Были опубликованы первые в истории результаты опроса О состоянии КСС. Данные включают ответы более чем 11 000 разработчиков в 135 странах. Респонденты назвали себя мужчинами (84,71%), женщинами (9,9%), небинарными/третьими полами (0,86%) и «предпочитают не говорить» (2,62%).
Саша Грейф и Рафаэль Бенитте, создатели исследования, сказали, что это перекос в сторону ранних усыновителей, так как размер выборки является довольно небольшим выбором общего сообщества разработчиков CSS. Greif и Benitte также создали исследование State of JS, где 31,5% респондентов слышали об опросе CSS, так что данные также наклонены к «задней части переднего конца», разработчики, которые используют JavaScript в своей работе переднего конца. Они пришли к выводу, что эти данные является хорошим предварительным просмотром, где основной стороне экосистемы будет через несколько лет.
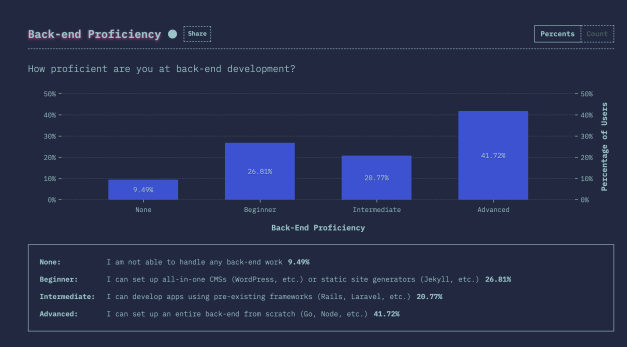
Большинство респондентов указали, что они достаточно уверены в своем знании бэк-энда,при этом 62,49% считают себя обладающими промежуточными или продвинутыми навыками бэкэнда. Эта тенденция устанавливает планку выше для разработчиков, которые хотят представить конкурентоспособные навыки в рабочей силе CSS.
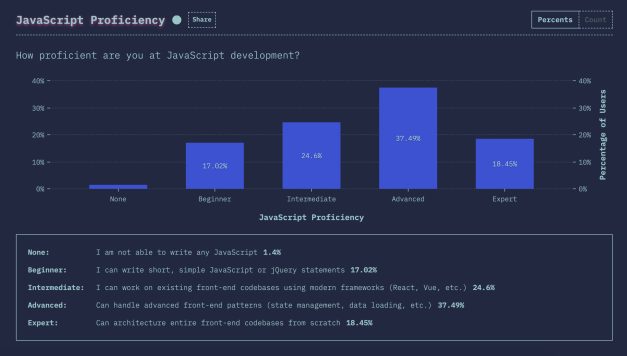
Результаты, кажется, явно склонился к JavaScript-опытный сегмент CSS разработчиков, с колоссальные 80,54% рейтинг их JavaScript мастерство на уровне среднего и эксперта.
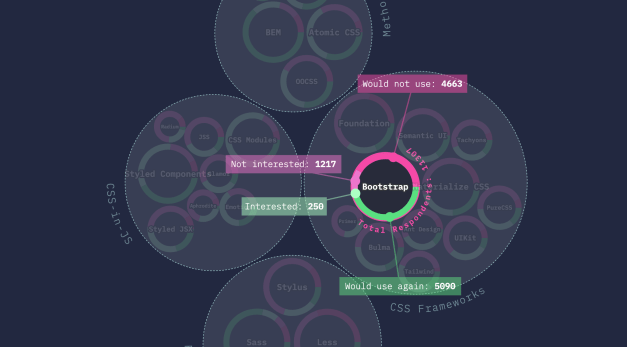
Резюме включает в себя весьма подробный взгляд на различные технологии, связанные с CSS, такие как препроцессоры, методологии, рамки и CSS-в-JS, с разноцветными сегментами, представляющими ли разработчики благоприятные или отрицательные мнения о Каждый.
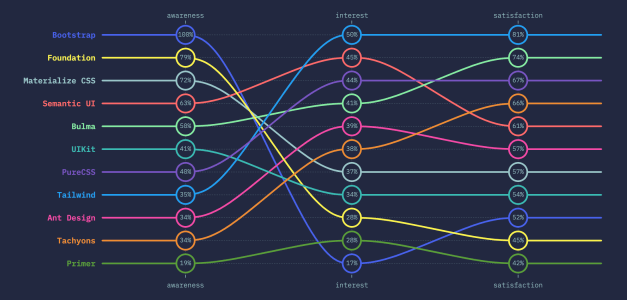
Результаты содержат визуализации данных, показывающие, какие функции CSS и технологии, о которых знают разработчики CSS и/или использовали в своей работе. Flexbox (94.4%) и сетка (54.4%) являются одними из наиболее широко используемых инструментов компоновки. Раздел рамок показал некоторые удивительные результаты, с некоторыми из менее известных рамок, таких как Tailwind, Bulma, PureCSS и Tachyon рейтинга высокий интерес и удовлетворение. Самые известные фреймворки, Bootstrap и Foundation, падают на дно шкалы удовлетворенности.
Эти результаты являются довольно репрезентативными для первых пользователей новых технологий в экосистеме CSS, охватывающих особенности и рамки, которые еще не являются основными. Грейф и Бенитте предсказывают, что, хотя CSS, кажется, развивается медленно, освоение новых технологий станет более важным для разработчиков, которые хотят оставаться конкурентоспособными.
Для более подробного изучения других областей, таких как типография, взаимодействия, анимация, и даже то, что псевдо CSS селекторов и связанных с формами селекторов разработчики используют в своей работе, проверить полный спектр результатов на 2019.stateofcss.com.
Оригинал: wptavern.com