(adsbygoogle = window.adsbygoogle || []).push({});

Первый этап интеграции Гутенберг в WordPress имел целью сделать редактирование записей и страниц более простым и гибким при помощи блоков как основного способа взаимодействия. На следующем этапе планируется расширить эту идею за пределы записей, позволяя редактировать и настраивать остальную часть сайта на WordPress при помощи Gutenberg. Этот процесс также направлен на устранение сложных препятствий, с которыми приходится сталкиваться пользователям — например, несколько уровней абстракции и навигации, — и на уменьшение объема необходимых технических знаний, необходимых для настройки внешнего вида и функциональности сайта на WordPress.
(adsbygoogle = window.adsbygoogle || []).push({});
На следующем этапе Gutenberg принесет удобство использования, представленное в блочном редакторе, в кастомайзер, начиная с виджетов, чтобы упростить пользователям настройку остальных частей сайтов.
На первом этапе второй фазы планируется добавить блоки в кастомайзер для более удобного интерфейса настройки страниц сайта и дать разработчикам тем возможность более плавного обновления до Gutenberg. В долгосрочной перспективе разработчики собираются расширить возможности нынешнего редактора записей и страниц Gutenberg, чтобы сделать его полноценным конструктором сайта, объединяя все в единый, современный продукт.
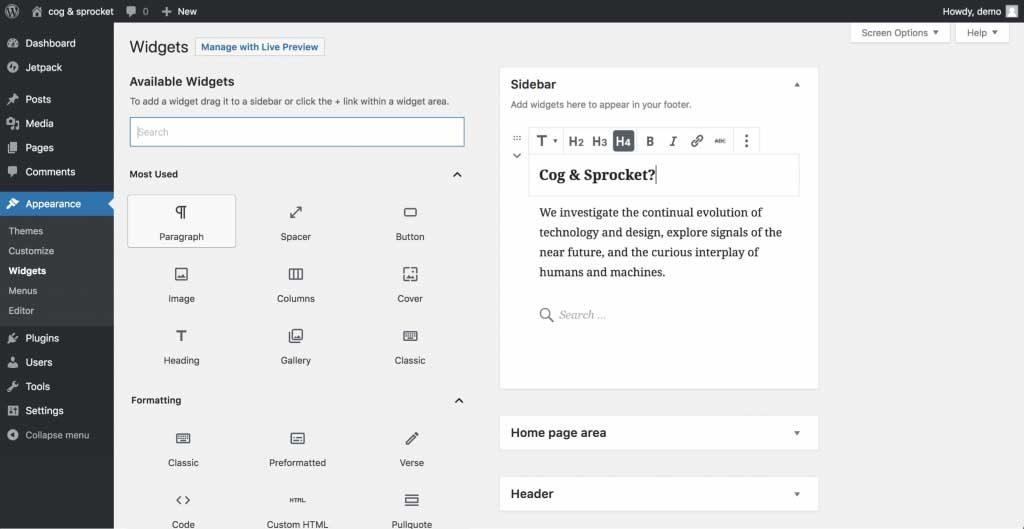
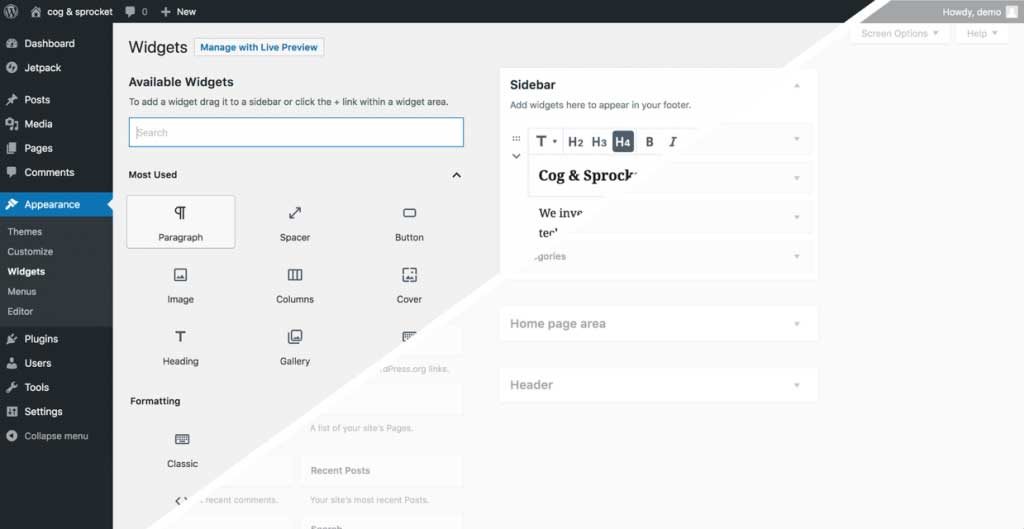
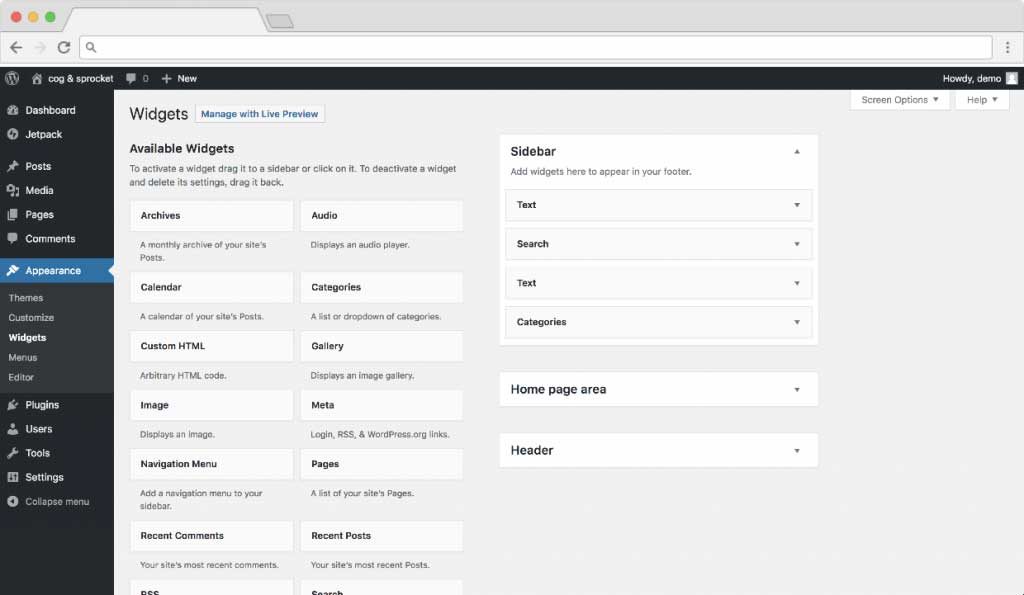
Если в настоящее время у вас есть сайт на WordPress, и вам нужно редактировать любой из виджетов, которые не являются частью содержимого публикации, вам придется использовать такой интерфейс:

(adsbygoogle = window.adsbygoogle || []).push({});
Этот интефейс действительно визуально никак не связан со всем, что мы видим на фронтенде сайта, он требует сортировки списка виджетов слева и затем перетаскивания их в области виджетов справа. Более того, по своей сути виджеты представляют собой раннюю концепцию блоков — это отдельные области для контента и функций, которые вы можете добавить на сайт. Но теперь при наличии редактора Gutenberg, у нас есть гораздо более продвинутая, элегантная и надежная концепция блоков и система взаимодействия с ними.
