Я ненавижу признать это, но пять или шесть лет назад мой интерес к веб-дизайна начал ослабевать. Конечно, владение бизнесом означало, что я должен был продолжать работать, но оставаться мотивированным и предлагать свои лучшие мысли клиентам стала ежедневная борьба.
Глядя на веб не улучшить мою мотивацию. Веб-дизайн застопорился, предсказуемость заменила креативность, а идеи казались менее важными, чем данные.
Причины, почему я любил работать в Интернете больше не представляется актуальным. Дизайн потерял свою радость. Сложные наборы инструментов сборки и процессоров даже вытеснили простое удовольствие от написания HTML и CSS.
Когда я начал работать с легендарной газетой и дизайнером журнала Марком Портером, я увлекся художественным руководством и редакционным дизайном. Как человек, который не учился ни в художественной школе, все об этой области дизайна было захватывающим и новым. Я прочитал авгисы о влиятельных арт-директорах, которых смог найти, и начал собирать журналы из мест, где побывал по всему миру.
Чем больше вдохновиля я стал mag-azine дизайн, тем быстрее мой энтузиазм для веб-дизайна отскочил назад. Я задавался вопросом, почему многие веб-дизайнеры думают, что дизайн печати старомодным и не имеет отношения к их работе. Я думал о том, почему так мало того, что делает дизайн печати специальных в настоящее время переданы в Интернете.
Моей целью стала охота за вдохновляющими примерами редакционного дизайна, изучение того, что делает их уникальными, и найти способы адаптировать то, что я научился создавать более убедительные, привлечения и творческие проекты для Интернета.
Мои книжные шкафы в настоящее время битком полный журнал дизайн вдохновения, но моя коллекция по-прежнему растет. У меня ограниченное пространство, так что я придирчивый о том, что я забрать. Я покупаю разнообразный выбор, и редко собирать более одного выпуска одного и того же названия.
Я ищу захватывающие макеты страниц, вдохновляющие типографии, и инновационные способы объединить текст с изображениями. Когда журнал имеет много интересных элементов дизайна, я покупаю его. Однако, если журнал включает в себя только несколько частей вдохновения, я признаю, я не выше фотографирования их, прежде чем положить его обратно на полку.
Я покупаю новые журналы так регулярно, как я могу, и за неделю до Рождества, несколько друзей, и я встретился в Лондоне. Ни одна поездка в «Дым» не обходится без остановки в Magma, и я купил несколько новых журналов. После того как я объяснил мое вдохновение того, один друг предложил мне написать о том, почему я нахожу дизайн журнала так вдохновляет и как журналы влияют на мою работу.

Этот разговор вызвал идею для серии решений по созданию вдохновенных дизайнерских решений. Каждый месяц я выбираю публикацию, обсуждаю, что делает ее дизайн отличительным, и как мы могли бы извлечь уроки, которые помогут нам сделать лучшую работу для Интернета.
Как восторженный пользователь HTML и CSS, я также объясню, как реализовать новые идеи с использованием новейших технологий; CSS Grid, Flexbox и формы.
Я рад сообщить вам, что я вдохновил и мотивирован снова дизайн для интернета, и я надеюсь, что эта серия может вдохновить вас тоже.
Энди Кларк
Апрель 2019 г.
- Вдохновленные решения дизайн: Avaunt Magazine
- Вдохновленные решения дизайн: Нажатие вопросов
- Вдохновленные решения дизайн: Эрнест журнал
- Вдохновленные дизайнерские решения: Алексей Бродович

