Чтобы использовать WebP, сначала необходимо преобразовать существующие изображения в формат. Это может быть сделано множеством способов, от чего-то такпростого, как экспорт из предпочтительной программы проектирования, до облачных сервисов, до официального кодера cwebp и даже систем сборки на основе Node.js. Здесь мы рассмотрим все пути.
Эскиз
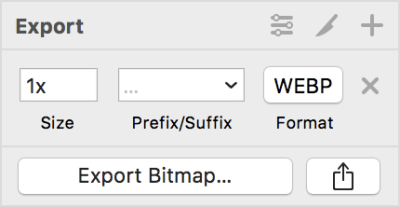
Эскиз может экспортировать любой ресурс в проектном документе в WebP нативно. Для экспорта изображения в WebP выберите ресурс на холсте, откройте панель Экспорта с правой стороны и выберите «WEBP» в формате отбрасываем.

После того, как вы сделаете свой выбор, нажмите кнопку Экспорт Bitmap… В результате диалог предсказуемо спросит, куда вы хотите экспортировать изображение. В этом диалоге в нижней части появится ползунок, который побудит вас указать качество изображения WebP от 0 до 100, подразумевая, что выход является убыточным WebP.

Если вы используете программное обеспечение для экспорта в WebP, Sketch, вероятно, является одной из самых простых программ для использования. Хотя, Есть и другие программы, способные сделать это, такие как Photoshop.
Photoshop
Экспорт изображений в WebP в Photoshop возможен, но не так удобен, как в Sketch. Вам нужно будет полагаться на плагин, чтобы получить работу. Хорошей новостью, однако, является то, что Photoshop плагин дает вам немного больше гибкости, чем эскиз делает. Чтобы получить плагин Photoshop для экспорта изображений WebP, посетите сайт Telegraphics и захватить версию для вашей системы. После установки запустите Photoshop и откройте изображение. После открытия, вы можете экспортировать изображение в WebP через Сохранить Как … В нижней части диалога, где вы выбираете формат, вы заметите два варианта: WebP и WebP Lossless.
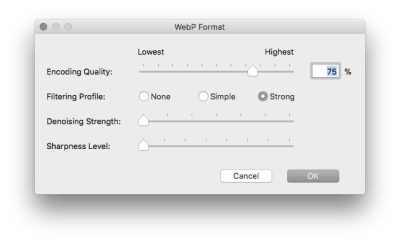
То, что происходит здесь, зависит от того, что вы выберете в выпадающих. Если вы выберете WebP Lossless, файл будет экспортироваться, и что будет то, что. Однако, если вы выберете WebP, вам будет представлен диалог с несколькими вариантами конфигурации:

В большинстве случаев вы просто отрегулируете качество кодирования, но не стесняйтесь экспериментировать с фильтрацией, денозированием и вариантами резкости, чтобы получить желаемый результат. К сожалению, этот плагин не имеет возможности показать предварительный просмотр изображения, прежде чем сохранить его. Если вы привыкли использовать инструмент Save for Web, это своего рода облом, так как вам придется идти на него слепым.
Конечно, если вы не любитель мастерить вокруг в изображении программного обеспечения, самый простой возможный вариант для использования WebP может быть просто полагаться на оптимизацию изображения CDN. Cloudinary является одним из таких услуг.
Облачные
Использование WebP не является без трения опыт, и самый простой способ использовать его, чтобы никогда не придется конвертировать в формат по своему усмотрению, в первую очередь. Некоторые онлайн-сервисы могут сделать эту работу за вас, и Cloudinary является одним из них.
