Спасибо, WordPress и Гутенберг, для создания блок-редактирования стандарт для создания веб-страниц. В этой статье я собираюсь сравнить новый авторский опыт в WordPress с опытом от Adobe Experience Manager (AEM), системы управления корпоративным контентом, которая также охватывает блок-редактирование. Я реализовал как WordPress и AEM для нескольких компаний (таких, как Informatica и Twitter) и должен был понять, что, несмотря на авторский опыт имеет решающее значение для нетехнических авторов, он часто пренебрегают разработчиками.
Примечание: С термином «авторский опыт» Я имею в виду пользовательский опыт для тех людей, целью которых является создание и публикация контента на веб-сайте. Я не имею в виду людей, которые собираются потреблять опубликованный контент. Если вы еще не думали об авторском опыте раньше, вот грунтовка Эйлин Уэбб, который также был показан в Smashing Book 5.
Adobe Experience Manager — это, по сравнению с WordPress, сложная система с крутой кривой обучения, особенно для разработчиков. В то же время, AEM проще в использовании, чем более установленные и более дорогие решения для управления контентом, размещая AEM где-то между свободными и очень дорогостоящими решениями.
С технической точки зрения AEM представляет собой конгломерат технологий с открытым исходным кодом с несколькими штрихами от Adobe, размещая AEM где-то между открытым исходным кодом и несвободным и несвободным программным обеспечением. Именно эти штрихи от Adobe делают систему блестящей и применяемой к удовена. Например, визуальный перетащить и падение страницы строитель был стандартный способ для создания страниц в AEM — задолго до WordPress Гутенберг родился.
Давайте взглянем на некоторые из функций, которые поднимают авторинг опыт выше среднего.
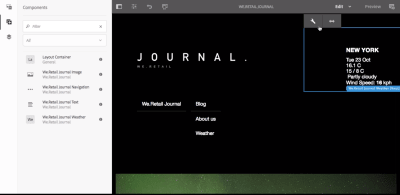
Компоненты (блоки)
Одной из наиболее значимых идей для веб-сайтов является концепция компонента (или блока в lingo WordPress). Компонент представляет собой часть содержимого, которая следует определенным правилам, а не капля чего-либо. Например, у вас может быть видеокомпонент, в котором автор может вставить только ссылку на Youtube и управлять настройками, определенными для Youtube. Или вы можете иметь компонент цитаты, где автор добавляет цитату в одно поле текста и имя человека, который цитируется в другое поле текста. Вы даже можете иметь компонент макета, который содержит другие компоненты и отображает их друг под другом на мобильном устройстве, в то время как на большом экране, эти компоненты получают распространение через три столбца.

