Темы Gatsby включают конфигурацию сайта или приложения в качестве установимого пакета, который затем можно отогить и управлять как зависимость и легко обновляться. Они были разработаны, чтобы сделать проекты на основе Гэтсби более расширяемыми, позволяя разработчикам повторно использовать конфигурации сайта, плагины, стили и компоненты на нескольких сайтах.
Глядя через витрину конкурса представлений, я нашел два, которые были созданы для сайтов, которые используют WordPress. Оба полагаются на плагин WPGraph-L для источника содержания WordPress.
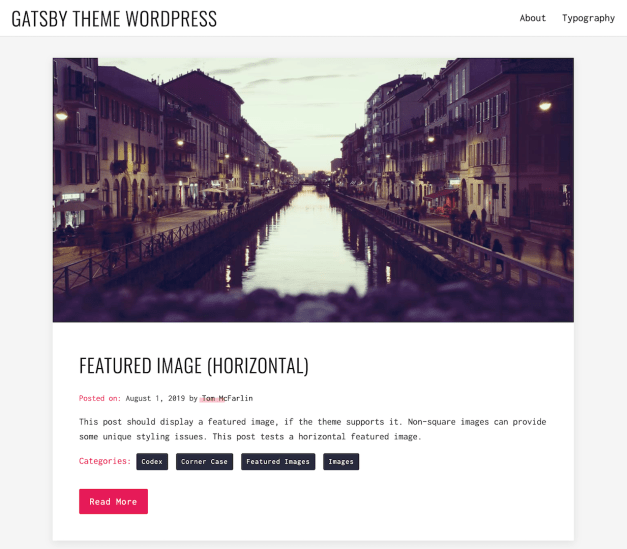
Александра Spalato создал тему под названием Гэтсби Тема WordPress Starter, что позволяет разработчикам строить стандартный блог. Он имеет стили для всех стандартных функций, таких как изображения, списки, категории и поддержка pagination. Инструкции по настройке находятся на GitHub, а демо-сайт показывает тему в действии.
Spalato планирует создать несколько видео-уроков, чтобы продемонстрировать, как настроить тему. Она также рекомендует использовать его с плагином Deploy Netlify Webhook для автоматической перестройки сайта после публикации новых сообщений.
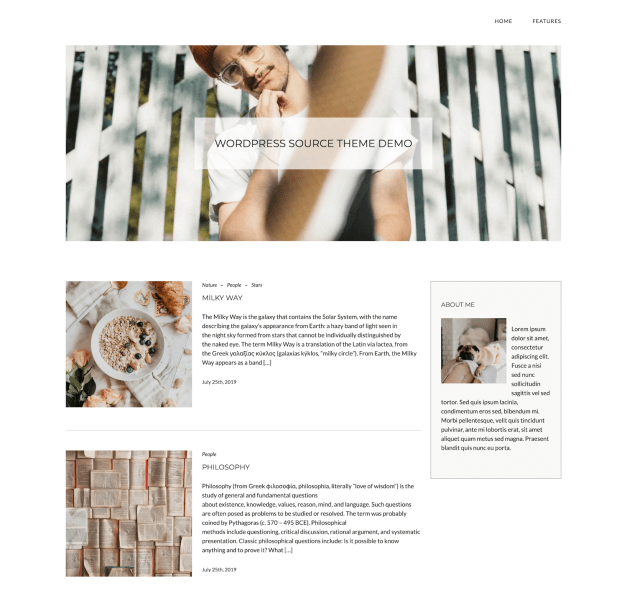
Андрей Шалашов создал тему под названием WordPress источник тему для Gastby, что он намерен быть «унизационным решением для WordPress владелец блога, который хочет перейти на Гэтсби питание меценат». Для большинства простых сайтов, единственное, что разработчики должны настроить это URL-адрес источника и расположение меню пули.
Тема поддерживает использование wordPress меню из определенного места, но только отображает элементы первого уровня. Он также поддерживает категории должностей. Он автоматически загружает изображения, встроенные в сообщения, страницы и пользовательские типы постов, и преобразует их теги в компонент Gatsby img. Ссылки, встроенные в публикации, ведущие к другим страницам, преобразуются в компонент Ссылки. Проверьте демо, чтобы увидеть его в действии.
До сих пор конкурс Theme Jam, кажется, был успешной стратегией для Гэтсби, чтобы быстро расширить знания разработчика о создании тем Гэтсби, а также несколько их доступности в экосистеме. В витрине представлено 112 тем, которые были представлены на конкурс.
Материалы оцениваются по качеству кода, доступности, производительности, доступности демонстрации в реальном времени, документации и другим критериям. Они также судят о наличии точных метаданных для показа в поисках, с определенными ключевыми словами в файле package.json, которые позволяют теме, чтобы показать в обоих гэтсби витрина и npm поиска.
Оригинал: wptavern.com