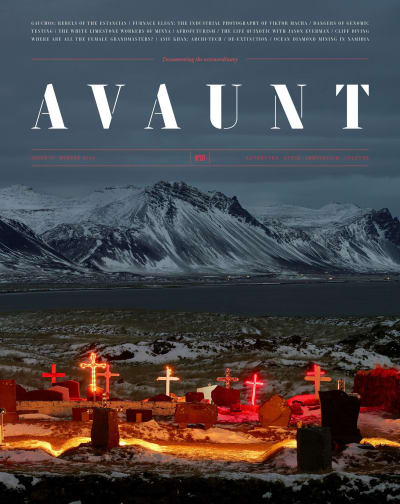
Avaunt Magazine: Документирование Чрезвычайный
Один взгляд на меня скажет тебе, что я не очень авантюрист. Я не считаю себя особенно культурный и моя жена шутки регулярно о том, что она говорит, это мое отсутствие стиля.
Так что же привлекло меня к журналу Avaunt и его освещение «приключения», «культура», и «стиль», когда Есть так много конкурирующих и разнообразных журналов?
Это часто занимает всего несколько страниц оказывается для меня, чтобы решить, если журнал предлагает вдохновение я ищу. Что-то должно выделиться в те первые несколько секунд для меня, чтобы присмотреться, будь то захватывающий макет страницы, вдохновляющие типографские обработки, или инновационное сочетание изображений с текстом.
Avaunt имеет все из тех, но что поразило меня больше всего было то, как его арт-директор использовал цвет, макет, и введите различными способами, сохраняя при этом последовательное чувство во всем журнале. Есть отличительные темы дизайна, которые проходят через страницы Avaunt. Особенно поразительно смелое использование трафаретной засечка и геометрического шрифта без засечек, а также повторение черного, белого, красного цвета, которые дизайнеры Avaunt используют различными способами. Многие творческие решения Avaunt столь же предприимчивы, как и истории, которые он рассказывает.

Множество журналов посвящают свои первые несколько спредов глянцевой рекламе, и Avaunt делает то же самое. Перелистывая мимо этих объявлений находит содержание страницы Avaunt и его увлекательной четырехколонки модульной сетки.
Этот макет сохраняет содержимое, упорядоченное в пространственных зонах, но сохраняет энергию, делая каждую зону разного размера. Этот макет может быть адаптирован ко многим видам онлайн-контента и должен быть прост в реализации с помощью CSS Grid. Я зуд, чтобы попробовать это.
Для без засечек заголовки, standfirsts, и другие элементы типа, которые упаковывают удар, Avaunt использует MFred, предназначенный первоначально для журнала слона Мэтт Уилли в 2011 году. Мэтт пошел на искусство прямого запуска Avaunt и поручил трафарет засечка шрифт для журнала смелые заголовки и отличительные цифры.
Avaunt Stencil был разработан в 2014 году лондонской студией A2-TYPE, которая с тех пор сделала его доступным для лицензирования. Есть много трафаретных шрифтов доступны, но это может быть сложно найти тот, который сочетает в себе смелость и элегантность — ищет трафарет засечка размещена на Google шрифты? Stardos будет хорошим выбором для типа размера дисплея. Нужно что-то более уникальное, попробуйте Caslon Stencil из URW.
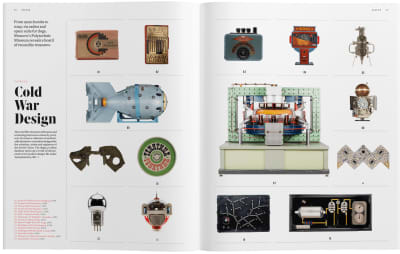
Использование Avaunt модульной сетки не заканчивается страницей содержимого и является основой для распространения на московском Политехническом музее курьезов времен холодной войны, который впервые привлек меня к журналу. В этом спреде используется трехколонная модульная сетка и пространственно-пространственные зоны различных размеров.
Что очаровывает меня об этом распространении холодной войны, так это то, как модули на странице verso объединяются в единую колонку для текстового содержания. Даже с этой колонкой, пропорции сетки модуля по-прежнему информировать положение и размер элементов внутри.

В то время как дизайн многих страниц Avaunt посвящен сказочный опыт чтения, многие другие нажимают сетку и тянуть их фундамент типографии стилей в разных направлениях. Белый текст на темном фоне, ярко окрашенные спреды, где объекты отрезаются, чтобы смешаться с фоном. Гигантские начальные колпачки, которые заполняют ширину столбца, и большие трафаретные капля, которые доминируют на странице.
Игривые проекты Avaunt добавляют интереса, а расположение страниц создает ритм, который я очень редко вижу в Интернете. Эти изменения в дизайне удерживаются вместе путем последовательного использования Антверпена — также разработанный A2-TYPE — как шрифт для запуска текста, и черный, белый и красный цвет тема, которая работает по всему журналу.