Автор точно знает, чего ожидать от конкретного компонента и может легко заполнить его соответствующим содержанием. Не менее важны долгосрочные выгоды и новые возможности, которые не были бы осуществимы для старой школы «одно текстовое поле подходит для всего содержания» подход, который был распространен в течение последних десятилетий:
- Если компонент требует ввода даты, диалог авторства компонента может отображать сборщик даты вместо простого текстового поля, что облегчает автору выбор даты с правильным форматом.
- Если дизайнер хочет, чтобы имя указанного человека было отображено выше котировки, а не ниже котировки, разработчик может легко переставить код, поскольку цитата и имя хранятся отдельно. Если цитата и имя будут храниться по старинке, разработчик должен будет вручную извлечь название из текста капли и переместить его перед цитатой.
- Если цитата должна быть переведена с английского на немецкий, цитата может быть отправлена в службу перевода. Если служба перевода перевела эту цитату еще раньше, она может вернуть сохраненный перевод. Если бы цитата была частью более длинного абзаца, а не была бы автономной, перевод был бы гораздо сложнее и, вероятно, требовал бы переводчика-человека.
- Если видео не имеет стенограммы и, следовательно, предотвращает глухих пользователей от его потребления, компонент может быть дополнен сводным текстом, что делает видео более доступным для глухих пользователей.
Компонентная редактирование было принято пользователями AEM на некоторое время уже, и из-за прибытия Гутенберга в WordPress 5.0, компонент ные редакторы в настоящее время де-факто стандарт для авторства веб-страниц.
Примечание: Леонардо Losoviz погружения глубже в последствия блоков в контексте WordPress.
Фрагменты
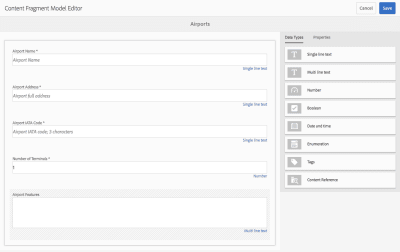
Фрагменты содержимого и фрагменты опыта являются новыми терминами, которые доминировали на сцене AEM в течение последнего года. Я обобщить эти два понятия просто как фрагменты. По сути, фрагменты позволяют авторам создавать нейтральный контент, который может быть использован через интернет, мобильные, социальные сети и другие каналы.
Фрагменты создаются вне редактора страницы и, по сравнению с компонентом, менее просеиваются о том, как будут использоваться их данные. Давайте представим фрагмент под названием «Цитата дня», который авторы обновляют один раз в день с новой цитатой. Теперь цитируемый текст этого фрагмента может быть использован в различных местах:
- Колонтитул виджет отображает цитату дня в нижней части каждой страницы. Как только автор обновляет фрагмент, колонтитул обновляется также. Фрагмент определяет, что будет отображаться в то время как колонтитул виджет определяет, как цитата будет отображаться.
- Компонент цитаты позволяет авторам импортировать цитату из прошлых «Цитаты дня» и добавить его в блоге.
- Плагин добавляет кнопку «Поделиться цитатой дня» на главную страницу. Всякий раз, когда кто-то нажимает на эту кнопку, плагин принимает цитатой дня и форматы его для удовлетворения передового опыта для обмена через Facebook, Twitter и электронной почты.

В WordPress виджеты и меню напоминают фрагменты: Авторы создают пункты меню в нейтральном интерфейсе, затем разработчики отображают эти элементы как часть темы таким образом, что имеет смысл для темы. Если тема заменяется новой темой, эти пункты меню сохраняются и могут отображаться в новой теме, хотя новая тема может выглядеть очень сильно отличается от предыдущей.
Я ожидаю, что фрагменты станут более широко использоваться, хотя концепция имеет разные названия в различных системах. В самом деле, Мэтт Mullenweg уже объявил, что его команда в настоящее время сосредоточена на «расширение интерфейса блока на другие аспекты управления контентом (в том числе создание) блок меню навигации (и) перенос атакжем все виджеты на блоки».
Шаблоны страниц
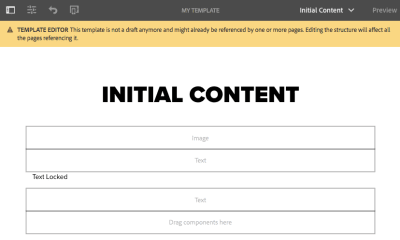
Шаблоны страниц можно охарактеризовать как компоненты более высокого уровня, поскольку они включают в себя несколько других компонентов. В AEM авторы могут создавать шаблоны, которые блокируют компоненты, такие как компонент заголовка, в фиксированное положение, а также определяя гибкие области, где компоненты могут быть добавлены на основе страницы.

