Кажется, что Гутенберг был термин споры в мире WordPress в последнее время. Приветствуется как наиболее значительные изменения в WordPress 5.0 в этом году, редактор Гутенберг получил неоднозначную реакцию от веб-разработчиков и регулярных народных так. Весь этот хаос затрудняет поиск Гутенберга таким, какой он есть на самом деле. Таким образом, я постараюсь поставить некоторые путаницы на отдых раз и навсегда.
В этой статье я раскрою следующее:
- Что такое Гутенберг?
- Больше, чем просто редактор
- Что меняет Гутенберг в WordPress?
- Установка Гутенберга
- Изучение Гутенберга в длину
- Плюсы и минусы
- Понимание вопросов совместимости
- Гутенберг — это будущее
- Последние новости и дополнительные ресурсы
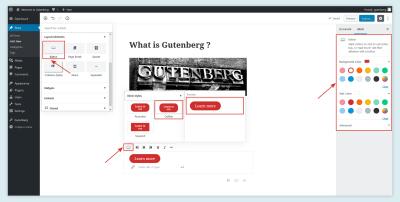
1. Что такое Гутенберг?
Названный в честь Иоганна Гутенберга, который изобрел механический печатный станок, Гутенберг был представлен миру Мэттом Малленвегом в WordCamp Europe в 2017 году. В сущности, Гутенберг является новым редактором WordPress, с десятками передовых функций. Это упрощает создание веб-сайта и редактирование для среднего нетехнического пользователя.
Он заслужил несколько наград, от «WordPress новый опыт публикации» на «будущее создания веб-сайта». Некоторые скептики думают, что это гвоздь в гроб для WordPress. Все это лепет в сторону, Гутенберг будет намного больше, чем просто редактор WordPress (который я буду обсуждать в следующем).
Это позволяет создателям веб-сайта создавать веб-сайт с использованием блоков, которые являются небольшими перетаскивания единиц. Таким образом, он заменяет текущий непоследовательный и отвлекающий процесс настройки. Он также позволяет HTML теги, такие как section и figure , выход твердых HTML. На момент написания статьи, Гутенберг по-прежнему плагин. Тем не менее, сообщество планирует объединить его с WordPress 5.0 в этом году.
2. больше, чем просто редактор
Гутенберг – это больше, чем просто редактор, потому что он позволяет обрабатывать содержимое веб-сайта настраиваемыми кусками или блоками. Вам не нужно свободно говорить в HTML или писать короткие коды. Вы можете управлять всем расположением веб-сайта (как задней, так и спереди) с одной консоли.
Этот новый редактор пытается объединить лучшие функции из обоих страниц-строитель плагинов, таких как Divi и Visual Composer, а также сделай сам платформ, таких как Medium, Wix и Squarespace. Таким образом, так же, как эти страницы-строитель плагинов, вы можете обрабатывать многоколонки макеты через один интерфейс.
Означает ли это заклинание конце плагинов, таких как Divi и Бивер Builder? Это тема для другого поста, но короткий ответ нет. Гутенберг вряд ли заменит эти плагины полностью. Вы можете продолжать использовать их даже после того, как Гутенберг станет редактором по умолчанию.
3. Что меняет Гутенберг в WordPress?
Единственной целью редактора Gutenberg является предоставление альтернативы текущему текстовому редактору с открытым текстом, не говоря уже о трудно запоминаемых коротких кодах, с гибким и визуальным пользовательским интерфейсом (UI). Таким образом, в отличие от текущего редактора WordPress, вам не придется:
- импорт изображения, мультимедиа и утвержденных файлов из медиа-библиотеки или добавление html коротких кодов;
- копии и вставки ссылки для встраиваемых;
- написать короткие коды для специализированных активов различных плагинов;
- создавать изображения, которые будут добавлены в верхней части публикации или страницы;
- добавить выдержки для подголовия;
- добавить виджеты для содержимого на стороне страницы.
Короче говоря, Гутенберг не меняет, как WordPress функций. Это, однако, изменить способ владельцев веб-сайтов (или создателей) взаимодействовать с ним. Вместо большого количества коротких кодов и мета-коробок, вы будете использовать простые блоки.
Что такое блоки?
Рассмотрим блок как самый основной (поэтому, самый маленький) блок нового редактора. Они будут строительными блоками WordPress 5.0. Другими словами, все, включая контент, изображения, цитаты, галереи, изображения обложки, аудио, видео, заголовки, встраивания, пользовательские коды, абзацы, сепараторы и кнопки – превратится в отдельные блоки. Поскольку вы можете перетаскить и упасть каждый блок, определить эти элементы и разместить их на странице становится намного проще.
4. Установка Гутенберга
Вы можете скачать последнюю версию Гутенберга непосредственно из репозитория WordPress. Вы также можете искать его под «Добавить новые» плагины в WordPress приборной панели. Я бы порекомендовал установить его в вашей постановке среды. Тем не менее, вам понадобится последняя версия WordPress(версия 4.8 или позже) для установки редактора Гутенберга.
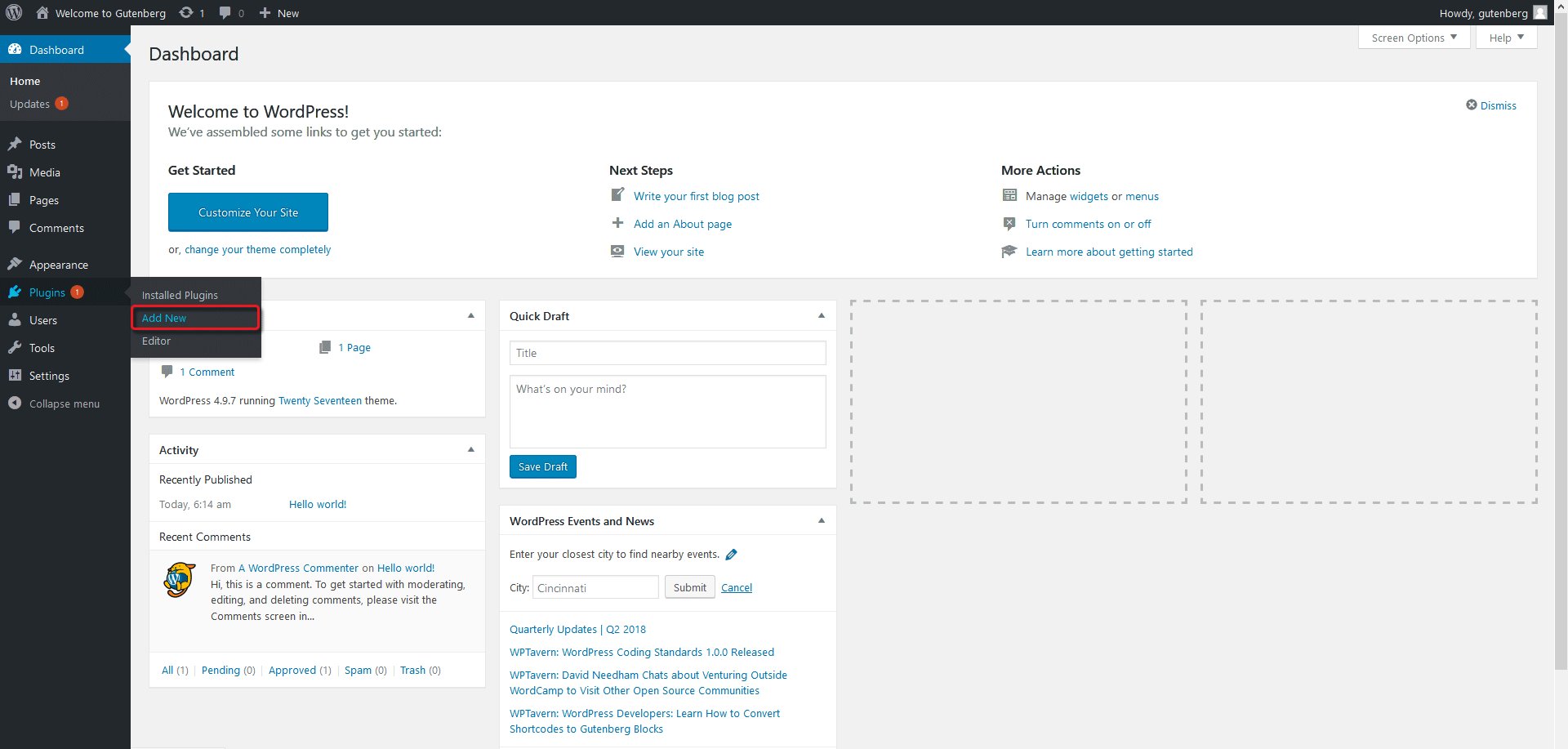
- Войти в панель мониторинга WordPress.
- Перейдите в меню Plugins на левой стороне приборной панели.
- Нажмите «Plugins», чтобы открыть меню «Добавить новое».
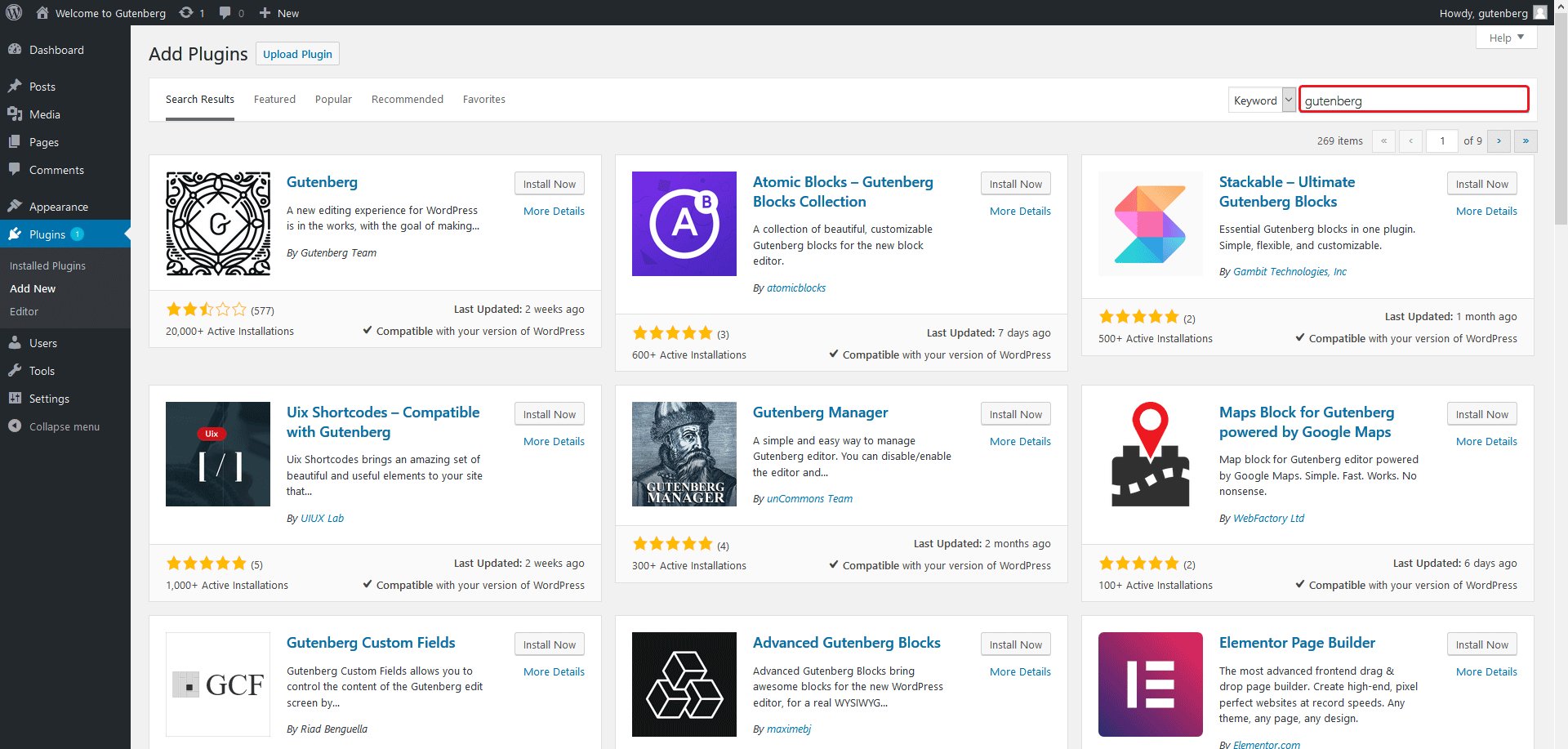
- Тип «Гутенберг» в поле поиска, расположенном в верхнем левом углу.
- Вы увидите плагин Гутенберга в результатах.
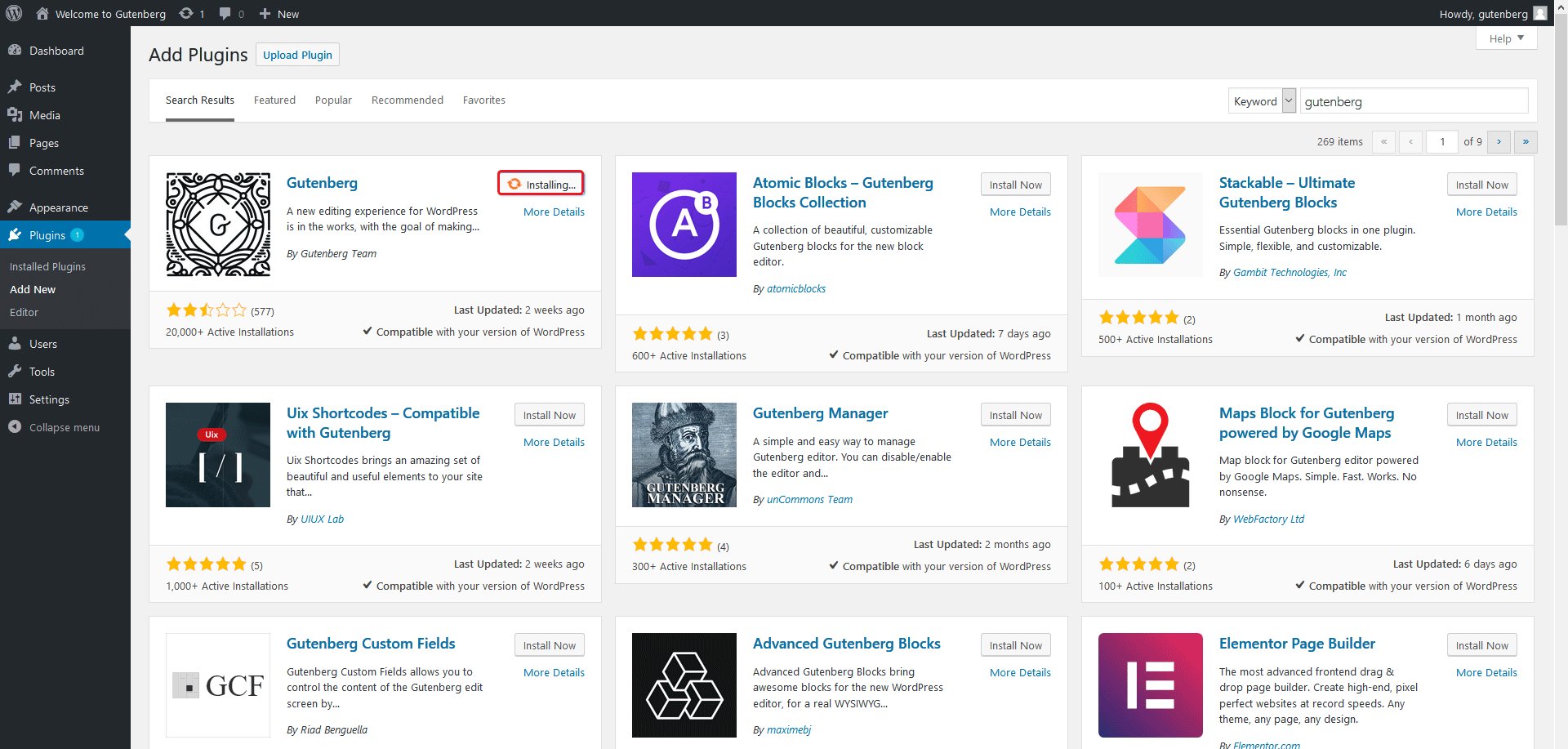
- Нажмите кнопку «Установить сейчас».
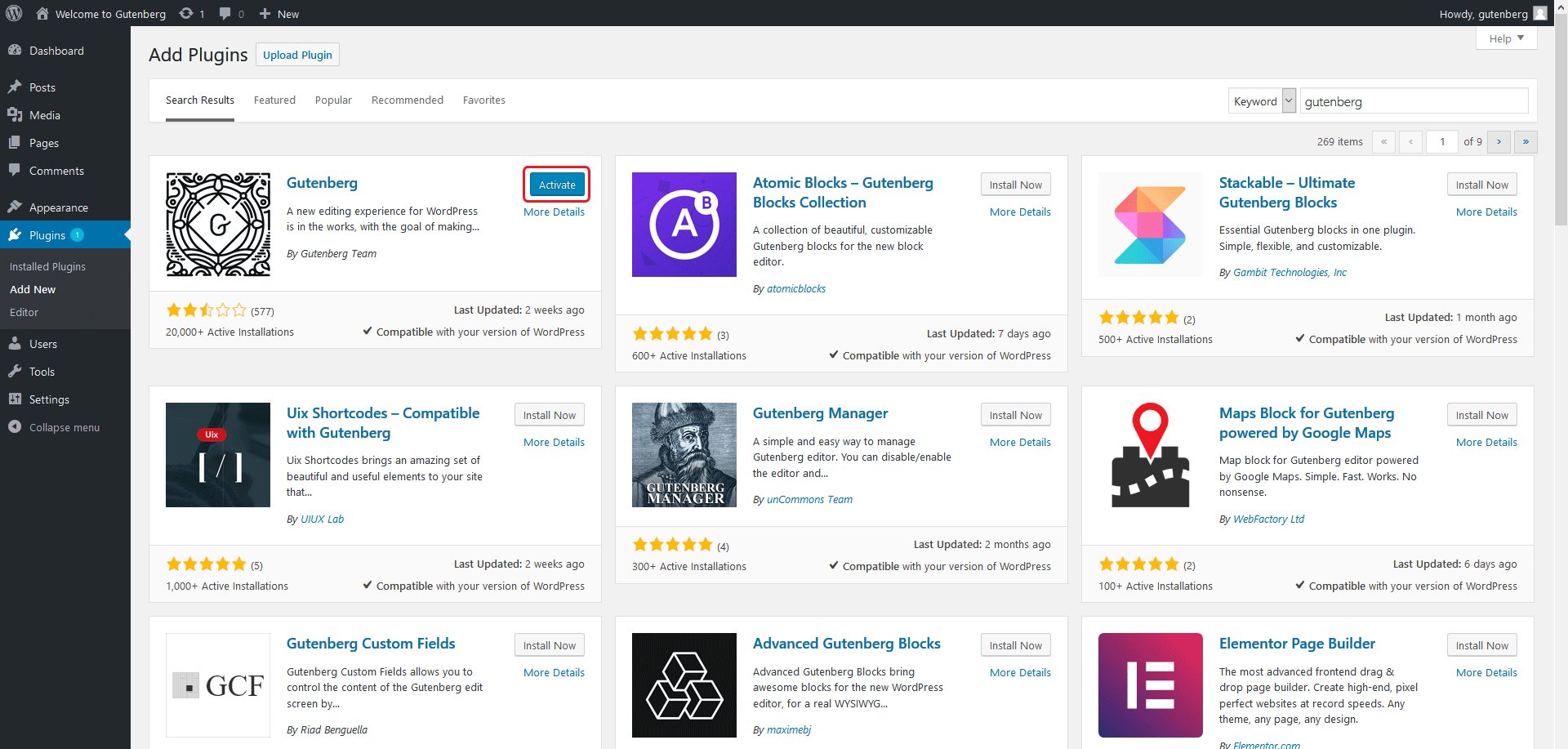
- Нажмите кнопку «Активировать», чтобы инициировать плагин.

