Не каждый может или хочет построить блоки в JavaScript только пока, и иногда вам придется установить три или четыре блока коллекции, пока вы не найдете блоки, которые вы хотели бы.
Существует третий способ: плагины, которые создают блоки для вас из набора конкретных пользовательских полей, с шаблоном для управления передним дисплеем блоков. Три наиболее популярных варианта для этого включают в себя: Block Lab, ACF (Расширенный пользовательских полей) и Ленивые блоки.
Мой случай использования для этого теста является небольшой задачей я поставил ам-адрес с каждым из плагинов — создать блок для членов команды компании, которая включает в себя следующие поля: имя, фамилия, хедшот, био, номер телефона и адрес электронной почты и использовать блок на странице в двухколонке с двумя членами команды.
Для каждого плагина я продемонстрирую
- как создать Полевую группу,
- как создать шаблон для передней и
- как использовать блоки для создания страницы команды.
Я использовал местные Flywheel в качестве моего местного инструмента развития. Испытательный полигон работал на WordPress 5.1.1, Гутенберг 5.4 и бизнес-тема из WordPress.com
После прочтения этого поста вы сможете выбрать плагин, который соответствует вашим потребностям.
Создание блокирования команды с помощью Block Lab
Члены команды XWP создали Block Lab и доступны в виде бесплатного плагина с коммерческой версией. Сначала я использовал Block Lab, установил плагин, а затем запустил новый блок.
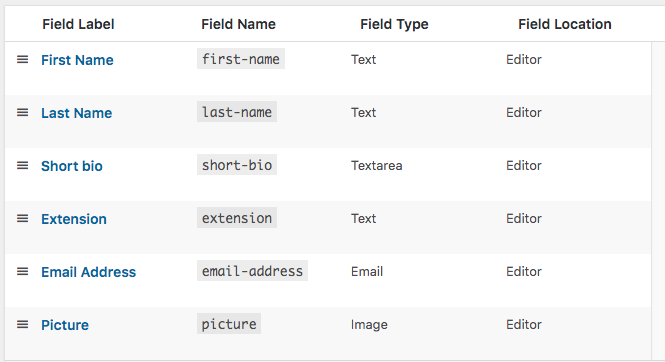
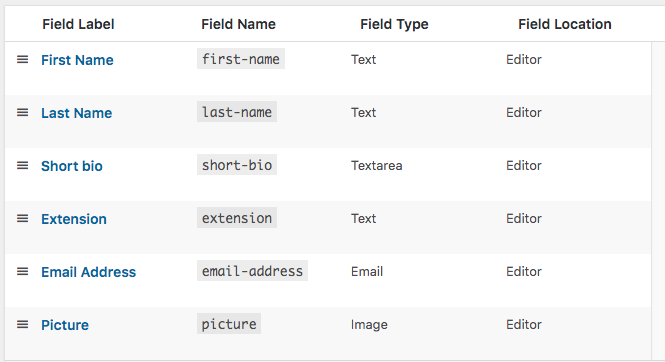
Вот видео о том, как настроить поля.




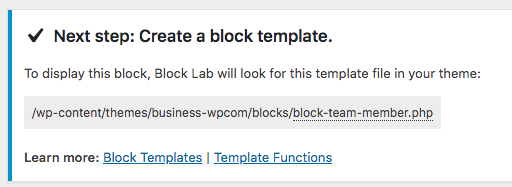
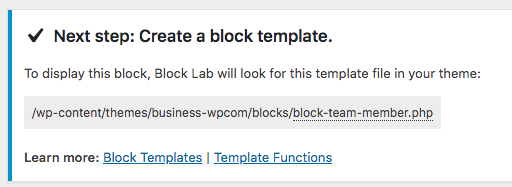
Следующим шагом является настройка шаблона блока
Когда я посмотрел на ожидаемое местоположение, шаблон будет частью каталога темы в subfolder называется / блоков / Это то, что разработчик должен помнить, как есть некоторые содержание блокировки при переключении тем.