Одним из важных аспектов этого является то, что такая гибкая область может ограничить, какие компоненты могут войти в нее. Таким образом, вы можете создавать шаблоны страниц для различных целей:
- Шаблон #1: шаблон страницы статьи
Заголовок, название, область содержания и колонтитул фиксируются. Автор может обновить заголовок компонента, но не может удалить его. Автор может сбрасывать компоненты текста, изображения и видео в область содержимого. - Шаблон #2: Шаблон страницы посадки
Исправлены только логотип и заголовок компонента в верхней части страницы. Автор может выбрать один из набора конкретных компонентов, которые оптимизированы для преобразования посетителей в клиентов.
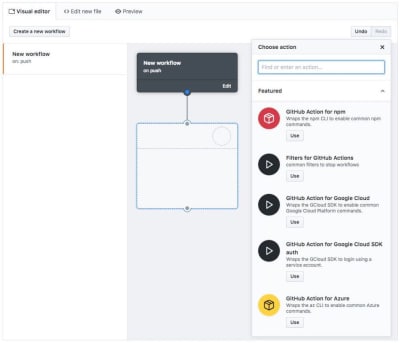
Разрешения и рабочие процессы
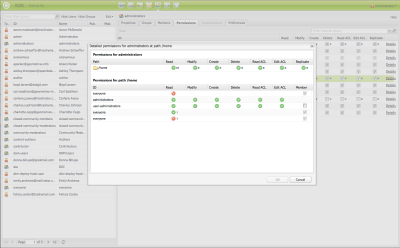
Маловероятно, что каждый автор в большой группе сможет модифицировать критические шаблоны, такие как шаблон страницы статьи. Для того, чтобы люди не могли случайно и безвозвратно взломать сайт, важно определить, кто может изменить какую часть сайта. Добро пожаловать в концепцию разрешений и рабочих процессов. Эта концепция не является ни новой, ни особенной, но она важна для больших команд.

Типичный сайт AEM включает в себя фактический сайт производства и по крайней мере один производственный сайт, ака постановка. Авторы могут публиковать контент на частном постановочном сайте, прежде чем опубликовать его на публичном производственном сайте. Процесс публикации контента до постановки с последующим публикацией содержимого в производство можно назвать рабочим процессом. Другой распространенный тип рабочего процесса заключается в том, что содержимое должно пройти процесс утверждения, прежде чем оно может быть опубликовано на производственной площадке, и только определенные люди могут нажать кнопку «опубликовать в производство».

Разрешения и рабочие процессы являются функциями, которые являются незначительными для небольших групп. Однако по мере роста команды эти функции становятся критически важными для производительности и успеха команды. Несмотря на то, что AEM поставляется с основами для создания рабочих процессов, и разработчики могут заставить AEM работать для любой конкретной потребности, она требует довольно некоторых изменений кода и не реализована с щелчком пальца. Это еще более верно для WordPress. Было бы неплохо иметь авторский инструмент для создания пользовательских рабочих процессов.

Режимы редактирования
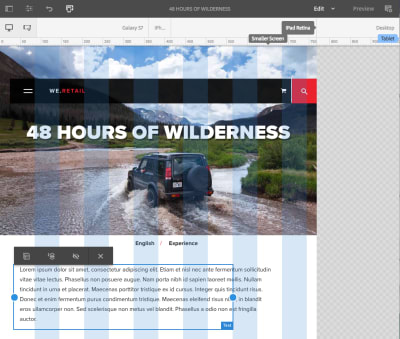
В AEM авторы могут быстро отойти от просмотра и просмотра каждой страницы в различных режимах. Автор переключается между режимами в зависимости от того, что работа должна быть сделана:
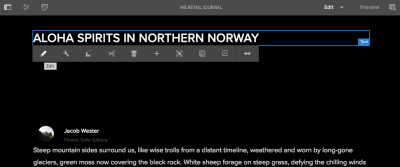
- Чтобы организовать компоненты и отсваивать их содержимое, выберите режим Edit.
- Чтобы изменить способ расположения компонентов на iPad, выберите режим Layout.
- Чтобы посмотреть на содержимое, как если бы вы были посетителем, выберите режим preview.

