Как веб-разработчики, вы могли подумать, что разработка мобильных приложений требует новой кривой обучения с другим языком программирования. Возможно, Java и Swift должны быть добавлены к вашему набору навыков, чтобы ударить землю работает как с iOS и Android, и что может увязнуть вас.
Но эта статья вас в для сюрприза! Мы будем смотреть на создание приложения электронной коммерции для iOS и Android с помощью платформы WooCommerce в качестве нашего бэкэнда. Это было бы идеальной отправной точкой для тех, кто готов попасть в родной кросс-платформенной разработки.
Краткая история трансплатформенного развития
Это 2011 год, и мы видим начало разработки гибридных мобильных приложений. Такие рамки, как Apache Cordova, PhoneGap и Ionic Framework, постепенно появляются. Все выглядит хорошо, и веб-разработчики охотно кодирования от мобильных приложений с их существующими знаниями.
Тем не менее, мобильные приложения по-прежнему выглядели как мобильные версии веб-сайтов. Нет родной дизайн, как Android материал дизайн или ioOS плоский вид. Навигация работала похожа на паутину и переходы не были маслянистыми гладкими. Пользователи не были удовлетворены приложениями, построенными с использованием гибридного подхода, и мечтали о родном опыте.
Перенесемся в март 2015 года, и React Native появляется на сцене. Разработчики могут создавать действительно нативные кросс-платформенные приложения, используя React, любимую библиотеку JavaScript для многих разработчиков. Теперь они легко могут узнать небольшую библиотеку поверх того, что они знают с JavaScript. С этими знаниями, разработчики теперь ориентированы на Интернет, iOS и Android.
Кроме того, изменения, внесенные в код во время разработки, загружаются на тестущие устройства практически мгновенно! Раньше это занимало несколько минут, когда у нас было родное развитие с помощью других подходов. Разработчики могут наслаждаться мгновенной обратной связи они любили с веб-разработки.
React разработчики более чем счастливы, чтобы иметь возможность использовать существующие шаблоны они следовали в новую платформу в целом. В самом деле, они ориентированы еще на две платформы с тем, что они уже знают очень хорошо.
Это все хорошо для развития переднего конца. Но какой выбор у нас есть для бэк-энд технологии? Должны ли мы еще изучать новый язык или рамки?
API WordPress REST
В конце 2016 года WordPress выпустилдолгого REST API до глубины души и открыл двери для решений с разъединенных бэкэндов.
Таким образом, если у вас уже есть WordPress и WooCommerce веб-сайт и хотите сохранить точно такие же предложения и профили пользователей через ваш сайт и родной приложение, эта статья для вас!
Предположения, сделанные в этой статье
Я буду ходить вам через использование вашего WordPress мастерство построить мобильное приложение с магазином WooCommerce с помощью React Native. Статья предполагает:
- Вы знакомы с различными AISWordPress, по крайней мере на уровне начинающих.
- Вы знакомы с основами React.
- У вас есть wordPress сервер разработки готов. Я использую Ubuntu с Apache.
- У вас есть Android или устройство iOS для тестирования с Экспо.
Что мы будем строить в этом учебнике
Проект, который мы собираемся построить через эту статью является приложением магазин моды. Приложение будет иметь следующие функции:
- Страница магазина, перечисляя все продукты,
- Единая страница продукта с подробной информацией о выбранном товаре,
- Функция «Добавить в корзину»,
- Функция «Показать предметы в корзине»,
- Функция «Удалить элемент из корзины».
Эта статья призвана вдохновить вас на использование этого проекта в качестве отправной точки для создания сложных мобильных приложений с использованием React Native.
Примечание: Для полного приложения, вы можете посетить мой проект на Github и клонировать его.
Начало работы с нашим проектом
Мы начнем строить приложение в рамках официальной документации React Native. Установив узла в среде разработки, откройте запрос команды и введите следующую команду для установки приложения Create React Native по всему миру.
npm install -g create-react-native-appДалее, мы можем создать наш проект
create-react-native-app react-native-woocommerce-storeЭто создаст новый проект React Native, который мы можем протестировать с помощью Expo.