Чтобы создать шаблон, я открыл свой редактор кода, создал файл блок-команда-член.php, и добавил HTML и минимальный PHP для ссылки на поля.
Злт;х2-gt;
злт;?php блок-поле ("имя" );?
Злт;?php блок-поле ("последнее имя") ;?
«gt;/h2»gt;
«lt;p»gt; lt;img class »teamphoto» src»lt;?php блок-поле («картинка»); ???php блок-поле («картинка»);
??gt;»альт»lt;?php блок-поле ('имя';;??php блок»);??
Злт;?php блок-поле ("последнее имя") ;? «ширина»150» стиль «поплавок:левый;обивка:4px;маржа;2px;»
/Зтт; «lt;?php блок»field («короткая био»); ?»gt;
(gt;
Lt;br /'gt;по электронной почте lt;span-gt; lt;a href'"mailto:
span-gt;?php блок-поле ('расширение'); ??gt;


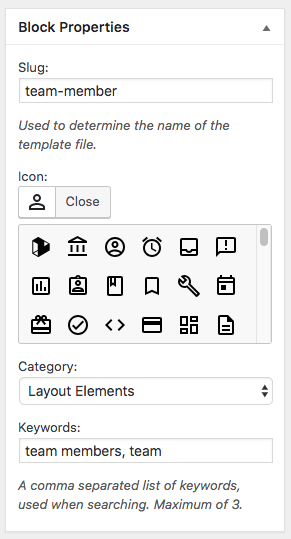
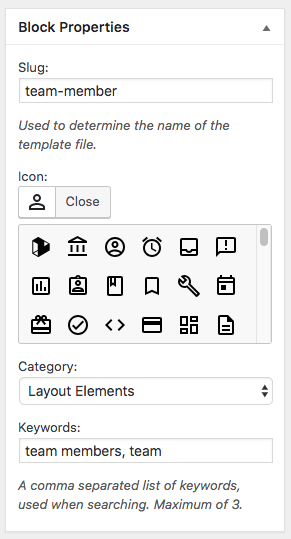
На последнем этапе я закончил конфигурацию этого блока с помощью Block Properties
- Я устанавливаю иконку человеку,
- выбранные «Элементы Layout» в качестве категории и
- добавлено «член команды, команда» в качестве ключевых слов
Все это необходимо для вставки блока в редакторе.