Изучение дизайна журнала Avaunt может научить и вдохновить. Как модульная сетка может помочь структурировать содержимое творческим образом, не чувствуя себя статичным. (Я научу вас больше о модульных сетки позже.)
Как четко определенный набор стилей может стать основой для отличительных и разнообразных конструкций, и, наконец, как создание ритма на протяжении серии страниц может помочь читателям оставаться вовлеченным.
В следующий раз, когда вы проходите ближайший магазин журнала, поп в забрать копию Avaunt Magazine. Речь идет о приключениях, но я уверен, это может помочь вдохновить ваши проекты, чтобы быть более авантюрным тоже.
Поздоровайтесь с тощими колоннами
Для того, что чувствует, как вечность, там было очень мало инноваций в сетке дизайн для Интернета. Я надеялся, что проблемы гибкого дизайна приведет к творческим подходам к макету, но, к сожалению, обратное, кажется, верно.

Вместо оригинальных конструкций сетки, один, два, три или четыре блока расположения содержания стало нормой. Рамочные сетки, как и те, которые включены в Bootstrap, остаются отправной точкой для многих дизайнеров, независимо от того, используют ли они эти рамки или нет.
Это правда, что есть еще, почему так много веб-выглядит так же, как веб-дизайнеров, использующих ту же сетку. В конце концов, были аналогичные конвенций для журналов и газет на протяжении десятилетий, но почему-то журналы не потеряли свою индивидуальность в том, как многие веб-сайты.
Я всегда ищу макет вдохновения и журналы являются богатым источником. Чтение Avaunt напомнил мне о технике я наткнулся лет назад, но не пробовал. Этот метод добавляет один дополнительный узкий столбец к обычной сетке столбца. В печатном дизайне этот узкий столбец часто называют «столбцом или мерой» и описывает блок содержимого, который не соответствует остальной части сетки. (Это время семейное издание, я назову это «тощий колонки.»)
В этих первых примерах сжатие изображения в одну колонку снижает его визуальный вес и нарушает баланс моей композиции. Создание изображения заполнить две стандартные столбцы также нарушает, что тонкий баланс.
Разделение окончательного столбца, а затем добавление половины его ширины к другому, создает идеальное пространство для моего изображения, и более приятный общий результат.

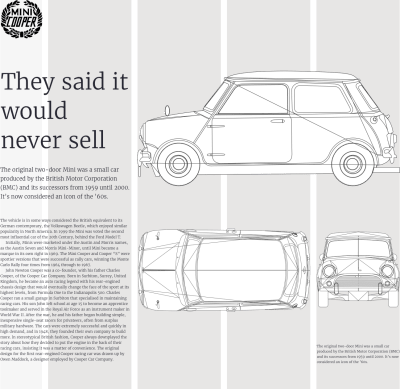
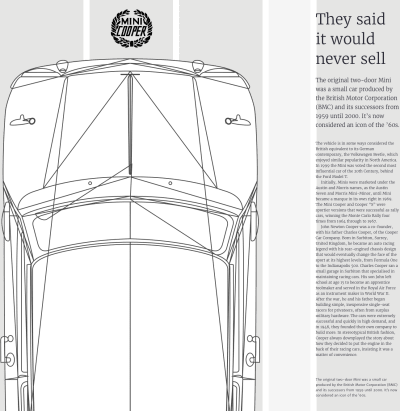
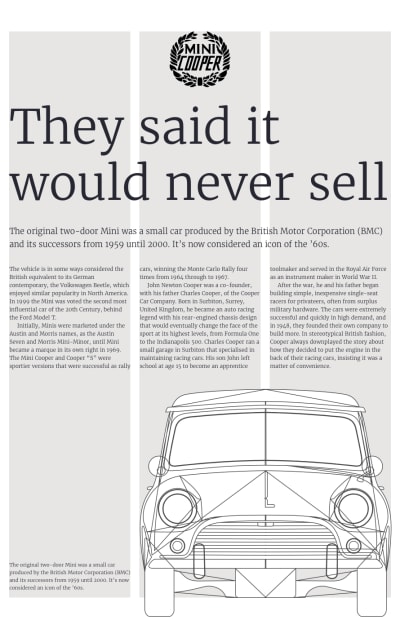
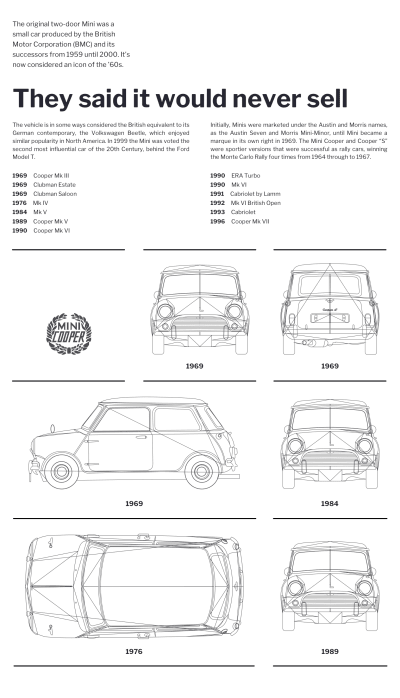
Я мог бы использовать тощий столбец для информирования ширины элементов дизайна. Этот логотип Mini Cooper соответствует ширине моей тощей колонки, и его размер чувствует себя сбалансированным с остальной частью моей композиции.

