WordPress – отличная CMS для сайта, но она довольно медленная из коробки, если ее не оптимизировать правильно. В этом руководстве, составленном KeyCDN, мы рассмотрим основные способы оптимизации и ускорения сайта на WordPress.
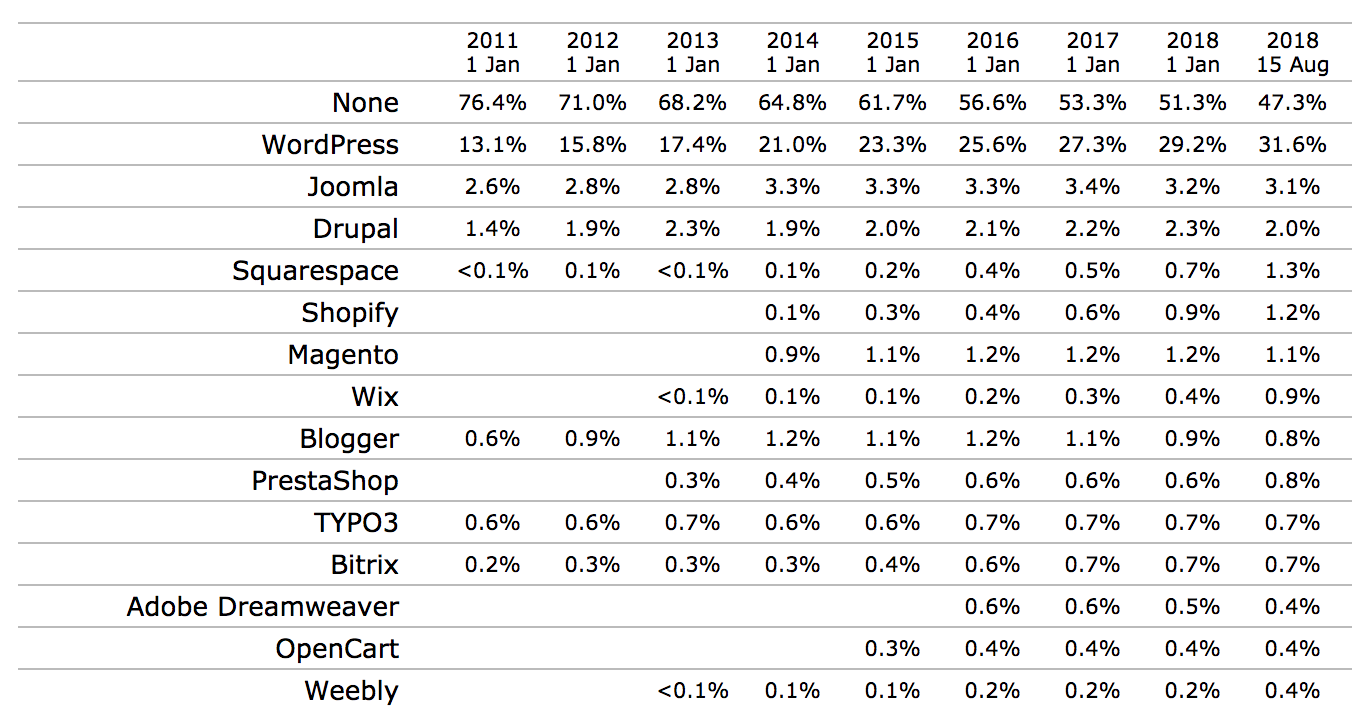
WordPress также одна из самых популярных CMS для сайтов компаний. Более половины сайтов, на которых можно определить систему управления контентом, работают на WordPress. А это более чем 74 миллиона сайтов.
По данным W3Techs, WordPress используется на 60% сайтов с известной CMS. Это 31,6% всех сайтов в мире.

Инструменты для измерения скорости сайта
Один из самых важных инструментов при работе над оптимизацией скорости сайта — тестировщики скорости загрузки (page speed tool). Мы рекомендуем проводить измерения перед началом работ по оптимизации, и в процессе, после каждого внесенного изменения. Это даст лучшее понимание, изменения каких параметров оказывают положительное или отрицательное влияние на производительность.
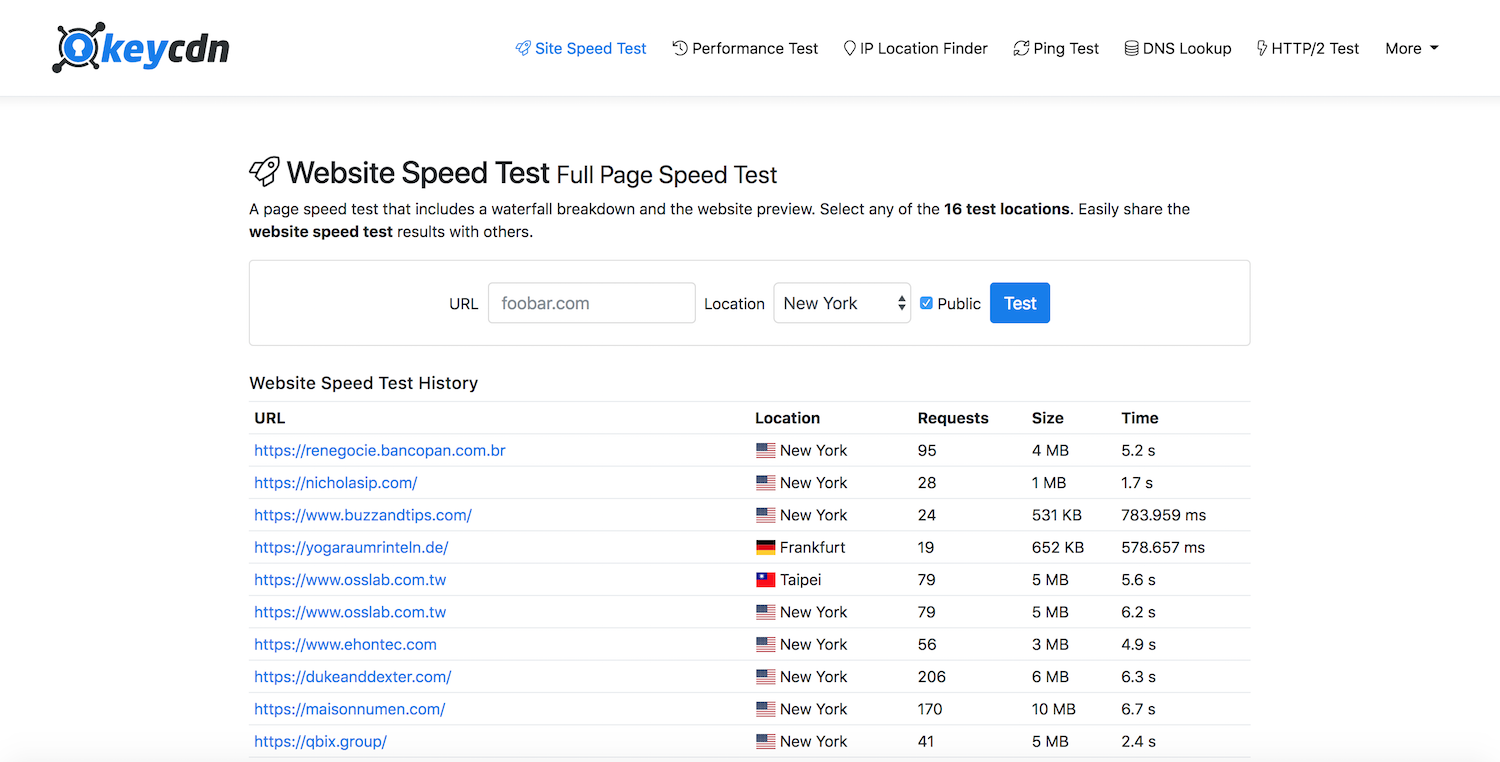
Есть много инструментов для проверки скорости загрузки сайта, среди которых KeyCDN, который предлагает тесты из 16 точек по всему миру.

