Небольшое исследование поведения элемента BODY в различных браузерах. Отступы от границ окна (margin, padding). Высота BODY и ее изменение в зависимости от высоты контента в Internet Explorer 6, Firefox 1.5, Opera 8.
Внимание: это очень старый, но актуальный пост, оставлю его здесь в честь памяти сайту html.ru, который более не доступен.
Для исследования возьму минимальный XHTML-документ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<title>body research</title>
<style type="text/css">
body {
background:#fff;
color:#333;
}
</style>
</head>
<body>
<div id="allPage"> </div>
</body>
</html>
Определение типа документа: XHTML1.1. IE6, FF1.5, Opera8 отображают этот документ в режиме соответствия стандартам (Standards mode). К этому документу подключена таблица стилей для определения фона страницы и цвета текста.
В теле документа один блочный элемент DIV id="allPage". Для начала определю ему цвет фона, отличный от установленного для BODY.
Добавлю в CSS:
#allPage {
background:lightblue; color:inherit;
}
Теперь этот DIV виден в окне браузера.
Настройки браузера по умолчанию. Отступы.
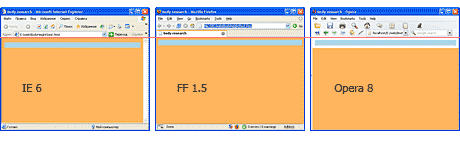
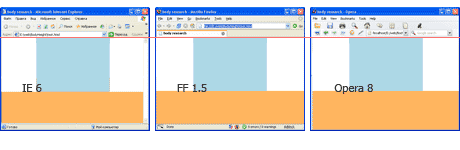
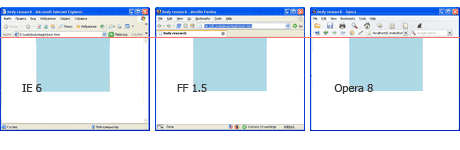
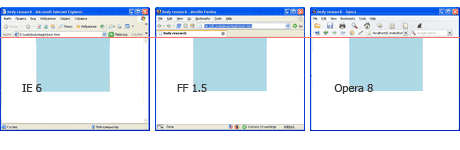
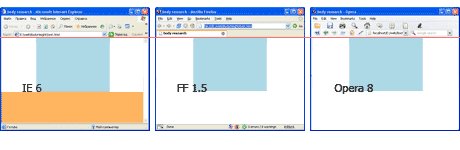
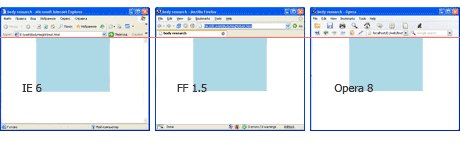
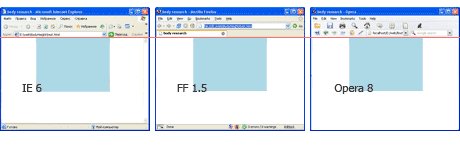
В окне браузера наблюдаются отступы от границ окна до границ элемента DIV.


На рисунке здесь и далее красной линией показана верхняя граница видимой части окна трех различных браузеров.
- IE 6 — сверху: 15px, справа: 10px, снизу: неизвестно, слева: 10px;
- FF 1.5 — сверху: 8px, справа: 8px, снизу: неизвестно, слева: 8px;
- Opera 8 — сверху: 8px, справа: 8px, снизу: неизвестно, слева: 8px;
Добавлю фон для всего документа:
html {
background:#FFB55F;
}


