Когда WordPress 5 был выпущен, я был взволнован об использовании редактора Гутенберга для создания пользовательских блоков, как должности на моем личном блоге было несколько функций, которые я мог бы превратить в блок, что делает его легче настроить мое содержание. Это было определенно прохладно, что нужно иметь, но он все еще чувствовал себя довольно раздутой.
Примерно в то же время, я начал читать все больше и больше о статических генераторов сайта и JAMstack (эта статья Крис Фердинанди убедил меня). С личными проектами стороны, вы можете вроде уволить широкий спектр вопросов, но как профессионал, вы должны обеспечить вам выход наилучшего качества возможно. Производительность, безопасность и доступность становятся первыми вопросами, о чем стоит подумать. Вы можете определенно оптимизировать WordPress, чтобы быть довольно быстро, но быстрее, чем статический сайт на CDN, что не нужно задавить запрос базы данных, ни генерировать страницу каждый раз? Не так-то просто.
Я думал, что я мог бы поставить это на практике с личным проектом мой, чтобы узнать, а затем иметь возможность использовать это для профессиональных проектов, и, возможно, некоторые из вас хотели бы знать, как тоже. В этой статье, я пойду на то, как я сделал переход от WordPress к конкретным статического генератора сайта имени Хьюго.
Хьюго построен в Го, который является довольно быстрым и простым в использовании языком, как только вы привыкнете к синтаксису, который я объясню. Все это компилируетлокально, так что вы можете просмотреть ваш сайт прямо на вашем компьютере. Затем проект будет сохранен в частном репозитории. Кроме того, я буду ходить вам через как разместить его на Netlify, и сохранить изображения на Git LFS (Большой хранения файлов). Наконец, мы будем иметь взглянуть на то, как мы можем настроить систему управления контентом, чтобы добавить сообщения и изображения (по аналогии с WordPress бэкэнд) с Netlify CMS.
Обратите внимание, что все это абсолютно бесплатно, что довольно удивительно, если вы спросите меня (хотя вам придется доплачивать, если вы используете все ваши LFS хранения или если ваш сайт трафик интенсивный). Кроме того, я пишу это с точки зрения пользователя Bitbucket, работает на Mac. Некоторые шаги могут быть немного иными, но вы должны быть в состоянии следовать вместе, независимо от того, что установка вы используете.
Вам нужно быть несколько комфортно с HTML, CSS, JS, Git и командный терминал. Наличие нескольких понятий с шаблонными языками, такими как Liquid, также может быть полезно, но мы рассмотрим шаблоны Хьюго, чтобы вы начали. Я, тем не менее, предоставить как можно больше деталей, как это возможно!
Я знаю, это звучит как много, и прежде чем я начал смотреть в этом, это было для меня тоже. Я постараюсь сделать этот переход как можно более гладким для вас, разбив шаги. Это не очень трудно найти все ресурсы, но было немного догадок, связанных с моей стороны, переходя от одной документации к другой.
- Экспорт контента от WordPress
- Подготовка вашего блога Дизайн
- Настройка нового репозитория
- Активация Git LFS (необязательно)
- Создание сайта на Netlify
- Подготовка к Netlify Большие медиа (необязательно)
- Настройка Hugo на вашем компьютере
- Создание пользовательской темы
- Заметки о Синтаксисе Хьюго
- Содержание и данные
- Развертывание на Netlify
- Настройка пользовательского домена
- Редактирование контента на Netlify CMS
Примечание: Если у вас есть проблемы с некоторыми из них, пожалуйста, дайте мне знать в комментариях, и я постараюсь помочь, но обратите внимание, что это суждено быть применены к простой, статический блог, который не имеет десятка виджетов или комментариев (вы можете настроить, что позже) , а не сайт компании или личное портфолио. Вы, несомненно, могли бы, хотя, но ради простоты, я буду придерживаться простой, статический блог.
Необходимые условия
Прежде чем что-либо сделать, давайте создадим папку проекта, где будет проживать все, от наших инструментов до локального репозитория. Я назову его «WP2Hugo» (не стесняйтесь называть это все, что вы хотите).
Этот учебник будет использовать несколько инструментов командной строки, таких как npm и Git. Если у вас их еще нет, установите их на машине:
- Установка Git
- Установка Node.js и npm (Node.js включает в себя npm)
- Установка Homebrew (рекомендуется для пользователей macOS/Linux)
С этими установленными, давайте начнем!
1. Экспорт контента от WordPress
Во-первых, нам нужно экспортировать ваш контент из WordPress: сообщения, страницы и загрузки. Есть несколько инструментов, доступных, что Хьюго упоминает, но лично, только один из них работал: blog2md. Это работает, запуская файл JavaScript с Node.js в вашем командном терминале. Он принимает XML файлы, экспортируемые WordPress, и выводы Markdown файлы с правильной структурой, преобразование HTML в Маркдаун и добавление того, что называется front Matter, который является способом форматирования метаданных в начале каждого файла.
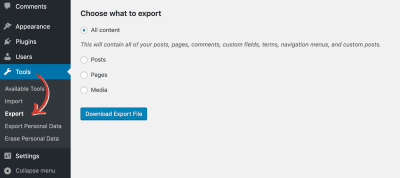
Перейти к вашему WordPress админ, и открыть меню Инструменты, Экспорт submenu. Вы можете экспортировать то, что вы хотите оттуда. Я буду ссылаться на экспортированный файл, как ВАШ-WP-EXPORT.xml.

Вы можете выбрать именно то, какие данные вы хотите экспортировать из блога WordPress.
Внутри нашей папки WP2Hugo, я рекомендую создать новую папку с blog2md именем, в которой вы разместите файлы из blog2md инструмент, а также ваш xML экспорт от WordPress (ВАШ-WP-EXPORT.xml). Кроме того, создать новую папку там out называется, где ваши сообщения Markdown будет идти. Затем откройте свой командный терминал и перейдите с cd командой в недавно созданную папку «blog2md» (или введите cd с пространством и перетащите папку в терминал).
