Как я всегда был на вершине моего класса во время средней школы, я направился в художественный колледж, полный уверенности в том, что в один прекрасный день я был бы опытным художником. Это чрезмерное доверие не длилось долго, хотя, потому что, когда я приехал, я оказался в окружении концептуальных художников, режиссеров, художников, художников, гравюр и скульпторов, которые все казались гораздо более талантливыми, чем я.
Особенно это касается моего друга Бена, одаренного художника, который каждую ночь ходил в свою студию, чтобы поработать над несколькими большими полотнами. Картины Бена имели невероятную глубину, потому что он создал сотни тонких слоев краски в течение нескольких месяцев.
У меня не было терпения Бена. Мне нужно было быстро увидеть результаты, так что мои картины были совсем не глубокими или тонкими. По сравнению с Беном, моя была похожа на картины по цифрам. Это не займет много времени, чтобы понять, что живопись просто не является подходящей средой для меня.
К счастью, выбранный курс не был структурирован, и у него не было формальной учебной программы. Это позволило студентам свободное передвижение между дисциплинами, так что я переехал из студии живописи для гравюры и провел следующие несколько лет счастливо делать гравюры.
Я нашел процесс гравюры невероятно удовлетворяющих. Я любил делать отпечатки из линогравюры, и во многом таким же образом, что я часто полностью поглощается написанием кода сегодня, я регулярно терял себя резьба тысячи крошечных марок, пока пол был покрыт острыми осколками линов.
Печать и написание кода имеют много общего. Оба могут быстро превратить пустой холст в законченную работу, не дожидаясь недели просмотра краски сухой. Оба выигрывают от регулярной итерации и тестирования. В самом деле, есть очень мало разницы, за исключением чернильных рук — между запуском тестового печати и обновление окна браузера.

Я не режу линоувий в течение тридцати лет, но я все еще ценю искусство гравюры. Во время недавней поездки в Лондон, я выскочил в Магма и взял копию Нажатие вопросов. Это независимо опубликованный журнал, который «отчуждается на людей, страсть и процессы за искусством формы гравюры». Его издатели надеются вдохновить новичков в области печати, но, как я thumbed через свои страницы, я обнаружил, что есть много о разработке Нажатие вопросы, которые могут вдохновить веб-дизайнеров тоже.
Энди Кларк
Май 2019 г.
- Вдохновленные решения дизайн: Avaunt Magazine
- Вдохновленные решения дизайн: Нажатие вопросов
- Вдохновленные решения дизайн: Эрнест журнал
- Вдохновленные дизайнерские решения: Алексей Бродович

Нажатие вопросов: Страсть и процесс за гравюры
Я, возможно, не сделал каких-либо гравюр в течение тридцати лет, но я все еще очарован процессом гравюры столько, сколько я ценю конечные результаты. Взяв копию Нажатие вопросы (pressingmattersmag.com) на недавней поездки в мой любимый магазин журнала и стряхивая его страницы, я был немедленно доставлен обратно в художественную школу, где мои пальцы были почти всегда покрыты разрезами от линосовых режущих инструментов, и я пахла чернилами и скипидаром.
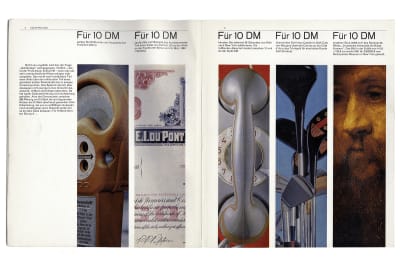
Нажатие вопросов имеет отличительный, но простой стиль. Он использует ограниченную палитру и часто соединяет цвет заголовков и других типографских элементов с цветами, найденными на близлежащих фотографиях и принтах. Результатом является дизайн, который чувствует себя связанным.