Давайте посмотрим, как это работает.
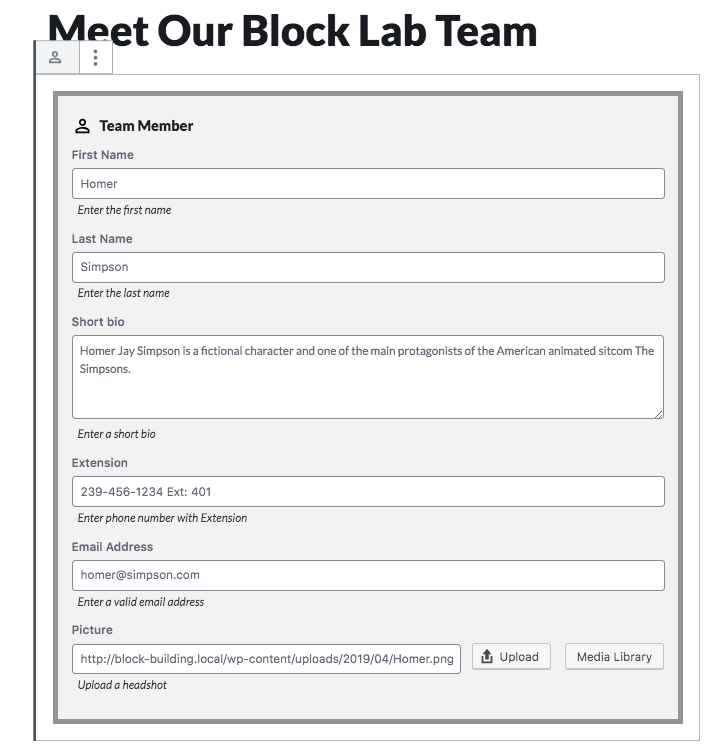
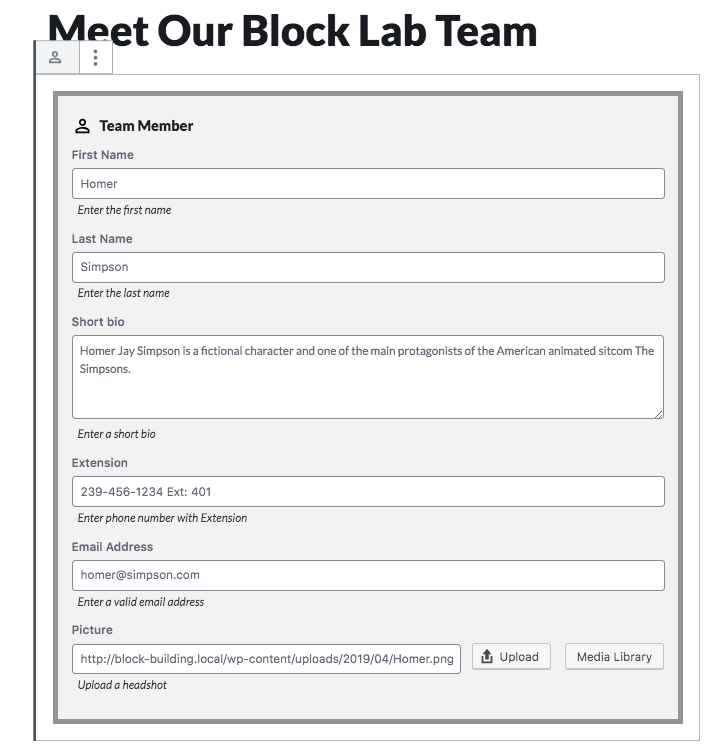
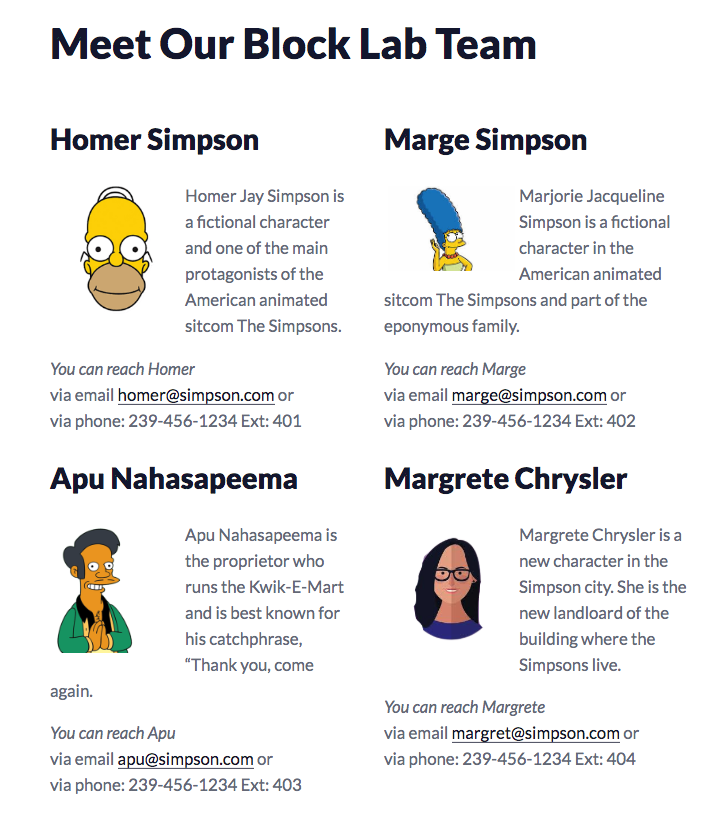
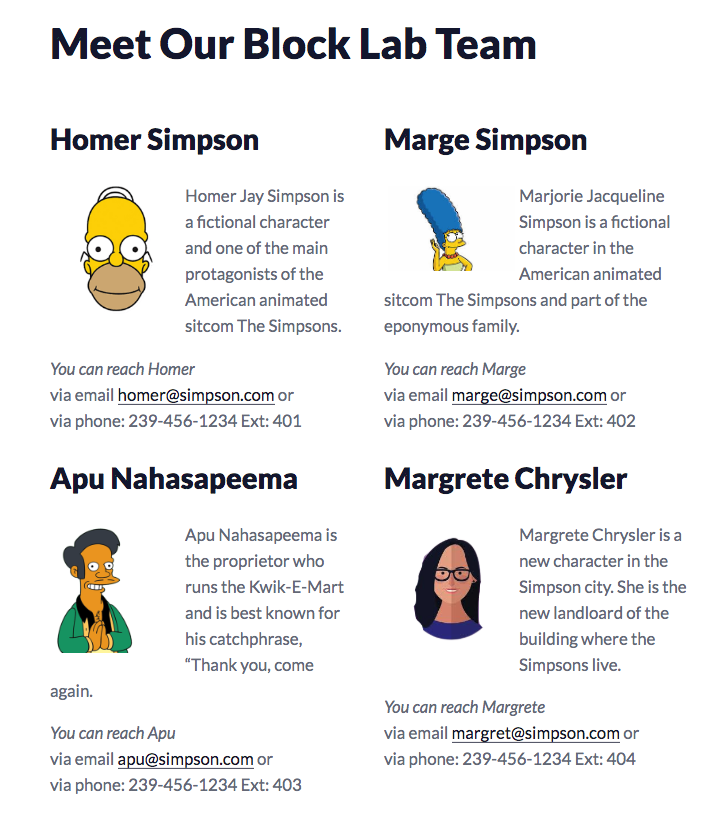
Я добавил новую страницу под названием «Встречайтесь с нашей командой Block Lab Team» и добавил членов команды, используя блок «Член команды».
На данный момент, я решил, чтобы вся информация была заполнена в пределах границ редактора блока. Во время настройки полевой группы у меня был также выбор для отображения элементов управления формой во вкладке Block Options в боковой панели. На данный момент, я определил, что это просто личные предпочтения. Как только вы щелкаете за пределами блока, форма исчезает, и блок отображается аналогично его представлению переднего.


Теперь, когда блок завершен, я могу добавить больше членов команды на страницу. Я решил, что я хотел бы их в блоке столбца с двумя колоннами.


Пока все в порядке. Я не был thrilled что положение шаблона указывает к скоросшиванию темы.
Когда я хочу переключить вне тему, я все еще хотел был бы держать блок и план для блока с моим местом, поэтому я убеждаться скопировать скоросшивателя блоков к директории новой темы. Другой способ изложен в документации для Blocklab на Github. Он предлагает два фильтра для изменения местоположения шаблона по умолчанию:
«Чтобы использовать другой шаблон внутри темы, используйте фильтр block-lab-override-theme-template ($theme»template). Чтобы использовать другой шаблон за пределами темы (например, в плагине), используйте фильтр block-lab-template-path ($template)» фильтра».
Это было довольно легко настроить, даже если вы не являетесь разработчиком PHP, вы, вероятно, можете использовать один PHP функции блока-поля () и убедитесь, что ссылка на право имена полей.
Block Lab, по сути, предоставляет вам метод для создания полей и настройки свойств блока на одном экране, а затем вам нужно добавить соответствующий шаблон блока в папку /блоки/ в каталоге вашей темы. Это довольно прямо вперед.
