Гутенберг является JavaScript основе редактора (более конкретно, это react основе редактора), который в скором времени превратить опыт создания контента для WordPress и (на предстоящем этапе, когда Гутенберг превращается в сайт строитель) опыт создание сайтов WordPress.
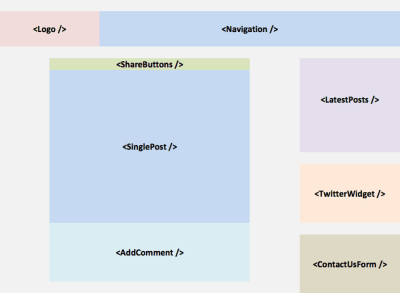
Гутенберг, строитель сайта, будет требовать другого образа мышления, как заложить основы веб-сайта. В том, что мы уже можем назвать «старой» модели, WordPress сайты создаются путем предоставления структуры через шаблоны header.php index.php (, sidebar.php , , и footer.php получение содержания на странице из одной капли HTML-кода. В новой модели страница имеет (React) компоненты, размещенные по всей странице, каждый из которых контролирует свою собственную логику, загружает свои собственные данные и самовизуализации.
Чтобы оценить предстоящие изменения визуально, WordPress движется от этого:

… к этому:

Я считаю, что переход от капли HTML кода к компонентам для строительных площадок является не чем иным, парадигмы. Влияние Гутенберга гораздо больше, чем переход от PHP к JavaScript: есть вещи, которые можно было бы сделать в прошлом, которые, возможно, больше не будут иметь смысла. Кроме того, открывается новый мир возможностей, таких как богатые и мощные взаимодействия пользователей. Веб-разработчики не будут переходить от создания своих сайтов на одном языке к созданию своих сайтов на другом языке, потому что сайт больше не будет прежним; это будет совершенно другой сайт, который будет построен.
Рекомендуемое чтение: Полная анатомия Гутенберг WordPress редактор
Гутенберг не был полностью принят wordPress сообщества еще, по многим причинам. С одной стороны, новая архитектура основана на множестве инструментов и технологий (React, NPM, Webpack, Redux и так далее), которые гораздо труднее узнать и освоить, чем старый PHP основе 1. И хотя это может быть стоит изучить новый стек, который обеспечивает новые функциональные возможности, не каждая мама и поп-сайт нуждается в этих новых, блестящие функции.
В конце концов, это не случайно, что 30% всех сайтов по всему миру WordPress сайты: большинство из них действительно простые сайты, такие как блоги, а не динамические социальные сети, как Facebook. С другой стороны, WordPress инклюзивность означает, что любой может построить простой веб-сайт — даже люди без кодирования опыт, таких как дизайнеры, содержание маркетологов и блоггеров.
Но сложность новой архитектуры оставит многих людей вне (я даже не хочу думать о отладке моего сайта в minified JavaScript код). А с другой стороны, как только Гутенберг выходит в прямой эфир, Facebook поддержке React будет добавлен аж 30% всех веб-сайтов в мире — в одночасье. Многие люди неудобны с предоставлением столько власти для любого рода библиотеки JavaScript, в то время как многие другие недоверчивы Facebook. Чтобы облегчить эту проблему, Гутенберг абстрагирует React, чтобы также включить кодирование в других рамках или библиотеках; однако на практике React, несомненно, будет преобладающей библиотекой JavaScript.
И тем не менее, перспектива быть предложены новый мир возможностей действительно сладкий. В моем случае, я взволнован. Тем не менее, мое волнение не о технологии (React) или о реализации (Гутенберг), но о концепции, которая заключается в создании сайтов с использованием компонентов в качестве строительного блока. В будущем реализация может перейти на другую платформу, такую как Vue, но концепция останется.
Предвидеть, какие новые функции мы сможем реализовать, не всегда легко. Требуется время, чтобы адаптироваться к новой парадигме, и мы, как правило, используют новые инструменты по-старому, пока нам не заямает, как использовать новые инструменты для достижения новых целей. Даже PDF-файлы (которые являются представлением печати, преобладающей технологии до веб родился) по-прежнему является общим зрелищем в Интернете, пренебрегая преимуществами, которые в Интернете имеет над печатью.