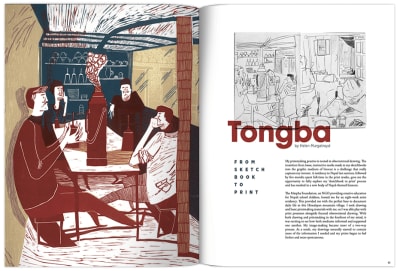
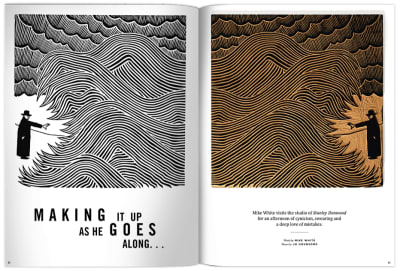
Нажатие вопросы ‘креативный директор Джон Коу использует макет моделей, которые производят ритм, который течет по всему журналу. Модули разного размера ускоряют вас мимо страниц, упакованных с принтами, затем темп замедляется, чтобы позволить вам задержаться на больших репродукциях произведений искусства. Эти макеты идеально обрамляют содержимое журнала, и хотя они оригинальны, они также достаточно осторожны, чтобы не отвлекать внимание от предмета.
Что поразило меня о нажатии вопросы первоначально, как журнал включает в себя различные стили макета, но допускается для различных типов контента, но по-прежнему поддерживает высокую степень последовательности во всем.

Когда я посмотрел ближе на то, как его страницы были построены, я обнаружил, слоистых соединения сетки состоит из двух и трех столбцов проходит через журнал. Использование сложной сетки имеет смысл для журнала, посвященного гравюры, которая сама по себе часто включает в себя несколько слоев чернил, чтобы сформировать что-то глубже и богаче, чем может быть достигнуто с помощью одного слоя.
«

В то время как многие страницы Pressing Matters опираются на симметричные макеты двух или трех столбцов, именно тогда, когда две и три столбки сетки объединены, журнал действительно оживает.
Эта сетка не только адаптируется для размещения различных типов контента, разнообразие возможных перестановок макета также позволяет к изменениям в визуальном темпе по всему журналу.
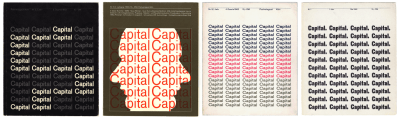
Я научу вас все о Карл Герстнер и его мобильной сетки позже в этом номере, но так же, как знаковых работ Герстнера для журнала Capital, Нажатие вопросы использует большие облицовочные изображения, чтобы замедлить чтение вниз.
Whitespace открывается вокруг работает копия, чтобы обеспечить легкое чтение. Текст обертывания вокруг жидкости формы в изображениях. Страницы, упакованные с принтами, расположены в стиле кладки. Текст, разделенный на две колонки, проходит рядом с изображениями, расположенными на трехколонке сетки, и эти методы объединяются, чтобы создать привлекательный и приятный опыт чтения.

Нажатие вопросы доказывает, что сложные сетки могут иметь глубокое влияние на опыт чтения журнала. Те же принципы макета, которые делают Нажатие вопросы столь привлекательным также могут быть применены к продуктам и веб-сайтам, несмотря на то, что они очень разные средства массовой информации.
Эти принципы не новы, и они руководствовались художественным руководством и дизайном на протяжении десятилетий. Они имеют значение так же, как в Интернете, как они делают на страницах глянцевого журнала. Независимо от того, находятся ли ваши читатели в автономном режиме или в автономном режиме, сетки имеют основополагающее значение для их понимания ваших историй, и вы можете использовать их для более чем выравнивания контента.
В следующий раз, когда вы проходите ближайший магазин журнала, поп и забрать копию Нажатие вопросов. Вы не получите чернильные пальцы, но вы получите ваши руки на вдохновение для вашего следующего проекта.
Создание чувство соединения сетки
Сетки имеют долгую и разнообразную историю в области дизайна, от самых ранних книг, через движения, как конструктивизм и Международный типографский стиль, вплоть до современной популярности сетки в рамках, как Bootstrap и материального дизайна.
Поколение продуктов и веб-дизайнеров выросли с сетками из Bootstrap, 960 Grid System до него, и даже рамки blueprint до этого. В таких рамках , как эти — и в большом количестве работы, построенной на них — сетки используются в основном для выравнивания содержимого к столбкам.

