Отзывчивый веб-дизайн (Responsive Web Design или сокращенно RWD) имеет ряд преимуществ перед обычным дизайном:
- Сайт одинаково хорошо выглядит практически на любом устройстве при любом разрешении экрана и любой ориентации дисплея;
- Одна верстка вместо нескольких вариантов сайта под разные устройства (Mobile, PDA, iPone, iPad);
- Это простая и веселая технология — все крутые парни используют ее.
В то время как отзывчивый веб-дизайн становится всё популярнее, инструментов для помощи разработчикам больше не становится. Многие из них похожи на утилиту Мэтта Керсли, которая показывает одну и ту же страницу во фреймах различного размера. Это полезно только для «живых» сайтов, которые уже есть в интернете, а что делать, если вы ведете разработку локально?
Вы конечно можете изменить размер экрана вашего браузера руками, но это неудобно и долго.
К счастью, французский разработчик Виктор Кулон поделился с нами своим букмаклером для браузера. Перейдите по данной ссылке и перетащите букмаклер на панель закладок вашего браузера.
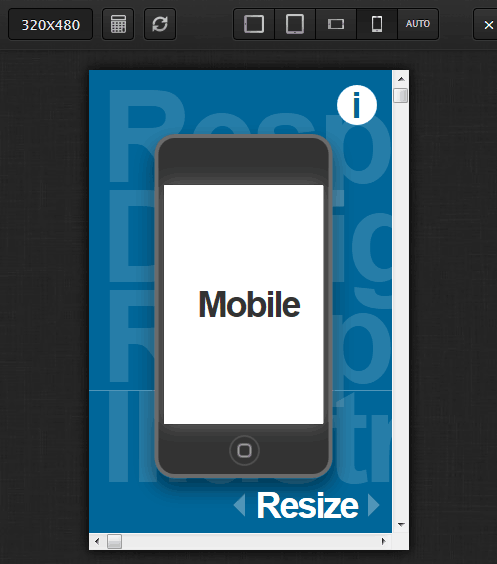
Чтобы увидеть как это работает, перейдите на тестовый сайт, кликните на букмаклер, дождитесь его полной загрузки и понажимайте на появившиеся ссылки.
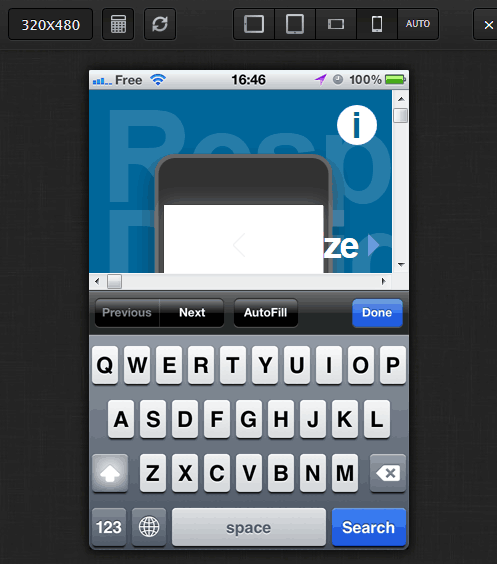
Нажмите на иконку в виде калькулятора, и вы увидите клавиатуру. Это уникальная особенность, о которой постоянно забывают веб-дизайнеры при проектировании форм.
Ссылки
- The Responsive Web Design Bookmarklet (Оригинал)
Источник: https://www.kobzarev.com/makeup/the-responsive-web-design-bookmarklet/