Иногда содержимое не вписывается в один столбец удобно, но, объединив ширину стандартных и тощих столбцов, я создаю больше пространства и лучше мера для запуска текста. Я могу разместить тощий столбец в любом месте в макет, где мне нужно мое содержание.

Пустой тощий столбец добавляет белое пространство, которое позволяет глазу бродить вокруг дизайна. Асимметрия, созданная путем размещения тощей колонки между двумя стандартными колоннами, также делает структурированную компоновку более динамичной и энергичной.

Другая пустая тощая колонка вырезает широкий желоб в эту конструкцию и ограничивает мой бегущий текст одной колонкой, так что его высота отражает вертикальный формат изображения. Я также могу использовать тощий столбец, чтобы превратить типографские элементы в захватывающие элементы дизайна.
Разработка с тощими колоннами
Такие проекты удивительно просты в реализации с помощью современной CSS. Мне нужно всего четыре структурных элемента; логотип, заголовок, фигура, а также статья, содержащая мой бегущий текст:
<body>
<img src="logo.svg" alt="Mini Cooper">
<header>…</header>
<figure>…</figure>
<article>…</article>
</body>
Я начинаю с проектирования для экранов среднего размера, применяя CSS Grid к элементу тела в моем первом медиа-запросе. При таком размере мне не нужна тощая колонка, поэтому вместо этого я разрабатываю симметричную трехколонку сетки, которая расширяется равномерно, чтобы заполнить ширину порта обзора:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 2vw; }
}
Я использую номера строк для размещения элементов в столбцы и строки сетки. Я размещаю свой логотип в тощий первый столбец и первый ряд с помощью подстроки соответствия селектор атрибута. Это нацелено на изображение с «логотом» в любом месте его исходного значения:
[src*="logo"] {
grid-column: 1;
grid-row: 1; }
Далее, я помещаю элемент заголовка — содержащий мой заголовок и резервный абзац — во второй ряд. Используя номера строк от 1 до -1, этот заголовок распространяется по всем столбцам:
header {
grid-column: 1 / -1;
grid-row: 2; }
При display:grid; применении все прямые потомки сетки-контейнера становятся сеткой-пунктами, которые я могу разместить с помощью областей, линейных номеров или имен.
Этот дизайн включает в себя элемент фигуры с большим изображением Mini, а также текст подписи об оригинальном дизайне модели Cooper. Эта цифра имеет решающее значение, поскольку она описывает связь между img и фиг/ и фиг. Однако, в то время как эта цифра делает мою разметку более значимой, я теряю способность размещать img и figcaption с помощью CSS Grid, потому что ни прямыми потомками тела, где я определил свою сетку.
К счастью, есть свойство CSS, которое — при использовании задумчиво — может преодолеть эту проблему. Мне не нужно, чтобы стиль фигуры, мне нужно только стиль его img и figcaption. Применяя display:contents; к моей фигуре, я эффективно удалить его из DOM для укладки целей, так что его потомки занять свое место:
figure {
display: contents; }
Стоит отметить, что, хотя дисплей эффективно удаляет мою фигуру из DOM для целей укладки, любые свойства, которые наследуют — в том числе размеры шрифтов и стили — по-прежнему наследуются:
figure img {
grid-column: 2/-1; grid-row: 4; }
figcaption {
grid-column: 1;
grid-row: 4;
align-self: end; }
Я размещаю свою статью и стилю его текст на трех столбцах, используя Многоколонку Layout, один из моих любимых свойств CSS:
article {
grid-column: 1 / -1;
grid-row: 3;
column-count: 3;
column-gap: 2vw; }
Пришло время реализовать дизайн, который включает в себя тощий столбец для больших экранов. Я использую медиа-запрос, чтобы изолировать эти новые стили, затем я создаю сетку из пяти столбцов, которая начинается с 1fr широкий тощий столбец:
@media screen and (min-width : 64em) {
body {
grid-template-columns: 1fr repeat(4, 2fr); }
}