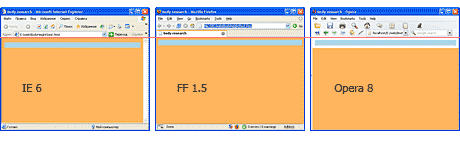
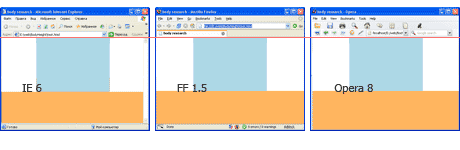
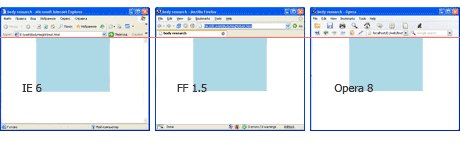
Теперь разница более заметна: вокруг DIV в Opera белая рамка шириной 8px (судя по цвету, это BODY), а в IE и FF размеры отступов остались прежними, но приобрели цвет фона всего документа (похоже, BODY не больше DIV).
Установлю для BODY:
body {
margin: 0;
}


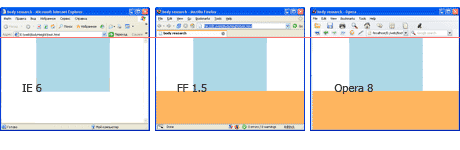
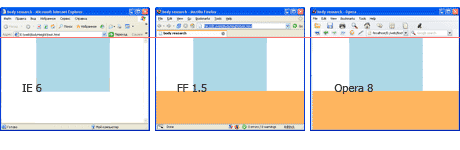
В IE и FF отступы исчезли, DIV вплотную прижат к верхней, правой и левой границам окна, в то время, как в Opera ничего не изменилось.
А теперь заменю в CSS установленный для BODY margin на padding:
body {
padding: 0;
}
Предположения подтвердились. Отступы в IE и FF — margin элемента BODY, а в Opera — padding.
Оставлю для дальнейшего исследования у BODY:
body {
padding: 0;
margin: 0;
}
Вывод: эти отступы различны в упомянутых браузерах не только по размерам, но и по сути. BODY по умолчанию занимает не все окно, его высота зависит от содержимого.
Высота BODY в пикселях
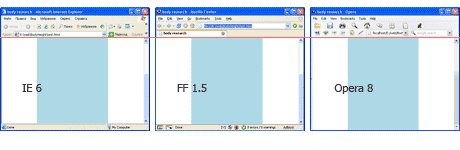
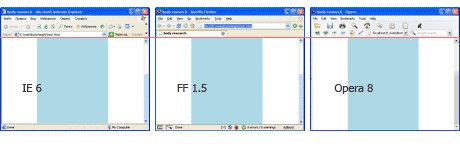
Установлю в CSS высоту BODY в пикселях, например, height: 200рх. Для продолжения экспериментов уменьшаю ширину элемента DIVдо width: 50% и центрирую его по горизонтали с помощью margin: 0 auto.


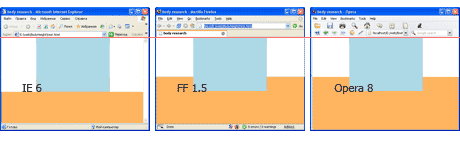
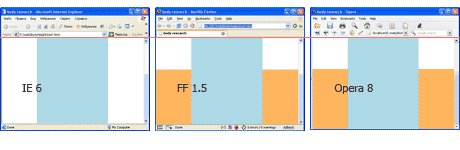
На рисунке можно увидеть, что получилось. Теперь можно наблюдать за BODY и DIV одновременно.
Если теперь увеличить высоту DIV, пока она меньше или равна высоте BODY ничего интересного не происходит. Если высота DIV будет установлена 100%, все три браузера посчитают ее относительно высоты BODY.
Различия появляются когда указываемая мной высота DIV станет больше высоты BODY.


Если теперь убрать из CSS высоту BODY, все встает на свои места. Высота BODY становится равной высоте размещенного в нем DIV во всех трех браузерах.


Высота BODY в процентах
Установлю для body { height:100% }. И снова браузеры по разному это показывают. В FF и Opera ничего и не произошло, тогда как IE растянул BODY на всю высоту видимой части окна.


Добавлю для html { height:100% }. Теперь во всех трех браузерах одинаково. Казалось бы, на этом можно остановиться.