«Имитация бумаги на экране компьютера, как оторвать крылья от 747 и использовать его в качестве автобуса на шоссе».
— Тед Нельсон
В этой статье я проанализирую несколько последствий строительных площадок через архитектуру на основе компонентов (как концепция) и через Гутенберга (как реализация), включая то, какие новые функциональные возможности он может обеспечить, насколько лучше он может интегрироваться с текущие тенденции развития веб-сайта, и что это значит для будущего WordPress.
Расширенная универсальность и доступность контента
Очень важным побочным эффектом обработки всего содержимого как блоков является то, что он позволяет целевые куски HTML индивидуально и использовать их для различных выходов. В то время как содержимое, вставленное в HTML blob, доступно только через веб-страницу, так как к нему можно получить доступ через API, и его метаданные легко доступны. Возьмите элементы мультимедиа, такие как видео, аудио или изображения. Как автономный блок, видео может быть воспроизведено в приложении, аудио может быть воспроизведен как подкаст, и изображения могут быть прикреплены к электронной почте при отправке дайджест — все это без разбора HTML-кода.
Аналогичным образом, контент из блоков может быть адаптирован для различных средах: от мельчайших экранов до самых больших, сенсорный экран или рабочий стол, командующий голосом или на ощупь, 2D/AR/VR, или кто знает, что может принести будущее. Например, аудиоблок позволяет воспроизводить звук на Apple Watch, командованный голосом через систему In-car или AWS Echo, или как плавающий элемент в нашем виртуальном мире при использовании VR-гарнитуры. Блоки также могут упростить настройку единого источника правды для контента, который будет опубликован в различных выпусках, таких как отзывчивый веб-сайт, AMP, мобильное приложение, электронная почта, или любой другой, как это было сделано NPR через их Создать один раз, Опубликовать Везде COPE) Подход.
Примечание: Для получения дополнительной информации по этим темам, я предлагаю смотреть Карен МакГрейн содержание в зомби-апокалипсиса говорить.
Блоки могут улучшить пользовательский опыт тоже. При просмотре сайта через 3G блоки могут самостоятельно отображать низкокачественные изображения и пропускать видеозаписи. Или это может повысить макет, например, предложить показать галерею изображений одним щелчком мыши в любой точке веб-страницы, а не только в том месте, где она была встроена в статью.
Этот опыт может быть достигнут путем отделения содержимого от формы, что означает, что презентация и значение содержания разъединены, и только смысл сохраняется в базе данных, делая презентационные данные вторичными и сохраняя его на другом месте. Semantic HTML является выражением этой концепции: мы всегда должны <em> использовать, который подразумевает смысл, а не <i> форма презентации (чтобы символ отображается курсивом), потому что тогда это содержание будет доступно для других средах, таких как голос (Алекса не может читать курсивом, но она может добавить акцент на предложение).
Получение тщательного отделения контента от формы очень трудно, так как код презентации часто добавляется внутри блока, через HTML разметку (добавление класса «тянуть-право» уже подразумевает презентацию). Тем не менее, проектирование сайта с использованием блоков уже помогает достичь определенного уровня разделения на уровне макета. Кроме того, блоки, созданные, чтобы сделать только одну вещь, и сделать это очень хорошо, может использовать надлежащее семантический HTML, имеют хорошее разделение проблем в своей собственной архитектуре, касающейся HTML, JS и CSS (так что перенос их на другие платформы может потребовать только минимальных усилий () и быть доступными, по крайней мере, на уровне компонентов.
Примечание: Общее правило: Чем более инклюзивным компонент, тем более подготовлен он для сред, которые еще предстоит изобрести.
