(Это авторами поста.) WordPress страницы строители являются первым выбором для создания идеального веб-сайта без какой-либо помощи со стороны разработчика. И новый на рынке, что мы собираемся проверить в этой статье. Это WP Page Builder. Мы узнаем, как использовать этот плагин строителя страниц для создания веб-сайта.
WP Page Builder является бесплатным плагином, который интегрируется с любой темой WordPress. Вы можете легко перетащить и уронить элементы на страницы, которые вы строите, и вам не нужны какие-либо навыки кодирования, чтобы сделать это.
По крайней мере, это точка зрения разработчика Themeum,которую я положу на тест в этой статье. Действительно ли плагин помогает нам создать веб-сайт так легко? Сможем ли мы достичь наших целей для веб-сайта с ним? Мы собираемся это выяснить.
Давайте пройдем через процесс создания реального веб-сайта с помощью плагина WP Page Builder. Мы создам веб-сайт из нескольких простых страниц, связанных с вымышленным Rockhedge Park. Мы узнаем о плагине от установки до запуска веб-сайта.
Наши цели:
- быстро создать веб-сайт,
- создать домашнюю страницу с особенностями и особенностями парка,
- создать страницу, чтобы помочь посетителям найти парк,
- создать контактную страницу.
Давайте начнем с пустой WordPress веб-сайт, с двадцатьсемнадцать тема установлена.