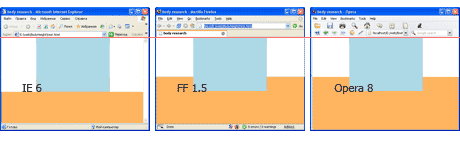
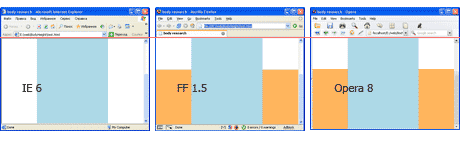
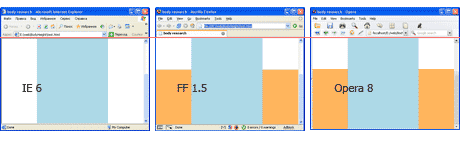
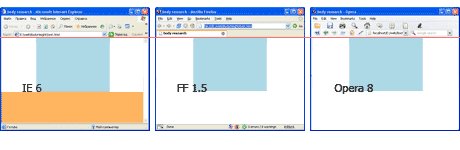
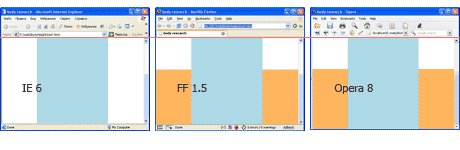
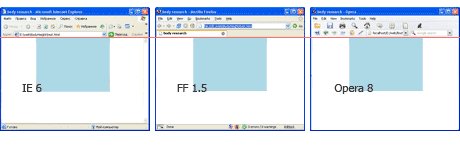
Но я сделаю высоту DIV несколько больше высоты видимой области окна браузера. Появился вертикальный скроллинг. Внизу страницы видно следующее:


IE снова растянул BODY до высоты содержимого, а FF и Opera оставили его высоту 100% от видимой части страницы.
Заменяю height: 100% для BODY на min-height: 100%; и ситуация меняется на противоположную.
Теперь FF и Opera при минимальной высоте DIV растягивают BODY до высоты видимой части окна, а при увеличении контента и появлении вертикального скроллинга — до высоты содержимого.
IE6 не знает о свойстве min-height, поэтому высота BODY в обоих случаях равна высоте содержимого, т.е. DIV.


Добавляю height: 100% для BODY. FF и Opera снова растягивают его до 100% высоты видимой части страницы и не более того.
А IE растягивает BODY до 100% высоты видимой части страницы при минимальной высоте DIV, а при ее превышении видимой области окна браузера — до высоты содержимого.


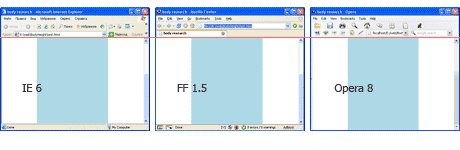
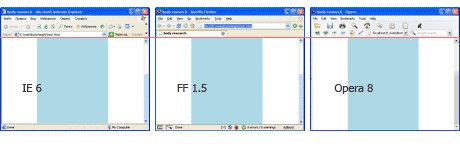
Теперь добавляю height: auto !important; для BODY и таким образом, поведение его высоты во всех трех браузерах, участвующих в исследовании, становится одинаковым.


Выводы:HTML всегда занимает всю высоту окна браузера. Для управления высотой содержимого следует определить высоту HTML в CSS height: 100%. IE игнорирует правило !important и свойство min-height, поэтому для него работает height: 100%, тогда как height: auto !important маскирует в FF и Opera height: 100%.
CSS, что получилось
Для достижения результата, представленного на последнем рисунке, CSS будет, например таким:
html {
height:100%;
}
body {
margin:0;
padding:0;
height:auto !important;
height:100%;
min-height:100%;
}
Здесь я оставил только свойства для разметки страницы.BODY при небольшом количестве контента будет занимать 100% высоты видимой части окна браузера.
Когда контента будет много и появится вертикальный скроллинг, высота BODY будет равна высоте содержимого.
Ссылки
Источник: https://www.kobzarev.com/makeup/body-height-research/