Далее, нам нужно будет установить приложение Expo на нашем мобильном устройстве, которое мы хотим протестировать. Он доступен как для iOS, так и для Android.
При установке приложения Экспо, мы можем запустить npm начала на нашей машине разработки.
cd react-native-woocommerce-store
npm start
После этого вы можете сканировать код кр с помощью приложения Expo или ввести данный URL-адрес в панели поиска приложения. Это будет работать основной «Hello World» приложение в мобильном телефоне. Теперь мы можем отойти от App.js, чтобы внести мгновенные изменения в приложение, работая по телефону.
Кроме того, вы можете запустить приложение на эмуляторе. Но для краткости и точности, мы будем охватывать работает на самом устройстве.
Далее, давайте установим все необходимые пакеты для приложения с помощью этой команды:
npm install -s axios react-native-htmlview react-navigation react-redux redux redux-thunkНастройка сайта WordPress
Поскольку эта статья о создании react Native приложение, мы не будем входить в подробности о создании wordPress сайта. Пожалуйста, обратитесь к этой статье о том, как установить WordPress на Ubuntu. Как WooCommerce REST API требует HTTPS, пожалуйста, убедитесь, что он настроен с помощью Let’s Encrypt. Пожалуйста, обратитесь к этой статье для руководства.
Мы не создаем установку WordPress на localhost в виду того что мы будем бежать app на мобильном устройстве, и также в виду того что HTTPS необходимо.
После того, как WordPress и HTTPS успешно настроены, мы можем установить плагин WooCommerce на сайте.

После установки и активации плагина, продолжить с установкой магазина WooCommerce, следуя мастер. После завершения мастера нажмите на кнопку «Возвращение в приборную панель».
Вас встретит еще один запрос.

Нажмите на кнопку «Давайте пойдем» на «Добавить пример продуктов». Это сэкономит нам время для создания наших собственных продуктов для отображения в приложении.
Файл констант
Для загрузки продуктов нашего магазина из API WooCommerce REST, нам нужны соответствующие ключи внутри нашего приложения. Для этого у нас может быть constans.js файл.
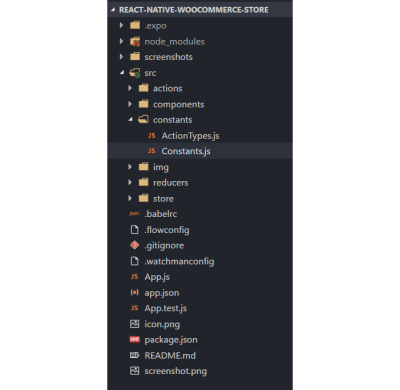
Сначала создайте папку под названием ‘src’ и создайте субфалеры внутри следующим образом:

Теперь, давайте создаем ключи для WooCommerce. В приборной панели WordPress перейдите на wooCommerce и Настройки и API и клавиши/приложения и нажмите на кнопку «Добавить ключ».
Затем создайте ключ Read Only с именем React Native. Копирование по потребительскому ключу и потребительской тайне к constants.js файлу следующим образом:
const Constants = {
URL: {
wc: 'https://woocommerce-store.on-its-way.com/wp-json/wc/v2/'
},
Keys: {
ConsumerKey: 'CONSUMER_KEY_HERE',
ConsumerSecret: 'CONSUMER_SECRET_HERE'
}
}
export default Constants;
React Navigation — это сообщество, работающее над навигацией между различными экранами, и это автономная библиотека. Это позволяет разработчикам настроить экраны приложения React Native с помощью нескольких строк кода.
Существуют различные методы навигации в React Navigation:
- Стека
- Переключатель
- Вкладки
- Ящик
- и многое другое.
Для нашего приложения мы будем использовать комбинацию StackNavigation и DrawerNavigation перемещаться между различными StackNavigation экранами. Мы используем это, поскольку он обеспечивает интерфейс для заголовка и значки навигации заголовка. Он имеет толчок и поп похож на стеки в структурах данных. Нажмите означает, что мы добавляем новый экран в верхней части навигационного стека. Поп удаляет экран из стека.