Вам нужно только загрузить изображения в службу. Оттуда Cloudinary оптимизирует ваши изображения для вас. Эти оптимизации очень настраиваемы, и одна из таких оптимизаций заключается в том, чтобы автоматически обслуживать любой формат изображения является оптимальным для ваших пользователей. Если вы используете Cloudinary для обслуживания изображений вашего сайта, а ваши посетители используют браузеры, способные WebP, Cloudinary берет на себя хлопот обслуживания изображений WebP для вас, при условии, что вы выбираете правильные параметры URL. При загрузке изображения панель управления Cloudinary предоставит URL-адрес изображения, который выглядит примерно так:
https://res.cloudinary.com/drp9iwjqz/image/upload/v1508291830/jeremywagner.me/using-webp-images/tacos-2x.jpgИспользуя любое количество параметров URL, вы можете изменить способ обслуживания изображений, включая автоматическое обслуживание изображений WebP клиентам, которые могут наилучшим образом справиться с ними. Параметр, который контролирует это поведение, является qfauto,который говорит Cloudinary автоматически выбрать лучший формат для клиента, выдающего запрос. Параметры добавляются после /загрузки / часть в URL, как так:
https://res.cloudinary.com/drp9iwjqz/image/upload/f_auto/v1508291830/jeremywagner.me/using-webp-images/tacos-2x.jpgХотя Cloudinary сохраняет расширение, вы можете сказать, что тип содержимого изображения, глядя на изображение Содержание типа ответ заголовок. Если вы используете браузер, который поддерживает WebP, что заголовок будет иметь значение изображения / webp. Конечно, Cloudinary способен на большее, чем просто обслуживание лучшего формата для данного браузера. Можно комбинировать несколько параметров, разделяя их с запятыми. Например, вот как вы могли бы сказать Cloudinary автоматически выбрать лучший формат и лучшее качество настройки (представлены): q_auto
https://res.cloudinary.com/drp9iwjqz/image/upload/f_auto,q_auto/v1508291830/jeremywagner.me/using-webp-images/tacos-2x.jpgЧтобы узнать больше о том, на что способен Cloudinary, ознакомьтесь с их документацией.
В то время как Cloudinary является удобным инструментом, который делает работу по оптимизации изображения для вас, вы все еще можете чувствовать себя вынужденным кодировать свои собственные изображения. И есть много веских причин, чтобы сделать это! Помимо использования программного обеспечения для визуализации, вы можете достичь этого с возможно максимальной гибкостью, используя официальный кодер команды WebP от Google.
Официальный cwebp командной линии Encoder
Официальным инструментом кодирования изображений в формате WebP является утилита собственной командной строки Google. Хотя программа командной строки может быть не так проста в использовании, как графический интерфейс, она предлагает гораздо большую гибкость в управлении выходом. Большинство графических передних концов, которые экспортируют в WebP абстрактные от функций, которые не аккуратно вписываются в диалог, и, таким образом, не являются лучшими инструментами для достижения наилучшего результата для вашего сайта. Однако прежде чем использовать кодера командной строки, необходимо установить его.
Установка
Ваш метод установки будет зависеть от вашей операционной системы. Самый простой способ установить кодера WebP будет через менеджер пакетов вашей операционной системы. macOS пользователи могут установить кодер и связанные с ним инструменты с помощью менеджера пакета Homebrew:
brew install webp
Пользователи Windows могут установить коделер с помощью Chocolatey:
choco install webp
Пользователи дистрибутивов Linux Red Hat и Red Hat, таких как CentOS или Fedora, могут использовать yum для установки кодера:
yum install libwebp-tools
Другие платформы могут использовать различные менеджеры пакетов apt-get (например, для Debian Linux), но простое присутствие менеджера пакетов не означает, что он предоставит способ установки кодера. Если ваш менеджер пакета операционной системы как-то не удается вам, WebP кодер доступен через собственный менеджер пакетов Node.js (npm):
Если ни один из этих вариантов не работает для вас, вы всегда можете загрузить источник и собрать свои собственные файлы. Это немного обременительно, но вариант есть.
С установленным кодером давайте взглянем на некоторые быстрые примеры того, как вы можете его использовать.
Простые примеры командной строки
Кодер WebP может вызываться с cwebp командой. Для начала рассмотрим, что, возможно, является наиболее распространенным случаем использования преобразования изображения в убыточный WebP:
cwebp -q 75 source.png -o output.webp
Эта команда берет PNG и выводит его в убыточный WebP через -o параметр. По умолчанию кодер выводит убыточные изображения WebP, а качество вывода может быть установлено от 0 до 100 по -q параметру. Настройка потери качества по умолчанию составляет 75.
