WordPress является наиболее популярной системой управления контентом (CMS) на сегодняшний день питания более 30% в Интернете. За 15 лет своего существования он претерпел огромную метаморфозу. Его последним дополнением является Гутенберг, который должен быть выпущен в версии 5.0.
Названный в честь Иоганна Гутенберга (изобретателя печатного станка), Гутенберг собирается коренным образом изменить WordPress, еще больше помогая достичь своей цели по демократизации издательской деятельности.
WordPress обычно выпускает свои основные функции в качестве плагина для проверки воды перед выпечкой их в ядро. Гутенберг не исключение. В этой статье мы узнаем, как идти о строительстве вашего первого блока Гутенберга. Мы будем строить Отзывы Slider Блок в то время как жилье на основах Гутенберга.
Вот набросок для этой статьи:
- Установка Гутенберг Плагин
- Установка Отзывы Слайдер Блок
- Начало работы с конфигурацией
- Регистрация блока
- Представляем ГутенбергСпецифический синтаксис
attributesОбъектeditИsaveфункции- Продолжение развития
- Запуск нового блока Гутенберга
- Заключение
Эта статья предполагает следующее:
- Некоторые знания WordPress, такие как содержание сохраняется и основные разработки плагина;
- Базовое понимание React и ES6;
- Знание как npm, так и веб-пакета.
Рекомендуемое чтение: Полная анатомия Гутенберг WordPress редактор
Установка Гутенберг Плагин
Если вы являетесь пользователем WordPress, просто идти вперед и установить плагин Gutenberg из WordPress.org плагина репозитория. Это то, что нужно использовать на производственной площадке.
Однако, если вы разрабатываете блок Gutenberg, я рекомендую клонировать версию разработки Gutenberg, которая размещается на GitHub. Для получения помощи в создании местной среды, пожалуйста, прочитайте руководство по вкладу.
Таким образом, вы получаете последнюю версию разработки Гутенберга, но основная причина для этого заключается в том, чтобы иметь возможность использовать версию разработки React.js, которая поставляется в комплекте с Gutenberg. Версия разработки имеет более многословную отчетность об ошибках, которая значительно помогает при отладке.
Теперь, когда вы идете и создать страницу или сообщение, вы сможете отойти с помощью редактора Гутенберга.

Поскольку эта статья о создании блока Гутенберга, мы не будем входить в введение в редакцию, Для полного понимания того, что Гутенберг и как его использовать, пожалуйста, обратитесь к статье Маниш Dudharejia на Smashing Magazine.
Установка Отзывы Слайдер Блок
Плагин в вопросе — тот, который мы собираемся пройти уже опубликованы в хранилище WordPress.
Пожалуйста, установите Отзывы Slider Block плагин для вашего местного случая WordPress, так что у вас есть ощущение того, как плагин работает.
Вы также можете развилить или клонировать проект от GitHub.
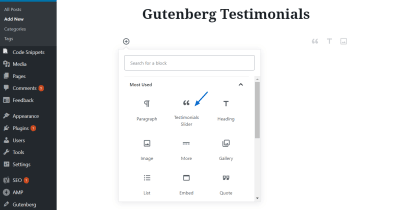
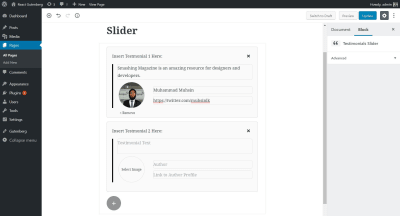
После активации плагина, вы можете перейти к редактору Gutenberg и добавить Отзывы Slider к вашему содержимому:



Теперь я буду идти через как я построил плагин и как вы слишком можете построить подобный. Чтобы сохранить краткое содержание статьи, я не буду делиться всем кодом здесь. Однако, после прочтения этого вы должны быть в состоянии создать свой собственный блок Гутенберга.
Начало работы с конфигурацией
Блок Гутенберга, как правило, создается как часть плагина. Наш плагин не будет отличаться.