Создание командного блока с ACF 5.8
ACF (Advanced Custom Fields) версия 5.8 вышла с блоком builder (доступно только в версии Pro). Для моего теста я использовал ACF 5.8 RC 1. Окончательный релиз доступен уже сейчас. Эллиот Кондон является автором плагина и первая версия была выпущена в 2011 году. Плагин вырос в очень популярный инструмент разработчика для фрилансеров и агентств, так и имеет более 1 миллиона установок.
Его успех и универсальность делают создание полевой группы более вовлеченным процессом по сравнению с двумя другими плагинами. Pro версия 5.8 содержит первый релиз своего инструмента здания блока.
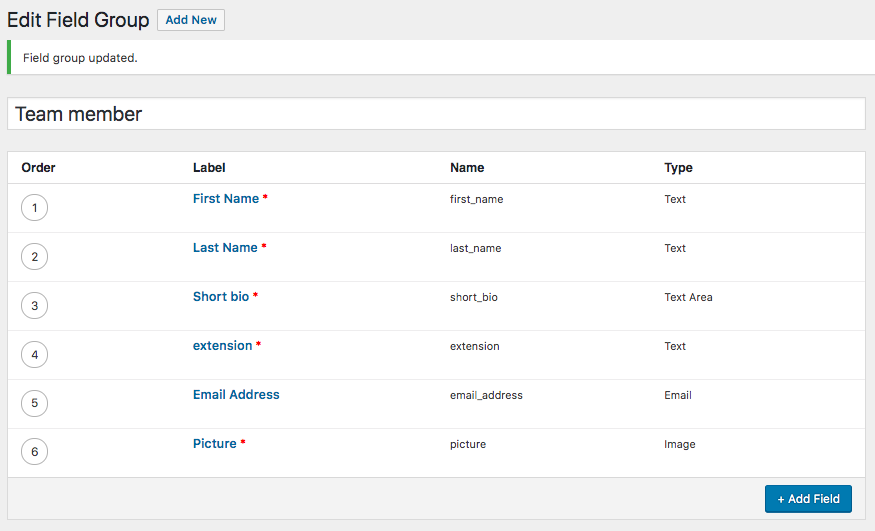
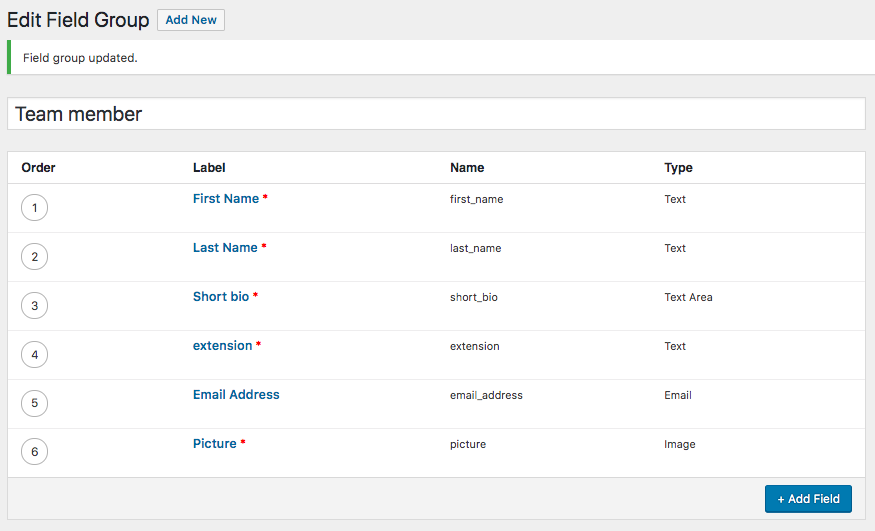
Это админ зрения полевой группы «Команда члена».


Теперь, как я могу сделать это в блок? Документация достаточно обширна. Примечание: В этом тесте я пошел в несколько ином порядке …
Я начал с полевой группы, и мне нужно, чтобы вернуться к этому экрану админ после того как я зарегистрировал блок (см. ниже) .
Я использовала два файла. Во-первых, мне нужно зарегистрировать блок в functions.php моей темы. Для кода отображаем шаблона/блока я использовал контент-блок-команду-член.php также для хранения в папке active theme.