Вы можете вспомнить чтение ранее, что WebP способен полной прозрачности альфа, даже для потерь ных изображений. Вы можете контролировать качество этой прозрачности таким же образом через -alpha_q параметр:
cwebp -q 75 -alpha_q 10 source.png -o output.web
-alpha_qприменяет убыточное сжатие к прозрачности изображения. По умолчанию -alpha_q для 100, что является безпотерьем. Кроме того, можно уменьшить размер вывода за счет снижения этого значения, что будет применять убыточное сжатие к прозрачности, но снижение его слишком много может значительно ухудшить качество прозрачных регионов на изображении.

Если вы консервативны в -alpha_q настройке, вы можете уменьшить размер прозрачных изображений еще больше, но не забудьте изучить выход, чтобы убедиться, что это приемлемо для вас. Если вы автоматируете преобразование изображений (например, через сценарий оболочки), может потребоваться вообще уклоняться от настройки этого параметра. Стоит также отметить, что -alpha_q не имеет никакого эффекта при кодировании безпотерье WebP изображений.
Мы обсудили кодирование убыточных изображений WebP с cwebp, но что делать, если вы хотите экспортировать в безпотерев WebP? Просто используйте -lossless опцию:
cwebp -lossless source.png -o output.webp
В зависимости от содержимого изображения, вы не можете реализовать, как много сокращения размера выпуска файла по сравнению с убыточным WebP. Вы можете контролировать агрессивность сжатия через -z параметр, хотя:
cwebp -lossless -z 9 source.png -o output.webp
-zПараметр принимает значение между 0 (без сжатия) и 9 (большинство сжатия). Более высокое сжатие дает более низкие размеры файлов, но требует больше времени для кодирования изображений. Можно также установить -m параметр, влияющий на размер вывода, который определяет метод сжатия от 0 до 6:
cwebp -lossless -m 6 -z 9 source.png -o output.webp
Вы также можете использовать -q параметр, чтобы сказать cwebp, как агрессивно сжимать изображение, которое может быть немного запутанным, потому что -q означает что-то совершенно другое для безпотерьного WebP, чем для убыточных изображений Для безпотерье WebP, -q 100 применяется наиболее сжатия, в то время как -q 0 применяется в наименьшей степени. Вы можете использовать -q в тандеме с -m -z параметрами для достижения очень высокого сжатия, как это:
cwebp -lossless -m 6 -z 9 -q 100 source.png -o output.webp
Этот уровень сжатия занимает на сегодняшний день самый длинный, но он может пойти довольно пути дальше в снижении ваших убыточных полезной нагрузки изображения. Эксперимент, чтобы найти то, что работает лучше для вас. Вы можете сбрить больше килобайт, чем вы думали возможно!
Конечно, это лишь некоторые быстрые примеры того, что возможно. cwebp является удивительно гибким кодером. Чтобы получить полный список доступных вариантов, введите cwebp -longhelp и копаться.
Есть хороший шанс, что вам нужно будет конвертировать целую кучу изображений одновременно. Далее, я покажу вам несколько способов, которыми вы можете преобразовать несколько файлов с короткими командами для Unix-подобных систем на Bash.
Массовая конверсия в Bash
Если вы используете Bash на операционной системе, похожей на Unix, такой как macOS или Ubuntu, и у вас есть каталог изображений, которые необходимо преобразовать в WebP, find команда отлично выполняет свою работу. Как и подразумевается название, find находит объекты в файловой системе. Синтаксис для поиска файлов с помощью определенного расширения очень прост:
find ./ -type f -name '*.png'
В случае, если вы не знакомы с тем, как find работает, давайте шаг через этот пример команды.
- Первым аргументом является путь поиска файловой системы, который в данном случае является текущим каталогом.
