Gutenberg — это новый брендовый интерфейс от Automattic, который призван изменить способ взаимодействия пользователя с WordPress.
Если вы готовы к таким глобальным изменениям — милости прошу под кат, где мы посмотрим, как правильно готовить сам Gutenberg и плагины, взаимодействующие с ним.
Отключение Gutenberg
Полное отключение Gutenberg
Это то, что я бы не рекомендовал делать из вашего плагина. Вместо этого вы можете показать уведомление пользователям вашего плагина о том, что ваш плагин не работает с Gutenberg, чтобы они могли вернуться к классическому редактору.
Полное отключение может быть выполнено путём установки плагина Classic Editor или созданием настройки внутри вашего плагина, которая отключит Gutenberg:
add_filter( 'gutenberg_can_edit_post_type', '__return_false' );
Этот фильтр находится внутри функции gutenberg_can_edit_post_type(), которая проверяет нужно ли загружать Gutenberg для текущего типа поста. Если функция всегда будет возвращать false — это полностью отключит редактор Gutenberg.
Отключение Gutenberg для определённого CPT
Если в вашем плагине есть произвольный тип поста, то можно отключить Gutenberg только для него с помощью определённой конфигурации при регистрации CPT.
Поддержка визуального редактора
Gutenberg не будет подгружаться, если произвольный тип поста не поддерживает визуальный редактор:
$args = array(
'label' => __( 'Simple Giveaways', 'giveasap' ),
'labels' => $labels,
'supports' => array(
'title',
//'editor', отключаем Gutenberg
'thumbnail',
),
'hierarchical' => false,
// ...
);
register_post_type( 'giveasap', $args );
Поддержка REST API
Если вам всё-таки необходимо поле с визуальным редактором, но не требуется поддержка REST API, то избавиться от Gutenberg можно, отключив опцию show_in_rest:
$args = array(
'label' => __( 'Simple Giveaways', 'giveasap' ),
// ...
'show_in_rest' => false, // Отключение Gutenberg
// ...
);
register_post_type( 'giveasap', $args );
Передав настройку show_in_rest, равную false, вы отключите редактор Gutenberg для текущего CPT.
Поддержка произвольного типа поста
Вы можете заюзать указанный выше фильтр gutenberg_can_edit_post_type, сделав внутри колбека проверку на нужный вам CPT:
add_filter( 'gutenberg_can_edit_post_type', function( $can_edit, $post_type ){
if ( $can_edit && 'giveasap' === $post_type ) {
return false;
}
return $can_edit;
}, 20, 2 );
При помощи данного сниппета мы проверяем, что текущий пост — это giveasap и возвращаем false только для него.
Отключение Gutenberg при помощи метабоксов
Для отключения Gutenberg при регистрации вашего метабокса укажите, что редактор вам не нужен при помощи передачи параметра __block_editor_compatible_meta_box=false:
add_meta_box(
'giveasap_users',
__( 'Users', 'giveasap' ),
'giveasap_metabox_users',
array( 'giveasap' ),
'side',
'high',
array(
// Отключение Gutenberg.
'__block_editor_compatible_meta_box' => false,
)
);
Подробнее про метабоксы в Gutenberg можно почитать в официальном руководстве.
Поддержка Gutenberg
Альтернативой отключению Gutenberg является его поддержка в вашем плагине.
Регистрация блока
Для регистрации нового блока напишите такой кусок РНР кода:
add_action( 'init', function() {
wp_register_script(
'guten-tuts',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element', 'wp-i18n' )
);
register_block_type( 'guten-tuts/alert', array(
'editor_script' => 'guten-tuts',
) );
// Our Dynamic block.
register_block_type( 'guten-tuts/alertdynamic', array(
'render_callback' => 'guten_tuts_dynamic_alert'
) );
} );
При регистрации блока не забудьте указать зависимости. В данном примере — это wp-block и wp-element.
JavaScript файл блока
Создаём файл block.js и в его начало вставляем следующий JavaScript код:
var el = wp.element.createElement,
__ = wp.i18n.__,
registerBlockType = wp.blocks.registerBlockType,
RichText = wp.blocks.RichText,
blockStyle = {
backgroundColor: '#900',
color: '#fff',
padding: '20px'
};
Статический блок
Для его создания пишем следующее:
registerBlockType( 'guten-tuts/alert', {
title: __( 'Guten Tuts - Alert' ),
icon: 'megaphone',
category: 'layout',
attributes: {
text : {
type: 'array',
source: 'children',
selector: 'div',
}
},
edit: function( props ) {
var content = props.attributes.text;
function onChangeText( newText ) {
props.setAttributes( { text: newText } );
}
return el(
RichText,
{
tagName: 'div',
className: props.className,
onChange: onChangeText,
value: content,
isSelected: props.isSelected,
style: blockStyle
}
);
},
save: function( props ) {
var text = props.attributes.text;
return el( 'div', { style: blockStyle, className: props.className }, text );
},
} );
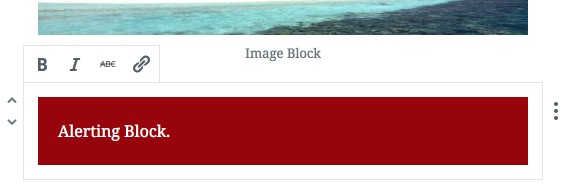
В самом редакторе он будет выглядеть так:

