WordPress не предлагает какой-либо системы уведомлений. Все, что вы можете использовать это wp_mail() функция, но все настройки должны быть жестко закодированы, иначе вы должны создать отдельный экран настроек, чтобы позволить пользователю настроить параметры. На написание надежной, настраиваемой и простой в использовании системы уходит много часов. Но больше нет. Я покажу вам, как создать свою собственную систему уведомлений в течение нескольких минут с бесплатным плагином уведомления. Под уведомлением, я имею в виду любой вид уведомления. Большую часть времени, это будет электронная почта, но с плагином мы будем использовать, вы также можете отправить webhooks и другие виды уведомлений.
Создавая проект для одного из моих клиентов, я столкнулся с этой проблемой, которую я описал. Требование состояло в том, чтобы иметь несколько пользовательских оповещений электронной почты с настраиваемым содержимым. Вместо того, чтобы хардкодирования каждого оповещения, я решил построить систему. Я хотел, чтобы он был очень гибким, и цель состояла в том, чтобы иметь возможность кодировать новые сценарии как можно быстрее.
Код, который я написал, стал началом большого пути развития. Оказалось, что система, которую я создал, была достаточно гибкой, чтобы она могла работать как отдельный пакет. Так родился плагин Notification.
Предположим, вы хотите отправить электронное письмо об обновлении профиля пользователя одним из участников вашего веб-сайта. WordPress не предоставляет эту функциональность, но с плагином уведомления, вы можете создать такое письмо в считанные минуты. Или предположим, что вы хотите синхронизировать свои продукты WooCommerce со сторонним программным обеспечением, отправляя веб-крюк в отдельный URL каждый раз, когда новый продукт публикуется. Это легко сделать с плагином, тоже.
Уроки, извлеченные при разработке WordPress плагины
Хорошая разработка плагинов и поддержка приводят к большему количестве загрузок. Больше загрузок означает больше денег и лучшую репутацию. Узнайте, как можно разрабатывать качественную продукцию с семью золотыми правилами. Читать дальше
В этой статье вы узнаете, как интегрировать плагин в собственное приложение и как создать передовую систему уведомлений WordPress быстрее и легче, чем когда-либо.
В этой статье мы рассмотрим:
- как установить плагин,
- идея плагина и его архитектуры,
- создание пользовательского сценария для уведомлений,
- создание действия (шаг 1 процесса),
- создание триггера (шаг 2 процесса),
- создание пользовательского типа уведомлений,
- как включить режим белой этикетки и расслоение плагина в вашем пакете.
Установка плагина
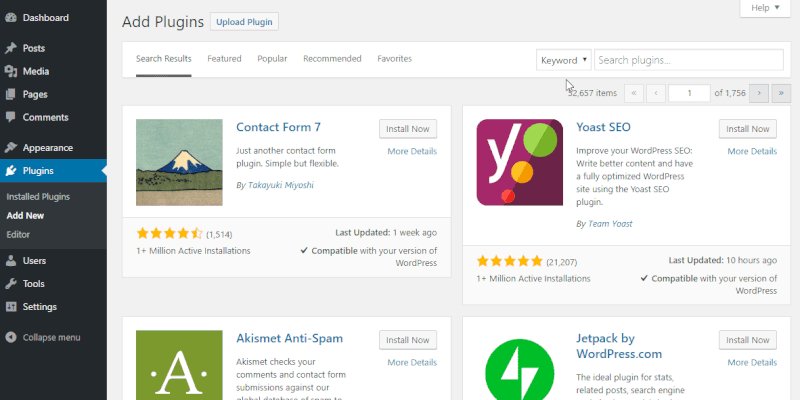
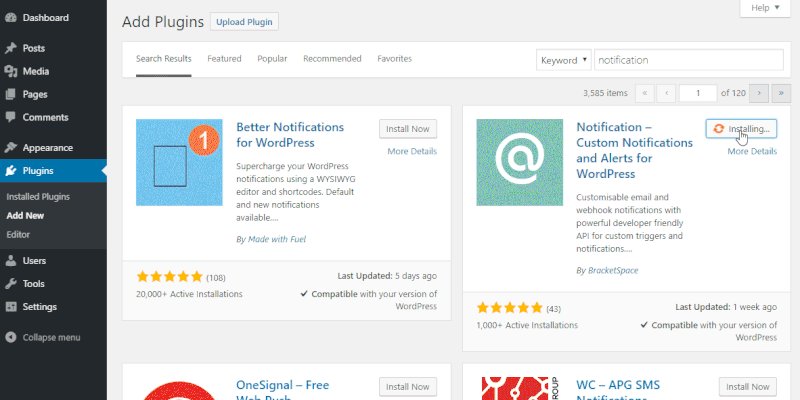
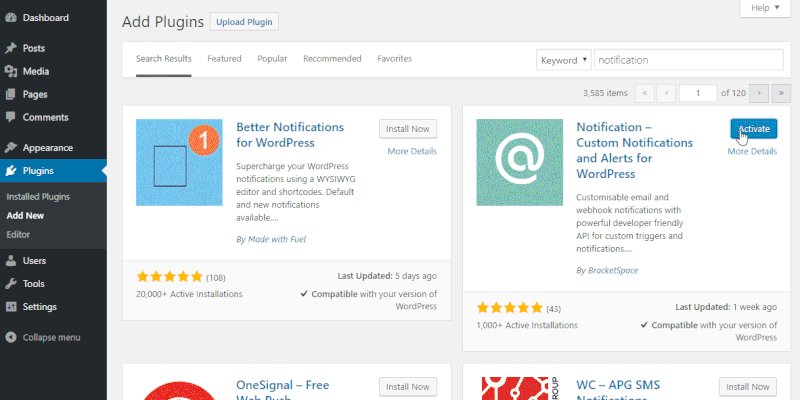