К сожалению, Гутенберг не был разработан с этой целью в виду, так что блоки содержат много HTML разметки для презентации тоже. Например, блок изображения от внешнего изображения имеет, по своему значению, только URL для изображения, описание alt, и подпись (и, возможно, также ширина и высота); после создания блока изображений следующий фрагмент кода был сохранен в DB (класс aligncenter предназначен для презентации, и разметка <div class="wp-block-image" /> будет полностью избыточной, если хранить только смысл):
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image">
<figure class="aligncenter">
<img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/>
<figcaption>If your theme supports it, you’ll see the "wide" button on
the image toolbar. Give it a try.</figcaption>
</figure>
</div>
<!-- /wp:image -->
Кроме того, блоки сохраняются внутри содержимого поста (который является большой HTML капли) вместо каждого из которых есть запись в свою собственную базу данных. Многоразовые блоки (также называемые глобальными блоками) имеют свои собственные записи, хотя, что заставляет меня опасаться, что разработчики могут преобразовать стандартные блоки в многоразовые блоки только для быстрого взлома, чтобы получить к ним доступ прямо в DB.
Аналогичным образом, я обеспокоен тем, что, если не правильно разработаны, блоки могут даже вызвать хаос в наших сайтах. Например, неосведомленные разработчики могут игнорировать правило наименьшей мощности,используя JavaScript не только для функциональности, но и для CSS и разметки. Кроме того, функция визуализации сервера Гутенберга (SSR) не является изоморфной (т.е. она не позволяет единой кодовой базе производить выход как для кода клиента, так и для сервера), следовательно, динамические блоки должны реализовать функцию для генерации HTML-кода также как PHP как предложить прогрессивное повышение (без которого место недоступно пока первоначально нагружено).
Таким образом, блоки являются шагом в правильном направлении к тому, чтобы содержание WordPress доступны в любом формате и для любого средства массовой информации, но они не являются окончательным решением, так что много работы еще предстоит сделать.
Производительности
Производительность имеет значение. Быстрее сайты приводят к счастливее пользователей, что приводит к лучшей конверсии. Команда в Etsy, например, полки новые функции, как здорово, как они могут быть, если они делают их сайт загрузки время перейти критический порог (я рекомендую смотреть эллисон McKnight говорить о строительстве производительности в долгосрочной перспективе и слайды), в то время как команда в Twitter повторно архитектурировала свой сайт несколько лет назад для поддержки рендеринга на стороне сервера, чтобы показать содержимое как можно скорее, и постоянно реализует множество небольших изменений, которые складываются, чтобы обеспечить быстрый пользовательский опыт.
JavaScript настолько привлекательны для разработчиков, они не испытывают никаких ограничений на их использование,что является реальной проблемой: JavaScript очень дорого в отношении производительности, и он должен быть использован очень осторожно.
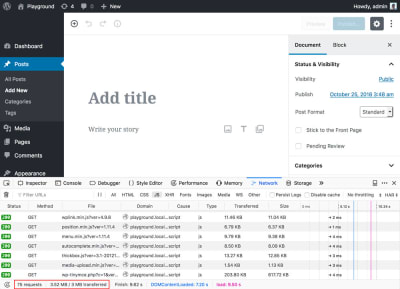
Как она стоит сейчас, Гутенберг далеко не оптимальным: в то время как создание поста со старым редактором (для которого мы должны установить классический редактор) требует загрузки около 1,4 МБ JavaScript, Гутенберг загружает около 3,5 МБ JavaScript, только для его основных опыт (т.е. без установки какого-либо дополнительного блока):

Это означает, что, как она стоит сейчас, 3,5 МБ является базовым, и размер загрузки будет только увеличиваться оттуда, как сайт админ устанавливает больше блоков. Как было замечено в недавней статье на Smashing Magazine, создание отзыва блок требуется 150KB из minified JavaScript. Сколько блоков потребуется стандартному сайту? Сколько МБ JavaScript будет средний сайт необходимо скачать?
Последствия несколько: во-всвою, тяжелый сайт находится вне досягаемости для следующего миллиарда пользователей, которые имеют доступ в основном на медленные соединения, и которые покупают данные планы, которые представляют собой значительную часть их заработной платы. Для них каждый МБ данных имеет значение: отправка сообщений Whatsapp является доступной, загрузка нескольких МБ скриптов только для загрузки одного сайта не является.