Код показывает, StackNavigation что, по сути, дома DrawerNavigation внутри себя. Он также принимает свойства для стиля заголовка и кнопки заголовка. Мы размещаем кнопку навигационного ящика слева, а кнопку корзины вправо. Кнопка ящика включает и выключает ящик, в то время как кнопка корзины переносит пользователя на экран корзины.
const StackNavigation = StackNavigator({
DrawerNavigation: { screen: DrawerNavigation }
}, {
headerMode: 'float',
navigationOptions: ({ navigation, screenProps }) => ({
headerStyle: { backgroundColor: '#4C3E54' },
headerTintColor: 'white',
headerLeft: drawerButton(navigation),
headerRight: cartButton(navigation, screenProps)
})
});
const drawerButton = (navigation) => (
<Text
style={{ padding: 15, color: 'white' }}
onPress={() => {
if (navigation.state.index === 0) {
navigation.navigate('DrawerOpen')
} else {
navigation.navigate('DrawerClose')
}
}
}> (
<Text style={{ padding: 15, color: 'white' }}
onPress={() => { navigation.navigate('CartPage') }}
>
<EvilIcons name="cart" size={30} />
{screenProps.cartCount}
</Text>
);
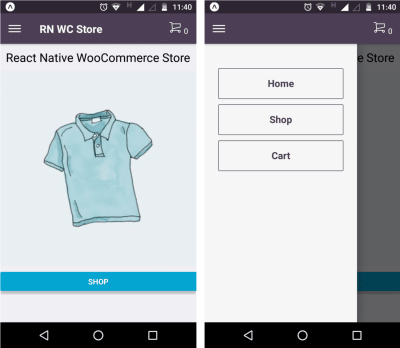
DrawerNavigationс другой стороны предусмотрен боковой ящик, который позволит нам перемещаться между домом, магазином и тележкой. В DrawerNavigator списках перечислены различные экраны, которые пользователь может посетить, а именно домашняя страница, страница продуктов, страница продукта и страница корзины. Он также имеет свойство, которое будет принимать контейнер Drawer: раздвижное меню, которое открывается при нажатии меню гамбургера.
const DrawerNavigation = DrawerNavigator({
Home: {
screen: HomePage,
navigationOptions: {
title: "RN WC Store"
}
},
Products: {
screen: Products,
navigationOptions: {
title: "Shop"
}
},
Product: {
screen: Product,
navigationOptions: ({ navigation }) => ({
title: navigation.state.params.product.name
}),
},
CartPage: {
screen: CartPage,
navigationOptions: {
title: "Cart"
}
}
}, {
contentComponent: DrawerContainer
});

homepage.js (). Справа: Открытый ящик (DrawerContainer.js).Инъекционные Redux Store для App.js
Так как мы используем Redux в этом приложении, мы должны ввести магазин в наше приложение. Мы делаем это с помощью Provider компонента.
const store = configureStore();
class App extends React.Component {
render() {
return (
<Provider store={store}>
<ConnectedApp />
</Provider>
)
}
}
Затем у нас будет ConnectedApp компонент, чтобы мы могли иметь корзину рассчитывать в заголовке.
class CA extends React.Component {
render() {
const cart = {
cartCount: this.props.cart.length
}
return (
<StackNavigation screenProps={cart} />
);
}
}
function mapStateToProps(state) {
return {
cart: state.cart
};
}
const ConnectedApp = connect(mapStateToProps, null)(CA);
Магазин Redux, действия и редукторы
В Redux, у нас есть три различных частей:
-
Магазин
Сохраняет все состояние всего приложения. Единственный способ изменить состояние — направить действие к нему. -
Действия
Простой объект, представляющий намерение изменить состояние. -
Редукторов
Функция, которая принимает состояние и тип действия и возвращает новое состояние.
Эти три компонента Redux помогают нам достичь предсказуемого состояния для всего приложения. Для простоты мы рассмотрим, как продукты извлекаются и сохраняются в магазине Redux.