Важность скорости работы сайта в 2018 году
В настоящее время скорость сайта влияет не только на позиции в поисковой выдаче, но также обеспечивает лучший пользовательский опыт и повышает конверсию. Еще в 2010 году Гугл сообщил, что скорость загрузки сайта влияет на позицию сайта в результатах поиска. В 2018 году скорость мобильной версии сайта также влияет на ранжирование.
Таким образом, если вы хотите увеличить органический трафик на сайт с десктопной и мобильной версии, вы должны уделить внимание правильной оптимизации сайта на WordPress.
Кроме того, в случае, если у вас интернет-магазин, более высокая скорость работы сайта может увеличить конверсию и принести дополнительную прибыль. Посмотрим на примере.
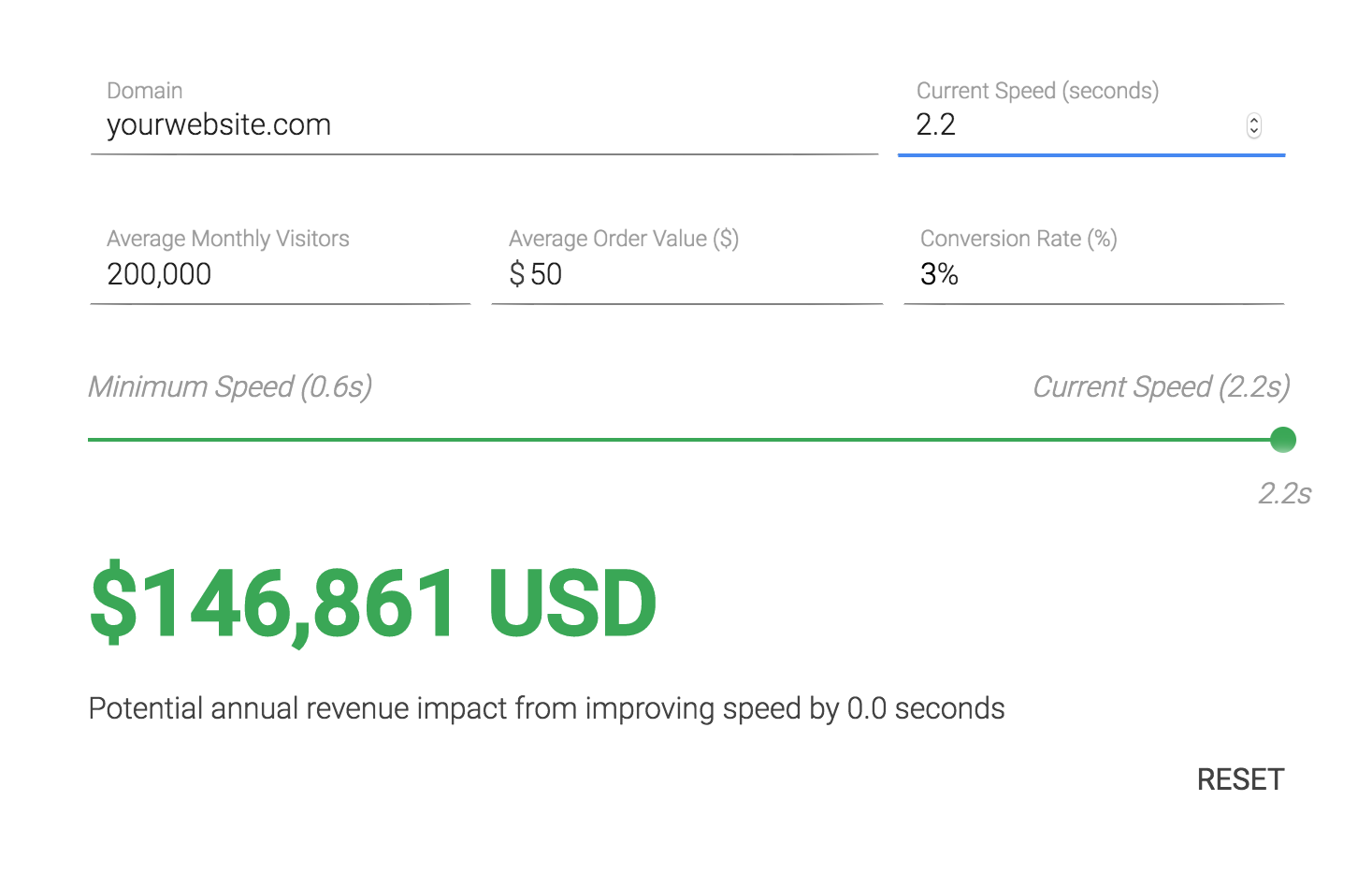
Сервис Google Impact calculator позволяет оценить примерный уровень роста годового оборота в зависимости от скорости загрузки сайта.