- Второй аргумент определяет тип объекта файловой системы. Вы можете найти каталоги с
-type d. Мы находим файлы в этом случае, однако, что означает, что мы собираемся с-type f. - Наконец,
-nameаргументом является шаблон, по которому можно найти файлы. В этом случае мы находим все файлы, заканчивающиеся в .png. При запуске этой команды в дереве каталогов, содержащем файлы PNG, вывод может выглядеть примерно так:
./sources/5-1024w.png
./sources/14-768w.png
./sources/old/15-768w.png
Это может показаться не очень полезным само по себе, но вот где происходит волшебство: вы можете взять файлы, найденные find и перенаправить их в качестве ввода в любой другой программе, которую вы хотите через -exec параметр. Вот как вы могли бы использовать -exec с cwebp для кодирования всех PNGs в подтри к lossy WebP изображений при настройке качества 75:
find ./ -type f -name '*.png' -exec sh -c 'cwebp -q 75 -o "${1%.png}.webp"' _ {} ;
Это может выглядеть немного запутанным, но давайте шаг через то, что происходит, чтобы мы могли лучше понять это вместе:
- Начальная часть команды находит все файлы, заканчивающиеся расширением .png в текущем каталоге (и субдиректорах), так же, как мы описали ранее.
- Найденные файлы отправляются на
-execпараметр, который вызывает экземплярshоболочки.-cПараметр принимает команду для запуска. - Вызывается команда
cwebpкодера.-qАргументом является настройка качества. -
Заполнитель представляет файл, найденный вfindкачестве аргумента, переданного вsh.-o "${1%.png}.webp"Часть — это имя вывода файла. Выраженный шаблон заменяет расширение .png расширением .webp. - Заключительная часть передает ссылку на файл, найденный
find(представленный{})shк, и вся команда прекращается;.
Хотя это по общему признанию немного громоздким, это очень полезно, когда вам нужно преобразовать ряд изображений в WebP быстро. При ссылаясь cwebp таким образом, не стесняйтесь корректировать параметры по мере необходимости для достижения желаемых результатов. Просто имейте в виду, что эта команда отбрасывает преобразованные изображения в ту же папку, что и исходные изображения, поэтому отрегулируйте по мере необходимости для управления местоположением вывода.
Единственным недостатком этого подхода является то, что завершение обработки большого количества файлов может занять много времени, поскольку изображения обрабатываются один за другим, а не одновременно. Если вам нужно немного ускорить обработку, можно рассмотреть возможность параллелизации обработки изображений, о которой мы поговорим дальше.
Одновременный Массовый Конверсия в Bash
Вот потенциальный сценарий. У вас есть сотни, возможно, тысячи изображений, которые необходимо преобразовать в WebP. Хотя cwebp достаточно быстро, он все еще может занять очень много времени, если вы не обрабатываете изображения одновременно. Серийная обработка не наилучшим образом использует потенциал вашего процессора, как это делает однопутная обработка. Чтобы обойти это, вы можете увеличить более раннюю команду, используемую для сериального преобразования пакетов, xargs с помощью так:
find ./ -type f -name '*.png' | xargs -P 8 -I {} sh -c 'cwebp -q 75 -o "${1%.png}.webp"' _ {} ;
Это не сильно отличается от команды от ранее, за исключением некоторых ключевых отличий:
-
-execПараметр заметно отсутствует. Вместо этого, выход изfindпо трубопроводуxargsнепосредственно, который обрабатывает обработку вместо-exec. -
xargsКоманда сразу же следует за|персонажем с тремя конкретными частями. Во-первых, это-Pпараметр, который определяет максимальное количество параллельных процессов (8 в этом примере). Второй-Iпараметр, который являетсяxargsвходных актов (значение которого файл, найденный,findпредставлены{}заполнителем). Окончательным аргументом являетсяxargsвыполнение команды, которая точно такая же, как и в серифицированной команде преобразования навалом из раньше.
Если вы хотите увеличить количество параллельных процессов, просто измените значение, которое вы передаете на -P параметр. В отличие от других асинхронных подходов, xargs позволяет задушить параллелизм до указанного максимума, чтобы не сделать вашу систему безответной. Хотя этот подход может сбрить только несколько секунд для небольших партий изображений, он светит при работе на очень больших. Например, при преобразовании партии примерно в 10 000 JPEGs в WebP, серийный подход с использованием занял всего find 21 минуту и 26 секунд, в то время как параллельный подход с использованием обоих find и занял 9 минут и 8 xargs секунд. Это примерно на 57% меньше времени обработки, и с относительно консервативной параллели 8 процессов за один раз. Если вы можете позволить себе поднять параллелции, вы можете реализовать дальнейшее сокращение времени обработки.