Когда вы используете сетки творчески, они делают гораздо, гораздо больше, чем содержание выравнивания. Сетка привносит сплоченность в композицию. Это помогает людям понять истории, которые вы рассказываете, предлагая иерархии. Сетки информировать людей, что читать, а затем дальше, и сколько внимания, чтобы дать ему.
Они определяют положение ценной информации или призыв к действию. Задумчиво выбранная сетка приводит к богатству возможностей и любому количеству захватывающих конструкций.
Использование сеток для веб-дизайна улучшило согласованность, читаемость и удобство использования, но использование сеток, включенных в рамки, включая Bootstrap, также привело к поколению однородных макетов и скучных конструкций.
Когда я преподаю дизайн классов, я часто прошу моих студентов рисовать то, что сетка означает для них. Девять из десяти эскизов двенадцати симметричных колонн. Симметричные многоколонные сетки стали основным продуктом главным образом потому, что двенадцать столбцов можно легко разделить на половинки, третьи, четверти и восьмые. Потому что они так легко узнать, сетки, как те, включенные в Bootstrap стали основным продуктом.
В самом деле, они теперь настолько вездесущи, что, начиная новый дизайн без эскизов три или четыре столбца может быть невероятно трудно, поскольку она включает в себя изменение вашей умственной модели и как вы думаете о сетках. Важно знать, что симметричные сетки на основе столбцов являются лишь одним из нескольких вариантов. Соединение сетки являются одним из этих вариантов, но, несмотря на огромную гибкость они предлагают — что-то невероятно важное для сегодняшних нескольких устройств конструкций — они редко говорят с продуктом и дизайн сайта.
Еще в июле 2009 года, Diogo Террора написал «Уроки швейцарского стиля графического дизайна» для Smashing Magazine, который упоминает Карла Герстнера и включает в себя много сказочных примеров швейцарского стиля графического дизайна.
Столичный журнал
В 1940-х и 50-х годов, дизайнеры в том числе Джозеф Мюллер-Брокманн сделал с помощью сетки для создания последовательной и творческой макеты одним из определяющих аспектов в том, что стало известно как Международный типографский стиль или швейцарский дизайн.

Швейцарский художник и типограф Карл Герстнер был одним из первых дизайнеров, чтобы использовать творческую гибкость использования сетки, и это соединение сетки, которые Герстнер разработан в 1962 году для журнала Capital, который стал одним из его самых известных творений.

Концепция, лежащая в основе капитала заключается в том, чтобы обеспечить «человеческий взгляд на экономику, экономический взгляд на человечество», и поэтому его содержание и дизайн Герстнера должны быть доступными, ясными и привлекательными. Учитывая потенциальное разнообразие и непредсказуемость контента Capital, Герстнер также нуждался в сетке, которая помогла бы ему выкладывать любой контент последовательно и без ограничений.

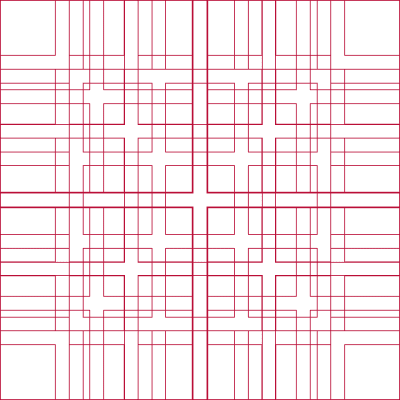
Герстнер разработал то, что он назвал «мобильной сетки», хотя это не тот тип мобильного вы и я привыкли. Эта сетка является одним, скорее всего, можно найти при поиске сложных сеток, но это также один, скорее всего, перегородка на первый взгляд.
Соединение сетки Герстнер предназначен для капитала выглядит невероятно сложным, если рассматривать, как это делает выше, так что объяснить, как он создал его — и как вы можете использовать его — я собираюсь разорвать сетки Герстнера вниз в его составных частей.