Динамический блок
Для его создания регистрируем новый колбек guten_tuts_dynamic_alert:
register_block_type( 'guten-tuts/alertdynamic', array(
'render_callback' => 'guten_tuts_dynamic_alert'
) );
Сам колбек представляет из себя следующую функцию:
function guten_tuts_dynamic_alert( $attributes ) {
if ( ! isset( $attributes['text'] ) || ! $attributes['text'] ) { return; }
ob_start();
?>
<div style="background:red; color:white; padding:1em;"><?php echo esc_html( $attributes['text'] ); ?></div>
<?php
return ob_get_clean();
}
Полный код динамического блока:
registerBlockType( 'guten-tuts/alertdynamic', {
title: __( 'Guten Tuts - Dynamic Alert' ),
icon: 'megaphone',
category: 'layout',
attributes: {
text : {
type: 'string',
selector: 'div',
},
},
edit: function( props ) {
var content = props.attributes.text;
blockStyle['width'] = '100%';
function onChangeText( e ) {
var newText = e.target.value;
props.setAttributes( { text: newText } );
}
return el(
'input',
{
className: props.className + ' widefat',
onChange: onChangeText,
value: content,
isSelected: props.isSelected,
style: blockStyle
}
);
},
save: function( props ) {
return null;
},
} );
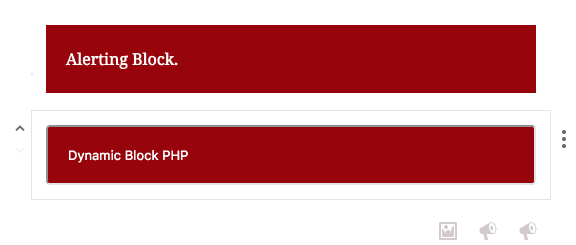
В самом редакторе динамический блок будет выглядеть так:

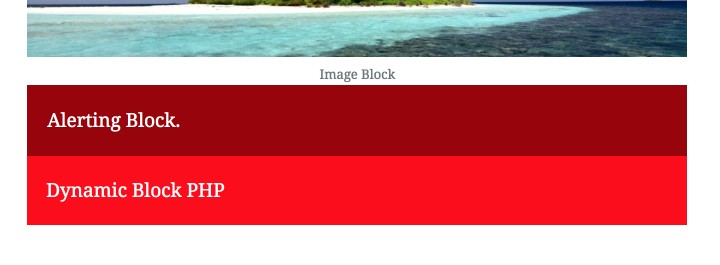
А отрендеренные версии обоих блоков на сайте во фронтенде будут выглядеть так:

Вместо заключения
Как видите, ничего сложного здесь нет, стоит только начать делать блоки под Gutenberg и ваш мир никогда больше не будет прежним. Дерзайте!
Ссылки
Источник: https://www.kobzarev.com/wordpress/gutenberg-hooks/