Вы увидите, как эти двое сочетаются друг с другом в секунду. Остальная часть работы выполняется плагином в задней части.
Итак, давайте напишем Блок-код в PHP
Первый фрагмент — это регистрация блока. Я дал ему имя, название, описание, указать на шаблон рендера, дать ему категорию, значок и некоторые ключевые слова, под которыми производитель контента может найти блок в блоке Inserter. Я прокрутил весь путь к концу моей темы functions.php и добавил этот фрагмент:
функции регистра (acf-blocks))
q// зарегистрируйте блок члена команды.
acf'register-block (array ('имя' (имя' (acf-team-member',
'название' (название' »gt; »('Член команды ACF'),
«описание» содержание-блок-команда-член.php',
'категория' йgt; 'форматирование',
'икона' йgt; 'админ-комментарии',
'ключевые слова', 'ключевые слова'; массив ('член команды', 'команда'));
Проверьте, существует ли функция, и подключите к настройке.
если (функция существует ('acf'register-block') ) -
добавление действия ('acf/init', 'register-acf'blocks');
Этот код прямо из документации, и я только что изменил несколько значений.
В следующем разделе я создал шаблон визуализации блоков. Имя файла должно соответствовать атрибуту «render»template в вышеуказанном тексте, который является«контент-блок-блок-член команды.php»
Я также просто следовал документации ACF и только изменил несколько значений и обновил код дисплея.
«lt;pre class»wp-block-syntaxhighlighter-код» »gt; lt;php//
создайте атрибутдля специфического укладки
$id » «член команды» . $block »id»;
создать класс выравнивания ("выравнивание") из настройки блока ("широкий")
$align классом $block "выровнять"? 'выровнять' . $block ''выровнены'' : '';
Значения нагрузки и присвоение по умолчанию для полей блоков.
$short »био и получить'поле ('короткое»био') ?: 'Короткая био идет здесь ... ';
$first имя и получить поле ('имя')) ?: «Первое имя»;
$last имя и получить поле ('последнее имя') ?: «Последнее имя»;
$image - получить поле ("картинка");
$email-адрес - получить поле ('email'address');
$extension - получить поле ('расширение');;
? и gt;
«Lt;div»gt;»класс»-член команды «и gt;
«lt;h2»gt; «lt;/h2»gt;
«lt;blockquote class»»team-member-blockquote» »gt;
»lt;img class»»teamphoto»gt;»alt»»alt»» alt»» «alt»»»»150» стиль »поплавок:left;padding:4px;margin;2px;» /И gt;
«lt;span class»»team-member-short-bio» »gt; lt;/span»gt;
lt;br /»gt;
«lt;span class»»»team-membe-extension»
»
блокцитацита и gt;
злт; / div
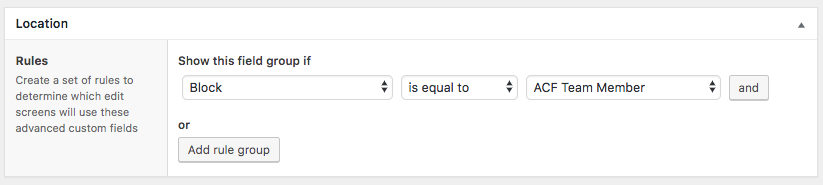
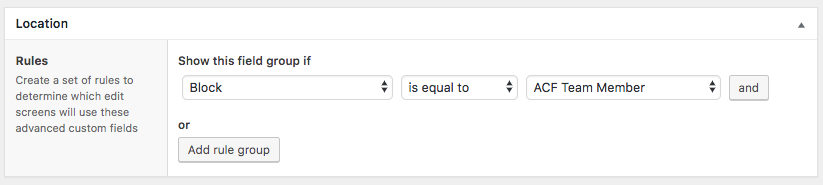
Как я начал с Fieldgroup, мне нужно было вернуться и убедиться, что группа связана с блоком я только что зарегистрировал. Под экраном Полевой группы я создал правило для местоположения: Он должен прочитать: «Покажите эту группу поля, если блок равен члену команды ACF.