Конечно, эти команды не ограничиваются только преобразованием изображений в WebP. Независимо от оболочки команды вы можете думать о том, что будет работать с find и / или будет столь xargs же, как исправимый. Экспериментируйте и посмотрите, что вы можете снять.
Если преобразование изображений в WebP таким образом не по своему вкусу, возможно, вы предпочитаете выполнить задачу в JavaScript. Далее мы поговорим о том, как преобразовать изображения в WebP с помощью Node.js, а также в различных системах сборки, доступных в экосистеме Node.js.
Преобразование изображений в WebP с помощью Node.js
Использование Node.js — это не просто стек приложений JavaScript. Даже в средах, где JavaScript не используется в бэк-энде приложения, Node.js по-прежнему оказывается полезным в качестве инструмента сборки. Инструмент, используемый для экспорта изображений в WebP в Node.js или любой системе сборки на основе Node.js, является imagemin. Imagemin является инструментом, который преобразует и оптимизирует изображения всех форматов, но его можно расширить для поддержки преобразования WebP через imagemin-webp. Независимо от того, пишете ли вы скрипты для запуска с Node.js, или используете одну из многих систем сборки на основе Node.js (gulp, et al.), Imagemin — это билет. Давайте начнем с демонстрации того, как можно преобразовать изображения в WebP в простом скрипте Node.js.
Использование сценария Node.js
Возможно, вы не тот тип, чтобы достичь для самоуверенной системы сборки во-первых, и предпочитают использовать Node.js скрипты вместо. Это достаточно разумно, и если вы знаете, как писать JavaScript, кривая обучения не очень крутой, так как вам не нужно изучать синтаксис системы сборки. Чтобы начать преобразование изображений в WebP в Node.js, установите модули Imagemin и imagemin-webp в корневом каталоге проекта:
npm install imagemin imagemin-webp
Эта команда устанавливает два модуля: первый является imagemin себя, а второй является Imagemin-webp плагин, который расширяет imagemin, чтобы он мог конвертировать изображения в WebP. С помощью этих двух модулей, установленных локально в нашем проекте, мы можем написать небольшой скрипт, который будет обрабатывать изображения JPEG в каталоге и конвертировать их в WebP:
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(["sources/*.png"], "images", {
use: [
webp({
quality: 75
})
]
}).then(function() {
console.log("Images converted!");
});
Этот короткий скрипт импортирует модули Imagemin и imagemin-webp в текущий сценарий в виде двух констант imagemin webp (и, соответственно). Затем мы запускаем основной метод Imagemin, который принимает три аргумента:
- Расположение исходных изображений. В этом случае мы преобразуем все файлы, заканчивающиеся в .png в каталоге источников, который, как предполагается, находится в том же каталоге, что и сам скрипт.
- Каталог назначения, который в данном случае является изображениями. Этот каталог создается, если он еще не существует.
- Объект опций для программы Imagemin. В этом случае мы определяем опцию использования, которая позволяет нам передавать плагины в imagemin. Единственным плагином, который мы используем здесь, является экземпляр Imagemin-webp (представленный
webpконстантой). Сам плагин также принимает объект конфигурации, который мы использовали, чтобы указать, что мы хотим, чтобы все PNGs преобразованы в убыточный WebP (подразумевается, так как убыточное кодирование по умолчанию) сqualityпараметром 75.
Imagemin преобразует изображения для нас, и когда он будет закончен, он вернет обещание. В этом обещании мы выводим на консоль, что все изображения были преобразованы. Если мы сохраним этот скрипт как webp.js,мы сможем запустить его с node командой, как так:
node webp.js
Предполагая, что все успешно, сообщение появится в консоли:
Images converted!