Теперь вы можете запускать следующие команды, чтобы получить свои сообщения:
npm install
node index.js w YOUR-WP-EXPORT.xml out
Загляните в /WP2Hugo/blog2md/out каталог, чтобы проверить, есть ли все ваши публикации (и потенциальные страницы). Если это так, вы можете заметить, есть что-то о комментариях в документации: у меня был блог без комментариев, поэтому я не нуждался в них, чтобы быть проведены путем, но Хьюго предлагает несколько вариантов для комментариев. Если у вас были какие-либо комментарии на WordPress, вы можете экспортировать их для последующей повторной реализации со специализированной службой, как Disqus.
Если вы достаточно знакомы с JS, вы можете настроить файл index.js, чтобы изменить, как ваши файлы публикации выйдет путем редактирования wordpressImport функции. Вы можете захватить признакам изображения, удалить постоянный, изменить формат даты, или установить тип (если у вас есть сообщения и страницы). Вам придется адаптировать его к вашим потребностям, но знаю, что цикл ( posts.forEach(function(post){ ... }) ) проходит через все сообщения от экспорта, так что вы можете проверить содержание XML каждого поста в этом цикле и настроить передний материи.
Кроме того, если вам нужно обновить URL-адреса, содержащиеся в ваших сообщениях (в моем случае, я хотел сделать изображение ссылки относительные, а не абсолютный) или дата форматирования, это хорошее время, чтобы сделать это, но не теряйте сон над ним. Многие текстовые редакторы предлагают массовое редактирование, так что вы можете подключить регулярное выражение и внести изменения, которые вы хотите через ваши файлы. Кроме того, можно запустить blog2md сценарий столько раз, сколько необходимо, так как он перезапишет все ранее существовавшие файлы в папке вывода.
После того, как у вас есть экспортированные файлы Markdown, ваш контент готов. Следующим шагом является, чтобы получить wordPress тему готовы к работе в Хьюго.
2. Подготовка вашего блога Дизайн
Мой блог был типичный макет с заголовком, навигационный бар, содержание и боковая панель, и колонтитул — довольно просто настроить. Вместо того, чтобы копировать части моей темы WordPress, я перестроил все это с нуля, чтобы не было лишних стилей или бесполезной разметки. Это хорошее время для реализации новых методов CSS(pssst … Сетка довольно Awesome!) и создать более последовательную стратегию именования (что-то вроде руководящих принципов CSS Wizardry). Вы можете делать то, что вы хотите, но помните, что мы пытаемся оптимизировать наш блог, так что это хорошо, чтобы рассмотреть то, что у вас было, и решить, если это все еще стоит сохранить.
Начните с разрушения блога на части, так что вы можете четко видеть, что происходит, где. Это поможет вам структурировать разметку и ваши стили. Кстати, Хьюго имеет встроенную способность компилировать Sass к CSS, так что не стесняйтесь разбить эти стили на более мелкие файлы столько, сколько вы хотите!

Когда я говорю просто, я имею в виду очень просто.
Кроме того, вы можете полностью обойти этот шаг на данный момент, и стиль вашего блога, как вы идете, когда ваш сайт Хьюго настроен. У меня была основная разметка на месте и предпочел итеративный подход к стилям. Это также хороший способ увидеть, что работает, а что нет.
3. Настройка нового репозитория
Теперь, когда это не по пути, нам нужно создать репозиторий. Я собираюсь предположить, что вы хотите создать новый репозиторий для этого, который будет прекрасная возможность использовать Git LFS (Большая файловая система). Причина, по которой я советую сделать это сейчас, заключается в том, что реализация Git LFS, когда у вас уже есть сотни изображений, не так гладко. Я сделала это, но это была головная боль, вы, вероятно, хотите избежать. Это также обеспечит другие преимущества в будущем с Netlify.
Хотя я буду делать все это через Bitbucket и их собственные Git GUI, Sourcetree, вы можете абсолютно сделать это с GitHub и GitLab и свои собственные настольные инструменты. Вы также можете сделать это непосредственно в командном терминале, но я люблю автоматизировать и упростить процесс как могу, уменьшая риск глупых ошибок.
Когда вы создали свой новый репозиторий на платформе Git по вашему выбору, создайте пустую папку внутри локальной папки проекта (WP2Hugo), hugorepo например, откройте свой командный терминал или инструмент Git GUI и инициализировать локальное репозиторий Git; затем свяжите ее с удаленное репозиторий (обычно можно найти точную команду для использования в недавно созданном удаленном репозитории).
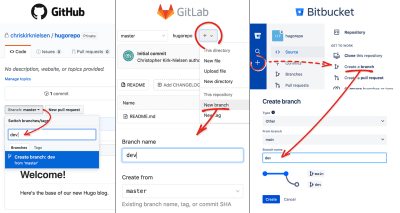
Я бы порекомендовал создать dev ветку (или) так, чтобы stage основная ветвь строго использовалась для развертывания производственных средств. Это также ограничит новые сборки, которые будут создаваться только тогда, когда вы закончите с потенциальной серией изменений. Создание филиала может быть сделано локально или на удаленной веб-странице репозитория.

GitHub упрощает создание ветки, нажав на переключатель ветви и набрав новое имя. На GitLab, вам нужно открыть «Плюс» выпадение для доступа к опции. Bitbucket требует, чтобы вы открыли меню «Плюс» слева, чтобы открыть меню выдвижения и нажмите кнопку «Создать ветку» в разделе «Получить на работу».
