Справедливости ради стоит сказать, что шрифты Google пользуются популярностью. На момент написания, они были просмотрены более 29 триллионов раз в Интернете, и это легко понять, почему — коллекция дает вам доступ к более чем 900 красивых шрифтов вы можете использовать на вашем сайте бесплатно. Без шрифтов Google вы были бы ограничены горсткой«системных шрифтов», установленныхна устройстве пользователя.
Системные шрифты или «Web Safe Fonts» являются шрифтами, которые чаще всего предварительно устанавливаются в операционных системах. Например, Arial и Georgia упаковываются с дистрибутивами Windows, macOS и Linux.
Как и все хорошие вещи, Google шрифты приходят с затратами. Каждый шрифт имеет вес, который веб-браузер должен загрузить, прежде чем они могут быть отображены. При правильной настройке дополнительное время загрузки не заметно. Тем не менее, получить это неправильно, и ваши пользователи могут ждать до нескольких секунд, прежде чем любой текст отображается.
Шрифты Google уже оптимизированы
Google Fonts API делает больше, чем просто предоставить файлы шрифтов в браузер, он также выполняет интеллектуальную проверку, чтобы увидеть, как он может доставить файлы в наиболее оптимизированном формате.
Давайте посмотрим на Roboto, GitHub говорит нам, что обычный вариант весит 168kb.

Однако, если я запрошу тот же вариант шрифта от API, я обеспечен этим файлом. Что всего 11 кб. Как это может быть?
Когда браузер делает запрос на API, Google сначала проверяет, какие типы файлов поддерживает браузер. Я использую последнюю версию Chrome, которая, как и большинство браузеров поддерживает WOFF2, так что шрифт подается мне в том, что очень сжатый формат.
Если я изменю агента пользователя на Internet Explorer 11, мне подадут шрифт в формате WOFF.
Наконец, если я изменю свой пользовательский агент на IE8, то я получу шрифт в формате EOT (Embedded OpenType).
Google Fonts поддерживает 30 «оптимизированных вариантов для каждого шрифта и автоматически обнаруживает и обеспечивает оптимальный вариант для каждой платформы и браузера.
— Илья Григорик, оптимизация веб-шрифтов
Это большая особенность шрифтов Google, проверяя пользователя-агента они могут служить наиболее выполняющих форматов для браузеров, которые поддерживают эти, в то же время отображение шрифтов последовательно на старых браузерах.
Кэшинг браузера
Еще одна встроенная оптимизация шрифтов Google — кэширование браузера.
Из-за повсеместного характера шрифтов Google, браузер не всегда нужно загружать полные файлы шрифтов. SmashingMagazine, например, использует шрифт под названием «Mija», если это первый раз, когда ваш браузер видел, что шрифт, он должен будет загрузить его полностью, прежде чем текст отображается, но в следующий раз, когда вы посетите веб-сайт, используя этот шрифт, браузер будет использовать кэшированный V ersion.
Поскольку API шрифтов Google становится все более широко используемым, вполне вероятно, посетители вашего сайта или страницы уже будут иметь какие-либо шрифты Google, используемые в вашем дизайне в их кэше браузера.
— часто задаваемые вопросы, шрифты Google
Срок действия кэша браузера Google Fonts истекает через год, если кэш не будет удален раньше.
Примечание: Mija не является шрифтом Google, но принципы кэширования не специфичны для поставщиков.
Возможна дальнейшая оптимизация
В то время как Google прилагает большие усилия для оптимизации доставки файлов шрифтов, в реализации все еще есть оптимизация, чтобы уменьшить влияние на время загрузки страницы.
1. Лимит шрифта семей
Проще всего использовать меньше семейств шрифтов. Каждый шрифт может добавить до 400kb к вашей странице вес, умножить, что на несколько различных семейств шрифтов и вдруг ваши шрифты весят больше, чем вся страница.
Я рекомендую использовать не более двух шрифтов, один для заголовков, а другой для содержания, как правило, достаточно. При правильном использовании шрифта размера, веса и цвета вы можете достичь большой вид даже с одним шрифтом.