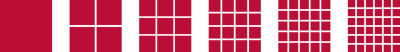
В мобильной сети Герстнера 58 столбцов и рядов, но он начал с одной. Содержимое этого единого модуля заполняет всю ширину страницы.

Затем Герстнер разделил свой модуль на две колонны и ряды. Использование двух столбцов таким образом приводит к обнадеживающей симметричной конструкции.

Этот большой модуль также может быть подразделен на три столбца и строки. Вы заметили, как желоба между подразделениями в сетке Герстнера всегда одного размера?

Разделив большой модуль на четыре, эти столбцы содержимого чувствуют себя формальными, и общее впечатление, что эта конструкция является серьезной.

Когда полностраничный модуль делится на пять столбцов и разделен на две пространственные зоны по линии потока, эта конструкция кажется более технической. С мобильной сеткой Герстнера вы можете использовать каждый набор столбцов и строк по отдельности. Вы также можете превратить их в составную сетку, либо накладывая или укладывая их.

Разделение страницы на шесть столбцов и шесть рядов модулей позволяет использовать невероятное разнообразие вариантов компоновки. Гибкость сложной сетки происходит от взаимодействия двух или более сеток и как это влияет на положение и размер элементов. Это часто делает соединение макет гораздо более интересным, чем одна сетка в изоляции.
Поздоровайтесь с составом сетки
Соединение сетки представляет собой две или более сетки любого типа — столбец, модульный, симметричный и асимметричный — на одной странице. Они могут занимать отдельные области или перекрываться.
Если вы все еще не уверены в использовании модульных сеток, как это сделал Карл Герстнер, вы можете начать с соединения, перекрывая две столбцовые сетки; один с двумя колоннами, другой с тремя.
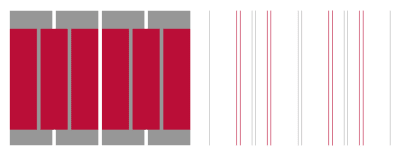
Это взаимодействие двух сеток, что делает этот сложный макет более интересным, чем одна сетка. Гибкость сложной сетки становится очевидной, когда я делаю линии сетки видимыми.

Если вы внимательно следите, вы должны заметить, как сложные сетки будут принимать ваш дизайн в другом направлении, чем двенадцать симметричных столбцов.
Прокладывая трехколонную сетку над одной с двумя колоннами, вы создаете четыре колонны, где внешние две в два раза ширину тех, кто внутри. Мне нравится думать об этом как о ритмическом рисунке; 2’1’1’2.
Ритмические узоры
Используя любое количество столбцов или строк одинакового размера, ваши макеты образуют согласованный шаблон и ровный ритм, который не меняется по всей странице. Думайте о каждой колонке, как бить и нажмите двенадцать из них на вашем столе. Звучит не очень вдохновляюще, не так ли?