Прежде всего, давайте посмотрим на код для создания магазина:
let middleware = [thunk];
export default function configureStore() {
return createStore(
RootReducer,
applyMiddleware(...middleware)
);
}
Далее, действия продуктов несет ответственность за получение продуктов с удаленного веб-сайта.
export function getProducts() {
return (dispatch) => {
const url = `${Constants.URL.wc}products?per_page=100&consumer_key=${Constants.Keys.ConsumerKey}&consumer_secret=${Constants.Keys.ConsumerSecret}`
return axios.get(url).then(response => {
dispatch({
type: types.GET_PRODUCTS_SUCCESS,
products: response.data
}
)}).catch(err => {
console.log(err.error);
})
};
}
Редуктор продуктов отвечает за возврат полезной нагрузки данных и на то, нужно ли их модифицировать.
export default function (state = InitialState.products, action) {
switch (action.type) {
case types.GET_PRODUCTS_SUCCESS:
return action.products;
default:
return state;
}
}
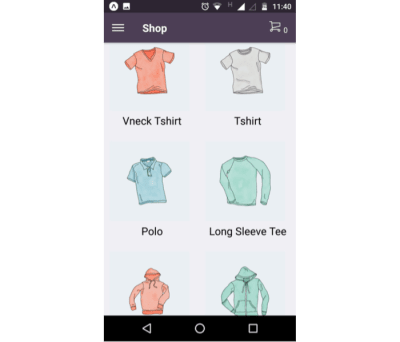
Отображение ВуКоммерция магазин
products.jsФайл — наша страница Магазина. Он в основном отображает список продуктов из WooCommerce.
class ProductsList extends Component {
componentDidMount() {
this.props.ProductAction.getProducts();
}
_keyExtractor = (item, index) => item.id;
render() {
const { navigate } = this.props.navigation;
const Items = (
<FlatList contentContainerStyle={styles.list} numColumns={2}
data={this.props.products || []}
keyExtractor={this._keyExtractor}
renderItem={
({ item }) => (
<TouchableHighlight style={{ width: '50%' }} onPress={() => navigate("Product", { product: item })} underlayColor="white">
<View style={styles.view} >
<Image style={styles.image} source={{ uri: item.images[0].src }} />
<Text style={styles.text}>{item.name}</Text>
</View>
</TouchableHighlight>
)
}
/>
);
return (
<ScrollView>
{this.props.products.length ? Items :
<View style={{ alignItems: 'center', justifyContent: 'center' }}>
<Image style={styles.loader} source={LoadingAnimation} />
</View>
}
</ScrollView>
);
}
}
this.props.ProductAction.getProducts()и this.props.products возможны из-за mapStateToProps и mapDispatchToProps .

mapStateToPropsИmapDispatchToProps
Государство Redux магазин и отправка является действия, которые мы огонь. Оба они будут выставлены в качестве реквизита в компоненте.
function mapStateToProps(state) {
return {
products: state.products
};
}
function mapDispatchToProps(dispatch) {
return {
ProductAction: bindActionCreators(ProductAction, dispatch)
};
}
export default connect(mapStateToProps, mapDispatchToProps)(ProductsList);
Стили
В React стили Native обычно определяются на одной странице. Это похоже на CSS, но мы используем camelCase свойства вместо дефисированных свойств.
const styles = StyleSheet.create({
list: {
flexDirection: 'column'
},
view: {
padding: 10
},
loader: {
width: 200,
height: 200,
alignItems: 'center',
justifyContent: 'center',
},
image: {
width: 150,
height: 150
},
text: {
textAlign: 'center',
fontSize: 20,
padding: 5
}
});
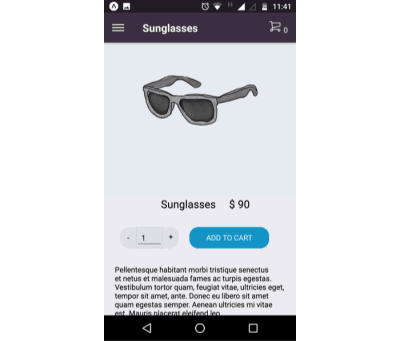
Страница единого продукта
Эта страница содержит подробную информацию о выбранном продукте. Он показывает пользователю имя, цену и описание продукта. Он также имеет функцию «Добавить в корзину».