Когда все будет сделано, WebP изображения должны теперь существовать в каталоге изображений, по отношению к месту, где вы сохранили webp.js. Если вы хотите настроить выход, вы можете сделать это с помощью различных вариантов. Например, если вы хотите создавать безпотеревые изображения WebP, вместо этого вы будете использовать lossless опцию, как это:
webp({
lossless: true
})
Просто имейте в виду, что, как указано ранее,настройка качества для безпотерьного режима регулирует сжатие. Сжатие по-прежнему без потерь, но более высокие настройки будут генерировать меньшие файлы.
Совет профессионала: варианты, которые вы можете перейти к этому плагину, одинаковы, независимо от того, где вы вызываете плагин imagemin-webp, будь то в скрипте Node.js или системе сборки по вашему выбору. Говоря о системах сборки, давайте рассмотрим, как вы можете преобразовать изображения с помощью глотка.
Использование глотка
Что касается систем сборки идти, глоток является довольно распространенным явлением. Благодаря огромной экосистеме плагинов, глоток может делать почти все, что вам нужно, в том числе преобразования изображений в WebP! Если у вас есть глоток установлен и настроен для вашего проекта, вам нужно только установить несколько дополнительных модулей узла на командной строке:
npm install gulp-imagemin imagemin-webp gulp-ext-replace
глоток-образмин является плагин, который позволяет imagemin взаимодействовать с глотком. Как и в предыдущем примере с использованием обычного скрипта Node.js, imagemin-webp является плагином, который позволяет Imagemin экспортировать изображения в формат WebP. Окончательный плагин, глоток-ext-заменить, просто позволяет нам изменить расширение вывода файлов глотком. По умолчанию глоток выводит файлы с тем же расширением, что и их источник ввода. глоток-ext-заменить помогает нам преодолеть это, чтобы мы могли написать WebP изображения на диск с надлежащей .webp расширения.
После установки этих плагинов необходимо написать задачу быстрого глотка, которая считывает исходные изображения с диска и выводит их в формат WebP. Эта задача может выглядеть примерно так:
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const webp = require("imagemin-webp");
const extReplace = require("gulp-ext-replace");
gulp.task("exportWebP", function() {
let src = "src/images/**/*.png"; // Where your PNGs are coming from.
let dest = "dist/images"; // Where your WebPs are going.
return gulp.src(src)
.pipe(imagemin([
webp({
quality: 75
})
]))
.pipe(extReplace(".webp"))
.pipe(gulp.dest(dest));
});
Здесь много что происходит, так что давайте разобьем это:
- Как и любая программа, управляемая Node.js, первая часть скрипта импортирует модули, необходимые для работы скрипта.
- Используя
gulp.taskметод, мы создаем задачу с именемexportWebP, которая начинается с двух переменных: указывает на файлы изображений, которыеsrcмы хотим обработать (PNG файлы в этом примере).dest -
gulp.srcМетод считывает изображения PNG из местоположения, указанногоsrcпеременной. - Изображения переправляются на imagemin
gulp.pipeметодом. Единственным аргументом, передаваемым на imagemin, является массив плагинов Imagemin, который в данном случае является единственным плагином Imagemin-webp. Как и в случае с использованием Imagemin в любой среде, аргументы, передаваемые подключаемому ключу Imagemin-webp (или любому плагину Imagemin), будут следовать тому же формату. - Прежде чем мы напишем преобразованные изображения WebP на диск, мы хотим, чтобы полученные файлы были написаны с расширением .webp с помощью вило-ext-заменить плагин.
- Используя
destметод глотка, мы записываем все преобразованные изображения в место, указанное ранееdistпеременной.
Когда все на месте, мы можем вызвать глоток на командной строке для преобразования изображений в src / изображения каталога, как так:
gulp exportWebP
Как только команда заканчивается, каталог назначения будет содержать изображения WebP, которые вы преобразуете из любого глотка, найденного в исходном каталоге. Все просто!
Если вы предпочитаете Grunt над глоток, вам повезло. Далее мы покажем пример того, как можно использовать Grunt для преобразования изображений в WebP.