Перейдите к каталогу плагинов в местном экземпляре WordPress. Перейдите к testimonials-slider-block . Обратите внимание на следующие файлы и папки:
-
gutenberg-testimonials-slider.php— основной файл, в котором есть сведения о плагине, такие как имя, описание, сведения автора и лицензия. Эти данные будут использованы в описании плагина в меню Plugins на приборной панели. Вы увидите, что этот файл вызывает файл init.php. -
init.phpФайл заполняет различные файлы JavaScript и CSS. Это включает в себя как внешние библиотеки, такие как Bootstrap и Font Awesome, так и наши файлы сборки. -
.babelrcФайл инструктирует веб-пакет, какие файлы JavaScript мы пишем. -
package.jsonФайл содержит все модули npm, которые используются в плагине. Вы будете использоватьnpm installкоманду для установки всех этих пакетов. -
webpack.config.jsфайл содержит конфигурацию для webpack для создания наших JavaScript и CSS. если вы не знаете, веб-пакет пакет расслоение в основном используется для комплектации наших модулей JavaScript и положить их в один файл, который затем enqueued WordPress.
Это было много файлов конфигурации. Теперь мы можем построить наш блок Гутенберга.
Регистрация блока
В папке src вы увидите index.js файл. Это фле, что веб-пакет ищет, чтобы связать JavaScript. Вы можете видеть, что этот файл импортирует slider.js файл в папке блока.
Папка блока имеет следующие стили:
-
slider.js: содержит фактический код для блока -
editor.scss: файл стилей, описывающий блок в редакторе Гутенберга -
style.scss: содержит стили, относящиеся к тому, как блок отображается в прифронтовом.
Пожалуйста, откройте slider.js файл в редакторе.
Этот файл сначала импортирует editor файлы как, так и style scss. Затем он импортирует компонент интернационализации, registerBlockType и MediaUpload PlainText компоненты. Последние два компонента будут использоваться для загрузки изображения автора и для ввода различных текстовых материалов для сохранения в базе данных.
Далее вы увидите, как регистрируется блок.
Он принимает в имени в качестве первого параметра. Имя должно быть прикреплено с пространством имен, специфичным для вашего плагина, чтобы избежать конфликтов с другим блоком с тем же именем.
Второй параметр представляет собой массив со следующими свойствами и функциями:
-
Название
Название блока, которое появится при добавлении нового блока в редакторе Гутенберга. -
Значок
Значок блока, который будет подобран из дасиконов. Вы также можете указать свои собственные значки SVG, если вы хотите. -
Категории
Под какой категорией блоков появится блок. Некоторые из категорий: общие, форматирование, макет виджетов и вставлять. -
Ключевые слова
Массив строк, описывающие блок, похожий на теги. -
Атрибуты
Объект JavaScript, содержащий описание данных, сохраненных блоком. -
Редактировать
Функция, обеспечивающая интерфейс для блока в редакторе Гутенберга. -
Сохранить
Функция, описывающая, как блок будет отображаться в передней части.
Чтобы узнать больше, пожалуйста, обратитесь к этой документации.
Представляем ГутенбергСпецифический синтаксис
Гутенберг построен с React и блоки, которые мы строим для Гутенберга использовать аналогичный синтаксис.
Это, безусловно, помогает знать немного React построить пользовательские блоки Гутенберга, хотя вы не должны быть экспертом.
При запуске разработки блока полезно знать следующие вещи:
- Класс HTML заменяется
classNameкак в React. - Методы отсечения и сохранения возвращают JSX, что означает JavaScript XML. Если вам интересно, JSX является синтаксис точно так же, как HTML, за исключением вы можете использовать HTML теги и другие компоненты, как
PlainTextиRichTextв нем. -
setAttributesМетод работает аналогичноsetStateReact’ . Что он делает, когда выsetAttributesвызываете данные в блоке обновляется и блок в редакторе обновляется. - Блок использует
propsв редемики иsaveфункции, так же, как реагировать.propsОбъект содержитattributesобъект,setAttributesфункцию и тонну других данных.
attributesОбъект
Объект атрибутов, который был упомянут ранее, определяет данные внутри блока Гутенберга. WordPress Гутенберг Справочник говорит:
Источники атрибутов используются для определения стратегии, с помощью которой значения атрибутов блоков извлекаются из сохраненного содержимого публикации. Они обеспечивают механизм для отображения от сохраненной разметки до представления JavaScript блока.