Затем я добавляю значения для перепозиционирования заголовка, img и фиг/си, а также статьи, не забывая сбросить столбец-счет, чтобы соответствовать его новой ширине:
header {
grid-column: 3/-1;
grid-row: 1; }
figure img {
grid-column: 4 / -1;
grid-row: 2; }
figcaption {
grid-column: 2;
grid-row: 2;
align-self: start; }
article {
grid-column: 3;
grid-row: 2;
column-count: 1; }
Радикальное изменение дизайна с помощью CSS в одиночку, без внесения изменений в структуру HTML заставляет меня улыбаться, даже после почти двух десятилетий. Я также улыбаюсь, когда я изменяю композицию, чтобы создать совершенно иной макет без изменения сетки. Для этого альтернативного дизайна, я стремлюсь к более структурированный вид.
Чтобы улучшить читаемость моего бегового текста, я делю сьона в три столбца. Затем, чтобы отделить этот блок контента от других текстовых элементов, я помещаю свою тощую колонку между первыми двумя стандартными столбиками. Нет необходимости менять структуру моего HTML. Все, что мне нужно, это незначительные изменения значений сетки в моем стиле. На этот раз, мой 1fr широкий тощий столбец значение происходит между двумя стандартными шириной столбца:
@media screen and (min-width : 64em) {
body {
grid-template-columns: 2fr 1fr 2fr 2fr 2fr; }
}
Я помещаю заголовок во второй ряд и статью в ряд прямо под:
header {
grid-column: 3 / -1;
grid-row: 2; }
article {
grid-column: 3 / -1;
grid-row: 3;
column-count: 3;
column-gap: 2vw; }
Потому что ни img и figcaption являются прямыми потомками элемента тела, где я определил мою сетку, чтобы поместить их мне нужно display:contents; свойство снова:
figure {
display: contents; }
figure img {
grid-column: 3/5;
grid-row: 1; }
figcaption {
grid-column: 5/-1;
grid-row: 1;
align-self: start; }
В зависимости от того, как вы используете их, введение тощих столбцов в ваш дизайн может сделать содержание более читаемым или превратить статический макет в тот, который чувствует себя динамичным и энергичным.
Тощие столбцы являются лишь одним из примеров изучения техники из печати и использования его для улучшения дизайна для Интернета. Я был зуд, чтобы попробовать тощие колонны, и я не был разочарован.

Добавление тощей колонки к вашим проектам часто может быть вдохновенным решением. Это дает вам дополнительную гибкость и может превратить в противном случае статический макет в тот, который наполнен энергией.
Проектирование модульных сетей
Avaunt журнал содержит много вдохновляющих макетов, но я хочу сосредоточиться на двух страницах, в частности. Это распространение содержит объекты «Холодная война Дизайн» в рамках дизайна, которые могут быть применены к широкому спектру типов контента.