Например, если вы ускорите загрузку сайта с 2,2 секунд до 1,4 секунд, при трафике 200 000 уников в месяц, среднем чеке $50 и конверсии 3%, вы можете получить дополнительно $146 000 годового дохода.
(adsbygoogle = window.adsbygoogle || []).push({});
Техники ускорения WordPress, актуальные в 2018 году
Рассмотрим наиболее эффективные рекомендации по оптимизации скорости сайта на WordPress, которые помогут уменьшить время загрузки страницы.
- Выбор темы или фреймворка
- Настройка кеширования WordPress
- Подключение CDN
- Оптимизация базы данных WordPress
- Оптимизация изображений с помощью сжатия
- Сжатие файлов Gzip
- Уменьшение количества плагинов WordPress
- Оптимизация производительности веб-шрифтов
- Оптимизация иконок Font Awesome
- Lazy Load для изображений, видео и Disqus
- Минификация и объединение CSS и Javascript файлов
- Уменьшение количества HTTP запросов
- Отключение хотлинков
- Отключение Pingback и Trackback
- Задание размеров изображений
- Решение проблемы медленной загрузки admin-ajax.php
- Настройка MySQL сервера
- Выбор качественного хостинга для WordPress
1.Выбор качественной темы/фреймворка
Каждый сайт на WordPress сделан на основе какой-то темы или фреймворка-пейджбилдера. Они обычно содержат много лишнего избыточного функционала. У разработчиков тем разные подходы к созданию своих продуктов, и поэтому темы для WordPress значительно отличаются друг от друга. Например, дефолтные темы WordPress типа Twenty Seventeen обычно сделаны довольно качественно и работают быстро.
Нужно очень тщательно выбирать темы для покупки на маркетплейсах типа ThemeForest или Creative Market. Большинство тем там сделано довольно некачественно, потому что разработчики гонятся за универсальностью и пихают в тему все подряд. Это дает им больше продаж, но темы в итоге выходят тяжелыми и медленными. Зато с красивым интерфейсом покраски кнопок из админки. На таких площадках важнее найти адекватных разработчиков, и пользоваться их темами. Например, Total WordPress theme от ребят из WPExplorer неплохая тема. Имея довольно богатый функционал, сайт на ней, наполненный контентом, загружается в пределах 800 мс.

Фреймворки Thesis Theme framework и Genesis тоже имеют хорошую репутацию, благодаря своей скорости и качеству кода.
2. Настройка кэширования WordPress
Кэширование — еще один мощный инструмент в борьбе за скорость загрузки страниц сайта на WordPress. Кэширование позволяет хранить страницы и записи как статичные файлы, которые быстро отдаются пользователю, не создавая нагрузку на сервер и не тратя время на динамическое формирование страниц.
Кэширование на WordPress организуется с помощью плагинов, которые создают кэш страниц на сервере и в браузере клиента.
Плагины кэширования WordPress

Для кэширования сайта на WordPress чаще всего используются следующие плагины:
- Cache Enabler
- W3 Total Cache
- WP Super Cache
- WP Rocket
Кэширование в браузере – включаем Expire Headers в WordPress
Усилить эффект браузерного кэширования ресурсов можно с помощью технологии leverage browser caching, добавив заголовки expire. Они говорят браузеру, загружать конкретные файлы с сервера или взять их из кэша браузера. Это позволит уменьшить количество запросов к серверу. Некоторые кэширующие плагины WordPress позволяют включить expire headers в настройках, но эту функцию также можно активировать, добавив следующий код в файл .htaccess.
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>(adsbygoogle = window.adsbygoogle || []).push({});
Кэширование WordPress на сервере
Кроме того, что можно включить кэширование сайта на WordPress в браузере, не лишним будет настроить серверное кэширование на хостинге. Это обычно делается на высоконагруженных сайтах. Эффективным инструментом кэширования на сервере является Varnish, особенно в комбинации с кэширующим плагином и подключением CDN.
Предзагрузка (prefetch) популярных доменов
Предварительная загрузка во многом похожа на кэширование, в том плане, что мы говорим браузеру проверить настройки DNS нужных доменов еще до того, как они будут запрошены. Браузер сканирует страницу и запрашивает заданные адреса, которые еще не закэшированы, и в нужный момент они загрузятся быстрее.
Активировать прездагрузку (prefetch) в WordPress можно путем добавления следующего кода в файл header.php между тэгами <head> и </head>. Это неблокирующий загрузку страницы процесс, и он исполняется, когда есть возможность. Приведем некоторые примеры:
Предварительная загрузка шрифтов Google
<link rel="dns-prefetch" href="//fonts.googleapis.com">Предварительная загрузка Google Code (jQuery)
<link rel="dns-prefetch" href="//ajax.googleapis.com">Предварительная загрузка Google Analytics
<link rel="dns-prefetch" href="//www.google-analytics.com">Remove Query Strings – Удаляем строку запроса со статических ресурсов
Эта настройка может дать положительный эффект, так как окончания файлов типа ?ver=4.7 могут привести к проблемам с кэшированием статики, особенно при использовании прокси и CDN. Удалить Query Strings в WordPress можно несколькими способами.
- Внести следующие изменения в файл
functions.php– вставить функцию, которая удалит query strings.
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );- Если вы используете кэширующий плагин типа W3 Total Cache, для удаления query strings в нем может быть соответствующая настройка.
- Существуют специальные плагины для WordPress, основная функция которых заключается в удалении query strings, такие как Query Strings Remover и Remove Query Strings From Static Resources.
3. Подключение CDN (Content Delivery Network)
Использование CDN может принести пользу любому сайту, независимо от его размера и количества посетителей. Content Delivery Network загружает статические файлы вашего сайта (CSS, Javascript, изображения) с ближайшего к пользователю сервера, снижая время загрузки сайта. Кроме скорости, использование CDN положительным образом влияет на пользовательский опыт посетителей сайта, снижает показатель отказов, увеличивает время, проведенное на сайте, конверсию и даже SEO.
Для использования CDN на WordPress существуют специальные плагины, как правило, провайдер CDN разрабатывает плагин под свою сеть, например, KeyCDN или Селектел.