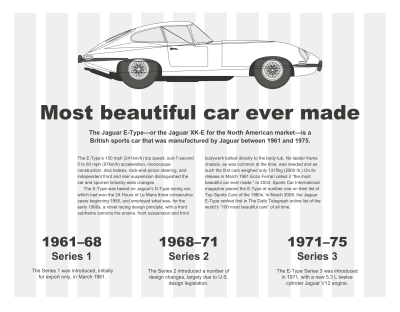
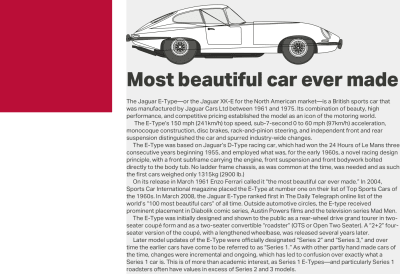
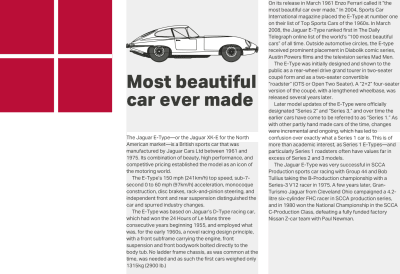
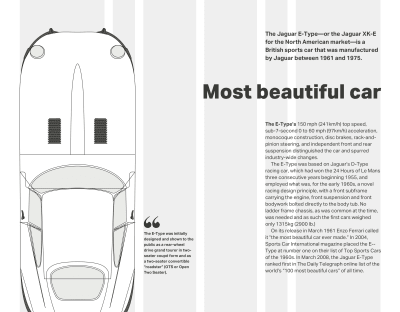
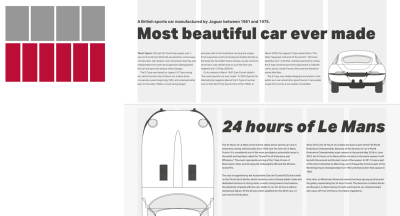
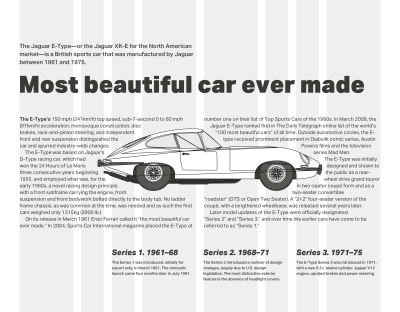
Сравните это с ритмом из шаблона 2’1’1’2, и вы должны понять, как с помощью сложных сеток может изменить как вашу ментальную модель, так и макеты, которые вы создаете. Используя этот шаблон 2’1’1’2 для моего первого макета. Я помещаю основной объем контента — в том числе заголовок, standfirst пункт, и работает текст, в первой колонке в моей двухколонке сетки. Я использую одну колонку из моей трехколонной сетки для размещения подтверждающей информации о серии Jaguar E-Type, без сомнения, самый красивый автомобиль когда-либо сделанных.
Схема изображения этого поразительного автомобиля пересекает оставшееся пространство, создавая визуальную связь между двумя областями содержания.

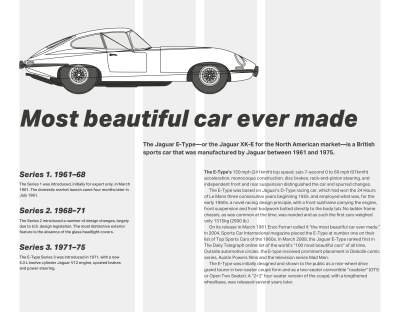
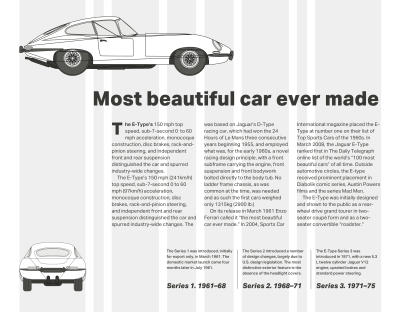
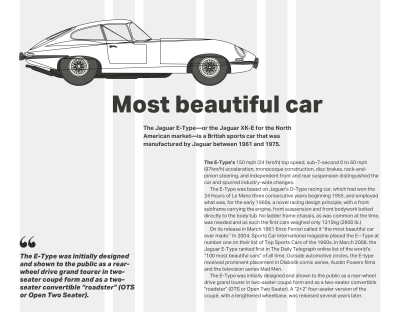
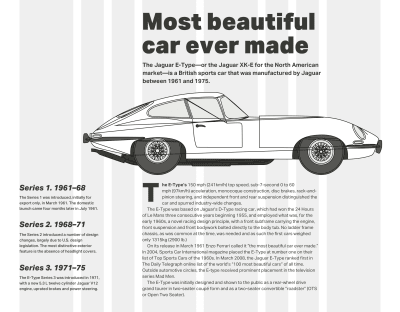
Для совершенно другой дизайн (см. выше) — тот, который использует как макет и курсивной тип предложить движение и скорость E-Type — я ошеломляю мой standfirst пункт и работает текст с использованием сетки линий из двух столбцов и трехстолбиц сетки.
Изменение состава соединения, чтобы объединить трехколонки и четыре колонки сетки (3’4) создает совершенно другой ритмический шаблон 3’1’2’2’1’3.