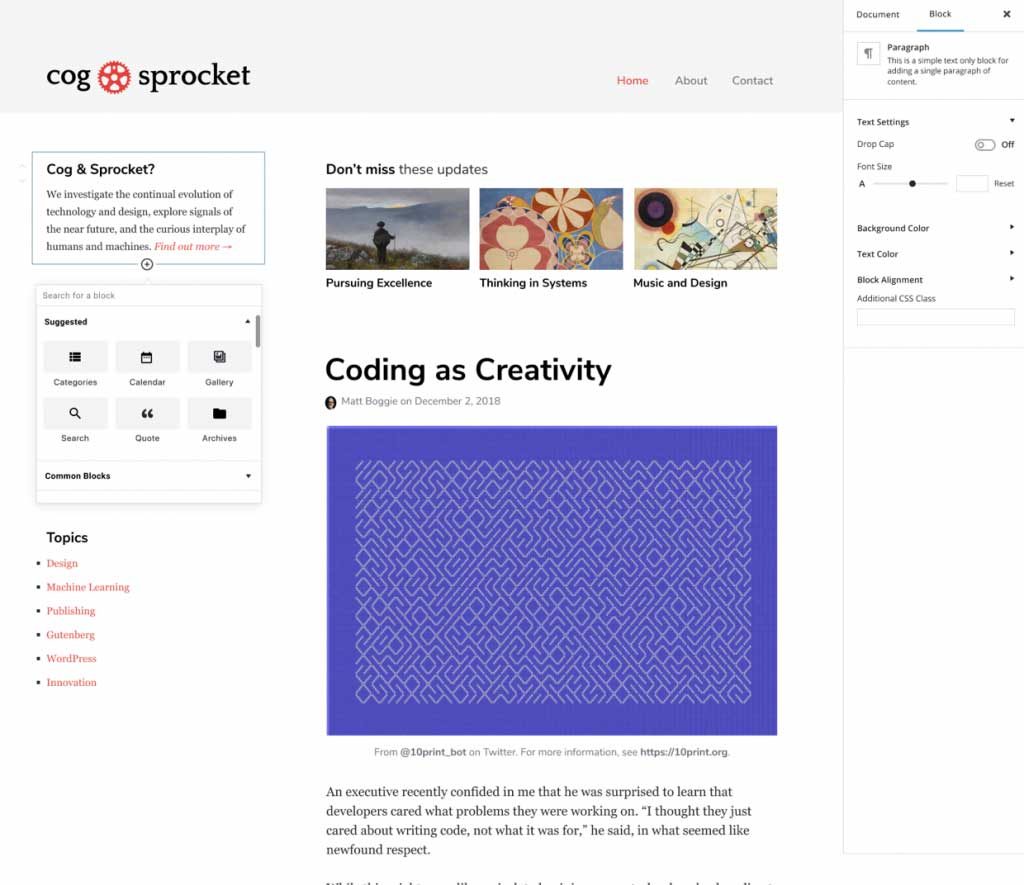
Первый этап 2 фазы изменит интерфейс выбора виджетов в соответствии с блочной концепцией нового редактора, который будет похож на интерфейс редактирования страниц и публикаций в Gutenberg.
