadFirst параметрами.
Исходный параметр является источником звука. Он поддерживает следующие формы:
- словарь формы
{ uri: 'http://path/to/file' }с URL-адресом сети, указывающим на аудиофайл в Интернете; -
require('path/to/file')для аудиофайлного актива в каталоге исходного кода; - объект Expo.Asset для актива аудиофайла.
The initialStatusпараметром является первоначальный статус воспроизведения. PlaybackStatusявляется структурой, возвращенной из всех вызовов API воспроизведения, описывающих состояние на playbackObject данный момент времени. Это словарь с парами ключевых значений. Вы можете проверить все ключи PlaybackStatus в документации.
onPlaybackStatusUpdateэто функция, принимая один параметр, PlaybackStatus . Он вызывается через регулярные промежутки времени, в то время как носители находится в загруженном состоянии. Интервал составляет 500 миллисекунд по умолчанию. В моем приложении я установил его до 50 миллисекунд интервал для надлежащего обновления uI.
Перед созданием звукового экземпляра необходимо onPlaybackStatusUpdate callback реализовать. Во-первых, добавьте некоторые реквизиты на экран контейнера:
withClassVariableHandlers({
playbackInstance: null,
isSeeking: false,
shouldPlayAtEndOfSeek: false,
playingAudio: null,
}, 'setClassVariable'),
withStateHandlers({
position: null,
duration: null,
shouldPlay: false,
isLoading: true,
isPlaying: false,
isBuffering: false,
showPlayer: false,
}, {
setState: () => obj => obj,
}),Теперь, реализовать onPlaybackStatusUpdate . Вам нужно будет сделать несколько валидаций на основе PlaybackStatus правильного отображения uI:
withHandlers({
soundCallback: props => (status) => {
if (status.didJustFinish) {
props.playbackInstance().stopAsync();
} else if (status.isLoaded) {
const position = props.isSeeking()
? props.position
: status.positionMillis;
const isPlaying = (props.isSeeking() || status.isBuffering)
? props.isPlaying
: status.isPlaying;
props.setState({
position,
duration: status.durationMillis,
shouldPlay: status.shouldPlay,
isPlaying,
isBuffering: status.isBuffering,
});
}
},
}),После этого необходимо реализовать обработчик для воспроизведения звука. Если звуковой экземпляр уже создан, необходимо выгрузить носители из памяти, позвонив playbackInstance.unloadAsync() и прояснив: OnPlaybackStatusUpdate
loadPlaybackInstance: props => async (shouldPlay) => {
props.setState({ isLoading: true });
if (props.playbackInstance() !== null) {
await props.playbackInstance().unloadAsync();
props.playbackInstance().setOnPlaybackStatusUpdate(null);
props.setClassVariable({ playbackInstance: null });
}
const { sound } = await Audio.Sound.create(
{ uri: props.playingAudio().audioUrl },
{ shouldPlay, position: 0, duration: 1, progressUpdateIntervalMillis: 50 },
props.soundCallback,
);
props.setClassVariable({ playbackInstance: sound });
props.setState({ isLoading: false });
},Позвоните обработчику, loadPlaybackInstance(true) нажав на элемент в списке. Он будет автоматически загружать и воспроизводить звук.
Давайте добавим паузу и функциональность воспроизведения (переключение воспроизведения) к аудиоплееру. Если звук уже восклится, его можно приостановить с помощью playbackInstance.pauseAsync() . Если звук приостановлен, вы можете возобновить воспроизведение из приостановленной точки с помощью playbackInstance.playAsync() метода:
onTogglePlaying: props => () => {
if (props.playbackInstance() !== null) {
if (props.isPlaying) {
props.playbackInstance().pauseAsync();
} else {
props.playbackInstance().playAsync();
}
}
},При нажатии на игровой элемент, он должен прекратиться. Если вы хотите остановить воспроизведение звука и поместить его в положение 0 воспроизведения, вы можете использовать playbackInstance.stopAsync() метод:
onStop: props => () => {
if (props.playbackInstance() !== null) {
props.playbackInstance().stopAsync();
props.setShowPlayer(false);
props.setClassVariable({ playingAudio: null });
}
},Аудиоплеер также позволяет перемотать звук с помощью слайдера. При запуске скольжения, воспроизведение звука должно быть приостановлено с playbackInstance.pauseAsync() .