Это правда, что пользователю веб-сайта не нужно будет взаимодействовать с Гутенбергом, так как Гутенберг просто для создания сайта, а не для его использования: Гутенберг является редактором бэк-энда, а не редактором интерфейса (и он никогда не может быть — по крайней мере, как часть WordPress ядро). Тем не менее, создатели контента будут наказаны, и они уже являются значительной мишенью. Кроме того (как я утверждал ранее), пользователи могут в конечном итоге наказание слишком через динамические блоки, которые могут создать свою разметку через клиента стороне JavaScript вместо сервера стороне PHP.
Существует также вопрос раздуваться от дублированных функциональности, добавленной третьей стороной плагинов. В старые времена, WordPress сайт, возможно, загружены несколько версий j’ery, который был относительно легко исправить. В настоящее время существует огромный массив библиотек с открытым исходным кодом на выбор для реализации необходимой функциональности (перетащите и падение, календари, многоцелевые компоненты, карусели и т.д.), поэтому, скорее всего, сайт с десятками блоков третьей стороны будет иметь то же самое функциональность реализована различными библиотеками, создавая ненужные раздуваться. Кроме того, есть немного раздуваться добавил гутенберга себя: потому что блоки зарегистрированы в frontend, unregistering уже зарегистрированный блок делается путем загрузки дополнительного скрипта. На мой взгляд, это одна из самых больших проблем для участников Гутенберга: ввести в действие упорядоченный процесс, который позволяет любому (а не только разработчикам, испытавщим с Webpack) удалять нежелательные библиотеки и упаковывать только минимальный набор ресурсов необходимыдля для приложения.
Наконец, я еще раз говорю, что Гутенберг поддерживает рендеринг на стороне сервера, но поскольку она может быть непростой в обслуживании, у разработчиков может возникнуть соблазн не полагаться на него. В этом случае, есть стоимость дополнительных поездок туда и обратно, необходимых для получения данных из конечных точек REST, только для того, чтобы сделать макет, в течение которого пользователь будет ждать.
На мой взгляд, производительность будет одной из основных проблем для Гутенберга, тот, который может сделать перерыв или с точки зрения широкого распространения, и есть еще много работы, которая должна быть сделана, в основном ориентации на следующий этап, когда Гутенберг становится строителем сайта.
Веб-стандарты
Как упоминалось ранее, Гутенберг абстрагирует React, чтобы обеспечить рамочный агностик подход к строительным блокам, который, при правильном внедрении, может избежать блокировки WordPress для React. Сообщество WordPress является осторожным при слиянии любой JavaScript рамки в WordPress ядро, в значительной степени потому, что Backbone.js, вскоре после того, как добавили в WordPress ядро, увидел резкое снижение популярности, и, кроме питания Медиа-менеджер не многие функции были выполнены с ним. Даже если React является самой популярной библиотекой JavaScript прямо сейчас,нет никаких оснований полагать, что это всегда будет так (как разгадка J’ery может подтвердить),и WordPress должны быть готовы к тому, когда этот день, наконец, приходит (который, учитывая быстрыми темпами технологии, может произойти раньше, чем ожидалось).
Лучший способ избежать блокировки в любой библиотеке через веб-стандарты и, более конкретно в данном случае, реализация блоков через веб-компонентов. Веб-компоненты — это сильно инкапсулированные компоненты, которые работают с ApIs браузера, поэтому они не требуют работы с библиотекой JavaScript. Тем не менее, они могут быть реализованы через любую клиентскую платформу JavaScript.
Несмотря на то, что React пока не обеспечивает бесшовную интеграцию с веб-компонентами, в конечном итоге (или, скорее, мы надеемся) будет. Как поясняется в документации React,веб-компоненты и компоненты React могут работать вместе:
«React и веб-компоненты созданы для решения различных проблем. Веб-компоненты обеспечивают сильную инкапсуляцию для многоразовых компонентов, в то время как React обеспечивает декларативную библиотеку, которая поддерживает DOM в синхронизации с вашими данными. Эти две цели дополняют друг друга. Как разработчик, вы можете использовать React в веб-компонентах или использовать веб-компоненты в React или и то, и другое».