Виджеты
Страница widgets.php
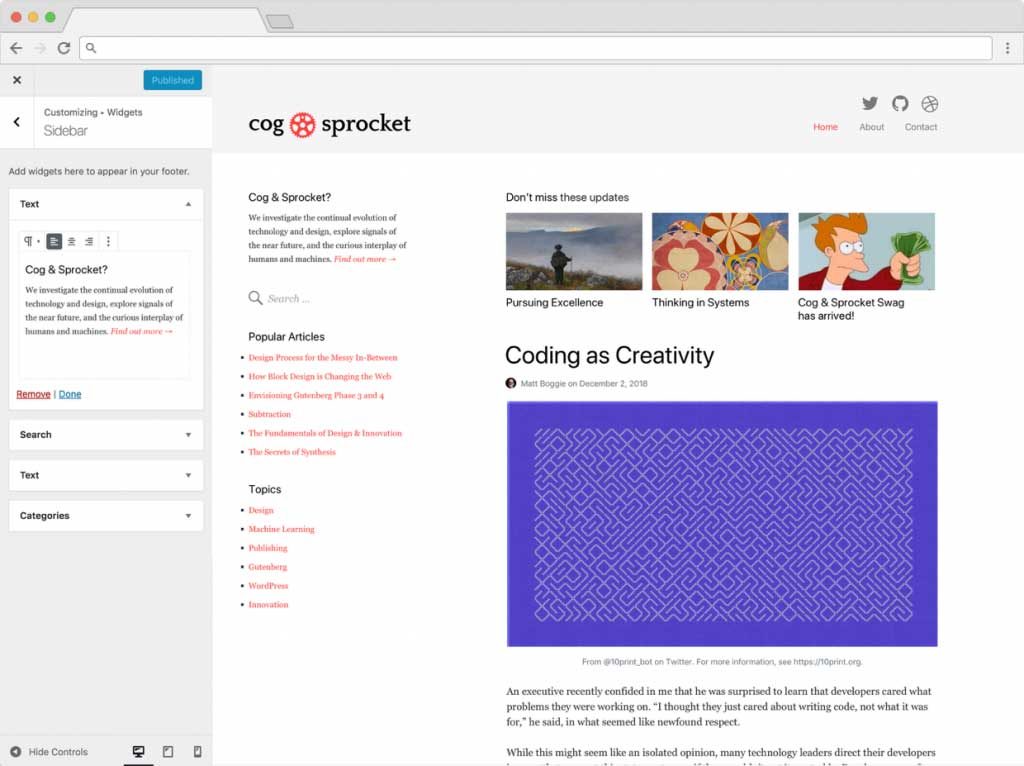
Страница widgets.php станет выглядеть примерно так. Это ранний эскиз, но вы можете видеть, что все виджеты представлены в виде блоков.
В кастомайзере

(adsbygoogle = window.adsbygoogle || []).push({});
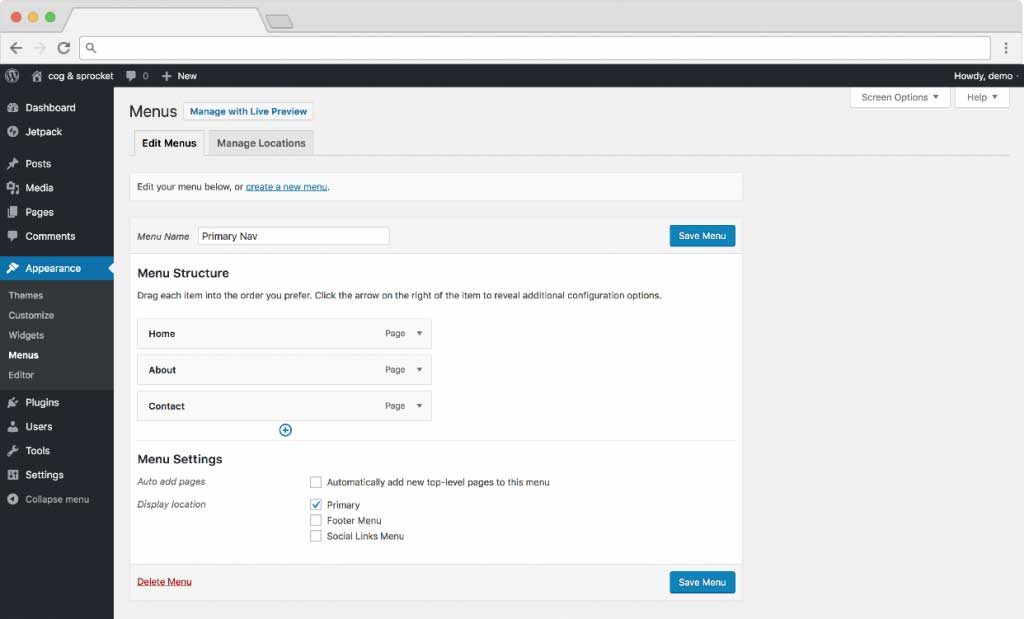
В настоящее время продолжаются поиски оптимальных способов настройки и управления навигационными меню WordPress при помощи блочного редактора.