После скольжения завершена, вы можете установить положение воспроизведения звука с playbackInstance.setPositionAsync(value) помощью, или воспроизвести звук из установленного положения playbackInstance.playFromPositionAsync(value) с:
onCompleteSliding: props => async (value) => {
if (props.playbackInstance() !== null) {
if (props.shouldPlayAtEndOfSeek) {
await props.playbackInstance().playFromPositionAsync(value);
} else {
await props.playbackInstance().setPositionAsync(value);
}
props.setClassVariable({ isSeeking: false });
}
},После этого вы можете передать реквизит компонентам MediaList и AudioPlayer (см. src/screens/LibraryScreen/LibraryScreenView файл).

Функциональность записи видеос с помощью React Native
Приступим к видеозаписи.
Мы будем использовать Expo.Camera для этой цели. Expo.Camera является компонентом React, который отображает предварительный просмотр передней или задней камеры устройства. Expo.Camera
Для записи видео необходимо разрешение на доступ к камере и микрофону. Давайте добавим запрос на доступ к камере, как мы сделали с аудиозаписью (в src/index.js файле):
await Permissions.askAsync(Permissions.CAMERA);Видеозапись доступна на экране «Видеозапись». После переключения на этот экран камера включится.
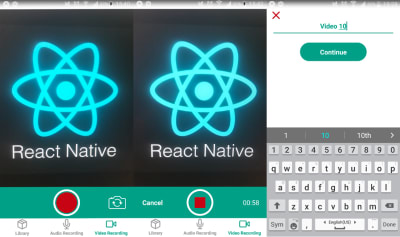
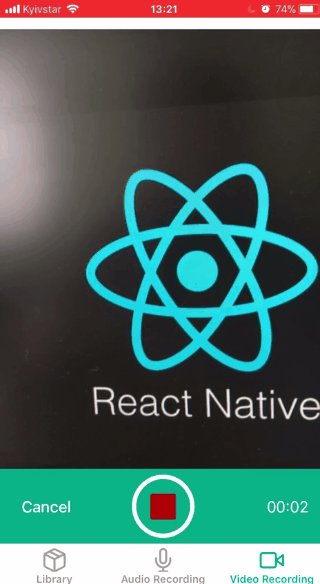
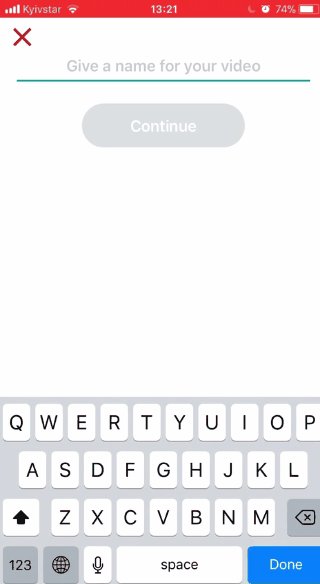
Вы можете изменить тип камеры (переднюю или заднюю) и начать видеозапись. Во время записи, вы можете увидеть его общую продолжительность и может отменить или остановить его. Когда запись закончена, вам придется ввести название видео, после чего оно будет сохранено в магазине Redux.
Вот как выглядит мой uI записи видеозаписи:

Давайте напишем логику видеозаписи с помощью Recompose на экране контейнера
src/screens/RecordVideoScreen/RecordVideoScreenContainer.
Вы можете увидеть полный список всех реквизитов в Expo.Camera компоненте в документе.
В этом приложении мы будем использовать следующие реквизиты для Expo.Camera .
-
type: Набор типа камеры (передняя или задняя). -
onCameraReady: Этот обратный вызов вызывается при настройке предварительного просмотра камеры. Вы не сможете начать запись, если камера не готова. -
style: Это устанавливает стили для контейнера камеры. В этом случае размер 4:3. -
ref: Это используется для прямого доступа к компоненту камеры.