На первый взгляд, модульные сетки могут выглядеть сложными, однако с ней легко работать. Это меня удивляет, что так мало веб-дизайнеров использовать их. Я хочу изменить это.
Когда вы используете модульные сетки вдумчиво, они могут заполнить ваши проекты с энергией. Они отлично подобают для наведения порядка в большом количестве разнообразного контента, но также могут создавать визуально привлекательные макеты, когда содержание очень мало.
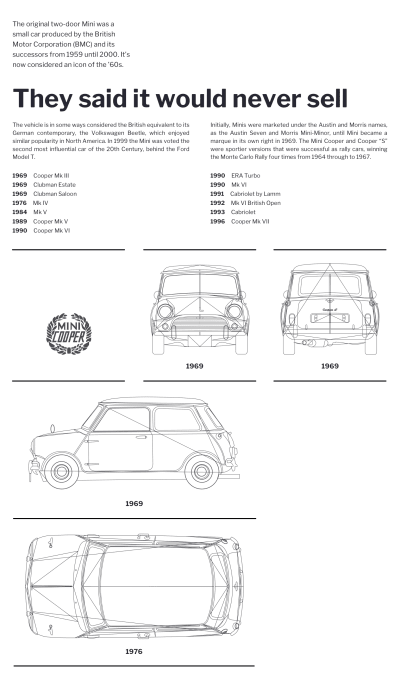
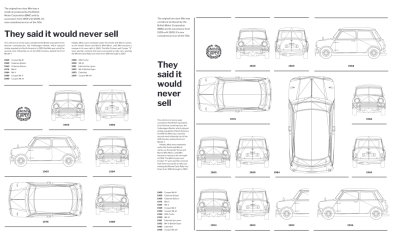
Для этого дизайна — вдохновленный Avaunt — я основываю свою модульную сетку на шести симметричных столбцах и четырех равномерно расположенных рядах. Модули сетки определяют расположение и размер моего содержимого.

Я связываю несколько модулей вместе, чтобы создать пространственные зоны для больших изображений и запуска текста в одной колонке слева. Линии границы помогают подчеркнуть визуальную структуру страницы.
Этот тип макета может показаться сложным на первый, но на самом деле, это красиво просто реализовать. Вместо того, чтобы основывать свою разметку на визуальном макете, я начинаю с использования наиболее подходящих элементов для описания моего содержания. В прошлом я использовал элементы таблицы для реализации модульных сеток. Перемотка вперед на несколько лет, и деления заменили эти таблицы ячейки. Невероятно, но теперь мне нужно всего два структурных HTML элемента для выполнения этой конструкции; одна статья, за которой следует упорядоченный список:
<body>
<article>…</article>
<ol>…</ol>
</body>
Эта статья содержит заголовок, абзацы и
таблица для табликной информации:
<article>
<p class="standfirst">…</p>
<h1>…</h1>
<p>…</p>
<table>…</table>
</article>
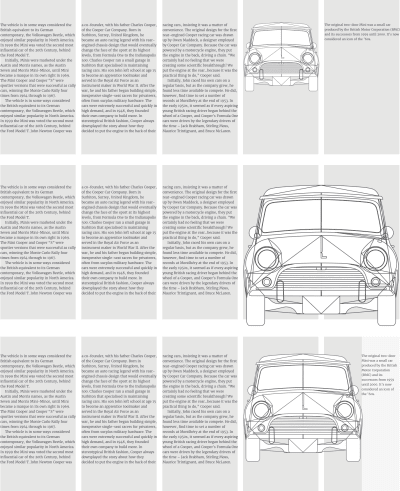
Модульная сетка мини чертежей является наиболее сложным визуальным аспектом моего дизайна, но разметка, которая описывает это просто. Чертежи находятся в порядке даты, поэтому упорядоченный список кажется наиболее подходящим элементом HTML:
<ol class="items">
<li>
<h2>1969</h2>
<img src="front.svg" alt="">
</li>
<li>
<h2>1969</h2>
<img src="back.svg" alt="">
</li>
</ol>
Мой HTML весит всего 2Kb и находится под шестьдесят линий. Это хорошая идея, чтобы проверить, что разметка, как мало времени, затраченного на проверку рано сэкономит много больше времени на отладку CSS позже. Я также открываю нестильную страницу в браузере, так как мне всегда нужно обеспечить доступность моего контента без таблика.
Я начинаю разработку симметричного трехстолбного макета для экранов среднего размера путем изоляции стилей сетки с помощью медиа-запроса:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 2vw; }
}
Статья и упорядоченный список являются единственными прямыми потомками тела, но это то, что они содержат, которые я хочу разместить в качестве сетки пунктов. Я display:contents; использую, чтобы позволить мне разместить их содержимое в любом месте моей сетки:
article, ol {
display: contents; }
Каждый элемент в моей статье должен охватывать все три столбца, поэтому я размещаю их с помощью строковых номеров, начиная с первой строки (1) и заканчивая финальной строкой (-1):
.standfirst,
section,
table {
grid-column: 1 / -1; }
Элементы в моем упорядоченном списке равномерно помещаются в трехколонку сетки. Тем не менее, мой дизайн требует, чтобы некоторые элементы охватывают две колонны и один охватывает два ряда. селекторы nth-of-type являются идеальными инструментами для тарзания элементов, не прибегая к добавлению классов в мою разметку. Я использую их, ключевое слово span, и количество столбцов или рядов я хочу элементы для того чтобы span:
li:nth-of-type(4),
li:nth-of-type(5),
li:nth-of-type(6),
li:nth-of-type(14) {
grid-column: span 2; }
li:nth-of-type(6) {
grid-row: span 2; }