На сегодняшний день перспективы развития этой ситуации не выглядят очень многообещающими: я не смог найти учебник для строительных блоков с веб-компонентами. Я считаю, что сообщество должно сосредоточить некоторые усилия на этом направлении, поощряя разработчиков, чтобы начать строить блоки с использованием веб-компонентов, и чем раньше, тем лучше, так как Гутенберг заставляет нас изучать новые технологии в любом случае, прямо сейчас. Это возможность создать прочную основу с веб-стандартов, с самого начала.
Совместимость между сайтами, гомогенизация сайтов
Блок меньше лица, чем тема или плагин, так что в конечном итоге блоки будут доступны сами по себе,и приобрел и через вновь созданные рынки блоков. Скорее всего, первоначально будет кембрийский взрыв блоков, как многие игроки в экосистеме спешить, чтобы быть первым на рынке своих решений, ведущих на среднесрочной и долгосрочной перспективе к консолидации из наиболее успешных из них.
После того, как пыль улеглась, несколько блоков будут выделяться и стать победителями, получив большую часть рынка по их конкретным категориям. Если / когда это произойдет, будет причиной как озабоченность и ликование: озабоченность по поводу новой волны гомогенизации в Интернете происходит (как это произошло с Bootstrap), как сайты, использующие те же компоненты могут в конечном итоге с тем же взглядом и чувством, ликование о повышенной совместимости между сайтами, полагаясь на одни и те же компоненты, и теми же AIS, которые могут открыть ворота для новых возможностей.
Я особенно рады, о расширении совместимости между сайтами. Это область, которая может, в долгосрочной перспективе, отменить царства, такие как Facebook: вместо того, чтобы полагаться на монополистический шлюз для обмена информацией, сайты с различными сообществами могут легко обмениваться данными между собой, непосредственно. Это не новая концепция: движение IndieWeb уже давно работает над тем, чтобы позволить любому владеть своими данными на своих серверах, имея веб-сайты говорить друг с другом через микроформаты. Например, их Webmention веб-стандарт позволяет двум сайтам, чтобы иметь разговор, в котором каждый комментарий и ответ хранится в обоих из них, и Micro.blog предлагает Щебетать-оф-сортировки, но на основе открытой сети, в которой сообщения на пользователя хронология собирается из каналов RSS и JSON с подписанных сайтов. Эти усилия прекрасны, но все еще очень малы по воздействию, так как есть некоторый уровень тек-смекалка, необходимых для того, чтобы быть частью их. Архитектура Гутенберга, основанная на компонентах, потенциально может оказать гораздо более широкое воздействие: популярные блоки могут позволить десяткам сайтов WordPress общаться друг с другом, что в конечном итоге позволит до 30% всех сайтов в Интернете быть частью децентрализованной, слабо-связанных Сети.
Эта область потребуется много работы, хотя, прежде чем быть жизнеспособным. Я не думаю, что по умолчанию REST конечные точки являются лучшим интерфейсом связи, поскольку они не были задуманы для этой цели (люди из micro.blog предложили лучшее решение через их интерфейс JSON, который основан на спецификации RSS). Кроме того, REST сам устаревает от Graph’L, так что я бы не возлагать большие надежды на него в долгосрочной перспективе. Я также участвую в поиске лучшего способа, для которого я в настоящее время работает над другим типом API, который может получить все необходимые данные только в одном запросе, и поддерживает расширяемость через архитектуру на основе компонентов.
Я также ожидаю, что интеграция с облачными службами будет более заметной, так как провайдеры могут выпускать свои собственные блоки для взаимодействия со своими собственными службами. Потому что компонент является автономным устройством, просто перетащите и сбросблока блока на страницу уже делает всю работу с точки зрения пользователя, что делает его очень легко создавать мощные веб-сайты с небольшим или вообще не знания. Например, поставщик хранения изображений, такой как Cloudinary, может выпустить блок, автоматически который обсеивает изображение в соответствии с viewport устройства, или запрашивает изображение в качестве WebP в случае поддержки или других случаев использования.
Таким образом, консолидация блочного рынка может привести к гомогенизации того, как он выглядит и чувствует, что было бы достойным сожаления событием и следует избегать, а также мощных возможностей, касающихся совместимости и обмена данными между сайтами и интеграции с облачными службами.