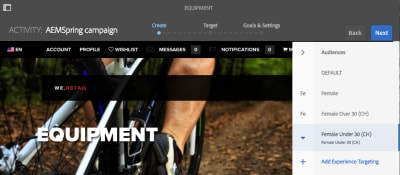
Есть еще несколько режимов, которые отображаются в зависимости от того, как сайт настроен. Одним из идеальных сценариев является то, что A / B тестирования и персонализации устанавливается путем интеграции AEM с Adobe Target. Используя режим «Таргетинг», авторы могут определить, когда отобразить определенные компоненты на основе местоположения посетителя, возраста, страницы направления, времени суток и т.д.
Интеграции в AEM сопоставимы с плагинами в WordPress, но с той разницей, что интеграции AEM являются более сложными и, как правило, на заказ. Особенно интеграции AEM Целевой может быть более болезненным, чем продавцы сделать это звук. 😉


Отложив в сторону сложность разработки и выделение денег, следствие таких усилий может привести к превосходному авторскому опыту. Концепция режимов редактирования демонстрирует, как простое падение создает возможность для авторов, чтобы получить ряд заданий, оставаясь на одной странице.
Визуальный редактор одностраничных страниц
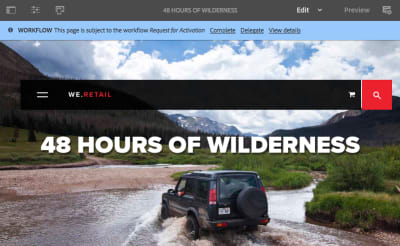
Глядя на скриншоты в этой статье, вы должны понимать, что редактор страницы AEM не только на основе компонентов, но и визуальный: Если компонент обновляется, изменение становится видимым сразу и автору не нужно открывать предварительный просмотр в новом окне. Неплохая особенность. Несмотря на то, что строители страниц вездесущи в экосистеме WordPress, команда за WordPress до сих пор не определить наилучшую практику для визуального редактирования. Позвольте мне сделать еще один шаг вперед и спросить: Что произойдет, если вы женитесь на визуальных редакторов с одностраничными приложениями (SPAs)?
SPA — это веб-сайты, где навигация с одной страницы на другую кажется бесшовной, потому что браузеру не нужно перезагружать всю страницу. Некоторые популярные веб-сайты, такие как Gmail и Facebook являются SPAs, но большинство сайтов в Интернете не являются. Одной из причин довольно низкого принятия является то, что создание SPAs трудно, и поддержание SPAs с тысячами страниц еще труднее. В настоящее время существует два основных способа управления контентом в СПА:
- Содержимое сайта обновляется путем обновления кода. Это, очевидно, не авторское удобное.
- Содержимое управляется в CMS, который отделяется от посетителя, стоящего на части веб-сайта. Содержимое CMS потребляется через API, например, приложением React. Авторинговый интерфейс отличается от собранного сайта, который увидит посетитель.
Внедрение визуального редактора и SPA каждый сам по себе уже является сложной технической задачей. Наличие визуального редактора, который работает с SPA почти неслыханно. Команда Adobe работает над поддержкой SPA в AEM, стараясь не скомпрометировать любые преимущества их существующей системы. Несмотря на то, что перспективные первые версии были выпущены для сообщества AEM в 2018 году, есть еще много работы предстоит сделать.

Сводка
Adobe Experience Manager поставляется с несколькими полезными функциями, которые уже сделали или внесет свой путь в популярные проекты с открытым исходным кодом. AEM не обязательно изобретать концепции, выделенные в этой статье, но это, безусловно, коммерциализирует, а также один из самых авторов дружественных систем на рынке.
Концепция компонентов стала основной с введением блоков в WordPress. Концепция фрагментов, шаблонов страниц, разрешений и рабочих процессов, по крайней мере частично реализована в WordPress и важна для команд со многими авторами, которые обслуживают контент для нескольких каналов.
Авторинговые возможности можно улучшить еще больше с помощью визуального редактора с режимами редитата и поддержкой одностраничных приложений. Такой редактор трудно осуществить, но, как показывают усилия Adobe, улучшенный опыт может быть стоит усилий и в конечном итоге сделать его в WordPress, а также.
Дальнейшее чтение
- «Строительстволучшего авторского опыта,»Эйлин Уэбб
- «Авторство: Окружающая среда и инструменты,»Adobe Справочный центр
- «Проектирование удобной для пользователей системы управления веб-контентом,»Кристофер Халлахан
- «Авторский опыт»,Рик Ягодич
Источник: smashingmagazine.com