Теперь давайте посмотрим, как это работает в редакторе блока, когда я добавляю два участника.
Это был интересный опыт. Для ввода данных можно использовать форму в разделе редактора. Другим вариантом является ввод данных в полях формы, доступных в боковой панели, и вы видите обновление блока в режиме реального времени. Вы можете переключиться между двумя методами, но нажав на кнопку «Переключиться на исключать» или «Переключиться на предварительный просмотр» в зависимости от того, какой метод вы используете прямо сейчас.


UI редактор блока работает хорошо. Это стоит пройти через более сложные настройки и код необходимо.
Создание блокирования команды с ленивыми блоками
Третий плагин в этом тесте называется «Ленивые блоки» Никита из nkdev.info, той же команды, которая также опубликовала коллекцию блоков GhostKit.
Это не только позволяет мне хранить информацию в пост-контенте, но я также получаю выбор, чтобы хранить ее в таблице post’meta.
Вот видео использования интерфейса для создания полей.
Поскольку этот экран админ ориентирован на получение всей информации для создания блоков, слева я создал свои поля и в боковой панели. Я заполнил информацию, необходимую для регистрации блока с редактором.
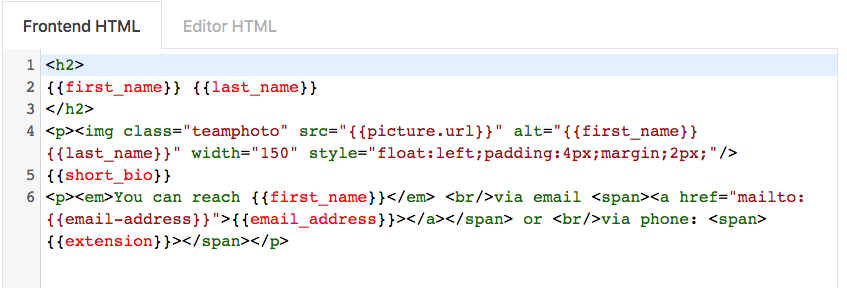
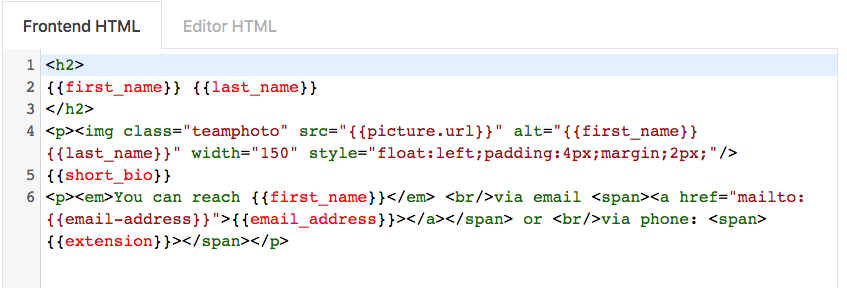
Внизу, я смог добавить HTML для передней и бэкэнд. Синтаксис даже проще, чем Block Lab, и, конечно, гораздо проще, чем шаблоны ACF.
Мне не нужно было добавлять какой-либо код в функции моей темы.php и не нужно создавать дополнительные файлы с моим кодом шаблона.
Вы можете добавить все это прямо здесь, с помощью синтаксиса выделения и слияния тегов, а не функции вызовов. В документации отображается несколько способов написания кода шаблона. Я определенно поклонник Handlebars (семантический шаблон), как это в этом контексте гораздо ближе к слиянию тегов других систем.


Я копировал/вставил тот же код во вкладку «Editor HTML», чтобы я мог видеть дисплей переднего энда ниже полей формы.
Давайте использовать его.