Загружайте через CDN все, что можно
Убедитесь, что вы грузите с CDN максимально возможное количество файлов, даже самые мелкие, типа фавиконки.
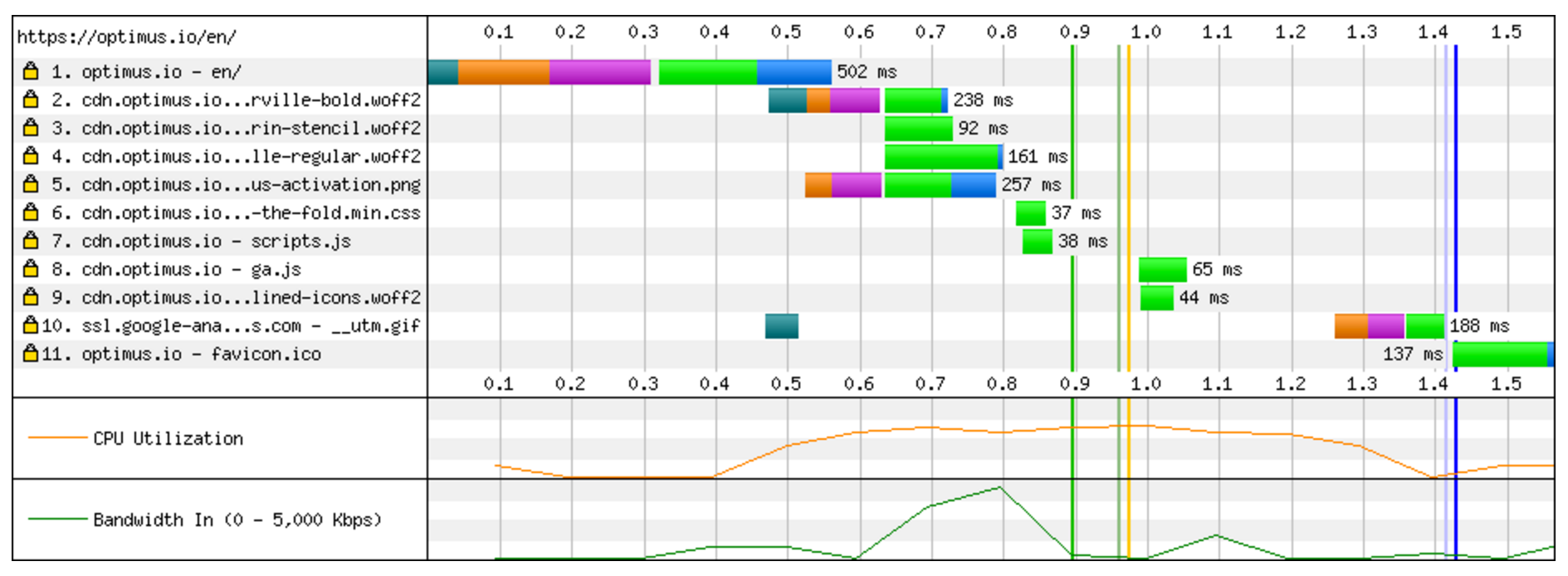
<link rel="shortcut icon" href="https://cdn.domain.com/favicon.ico" type="image/x-icon" />На примере ниже можно видеть, как 100% статики грузятся с CDN

Граватары также можно грузить с CDN.
4. Оптимизация базы данных WordPress
Если не оптимизировать базу данных, WordPress может начать работать медленнее. Среди способов оптимизации БД WordPress удаление и ограничение или отключение редакций записей, удаление старых ревизий, и соблюдение ограничения на 100 страниц в WordPress.
Отключение и лимит ревизий постов WordPress
WordPress создает боьшое количество редакций постов во время их написания. Если за этим не следить, база данных забьется тысячами редакций записей, что отрицательно скажется на скорости ее работы.

Для решения этой проблемы можно ограничить количество сохраняемых ревизий или вообще отключить их.
Отключение редакций постов WordPress
Для того, чтобы отключить создание редакций записей в WordPress, достаточно добавить следующий код в файл wp-config.php. Он изменит интервал автосохранения записей с 60 секунд до 5 минут и отключит создание ревизий. По умолчанию останется только одна предыдущая редакция записи.
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);Если вы не хотите ковыряться в коде, можно сделать то же самое с помощью бесплатного плагина Disable Post Revision.
Ограничение количества редакций записей в WordPress
Для того, чтобы ограничить количество редакций записей в WordPress, достаточно добавить следующий код в файл wp-config.php. Он изменит интервал автосохранения записей с 60 секунд до 5 минут и установит количество сохраняемых редакций до трех. Можно задать количество ревизий любым числом.
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', 3);Удаление старых редакций записей из базы данных WordPress
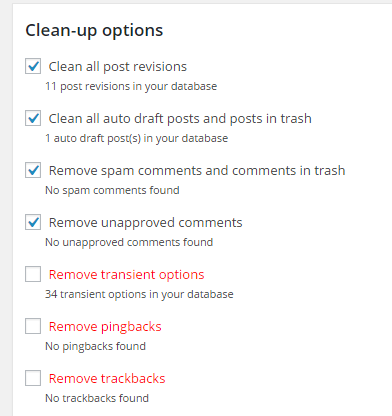
После отключения или ограничения количества редакций нужно почистить базу данных от старых сохраненных ревизий. Для этой цели можно временно установить плагин WP-Optimize.