С соединением из двух сеток (выше), вы можете использовать ширины от одной или другой. Или вы можете объединить ширины от обоих в форме столбцов, которые не соответствуют ни одному из них. Вы можете использовать эти новые ширины для информирования размеров изображений и текста. В то время как первый абзац standfirst начинается на трехколонке сетки, следующий текст начинается на четырехколонке сетки.

То же сочетание сетки (см. выше) может сделать очень различное впечатление, объединив столбцы ширины от обеих сеток, чтобы сообщить ширину моего столбца бегущего текста. Эта колонка соответствует ширине моего большого вертикального изображения, чтобы сбалансировать обе стороны этой конструкции.

На этот раз я установил основной блок бегущего текста через две столбцы и вывел их ширину, объединив блоки столбцов 4 и 3.
Что касается тех очень узких столбцов, ширина которых составляет всего 1 единица, они идеально подходят для информирования о размере типографских элементов, включая эту смелую крышку падения.

Наложение четырех столбцов с пятью (см. выше) приводит к весьма необычной ритмической схеме в 6 х 1х4 х 3 х 4 х 4 «1»6.
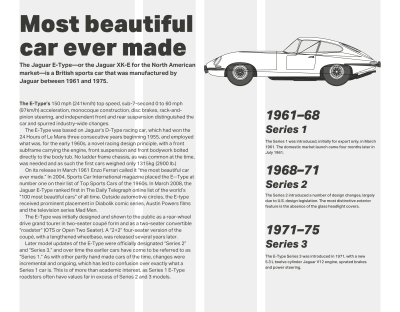
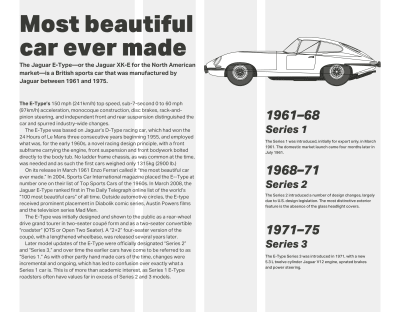
Для этого альтернативного дизайна я использую тот же шаблон по-другому, запустив текст в течение трех столбцов. Я использую ширину от пятиколонной сетки для информирования ширины моей вспомогательной информации и изображения этого E-Type в пышные задней части.

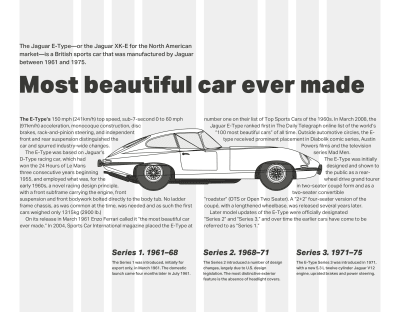
В этой версии дизайна (см. выше), большое изображение демонстрирует знаковых форму тела E-Type и заполняет почти всю ширину моей страницы.
Твердый блок бегущего текста находится прямо под колесами Jaguar и получает его ширину как от четырехколонных, так и от шестиколонных сеток.
Мой следующий дизайн (см. ниже) буквально помещает E-Type в центре действия и текст обертывания вокруг него с обеих сторон. Помните, что нет необходимости заполнять каждый модуль сетки с одержимо. Ограничивая ширину моего standfirst пункта и оставляя место в другом месте в макет пустой, я создаю динамическую диагональ, которая добавляет энергии и движения к этой конструкции.