Использование Grunt
Многое, как глоток, Grunt является задача бегун, хотя и с другой синтаксис. Он может быть использован для многих из тех же вещей глоток используется для, в том числе оптимизация и преобразование изображений в различные форматы через imagemin. Неудивительно, что он также может преобразовать изображения в WebP с помощью imagemin-webp плагина. Если у вас есть проект, который в настоящее время использует Grunt, который вы хотели бы изменить для создания изображений WebP, это относительно тривиальная задача. В каталоге, содержащем Gruntfile.js, просто установите эти два модуля, как так:
npm install grunt-contrib-imagemin imagemin-webp
Эта команда устанавливает подключаемый модуль Imagemin для Grunt (предоставленный Grunt-contrib-imagemin),а также знакомый подключаемый веб-интриум imagemin-webp, используемый для преобразования изображений в WebP. Как только установка завершится, вам нужно настроить задачу Grunt в Gruntfile.js:
const grunt = require("grunt");
const webp = require("imagemin-webp");
grunt.initConfig({
imagemin: {
dist: {
options: {
use: [webp({
quality: 75
})]
},
files: [{
expand: true,
cwd: "src/images/",
src: ["**/*.png"],
dest: "dist/images",
ext: ".webp"
}]
}
}
});
grunt.loadNpmTasks("grunt-contrib-imagemin");
Еще раз, давайте шаг через этот код и выяснить, что происходит:
- Первоначально, мы
requireнеобходимые grunt и imagemin-webp модули, которые нам нужно для imagemin Grunt задачи. - В задаче Imagemin мы создаем
distцель, которая является то, что мы будем работать от командной строки. Эта цель содержитoptionsобъект для плагина Grunt Imagemin, который позволяет нам указывать параметры конфигурации. В этом случае мы поставляем экземпляр подключаемого модули imagemin-webp и передаем ему обычные опции. -
filesОбъект — это кишки операции. cwd определяет, в каком каталоге мы хотим работать.srccwddestНаконец,extуказывается, что мы хотим, чтобы преобразованные изображения были сохранены с расширением .webp. - Последняя строка кода загружает плагин grunt-contrib-imagemin, чтобы мы могли использовать его в Gruntfile.
После того как это на месте, вы можете преобразовать изображения в WebP, как это:
grunt imagemin:dist
После завершения этой команды изображения, заканчивающиеся в .png в каталоге, указанном в каталоге, будут преобразованы в files.cwd WebP, а выводваемые в каталог, указанный в files.dest .
Grunt не совсем, как интуитивно понятный, как глоток, и выпадает из использования несколько. Тем не менее, это все еще исправный выбор для системы сборки, и вы можете еще столкнуться с ним в некоторых ситуациях.
Чтобы завершить нашу документацию о том, как преобразовать изображения в WebP в экосистеме Node.js, давайте обсудим, как вы могли бы выполнить ту же задачу в webpack.
Использование Webpack
Если вы разрабатываете современные приложения JavaScript, высока вероятность того, что веб-пакет находится в вашем среде. В отличие от глотка и Grunt, которые сами стилизуют как бегуны задач, webpack представляет собой модульный расслоение, который анализирует ваш код, начиная с одной или нескольких точек входа и генерирует оптимизированный выход. Хотя большая часть того, что веб-пакет делает осуществляется с помощью погрузчиков, он имеет большую экосистему плагинов, тоже. imagemin представлен в этом пространстве imagemin-webpack-plugin.
Как работает веб-пакет и как написать конфигурацию для него являются сложными предметами, особенно если вы привыкли к использованию задач бегунов, как глоток. Я собираюсь предположить, у вас есть по крайней мере некоторое знакомство с основами webpack, и просто показать вам, как добавить imagemin к существующей конфигурации веб-пакета для преобразования изображений в WebP. Как глоток и Grunt раньше, вам нужно будет использовать npm для установки нескольких необходимых модулей Node.js:
npm install imagemin-webpack-plugin imagemin-webp copy-webpack-plugin
Подобно тому, как глоток имеет свой собственный образмин плагин, веб-пакет имеет один, а также, в виде Imagemin-webpack-plugin. Как и в случае со всеми случаями использования Imagemin, плагин Imagemin-webp обеспечивает функциональность преобразования WebP. В этом случае используется модуль copy-webpack-plugin, чтобы помочь нам скопировать изображения из исходной папки и рассказать imagemin для обработки этих изображений для нас. Webpack может быть сфальсифицирован с помощью погрузчиков (например, файлозагрузчик)для трубы файлов, с которыми он сталкивается в своем графике зависимости к imagemin разумно, но это может быть более целесообразным, чтобы указать исходный каталог на диске и пусть imagemin оттока через все это находит и выплюнул изображения в каталог назначения. Такой код может выглядеть примерно так:
ImageminWebpackPlugin = require("imagemin-webpack-plugin").default;
ImageminWebP = require("imagemin-webp");
CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
// Omitted required entry, output, and loader configs for brevity...