Установка плагина
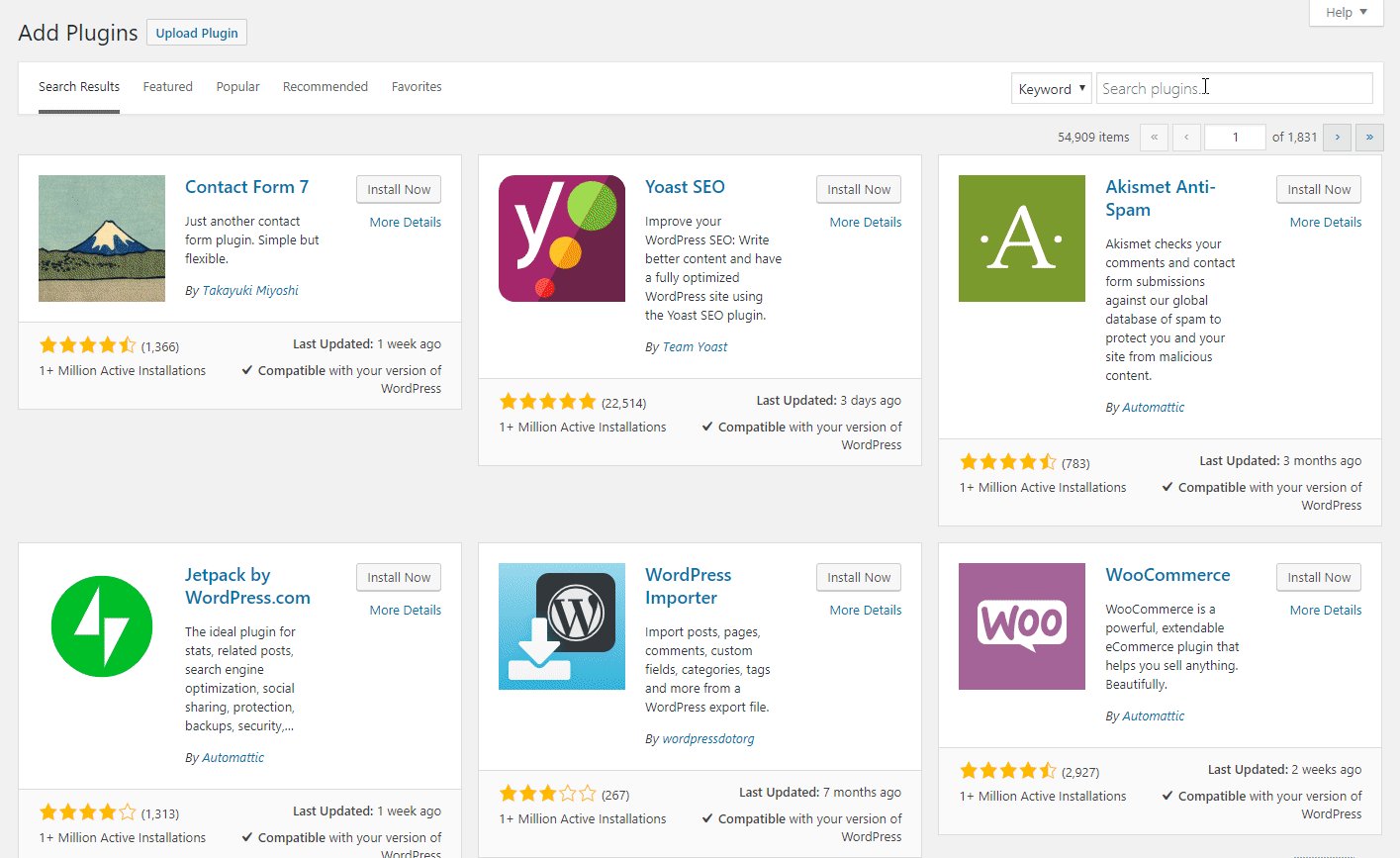
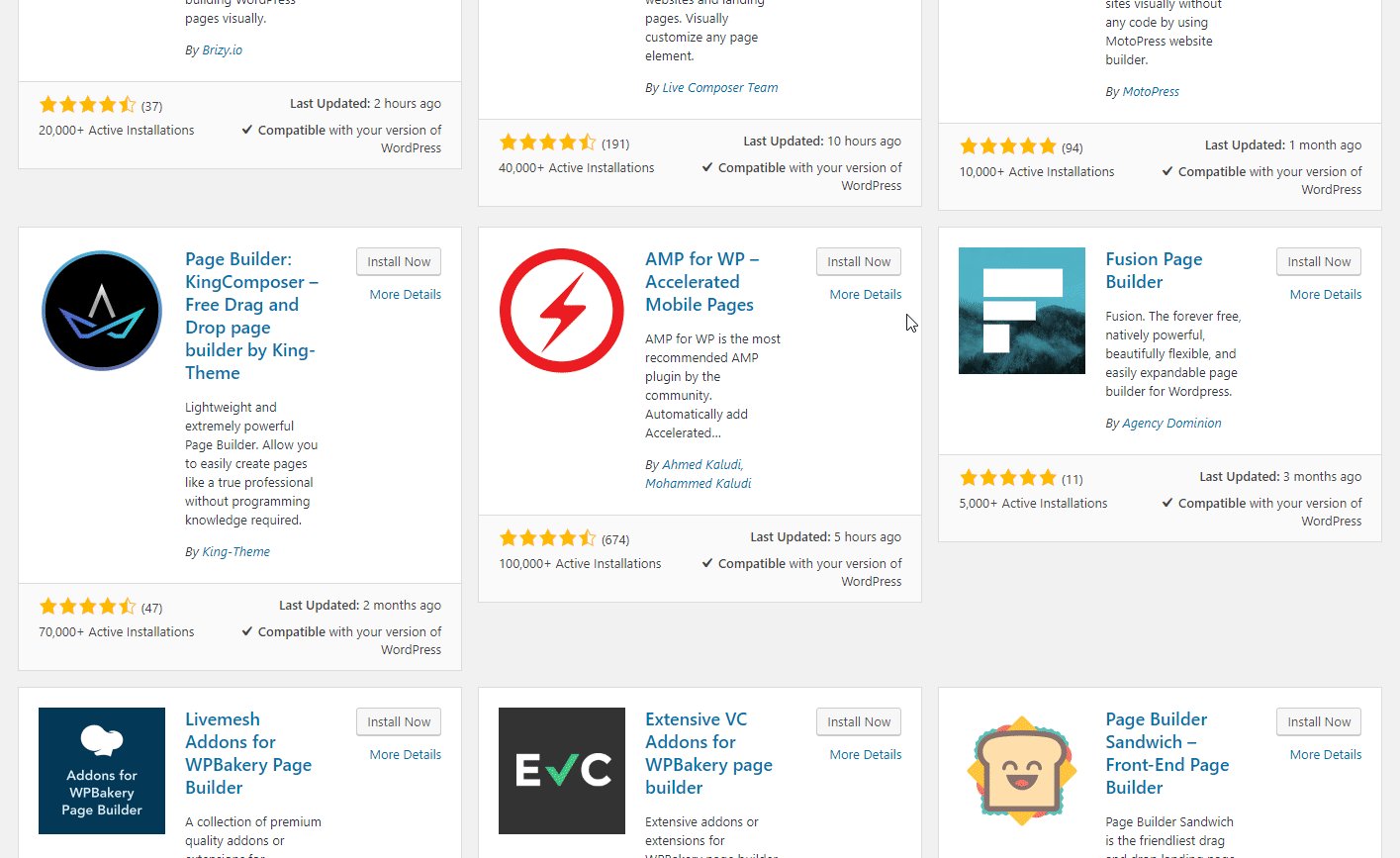
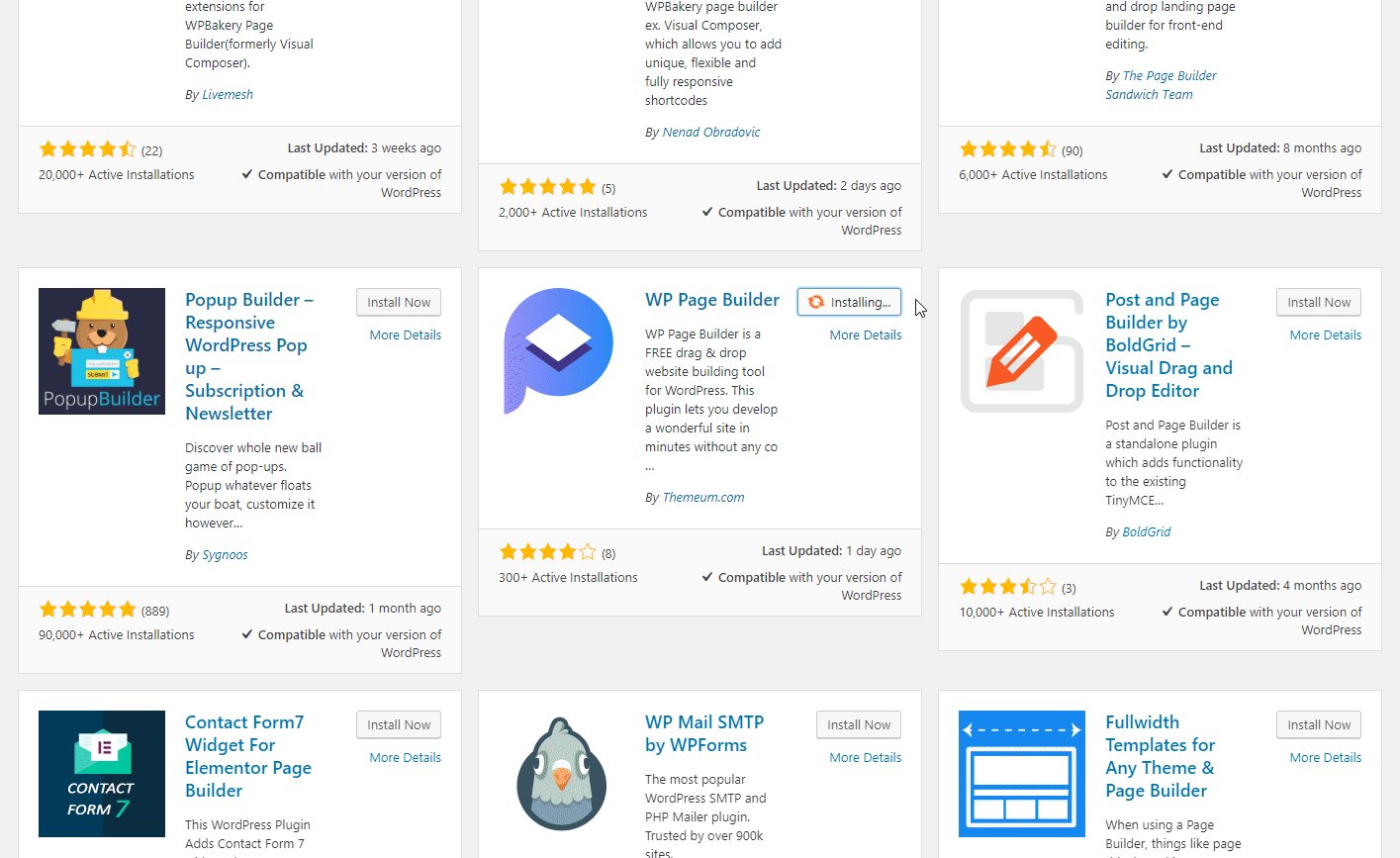
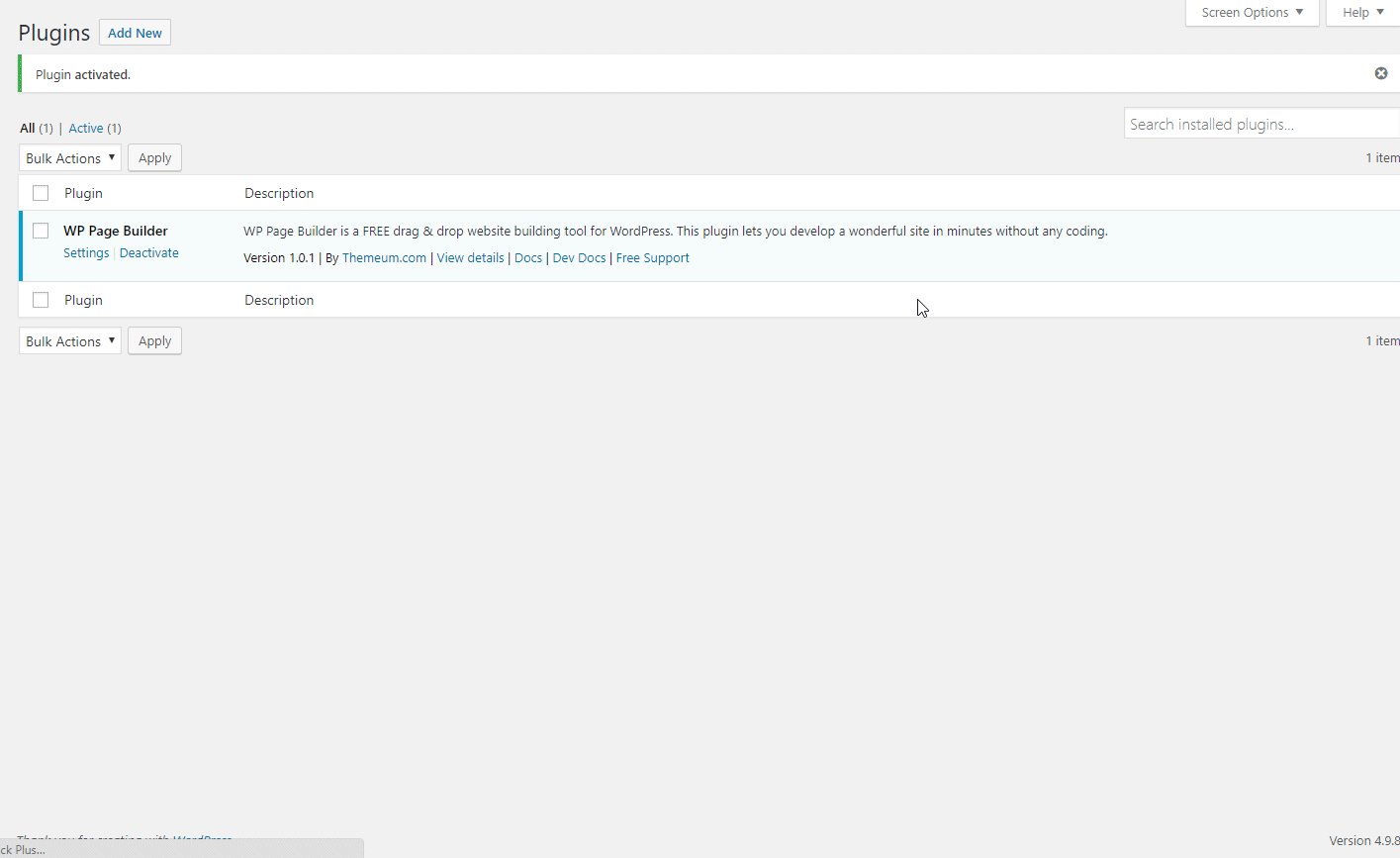
WP Page Builder является бесплатным, и вы можете скачать его с веб-сайта Themeum. Это также легко установить через WordPress ‘панель админ, а потому, что плагин является новым, вам придется прокрутить вниз список, чтобы найти его.
Ищите один с прохладной синий «P» значок с квадратом внутри.

После установки, вы не будете прослушиваться с какой-либо всплеск экрана, и единственная новая вещь в области админ вы можете заметить, это новый пункт в меню. Это общая страница настроек плагина, где вы можете контролировать несколько вещей, таких как, какие типы сообщений плагин должен поддерживать и кто должен иметь возможность отсеивать страницу с страницы строитель.
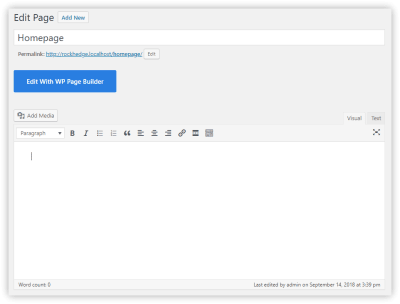
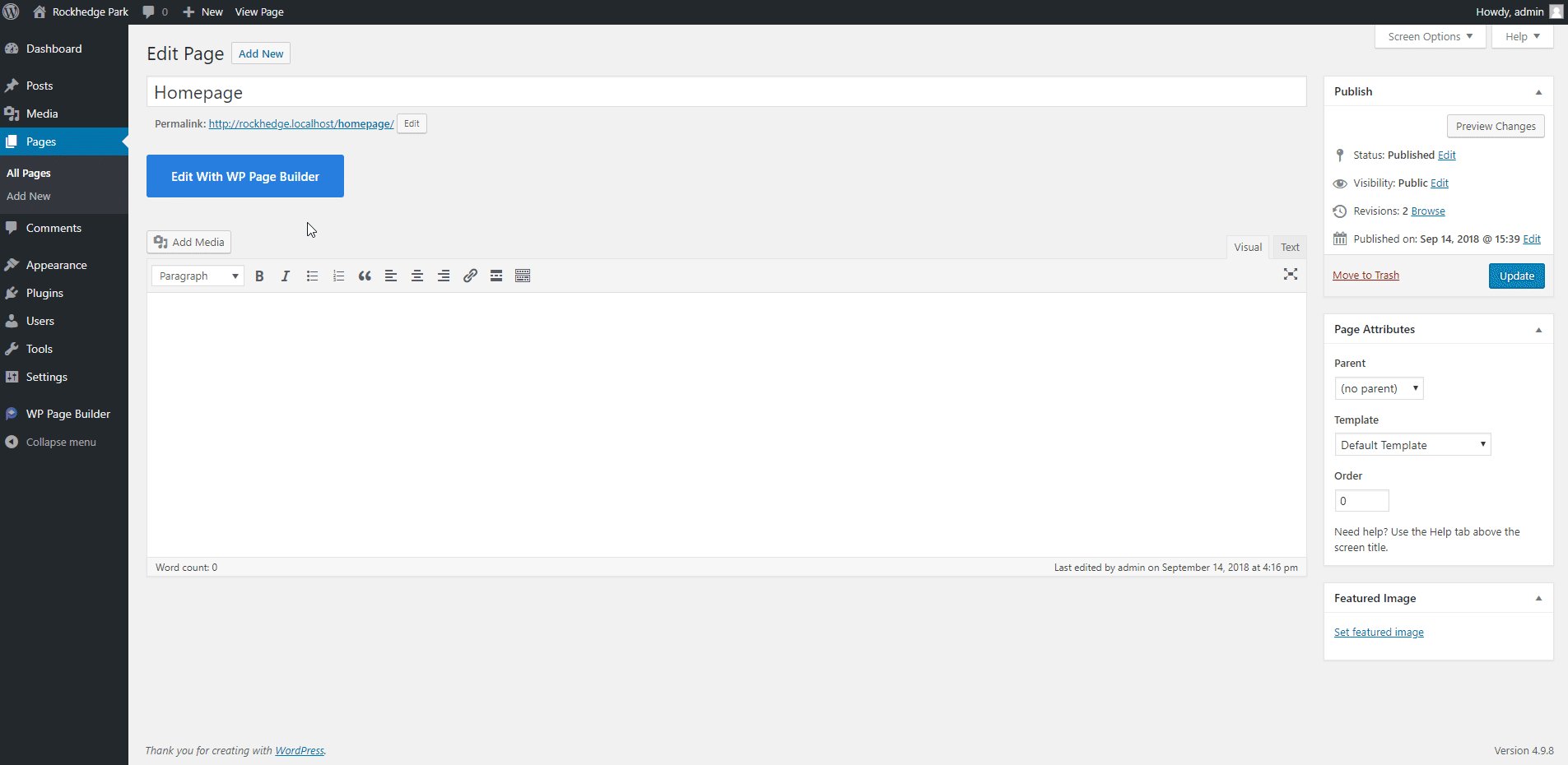
Мне нравится, что плагин не берет на себя всю панель админ. Это сдержанный, и вы даже не вынуждены использовать его для создания страниц или сообщений:

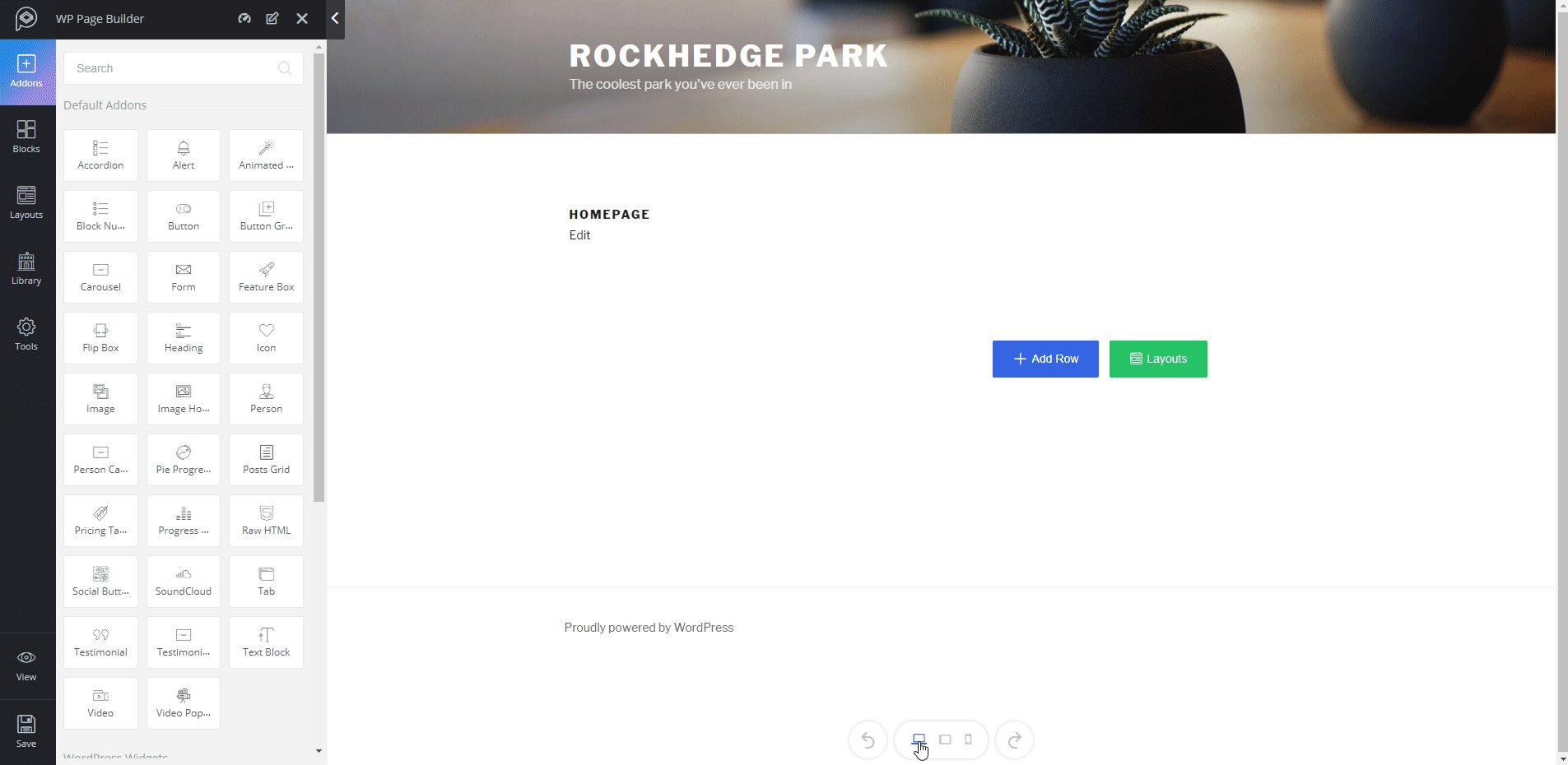
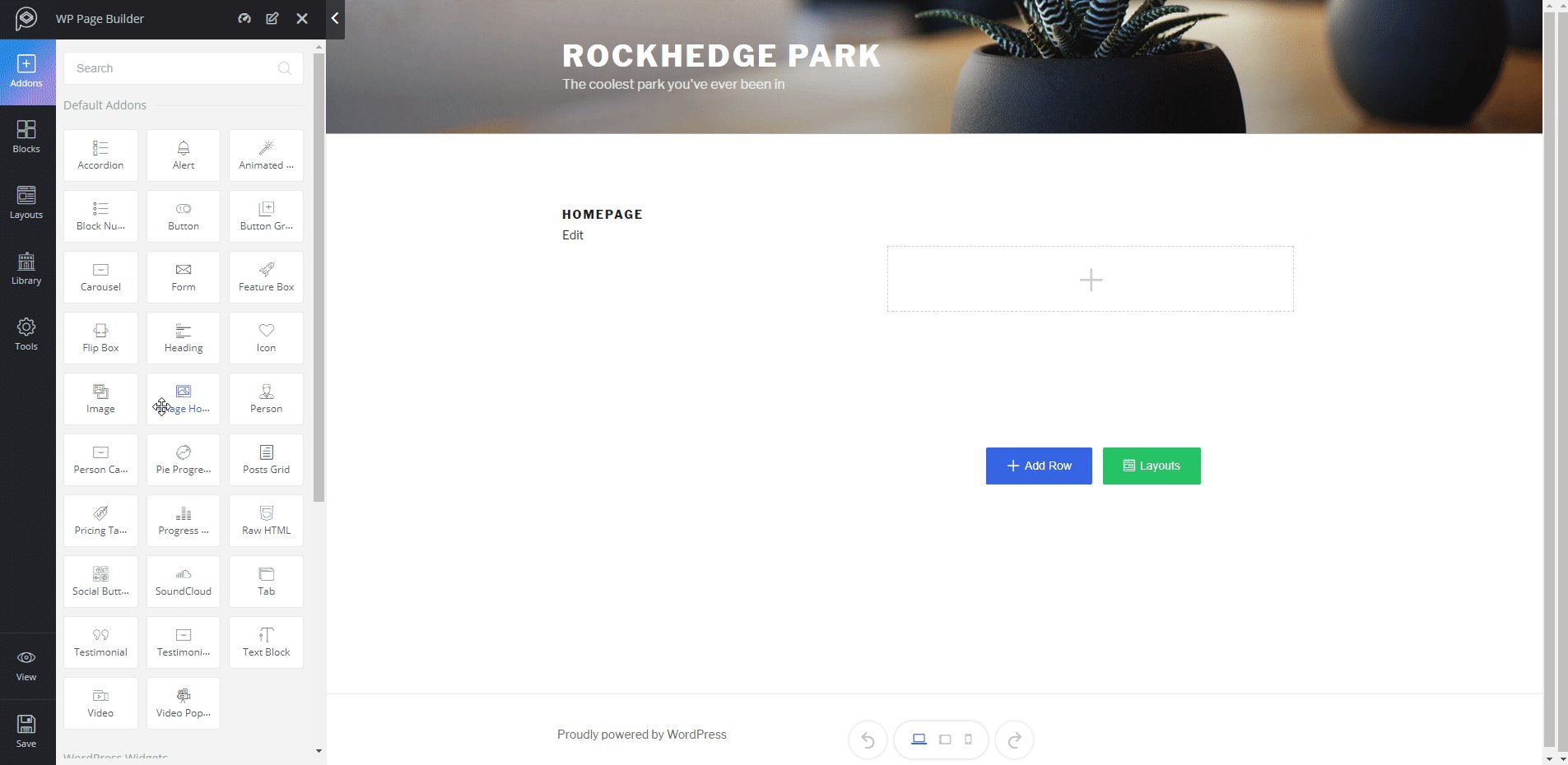
После нажатия кнопки, вы берете на новый экран, где страница строитель действительно делает вид.