Каждый источник принимает дополнительный селектор в качестве первого аргумента. Если селектор указан, исходное поведение будет запущено против соответствующего элемента (ы), содержащегося в блоке. В противном случае он будет работать против корневого узла блока.
Для получения более подробной информации о том, как использовать атрибуты, пожалуйста, обратитесь к этому руководству.
Ниже приводится объект атрибутов, который используется в Блоке Слайдера Отзывов:
attributes: {
id: {
source: "attribute",
selector: ".carousel.slide",
attribute: "id"
},
testimonials: {
source: "query",
default: [],
selector: "blockquote.testimonial",
query: {
image: {
source: "attribute",
selector: "img",
attribute: "src"
},
index: {
source: "text",
selector: "span.testimonial-index"
},
content: {
source: "text",
selector: "span.testimonial-text"
},
author: {
source: "text",
selector: "span.testimonial-author span"
},
link: {
source: "text",
selector: ".testimonial-author-link"
}
}
}
},
sourceГоворит Гутенбергу, где искать данные в разметке.
Используйте attribute для извлечения значения атрибута из разметки, например src из элемента img. И selector attribute сказать, какой элемент искать и какой именно атрибут, чтобы выбрать данные из соответственно. Обратите внимание, что строка селектора забирает html элемент из save функции.
Используйте text для извлечения внутреннего текста из разметки и html извлечения внутреннего HTML из разметки.
Используйте query для извлечения массива значений из разметки. Записи массива определяются selector аргументом, где каждый соответствующий элемент внутри блока будет иметь запись, структурированную, query соответствующую аргументу, объекту attribute и text источникам.
Вы можете получить доступ к атрибутам в edit и save функции через props.attributes .
При console.log(props.attributes.testimonials) использовании функции edit вы получаете следующий результат:
▼(2) [{...}, {...}]▼0: author:"Muhammad" content: "This is a testimonial" image: "http://localhost/react-gutenberg/wp-content/uploads/2018/08/0.jpg" index: 0 link: "https://twitter.com/muhsinlk" ▶__proto__: Object ▼1: author: "Matt" content: "This is another testimonial" image: "http://localhost/react-gutenberg/wp-content/uploads/2018/08/767fc115a1b989744c755db47feb60.jpeg" index: 1 link: "https://twitter.com/photomatt" ▶__proto__: Object length: 2 ▶__proto__: Array (0)
Таким образом, в id приведенном выше коде, текст, который однозначно описывает каждый блок отзывов в то время как отзывы массив объектов, где каждый объект имеет свойства, как показано на скриншоте выше.
editИ save функции
Как уже упоминалось выше, эти две функции описывают, как блок отображается в редакторе, а также в передней части соответственно.
Пожалуйста, прочитайте полное описание здесь.
editФункция
Если вы посмотрите на edit функцию, вы заметите следующее:
- Сначала я получаю
props.attributes.testimonialsмассив к онст переменной. Обратите внимание на деструкцию объектов ES6, чтобы установить значение const. - Затем создайте идентификатор для блока, который будет использоваться, чтобы сделать каждый блок уникальным, когда вы добавляете более одного Отзывы Slider Block к вашему содержимому.
- Затем
testimonialsListгенерируется, который получил от сортировки затем отображение отзывов массив, который мы получили в шаге 1. - Затем функция возврата выдает JSX, о котором мы обсуждали ранее.
testimonialsListПриведено в изыск, которое мы построили в шаге 3. Кнопка q также визуализировать, нажав который создаст новый отзыв внутри блока.
Если вы копаете в testimonialsList , вы увидите, что он содержит PlainText и MediaUpload компонентов. Они обеспечивают интерфейс для ввода различных текстов и загрузки изображения автора соответственно.