5. Изучение Гутенберга в длину
После установки и активации Гутенберг покажет значок в левом меню. Когда вы запустите его в первый раз, вы увидите новый образец поста, под названием «Гутенберг Демо». Вы можете практиковать на демо-пост, прежде чем создавать свой собственный.

A. Добавить новые
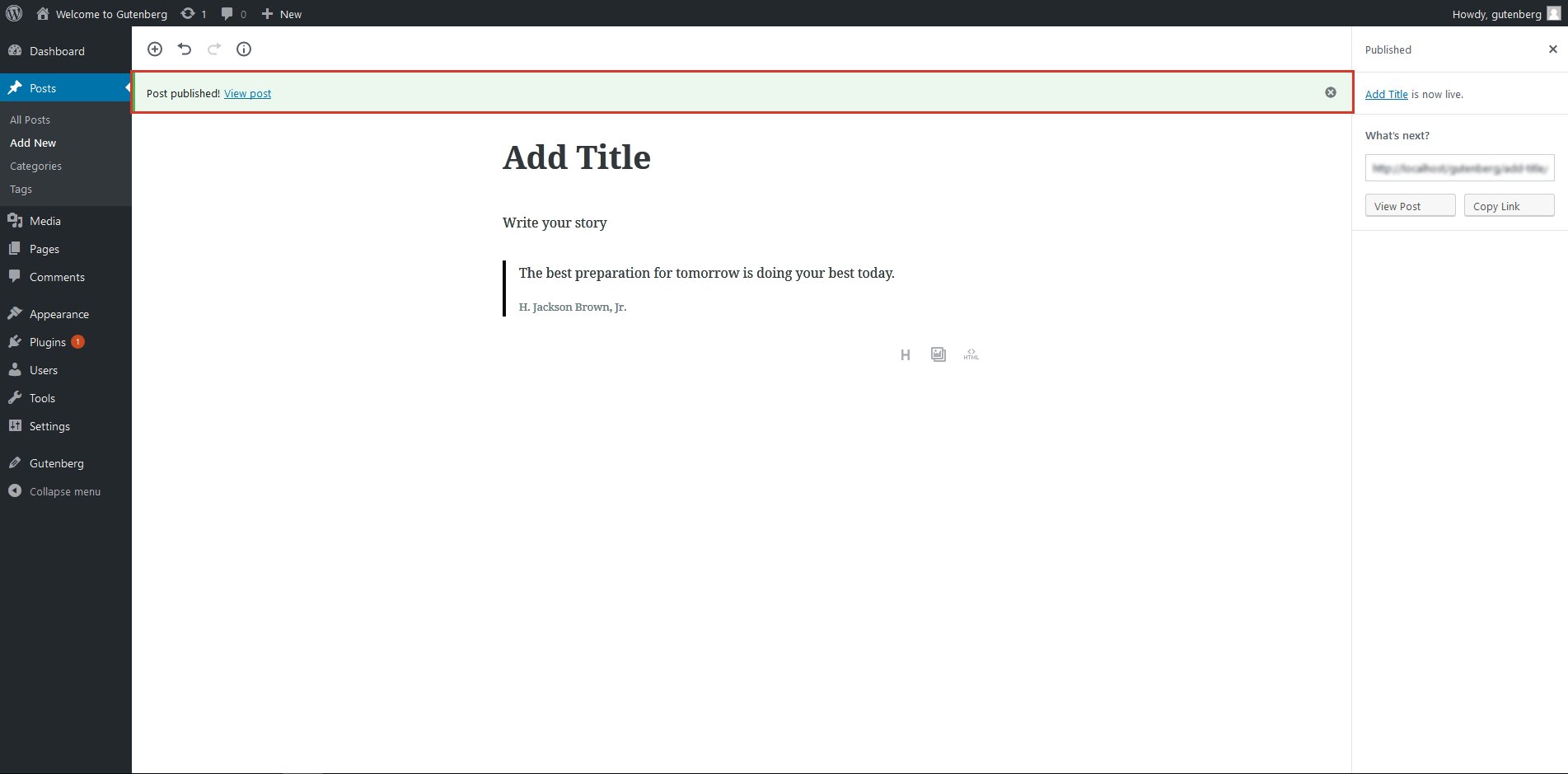
Перейти к «Сообщения» в левом меню бар вашей WordPress приборной панели. Новая должность будет запущена в Гутенберге в первую очередь. Позже вы можете отредкить его как в классическом редакторе, так и в Гутенберге.

B. Эдит
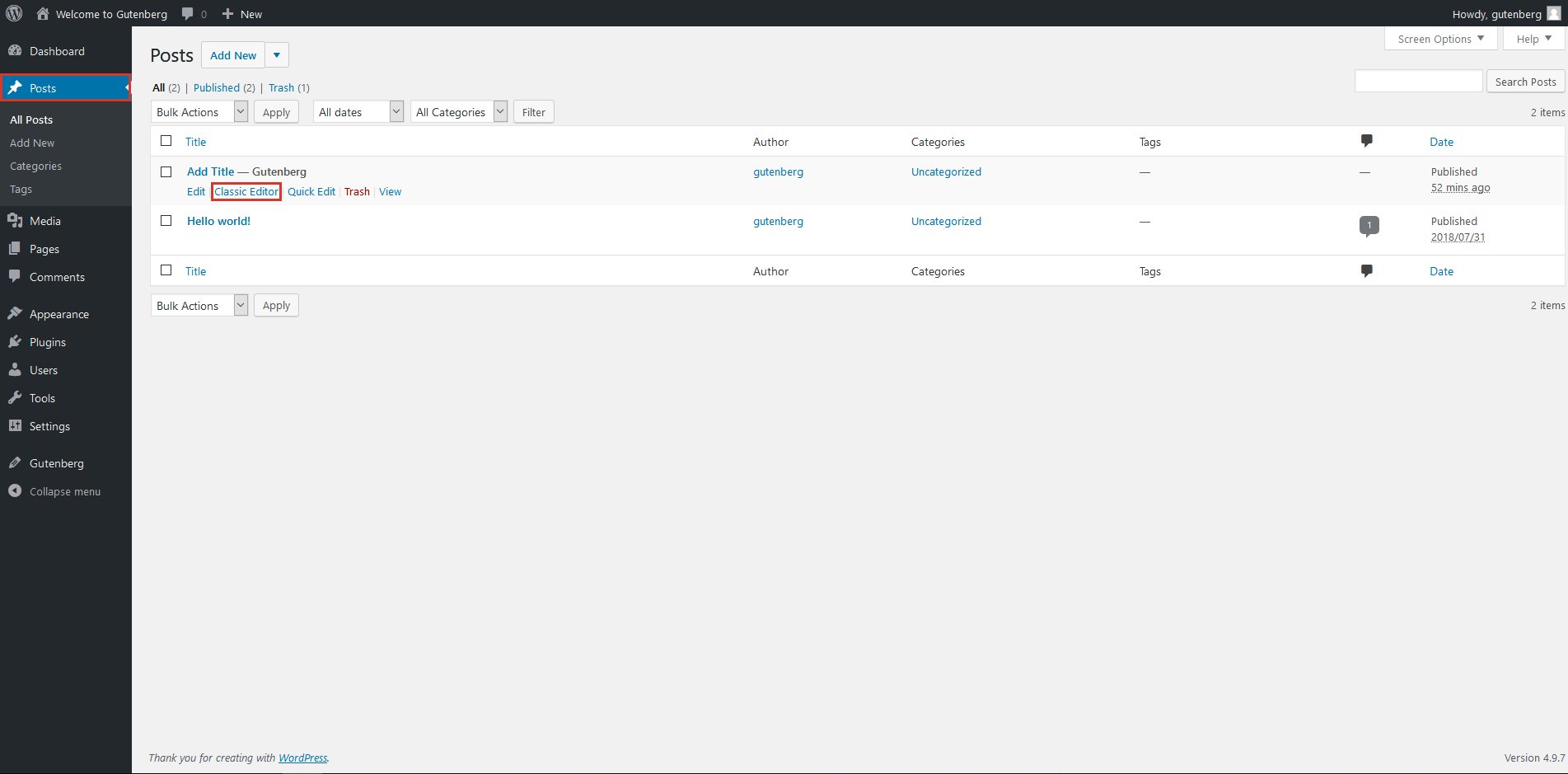
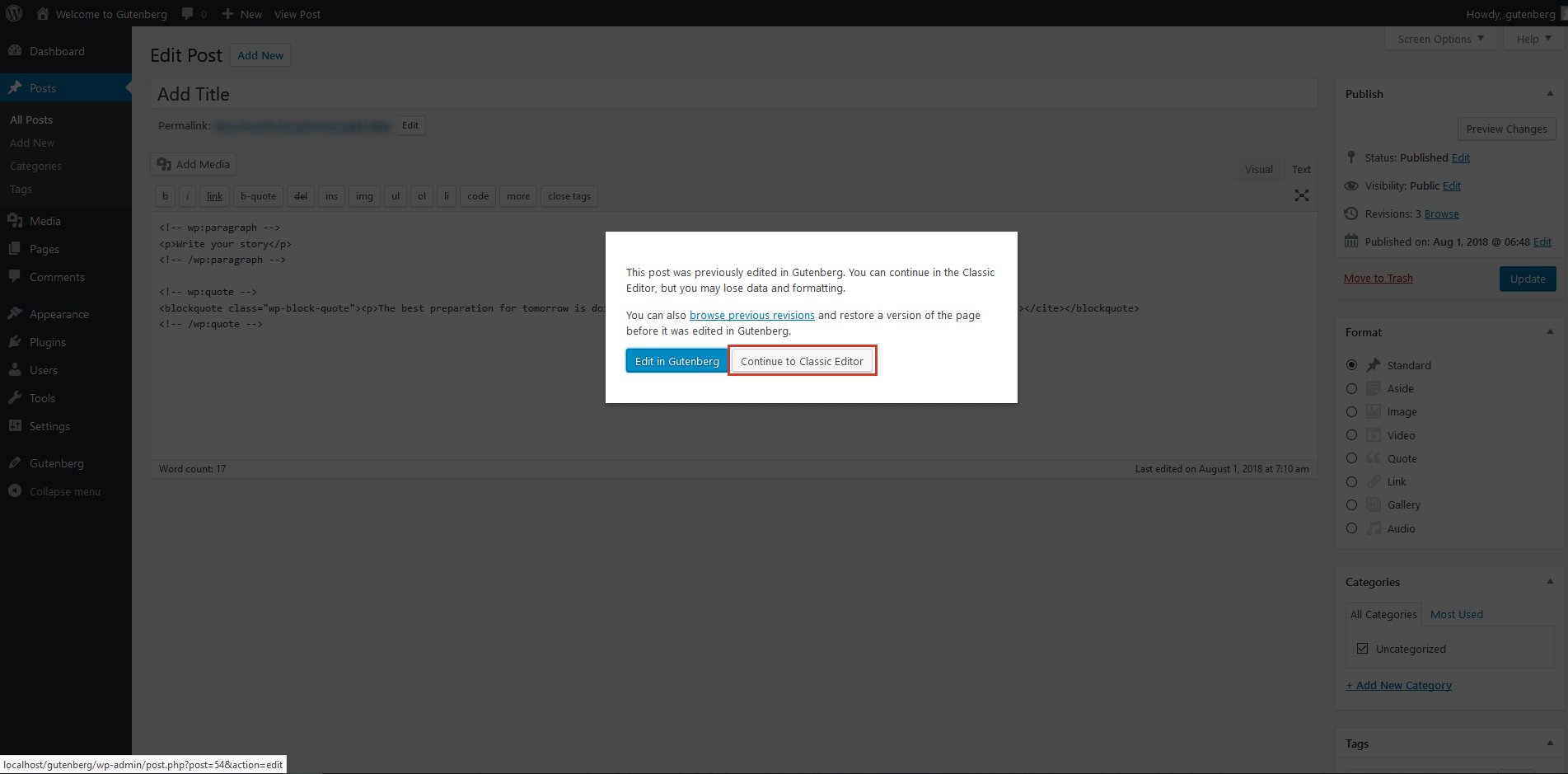
Перейдите в меню «Почты» и нависните над мышью над сохраненным сообщением, чтобы увидеть возможность выбора между двумя редакторами. Хотя классический вариант редактора доступен в настоящее время, он, скорее всего, будет удален с запуском WordPress 5.0.