Интеграция с библиотеками шаблонов
Библиотека шаблонов представляет собой набор элементов дизайна пользовательского интерфейса, каждый из которых часто состоит из фрагментов HTML, JS и CSS. Блок является автономным компонентом, часто состоящим из битов HTML, JS и CSS. Таким образом, блоки, очевидно, хорошо подходят для документирований/построены с библиотеками шаблонов. Наличие блоков, отправляющих библиотеки шаблонов, было бы очень много, поскольку это могло бы позволить группам не начинать реализацию библиотеки шаблонов сайта только на уровне сайта, а в качестве агрегирования и уточнения библиотек мини-шаблонов из всех необходимых блоков.
Я считаю, что что-то похожее на процесс оптимизации для производства раздуваемых пакетов JavaScript, которые я упоминал ранее происходит в этом случае, но в отношении UI / UX / Документация. Это было бы как вызовом, так и возможностью для участников Гутенберга ввести в действие процесс, который упрощает для разработчиков блоков создание библиотек шаблонов для своих блоков, которые, при агрегировании все вместе, могут привести к созданию согласованной библиотеки шаблонов для сайт. Хорошо реализована, такая функция может снизить расходы на строительство сайтов с точки зрения документации / технического обслуживания.
Что будет с WordPress?
Гутенберг, безусловно, сделает веб-сайты более привлекательными, хотя за счет необходимого уровня знаний, что не каждый сможет справиться. В долгосрочной перспективе это может привести к более высокому качеству, меньшему количеству. Исходя из WordPress максима «демократизации Издательский», это может стать проблемой.
Я с энтузиазмом отношусь к Гутенбергу, но скорее как к концепции архитектуры на основе компонентов, чем к реализации на основе React. В общих чертах, я согласен с тем, что Мэтт Mullenweg сказал во время WordCamp Europe 2018, чтобы оправдать Гутенберга:
«Основа WordPress, который в настоящее время служил нам хорошо в течение пятнадцати лет не будет длиться в течение следующих пятнадцати».
Тем не менее, я также считаю, что WordPress пятнадцать лет в будущем может в конечном итоге совершенно отличается от того, который мы знаем сегодня. Интересно, если WordPress будет в конечном итоге в первую очередь клиент основе редактора, и не более того: инициатива по интеграции Гутенберга в Drupal, с целью сделать Гутенберг стать редактором открытой сети, будет официровать WordPress как обезглавленный CMS работая через конечные точки REST. Это хорошее развитие само по себе, но это сделает WordPress бэк-энд обойтись: если любой другой бэк-энд платформы обеспечивает лучшие функции, нет никаких оснований придерживаться WordPress бэк-энд больше. Ведь клиентская сторона Гутенберга сможет работать с любым из них, а простота создания сайта с WordPress будет потеряна, выравнивая игровое поле со всеми другими платформами.
В частности, я не удивлюсь, если разработчики почувствуют, что поддержание двух баз кода (одна в JavaScript и одна в PHP) для рендеринга динамических блоков слишком облагается налогом, и решат перейти к платформам, поддерживающим изоморфную визуализацию сервера. Если этот сценарий на самом деле происходит, будет Мэтт решили перенести WordPress бэкэнд на Node.js?
Именно из-за этого вопроса, что я осмелюсь сказать, что WordPress от 15 лет может быть очень разные лица, чем то, что это в настоящее время. Кто знает, что произойдет?
Заключение
Делая компоненты нового блока для строительных площадок, введение Гутенберга будет преобразование в WordPress. И, как и при любой смене парадигмы, будут победители и проигравшие. Различные заинтересованные стороны будут рассматривать Гутенберга как позитивное или отрицательное развитие в зависимости от их собственной ситуации: в то время как качество веб-сайта будет идти вверх, цена строительства такого сайта от найма разработчиков, которые могут справиться с его сложностью также будет идти вверх, что делает его менее доступным и менее популярным.
Это захватывающие времена, но и ключевые времена. Отныне WordPress может постепенно начать быть другой сущностью от того, к чему мы привыкли, и мы, возможно, в конечном итоге должны думать о том, что WordPress есть, и что она представляет, снова и снова.
Источник: smashingmagazine.com