4. Активация Git LFS (необязательно)
Git Large File System — это функция Git, которая позволяет более эффективно сохранять большие файлы, такие как документы Photoshop, архивы и, в нашем случае, изображения. Поскольку изображения могут нуждаться в версии, но не совсем код, имеет смысл хранить их иначе, чем обычные текстовые файлы. Как это работает, храня изображение на удаленном сервере, и файл в репозитории будет текстовый файл, который содержит указатель на этот удаленный ресурс.
Увы, это не вариант, который вы просто нажмите, чтобы включить. Необходимо настроить репозиторий для активации LFS, и для этого требуется определенная работа на месте. При установке Git необходимо установить расширение Git-LFS:
git lfs install
Если, как и я, эта команда не работает для вас, попробуйте альтернативу Homebrew (для macOS или Linux):
brew install git-lfs
Как только это будет сделано, вам придется указать, какие файлы отслеживать в репозитории. Я буду принимать все изображения, которые я загрузил в папку WordPress /upload в одноиденно-названной папке на моей установке Hugo, за исключением того, что эта папка будет внутри /static папки (которая будет разрешать корень после составления). Определите структуру папки и отслеживайте файлы внутри:
git lfs track "static/uploads/*"
Это позволит отслеживать любой файл внутри /static/uploads папки. Вы также можете использовать следующее:
git lfs track "*.jpg"
Это позволит отслеживать все файлы JPG в вашем репозитории. Вы можете смешивать и сопоставлять, чтобы отслеживать только JPGs в определенной папке, например.
При этом вы можете выручить файлы конфигурации LFS в репозиторий и нажать его в удаленное репозиторий. В следующий раз, когда локально выфиканите файл, который соответствует конфигурации отслеживания LFS, он будет «преобразован» в ресурс LFS. При работе над ветвью разработки объедините этот коммит в основную ветвь.
Давайте теперь взглянем на Netlify.
5. Создание сайта на Netlify
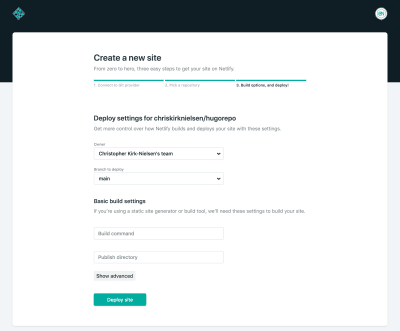
На этом этапе настроен репозиторий, так что вы можете создать учетную запись в Netlify. Вы даже можете войти в систему с вашей учетной записью GitHub, GitLab или Bitbucket, если хотите. Оказавшись на приборной панели, нажмите кнопку «Новый сайт из Git» в правом верхнем углу и создайте свой новый сайт Netlify.
Примечание: Вы можете оставить все параметры на своих значениях по умолчанию на данный момент.

Выберите поставщика Git: это откроет всплывающее окно для проверки подлинности. Когда это будет сделано, окно закроется, и вы увидите список репозиториев на этом поставщике Git, к которому у вас есть доступ. Выберите свежесозданное репо и продолжайте. Вам будет предложено несколько вещей, большинство из которых вы можете просто оставить по умолчанию, как все варианты будут editable позже.
На данный момент, в настройках сайта, нажмите «Изменить название сайта» и назвать свой сайт все, что вы хотите — я пойду с chris-smashing-hugo-blog . Теперь мы сможем получить доступ к сайту через chris-smashing-hugo-blog.netlify.com : красивая 404 страница!
6. Подготовка к Netlify Большие сми (необязательно)
Если вы настроили Git LFS и запланировали использование Netlify, вы захотите выполнить эти действия. Это немного более запутанным, но определенно стоит: это позволит вам установить строки запроса на URL-адреса изображения, которые будут автоматически преобразованы.
Допустим, у вас есть ссылка на portrait.jpg, который представляет собой изображение, которое составляет 900-1600 пикселей. С Netlify Большие средства массовой информации, вы можете назвать файл portrait.jpg?nf’resize-fit и w’420, который будет пропорционально масштабировать его. Если вы определяете оба w и h , и nf_resize=smartcrop установить, он будет изменять, обрезая сосредоточиться на точке интереса изображения (как определяется фантазии алгоритм, ака робот амагии мозга!). Я считаю, что это отличный способ иметь эскизы, как те WordPress генерирует, без необходимости несколько файлов для изображения на моем репозитории.
Если это звучит привлекательным для вас, давайте установить его!
Первым шагом является установка интерфейса командной строки Netlify (CLI) через npm:
npm install netlify-cli -g
Если это сработало, запуск команды netlify должен привести к информации об инструменте.
Затем вам нужно убедиться, что вы находитесь в локальной папке репозитория (что я назвал «hugorepo» ранее), и выполнить:
netlify login
Авторизовать токен. Далее, мы должны установить плагин Netlify Large Media. Запустить:
netlify plugins:install netlify-lm-plugin
netlify lm:install
В конце полученного сообщения должна быть указана командная строка, которую необходимо скопировать (которая должна выглядеть /Users/YOURNAME/.netlify/helper/path.bash.inc на Mac) — запустить ее. Обратите внимание, что Keychain может запросить пароль администратора вашей машины на macOS.
Следующим шагом является свяжее Netlify:
netlify link
Вы можете предоставить название сайта здесь (я дал chris-smashing-hugo-blog имя, которое я дал ему ранее). При этом на месте, вам просто нужно настроить функцию Большого Медиа, выполняя следующее:
netlify lm:setup
Зафиксируйте эти новые изменения в локальном репозитории и нажмите их в удаленную ветвь разработки. У меня было несколько ошибок с Sourcetree и Keychain по аналогии git "credential-netlify" is not a git command с . Если это ваш случай, попробуйте вручную нажать с этими командами:
git add -A
git commit -m "Set up Netlify Large media"
git push
Если это не сработало, возможно, потребуется установить Netlify учетных данных Helper. Вот как это сделать с Homebrew:
brew tap netlify/git-credential-netlify
brew install git-credential-netlify
Попробуйте протолкнуть коммит через сейчас (либо с вашим графическим интерфейсом или командный терминал): он должен работать!