C. Переключение между редакторами
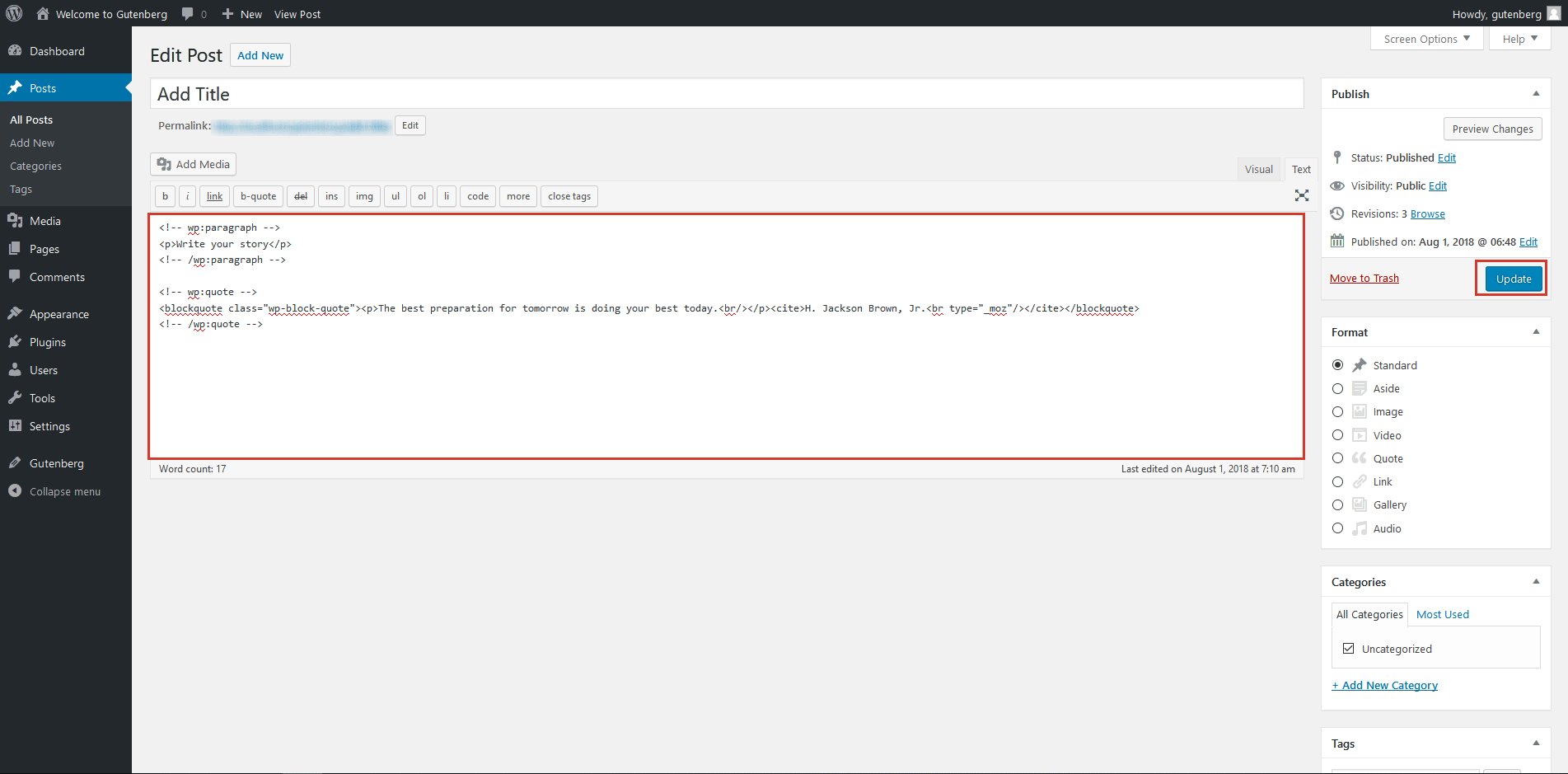
Вы также можете переключаться между двумя редакторами при редактировании публикации. Нажмите на меню выпадения в правом верхнем углу, чтобы переключаться между режимом визуального редактора и текстовым редактором (т.е. кодом). Кроме того, вы также можете использовать ярлык Ctrl для Shift переключения между Alt M редакторами.
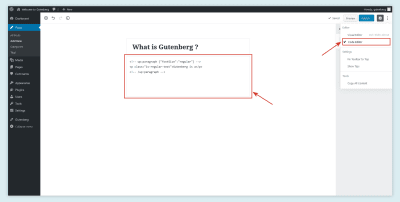
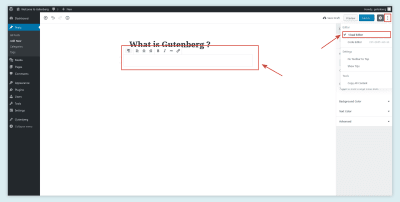
Текстовый редактор:

Визуальный редактор:

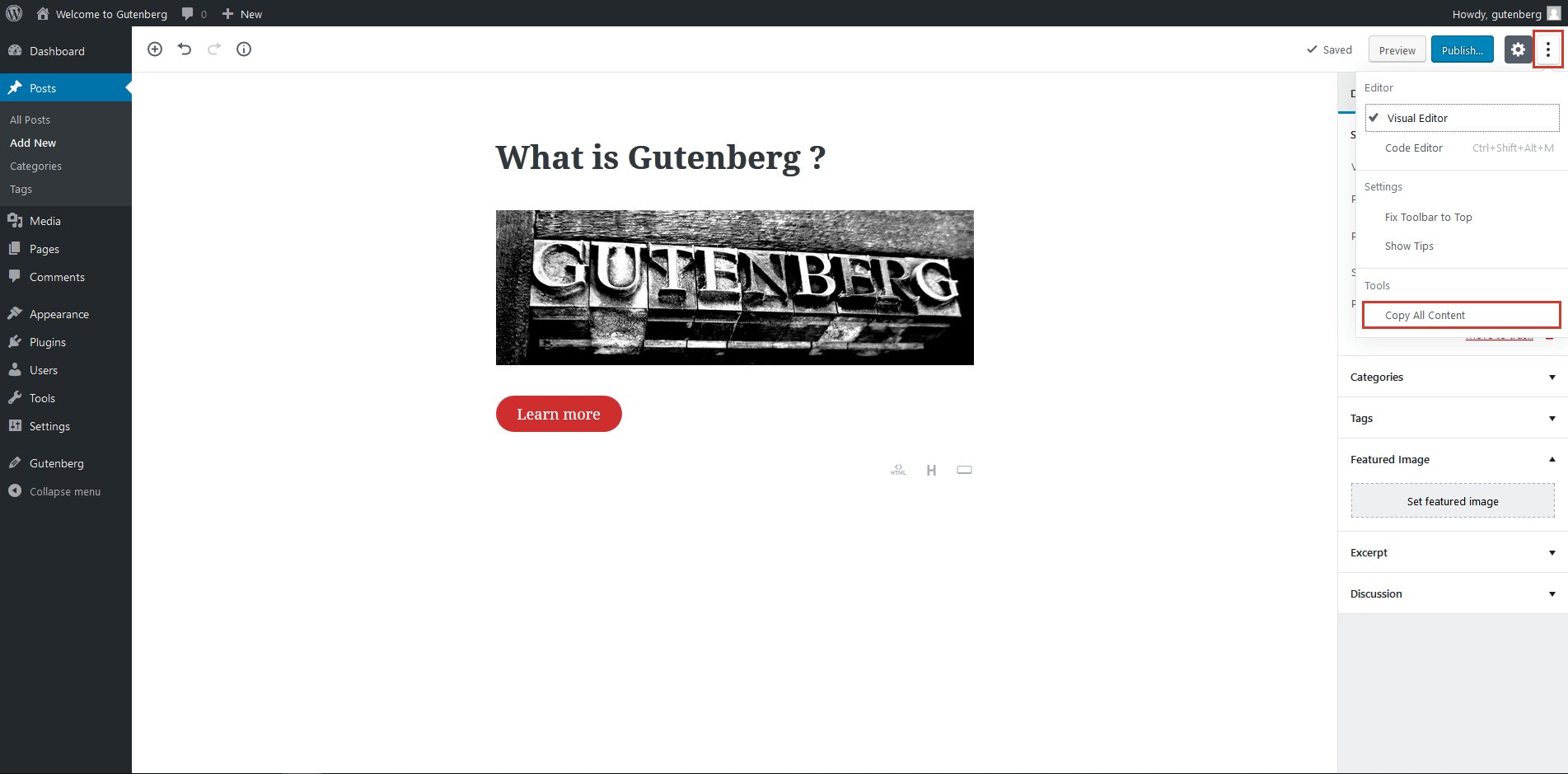
D. Копировать все содержимое
Эта функция позволяет копировать все содержимое в html-версии одним щелчком мыши. Вы можете открыть эту функцию в обоих редакторах, нажав на меню выпадения в правом верхнем углу приборной панели.

E. Структуры контента
Эта функция позволяет подсчитать количество слов во всей должности. Вы также можете увидеть количество заголовков, абзацев и блоков одним щелчком мыши. Нажмите значок информации (i) в верхней левой области.

Ф. Редо и Undo
Вы можете найти эти параметры рядом с иконой информации (i). Они позволяют отменить или переделать последнюю команду.

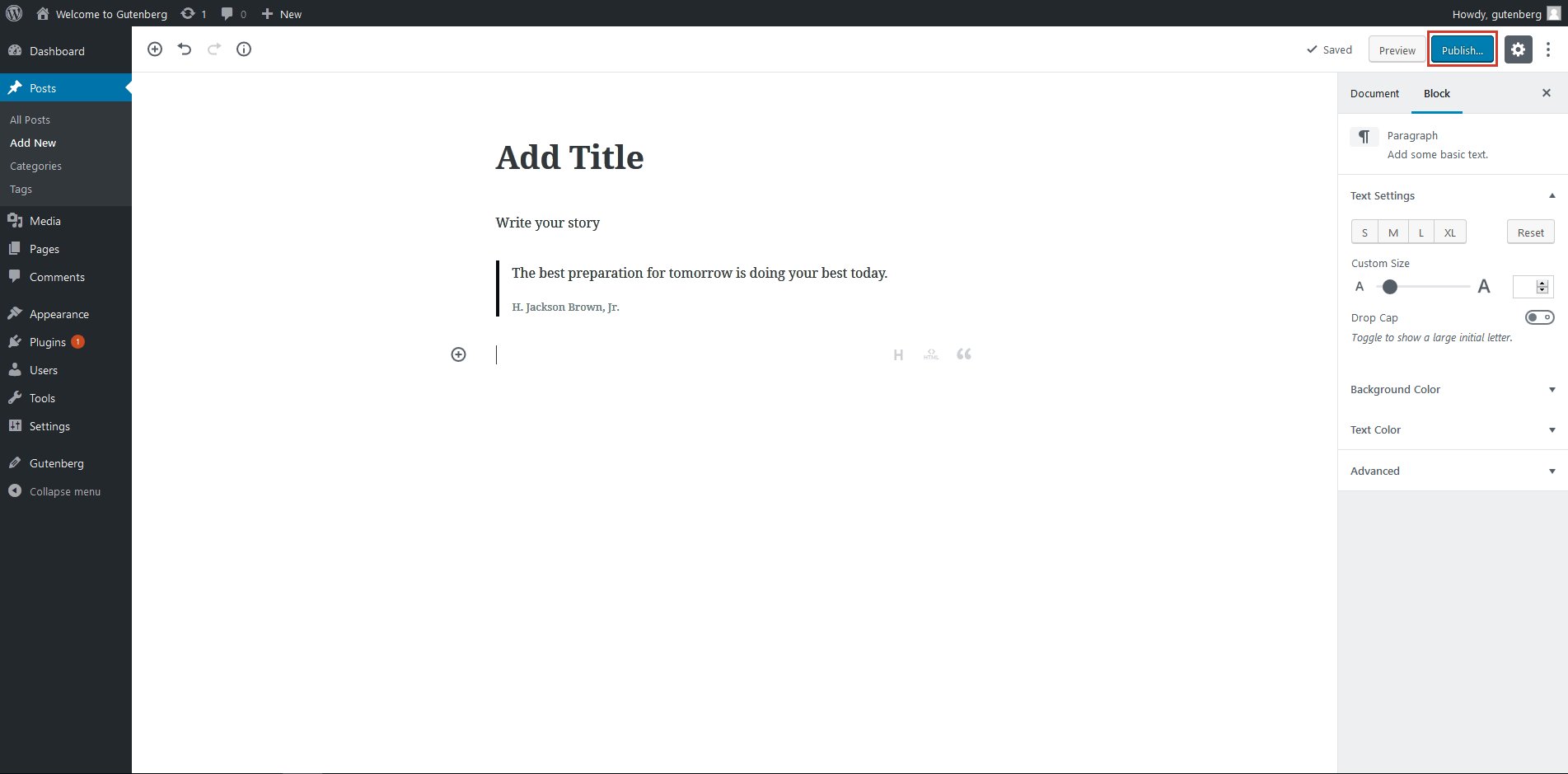
G. Настройки страницы и документов
Это позволяет изменять различные настройки страницы и документа. Вы можете найти его в правильном баре меню. Вы можете внести следующие коррективы:
- Сделайте публикацию публичной или конфиденциальной.
- Измените дату публикации.
- Выберите формат публикации.
- Добавление или отодевать категории и теги.
- Загрузка признакам изображения.
- Напишите отрывок.
- Включить и отключить комментарии, pingbacks и trackbacks.