Общий внешний вид очень хороший. Мне особенно нравится, как работают отзывчивые варианты; весь веб-сайт сокращается с хорошей анимацией при нажатии на планшет или мобильный значок.
Все содержимое и параметры, которые вы можете настроить находятся на левой стороне, что довольно удобно, потому что панели редактирования не смешиваются с фактическим содержанием страницы.
То, что я считаю, не так велика, являются строки и аддон панели значков. Они просто слишком малы, и вы не можете действительно отличить их друг от друга, не приближаясь к монитору. Кроме того, я должен был думать некоторое время о пунктах меню слева, потому что название «Аддоны» было немного запутанным для меня. В этом плагине, аддоны части содержания вы размещаете на вашем сайте, а не премиум аддоны, которые можно установить, чтобы сделать ваш сайт еще круче.
Другое дело, что необходима поддержка. Нет ни одного. Было бы очень славно иметь некоторый текст помощи, даже если строитель страницы кажется, что будет очень легок для использования. Например, вкладка «Библиотека» не содержит никакого контента, и я не знаю, что это такое и что я могу с ним сделать.
Помимо этих мелочей, мне нравится этот редактор. Давайте приступим к настройке нашей первой страницы!
Создание главной страницы
По умолчанию можно поместить контент, созданный с помощью WP Page Builder, в одном месте, где будет отображаться стандартное содержимое. Хотя это было бы ожидаемое поведение с большинством тем, это не в моем случае. Я не хочу, чтобы мое содержимое было сплющено в шаблоне по умолчанию:

Вероятно, именно поэтому плагин поставляется в комплекте с шаблоном страницы под названием WP Page Builder Template. Он распространяет содержимое, построемое по всей странице, и используются только заголовок и колонтитул темы.
Содержимое выглядит намного лучше сейчас. Я думаю что эта страница строитель смогла приспосабливать в любую тему используя этот шаблон страницы.

Итак, тема установлена, страница строитель установлен, и страница подготовлена. Что мы будем делать дальше? Я уверен, что вы были в таком положении при использовании страницы строителей раньше; вы просто не знаете, что делать со страницей. Вы даже не знаете, что вы можете сделать со страницей. Это стандартная проблема «пустого холста».
Тем не менее, я обнаружил, что-то называется «Layouts» в боковой панели плагина. И то, как это работает, произвело на меня впечатление.
Планы страниц
Макеты страниц являются полными страницами, готовыми к импорту на вашем веб-сайте WordPress. Звучит круто, не так ли? Посмотрите на это:

Как вы можете видеть, Есть много шаблонов, и большинство из них являются платными. Некоторые из них бесплатно, хотя, и вы можете использовать их, чтобы получить вдохновение.
Самая лучшая часть с этим импортировать что она не раздувает WordPress. Вы можете уничтожить содержимое страницы двумя щелчками мыши, и ничего не осталось. Даже изображения не загружаются в библиотеку WordPress.
Вы можете проверить много принципиальных схем и вариантов, и отрегулировать все к вашим потребностям без кончаться вверх с тонной неиспользованных вещей импортированных в вашу установку WordPress. Мне это очень нравится.
Составление главной страницы
Моя первоначальная идея для главной страницы было несколько изображений парка и некоторые особенности выделены.
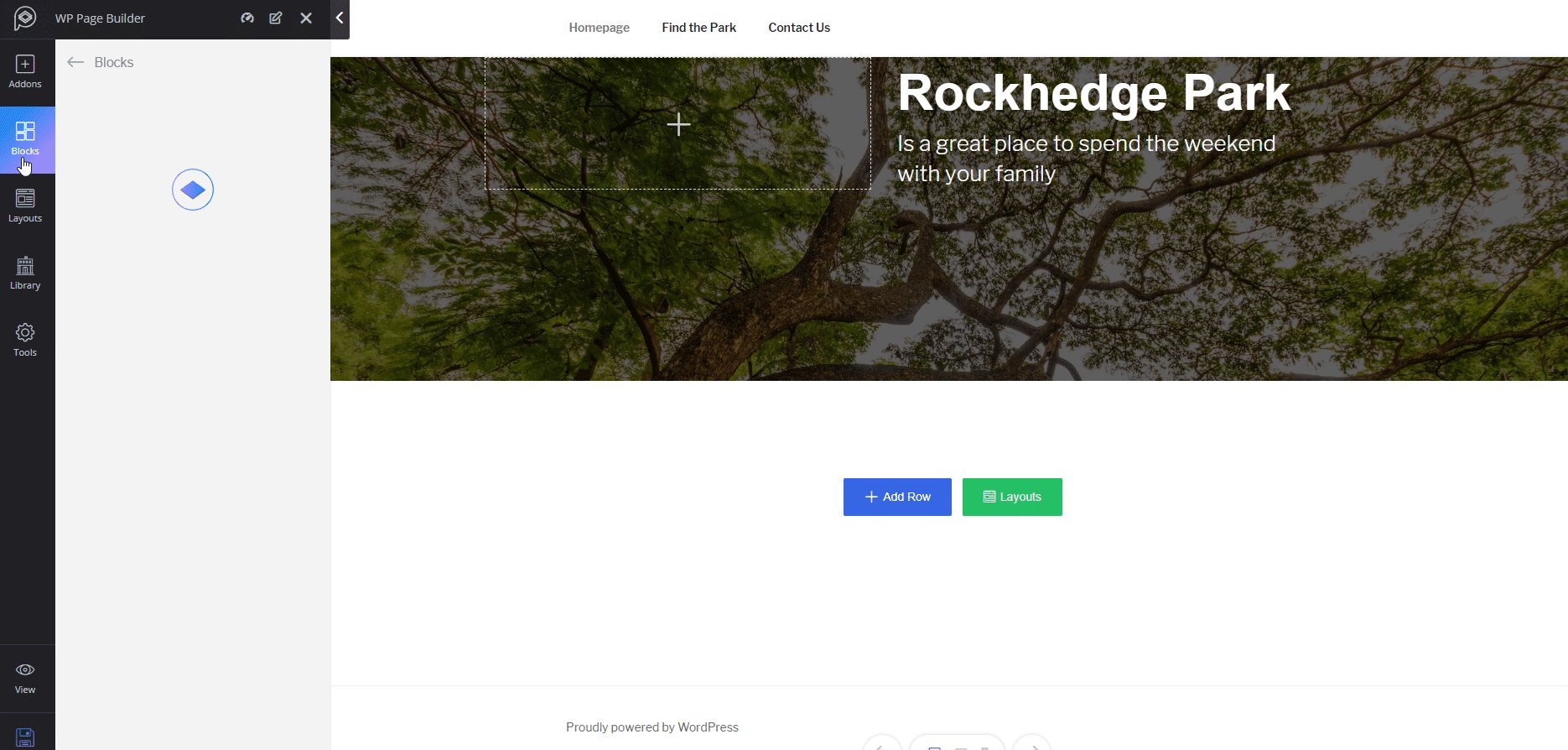
После получения вдохновили макеты, подготовленные Themeum, я начал с заголовком изображения, и я создал мои другие страницы, а также основные навигации.
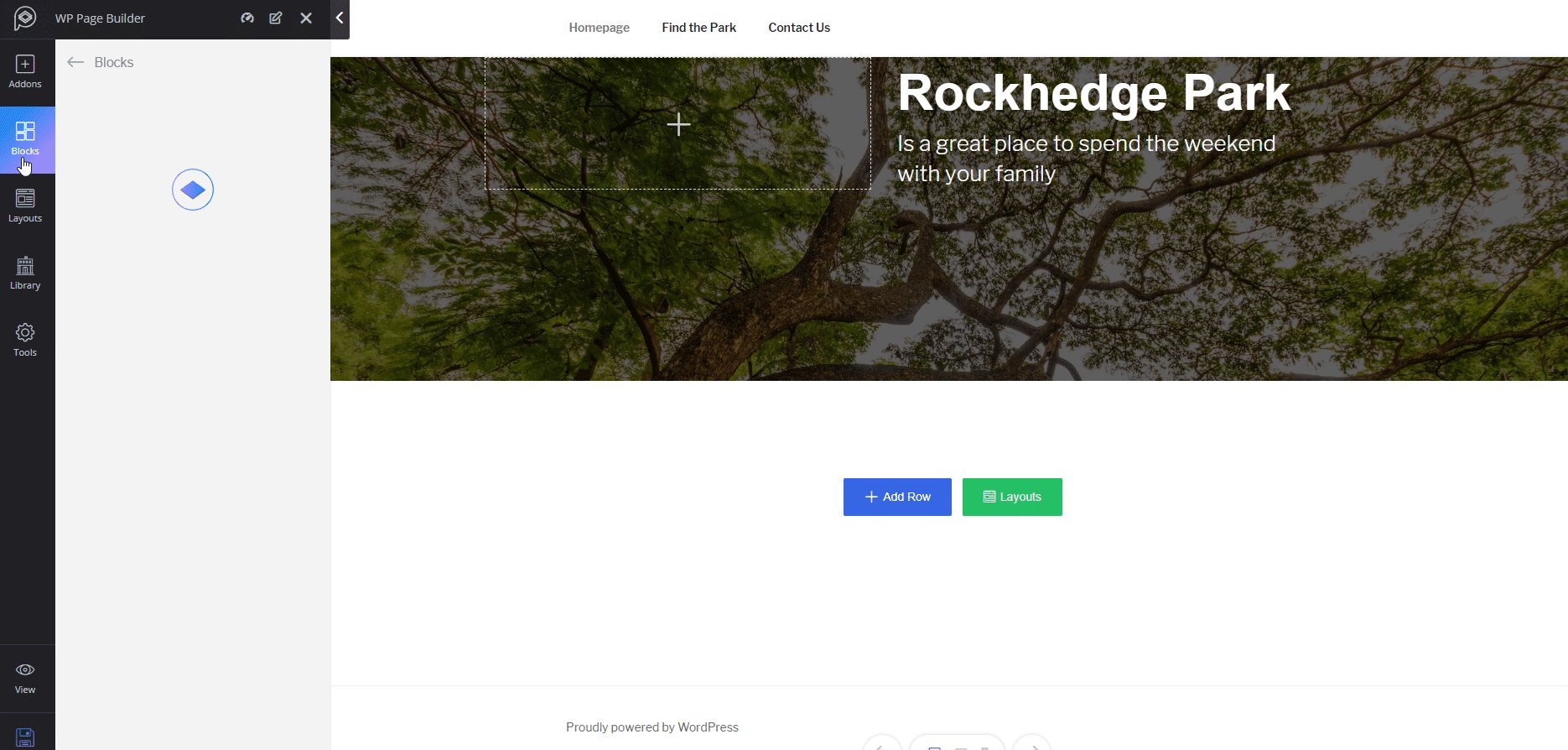
Я решил не использовать какие-либо макеты, потому что блоки и аддоны очень просты в использовании, и они поставляются с содержанием по умолчанию.