Для создания собственных сценариев вам понадобится плагин Notification. Просто установите его из WordPress.org репозитория в приборной панели WordPress, или скачать его из репозитория GitHub.

Позже в статье, вы узнаете, как скрыть этот плагин от ваших клиентов и заставить его работать в качестве интегрированной части вашего плагина или темы.
Идея плагина
Прежде чем войти в редактор кода, вам нужно знать, как выглядит архитектура плагина. Плагин содержит много различных компонентов, но его ядро действительно несколько абстрактных классов.
Основными компонентами являются:
-
Уведомление
Это может быть электронная почта, веб-крюк, push-уведомление или SMS. -
Спусковой крючок
Это то, что отправляет уведомление. Это эффективно WordPress действий. -
Тег слияния
Это небольшая часть динамического контента, как{post_title}.
Чтобы дать вам лучшее представление о том, как все это играет вместе, вы можете посмотреть это короткое видео:
Ядро плагина Notification на самом деле просто API. Все триггеры по умолчанию, такие как публикация Post и зарегистрированный пользователь, — это вещи, построенные поверх этого API.
Поскольку плагин был создан для разработчиков, добавить собственные триггеры очень просто. Все, что требуется, это действие WordPress,которое является лишь одной строкой кода и классной декларацией.
Пользовательский сценарий
Давайте разработаем простой сценарий. Мы добавим текстовую область и кнопку в нижней части каждого поста, что позволит сообщать об ошибках в статье. Затем мы инициизуем уведомление при представлении формы.

Этот сценарий был описан в другой статье, «Отправка форм без перезагрузки страницы: AJAX реализации в WordPress«.
Для простоты давайте сделаем его статической формой, но нет никаких проблем поместить действие в обработчик AJAX, а не в wp_mail() функцию.
Давайте создадим форму.
Форма
add_filter( 'the_content', 'report_a_bug_form' );
function report_a_bug_form( $content ) {
// Display the form only on posts.
if ( ! is_single() ) {
return $content;
}
// Add the form to the bottom of the content.
$content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST">
<input type="hidden" name="post_id" value="' . get_ID() . '">
<input type="hidden" name="action" value="report_a_bug">
<textarea name="message" placeholder="' . __( 'Describe what's wrong...', 'reportabug' ) . '"></textarea>
<button>' . __( 'Report a bug', 'reportabug' ) . '</button>
</div>';
return $content;
}
Пожалуйста, обратите внимание, что многие компоненты отсутствуют, как WordPress nonces, обработка ошибок и отображение результата действия, но они не являются предметом этой статьи. Чтобы лучше понять, как обращаться с этими действиями, пожалуйста, прочитайте статью, упомянутую выше.