Примечание: Если вы измените пароль Netlify, запустите netlify logout и netlify login снова.
Вы можете спросить: «Все это, и мы до сих пор даже не инициализированы наши Хьюго построить?» Да, я знаю, это заняло некоторое время, но все приготовления к переходу сделаны. Теперь мы можем получить наш блог Хьюго создан!
7. Настройка Hugo на вашем компьютере
Сначала вам нужно установить Hugo на вашем компьютере с любым из предоставленных вариантов. Я буду использовать Homebrew, но пользователи Windows могут использовать Scoop или Chocolatey, или скачать пакет напрямую.
brew install hugo
Затем необходимо создать новый сайт Hugo, но ему не понравится его настройка в непустой папке. Первый вариант: его можно создать в новой папке и переместить его содержимое в папку локального репозитория:
hugo new site your_temporary_folder
Второй вариант: вы можете заставить его установить в локальном репозитории с флагом, просто убедитесь, что вы работаете, что в правой папке:
hugo new site . --force
Теперь у вас есть сайт Hugo, который вы можете подкрутить с этой командой:
hugo server
Вы получите локальный предварительный просмотр localhost на . Уныло, вы не имеете никакое содержание и никакую тему ваших. Не волнуйтесь, мы получим, что создана очень скоро!
Давайте сначала взглянем на файл конфигурации(config.toml в моем случае): давайте навешем название блога и базовый URL (это должно соответствовать URL на панели мониторинга Netlify):
title = "Chris’ Smashing Hugo Blog"
baseURL = "https://chris-smashing-hugo-blog.netlify.com"
Эта ссылка будет перезаписана в то время как вы разрабатываете локально, так что вы не должны столкнуться с 404 ошибками.
Давайте дадим Хьюго наши экспортированные статьи в формате Markdown. Они должны сидеть в /WP2Hugo/blog2md/out папке с первого шага. В папке Hugo (также известная как каталог локального репозитория) необходимо получить доступ к content папке и создать субфолдер с именем posts . Поместите файлы Markdown там, а затем давайте наведем тему.
8. Создание вашей пользовательской темы
Для этого шага, я рекомендую загрузку шаблона Saito, который является темой со всеми частичными вам нужно, чтобы начать работу (и нет стилей) — очень полезная отправная точка. Вы могли бы, конечно, посмотреть на эту коллекцию готовых тем для Хьюго, если вы хотите, чтобы пропустить эту часть процесса. Это все зависит от вас!
Из локальной папки репозитория клонировать тему themes/saito в:
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito
Эту папку можно переименовать во все, что вы хотите, например, на примере cool-theme . Вам придется сообщить конфигурации Hugo, какую тему вы хотите использовать, редактируя файл config.toml/yaml/json. Отоверьте значение темы saito к, cool-theme или, или независимо от названия папки вашей темы. Ваш предварительный просмотр должен теперь показать название вашего блога вместе с авторской линией. Это начало, да?
Откройте файл layout/partials/home.html темы и отспособьте его для отображения содержимого, ограничиваясь пятью первыми элементами типа posts (внутри content/posts/ папки), range first where с и:
<div class="container">
{{ range first 5 (where .Paginator.Pages "Type" "posts") }}
<article class="post post--{{ .Params.class }}">
<h2 class="post__title">{{ .Title }}</h2>
<section class="post__content">
{{ .Content }}
</section>
</article>
{{ end }}
</div>
Содержимое теперь отображается самым простым образом. Пришло время сделать его вашим — давайте нырять в!
Шаблон с Хьюго
Вы можете сначала прочитать Введение в Хьюго шаблонов, если хотите, но я постараюсь перейти на несколько предметов первой необходимости, которые помогут вам понять основы.
Все операции в Хьюго определяются внутри делимитеров: двойные фигурные скобки (например), {{ .Title }} которые должны чувствовать себя знакомыми, если вы сделали немного шаблонов раньше. Если вы этого не сможете, подумайте об этом как о способе выполнения операций или введения значений в определенный момент разметки. Для блоков они заканчиваются {{ end }} тегом, для всех операций, кроме коротких кодов.
Темы имеют layout папку, которая содержит части макета. _defaultПапка будет отправной точкой Хьюго, baseof.html время (вы догадались!) база вашего макета. Он будет называть каждый компонент, называемый «частичные» (подробнее об этом на документации Хьюго о частичном шаблоне), подобно тому, как вы будете использовать include в PHP, которые вы, возможно, уже видели в вашей теме WordPress. Частичные могут вызвать другие частичные — как раз не делают им инфинитный цикл.
Вы можете назвать частичным с {{ partial "file.html" . }} синтаксисом. partialРаздел довольно прост, но два других, возможно, потребуется объяснить. Вы могли ожидать написать partials/file.html но в виду того что все частичночасти должны находиться в частичных» скоросшиватель, Hugo может найти что скоросшиватель как раз отлично. Конечно, вы можете создавать субфайлеры внутри папки «частичные», если вам нужно больше организации.
Возможно, вы заметили бродячие точки: это контекст вы проходите к вашей частичной. Если у вас есть частичное меню и список ссылок и меток, вы можете передать этот список в частичный, чтобы он мог получить доступ только к этому списку, и больше ничего. Я буду говорить больше об этой неуловимой точкой в следующем разделе.
Ваш файл baseof.html представляет собой оболочку, которая вызывает все различные частичные, необходимые для визуализации макета блога. Он должен иметь минимальный HTML и много частичных:
<!DOCTYPE html>
<html lang="{{ .Site.LanguageCode }}">
<head>
<title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title>
{{ partial "head.html" . }}
</head>
<body>
{{ partial "header.html" . }}
{{ partial "nav.html" . }}
<main>
{{ block "main" . }}{{ end }}
</main>
<aside>
{{ partial "sidebar.html" . }}
</aside>
{{ partial "footer.html" . }}
</body>
</html>
{{ block "main" . }}{{ end }}Линия отличается, потому что это блок, который определяется с шаблоном на основе содержания текущей страницы (домашняя страница, одна страница поста и т.д.) с {{ define "main" }} .