Этот плагин позволит удалить все ненужные редакции записей, автосохранение черновиков, спам, неодобренные комментарии, временные настройки и прочий мусор. В новой версии плагина он позволяет включить автоочистку по заданному расписанию.

Следите за ограничением на 100 страниц в WordPress
При планировании структуры сайта стоит помнить о том, что WordPress не был предназначен для работы с большим количеством страниц, больше 100. При наличии большого количества страниц на сайте в админке начнутся тормоза из-за нехватки памяти. Впрочем, на фронтенде это никак не отразится. Упоминание об этом ограничении есть в документации WordPress.
Страницы имеют иерархию. И любые действия со страницами требуют загружать целое дерево шаблонов на бэкенде, чтобы определить взаимосвязь страниц друг с другом. Когда же вызывается запись, она никак не связана с другими записями, кроме даты, и для ее обработки не требуется загружать большое количество данных. Стоит помнить, что WordPress планировался как платформа для блогов, а не для многостраничных сайтов.
Решением этой проблемы может быть использование кастомных типов постов. Для этой задачи можно использовать бесплатный плагин Post Type Switcher, если нужно большое количество страниц конвертировать в пользовательские типы записей.
5. Оптимизация изображений с помощью сжатия
На современных сайтах в среднем 56% веса страниц составляют изображения. Следовательно, оптимизация изображения и их сжатие должны быть приоритетной задачей при ускорении сайта на WordPress.
В зависимости от конкретного файла, изображение можно сжать до 70% от первоначального размера. Сжимать изображения можно на этапе подготовки их к публикации в графическом редакторе, либо уже на сайте с помощью специальных плагинов сжатия изображения для WordPress.
6. Сжатие Gzip/Brotli
Gzip это еще одна технология сжатия, которая используется для сжатия страниц, стилей и скриптов на уровне сервера перед отправкой браузеру. Проверить, работает ли сжатие Gzip на сайте WordPress можно с помощью сервиса Check GZIP Compression.
GZIP позволяет сохранить от 50 до 80% трафика, тем самым значительно ускорив скорость загрузки сайта. – Check GZIP compression
Apache
Настроить сжатие на сервере Apache можно, добавив следующий код в файл .htaccess
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Nginx
Если вы используете веб-сервер Nginx, сжатие активируется путем включения следующих инструкций в файл настроек nginx.conf.
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
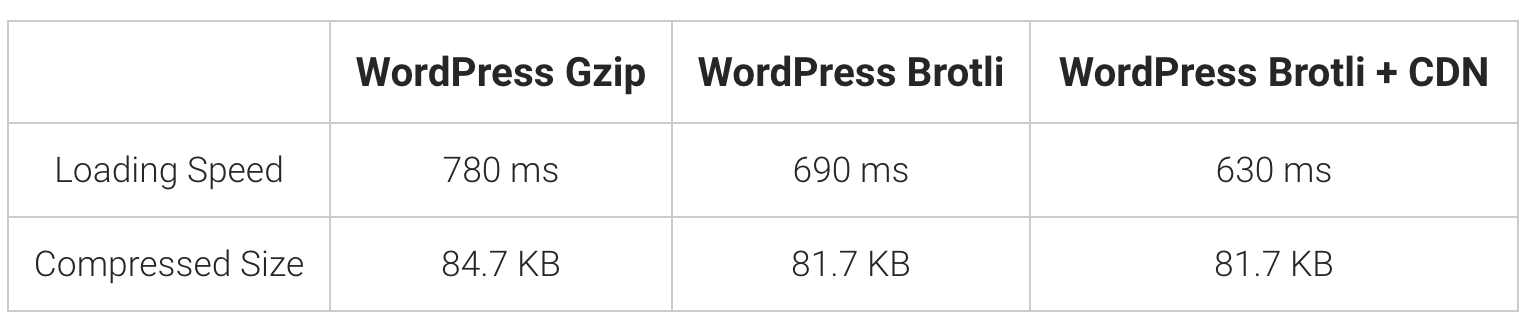
gzip_vary on;Кроме этого, можно также внедрить технологию сжатия Brotli на WordPress. Brotli это новый алгоритм сжатия, разработанный Google. Brotli показывает значительное преимущество перед Gzip при сжатии файлов.

(adsbygoogle = window.adsbygoogle || []).push({});
7. Уменьшение количества плагинов WordPress
Распространенной причиной тормозов WordPress является большое количество установленных плагинов, которые нагружают сервер. Для поддержания оптимальной производительности сайта на WordPress следует ограничиться минимально возможным количеством плагинов.
Есть плагины, которые позволяют оценить степень влияния установленных плагинов на скорость работы сайта, но они устарели и не поддерживаются разработчиками. Это плагины P3 Plugin Performance Profiler и WP Performance Profiler
При установке новых плагинов на сайт с WordPress следует обратить внимание на дату последнего обновления плагина и на совместимость с текущей версией WordPress. Если плагин давно не обновлялся, вы увидите следующее предупреждение:

Рекомендуется воздержаться от использования подобных плагинов на сайте, поскольку они больше не поддерживаются и могут привести к проблемам с производительностью и безопасностью. Кроме того, если есть возможность реализовать необходимый функционал без использования плагина, посредством редактирования кода, это следует сделать.
Качество плагинов также может значительным образом повлиять на производительность сайта на WordPress. Не все плагины пишутся профессиональными разработчиками, и следует сравнить несколько плагинов, которые решают одинаковую задачу, с целью выбрать самый быстрый и оптимизированный из них.
8. Оптимизация производительности веб-шрифтов
По данным исследований, в 2018 году 57% сайтов используют не стандартные шрифты, это рост на 850% по сравнению с 2011 годом. Очень важно использовать только те шрифты, которые нужны, в форматах WOFF и WOFF2. Сервисы типа Typekit base64 преобразуют шрифты во все возможные форматы, замедляя тем самым скорость загрузки сайта.
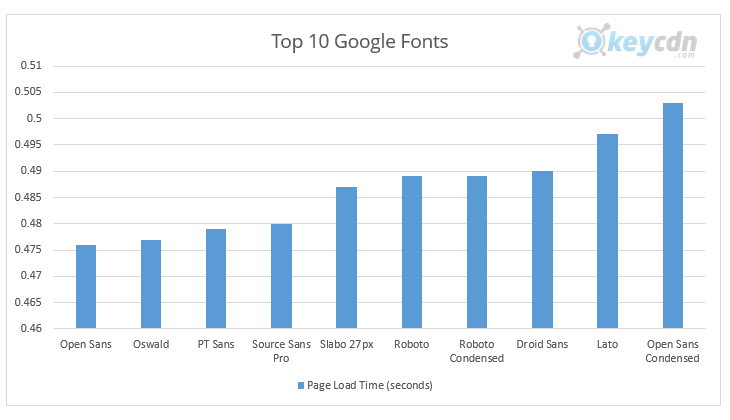
По результатам тестов, шрифты Google показывают хороший уровень производительности, потому что используют CDN для загрузки и предоставляются только в форматах WOFF. Open Sans — самый быстрый из 10 популярных шрифтов.