Подготовка к акции
Чтобы вызвать уведомление, нам понадобится только одно действие. Это не должно быть пользовательских действий, как один ниже. Вы можете использовать любой из действий, уже зарегистрированных в WordPress ядро или другой плагин.
Обработчик формы и действия
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' );
add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' );
function report_a_bug_handler() {
do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] );
// Redirect back to the article.
wp_safe_redirect( get_permalink( $_POST['post_id'] ) );
exit;
}
Вы можете прочитать больше о том, как использовать admin-post.php файл в WordPress Codex.
Это все, что нам нужно для создания пользовательского, настраиваемого уведомления. Давайте создадим спусковой крючок.
Регистрация пользовательского триггера
Спусковой крючок — это простой класс, который расширяет абстрактный триггер. Абстрактный класс делает всю работу за вас. Он помещает триггер в список, и он обрабатывает уведомления и теги слияния.
Начнем с триггерного заявления.
Минимальное определение триггера
class ReportBug extends BracketSpaceNotificationAbstractsTrigger {
public function __construct() {
// Add slug and the title.
parent::__construct(
'reportabug',
__( 'Bug report sent', 'reportabug' )
);
// Hook to the action.
$this->add_action( 'report_a_bug', 10, 2 );
}
public function merge_tags() {}
}
Все, что вам нужно сделать, это позвонить родительскому конструктору и передать триггер пули и красивое имя.
Затем, мы можем подключиться к нашей пользовательской деятельности. add_actionМетод очень похож на add_action() функцию; так, второй параметр является приоритетным, а последний — число аргументов. Отсутствует только параметр обратного вызова, потому что абстрактный класс делает это за нас.
Имея класс, мы можем зарегистрировать его в качестве нашего нового триггера.
register_trigger( new ReportBug() );
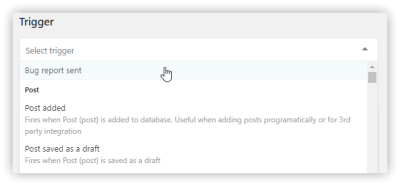
Теперь это полностью работающий триггер. Вы можете выбрать его из списка при составлении нового уведомления.

Хотя триггер работает, и мы уже можем отправить уведомление, что мы хотим, это не очень полезно. У нас нет никакого способа показать получателю, какая публикация имеет ошибку и что это за сообщение.
Таким образом, настало время зарегистрировать некоторые теги слияния и настроить контекст триггера с параметрами действия, которые у нас есть: идентификатором публикации и сообщением.
Для этого мы можем добавить другой метод в класс триггера. Это вызов действия, где мы можем поймать аргументы действия.
Аргументы в отношении обработки действий
public function action( $post_ID, $message ) {
// If the message is empty, don't send any notifications.
if ( empty( $message ) ) {
return false;
}
// Set the trigger properties.
$this->post = get_post( $post_ID );
$this->message = $message;
}
Обратите внимание на return false; заявление. Если вы вернетесь false из этого метода, триггер будет остановлен, и уведомление не будет отправлено. В нашем случае мы не хотим, чтобы уведомление было отправлено с пустым сообщением. В реальном мире необходимо проверить это до отправки формы.
Затем мы просто устанавливаем свойства класса триггера, полный объект публикации и сообщение. Теперь мы можем использовать их, чтобы добавить некоторые теги слияния в наш триггер. Мы можем просто заполнить содержание merge_tags метода, который мы объявили ранее.
Определение тегов слияния
public function merge_tags() {
$this->add_merge_tag( new BracketSpaceNotificationDefaultsMergeTagUrlTag( array(
'slug' => 'post_url',
'name' => __( 'Post URL', 'reportabug' ),
'resolver' => function( $trigger ) {
return get_permalink( $trigger->post->ID );
},
) ) );
$this->add_merge_tag( new BracketSpaceNotificationDefaultsMergeTagStringTag( array(
'slug' => 'post_title',
'name' => __( 'Post title', 'reportabug' ),
'resolver' => function( $trigger ) {
return $trigger->post->post_title;
},
) ) );
$this->add_merge_tag( new BracketSpaceNotificationDefaultsMergeTagHtmlTag( array(
'slug' => 'message',
'name' => __( 'Message', 'reportabug' ),
'resolver' => function( $trigger ) {
return nl2br( $trigger->message );
},
) ) );
$this->add_merge_tag( new BracketSpaceNotificationDefaultsMergeTagEmailTag( array(
'slug' => 'post_author_email',
'name' => __( 'Post author email', 'reportabug' ),
'resolver' => function( $trigger ) {
$author = get_userdata( $trigger->post->post_author );
return $author->user_email;
},
) ) );
}
Это добавит четыре тега слияния, все готовые к использованию во время составления уведомления.