Stylesheets
В вашей теме создайте папку с assets именем, в которой мы разместим css папку. Он будет содержать наши файлы SCSS, или надежный ПР ‘CSS файл. Теперь, не должно быть css.html файл в partials папке (который получает называется head.html). Чтобы преобразовать Sass/SCSS в CSS и свести к минимуму таблицу стилей, мы использовали бы эту серию функций (используя синтаксис Hugo Pipes вместо того, чтобы обернуть функции друг вокруг друга):
{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }}
В качестве бонуса — так как я изо всех сил пытался найти прямой ответ — если вы хотите использовать Autoprefixer, Хьюго также реализует PostCSS. Вы можете добавить дополнительную функцию трубы между toCSS и minify на первой линии, как это:
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}
Создайте файл «postcss.config.js» в корне блога Hugo и передайте варианты, такие как:
module.exports = {
plugins: {
autoprefixer: {
browsers: [
"> 1%",
"last 2 versions"
]
}
},
}
И престо! От Sass до прикрепил, минифицировал CSS. Функция трубы «отпечатков пальцев» заключается в том, чтобы убедиться, что имя файла является уникальным, как style.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.css. Если вы измените таблицу стилей, отпечаток пальца изменяется, поэтому имя файла отличается, и, таким образом, вы получаете эффективное решение перебора кэша.
9. Заметки о Синтаксисе Хьюго
Я хочу убедиться, что вы понимаете «точка», которая является, как Hugo области переменных (или, по моим собственным словам, обеспечивает контекстную ссылку), что вы будете использовать в шаблонах.
Точка и Scoping
Точка подобна переменной верхнего уровня, которую можно использовать в любом шаблоне или коротком коде, но ее значение приравнивается к ее контексту. Значение Dot в шаблоне верхнего уровня, как baseof.html отличается от значения внутри блоков цикла или with блоков.
Допустим, это в нашем шаблоне в нашем head.html частично:
{{ with .Site.Title }}{{ . }} {{ end }}
Несмотря на то, что мы запускаем это в основном диапазоне, значение Dot изменяется в зависимости от контекста, который .Site.Title в данном случае. Таким образом, чтобы распечатать значение, вам нужно только . написать, а не повторновав значение переменной имя снова. Это смутило меня на первый, но вы привыкнете к нему очень быстро, и это помогает с уменьшением избыточности, так как вы только имя переменной один раз. Если что-то не работает, это обычно происходит потому, что вы пытаетесь вызвать переменную верхнего уровня внутри блока, охватимого.
Итак, как вы используете область верхнего уровня внутри блока с охватом? Ну, предположим, что вы хотите проверить на одно значение, но использовать другое. Вы можете использовать $ который всегда будет областью верхнего уровня:
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }}
Внутри нашего условия, область, .Site.Params.InfoEnglish но мы все еще можем получить доступ к значениям за его пределами с , где $ интуитивно с помощью .Site.Params.DescriptionEnglish не будет работать, потому что он будет пытаться .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish решить, бросая ошибку.
Пользовательские переменные
Вы можете назначить переменные с помощью следующего синтаксиса:
{{ $customvar := "custom value" }}
Переменное имя должно начинаться с $ и оператор назначения должен := быть, если это первый раз, когда он назначается, = в противном случае, как это:
{{ $customvar = "updated value" }}
Проблема, с которой вы можете столкнуться, заключается в том, что это не выйдет из сферы действия, что подводит меня к следующему пункту.
Нуля
Функциональность Scratch позволяет назначать значения, доступные во всех контекстах. Допустим, у вас есть список фильмов в файле movies.json:
[
{
"name": "The Room",
"rating": 4
},
{
"name": "Back to the Future",
"rating": 10
},
{
"name": "The Artist",
"rating": 7
}
]
Теперь вы хотите итерировать содержимое файла и сохранить ваш любимый для использования позже. Это где Царапина вступает в игру:
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }}
{{ range .Site.Data.movies }}
{{ if ge .rating 10 }}
{{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }}
{{ $.Scratch.Set "favouriteMovie" .name }}
{{ end }}
{{ end }}
[...]
My favourite movie is {{ .Scratch.Get "favouriteMovie" }}
<!-- Expected output => My favourite movie is Back to the Future -->
С Scratch мы можем извлечь значение из нутри цикла и использовать его в любом месте. По мере того как ваша тема получает больше и более сложно, вы вероятно окажетесь достигая для скретча.
Примечание: Это всего лишь пример, поскольку этот цикл может быть оптимизирован для вывода этого результата без Царапины, но это должно дать вам лучшее понимание того, как он работает.
Условий
Синтаксис для условных веществ немного отличается от того, что вы ожидаете – с точки зрения JavaScript или PHP. Есть, по сути, функции, которые принимают два аргумента (родительсис необязательный, если вы называете значения непосредственно):
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}
Есть несколько из этих функций:
-
eqпроверки на равенство -
neпроверки на неравенство -
gtпроверить на больше, чем -
geпроверить на большой или равный -
ltчеки на меньшие, чем -
leчеков на меньшую или равную
Примечание: Вы можете узнать все о функциях Хьюго предлагает в Hugo Функции Быстрая справка.
Пробелы
Если вы так же придирчив к выходу, как и я, вы можете заметить некоторые нежелательные пустые строки. Это потому, что Хьюго будет разбирать вашу разметку, как есть, оставляя пустые линии вокруг условных, которые не были выполнены, например.