Добавим переменную для сохранения типа и обработчика для его изменения.
cameraType: Camera.Constants.Type.back,
toggleCameraType: state => () => ({
cameraType: state.cameraType === Camera.Constants.Type.front
? Camera.Constants.Type.back
: Camera.Constants.Type.front,
}),Давайте добавим переменную для сохранения состояния готовности камеры и обратного вызова onCameraReady для.
isCameraReady: false,
setCameraReady: () => () => ({ isCameraReady: true }),Давайте добавим переменную для сохранения ссылки компонента камеры и сеттера.
cameraRef: null,
setCameraRef: () => cameraRef => ({ cameraRef }),Давайте передадим эти переменные и обработчики компоненту камеры.
<Camera
type={cameraType}
onCameraReady={setCameraReady}
style={s.camera}
ref={setCameraRef}
/>Теперь при вызове toggleCameraType после нажатия кнопки камера переключается с переднего на заднюю.
В настоящее время у нас есть доступ к компоненту камеры через ссылку, и мы можем начать видеозапись с помощью cameraRef.recordAsync() .
Метод recordAsync начинает запись видео для сохранения в каталоге кэша.
Аргументы:
Варианты (объект) — карта опций:
-
quality(Видеокачество): Укажите качество записанного видео. Использование: Camera.Constants.Video’,’, возможные значения: для 16:9 разрешение 2160p, 1080p, 720p, 480p (только Android) и для 4:3 (размер 640×480). Если выбранное качество недоступно для устройства, выберите наивысшее. -
maxDuration(число): Максимальная продолжительность видео в считанные секунды. -
maxFileSize(номер): Максимальный размер видеофайла в байтах. -
mute(boolean): Если присутствует, видео будет записано без звука.
recordAsyncвозвращает обещание, которое разрешается объекту, содержащему uri свойство видеофайла. Вам нужно будет сохранить URI файла для того, чтобы воспроизвести видео в дальнейшем. Обещание возвращается, если stopRecording было вызвано, один из maxDuration и maxFileSize достигается или предварительный просмотр камеры остановлен.
Поскольку соотношение, установленное для сторон компонента камеры, составляет 4:3, давайте установить тот же формат для качества видео.
Вот как выглядит обработчик для запуска видеозаписи (см. полный код контейнера в репозитории):
onStartRecording: props => async () => {
if (props.isCameraReady) {
props.setState({ isRecording: true, fileUrl: null });
props.setVideoDuration();
props.cameraRef.recordAsync({ quality: '4:3' })
.then((file) => {
props.setState({ fileUrl: file.uri });
});
}
},Во время видеозаписи мы не можем получить статус записи, как мы сделали для аудио. Вот почему я создал функцию для установки продолжительности видео.
Чтобы остановить видеозапись, мы должны вызвать следующую функцию:
stopRecording: props => () => {
if (props.isRecording) {
props.cameraRef.stopRecording();
props.setState({ isRecording: false });
clearInterval(props.interval);
}
},Проверьте весь процесс видеозаписи.

Функциональность воспроизведения видео с React Native
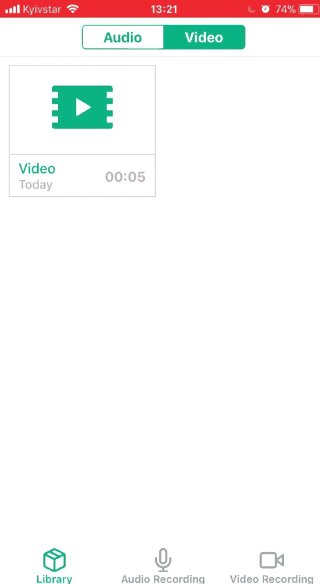
Воспроизвести видео можно на экране «Библиотека». Видеозаметки размещены во вкладке «Видео».
Чтобы начать воспроизведение видео, щелкните выбранный элемент в списке. Затем переключитесь на экран воспроизведения, где можно посмотреть или удалить видео.