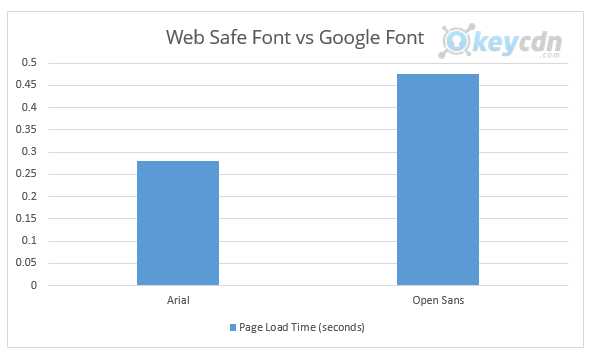
Важно также помнить о разнице между шрифтами Google и безопасными веб шрифтами, она может достигать 200 мс. Это преимущественно из-за скорости загрузки и дополнительных HTTP запросов к серверам Google.

Еще одной возможностью оптимизации может быть перемещение шрифтов Google на вашу CDN. В сравнительных тестах загрузка шрифтов из своей CDN происходит быстрее, чем из Google, потому что производится меньше HTTP запросов, поисков DNS, и дает больший контроль над кэшированием.
Можно пойти еще дальше и поместить все шрифты в отдельный css файл и хранить их в localStorage. Браузерный кэш сбрасывается довольно часто, особенно на мобильных устройствах. А сохраняя файлы в localStorage, можно хранить их у пользователя постоянно. Smashing Magazine сэкономили 700 мс при загрузке страницы с помощью localStorage.
Рекомендуем использовать сервис localFont tool от Jaime Caballero. Можно перетащить свой шрифт в окно и конвертировать его в CSS и Javascript для размещения на сайте WordPress.

9. Оптимизация иконок Font Awesome
Если вы используете Font Awesome, можно ускорить их загрузку, поместив файлы на CDN. Если вы используете тему WordPress с Font Awesome, ее придется немного доработать.
Хранение Font Awesome на своей CDN уменьшит количество запросов к серверу и поисков DNS.
10. Lazy Load для изображений, видео и Disqus
Lazy loading – это технология загрузки объекта только в тот момент, когда он нужен. В случае WordPress это означает, что элемент не загружается до тех пор, пока пользователь не прокрутит страницу до него. Lazy load можно применить для любых элементов страницы, от изображений и видео, до блока комментариев Disqus.
Отложенная загрузка изображений
Для отложенной загрузки картинок на сайте WordPress можно использовать хороший бесплатный плагин BJ Lazy Load. Он заменяет все изображения, ярлыки и фреймы на странице плейсхолдерами и загружает контент по мере приближения его к границе окна при прокрутке пользователем. Это также работает и для текстовых виджетов. Если вы пользуетесь плагином WP Rocket, в нем есть настройки для включения Lazy Load.
Отложенная загрузка видео
Для отложенной загрузки видео на WordPress можно использовать бесплатный плагин Lazy Load for Videos. Он заменяет встроенное видео Youtube и Vimeo кликабельным изображением превью. Если у вас на сайте много видео, этот плагин поможет значительно улучшить скорость загрузки страниц.
Отложенная загрузка Disqus

Disqus – это очень удобная система комментирования, которая очень хорошо борется со спамом. Но стандартный плагин Disqus создает более 10 HTTP запросов, которые могут значительно замедлить загрузку страницы. Чтобы решить эту проблему, разработчик James Joel сделал плагин Disqus Conditional Load, который откладывает загрузку Disqus. Он в том числе не вредит SEO, то есть поисковые системы все равно могут индексировать комментарии.
11. Минификация и объединение CSS и Javascript файлов
Минификация и объединение файлов стилей и скриптов может сыграть значительную роль в ускорении сайта на WordPress.
Минификация
Минификация файлов означает удаление лишних символов из файлов HTML, Javascript, и CSS, таких как:
- Пробелы
- Переносы строки
- Комментарии
- Разделители блоков
Эта оптимизация уменьшает количество загружаемого кода и положительно влияет на скорость сайта.
Объединение (конкатенация)
Конкатенация это процесс объединения нескольких файлов стилей или скриптов в один, для того чтобы минимизировать количество HTTP соединений. Иногда это может дать положительный эффект, но иногда может замедлить загрузку страницы, из-за того, что приходится загружать большие файлы. Эффект от этой функции нужно тестировать в каждом конкретном случае.
Для минификации и конкатенации файлов в WordPress можно использовать плагины, например, WP Rocket