Допустим, у нас есть этот гипотетический частичный:
{{ if eq .Site.LanguageCode "en-us" }}
<p>Welcome to my blog!</p>
{{ end }}
<img src="/uploads/portrait.jpg" alt="Blog Author">
Если языковой код сайта не en-us является, это будет выход HTML (обратите внимание на три пустые строки перед тегом изображения):
<img src="/uploads/portrait.jpg" alt="Blog Author">
Хьюго обеспечивает синтаксис для решения этой проблемы с дефисом рядом с фигурными скобками на внутренней стороне делимитера. {{-будет обрезать белое пространство перед скобки, и -}} будет обрезать белое пространство после скобки. Вы можете использовать один или оба в то же время, но просто убедитесь, что есть пространство между дефисом и операции внутри делимитера.
Таким образом, если шаблон содержит следующее:
{{- if eq .Site.LanguageCode "en-us" -}}
<p>Welcome to my blog!</p>
{{- end -}}
<img src="/uploads/portrait.jpg" alt="Blog Author">
… то разметка приведет к этому (без пустых линий):
<img src="/uploads/portrait.jpg" alt="Blog Author">
Это может быть полезно для других ситуаций, таких как элементы, которые display: inline-block не должны иметь пробел между ними. И наоборот, если вы хотите убедиться, что каждый элемент находится на своей собственной линии в разметке (например, в {{ range }} цикле), вам придется тщательно разместить дефисы, чтобы избежать «жадной» обрезки белого пространства.
Приведенный выше пример выведет следующее, если языковой код сайта совпадает en-us с » (больше нет разрывов строкмежду p и img тегами):
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">
10. Содержание и данные
Содержимое хранится в виде файлов Markdown, но вы также можете использовать HTML. Хьюго будет оказывать его должным образом при строительстве вашего сайта.
На вашей домашней странице будет _default/list.html называться макет, который может выглядеть следующим образом:
{{ define "main" }}
{{ partial "list.html" . }}
{{ end }}
Основной блок вызывает list.html частично с . контекстом, a.k.a. верхний уровень. list.htmlЧастичное может выглядеть следующим образом:
{{ define "main" }}
<ol class="articles">
{{ range .Paginator.Pages }}
<li>
<article>
<a href="{{ .URL }}">
<h2>{{ .Title }}</h2>
<img src="{{ .Params.featuredimage }}" alt="">
<time datetime="{{ .Date.Format "2006-01-02" }}">
{{ .Date.Format "January 2 2006" }}
</time>
</a>
</article>
</li>
{{ end }}
</ol>
{{ partial "pagination.html" . }}
{{ end }}
Теперь у нас есть основной список наших статей, которые вы можете стиль, как вы хотите! Количество статей на странице определяется в файле конфигурации, с paginate = 5 (в TOML).
Вы можете быть совершенно смущен, как я был на дату форматирования в Хьюго. Каждый раз, когда устройство отображается на число (первый месяц, второй день, третий час и т.д.) сделал гораздо больше смысла для меня, как только я увидел визуальное объяснение ниже, что Го языковой документации обеспечивает — что отчасти странно, но вид умный Слишком!
Jan 2 15:04:05 2006 MST
=> 1 2 3 4 5 6 -7
Теперь все, что осталось сделать, это отобразить свой пост на одной странице. Вы можете отсеить post.html частичное настройку макета вашей статьи:
<article>
<header>
<h1>{{ .Title }}</h1>
<p>
Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time>
</p>
</header>
<section>
{{ .Content }}
</section>
</article>
И это, как вы отображаете свой контент!
Если вы хотите настроить URL-адрес, обновите файл конфигурации, добавив [permalinks] опцию (TOML), которая в этом случае сделает URL-адреса похожими my-blog.com/post-slug/ на:
[permalinks]
posts = ":filename/"
Если вы хотите создать RSS-канал вашего контента (потому что RSS является удивительным), добавьте следующее в файл конфигурации сайта (шаблон по умолчанию Saito будет отображать соответствующие теги в head.html, если эти параметры обнаружены):
rssLimit = 10
[outputFormats]
[outputFormats.RSS]
mediatype = "application/rss"
baseName = "feed"
Но что делать, если у вас есть какой-то контент за пределами поста? Вот где шаблоны данных приходит в: вы можете создать JSON файлов и извлечь их данные для создания меню или элемент в боковой панели. YAML и TOML также являются опциями, но менее читаемыми со сложными данными (например, вложенными объектами). Вы могли бы, конечно, установить это в конфигурации файла вашего сайта, но это — для меня — немного менее легко ориентироваться и менее прощать.
Давайте создадим список «крутых сайтов», которые вы можете показать в боковой панели — со ссылкой и этикеткой для каждого сайта в качестве массива в JSON:
{
"coolsites": [
{ "link": "https://smashingmagazine.com", "label": "Smashing Magazine" },
{ "link": "http://gohugo.io/", "label": "Hugo" },
{ "link": "https://netlify.com", "label": "Netlify" }
]
}
Этот файл можно сохранить в корне репозитория или в корне темы внутри data папки, /data/coolsites.json например. Затем, в вашем sidebar.html частичном, вы можете итерировать над ним с range .Site.Data.coolsites помощью:
<h3>Cool Sites:</h3>
<ul>
{{ range .Site.Data.coolsites.coolsites }}
<li><a href="{{ .link }}">{{ .label }}</a></li>
{{ end }}
</ul>
Это очень полезно для любых пользовательских данных, которые вы хотите итерировать. Я использовал его для того чтобы создать список шрифтов Google для моей темы, которая категории столбы могут находиться в, авторы (с био, аватаром и соединением домашней страницы), которое меню для того чтобы показать и в котором заказ. Вы действительно можете сделать многое с этим, и это довольно просто.
Окончательная мысль о данных и такие: все, что вы положили в папку Hugo /static будет доступна на корень ( ) на / живой сборки. То же самое касается папки темы.