Просматривая свой дизайн в браузере, я вижу, что он не отображается точно так, как планировалось, потому что некоторые модули сетки пусты. По умолчанию, нормальный поток любого документа организует элементы слева направо и сверху вниз, так же, как западные языки. Когда элементы не подходят к пространству, доступному в сетке, алгоритм размещения CSS Grid оставляет пробелы пустыми и помещает элементы на следующую строку.

Я могу переопределить значение алгоритма по умолчанию, применяя свойство сетки-автопотока и значение плотного к моему сет-контейнеру, в данном случае тело:
body {
grid-auto-flow: dense; }
Строка — это значение сетки-автопотока по умолчанию, но можно также выбрать столбец, плотную колонку и плотную строку. Используйте сетку-автопоток с умом, потому что браузер заполняет любой пустой модуль следующим элементом потока документов, который может поместиться в это пространство. Такое поведение изменяет порядок зрения без изменения источника, что может иметь последствия для доступности.
Мой дизайн среднего размера теперь выглядит так же, как я планировал, так что теперь пришло время адаптировать его для больших экранов. Мне нужно сделать только незначительные изменения в сетке стилей, чтобы сначала превратить мою статью в боковой панели — которая охватывает всю высоту моего макета — затем место конкретных элементов списка в модули на большей шестиколонке сетки:
@media screen and (min-width : 64em) {
body {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; }
article {
grid-column: 1;
grid-row: 1 / -1; }
li:nth-of-type(4) {
grid-column: 5 / span 2; }
li:nth-of-type(5) {
grid-column: 2 / span 2; }
li:nth-of-type(6) {
grid-column: 4 / span 2;
grid-row: 2 / span 2; }
li:nth-of-type(14) {
grid-column: 5 / 7; }
}
Отслеживание линий размещения сетки иногда может быть трудно, но, к счастью, CSS Grid предлагает более чем один способ для выполнения модульной конструкции сетки. Использование сетки-шаблон-области является альтернативным подходом, и я чувствую, не получает достаточного внимания.
Используя сетку-шаблон-области, я сначала определить каждый модуль, давая ему имя, а затем поместить элементы в один модуль или несколько смежных модулей, известных как пространственных зон. Этот процесс может показаться сложным, но на самом деле это один из самых простых и очевидных способов использования CSS Grid.
Я даю каждому элементу значение сетки области, чтобы поместить его в моей сетке, начиная с логотипа и статьи:
[src*="logo"] {
grid-area: logo; }
article {
grid-area: article; }
Далее я присваиваю сетку-области каждому из элементов списка. Я выбрал простое значение i’n, но мог выбрать любое значение, включая слова или даже буквы, такие как a, b, c или d.
li:nth-of-type(1) {
grid-area: i1; }
…
li:nth-of-type(14) {
grid-area: i14; }
Моя сетка имеет шесть явных столбцов и четыре неявных ряда, высота которых определяется высотой содержимого внутри них. Я рисую свою сетку в CSS, используя свойство сетки-шаблон-области, где каждый период (.) представляет собой модуль сетки:
body {
grid-template-columns: repeat(6, 1fr);
grid-template-areas:
". . . . ". . . . ".. .. ".. ..
. ."
. ."
. ."
. ."; }
Затем я помещаю элементы в эту сетку, используя значения сетки, которые я определил ранее. Если я повторяю значения в нескольких смежных модулях — по столбцам или строкам — этот элемент расширяется для создания пространственной зоны. Оставляя период (.) создает пустой модуль:
body {
grid-template-columns: repeat(6, 1fr);
grid-template-areas:
"article logo i1 i2 i3 i3"
"article i4 i4 i5 i5
"article i7 i8 i5 i5
"article i10 i11 i12 i14 i14"; }
В каждом примере до сих пор я изолировал стили макета для различных размеров экрана с использованием точек разрыва запросов мультимедиа. Этот метод стал стандартным способом борьбы со сложностями адаптивного веб-дизайна. Тем не менее, есть метод для разработки реагировать модульных сетки без использования медиа-запросов. Этот метод использует способность браузера перекачить содержимое.