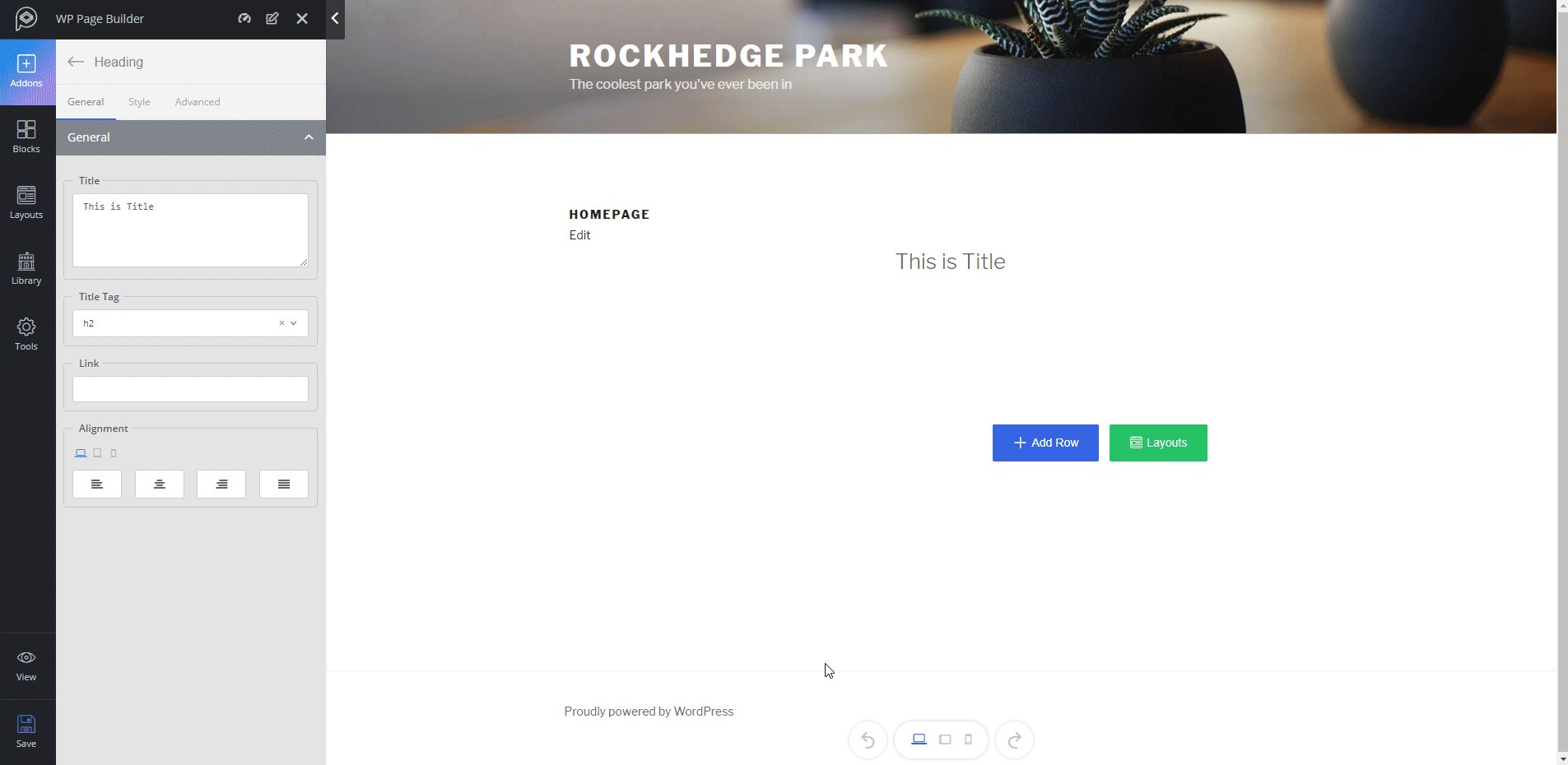
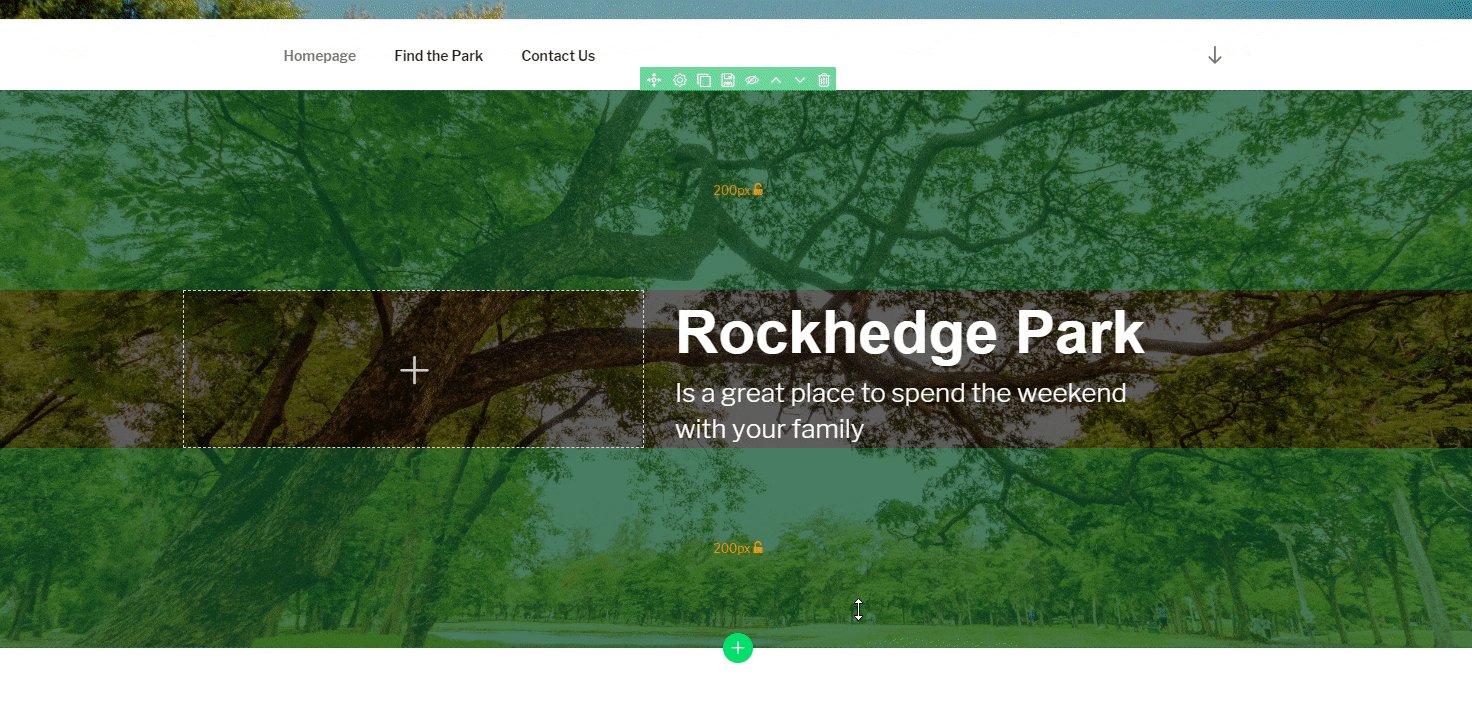
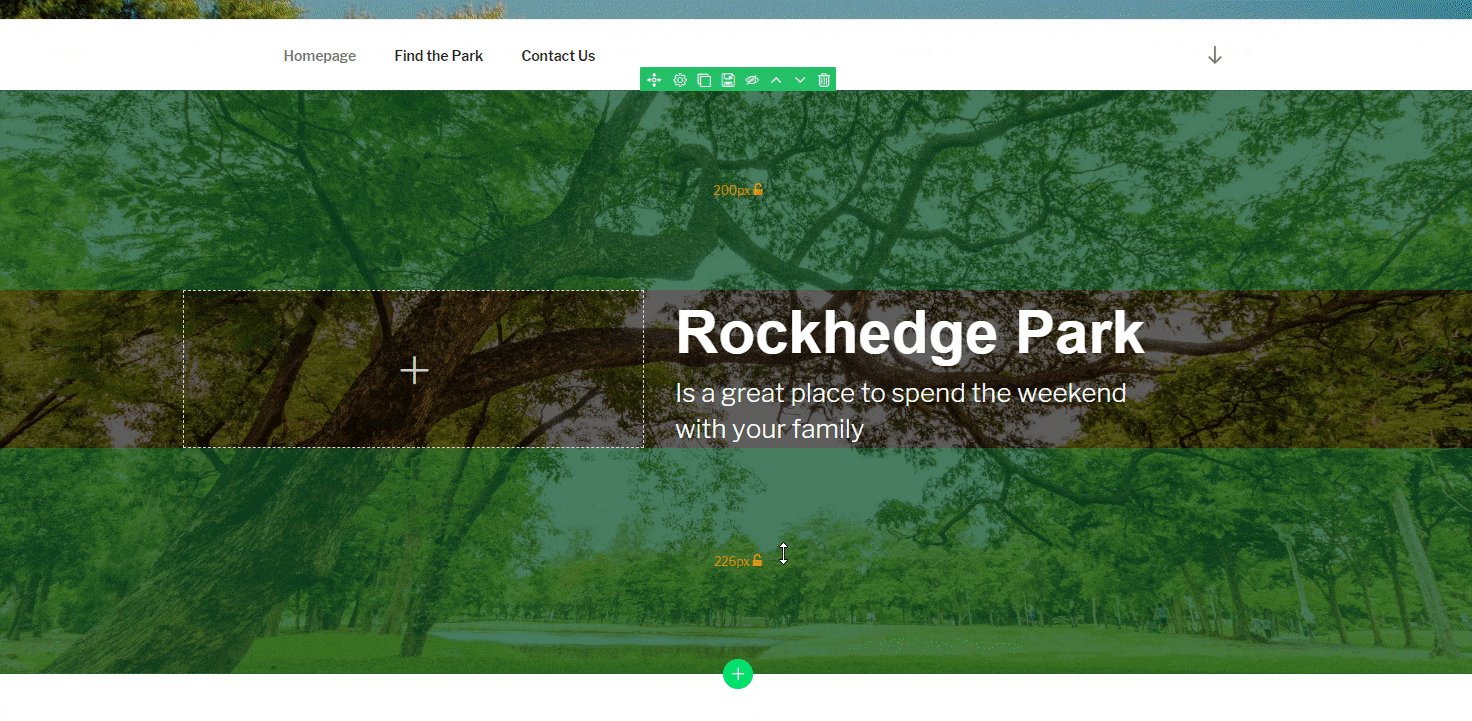
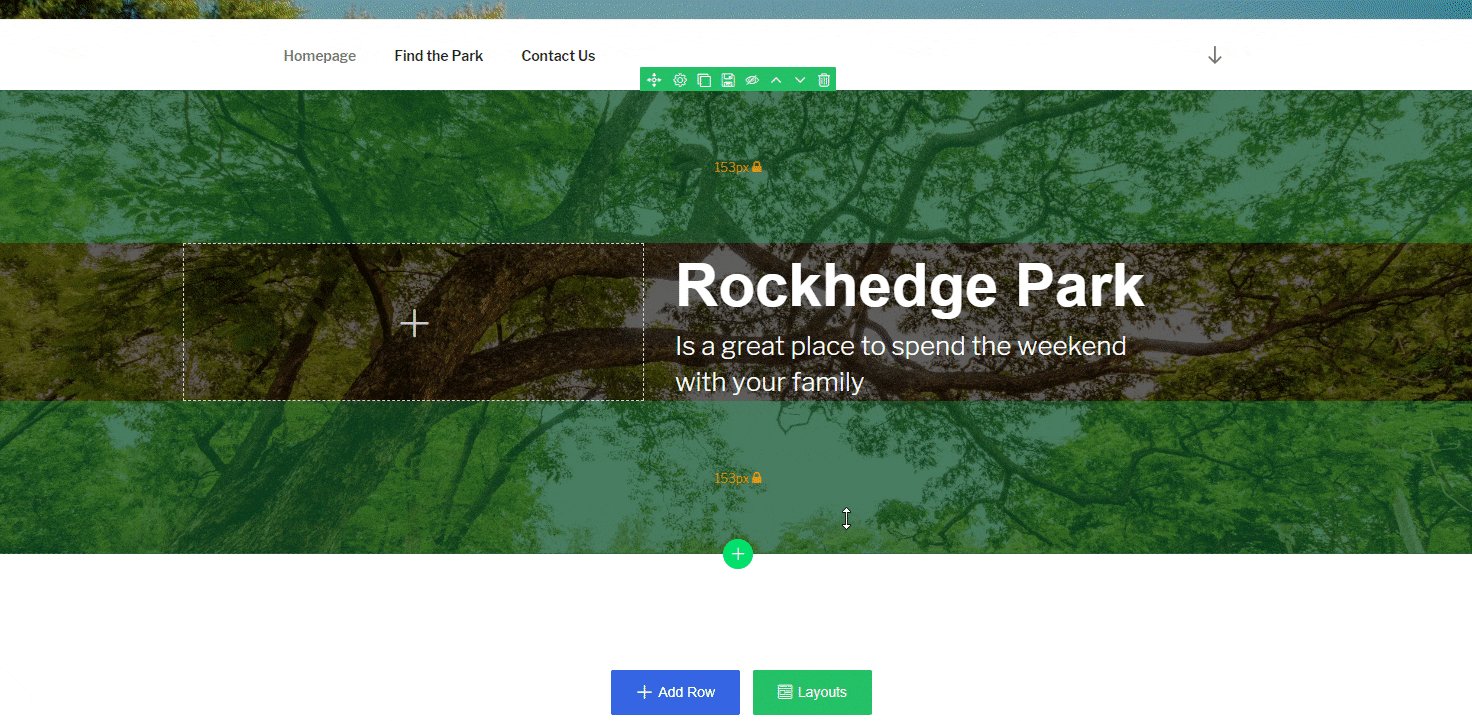
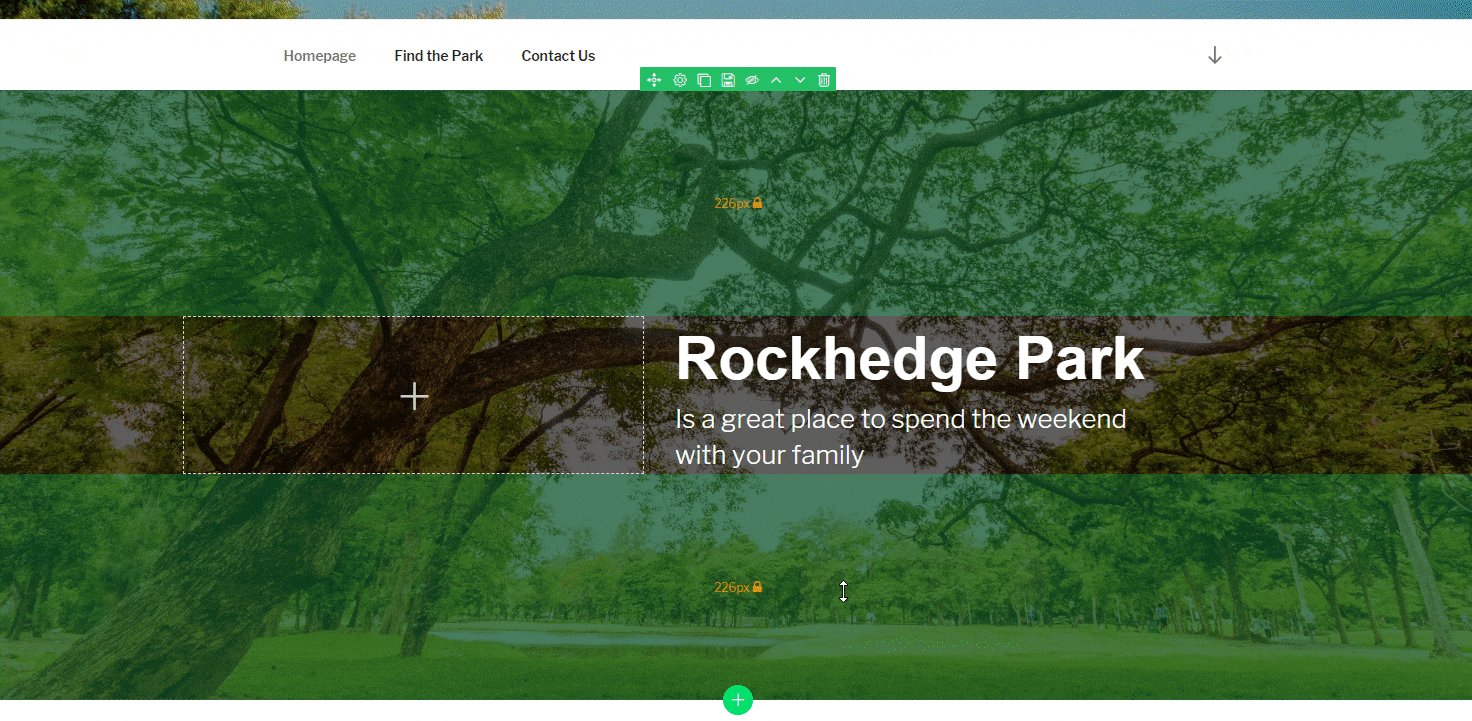
Я начал с большой раздел изображения прямо под заголовком, с фиксированным фоном и общим названием.

Настройка этого раздела была очень легкой, но у меня были некоторые проблемы с пользовательским шрифтом для заголовков. Я понял, что я должен удалить мой предыдущий выбор, и тогда я могу выбрать новую семью шрифтов.