11. Развертывание на Netlify
Итак, вы закончили, или, может быть, вы просто хотите посмотреть, какой магии Netlify работает? Звучит хорошо для меня, до тех пор, пока ваш локальный сервер Hugo не возвращает ошибку.
Совершайте изменения и нажмите их в свою удаленную ветвь разработки dev (). Зайди в Netlify и получите доступ к настройкам вашего сайта. Вы увидите опцию «Строительство и развертывание». Нам нужно кое-что изменить.
- Во-первых, в разделе «Настройки сборки» убедитесь, что «Команда сборки» установлена
hugoи что «Публикация каталога» установленаpublicна (по умолчанию, который рекомендуется держать на вашем файле конфигурации Hugo); - Далее, в разделе «Развертывание контекстов», установите «Производственная ветвь» на основную ветвь в репозитории. Я также предлагаю, чтобы ваш «Branch развертывает», который будет установлен на «Развертывание только производственной ветви»;
- Наконец, в разделе «Переменные окружающей среды» отодевать переменные и нажать кнопку «Новая переменная». Мы собираемся установить среду Hugo до 0,53 со следующей парой: установить ключ
HUGO_VERSIONк и значение для0.53.
Теперь перейдьте к удаленному репозиторию и объедините ветвь разработки в основную ветвь: это будет крючок, который развернет обновленный блог (это может быть настроено, но по умолчанию это разумно для меня).
Вернуться к панели мониторинга Netlify, ваш сайт «Производство развертывает» должны иметь некоторые новые действия. Если все пошло правильно, это должно обрабатывать и решать на «Опубликовано» этикетки. Нажатие элемента развертывания откроет обзор с журналом операций. Вверху вы увидите «Предварительный развертывание». Давай, нажмите на него — вы это заслужили. Она жива!
12. Настройка пользовательского домена
Имея URL, как my-super-site.netlify.com не на ваш вкус, и у вас уже my-super-site.com есть? Я достал. Давайте изменим это!
Зайдите в регистратор домена и перейдите к настройкам DNS вашего домена. Здесь вам придется создать новую запись: вы можете либо установить aliAS/ CNAME запись, которая указывает my-super-site.netlify.com на , или установить запись, которая указывает ваш домен на балансиватор нагрузки Netlify, который находится 104.198.14.52 на момент написания.
Вы можете найти последнюю информацию о документации Netlify на пользовательских доменов. IP-балансера нагрузки будет находиться в разделе настроек DNS, под«конфигурация ручного DNS для корневых и www пользовательских доменов«.
Когда это будет сделано, перейдем к панели мониторинга вашего сайта на Netlify и нажмите кнопку «Настройки домена», где вы увидите «Добавить пользовательский домен». Введите доменное имя, чтобы проверить его.
Вы также можете управлять своими доменами через панель мониторинга во вкладке доменов. Интерфейс чувствует себя менее запутанным на этой странице, но, возможно, это поможет сделать больше смысла ваших настроек DNS, как это было для меня.
Примечание: Netlify также может обрабатывать все для вас, если вы хотите купить домен через них. Это проще, но это дополнительные расходы.
После настройки пользовательского домена в разделе «Настройки домена» прокрутите вниз раздел «HTTPS» и включите сертификат SSL/TLS. Это может занять несколько минут, но это даст вам бесплатный сертификат: ваш домен теперь работает на HTTPS.
13. Редактирование контента на Netlify CMS
Если вы хотите, чтобы изменить свои статьи, загружать изображения и изменить настройки блога, как вы сделали бы на WordPress ‘бэк-энд интерфейс, вы можете использовать Netlify CMS, который имеет довольно хороший учебник доступны. Это один файл, который будет обрабатывать все для вас (и это генератор-агностик: он будет работать с Джекиллом, Одиннадцать, и так далее).
Вам просто нужно загрузить два файла в папку:
- CMS (единый HTML-файл);
- файл конфигурации (файл YAML).
Последний будет держать все настройки вашего конкретного сайта.
Перейти к папке вашего корня Хьюго /static и создать новую папку, которую вы получите через my-super-site.com/FOLDER_NAME (я буду называть мои admin ). Внутри этой admin папки создайте файл index.html, скопируя разметку, предоставленную Netlify CMS:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
Другой файл, который вам нужно создать, это файл конфигурации: config.yml. Это позволит вам определить настройки вашего сайта (имя, URL и т.д.), так что вы можете настроить то, что передняя материя ваших сообщений должны содержать, а также как ваши файлы данных (если таковые имеются) должны быть редиплуативом. Это немного сложнее, чтобы настроить, но это не значит, что это не легко.
Если вы используете GitHub или GitLab, запустите файл config.yml с:
backend:
name: git-gateway
branch: dev # Branch to update (optional; defaults to master)
Если вы используете Bitbucket, это немного по-другому:
backend:
name: bitbucket
repo: your-username/your-hugorepo
branch: dev # Branch to update (optional; defaults to master)
Затем, для наших загрузок, мы должны сказать CMS, где их хранить:
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads
public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploads
При создании нового поста CMS будет генерировать пулю для имени файла, который можно настроить с тремя вариантами:
slug:
encoding: "ascii" # You can also use "unicode" for non-Latin
clean_accents: true # Removes diacritics from characters like é or å
sanitize_replacement: "-" # Replace unsafe characters with this string
Наконец, необходимо определить, как структурированы данные в публикациях. Я также определю, как структура этого файла данных — на всякий случай я хочу добавить еще один сайт в список. Они установлены с collections объектом, который, безусловно, будет самым многословным, наряду с хорошим горстка вариантов вы можете прочитать больше о здесь.