2. Исключить варианты
Благодаря высокому стандарту качества шрифтов Google, многие из семейств шрифтов содержат полный спектр доступных весов шрифтов:
- Тонкий (100)
- Тонкий курсив (100i)
- Свет (300)
- Легкий курсив (300i)
- Регулярный (400)
- Регулярный курсив (400i)
- Средний (600)
- Средний курсив (600i)
- Смелый (700)
- Смелый курсив (700i)
- Черный (800)
- Черный курсив (800i)
Это отлично подходит для продвинутых вариантов использования, которые могут потребовать все 12 вариантов, но для регулярного веб-сайта, это означает загрузку всех 12 вариантов, когда вам может понадобиться только 3 или 4.
Например, семейство шрифтов Roboto весит 144 kb. Если однако вы только используете Регулярные, Регулярные курсивные и смелые варианты, это число сводится к 36kb. Экономия 75%!
Код по умолчанию для реализации шрифтов Google выглядит следующим образом:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Если вы сделаете это, он будет загружать только «обычный 400» вариант. Это означает, что весь легкий, смелый и курсивный текст не будет отображаться правильно.
Вместо того, чтобы загрузить все варианты шрифта, нам нужно указать весы в URL:
<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
Это редко, что веб-сайт будет использовать все варианты шрифта от тонких (100) до черного (900), оптимальная стратегия заключается в том, чтобы указать только веса вы планируете использовать:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,600" rel="stylesheet">
Это особенно важно при использовании нескольких семейств шрифтов. Например, если вы используете Lato для заголовков, имеет смысл запросить только смелый вариант (и, возможно, смелый курсив):
<link href="https://fonts.googleapis.com/css?family=Lato:700,700i" rel="stylesheet">
3. Объединить запросы
Фрагмент кода, с которым мы работали выше, делает звонок на серверы Google fonts.googleapis.com (), который называется запросом HTTP. Вообще говоря, чем больше запросов HTTP нужно сделать веб-страницу, тем больше времени потребуется для загрузки.
Если вы хотите загрузить два шрифта, вы можете сделать что-то вроде этого:
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,600" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Это будет работать, но это приведет к браузеру сделать два запроса. Мы можем оптимизировать это, объединив их в один запрос, как это:
<link href="https://fonts.googleapis.com/css?family=Roboto|Open+Sans:400,400i,600" rel="stylesheet">
Количество шрифтов и вариантов одного запроса не ограничено.
4. Подсказки ресурсов
Подсказки ресурсов являются функцией, поддерживаемой современными браузерами, которые могут повысить производительность веб-сайта. Мы рассмотрим два типа намека ресурсов: ‘DNS Prefetching’и ‘Preconnect’.
Примечание: Если браузер не поддерживает современную функцию, он просто проигнорирует ее. Таким образом, ваша веб-страница будет по-прежнему загружаться нормально.
DNS Prefetching
DNS prefetching позволяет браузеру начать подключение к API шрифтов Google fonts.googleapis.com () как только страница начинает загружаться. Это означает, что к тому времени, когда браузер будет готов сделать запрос, часть работы уже выполнена.
Для реализации DNS prefetching для шрифтов Google, вы просто добавить этот один вкладыш на веб-страницы: <head>
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Предварительное подключение
Если вы посмотрите на Google Шрифты вставлять код, как представляется, один запрос HTTP:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,700" rel="stylesheet">
Однако, если мы посетим этот URL, мы можем увидеть, что есть еще три запроса на другой URL, https://fonts.gstatic.com. Один дополнительный запрос для каждого варианта шрифта.

Проблема с этими дополнительными запросами заключается в том, что браузер не начнет процессы, чтобы сделать их до тех пор, пока первый запрос https://fonts.googleapis.com/css не будет завершен. Это где Preconnect приходит дюйма
Preconnect можно охарактеризовать как улучшенную версию prefetch. Он установлен на определенном URL-адресе, который браузер собирается загрузить. Вместо того, чтобы просто выполнять поиск DNS, он также завершает переговоры TLS и TCP рукопожатие тоже.