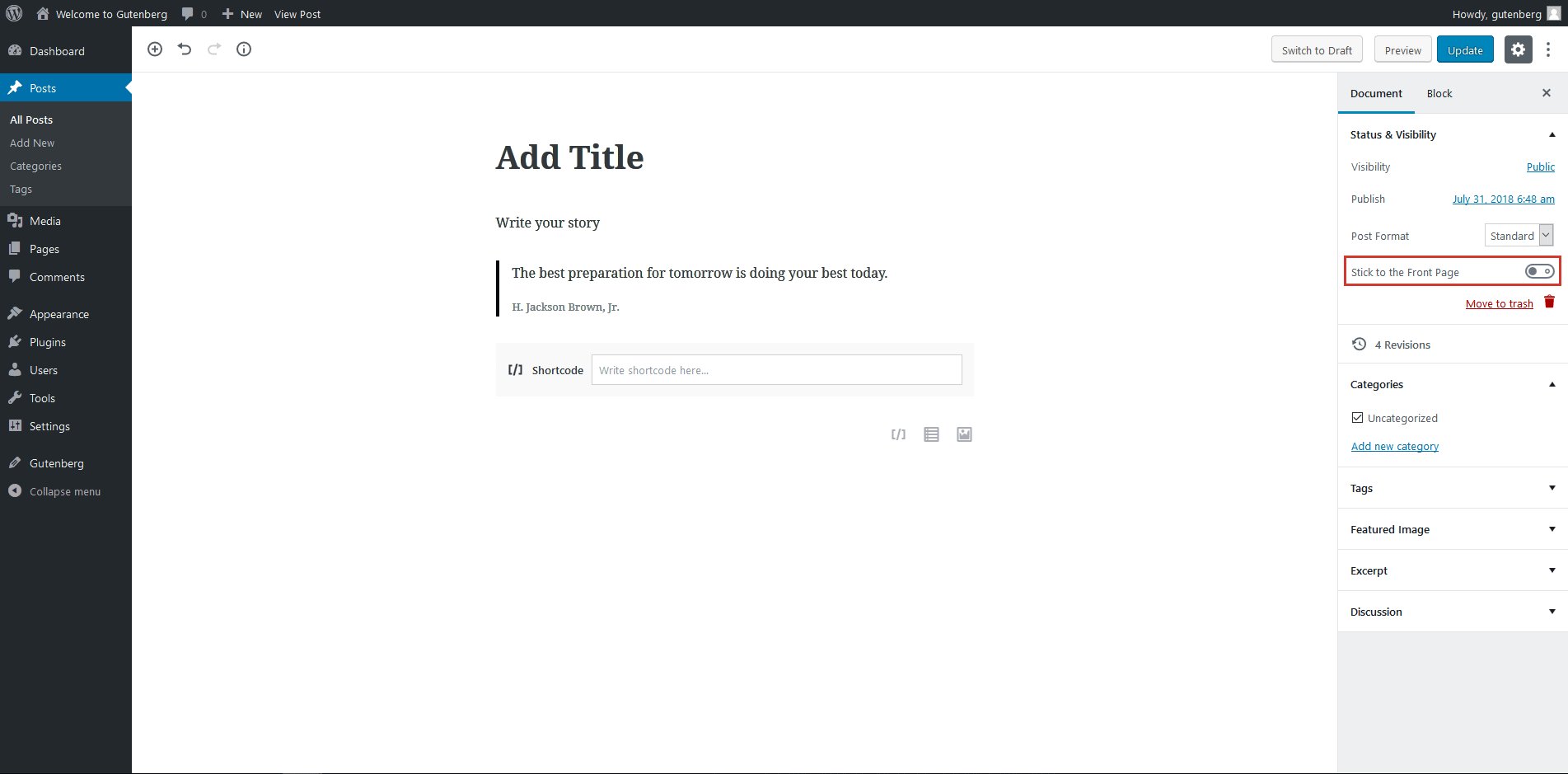
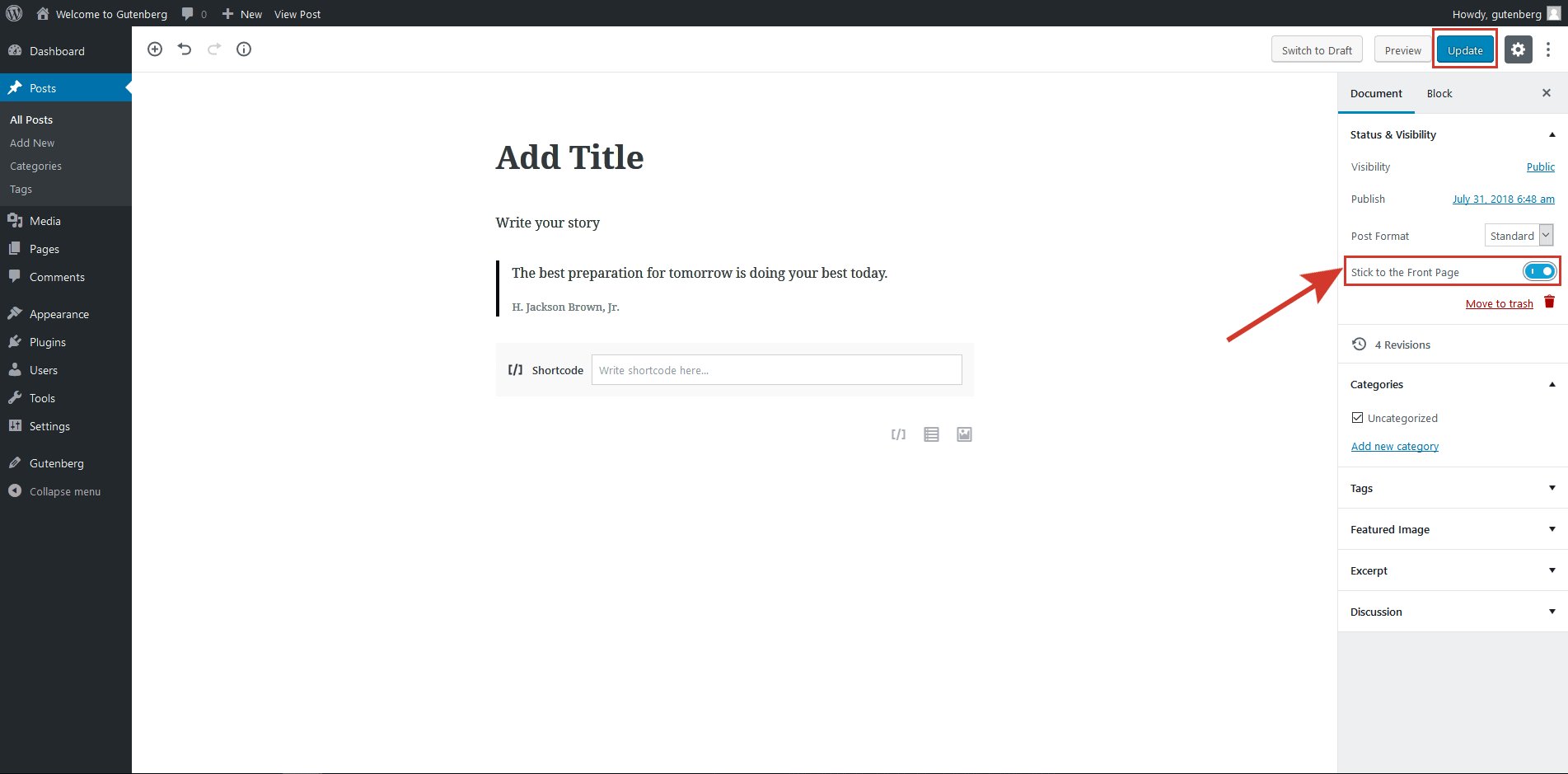
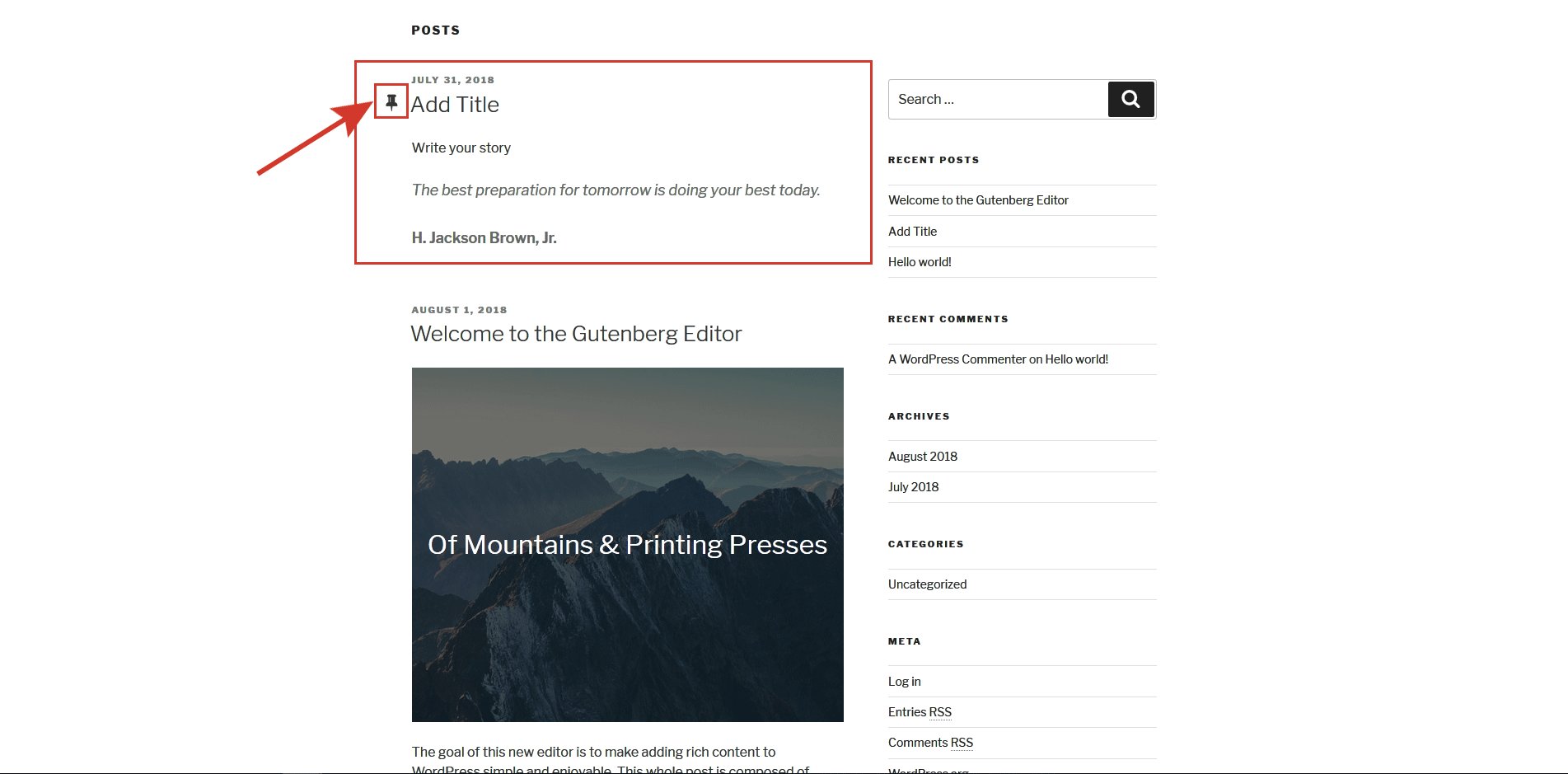
H. Придерживайтесь первой страницы
Эта функция пригодится, если вы работаете в блоге. При включании этого в настройках документа эта публикация всегда будет отображаться на главной странице блога. И просто выключите его, чтобы удалить его с первой страницы.

I. Использование блоков
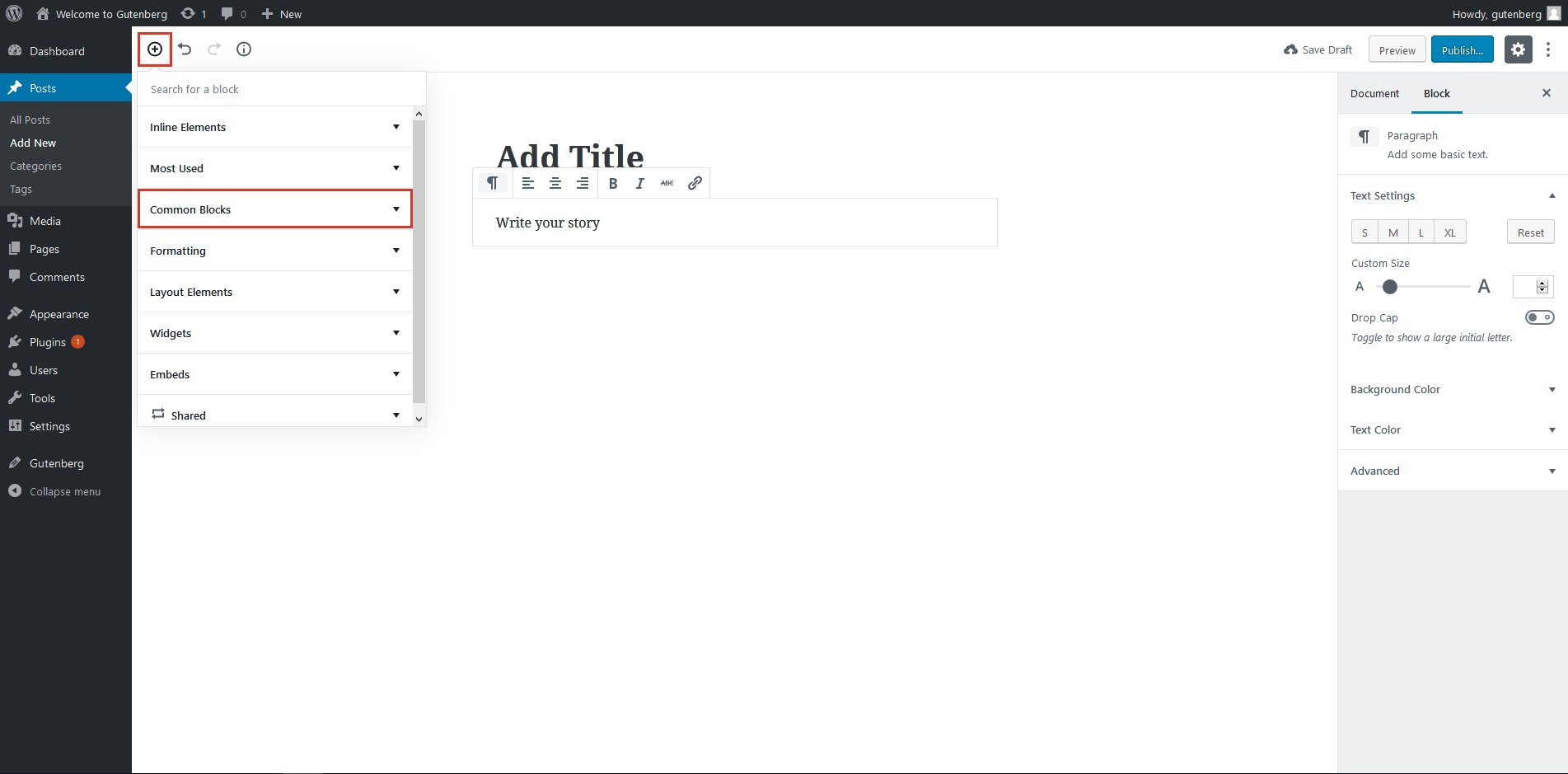
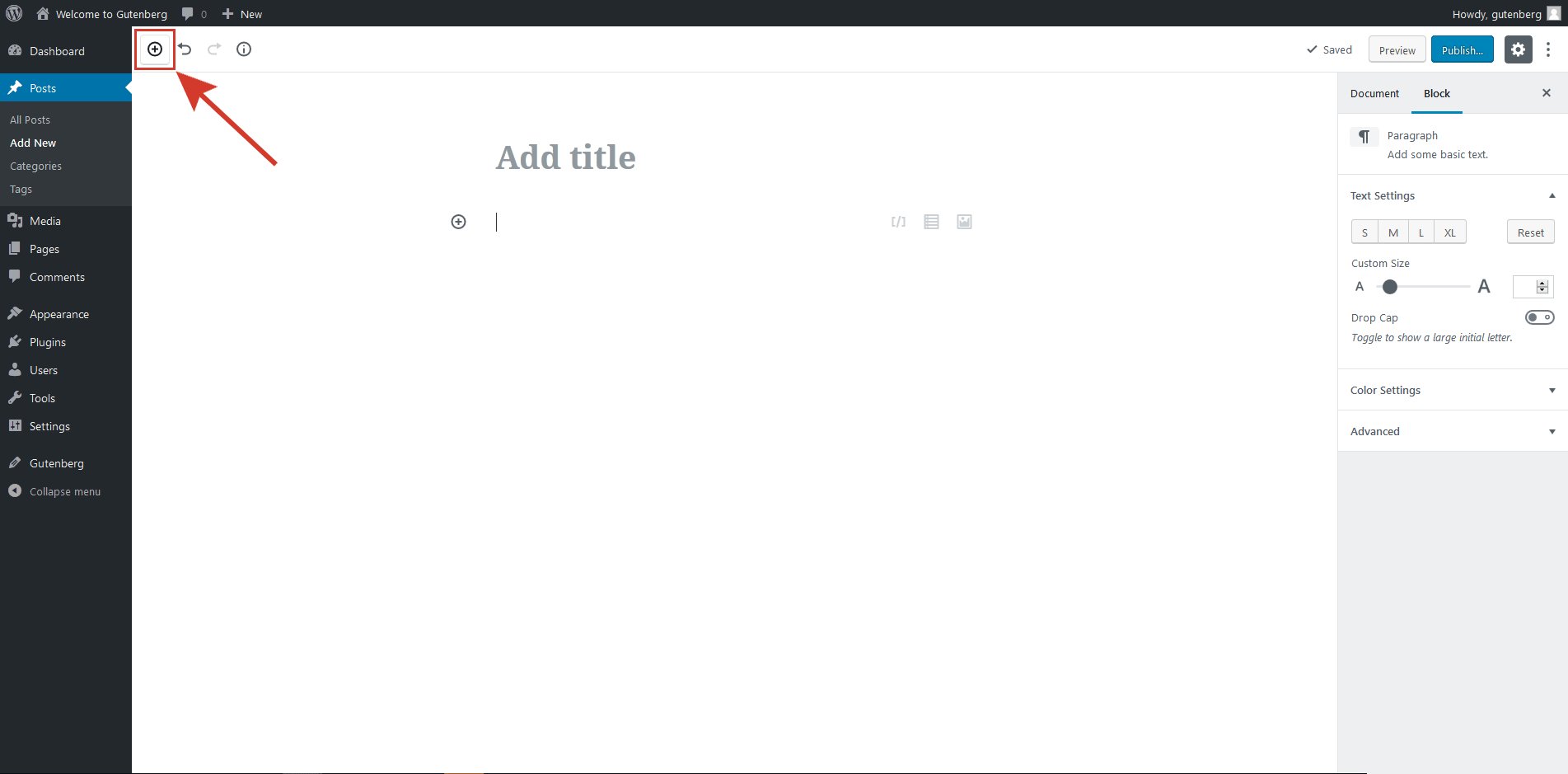
Как уже упоминалось, блоки являются основной единицей нового редактора Гутенберга. Чтобы эффективно использовать Gutenberg, необходимо понять, как использовать эти блоки. Я буду охватывать основные блоки один за 1. Нажмите кнопку «плюс» (кв.) рядом с опцией redo/undo, чтобы открыть меню блоков.
Общие блоки
Общие блоки позволяют добавлять элементы, необходимые для создания богатого uI.
-
Пункт
Пункт блок поставляется с несколькими отличными функциями, такими как пользовательские размеры шрифта, падение шапки, фоновые цвета и текст цвета, среди других. Вы также можете добавить больше классов CSS здесь.

-
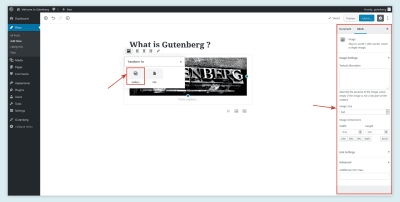
Изображения
Этот элемент поставляется с новой функцией, которая позволяет переключаться между галереей и макетами изображений. Вы также получаете больше контроля над изображениями, потому что вы можете установить определенные размеры, соотношение размеров в процентах и альтернативное описание текста для каждого изображения.