Это, кажется, работает. Было немного неловко, что форма не исчезла, когда я не выбрала блок. Он занимает много недвижимости в редакции. Хотя, я хотел, чтобы члены команды в двухстолбном блоке, я не преуспел в перетаскивании и сбросе двух блоков в блок столбцов. Я упомянул об этом в моей теме поддержки и nK ответил: «… сокрытие элементов управления, когда блок не выбран, является хорошей функцией, которая уже добавлена в блоки ACF и будет добавлена в Ленивые блоки в ближайшее время. Здесь у вас есть — все в свое время.
Вывод: Сложный, эволюционный, или легко.
ACF 5.8 имеет очень надежную функцию здания блока, и каждый, кто использует плагин для создания сайтов, будет очень рад быть в состоянии и создавать динамические блоки для своих клиентов. Это хорошо продумано, и разработчики всех наборов навыков будут получать и работает быстро.
Кто-то, кто не очень хорошо разбирается в PHP будет иметь свою долю проб и ошибок, чтобы получить все это происходит. Это будет еще более сложным, когда требования к блокам получить более активное участие и за пределами этого теста использования случае. Это не инструмент для WordPress начинающих или DIY исполнителей сайта, которые не пишут много кода сами.
На данный момент, только ACF 5.8 Pro версия поставляется с функцией блокировки builder. Кондон рассматривает сделать его самостоятельным плагином. (Смотрите, что Twitteratti думать об идее … )
Block Lab находится на ранних стадиях разработки. Он успешно абстрагирует большую часть архитектуры блока и уменьшает количество кода, который должен быть написан. Документация очень полезна. Шаблон хранится в отдельном файле и должен поддерживаться вместе с остальными файлами темы. Если бы мы в моей компании использовали его для любого из наших проектов, мы бы хранили файл шаблона с одним из наших плагинов-помощников, так что наши клиенты могут переключать темы, не теряя содержимого и отображения блоков, построенных с Помощью Block Lab.
Версия Pro может похвастаться дополнительными функциями, такими как поля ретранслятора, импорт/экспорт блоков, поля объектов пользователя, поле карты и многие другие функции блока.
XWP является агентством, работающим с корпоративными клиентами на WordPress.com VIP-хостинга и других корпораций. Их члены команды вносят свой вклад в другие большие идеи в wordPress пространстве, в том числе настраиватель, AMP и tide. Я ожидаю, что плагин, чтобы остаться вокруг и расти с Gutenberg Фаза 2 в надежную систему для сайта исполнителей, учреждений и тематических разработчиков.
Ленивые блоки наслаждение, чтобы создать и, как уже упоминалось, я фанат Handelbars шаблонных синтаксиса. Это легко узнать даже для начинающих, и с небольшой практикой, владелец сайта сможет создать конкретные блоки Гутенберга для своего сайта. Обработка блоков в редакторе, хотя и функционирует, немного неуклюжая, так как дисплей не переключается между состоянием выбора блока и невыбранным состоянием в данный момент.
Если есть требование иметь дополнительные поля для страницы или раздела поста, Ленивые блоки является отличным инструментом для прототипа и быстро получить от идеи к доказательству концепции.
Единственное предостережение: я не смог узнать, кто стоит за nkdev.info и имя Никита. Веб-сайт только показывает, что это молодая компания, но не более того. Если вы используете плагин, убедитесь, что у вас есть план B на месте на всякий случай разработчики отказаться от плагина, прежде чем он взлетает.
ACF 5.8 довольно сложный; Block Lab является очень гибким и единственным полусложным; и Ленивые блоки адекватно названий и самый простой в использовании. Ни один из них не позволяет уйти без написания кода, так как каждый блок нуждается в некотором отображении в HTML.
Позвольте мне знать, что вы думаете об этих трех блоков генерации плагинов. Кроме того, если вы нашли другой плагин, который позволяет строить блоки, не вдаваясь в Javascript, я хочу знать об этом! Пожалуйста, поделитесь своими мыслями и открытиями в комментариях!
Оригинал: wptavern.com