Одна вещь, мне нравится, как вы можете настроить обивка аддона жить на экране:

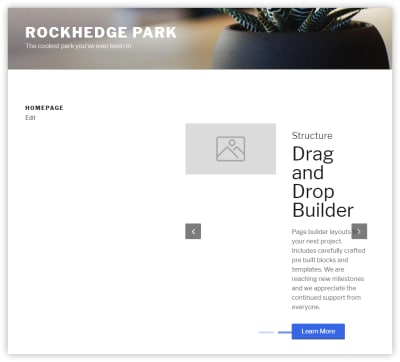
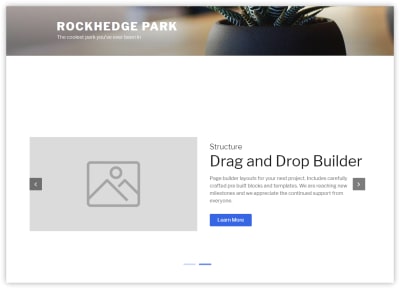
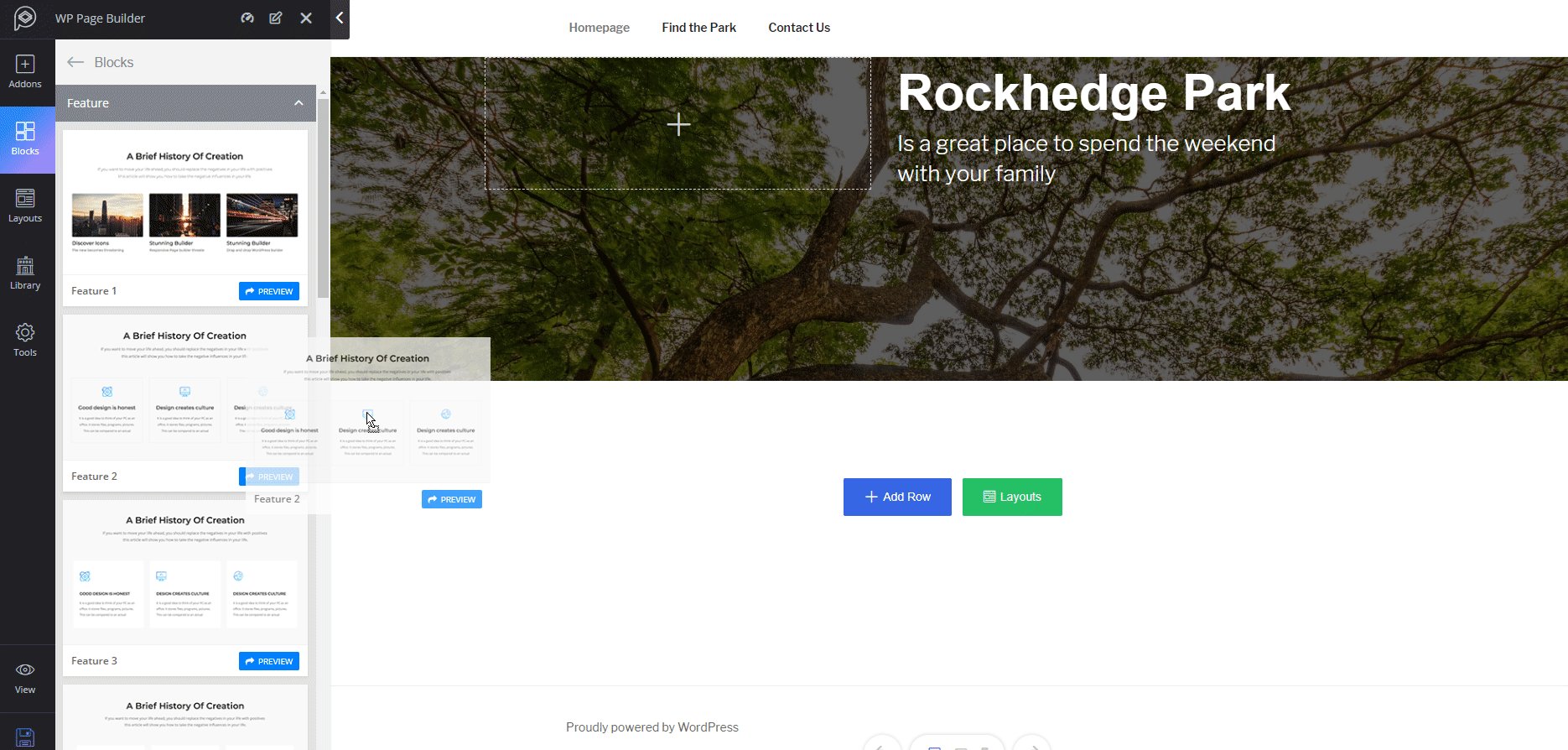
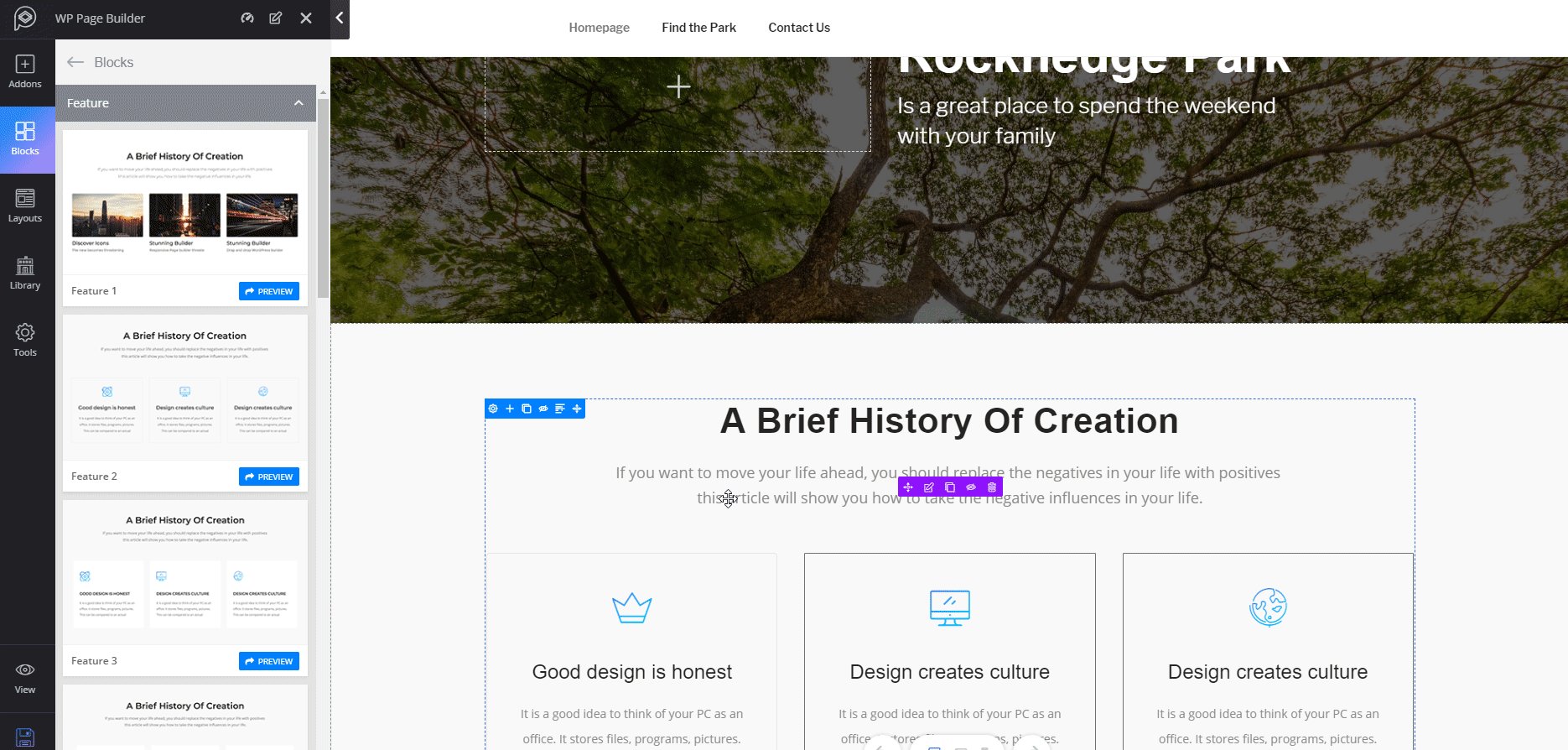
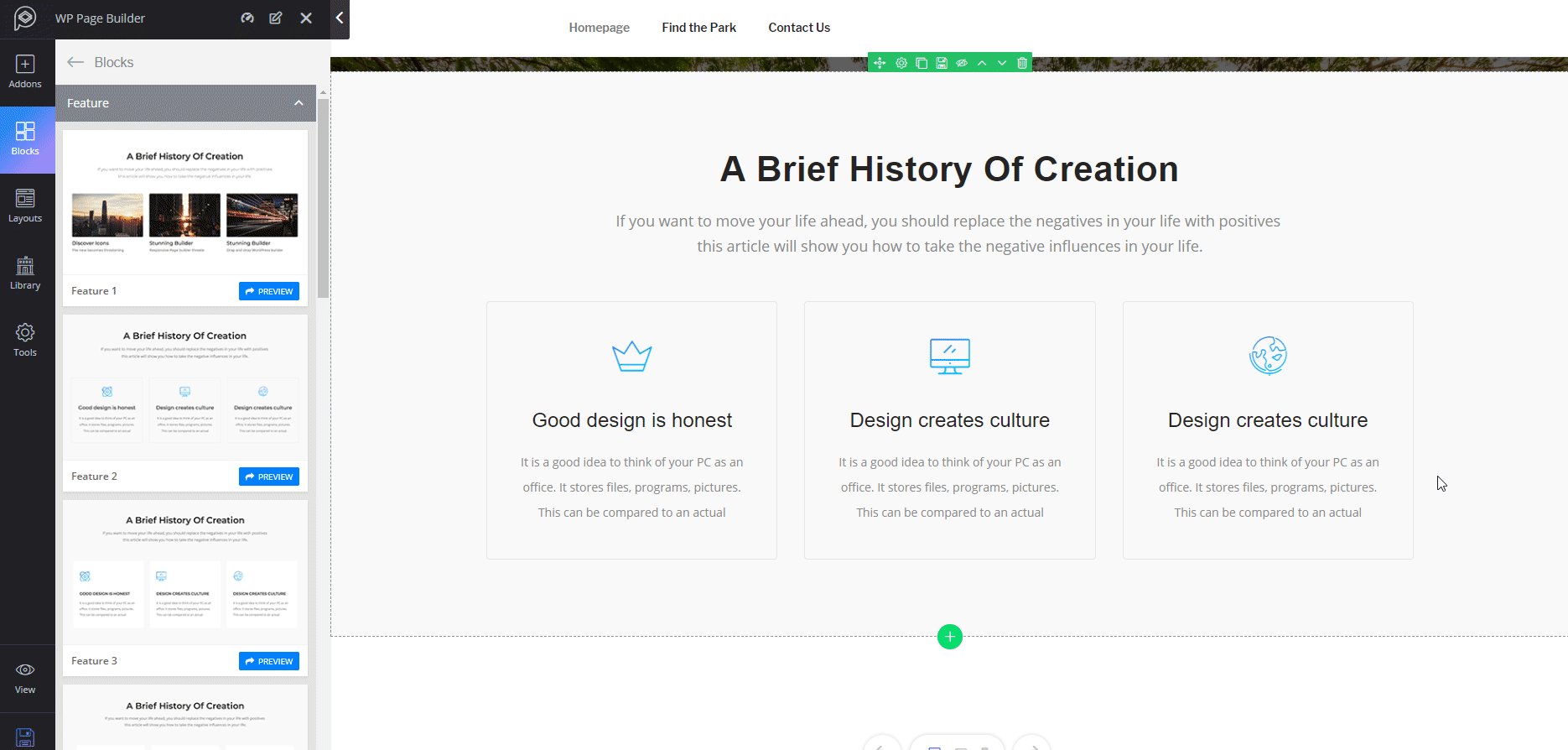
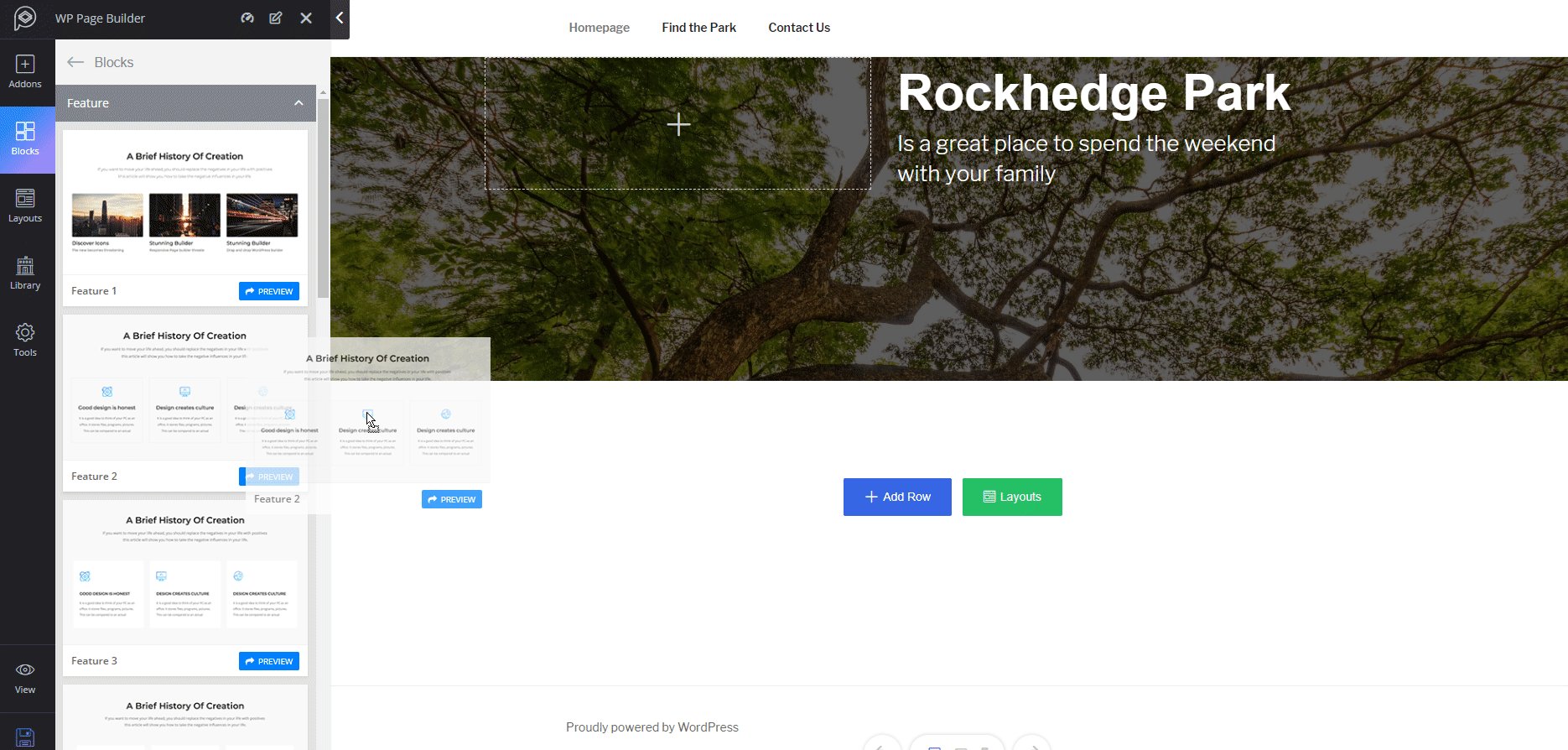
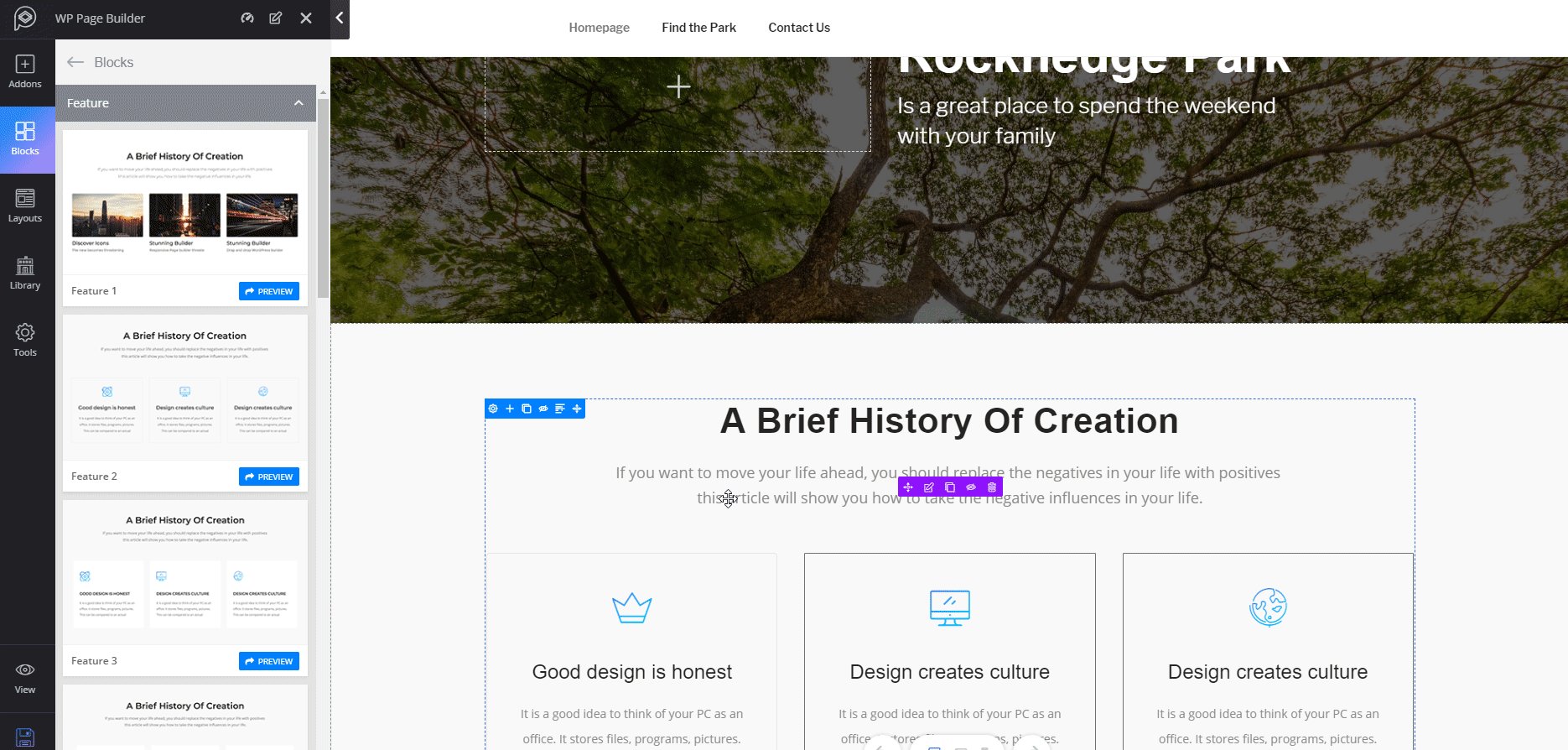
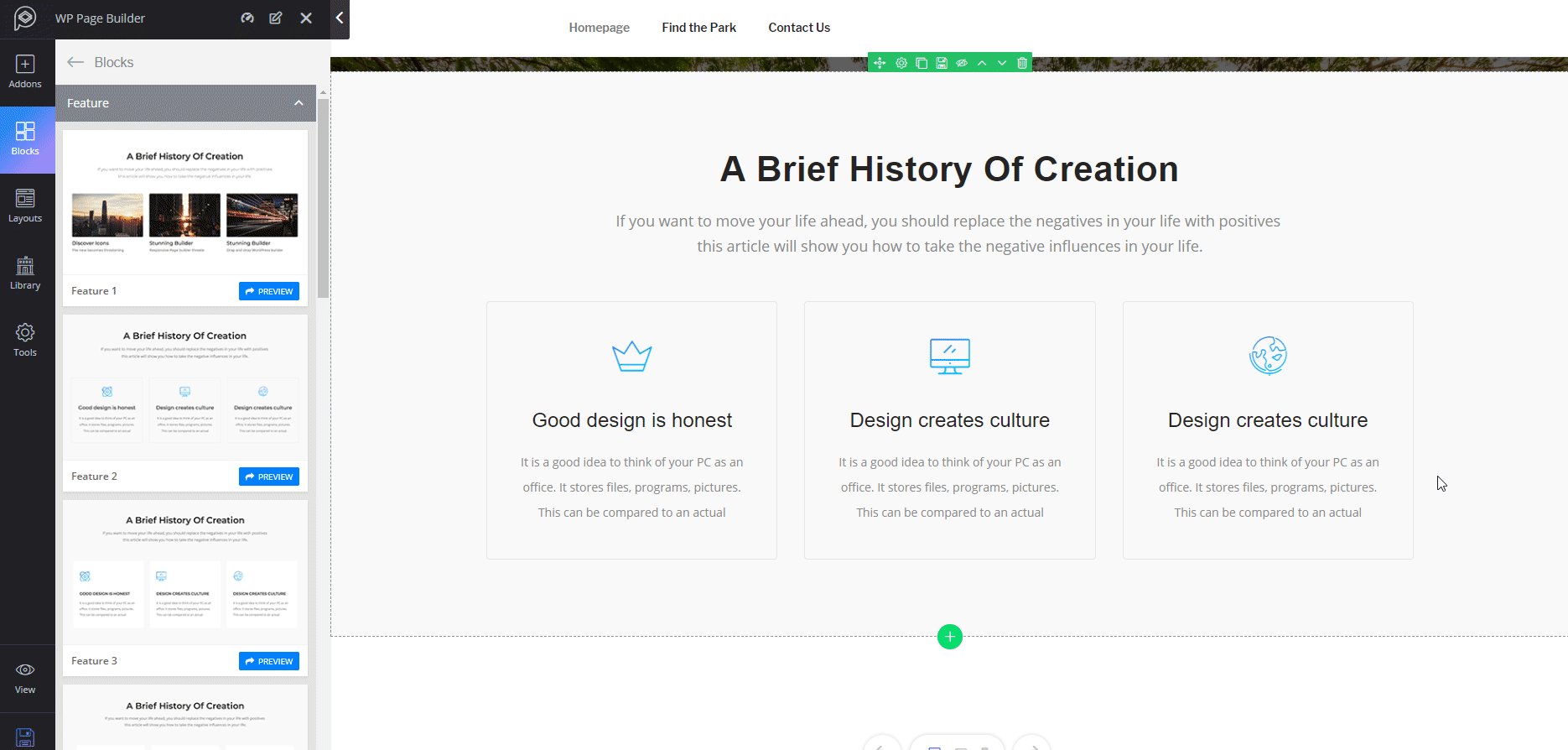
Для следующего раздела, я решил использовать предопределенный блок содержания, который выглядит идеально подходит для