-
Другие элементы включают в себя:
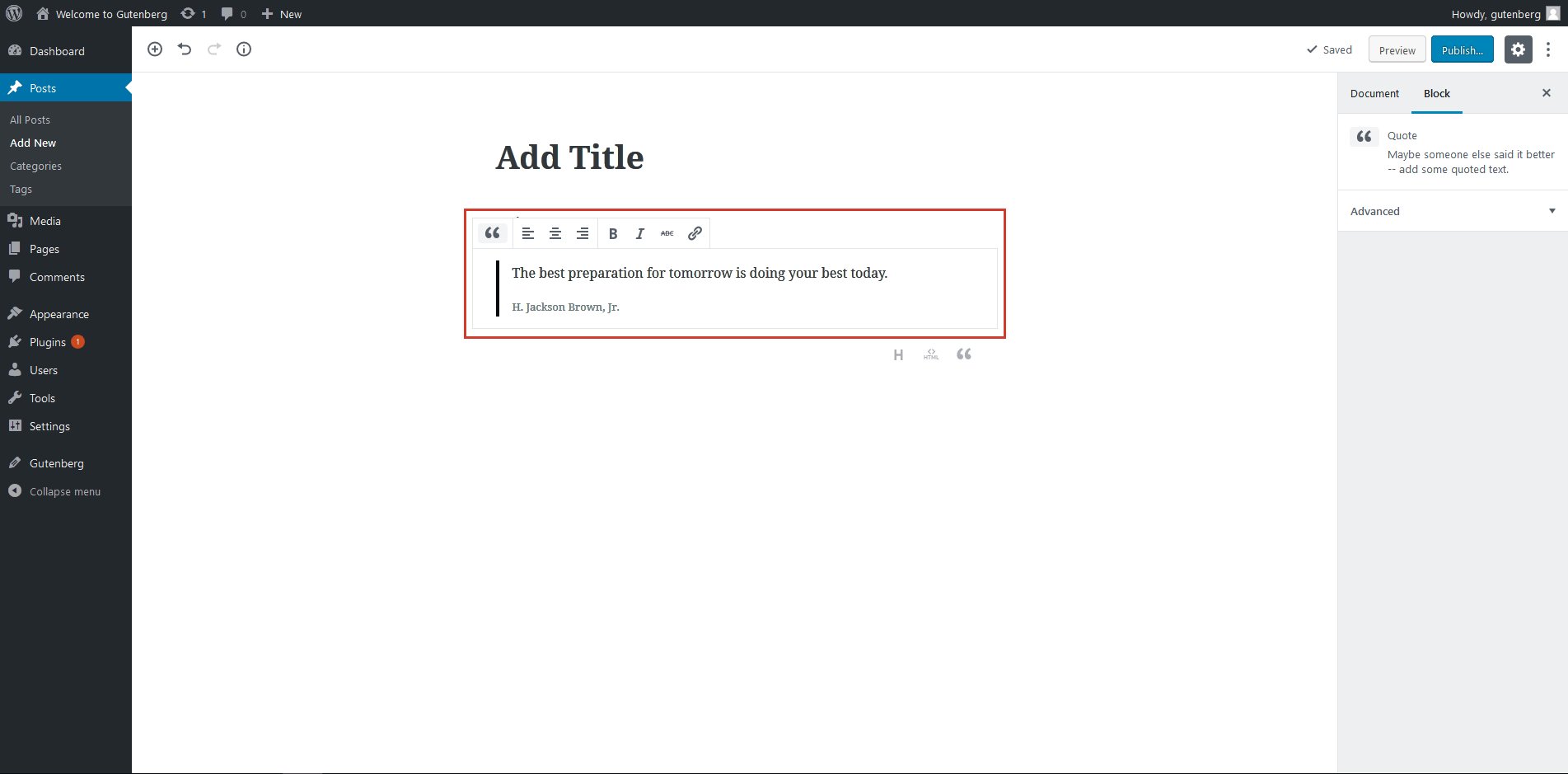
- Котировки
- Галереи
- обложка изображения,
- Заголовки
- Списках
- Аудио
- Файлы
- Подзаголовки
- Видео.
Форматирование
Как следует из названия, эти блоки включают в себя все инструменты форматирования.
-
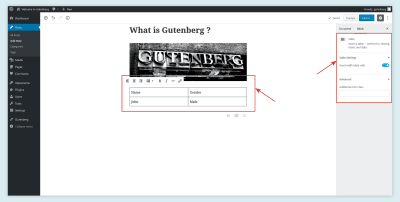
Таблице
Добавление таблицы с использованием пользовательского HTML-кода было утомительной задачей. С блоком таблицы, однако, задача много легке. Вы можете добавлять и удалять строки и столбцы таблицы без кодирования.

-
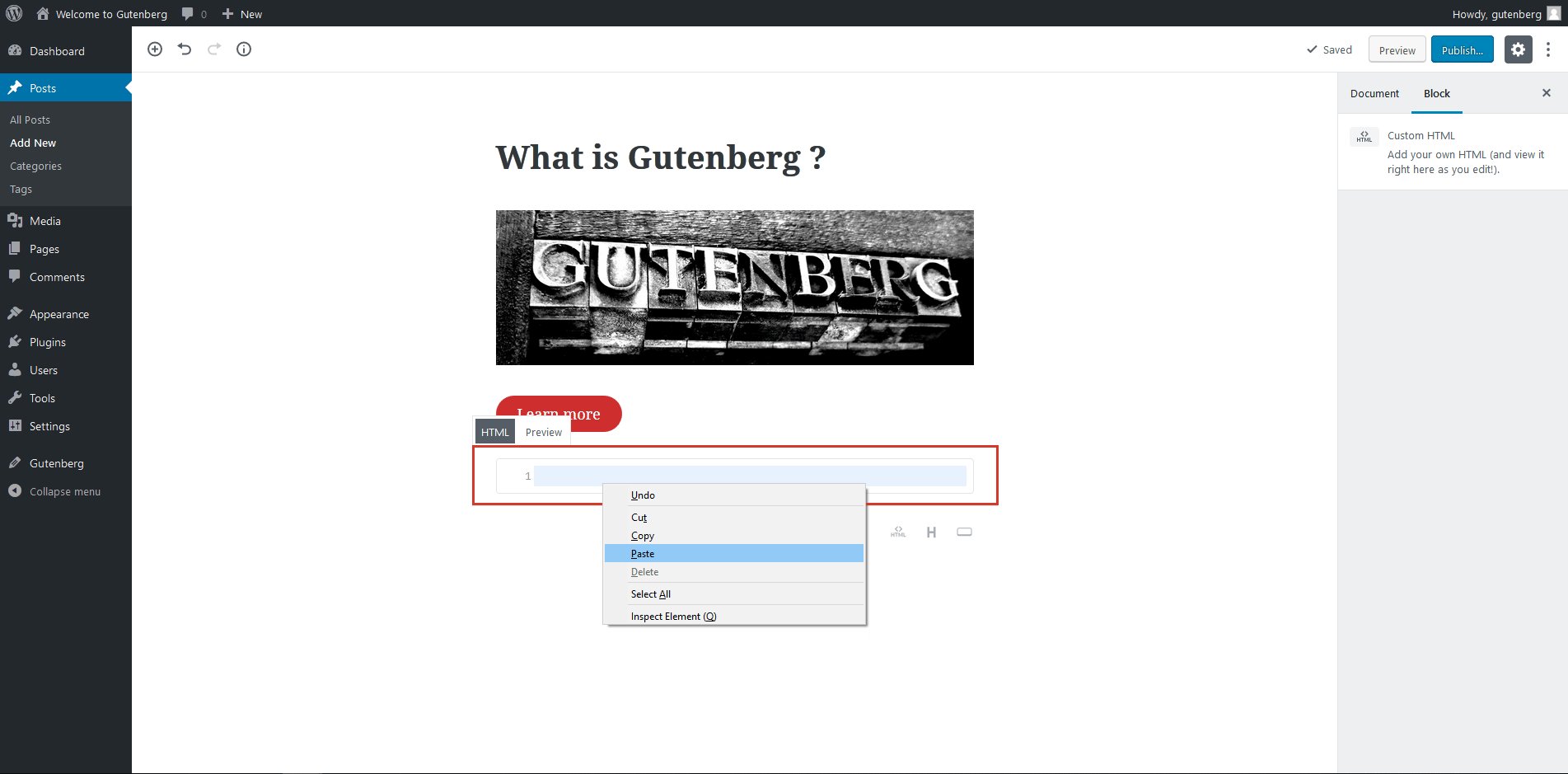
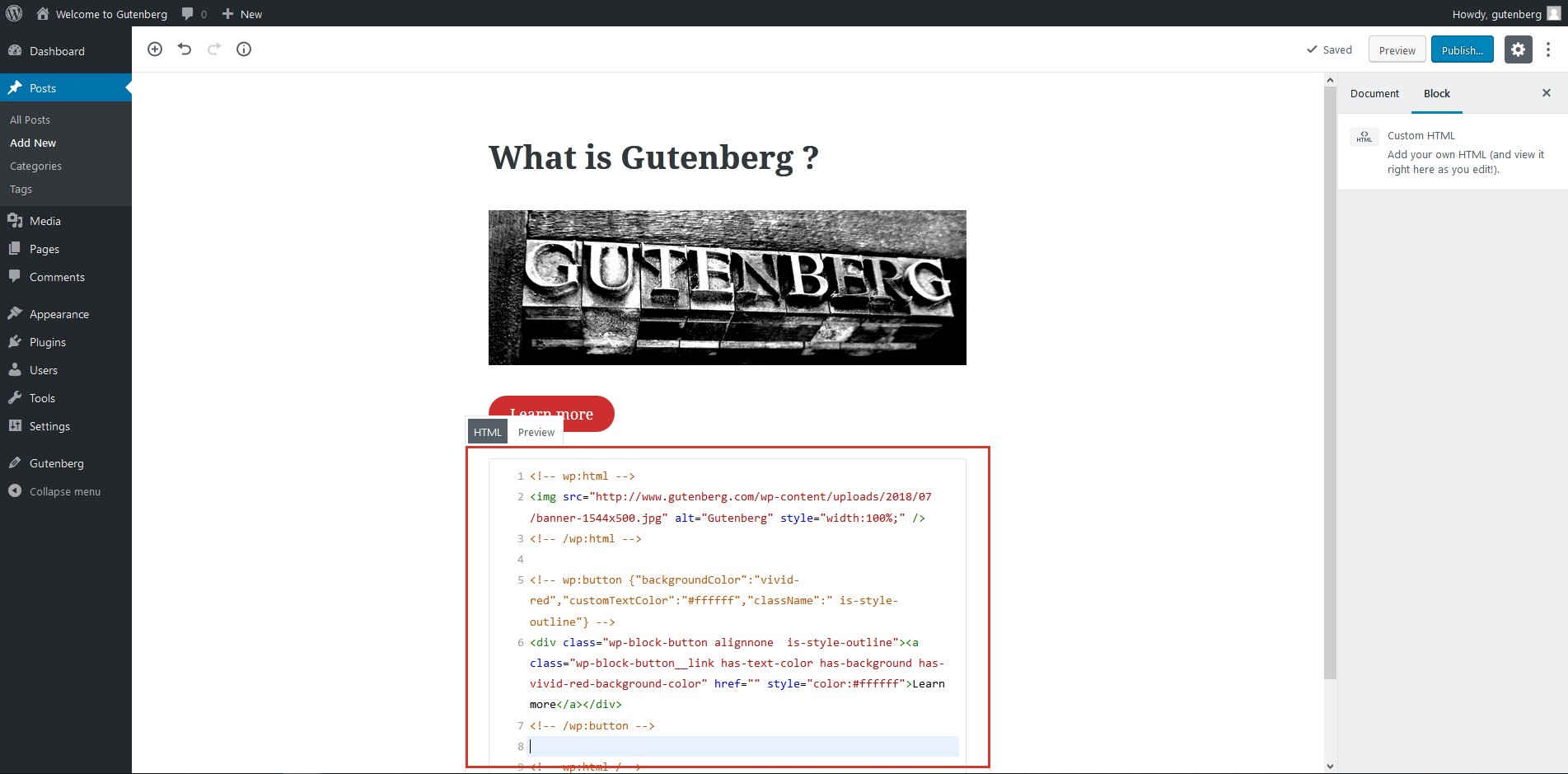
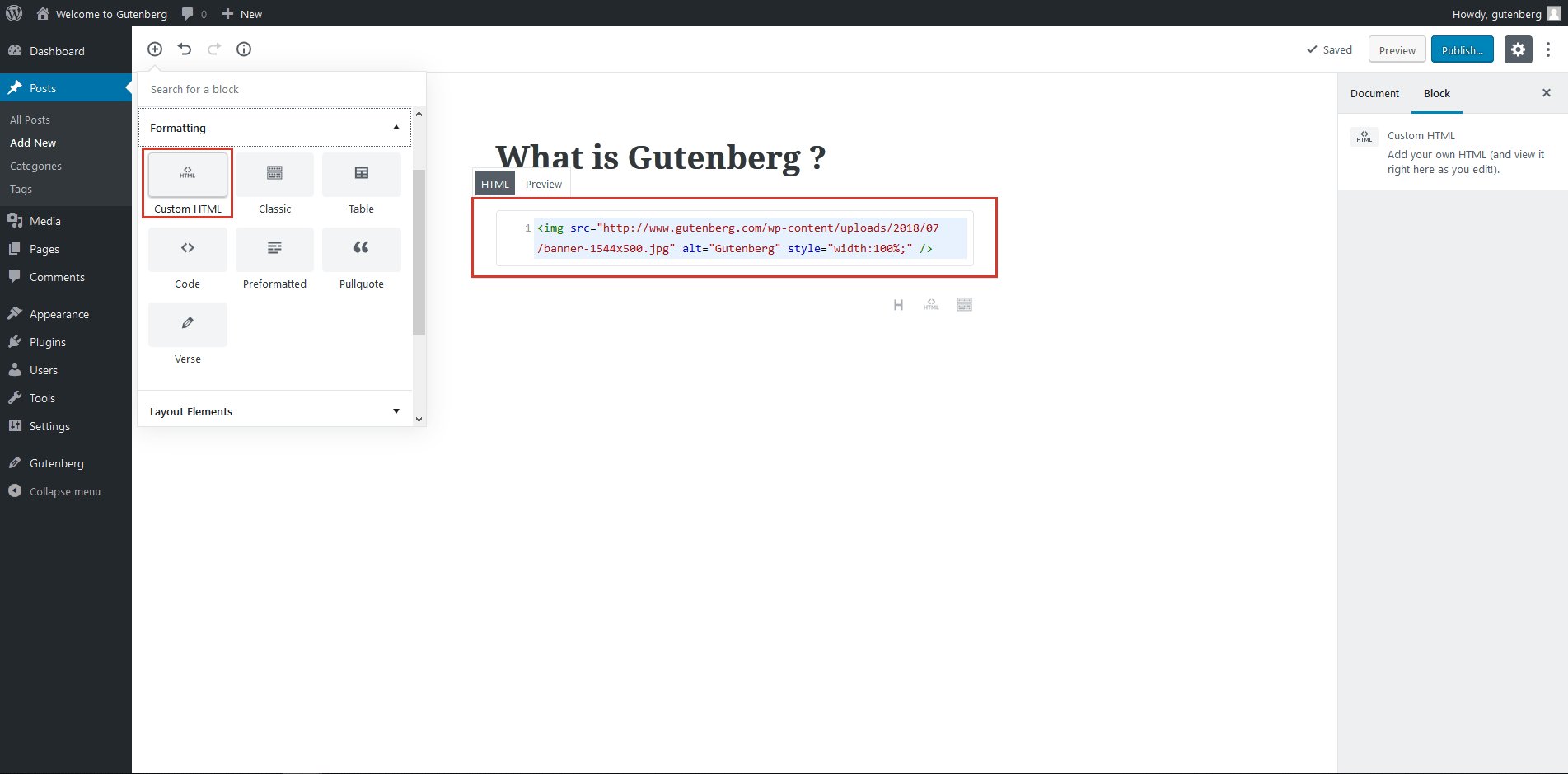
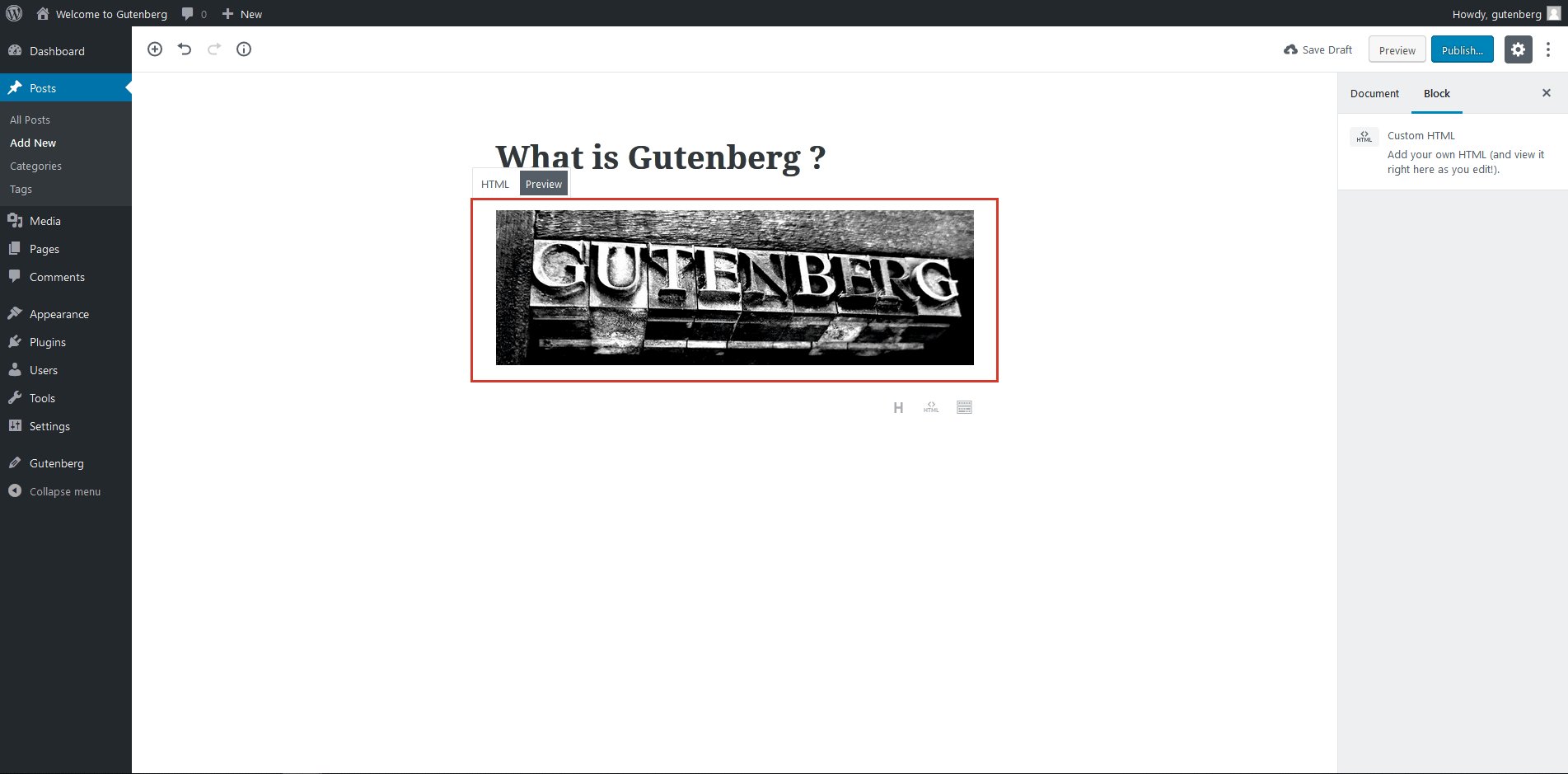
Пользовательский HTML
В Гутенберге можно использовать пользовательский HTML-код. И приятно то, что вы можете вставить свой код и увидеть предварительный просмотр в самом блоке.