Большинство плагинов кэширования для WordPress имеет настройку для включения этих функций, но можно также использовать отдельные плагины, такие как Better WordPress Minify и Autoptimize. Хорошей практикой в WordPress считается размещение файлов стилей вверху страницы, а файлов скриптов снизу.
(adsbygoogle = window.adsbygoogle || []).push({});
12. Уменьшение количества HTTP запросов
Уменьшение количества HTTP запросов, которые делает сайт на WordPress в момент загрузки, очень важно для оптимизации скорости.
Рассмотрим несколько важных способов по уменьшению количества запросов к серверу.
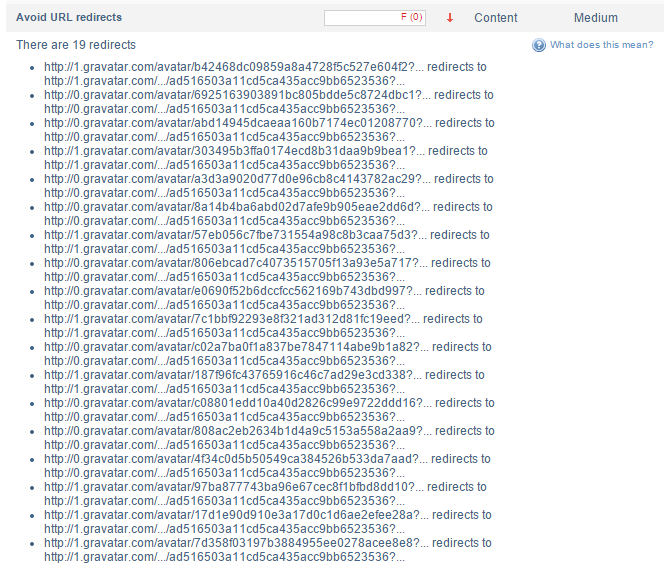
Граватары
Если вы используете у себя на сайте систему комментирования WordPress, по умолчанию она формирует отдельный HTTP запрос для каждого граватара. Если у вас много комментариев на странице, она будет генерировать огромное количество нужных и ненужных редиректов.

Есть несколько способов решения этой проблемы.
Вариант 1 — отключить граватары
Можно просто отключить все граватары пользователей, и использовать локальные аватары. Не идеальное решение, но рабочее.
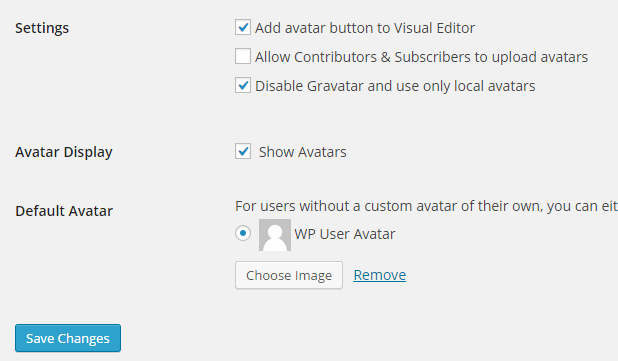
Для этого нужно установить бесплатный плагин WP User Avatar. И в настройках включить опцию «Отключить Граватары и использовать только локальные аватары»

Вариант 2 – использовать Disqus
Можно использовать комментарии Disqus вместе с плагином lazy load Disqus. Кажется странным, что подключать дополнительный плагин, скрипты, делать вызов к сторонним сервисам предпочтительнее использования родного функционала. Но если сравнить скорость на записи с 5 или более комментариями, окажется, что Disqus быстрее из-за меньшего количества HTTP запросов.
Отключение Emoji
С выходом WordPress 4.2 появилась поддержка Emoji. Это привело к добавлению лишнего скрипта wp-emoji-release.min.js?ver=4.3.1 в хедере. Этот скрипт создает дополнительный HTTP-запрос, от которго нужно избавиться, если вы не собираетесь использовать Emoji.

В инструкции ниже покажем, как отключить Emoji и избавиться от лишнего HTTP запроса.
В настройках «Написание» отключите “convert emoticons”.

Вариант 1 – WordPress плагин
Установите бесплатный плагин для WordPress “Disable Emojis” by Ryan Hellyer. Этот плагин отключает функционал emoji в WordPress 4.2.
Вариант 2 – функция WordPress
Чтобы не перегружать сайт лишними плагинами, можно избавиться от emoji путем добавления в functions.php следующего кода:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}Отключение скриптов на странице
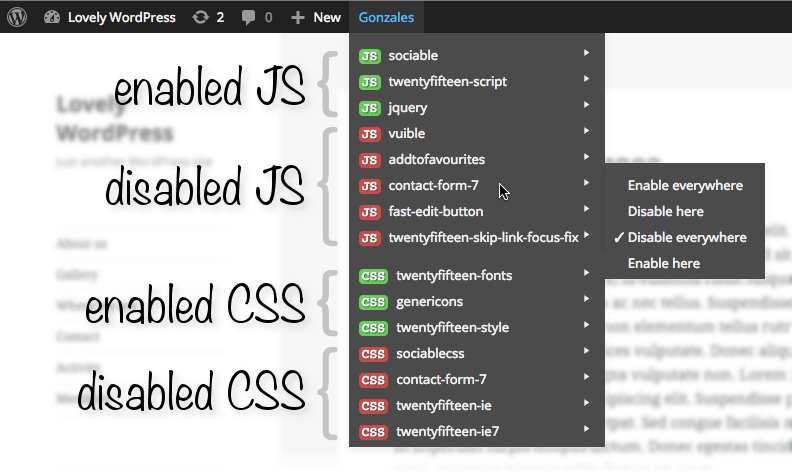
Обычно мы стараемся избавиться от лишних плагинов, но есть один плагин Gonzalez, который позволяет отключать неиспользуемые скрипты на уровне страницы или всего сайта. Например, плагин Contact Form 7 загружает свои скрипты на всех страницах сайта, а не только на той, где используются формы. То же самое с плагинами шаринга в соцсети. Отключив ненужные на данной странице скрипты, можно избавиться от нескольких лишних HTTP запросов. Плагин не бесплатный, но своих денег стоит.

