Обычно, для задания направления и отображения текста в HTML используется универсальный атрибут dir. Однако, TinyMCE игнорирует его у тега textarea.
Чтобы изменить направление текста необходимо в код инициализации визуального редактора добавить элемент directionality: 'rtl'. Это приведет к тому, что все wysiwyg редакторы на странице будут показывать текст справа-налево.
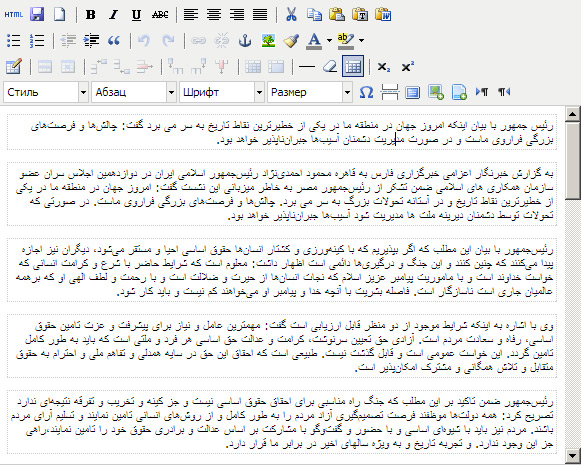
Также можно подключить плагин с одноименным названием, чтобы иметь возможность менять направление с помощью кнопок на панели редактора .
Если на странице должно быть несколько визуальных редакторов с разным направлением текста, то можно внутри callback функции определить атрибут dir у textarea и передать его в wysiwyg.
Полный код инициализации:
tinyMCE.init({
editor_selector : "wysiwyg", // класс textarea
directionality: 'ltr', // направление текста
theme : "advanced", // расширенная тема
language : 'ru', // язык
plugins : "directionality", // плагины
height : '450', // высота
width: '100%', // ширина
theme_advanced_buttons1 : "ltr,rtl", // кнопки для панели
theme_advanced_toolbar_location : "top", // положение панели
theme_advanced_toolbar_align : "left", // выравнивание панели
setup: function(ed) { // задаем callback функцию
ed.onInit.add(function(ed) {
// определение направления текста у textarea
var direction = $('[name="'+ed.id+'"]').attr('dir');
// передать в wysiwyg направление текста из textarea
ed.getBody().dir = direction;
});
}
});
HTML
<textarea class="wysiwyg" name="ru">Текст на русском</textarea> <textarea class="wysiwyg" name="ar">Текст на арабском</textarea>
Пример рабочего варианта:
RTFM
Источник: https://www.kobzarev.com/programming/tinymce-text-direction/