-
Другие элементы включают в себя:
- Код
- Классический
- предварительно,
- тянуть цитатой,
- Стих.
Макет
Используйте свое воображение, чтобы создать потрясающий макет с помощью этого блока. Каждый элемент в этом блоке поставляется с отличными функциями.
-
Кнопку
Вы можете добавить кнопки, такие как «Подписаться сейчас» и «Купить сейчас» с помощью этого блока. Он имеет различные варианты, в том числе выравнивание и шрифт стилей. Вы также можете установить цвет фона и форму кнопки.

-
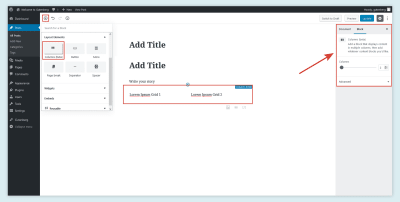
Колонки (бета)
Создание столбцов в редакторе на основе кода занимает много времени и трудоемким. Этот блок позволяет добавлять текстовые столбцы. Вы можете добавить от одного до шести столбцов в одну строку.

-
Другие элементы включают в себя:
- читать дальше,
- перерыв на странице,
- Разделитель
- Распорка.
Виджеты
Эти блоки позволяют добавлять архив, категории, последние сообщения и последние комментарии одним щелчком мыши в любом месте страницы. Вы также можете настроить эти элементы без какого-либо кодирования.
-
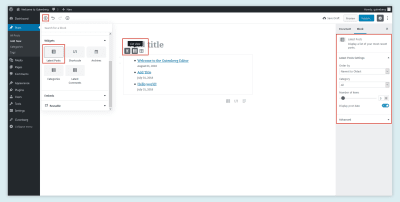
Последняя почта
С помощью этого элемента блока вы можете показывать публикации в представлении сетки или списке, организовывать их в категориях и заказывать их в алфавитном порядке или в соответствии с датой публикации. Вы также можете отобразить дату публикации.

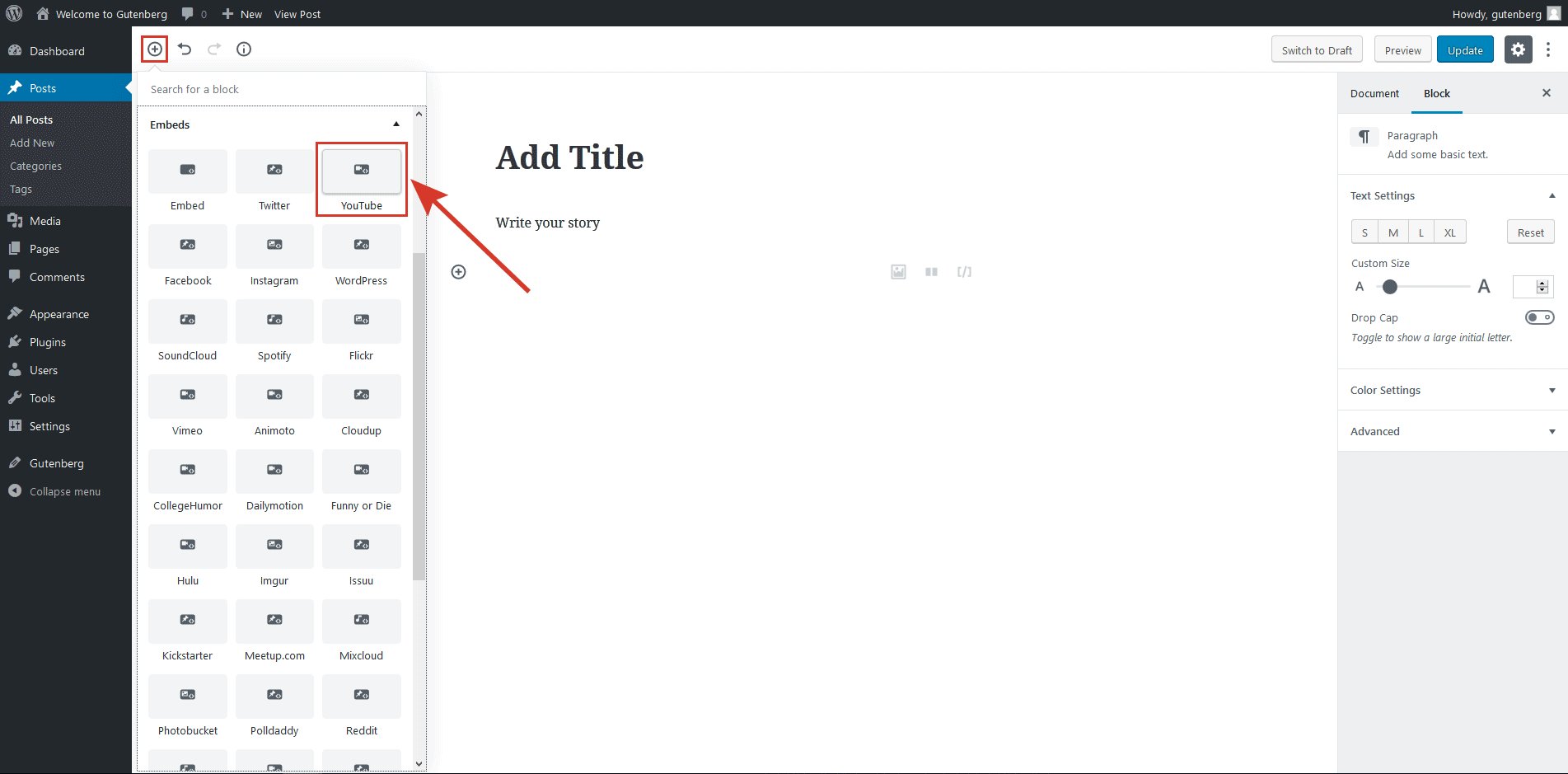
Внедряет
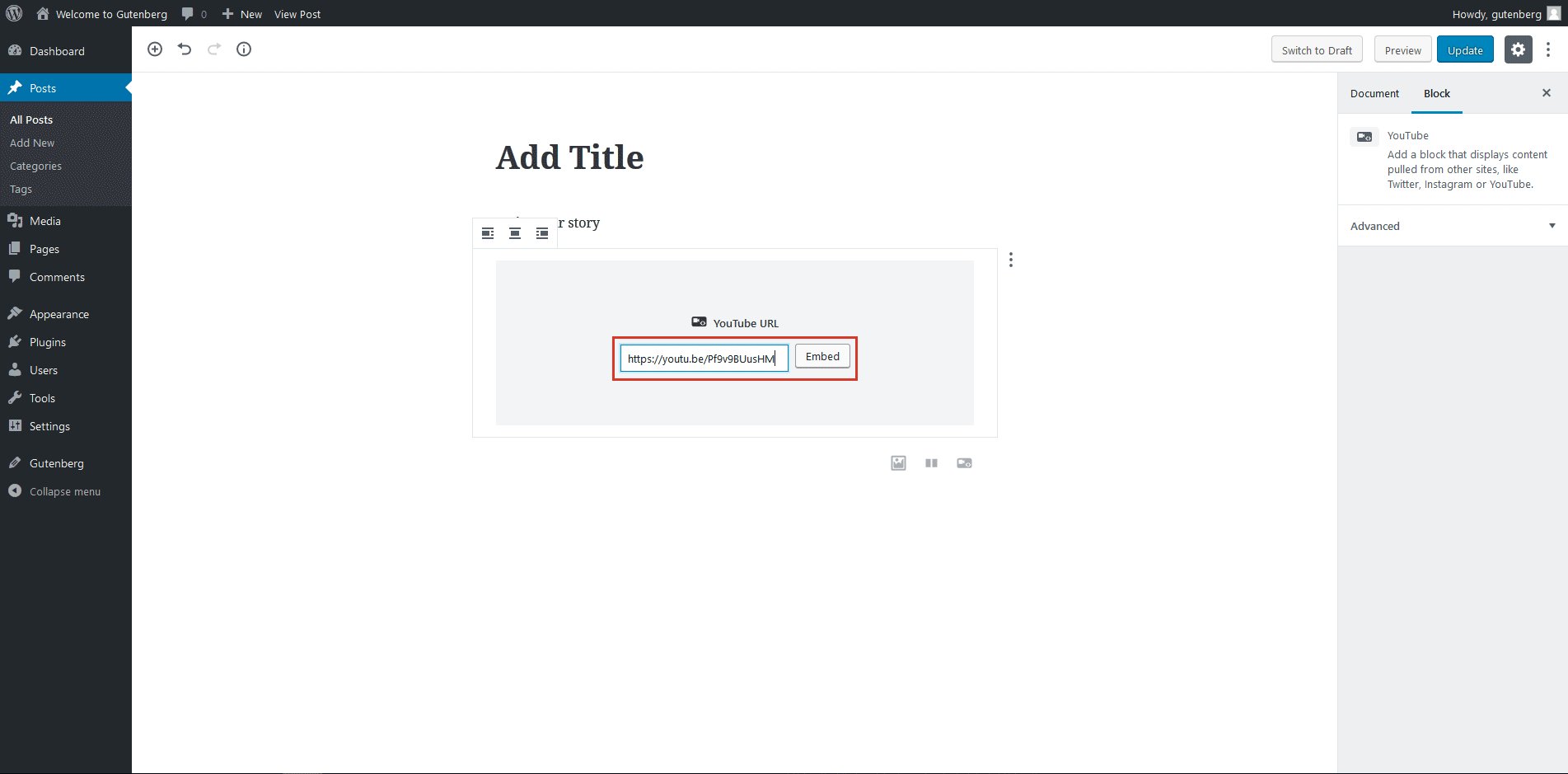
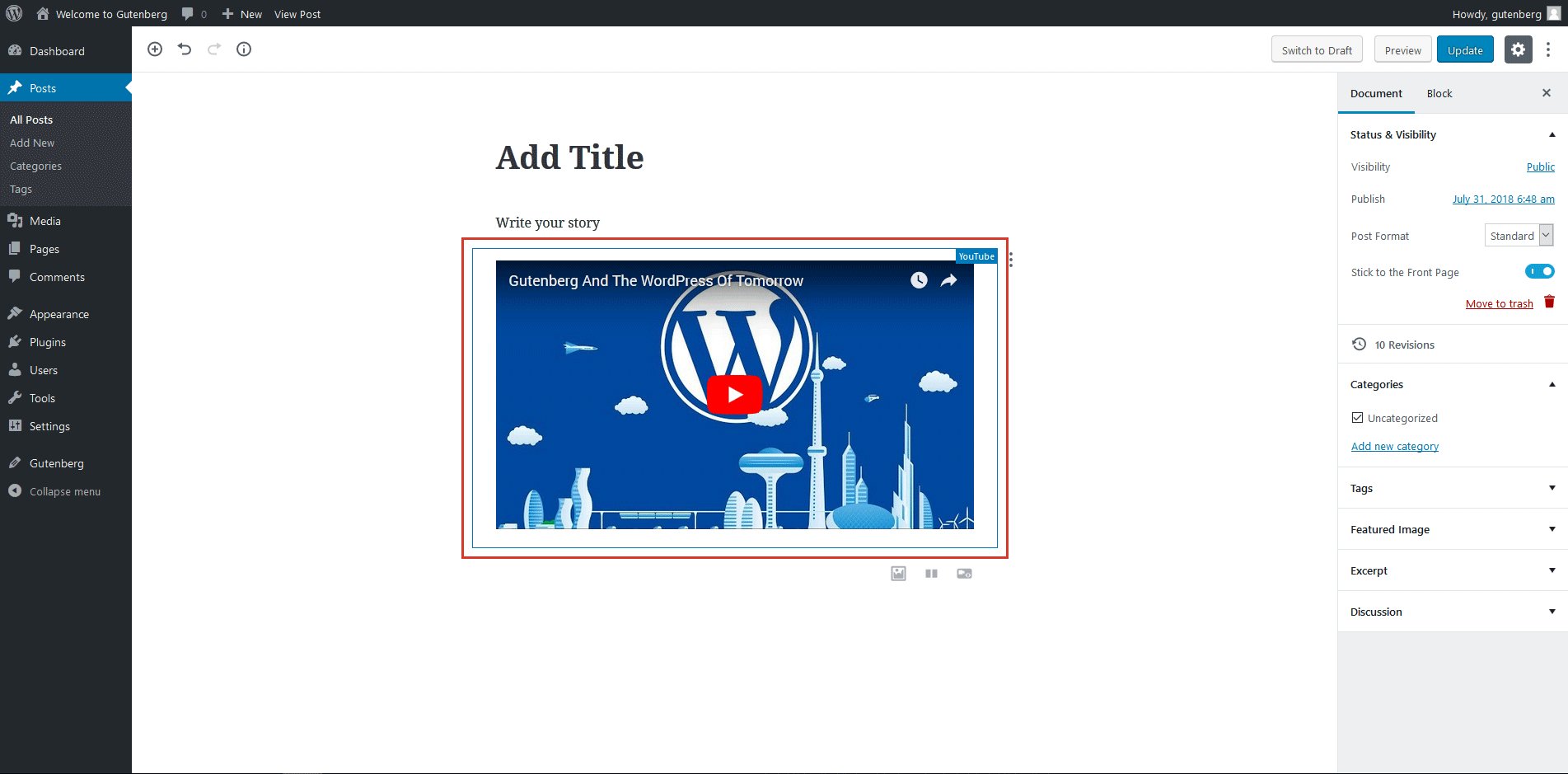
Вы можете легко получить доступ к любым встраиваемым с помощью этих блоков. Если вы хотите добавить YouTube или Twitter ссылку, это супер-легко и быстро. Все, что вам нужно сделать, это вставить URL в данном пустом пространстве, и Гутенберг будет вставлять код для вас. Вот пример вставки ссылки YouTube:

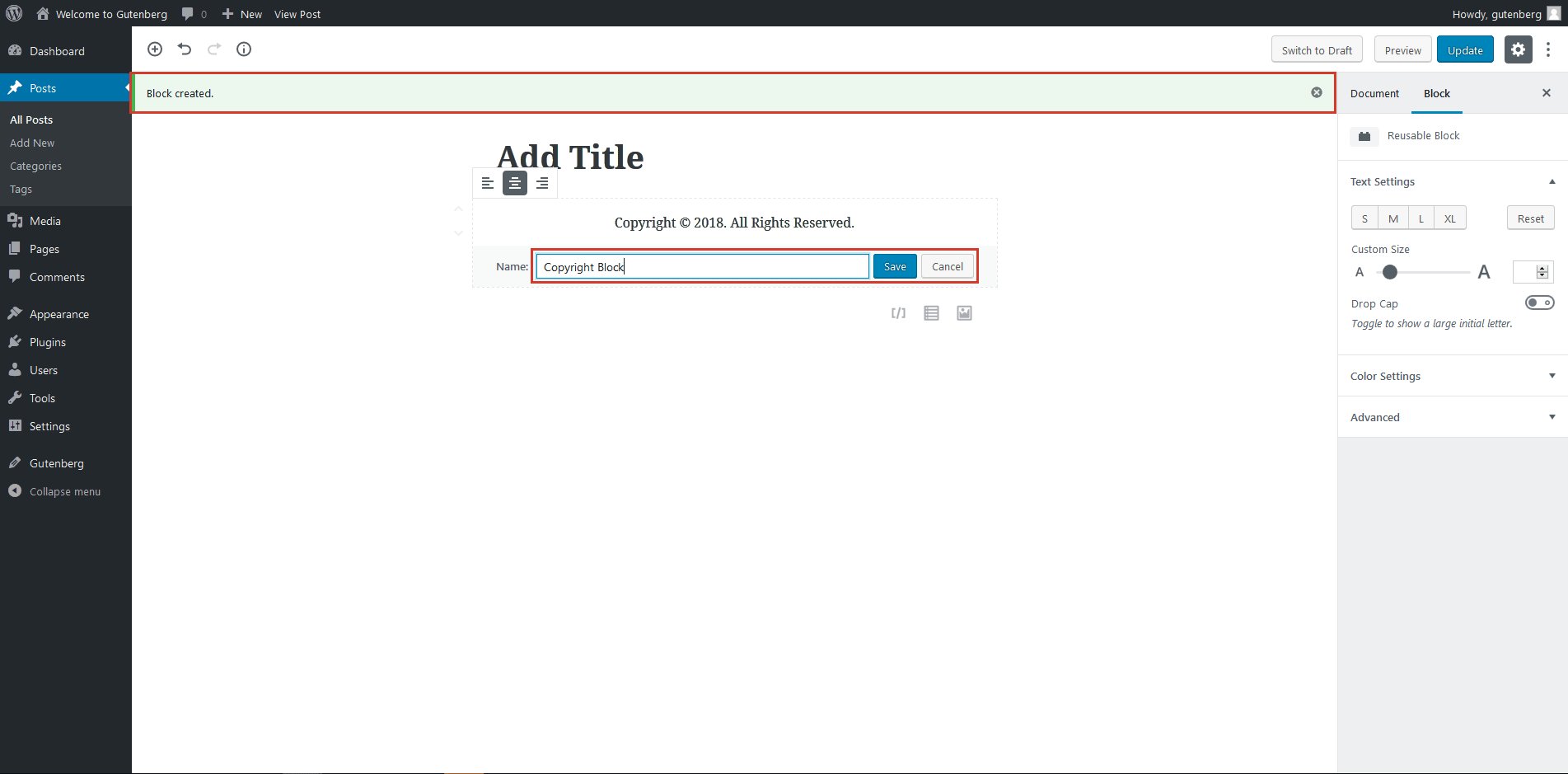
Многоразовые блоки
Многоразовые блоки дают разработчикам улучшенную удобство использования. Вы можете преобразовать любой блок в многоразовый блок, так что вы можете использовать его в другом месте. Вы можете отобразить то же самое и сохранить его в качестве нового многоразового блока снова.
Вы также можете увидеть предварительный просмотр многоразового блока. Все многоразовые блоки доступны в опциях «Общий блок». Самое главное, вы можете превратить один обратно в обычный блок в любое время.

Наиболее часто используемые
В рамках этой опции вы увидите наиболее часто используемые блоки для быстрого доступа. Кроме того, вы можете использовать поле поиска, чтобы найти блок по имени.
J. Эдит Блок
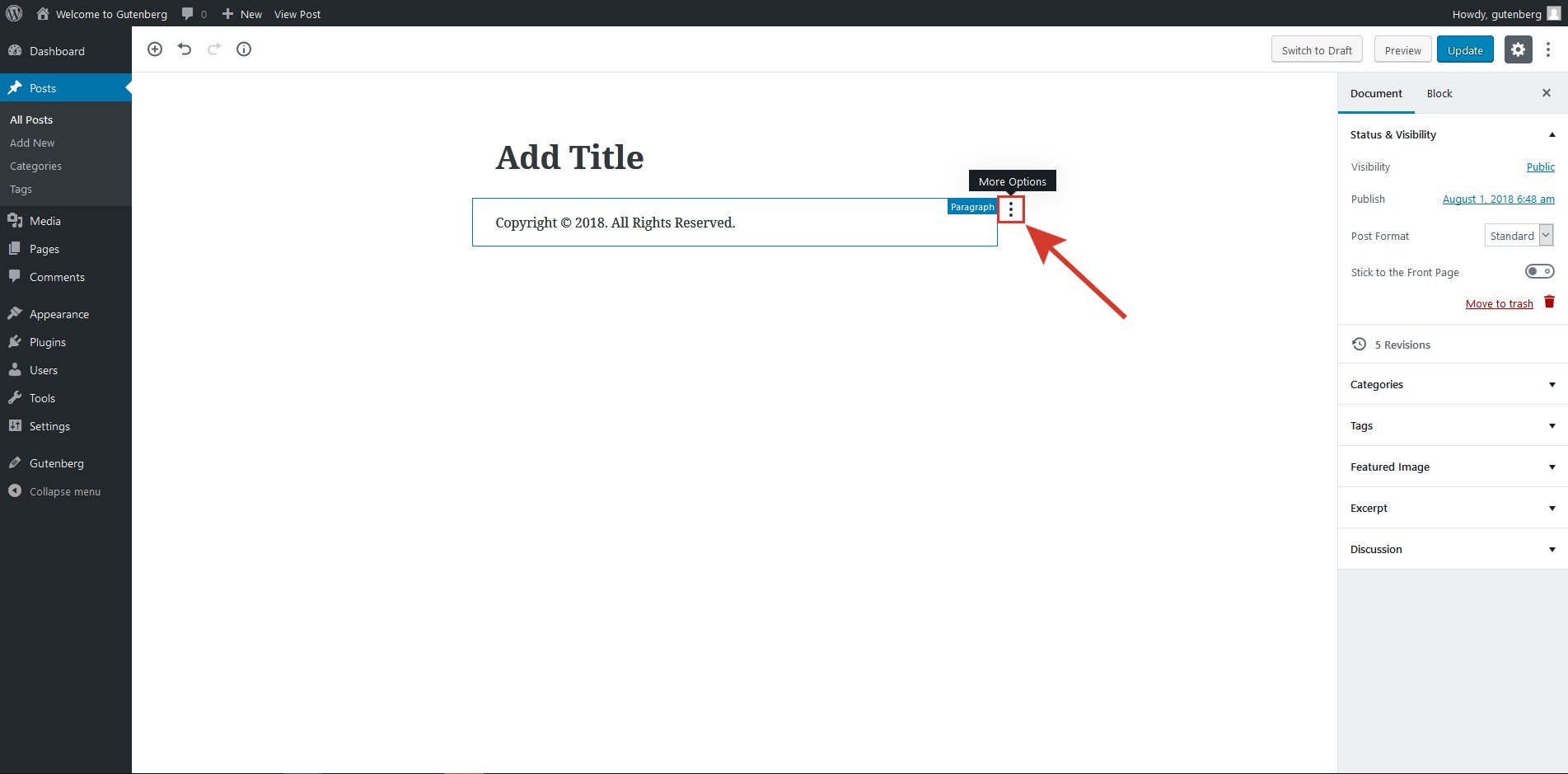
Чтобы отсеять любой блок, откройте меню выпадения, нажав в правом верхнем углу блока. Вы увидите различные варианты, в том числе для отсеивательных элементов HTML, дублирования и добавления в многоразовые блоки.

K. Вставить блоки
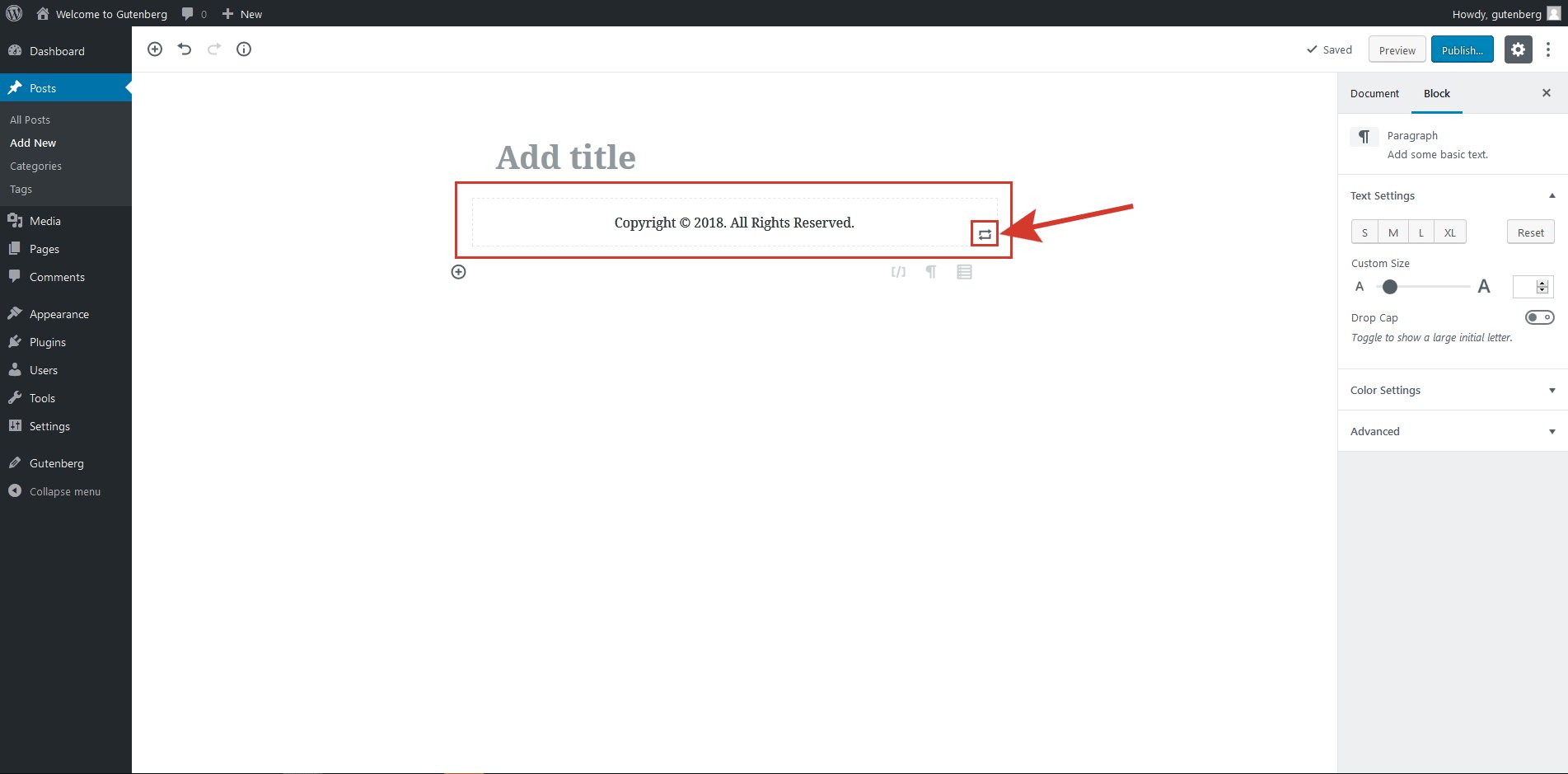
Используя эту функцию, вы можете вставить новый блок в любое время. Когда вы приносите мышь над блоком, вы увидите значок плюс (кв). Нажмите на него, чтобы вставить новый блок.