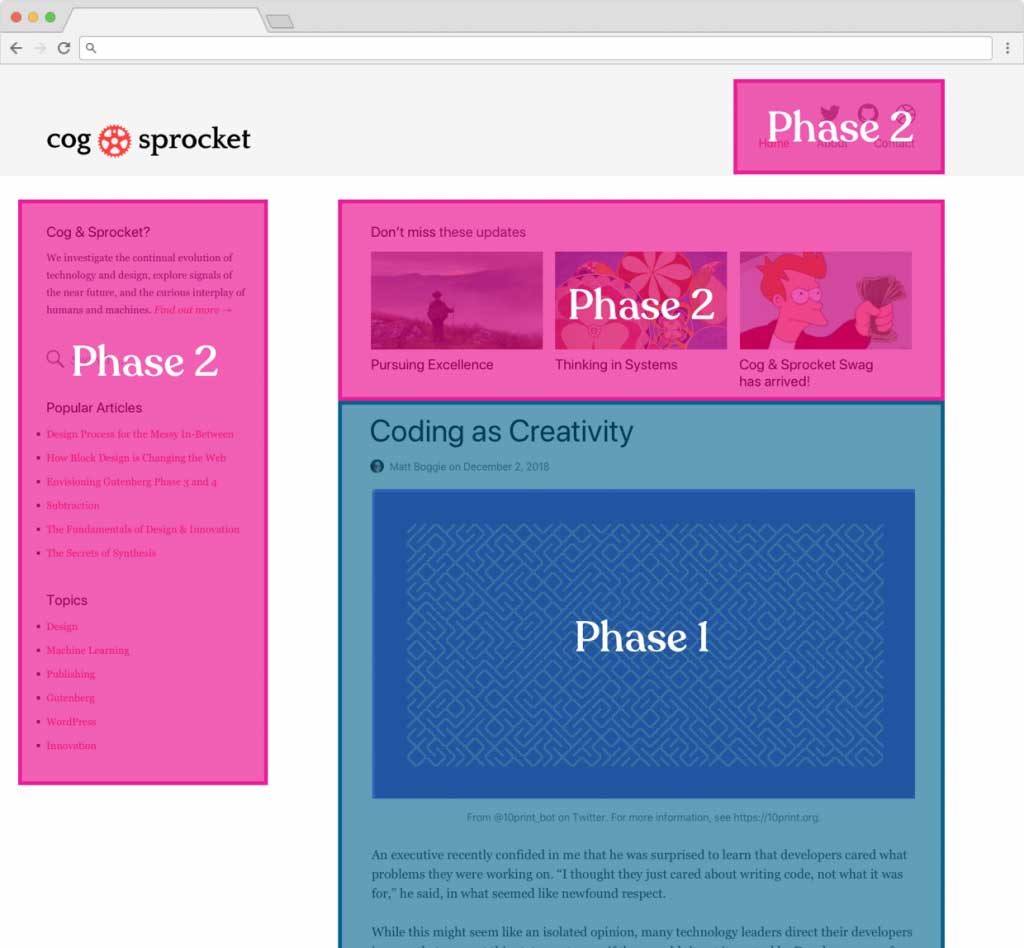
На фронтенде

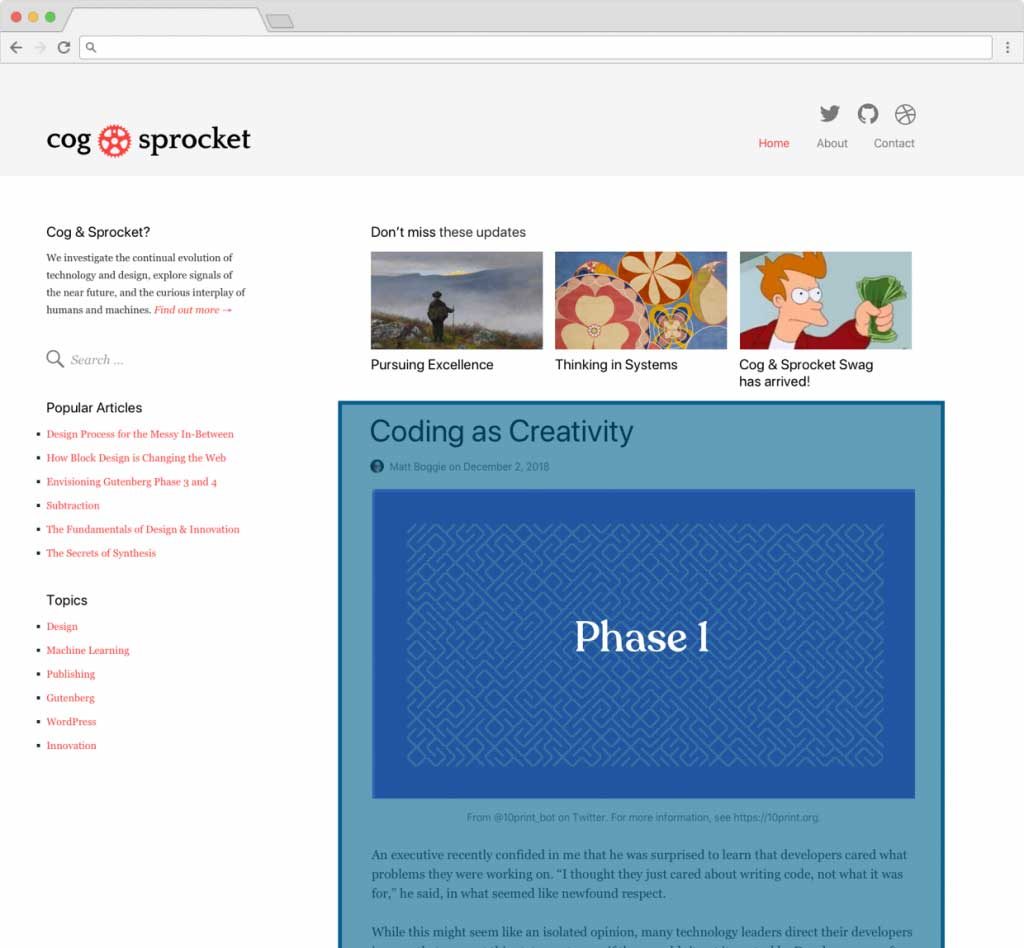
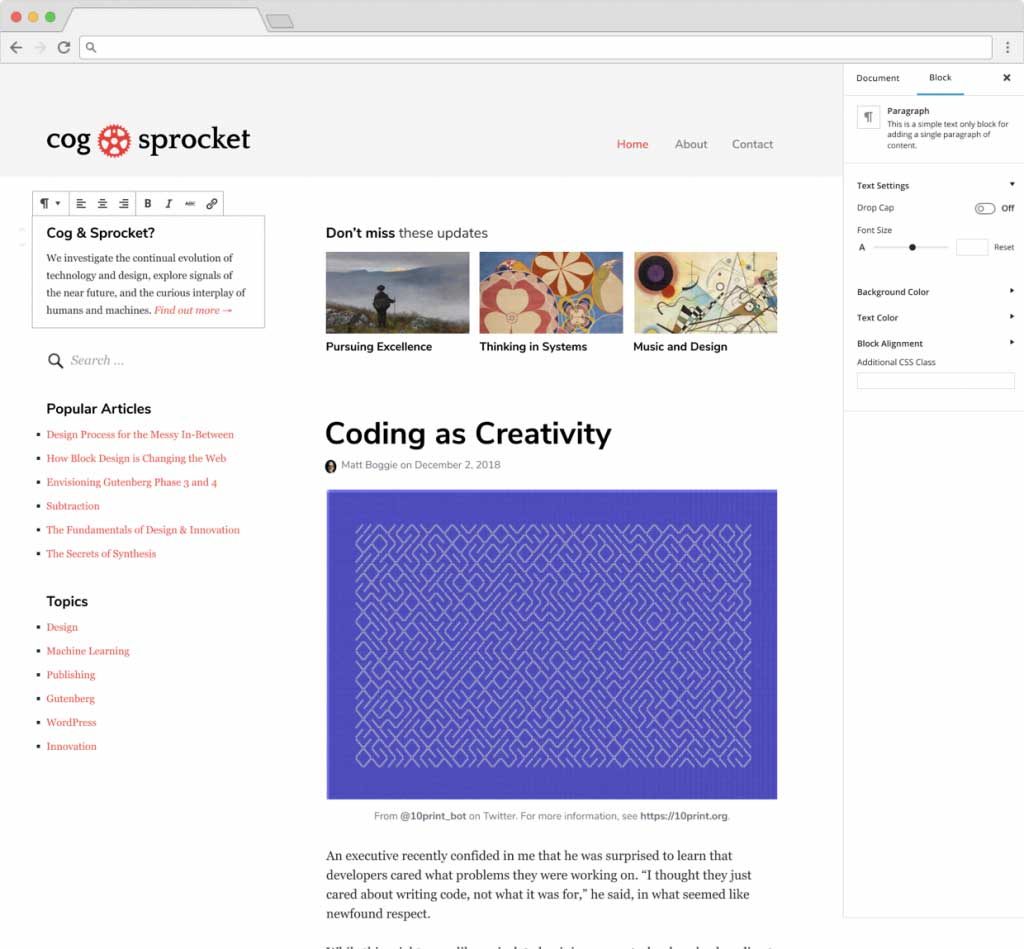
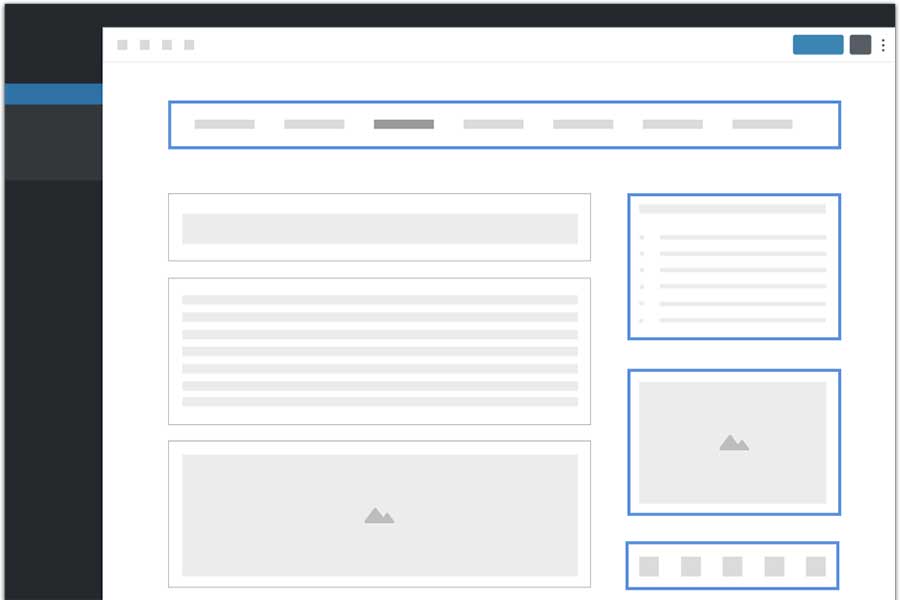
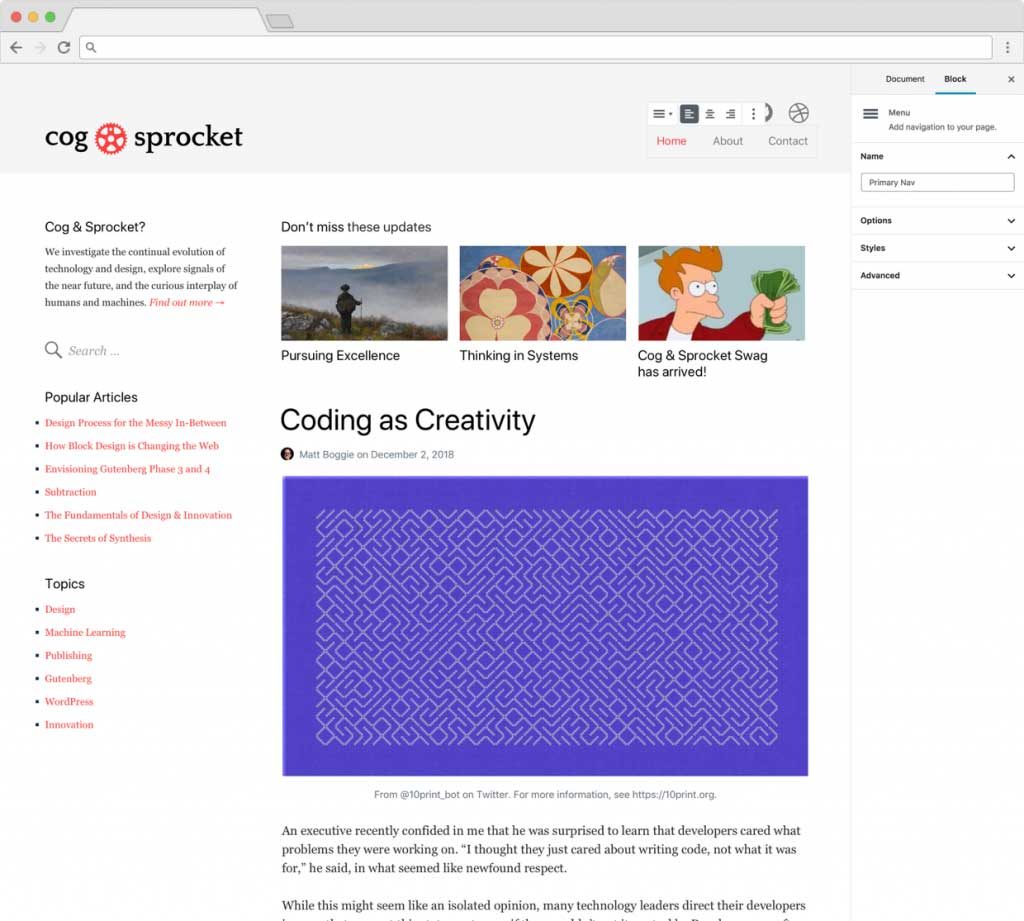
Редактирование блоков в контексте страницы
После преобразования виджетов и меню в блоки основной задачей следующего этапа интеграции будет сборка всех этих элементов вместе в полноценный редактор сайта, где больше не нужно будет искать элементы управления в меню кастомайзера, а вместо этого можно просто редактировать соответствующие блоки для меню и виджетов.
(adsbygoogle = window.adsbygoogle || []).push({});
Блоки можно будет добавлять туда, куда вам нужно, и сразу видеть их в контексте страницы. С этого начнется реализация концепции WordPress, которая сделает сайт полностью редактируемым, мощным, гибким и доступным для всех, от новичков до экспертов.
Подытожим, второй этап интеграции Gutenberg:
- Выйдет за пределы post_content.
- Сделает фокус на кастомизации макета страницы.
- Приведет к обновлению тем, виджетов и меню.
Ранняя версия второй фазы Gutenberg будет реализована в плагине. Не забудьте его установить и активировать !