меня. Добавление его на страницу также очень просто: Просто уроните его в нужном месте, и отрегулируйте содержимое образца.

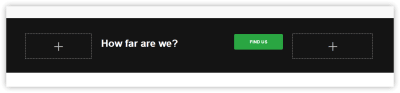
Заполнение содержания было ветерок, и я быстро достиг последнего раздела, призыв к действию. Там я использовал блок призыва к действию с очень простым контентом.

Et вуаля! Процесс создания страницы был очень прост, и мне понравилось.
Создание страницы «Найди нас»
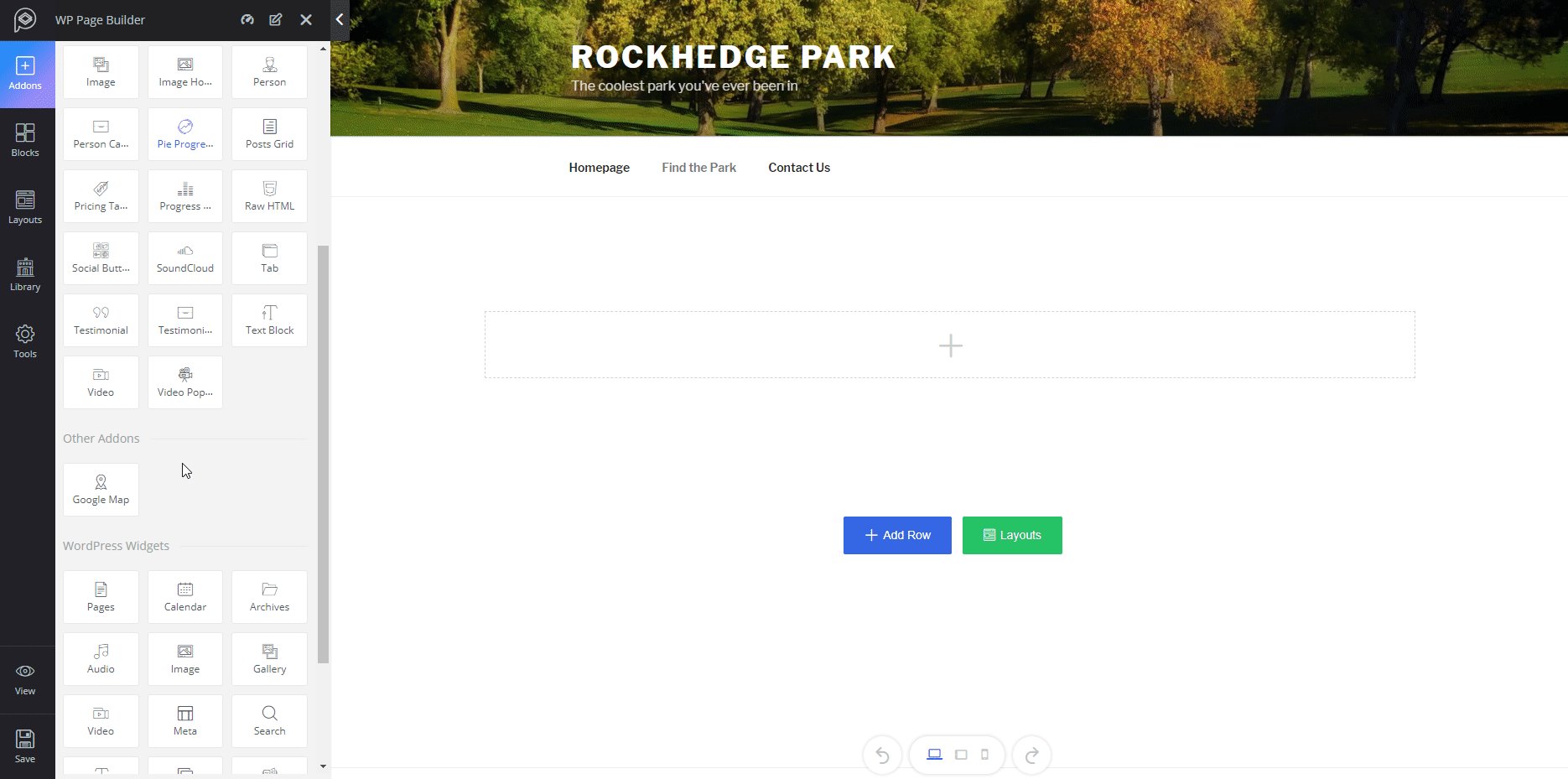
Следующая страница , где люди могут легко найти наш парк. Это включало в себя использование более продвинутых разделов, таких как карта.
К сожалению, карта аддон не доступен в бесплатной версии плагина, поэтому я решил написать, что один сам и посмотреть, как код плагина базы выглядит.
Код не плохо на всех. Это понятно и легко читать, несмотря на то, что есть почти нет внеочередных комментариев. Я не нашел никакой документации бы то ни было, так что мне пришлось копать, чтобы увидеть, как я мог бы продлить плагин. И это не выглядело, как мне нужно много — просто аддон класса и фильтра.