PlainTextКомпонент выглядит следующим образом:
<PlainText
className="content-plain-text"
style={{ height: 58 }}
placeholder="Testimonial Text"
value={testimonial.content}
autoFocus
onChange={content => {
const newObject = Object.assign({}, testimonial, {
content: content
});
props.setAttributes({
testimonials: [
...testimonials.filter(
item => item.index != testimonial.index
),
newObject
]
});
}}
/>
Атрибуты, которые я использовал для PlainText компонента:
-
className
Класс CSS компонента для того, чтобы стилизовать его. -
style
Чтобы дать минимальную высоту, чтобы содержимое не выглядело как однострокните текста. Определение высоты с помощью селектора класса не сработало. -
placeholder
Текст, который будет отображаться при отсутствии содержимого. -
value
Значение компонента из объекта в массиве отзывов. -
autoFocus
Чтобы сказать браузеру сосредоточиться на этом компоненте (поле ввода), как только пользователь добавляет новый отзыв, нажав кнопку q. -
onChange
То, что выглядит как самый сложный атрибут в этом списке. Эта функция сначала получает копию текущего отзыва и присваивает измененное содержимое newObject. Затем он распространяет массив объектов, отфильтровывает текущий объект с помощью индекса, а затем заменяет newObject внутри массива. Это устанавливается с использованием функции props.setAttributes в массиве отзывов.
saveФункция
Эта функция выполняет следующие функции:
- Сначала я получаю
props.attributes.testimonialsмассив иprops.attributes.idстроки к онст переменных. Опять же, обратите внимание на ES6 объект астрацикации используется для установки значений для двух const переменныхи отзывы. - Затем я создаю
carouselIndicatorsпеременную, которая по существу jSX построена из массива отзывов. - Затем
testimonialsListсоздается из массива отзывов. Фрагмент ниже от отображаемого функции возврата обратного вызова.{testimonial.content && ( <p className="testimonial-text-container"> <i className="fa fa-quote-left pull-left" aria-hidden="true" /> <span className="testimonial-text">{testimonial.content}</span> <i class="fa fa-quote-right pull-right" aria-hidden="true" /> </p> )}Обратите внимание на условную визуализацию. Разметка не будет отображаться для содержимого, если содержимое не установлено.
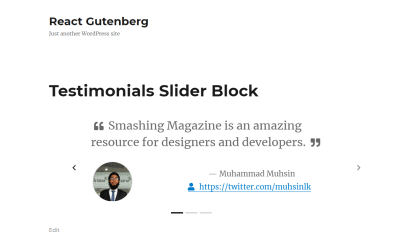
- Далее, если массив отзывов имеет объекты внутри него, HTML отображается. Это то, что будет сериализовано и сохранено в базе данных, и это то, что будет показано в прифронтовой (не дословно).
Продолжение развития
Я уверен, что вы хотите возиться вокруг этого плагина и посмотреть, что происходит. Вы можете продолжить разработку плагина:
- Откройте терминал
- Перейдите к корневому каталогу плагина
npm installnpm start
Это позволит установить все пакеты, построить файлы и следить за изменениями. Каждый раз, когда вы вносите изменения в файлы, веб-пакет будет восстанавливать файлы JS и CSS.
Пожалуйста, обратите внимание: Изменение разметки в блоках испортит блок в редакторе Гутенберга, если вы добавили его раньше. Не пугайтесь — вы просто должны удалить блок и добавить его снова.
Если вы сделали с разработкой вы можете npm run build минимифицировать файлы, чтобы сделать его готовым к производству!
Надеюсь, теперь вы убеждены, Гутенберг блок развития является более доступным, чем кажется.
У меня есть следующие планы в виду для этого плагина:
- Разрешить пользователям выбрать цвет текста, фон и акцент.
- Разрешить пользователям выбрать размер ползунка и шрифта.
- Избегайте зависимости от библиотек, таких как Bootstrap и Font Awesome.
Я призываю вас сделать запрос на вытягивание с вашими улучшениями и дополнительными функциями.
Запуск нового блока Гутенберга
Есть много способов разработать блок Гутенберга. Один из рекомендуемых способов заключается в create-guten-block использовании создан Ахмад Аваис. По сути, этот проект был построен на основе guten-testimonial-block которого был bootstrapped от create-guten-block .
Вы также можете проверить репозиторий Зак Гордон, где он показывает, как использовать различные компоненты Гутенберга в новом блоке.
Заключение
Мы рассмотрели следующее в сегодняшней статье:
- Установка и использование плагинов Gutenberg и Testimonials Slider Block
- Конфигурация для типичного плагина блока Gutenberg
- Регистрация блока Гутенберга
- Как использовать объект атрибутов
- И
editsaveфункции и как их использовать.
Я надеюсь, что эта статья была полезна для вас. Я не могу ждать, чтобы увидеть, что вы будете строить с и для Гутенберга!
Источник: smashingmagazine.com