Отключаем Embeds
С версии 4.4 в WordPress загружается новый скрипт wp-embed.min.js, который позволяет упростить вставку видео, изображений, твитов, и т.п. Например, WordPress автоматически преобразует URL в YouTube вставку и сделает превью в визуальном редакторе. Но не всем нужна подобная функция, можно просто скопировать готовый код для вставки с YouTube или Twitter. Проблема с этой функцией в том, что она загружает свой скрипт на каждой странице. Есть несколько способов избавиться от него.
Вариант 1 – WordPress плагин
Установите WordPress плагин “Disable Embeds” by Pascal Birchler. Он делает следующее:
- Предотвращает других от вставки вашего сайта.
- Не дает вам вставить сайты не из разрешенного списка.
- Отключает все скрипты, связанные с этой функцией.
Вариант 2 – функция WordPress
Можно добавить следующий код в файл functions.php, это отключит функцию вставки.
// Remove WP embed script
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');Отключаем комментарии
Независимо от того, используете вы или нет систему комментариев WordPress, скрипт comment-reply.min.js подключается на каждой странице сайта. Это не всегда оправдано, на сайте могут быть не нужны комментарии вообще или подключен Disqus. Тогда можно отключить этот ненужный скрипт.

Для этого можно добавить следующий код в файл functions.php.
// Remove comment-reply.min.js from footer
function comments_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');(adsbygoogle = window.adsbygoogle || []).push({});
13. Отключение хотлинков
Хотлинкинг это когда кто-то использует изображения с вашего сайта, ссылаясь на них. Это создает ненужную нагрузку на сервер и лишний трафик. Запретить подобные вещи можно, добавив следующий код в файл .htaccess:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]После этого изображения на чужих сайтах, которые пытаются сослаться на ваш, будут выглядеть так:

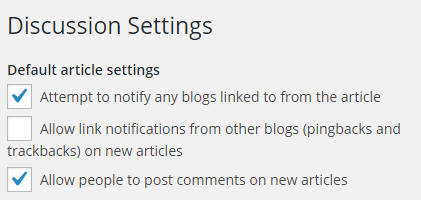
14. Отключение Pingback и Trackback
Pingback и trackbacks считаются устаревшими сейчас, и могут замедлить сайт при загрузке страниц. Есть много современных инструментов, которые позволяют отслеживать ссылки на ваш сайт.
Отключить pingback и trackback можно в настройках обсуждения. Это изменение коснется только новых записей.

15. Задание размеров изображений

Все видели похожие рекомендации при проверке скорости сайта Google Pagespeed:
Optimization suggestion: “By compressing and adjusting the size of … you can save 5.8 KB (51%).”
Эти рекомендации относятся к изображениям на сайте, которые масштабируются браузером. Например, если изображение имеет ширину 500 пикселей, а на странице помещено в колонку шириной 400 пикселей. В результате оно будет уменьшено до 400 пикс.
Правильным решением будет подготовка изображений нужного размера в графическом редакторе перед загрузкой на сайт. Это сэкономит ресурсы сервера и будет соответствовать рекомендациям Google Pagespeed. Еще можно загрузить на сайт изображения в разных размерах для разных устройств.
16. Решение проблемы медленной загрузки admin-ajax.php
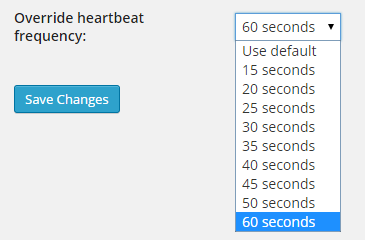
В WordPress 3.6 бал представлен WordPress Heartbeat API, который позволил WordPress общаться с сервером и браузером. Это улучшило управление сессиями, контроль ревизий и автосохранение.
WordPress Heartbeat API использует admin-ajax.php для AJAX запросов из браузера. Это может привести к повышенной нагрузке на процессор и большому количеству вызовов PHP. Например, если оставить открытой страницу с админкой, она будет посылать POST запросы к этому файлу постоянно с заданным интервалом.
Существует бесплатный плагин Heartbeat control, который позволяет задать частоту обращений WordPress heartbeat API.

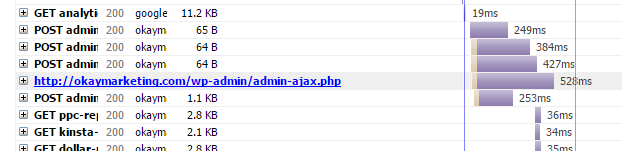
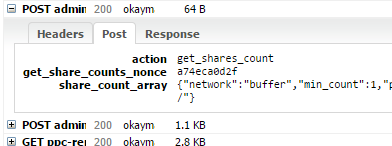
Стоит помнить, что разработчики других плагинов тоже используют этот файл. Если вы заметили задержки в работе сайта, это может быть вызвано плагином, который запрашивает admin-ajax.php. Чтобы разобраться, в чем дело, нужно запустить тестирование скорости загрузки сайта, найти вызов admin-ajax.php и посмотреть информацию о запросе.

Таким образом можно вычислить, какой плагин выполняет запрос. В этом примере это был плагин соцсетей, для которого не было включено кэширование. Как только кэширование плагина активировали, постоянные обращения к admin-ajax.php прекратились.

17. Настройка MySQL сервера
Оптимизация работы сервера баз данных MySQL также очень важна для быстрой работы сайта на WordPress. Настройки MySQL в большой степени зависят от конфигурации серверного окружения на вашем хостинге, поэтому нет универсальных рекомендаций по оптимизации MySQL. Обычно настройки MySQL/MariaDB находятся в файле /etc/my.cnf. Вот несколько параметров, на значение которых стоит обратить внимание:
- tmp_table_size
- query_cache_type
- query_cache_size
- query_cache_size
- join_buffer_size
- max_heap_table_size
Очень полезный инструмент — скрипт MySQL Tuner. Он делает обзор производительности сервера и дает некоторые базовые рекомендации по возможной оптимизации. Вот еще несколько инструментов, которые могут пригодиться при настройке MySQL:
18. Выбор качественного хостинга для WordPress
И последний, но немаловажный фактор оптимизации сайта на WordPress — выбор надежного производительного хостинга. Не рекомендуем использовать дешевые шаред хостинги, которые забиты сайтами. Лучшим решением будет использовать VPS или WordPress хостинг с поддержкой.
Надеемся, наше руководство поможет вам улучшить показатели скорости вашего сайта.
Оригинал статьи — https://www.keycdn.com/blog/speed-up-wordpress/