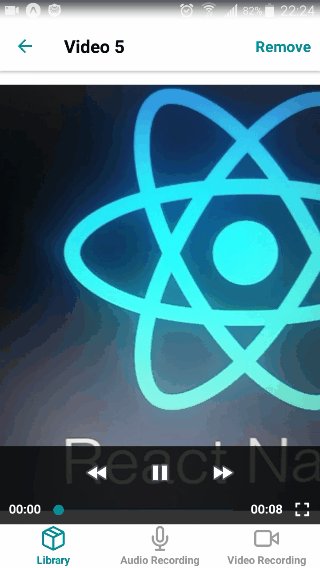
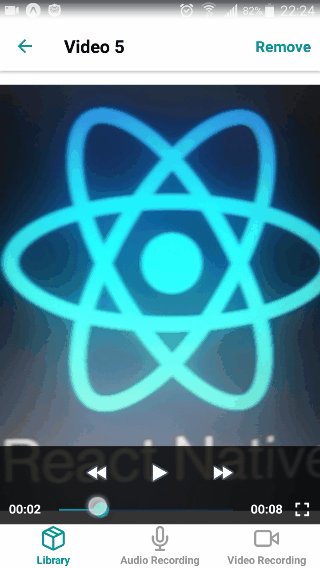
UI для воспроизведения видео выглядит следующим образом:

Чтобы воспроизвести видео, используйте Expo.Video компонент, который отображает видео в строке с другими элементами взаимодействия React Native UI в вашем приложении.
Видео будет отображаться на отдельном экране, PlayVideo.
Вы можете проверить все реквизиты для Expo.Video здесь.
В нашем приложении Expo.Video компонент использует элементы управления воспроизведением и выглядит следующим образом:
<Video
source={{ uri: videoUrl }}
style={s.video}
shouldPlay={isPlaying}
resizeMode="contain"
useNativeControls={isPlaying}
onLoad={onLoad}
onError={onError}
/>-
source
Это источник видеоданных для отображения. Поддерживаются те же формы, что и для Expo.Audio.Sound. -
resizeMode
Это строка, описывающая, как видео должно быть масштабировано для отображения в границах представления компонента. Это может быть «растяжка», «содержать» или «крышка». -
shouldPlay
Этот булейт описывает, должны ли сми играть. -
useNativeControls
Этот булейт, если он настроен на истину, отображает элементы управления воспроизведения (например, воспроизведение и паузу) в видеокомпоненте. -
onLoad
Эта функция называется после загрузки видео. -
onError
Эта функция вызывается, если загрузка или воспроизведение столкнулись со смертельной ошибкой. Функция передает одну строку сообщения об ошибке в качестве параметра.
При загрузке видео кнопка воспроизведения должна быть отображена поверх него.
При нажатии кнопки воспроизведения включается видео и отображаются элементы управления воспроизведением.
Давайте напишем логику видео с помощью Recompose в контейнере src/screens/PlayVideoScreen/PlayVideoScreenContainer экрана:
const defaultState = {
isError: false,
isLoading: false,
isPlaying: false,
};
const enhance = compose(
paramsToProps('videoUrl'),
withStateHandlers({
...defaultState,
isLoading: true,
}, {
onError: () => () => ({ ...defaultState, isError: true }),
onLoad: () => () => defaultState,
onTogglePlaying: ({ isPlaying }) => () => ({ ...defaultState, isPlaying: !isPlaying }),
}),
);Как упоминалось ранее, Expo.Audio.Sound объекты и Expo.Video компоненты имеют единый императив API для воспроизведения мультимедиа. Вот почему вы можете создавать пользовательские элементы управления и использовать более продвинутую функциональность с Помощью Воспроизведения API.
Ознакомьтесь с процессом воспроизведения видео:

Смотрите полный код приложения в репозитории.
Вы также можете установить приложение на свой телефон с помощью Экспо и проверить, как это работает на практике.
Упаковка
Я надеюсь, что вы наслаждались этой статьей и обогатили свои знания React Native. Вы можете использовать этот аудио-и видеозаписи учебник для создания собственного специально разработанного медиа-плеера. Вы также можете масштабировать функциональность и добавлять возможность сохранения носителя в памяти телефона или на сервере, синхронизировать данные мультимедиа между различными устройствами и обмениваться мультимедиа с другими.
Как вы можете видеть, есть широкие возможности для воображения. Если у вас есть какие-либо вопросы о процессе разработки аудио-или видеозаписи приложение с React Native, не стесняйтесь отказаться от комментариев ниже.
Источник: smashingmagazine.com