Если вы когда-либо использовали CDN-версию библиотеки JavaScript, вы могли заметить странный integrity атрибут на теге скрипта. Этот атрибут содержит, казалось бы, бесконечный алфавитный мусор, который вы можете поддаться искушению раздеться в поисках более чистого кода.
Все, что мусор на самом деле очень полезная функция безопасности называется Subresource целостности (SRI), которые могут помочь защитить ваш сайт от определенных типов хаки и компромиссы. В этой статье мы рассмотрим, что такое SRI, как он может помочь защитить вас, и как вы можете начать использовать его в своих собственных проектах, а не только для файлов, размещенных на CDNs.
Немного истории
Еще в те времена, когда JavaScript был очень беднее двоюродный брат HTML и CSS, нам не нужно думать слишком много о том, как наши сценарии могут быть использованы в качестве вектора атаки для наших веб-сайтов. Большинство сайтов были размещены на одном физическом сервере где-то на нашей собственной инфраструктуре хостинга, и это был сервер, который мы думали о защите, когда дело дошло до наилучшей практики безопасности.
По мере того как браузеры становились более способными, а чистые соединения становились толще, мы стали использовать все больше и больше JavaScript, и в конце концов, многоразовые библиотеки JavaScript начали возникать. В те первые дни, библиотеки, как script.aculo.us, прототип и в конечном итоге j’sry начали получать принятие среди разработчиков, желающих добавить больше интерактивности в своих страницах.
С помощью этих добавленных библиотек и последующих плагинов пришел добавленный вес страницы, и вскоре мы начали серьезно думать о передней части производительности. Ресурсы, такие как Content Delivery Networks (CDNs), которые ранее были резервом гигантских корпораций, становились обычным явлением для повседневного народного строительства быстро веб-сайтов.
По пути, некоторые яркие искры заметил, что сайты все запрашивают свои собственные копии общих библиотек — вещи, как последние j’ery — и если существует общая версия CDN из тех библиотек, которые могут быть использованы на каждом сайте, то пользователь не будет нужно держать вниз oading тот же файл. Они бы принять хит для первого сайта, чтобы использовать файл, но затем он будет сидеть в их локальном кэше браузера и загрузки могут быть пропущены для каждого последующего сайта. Гений!
Вот почему вы увидите ссылки CDN для ваших любимых библиотек, использующих URL-адреса, такие как jsdelivr.com — они используют общий CDN для размещения файлов, чтобы их пользователи видели преимущества производительности.
Что может пойти не так?
Это остается хорошим, практичным способом работы, но это вводит потенциальный вектор для атаки. Давайте представим, что это 2012 год, и каждый использует новый j’s’s 1.8. Вернуться с традиционным способом делать вещи, каждый будет иметь свои собственные j’srery 1.8 файл, размещенный как часть их собственного веб-сайта на своем собственном сервере.
Если бы вы были какой-то злой актер — как какой-то J’s’re основе Гамбурглар — и выяснили, подлый способ взломать библиотеку для ваших собственных злых выгоды, вам придется целевой каждый веб-сайт индивидуально и скомпрометировать свои серверы, чтобы иметь какое-либо влияние. Это много усилий.
Но это не так, как обстоят дела сейчас, так как все используют j’s’s, загруженный из общего CDN. И когда я говорю всем, я не имею в виду сотни веб-страниц. Я имею в виду миллионы веб-страниц. Внезапно, что один файл стал очень привлекательной мишенью для наших теневых хакеров. Если они могут скомпрометировать этот файл, они могут очень быстро запустить код на миллионах веб-страниц по всему миру.
Неважно, что это за код. Это может быть шалость, чтобы осквернить страницы, это может быть код, чтобы украсть ваши пароли, это может быть код для добычи криптовалюты, или это может быть подлый трекеров следовать за вами по всему Интернету и сделать маркетинговый профиль. Важно то, что невинный файл, который разработчик добавил на страницу, был изменен, и теперь у вас есть некоторые злые JavaScript работает как часть вашего сайта. Это большая проблема.
Введите целостность субресурсов
Вместо того, чтобы откатывать часы и отказываться от полезного способа использования кода, SRI — это решение, которое добавляет простой уровень безопасности сверху. Что делает SRI и integrity атрибут, так это убедитесь, что файл, который вы привязали к странице, никогда не изменяется. И если он изменится, то браузер будет отвергать его.