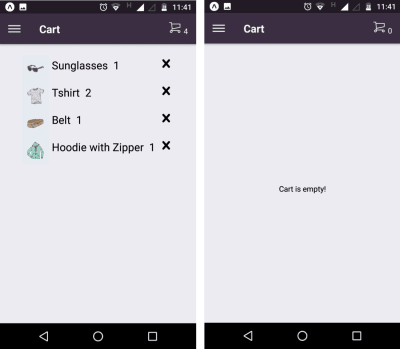
Страница корзины
На этом экране отображается список элементов в корзине. Действие имеет getCart addToCart функции, и removeFromCart . Редуктор обрабатывает действия также. Идентификация действий осуществляется с помощью actionTypes — константы, описывающие действие, которое хранится в отдельном файле.
export const GET_PRODUCTS_SUCCESS = 'GET_PRODUCTS_SUCCESS'
export const GET_PRODUCTS_FAILED = 'GET_PRODUCTS_FAILED';
export const GET_CART_SUCCESS = 'GET_CART_SUCCESS';
export const ADD_TO_CART_SUCCESS = 'ADD_TO_CART_SUCCESS';
export const REMOVE_FROM_CART_SUCCESS = 'REMOVE_FROM_CART_SUCCESS';
Это код для CartPage компонента:
class CartPage extends React.Component {
componentDidMount() {
this.props.CartAction.getCart();
}
_keyExtractor = (item, index) => item.id;
removeItem(item) {
this.props.CartAction.removeFromCart(item);
}
render() {
const { cart } = this.props;
console.log('render cart', cart)
if (cart && cart.length > 0) {
const Items = <FlatList contentContainerStyle={styles.list}
data={cart}
keyExtractor={this._keyExtractor}
renderItem={({ item }) =>
<View style={styles.lineItem} >
<Image style={styles.image} source={{ uri: item.image }} />
<Text style={styles.text}>{item.name}</Text>
<Text style={styles.text}>{item.quantity}</Text>
<TouchableOpacity style={{ marginLeft: 'auto' }} onPress={() => this.removeItem(item)}><Entypo name="cross" size={30} /></TouchableOpacity>
</View>
}
/>;
return (
<View style={styles.container}>
{Items}
</View>
)
} else {
return (
<View style={styles.container}>
<Text>Cart is empty!</Text>
</View>
)
}
}
}
Как вы можете видеть, мы используем FlatList к итерировать через корзину элементов. Он принимает в массивии и создает список элементов, которые будут отображаться на экране.

Заключение
Вы можете настроить информацию о приложении, такую как имя и значок в app.json файле. Приложение может быть опубликовано после npm установки exp.
Подводя итог:
- Теперь у нас есть достойное приложение электронной коммерции с React Native;
- Экспо может быть использовано для запуска проекта на смартфоне;
- Существующие технологии бэкэнда, такие как WordPress могут быть использованы;
- Redux может быть использован для управления состоянием всего приложения;
- Веб-разработчики, особенно разработчики React, могут использовать эти знания для создания больших приложений.
Для полного применения, вы можете посетить мой проект на Github и клонировать его. Не стесняйтесь вилки и улучшить его дальше. В качестве упражнения можно продолжить создание дополнительных функций в проекте, таких как:
- Страница оформления,
- Проверки подлинности
- Хранение данных корзины в AsyncStorage так, что закрытие приложения не очищает корзину.
Источник: smashingmagazine.com
Добрый день друзья, подскажите как сделать Бесплатную доставку только по 1 региону, в других бесплатная доставка от суммы не будет учитываться. Благодарю.
А где скачать grandstore шаблон?
Статья отличная, но это самый базовый подход. Этого недостаточно. Мало нативных функций для публикации в гугл плей.
Лучше заказать конвертацию сайта в приложение здесь — appden.ru
Будет на много лучше работать и приложение будет выглядеть как настоящее, а не как из сайта в браузере.
У этого разработчика можно добавить пуш-уведомления и прочий функционал.
Я пытался делать сам, и пользовался конвертерами, но лучшие приложения из сайта вышли именно у Дениса из appden.ru. Делает и для андроид и для ios.