Из всех возможных комбинаций сетки, сочетание четырех и шести-колонки сетки является одним я использую чаще всего в моей работе. Это достаточно гибкий, чтобы обрабатывать различные типы контента и делает невероятное разнообразие композиций возможно.

В то время как общее ощущение от этого окончательного дизайна чувствует себя сбалансированным — в значительной степени из-за центра блока работает текст, тянуть цитатой чувствует себя отключен от истории, как она занимает только ширину от одного столбца в шести столбцах сетки. Я могу улучшить эту конструкцию, выровняв край этой цитаты к линиям в сетке из шести столбцов, чтобы она почувствовала себя частью истории.
… (Бокс) Я не долой.
Установка темпа

Ритм является важным фактором, а не только на странице, но и на страницах всего продукта или веб-сайта. Соединение сетки не только достаточно гибки, чтобы вместить широкий спектр типов контента, но они также позволяют изменять этот визуальный темп. Дизайнжурнала журнала часто используют зоны разного размера, чтобы изменить этот темп. Повторение небольших модулей ускоряет движение, в то время как более крупные замедляют его. Люди, естественно, тратят больше времени, глядя на большие пространственные зоны, и мы можем использовать ту же технику в определенные моменты в чьем-то путешествии, чтобы замедлить их и заставить их обратить внимание.
Укладка сетки
Можно комбинировать сетки столбцов с иерархическими и даже модульными сетками. Когда страницы содержат два отдельных предмета или различные типы содержимого, укладка сетки может быть отличным способом сделать эту разницу более очевидной.
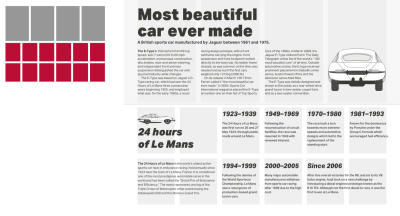
В верхней части этой следующей странице рассказ о Jaguar E-Type. Внизу совсем другая история о знаменитой 24-часовой гонке в Ле-Мане. Чтобы оставить кого-то в мало сомнений эти истории являются отдельными, использовать различные сетки для каждого. Я основываю верхнюю историю на четырехколонной сетке, снизу на шестерке.

Выше, я делаю разницу между этими двумя историями очевидным, поставив второй на сером фоне. Я также использую интервал абзаца вместо отступов первой линии.

Я делаю разницу между этими двумя историями очевидным, поставив первый на сером фоне. Во второй истории я также использую более смелый тип и интервал абзаца вместо того, чтобы отступить на первую строку.
Карл Герстнер
Карл Герстнер (1930-2017) был швейцарским художником и одним из самых влиятельных типографов. Он начал работать, когда ему было всего 19 лет, учился у Фрица Бюлера, а затем стал соучредителем GGK, одного из самых успешных швейцарских креативных агентств 70-х годов.
Книги о работе Герстнера были из печати в течение десятилетий, и копии часто работают на сотни фунтов, поэтому я не удивлюсь, если вы не видели его проекты из первых рук. Но, вы увидите много работ других народов, который был вдохновлен им.
Герстнер сделал неоправданным, рваный правый текст известный как до тех пор, столбцы типа, как правило, оправданы. Он также разработал идею использования шрифтов и типографского дизайна для создания связей между словами на странице и их значением. Хотя эта концепция может показаться очевидной для нас сегодня, эта идея казалась революционной в 1960-х годах.
Карл Герстнер, вероятно, наиболее известен своей культовой работы на ежеквартальном капиталжурнала, начиная с 1962 года. В самом деле, это через мои исследования в капитал, и соединение сетки Герстнер создал для него, что я впервые стало известно о нем и его работе.