Прежде чем идти дальше, стоит помнить, что мой дизайн требует только двух структурных элементов HTML; один упорядоченный список для содержания и статьи, которую я превращаю в боковую панель, когда есть достаточно ширины, доступной для обоих элементов, чтобы стоять бок о бок. При недостаточной ширине эти элементы укладываются вертикально в порядке содержимого:
<body>
<article>…</article>
<ol>…</ol>
</body>
Упорядоченный список является наиболее важной частью моего дизайна и всегда должен занимать не менее 60% ширины viewport. Чтобы убедиться, что это происходит, я использую мин-ширину декларации:
ol {
min-width: 60%; }
Хотя я обычно рекомендую использовать CSS Grid для общего макета страницы и Flexbox для гибких компонентов, для реализации этой конструкции я обращаюсь, что советы на голову.
Я делаю элемент тела в гибком контейнере, а затем обеспечить мою статью растет, чтобы заполнить все горизонтальное пространство с помощью гибкого роста собственности со значением 1:
body {
display: flex; }
article {
flex-grow: 1; }
Чтобы убедиться, что мой упорядоченный список также занимает все доступное пространство, когда два элемента стоят бок о бок, я даю ему смешно высокой гибкой расти значение 999:
article {
flex-grow: 999; }
Использование гибкой основе обеспечивает идеальную начальную ширину для статьи. Установив обертку гибкого контейнера, я гарантирую, что два элемента стек, когда список минимальная ширина достигается, и нет достаточно места для них, чтобы стоять бок о бок:
body {
flex-wrap: wrap; }
article {
flex-basis: 20rem; }
Я хочу создать гибкую модульную сетку, которая позволяет использовать любое количество модулей. Вместо того, чтобы указывать количество столбцов или строк, использование повтора позволяет браузеру создать столько модулей, сколько ему нужно. autofill заполняет все имеющееся пространство, обернув содержимое там, где это необходимо. minmax дает каждому модулю минимальную и максимальную ширину, в данном случае 10rem и 1fr:
ol {
grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }
Чтобы модули не оставались пустыми, я снова использую сетку-автопоток со значением плотной. Алгоритм браузера будет переполнять мой контент для заполнения любых пустых модулей:
ol {
grid-auto-flow: dense; }
Как и раньше, некоторые элементы списка охватывают две столбцы, а одна — две строки. Опять же, я использую nth-of-type селекторов для целевой конкретных элементов списка, а затем сетки-колонки или сетки строки с мечом ключевое слово следуют количество столбцов или строк, которые я хочу, чтобы охватывают:
li:nth-of-type(4),
li:nth-of-type(5),
li:nth-of-type(14) {
grid-column: span 2; }
li:nth-of-type(6) {
grid-column: span 2;
grid-row: span 2; }
Этот простой CSS создает адаптивный дизайн, который адаптируется к своей среде без необходимости нескольких медиа-запросов или отдельных наборов стилей.

Используя современные CSS, включая Grid и Flexbox, полагаясь на способность браузеров перетекать содержимое, а также несколько умных вариантов минимальных и максимальных размеров, этот подход ближе всего к достижению целей действительно отзывчивого веб-.
NB: Smashing членов имеют доступ к красиво оформленный PDF Энди Вдохновленный Дизайн Решения журнала и полный код примеры из этой статьи.
Источник: smashingmagazine.com