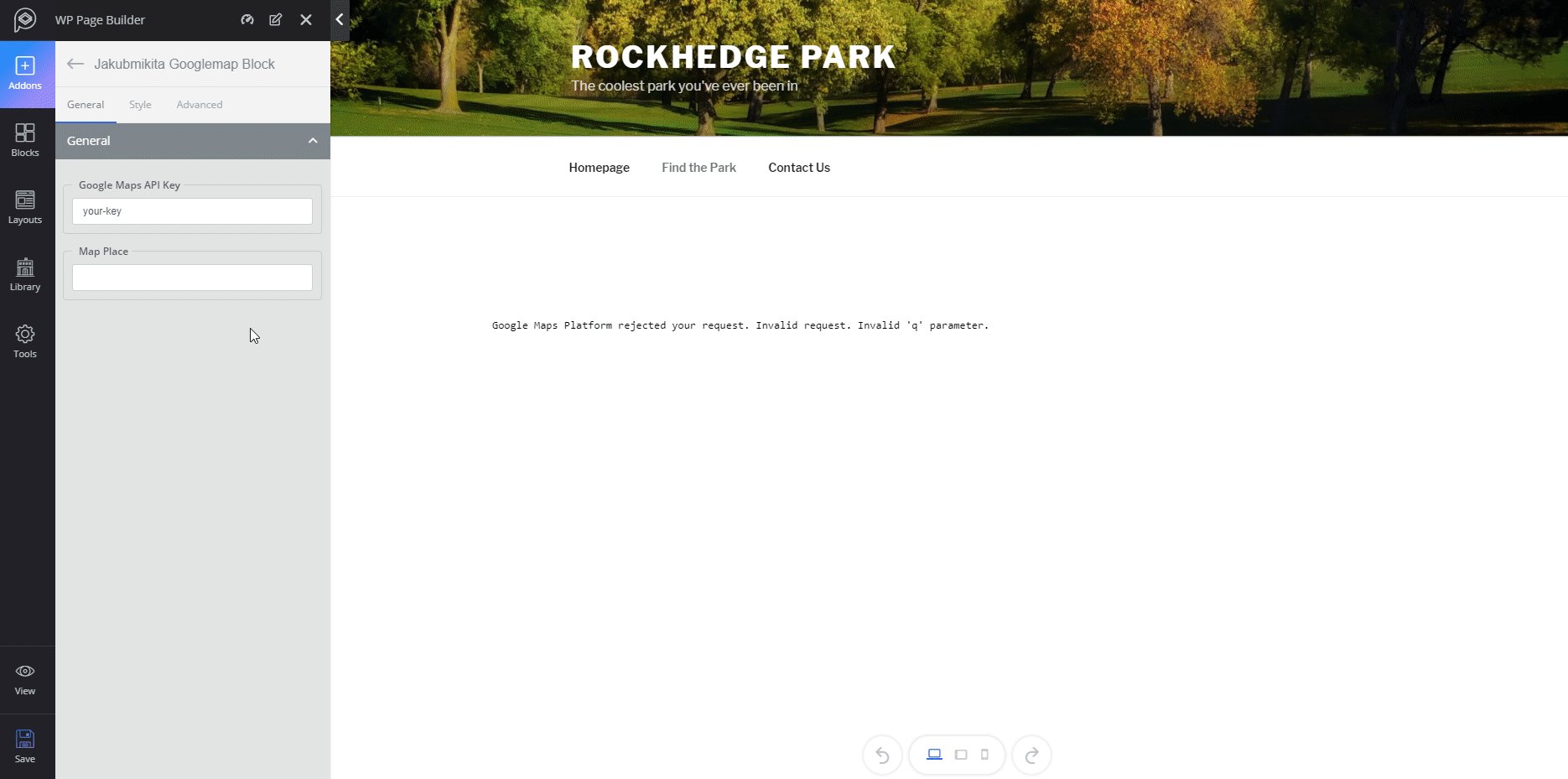
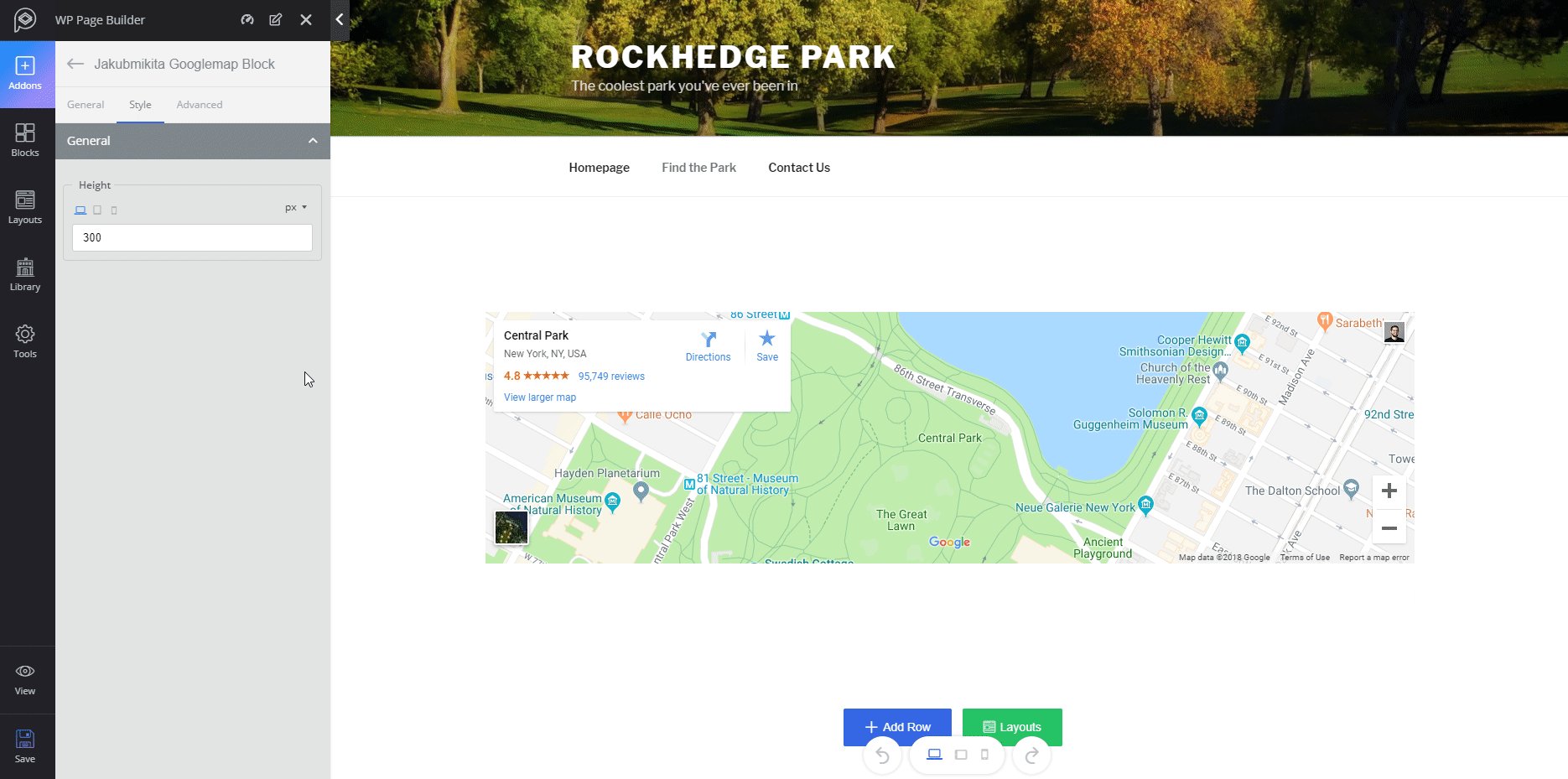
Пользовательские Google Карта Аддон
Если у вас нет документации, лучшим подходом является копирование и настройка существующего кода.
Кажется, что будет много вариантов конфигурации, некоторые из которых действительно нуждаются в сильной документации. Но в нашем случае, мы сделаем простой Google Map iframe с помощью ключа Google API, с местом для запроса и высотой iframe.
Вот как выглядит наш класс:
class JakubMikita_Addon_GoogleMap{
public function get_name(){
return 'jakubmikita_googlemap_block';
}
public function get_title(){
return 'Google Map';
}
public function get_icon() {
return 'wppb-font-location-map';
}
// Google Map block Settings Fields
public function get_settings() {
$settings = array(
'apikey' => array(
'type' => 'text',
'title' => __('Google Maps API key','wp-pagebuilder'),
),
'place' => array(
'type' => 'text',
'title' => __('Map place','wp-pagebuilder'),
),
'height' => array(
'type' => 'number',
'title' => 'Height',
'unit' => array( 'px','em','%' ),
'responsive' => true,
'std' => array(
'md' => '500px',
'sm' => '500px',
'xs' => '500px',
),
'tab' => 'style',
'selector' => '{{SELECTOR}} iframe { height: {{data.height}}; }',
),
);
return $settings;
}
// Google Map Render HTML
public function render($data = null){
$settings = $data['settings'];
$apikey = isset($settings['apikey']) ? $settings['apikey'] : false;
$place = isset($settings['place']) ? $settings['place'] : false;
$output = '';
return $output;
}
// Google Map Template
public function getTemplate(){
$output = '';
return $output;
}
}
Выглядит просто, не так ли? В верхней части, у нас есть три метода, которые определяют аддон: имя, название и значок.
Следующий get_settings() метод, где мы определяем все пользовательские входы. Мы определяем их как массив; Я просто посмотрел на другие аддоны, чтобы выяснить поля я могу добавить. Довольно просто и легко реализовать.
Я понял, что следующий метод, render() используется на передней части. Он получает все настройки пользователя и возвращает картошную карту iframe.
Последний getTemplate() метод, , используется на экране строителя страницы. Наличие двух методов визуализации одного и того же кода не велика, но я полагаю, что причина этого заключается в том, что второй должен быть разогнан javaScript.
Еще одна вещь, которая будет работать лучше является метод регистрации аддона. Если бы это был более продвинутый аддон, я бы хотел включить CSS и JavaScript в отдельные файлы. Не очень удобно, но и не конец света.
Последнее, что мы должны сделать, чтобы зарегистрировать аддон, это включить его в массив, что мы можем сделать с помощью простого фильтра:
add_filter('wppb_available_addons', function( $addons) {
$addons[] = 'JakubMikita_Addon_GoogleMap';
return $addons;
} );
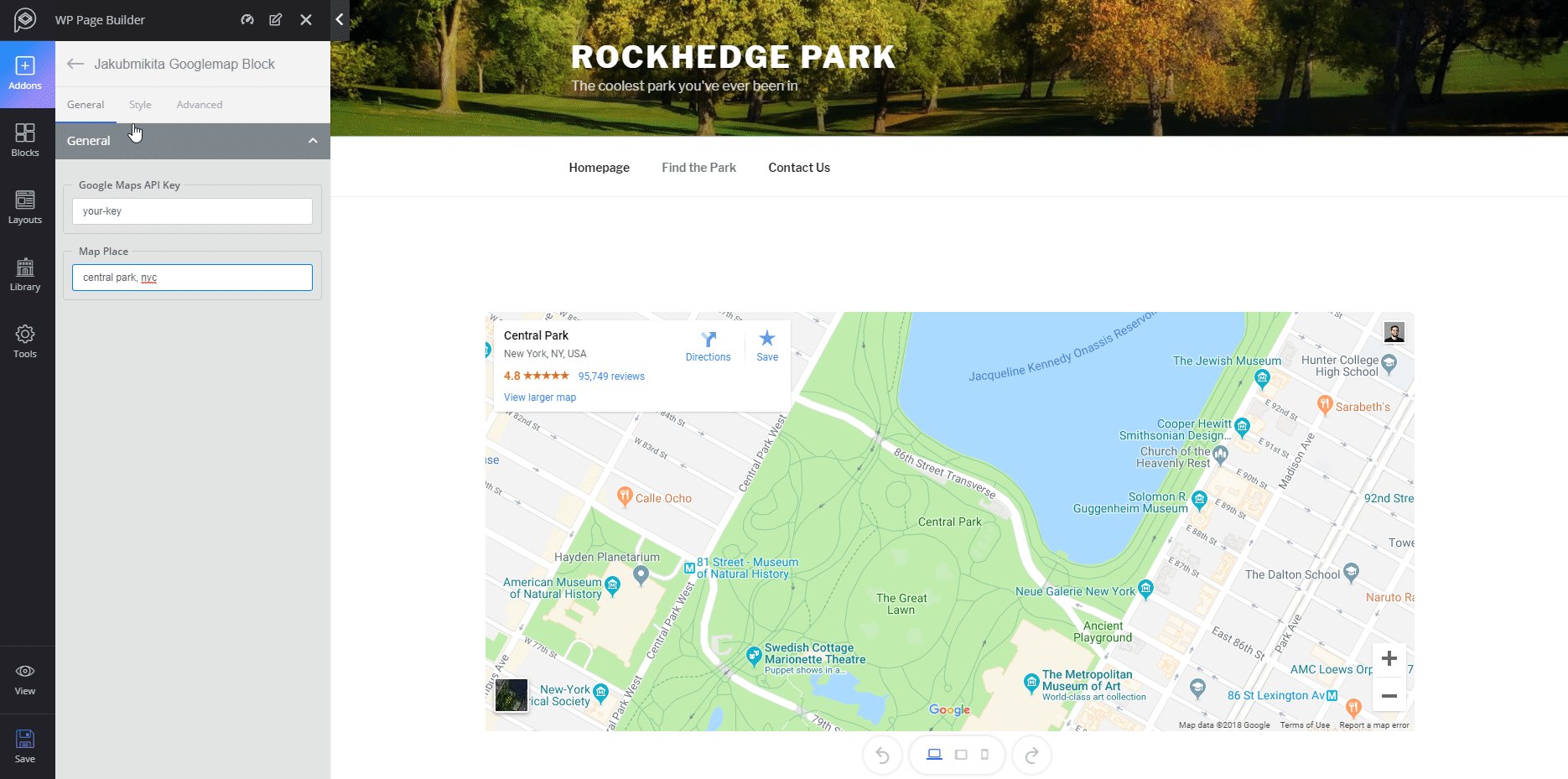
Это всё. Процесс быстрый и простой. Вот наш пользовательский аддон:

Теперь у нас есть огромная карта на полной странице на этой странице.
Создание страницы «Контакт с нами»
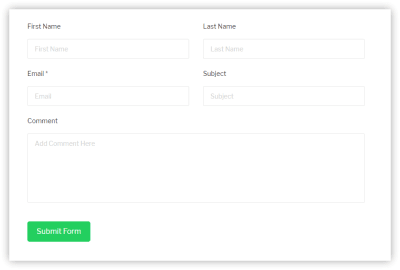
Для последней страницы, давайте поставим контактную форму. Я собирался установить один из популярных плагинов контактной формы, когда я заметил, «Форма» аддон. Я попробовала.
Удивительно, но когда я уронил аддон на страницу, я увидел все поля, которые я хотел уже настроены и выровнены красиво.

Самое интересное, что WP Page Builder интегрируется с контактной формой 7 и weForms плагинов. Вы даже можете добавить простой CAPTCHA или использовать ReCAPTCHA Google после предоставления ключей веб-сайта.
Очень крутой аддон. Представления в форму приходят на мой почтовый ящик без каких-либо проблем, включая все поля, и пользователь видит хорошее сообщение подтверждения при отправке формы.
Сводка
Я должен сказать, что WP Page Builder является твердым плагин. Очевидно, что он имеет некоторые недостатки, но это все еще молодой продукт, и я уверен, что Themeum будет исправить все ошибки и реализовать улучшения, упомянутые в этой статье.
Общее ощущение плагина отличное. Плагин делает большую часть тяжелой работы, и вам не придется думать о том, как делать то, что вы хотите, потому что это в основном уже сделано. Содержимое по умолчанию делает действительно хорошую работу и ускоряет работу.
Тема права: Создание страницы с плагином просто, но не потому, что плагин является основным. Плагин интуитивно понятен, но упакован с прохладной аддоны.
Я использовал только несколько аддонов, но плагин поставляется с гораздо больше. Блоки, которые обычно тратят часы, пытаясь понять, как реализовать, являются перетаскиванием при использовании плагина WP Page Builder.
Например, панели прогресса, социальные значки, отзывы и листать содержание коробки готовы и ждут, чтобы быть использованы. Трудно передать опыт в письменной форме. Вы просто должны установить плагин и посмотреть на себя.
Источник: smashingmagazine.com