Проверка этого кода не изменилась является очень старой проблемой в области компьютерных наук и, к счастью, он имеет некоторые очень хорошо установленные решения. SRI делает хорошую работу принятия простейших — хэширования файлов.
Хэширование файлов — это процесс взятия файла и запуска его через алгоритм, который сводит его к короткому представлению строки, известному как хэш или чек. Не попадая в сорняки, процесс либо повторяемый или обратимый, так что если вы должны были дать кому-то еще файл вместе с хэшом они могли бы запустить тот же алгоритм, чтобы проверить, что два матча. Если файл изменяется или хэш изменяется, то больше нет совпадений, и вы знаете, что-то не так, и должны не доверять файлу.
При использовании SRI на вашей веб-странице хранится хэш, а сервер (CDN или где угодно) — файл. Браузер загружает файл, а затем быстро вычисляет, чтобы убедиться, что это соответствие с хэшом в integrity атрибуте. Если он соответствует файлу используется, а если нет, он заблокирован.
Попытка его
Если я иду на getbootstrap.com сегодня, чтобы получить CDN ссылку на версию Bootstrap, я получил тег, который выглядит следующим образом:
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
Вы можете видеть, что src атрибут, как мы привыкли, и integrity атрибут держит то, что мы теперь знаем, чтобы быть хэш.
Хэш на самом деле состоит из двух частей. Во-первых, это приставка для объявления, какой алгоритм хэширования использовать. В этом случае, это sha384 . За этим следует тире, а затем сам хэш, закодирован с base64 .
Вы можете быть знакомы base64 с как способ кодирования внеочередных файлов, как изображения на страницах. Это не криптографический процесс , это просто быстрый и удобный способ кодирования потенциально грязных данных таким образом, что переводится аккуратно ASCII. Вот почему он используется много в Интернете.
Увидев это, браузер будет загружать bootstrap.min.js . Перед его выполнением он base64 расшифровывает хэш, а затем использует sha384 алгоритм хэширования, чтобы подтвердить, что хэш соответствует файлу, который он только что загружается. Если он совпадает, файл выполняется.
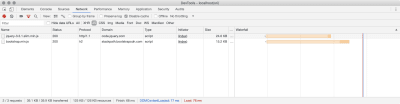
Я могу проверить это, поставив этот тег на странице, а затем перелистывая вкладку Сети в моем браузере инструментов, чтобы увидеть, что файл был загружен.

Я вижу, что bootstrap.min.js (а также j’ery файл он нуждается) загрузили успешно.
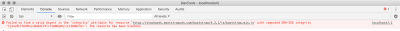
Давайте посмотрим, что произойдет, если я обновить хэш будет то, что я знаю, чтобы быть неправильным.
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-SmashingMagazineIsCoolForCats" crossorigin="anonymous"></script>

Как вы можете видеть, хэш, указанный на моей странице, больше не соответствует файлу, поэтому файл блокируется.
Использование НИИ в собственных проектах
Наличие этой возможности для библиотек на CDN является большим, и если вы видите возможность использовать встроенный файл с integrity атрибутом, то вы должны определенно пользу этого варианта. Но это не ограничивается крупными проектами на CDNs, вы можете использовать это самостоятельно для ваших собственных сайтов.
Это вовсе далеко не принес представить себе сценарий, где хакеру удается получить доступ к нескольким файлам на вашем сайте. Я думаю, что большинство из нас видят клиента, коллегу или друга, который в какой-то момент был WordPress сайт скомпрометирован с нагрузкой неприятный мусор, что они даже не понимают, был там.
SRI может защитить вас от этого слишком. Если вы создаете хэши целостности для ваших собственных файлов, то вы можете иметь ваш сайт отклонить любые изменения так же, как это было бы для удаленно размещены файла.
Генерация хасов
Вы можете, как и следовало ожидать, запустить некоторые команды на терминале компьютера для создания хэша для файла. Этот пример того, как это сделать, приводится на странице MDN Subresource Integrity:
cat FILENAME.js | openssl dgst -sha384 -binary | openssl base64 -A
Это получение содержания FILENAME.js и передачи его в качестве ввода openssl для создания дайджеста с sha384 помощью, который затем передается в качестве ввода в другую openssl команду для base64 кодирования результата. Это не только сложно и неясно, но это также не то, что вы хотите делать вручную каждый раз, когда ваш файл JavaScript изменяется.