Тег слияния — экземпляр специального класса. Вы можете видеть, что существует много типов этих тегов, и мы используем их в зависимости от значения, которое возвращается из решателя. Вы можете увидеть все теги слияния в репозитории GitHub.
Все теги слияния добавляются с помощью add_merge_tag метода, и они требуют конфигурации массив с тремя ключами:
-
Пули
Статическое значение, которое будет использоваться в уведомлении (т.е.{post_url}). -
Имя
Переведенная метка для тега слияния. -
Распознавателя
Функция, заменяя тег слияния фактическим значением.
Разрешитель не должен быть замыканием, как в нашем случае, но использовать его удобно. Вы можете передать имя функции строкой или массивом, если это метод в другом классе.
В функции разрешитела доступен только один аргумент: экземпляр класса триггера. Таким образом, мы можем получить доступ к свойствам, которые мы только что установили в action методе, и вернуть необходимое значение.
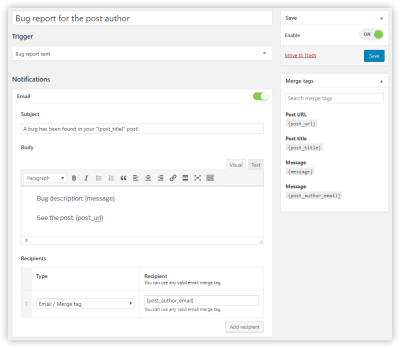
И это все! Теги слияния недоступны для использования с помощью триггера, и мы можем настроить столько уведомлений отчета об ошибке, сколько захотим.

Создание пользовательского типа уведомлений
Плагин Notification предлагает не только пользовательские триггеры, но и пользовательские типы уведомлений. Плагин поставляется с двумя типами, электронной почтой и веб-крюком, но у него есть простой API для регистрации собственных уведомлений.
Он работает очень похоже на пользовательский триггер: Вам также нужен класс и вызов к одной простой функции, чтобы зарегистрировать его.
Я показываю только пример; реализация будет варьироваться в зависимости от системы, которая вы хотите интегрировать. Возможно, вам придется включить стороннюю библиотеку и позвонить в ее API или работать в файловой системе WordPress, но руководство ниже установит вас с основным процессом.
Начнем с классовой декларации:
class CustomNotification extends BracketSpaceNotificationAbstractsNotification {
public function __construct() {
// Add slug and the title.
parent::__construct(
'custom_notification',
__( 'Custom Notification', 'textdomain' )
);
}
public function form_fields() {}
public function send( BracketSpaceNotificationInterfacesTriggerable $trigger ) {}
}
В конструкторе вы должны позвонить в конструктор класса родителя и передать пулю и красивое имя уведомления.
form_fieldsМетод используется для создания формы конфигурации для уведомлений. (Например, уведомление по электронной почте будет иметь предмет, тело и т.д.)
sendМетод вызывается триггером, и именно здесь можно вызвать сторонний API, с которым вы хотите интегрироваться.
Далее, вы должны зарегистрировать его с register_notification функцией.
register_trigger( new CustomNotification() );
Форма уведомления
Может быть случай, когда у вас есть уведомление без полей конфигурации. Это нормально, но, скорее всего, вы хотите, чтобы дать WordPress администратор способ настроить содержание уведомлений с слияния метки.