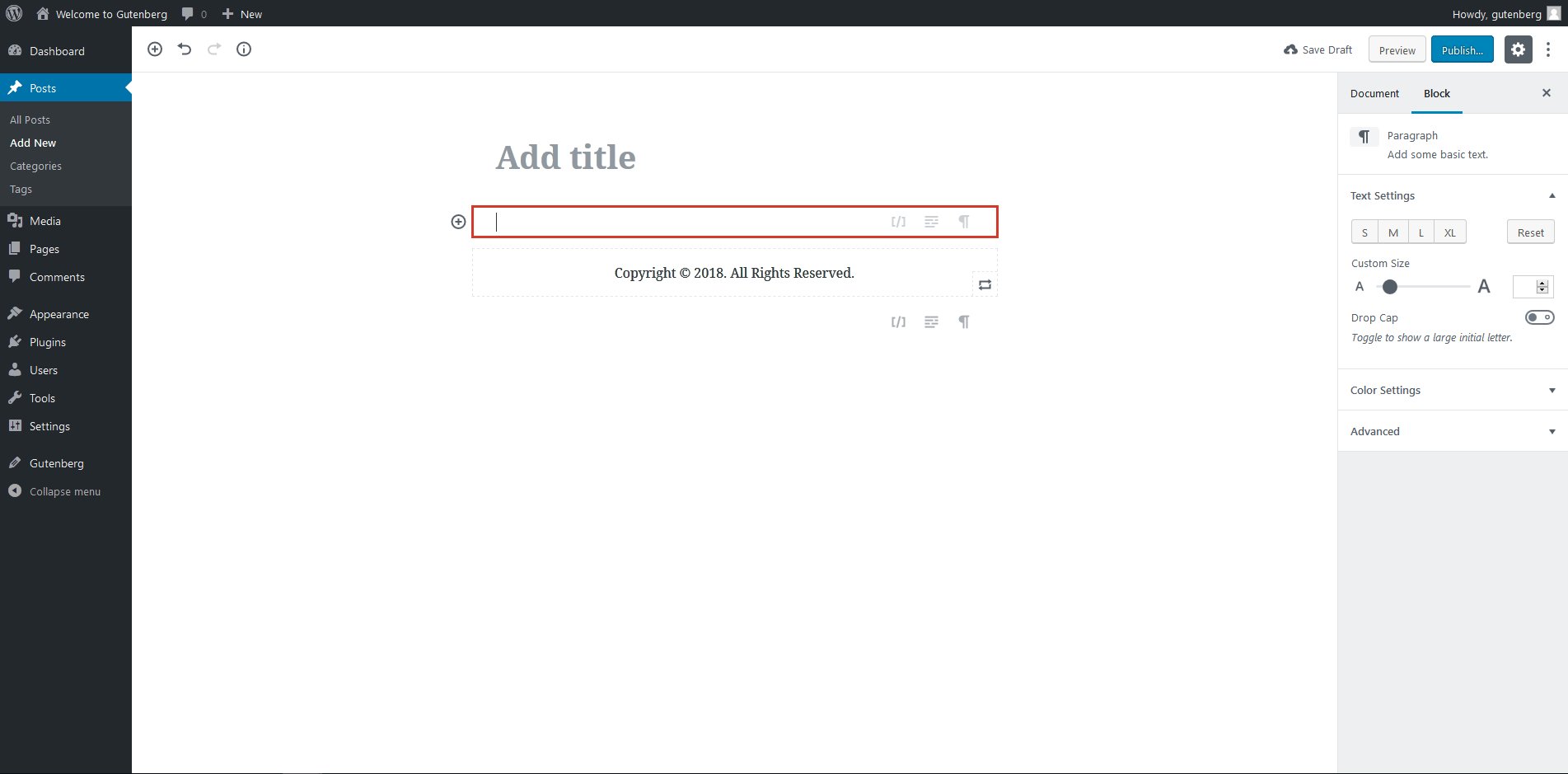
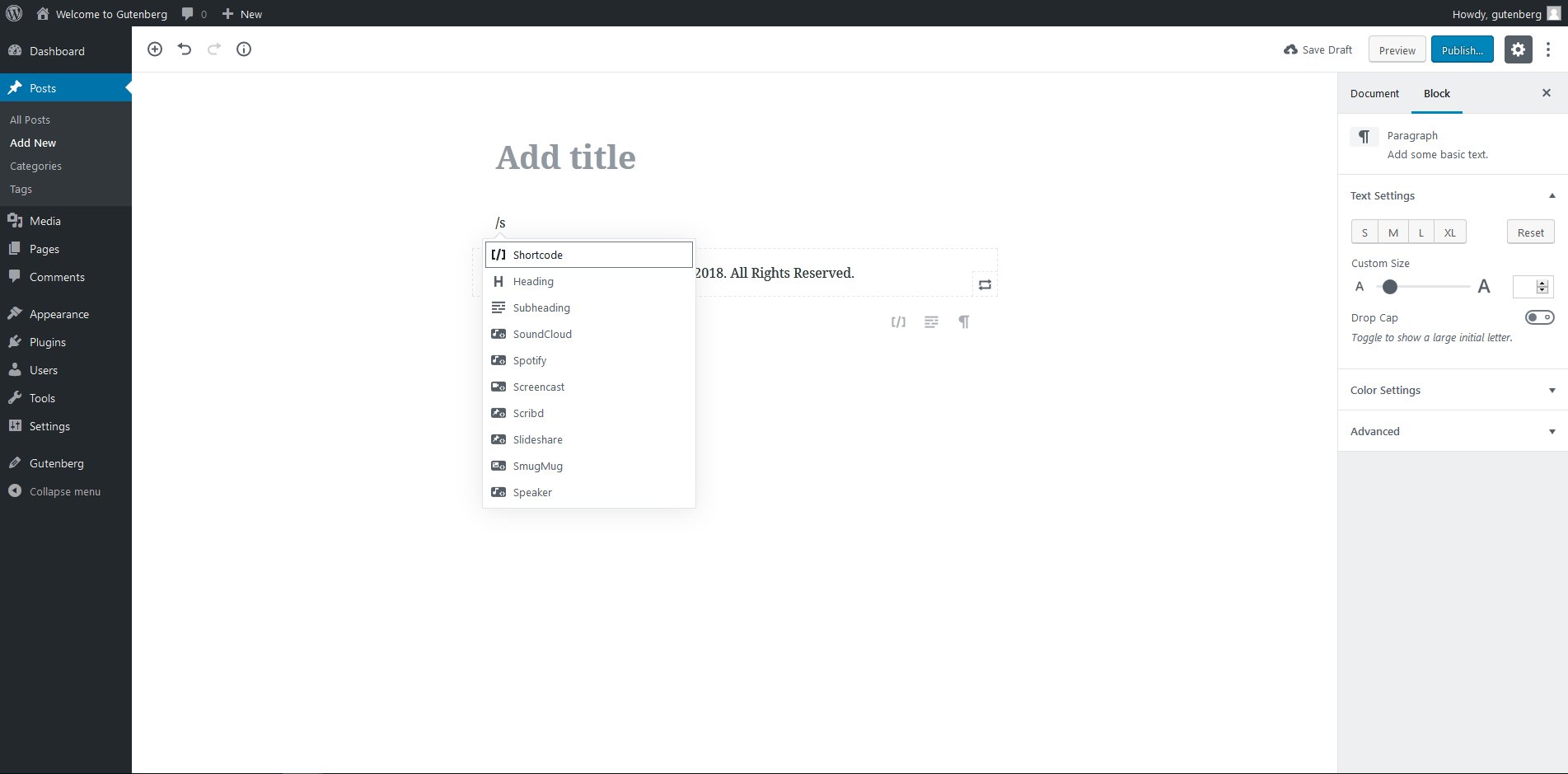
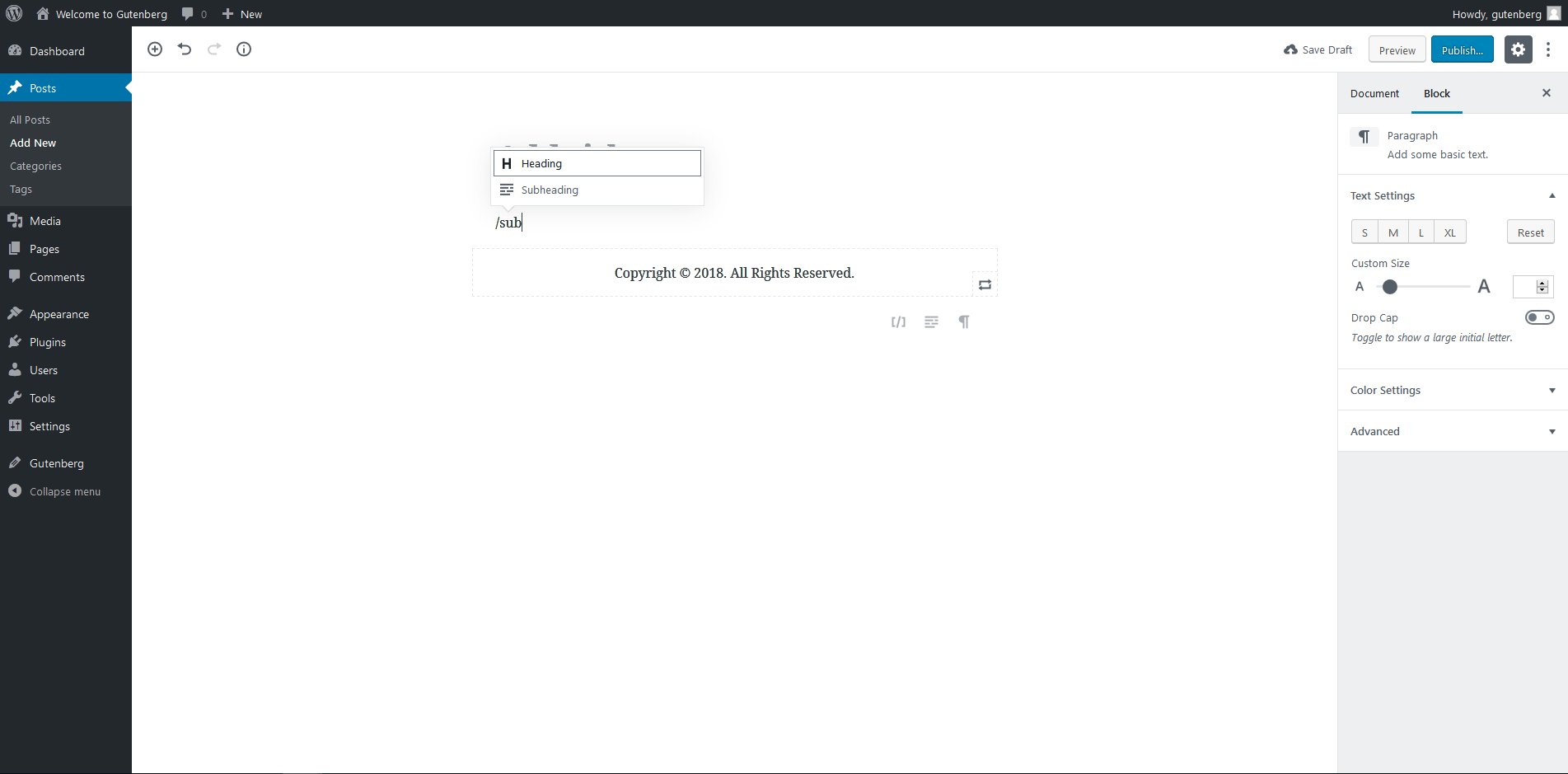
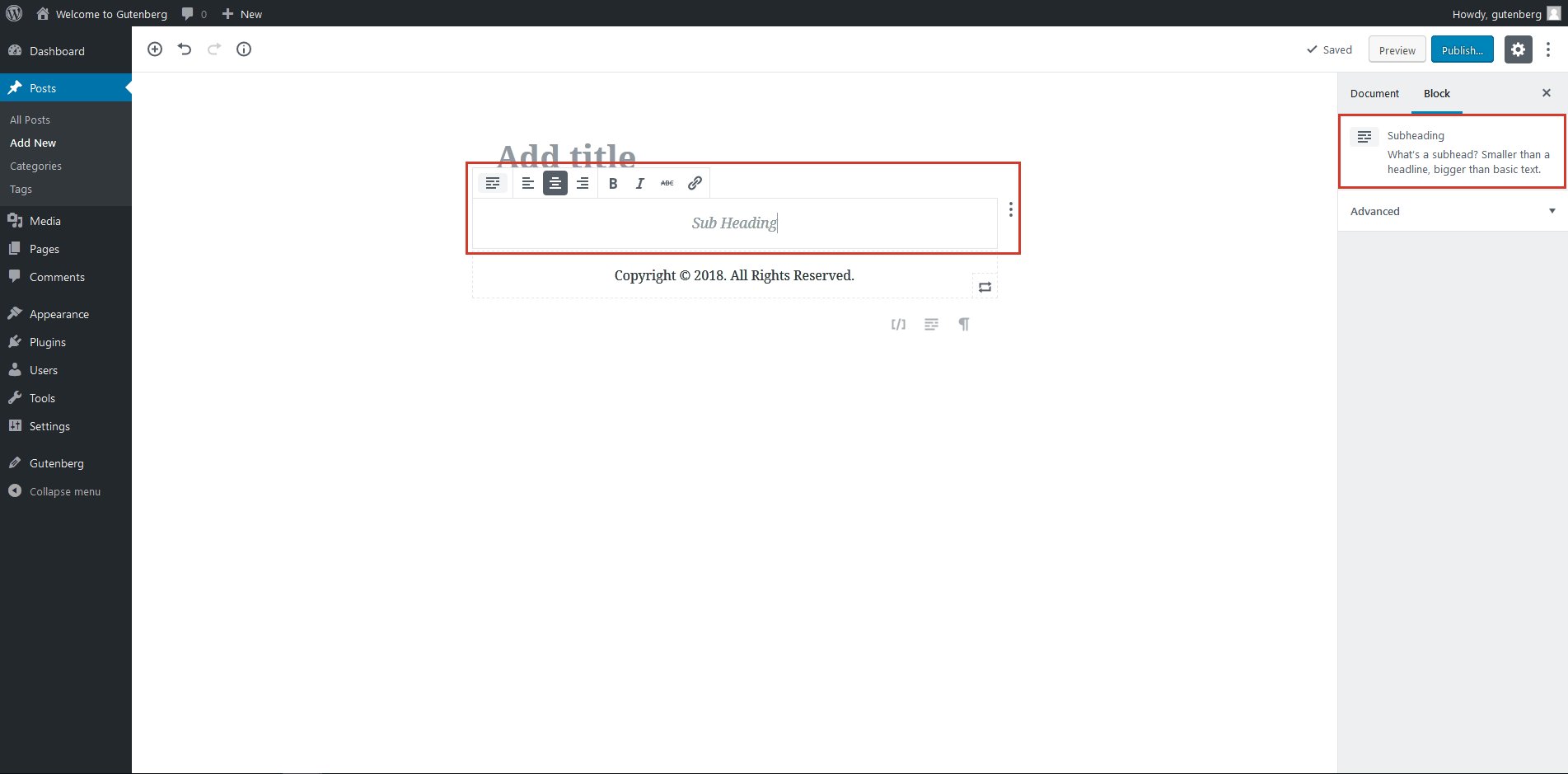
Л. Слэш Автозаполнение
Функция Slash Autocomplete доступна в Gutenberg 1.1.0 и более поздних версиях. Скорее всего, вы уже знакомы с аналогичной функцией в Slack. Он был добавлен, чтобы уменьшить количество указывая и нажав, необходимых для создания новых блоков.
При открытии нового блока, просто нажмите / (слэш-ключ) на клавиатуре, чтобы выбрать любой из вариантов автозаполнения. Он работает только в блоке абзаца по умолчанию, но в будущем может стать частью других типов блоков.

M. Переместить блоки
Гутенберг позволяет перемещать каждый блок вверх и вниз. Вы можете использовать стрелки (на левой стороне каждого блока), чтобы переместить их вертикально.

6. Гутенберг плюсы и минусы
Плюсы
- Никакие технические навыки не требуется, чтобы сделать пользовательский макет для блога или веб-сайта. Он работает как Средний, так что люди ищут такого стиля и удобного редактирования опыт будет любить его.
- Это позволяет создавать последовательный и продвинутый дизайн, не полагаясь на TinyMCE.
- Кроме того, блоки являются отличной концепцией. Они позволяют неразработчикам интуитивно создавать сложные макеты. Если вы новичок в WordPress или не имеют знаний о нем бы то ни было, вы все еще будете любить его.
- Сам редактор Гутенберга хорошо работает на мобильном телефоне (он отзывчивый). В отличие от своего предшественника, он позволяет делать быстрые вестые катакт на ходу. На самом деле, разработчики, подкованные в мобильной связи, могут сделать больше, чем просто несколько быстрых правков.
- Увеличенное пространство экрана оказывается менее отвлекающим пользователем для многих разработчиков.
- Разработчики hardcore по-прежнему могут создавать индивидуальные многоразовые блоки с помощью HTML5. Таким образом, кажется беспроигрышным как для вундеркиндов и нетехнических пользователей.
Минусы
- В настоящее время в бета-версии редактора WordPress нет поддержки Markdown.
- Он по-прежнему не поддерживает отзывчивые столбцы. Вам нужно будет сделать некоторые пользовательские кодирования, чтобы сделать эту функцию реагировать. Таким образом, использование этой функции на мобильном телефоне не вариант прямо сейчас.
- Варианты планировки дизайна на данный момент недостаточны.
- Вопросы совместимости могут быть серьезной проблемой для некоторых пользователей WordPress.
- Вы получаете лишь частичную поддержку мета-боксов, однако разработчики прилагают все усилия, чтобы расширить поддержку мета-бокса.
- Обратная совместимость будет главной проблемой для большинства разработчиков. Это уничтожит текущие плагины и темы, особенно те, которые требуют интеграции с TinyMCE.
7. Понимание вопросов совместимости
Несмотря на свою простоту и ловкость, Гутенберг может быть не всей чашкой чая. Большинству разработчиков WordPress может быть трудно работать, особенно в начале. Они должны будут переучить свои рефлексы, чтобы привыкнуть к новому UX.
- Из-за проблемы обратной совместимости, вам нужно будет обновить много плагинов и тем, чтобы убедиться, что они полностью совместимы с новым редактором.
- В настоящее время блоки больше ориентированы на контент. В результате Гутенбергу не хватает точности и контроля над расположением пользовательских веб-сайтов.
- Короткие коды заменяются блоками короткого кода. Тем не менее, вы все равно сможете добавить короткие коды из блока виджетов.
- Мета коробки будут доступны под новым именем и новым uI. Конфликтующие мета коробки, скорее всего, приведет к классическому редактору, а не Гутенбергу, с предупреждением. Хотя эта система может оказаться полезной, некоторые мета-коробки не будут поддерживаться в Гутенберге.
- Пользовательские типы сообщений поддерживаются и остаются в Гутенберге обратно совместимыми.
- Вы не сможете отключить Гутенберг, как только он будет интегрирован в ядро WordPress. Тем не менее, вы можете отключить его с помощью официального плагина в любое время.
8. Гутенберг — это будущее
Вопреки распространенному мнению, Гутенберг не является заменой текущего текстового редактора. Это новый способ создания веб-сайтов. Мне нравится думать об этом, как Facebook для WordPress.
Вам не нужно быть компьютер компьютерщик публиковать вещи на Facebook или любой другой социальной медиа-платформы. Гутенберг это просто способ довести эту простоту и гибкость WordPress, так что люди не должны код для того, чтобы создавать и публиковать веб-сайты. Вот почему я думаю, что это будет будущее, а не только для WordPress, но и для Интернета в целом.
Конечно, Гутенбергу еще долгий путь. Люди (включая меня) были проблемы с его реализацией, но скоро мы будем иметь Гутенберг готовы темы, плагины и инструменты наплавки во всем мире. Тем не менее, вы должны начать с чего-то. Таким образом, вы могли бы также быть частью этого изменения с самого начала.
9. Последние новости и дополнительные ресурсы
Если вы заинтересованы в езде на поезде Гутенберг с самого начала, вот несколько ссылок, чтобы найти последние Buzz. Имейте в виду, что ни один из этих веб-сайтов официально одобрены WordPress.
Для официальных обновлений и новостей, вы можете попробовать следующее:
- «Гутенберг, или Корабль Тесуса,, Матиас Вентура Bausero
- «Технический обзорредактора,» Матиас Вентура Bausero, WordPress.org
- «Принципы проектирования»,WordPress.org
- «wp-пост-грамматика,, Деннис Снелл
- «#gutenberg (Dev Чат Резюме: 27 июня)«, Джеффри Пол
- «Введениев Гутенберг»,WordPress.org
Упаковка
Нравится вам это или нет, Гутенберг подходит к WordPress 5.0. Постарайтесь быть частью текущей дискуссии об этом в Интернете. Это, безусловно, поможет. В самом деле, в то время как вы на него, попробуйте ускорить процесс развития с вашими навыками. Между тем, дайте мне знать, если этот пост пролил свет на эту тему. Отбросьте свои запросы и предложения в разделе комментариев. Я хотел бы сохранить разговор происходит.
Источник: smashingmagazine.com