Более полезно, вы будете хотеть интегрировать это как-то в процесс сборки вашего места, и по мере того как вы предположали бы, множество готовых вариантов там. Точная реализация будет варьироваться дико в зависимости от вашего проекта, но вот некоторые строительные блоки.
Если вы используете Gulp для создания ваших сайтов, есть глоток-sri, который будет выводить файл JSON со списком ваших файлов и их хэши. Вы можете использовать это на вашем сайте. Например, для динамического сайта можно создать плагин шаблона для чтения этого файла и добавления хэшей в шаблоны, где это необходимо.
Если вы все еще с Gulp, но есть статический сайт (или статический сайт), вы можете использовать глоток-sri-хэш, который будет на самом деле проходит через ваши HTML страниц и изменить страницы, чтобы добавить хэши, где это необходимо, что очень удобно.
Если вы используете Webpack, есть веб-страница-субресурс-целостность, которая в истинном стиле Webpack является более сложным, чем любой человек может ожидать, что это будет, но, как представляется, работает.
Для тех, кто использует движок шаблонов Handlebars, по являются варианты, доступные для вас,и если ваш процесс сборки является просто основным JavaScript, есть и простые решения.
Если вы используете CMS, как WordPress, я нашел плагин, который, как представляется, сделать его легким, хотя я не пробовал сам. Поиск в Google для вашей собственной платформы выбора с SRI или Sub Ресурс целостности, скорее всего, указать вам в правильном направлении.
По существу, вы хотите подключить хэширование после того, как ваши файлы JavaScript были обнулена, а затем сделать этот хэш доступным каким-либо образом к любой части вашей системы выводит <script> теги. Одним из чудес веб-платформы является то, что это так технически разнообразны, но это, к сожалению, оставляет меня не в состоянии дать вам хорошие инструкции по реализации!
Другие вещи, чтобы отметить
В этой статье я много говорил о файлах JavaScript, потому что именно там имеет смысл защищаться от хакерских атак. SRI также работает с CSS, и поэтому вы можете использовать его точно так же там. Риск вредоносных CSS гораздо ниже, но потенциал, чтобы осквернить сайт по-прежнему существует, и кто знает, какие ошибки браузера может также привести к CSS непреднамеренно подвергая ваш сайт хакера. Так что это работа с использованием НИИ там тоже.
Еще одна интересная вещь, которую вы можете сделать, это использовать политику безопасности содержимого, чтобы указать, что любой сценарий (или стили) на вашей странице должны использовать SRI, и, конечно, что SRI должен проверить.
Content-Security-Policy: require-sri-for script;
Это способ гарантировать, что НИИ всегда используется, что может быть полезно на сайтах, над которыми работают несколько членов команды, которые могут или не могут быть полностью в курсе того, как делать вещи. Опять же, хорошее место, чтобы узнать больше об этом всегда большой MDN документы для субресурсов целостности.
Последнее, что стоит говорить о является поддержка браузера для SRI. Поддержка в современных браузерах широка, главным исключением является Internet Explorer. Однако из-за того, что спецификация была реализована в обратном порядке, ее можно использовать немедленно. Браузеры, которые понимают integrity атрибут будет использовать хэш и проверить целостность, и старые браузеры будут просто продолжать, как они всегда есть и продолжать работать. Конечно, вы не получите дополнительную защиту в этих старых браузерах, но вы будете в браузерах, которые предлагают поддержку.
Заключение
Мы видели не только то, что эти странные хэши в integrity атрибутах делать, но как мы можем использовать их для защиты от определенных типов атак на нашем сайте. Конечно, нет ни одной серебряной пули, которая будет защищать наши сайты от любого типа эксплойта, но Subresource Integrity является действительно полезным инструментом в цепи.
Использование недостатка безопасности часто о получении нескольких небольших частей, чтобы выстраиваться. Если A на месте, и вы можете сделать B случиться, то ошибка в D делает возможным D. Браузер функции, такие как SRI дать нам хороший способ связать вещи вниз только немного больше и потенциально разорвать эту цепочку и предотвратить хакера от получения того, что они хотят. Более того, если вы можете интегрировать его в процесс сборки или CMS, это то, что вы должны быть в состоянии настроить один раз, а затем забыть о, и это не вызовет у вас повседневные неудобства.
Таким образом, я бы очень рекомендую принимать серьезный взгляд на субресурсы целостности и реализации его на ваших сайтах, если вы можете.
Источник: smashingmagazine.com