Так же, как DNS Prefetching, он может быть реализован с одной строкой кода:
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
Простое добавление этой строки кода может сократить время загрузки страницы на 100 мс. Это стало возможным путем запуска соединения вместе с первоначальным запросом, а не ждать его завершения в первую очередь.
5. Принимающие шрифты локально
Шрифты Google лицензируются в соответствии с лицензией «Libre» или «свободного программного обеспечения», которая дает вам свободу использования, изменения и распространения шрифтов без запроса разрешения. Это означает, что вам не нужно использовать хостинг Google, если вы не хотите — вы можете самостоятельно хозяйничать шрифты!
Все файлы шрифтов доступны на Github. Также доступен почтовый файл, содержащий все шрифты (387 МБ).
Наконец, есть служба поддержки, которая позволяет вам выбрать, какие шрифты вы хотите использовать, то он предоставляет файлы и CSS, необходимые для этого.
Есть и оборотная сторона локального размещения шрифтов. Когда вы загружаете шрифты, вы сохраняете их, как они находятся в этот момент. Если они будут улучшены или обновлены, вы не получите эти изменения. Для сравнения, при запросе шрифтов из API шрифтов Google всегда подается самая актуальная версия.

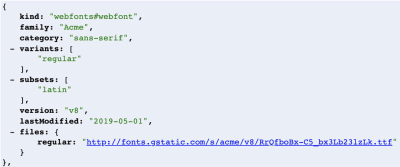
Обратите внимание на lastModified параметр в API. Шрифты регулярно изменяются и совершенствуются.
6. Дисплей шрифта
Мы знаем, что браузеру требуется время для загрузки шрифтов Google, но что происходит с текстом, прежде чем они будут готовы? Долгое время браузер показывал пустое пространство, где должен быть текст, также известный как «FOIT» (Flash of Invisible Text).
Рекомендуемое чтение: «FOUT, FOIT, FOFT» Крис Койер
Отображение вообще ничего не может быть сотрясение опыт для конечном убежищу, лучше было бы сначала показать системный шрифт в качестве резервного, а затем «своп» шрифты, как только они будут готовы. Это возможно с помощью font-display свойства CSS.
Добавляя font-display: swap; к @font-лицкой декларации, мы говорим браузеру, чтобы показать резервный шрифт до тех пор, пока google Font не будет доступен.
@font-face {
font-family: 'Roboto';
src: local('Roboto Thin Italic'),
url(https://fonts.gstatic.com/s/roboto/v19/KFOiCnqEu92Fr1Mu51QrEz0dL-vwnYh2eg.woff2)
format('woff2');
font-display: swap;
}
В 2019 году Google, объявили, что они добавят поддержку для шрифта-дисплея: своп. Вы можете начать реализацию этого сразу, добавив дополнительный параметр в URL шрифтов:
https://fonts.googleapis.com/css?family=Roboto&display=swap
7. Использование Text параметра
Малоизвестная особенность API шрифтов Google является text параметром. Этот редко используемый параметр позволяет загружать только нужные символы.
Например, если у вас есть текстовый логотип, который должен быть уникальным шрифтом, можно использовать text параметр только для загрузки символов, используемых в логотипе.
Он работает следующим образом:
https://fonts.googleapis.com/css?family=Roboto&text=CompanyName
Очевидно, что этот метод является очень конкретным и имеет только несколько реалистичных приложений. Однако, если вы можете использовать его, он может сократить вес шрифта до 90%.
Примечание: При использовании text параметра по умолчанию загружается только «нормальный» вес шрифта. Чтобы использовать другой вес, необходимо указать его в URL-
https://fonts.googleapis.com/css?family=Roboto:700&text=CompanyName
Упаковка
С оценкам, 53% из 1 миллиона лучших веб-сайтов, использующих шрифты Google, реализация этих оптимизаций может иметь огромное влияние.
Сколько из вышеперечисленных вы пробовали? Препятствуйте мне знать в разделе комментариев.
Источник: smashingmagazine.com