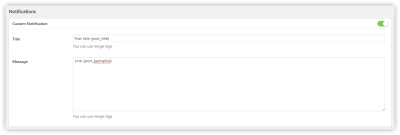
Поэтому мы зарегистрируем в методе два поля: название и form_fields сообщение. Это выглядит следующим образом:
public function form_fields() {
$this->add_form_field( new BracketSpaceNotificationDefaultsFieldInputField( array(
'label' => __( 'Title', 'textdomain' ),
'name' => 'title',
'resolvable' => true,
'description' => __( 'You can use merge tags', 'textdomain' ),
) ) );
$this->add_form_field( new BracketSpaceNotificationDefaultsFieldTextareaField( array(
'label' => __( 'Message', 'textdomain' ),
'name' => 'message',
'resolvable' => true,
'description' => __( 'You can use merge tags', 'textdomain' ),
) ) );
}
Как вы можете видеть, каждое поле является объектом и зарегистрировано add_form_field методом. Список всех доступных типов полей можно найти в репозитории GitHub.
Каждое поле имеет переводную этикетку, уникальное название и набор других свойств. Можно определить, следует ли решать поле с помощью тегов слияния с resolvable ключом. Это означает, что, когда кто-то использует {post_title} тег слияния в этой области, он будет изменен с фактическим заголовком поста. Вы также можете предоставить description поле для лучшего пользовательского интерфейса.
На этом этапе пользовательский тип уведомлений может использоваться в интерфейсе плагина с любым доступным типом триггера.

Отправка пользовательского уведомления
Для того, чтобы сделать его действительно работает, мы должны использовать send метод в нашем объявлении класса уведомлений. Это место, где вы можете написать вызов API или использовать файловую систему WordPress или любой WordPress API, и делать все, что вам нравится с данными уведомления.
Вот как вы можете получить к нему доступ:
public function send( BracketSpaceNotificationInterfacesTriggerable $trigger ) {
$title = $this->data['title'];
$message = $this->data['message'];
// @todo Write the integration here.
}
На этом этапе все поля решаются с помощью тегов слияния, что означает, что переменные готовы к отправке.
Это дает вам бесконечные возможности для интеграции WordPress с любой услугой, будь то ваш местный поставщик SMS, другой установки WordPress или любой внешний API вы хотите общаться с.
Белая маркировка и комплектации Плагин
Это не идеально, чтобы создать зависимость от плагина, который может быть легко деактивирован и неустановлен. Если вы строите систему, которая действительно требует плагина уведомления, чтобы быть всегда доступны, вы можете связать плагин в свой собственный код.
Если вы использовали advanced Custom Fields плагин раньше, то вы, вероятно, знакомы с процедурой комплектации. Просто скопируйте файлы плагина на плагин или тему, и вызвать плагин вручную.
Плагин Notification работает очень похоже, но ссылаясь на плагин гораздо проще, чем с Advanced Custom Fields.
Просто скопируйте файлы плагина и потребуйте один файл, чтобы заставить его работать.
require_once( 'path/to/plugin/notification/load.php' );
Плагин будет выяснить его местоположение и URL-адреса.
Но комплектации плагина может быть недостаточно. Возможно, вам нужно полностью скрыть, что вы используете это стороннее решение. Вот почему плагин Notification поставляется с белым ярлыком режим, который вы можете активировать в любое время.
Он также включен как единый вызов функции:
notification_whitelabel( array(
// Admin page hook under which the Notifications will be displayed.
'page_hook' => 'edit.php?post_type=page',
// If display extensions page.
'extensions' => false,
// If display settings page.
'settings' => false,
// Limit settings access to user IDs.
// This works only if settings are enabled.
'settings_access' => array( 123, 456 ),
) );
По умолчанию вызов этой функции скроет все триггеры по умолчанию.
Используя оба метода, белую маркировку и комплектацию, полностью скроет любые ссылки на происхождение плагина, и решение будет вести себя как полностью интегрированная часть вашей системы.
Заключение
Плагин Уведомления является все-в-одном решение для любой пользовательской системы уведомлений WordPress. Это очень легко настроить, и он работает из коробки. Все зарегистрированные триггеры будут работать с любым типом уведомлений, и если у вас есть какие-либо расширенные требования, вы можете сэкономить некоторое время, используя существующее расширение.
Если вы хотите узнать больше деталей и передовых методов, перейдите на веб-сайт документации.
Я всегда открыт для новых идей, так что если у вас есть какие-либо, вы можете обратиться ко мне здесь, в комментариях, через GitHub вопросов или на Twitter.
Скачать плагин из репозитория, и дать ему попробовать!
Источник: smashingmagazine.com