plugins: [
new CopyWebpackPlugin([{
from: "./src/images/*.png",
to: "./images/[name].webp"
}]),
new ImageminWebpackPlugin({
plugins: [
ImageminWebP({
quality: 75
})
]
})
]
};
Как и в других примерах кода, давайте шаг через все и получить ручку о том, что происходит:
- Как уже отмечалось, необходимые конфигурации входа, вывода и погрузчика были опущены для краткости и релевантности, так как мы предполагаем, что у вас есть некоторое знакомство с веб-пакетом.
-
pluginsКонфигурация — это всего лишь массив плагинов, которые мы хотим использовать. Первый плагин в массиве является экземпляром копирования webpack-plugin. Для начала мы уопределим вfromфайлах, которые мы хотим скопировать из исходного каталога. В этом примере мы включаем все файлы, заканчивающиеся в .png из определенного исходного каталога. - Далее, мы говорим копию webpack-plugin, где мы хотим оптимизированные изображения, чтобы пойти в
toопции. Важно отметить в этом варианте, что мы используем заполнитель,[name]чтобы сказать копию webpack-plugin, что мы хотим, чтобы имя выходного файла было таким же, как и соответствующий источник. Однако, поскольку мы выводим файлы WebP, мы не хотим сохранять расширение исходного файла, поэтому мы жестко кодифицируя расширение выпускаемого файла до .webp. Важно также помнить, что файлы будут записаны на место относительно того, что установлено вoutput.pathначале вашего веб-пакета конфигурации. - Следующим плагином в последовательности является экземпляр Imagemin-webpack-plugin, который должен выглядеть знакомым для других случаев использования imagemin. Здесь мы просто передавая экземпляр плагина Imagemin-webp экземпляру экземпляра imagemin.
Используя эту конфигурацию, все изображения, заканчивающиеся в .png, найденных в ./src/images, будут преобразованы в WebP и выводимы в каталог изображений относительно output.path каталога конфигурации.
Хотя существует несколько подходов к преобразованию изображений в WebP в веб-пакете, это стремится быть наиболее простым. По сравнению с другими системами сборки, веб-пакет является невероятно богатым (и порой сложным) инструментом. Этот пример не предназначен для авторитетного подхода к генерации webP изображений в веб-пакете, а скорее, чтобы показать, что это возможно.
Вам понравился этот отрывок? Вот почему эта книга может быть, просто может быть, для вас 😉
Руководство WebP подготовит новый формат изображения, который способен значительно меньше получать данные для большинства пользователей:
- Узнайте, как убыточный и убыточный WebP сравнивается с JPEGs и PNG, экспортируемыми несколькими костерами изображений.
- Узнайте, какие службы и плагины можно использовать для экспорта или преобразования изображений в WebP с помощью предпочтительного инструмента проектирования или инструмента командной строки.
- Узнайте, как можно использовать WebP в производственном производстве, и как реализовать надлежащие резервные для браузеров, которые не поддерживают WebP только пока.
- Узнайте, как использовать весь потенциал формата WebP. Это позволит существенно улучшить производительность загрузки для многих ваших пользователей, клиентов и клиентов, и он станет одним из ваших любимых инструментов для создания веб-сайтов как можно более худой.
Электронная книга является бесплатным для Smashing членов (вы можете отменить в любое время, конечно).

Источник: smashingmagazine.com
Лол это просто ctrl+c ctrl+v в google translate. «Глоток»??? Ужас