collections:
- name: "articles" # Used in routes, e.g., /admin/collections/blog
label: "Articles" # Used in the Netlify CMS user interface
folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo
create: true # Allow users to create new documents in this collection
slug: "{{slug}}" # Filename template, e.g., post-title.md
fields: # The fields for each document, usually in front matter
- {label: "Title", name: "title", widget: "string", required: true}
- {label: "Draft", name: "draft", widget: "boolean", default: true }
- {label: "Type", name: "type", widget: "hidden", default: "post" }
- {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"}
- {label: "Featured Image", name: "featuredimage", widget: "image"}
- {label: "Author", name: "author", widget: "string"}
- {label: "Body", name: "body", widget: "markdown"}
- name: 'coolsites'
label: 'Cool Sites'
file: 'data/coolsites.json'
description: 'Website to check out'
fields:
- name: coolsites
label: Sites
label_singular: 'Site'
widget: list
fields:
- { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' }
- { label: 'Site Name', name: 'label', widget: 'string' }
Примечание: Вы можете прочитать больше о том, как настроить отдельные поля в Netlify CMS виджеты документации, которая выходит за каждый тип виджета и как их использовать — особенно полезно для форматов даты.
Проверки подлинности
Последнее, что нам нужно сделать, это обеспечить только авторизованные пользователи могут получить доступ к бэкэнд! Использование аутентификации поставщика Git — это простой способ сделать это.
Зайди на свой сайт Netlify и нажмите на вкладку «Настройки». Затем перейдите на «Контроль доступа», который является последним звеном в меню на левой стороне. Здесь можно настроить OAuth для запуска через GitHub, GitLab или Bitbucket, предоставив ключ и секретное значение, определенное для вашей учетной записи пользователя (не в репозитории). Вы хотите использовать тот же поставщик Git, что и тот, на который сохраняется репо.
Github
Перейдите на страницу «Настройки» на GitHub (нажмите на аватар, чтобы показать меню) и получите доступ к «Настройкам разработчика». Нажмите «Зарегистрируйте новое приложение» и предоставьте необходимые значения:
- имя, такие как «Netlify CMS для моего супер блог»;
- URL-адрес домашней страницы, ссылка на ваш сайт Netlify;
- описание, если вы чувствуете, как он;
- URL-адрес обратного вызова приложения, который должен быть
https://api.netlify.com/auth/done«.
Сохранить, и вы увидите ваш клиент ID и секрет клиента. Предоставьте их в Access Control Netlify.
GitLab
Нажмите на аватар, чтобы получить доступ к странице «Настройки», и нажмите кнопку «Приложения» в меню «Настройки пользователя» слева. Вы увидите форму для добавления нового приложения. Предоставьте следующую информацию:
- имя, такие как «Netlify CMS для моего супер блог»;
- перенаправление URI, который должен быть
https://api.netlify.com/auth/done«; - области, которые должны быть проверены:
apiread_userread_repositorywrite_repositoryread_registry
Сохранение приложения даст вам ваш идентификатор приложения и секрет, который теперь вы можете ввести на Netlify в Access Control.
Bitbucket
Займитесь настройками учетной записи пользователя (нажмите на аватар, затем на кнопку «Настройки Битквеста»). В рамках «Управление доступом» нажмите кнопку «OAth». В разделе «OAuth consumers» нажмите кнопку «Добавить потребителя». Вы можете оставить большинство вещей в своих значениях по умолчанию, за исключением следующих:
- имя, такие как «Netlify CMS для моего супер блог»;
- url-адрес обратного вызова, который должен быть
https://api.netlify.com/auth/done«; - разрешения, которые должны быть проверены:
- Учетная запись: Электронная почта, Читать, Писать
- Репозитории: Читать, писать, Админ
- Вытяните запросы: Читать, писать
- Webhooks: Читать и писать
После сохранения, вы можете получить доступ к ключу и секрет, который вы можете предоставить обратно на Netlify в access Control.
После предоставления токенов перейдите в Netlify и найдите настройки сайта. Отправляйтесь в «Identity» и включите функцию. Теперь вы можете добавить внешнего поставщика: выберите поставщика Git и нажмите на кнопку «Включить».
В случае, если вам нужны дополнительные сведения, Netlify CMS имеет руководство по аутентификации, вы можете прочитать.
Теперь вы можете получить доступ к бэкэнду сайта Netlify и отсваивать содержимое. Каждое удаление — это коммит в репо, в ветке, указанной в файле конфигурации. Если вы сохранили свою main ветку в качестве мишени для Netlify CMS, каждый раз, когда вы экономите, он будет запускать новую сборку. Удобнее, но не так чисто с «между государствами».
Сохранение dev ветки позволяет более точно контролировать, когда вы хотите запустить новую сборку. Это особенно важно, если ваш блог имеет много контента и требует больше времени сборки. В любом случае будет работать; это просто вопрос о том, как вы хотите запустить свой блог.
Кроме того, обратите внимание, что Git LFS является то, что вы установили локально, так что изображения, загруженные через Netlify CMS будет «нормальным». Если вы потянете в удаленной ветке локально, изображения должны быть преобразованы в LFS, которые вы можете затем совершить и нажать на удаленную ветвь. Кроме того, Netlify CMS в настоящее время не поддерживает LFS, поэтому изображение не будет отображаться в CMS, но они будут отображаться на вашей окончательной сборке.
Рекомендуемое чтение: Статические генераторы сайта Обзор: Джекилл, Middleman, Корни, Хьюго
Заключение
Что за поездка! В этом учебнике вы узнали, как экспортировать свой пост WordPress в файлы Markdown, создать новый репозиторий, создать Git LFS, разместить сайт на Netlify, создать сайт Хьюго, создать свой собственный сайт и отредкивать содержимое с Netlify CMS. Не так уж плохо!
Что дальше? Ну, вы могли бы экспериментировать с hugo установки и узнать больше о различных инструментов Хьюго предлагает — Есть много, что я не охватывает ради краткости.
Исследовать! Веселитесь! Блог!
Дополнительные ресурсы
Источник: smashingmagazine.com