По странному стечению обстоятельств, я недавно обнаружил, что агентство Герстнера также создало рекламу для Sinar, швейцарского производителя камер большого формата, с которым я работал в начале 1990-х годов. В этих объявлениях форма слова «Синар» напоминает результаты использования движений качелей и наклонов на камере большого формата.
Разработка соединимых сетей
Когда вы впервые видите мобильную сеть Карла Герстнера, вы можете подумать, сложные сетки являются сложными для реализации. В то время как разработка сложной сетки была бы сложным процессом с использованием традиционных методов, современные инструменты компоновки, включая CSS Grid, теперь делают его простым.
Проектирование макетов с использованием сложных сеток требует изменения вашей умственной модели, и их разработка ничем не отличается. Тем не менее, номера линии CSS Grid в сочетании с новыми гибкими блоками длины (fr) сделают этот сдвиг более плавным.
Следуя заказу, который я использовала ранее, я начну с соединения двухколонных и трехстолбяние сетки (2’3), который имеет ритмический шаблон 2’1’1’2.

Перевод этого шаблона в значения для столбцов сетки-шаблона не может быть проще, но сначала мне нужно применить CSS Grid к элементу тела моей страницы, а затем установить зазор между столбиками, который по отношению к ширине моего обзора. Поскольку я не хочу, чтобы эти стили применялись при меньших размерах экрана, я привязав их к медиа-запросу:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-column-gap: 2vw; }
}
Теперь, я использую fr единиц, чтобы указать шаблон для моей сложной сетки. В результате четыре столбца, где ширина внешних колонн занимает в два раза больше пространства внутренних двух:
body {
grid-template-columns: 2fr 1fr 1fr 2fr; }

Сочетание трехстолбиковых и четырехстолбных сеток (3х4) приведет к пошести столбцов и ритмическому рисунку в 3-1’2’2’1’3. Мои гибкие блоки длины будут:
body {
grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; }

Наконец, объединение четырехстолбных и шестистолбных сеток (4х6) создает восемь столбцов, две из которых намного более узкие, чем остальные. Для создания ритмического шаблона из 2’1’1’2’2’1 ‘1 ‘2 «2»2 мои гибкие единицы длины будет:
body {
grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }
С помощью этих свойств Grid все прямые потомки сетки-контейнера становятся сеткой-элементами, которые я могу разместить с помощью областей, номеров строк или имен.
Конструкция, которая мне разрабатывается, требует только самых элементарных структурных элементов для его реализации, и моя разметка выглядит следующим образом:
<body>
<h1>….</h1>
<p>…</p>
<img>
<main>…</main>
<aside>…</aside>
</body>
Я использую восемь столбцов из 4’6 соединения сетки выше. Вот стили для реализации, что:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr;
grid-column-gap: 2vw;
grid-row-gap: 2vh; align-content: start; }
}
Элементы выше являются прямыми потомками тела. Я помещаю их на сетку, используя номера линий. Сначала заголовок, пункт, который сразу же следует за ним, и, наконец, мой основной элемент. Все эти элементы начинаются на линии сетки 4 и заканчиваются на линии 8:
h1, h1 + p, main {
grid-column: 4 / 8; }
Схема изображения моего прекрасного Jaguar E-Type должна быть шире, чем другие элементы в этой конструкции, так что я размещаю его с помощью различных номеров линии. Она начинается в строке 2 и расширяет всю ширину моей страницы:
img {
grid-column: 2 / -1; }
Теперь я размещаю в сторону элемент, который содержит мою вспомогательную информацию о трех сериях E-Type. Поскольку я хочу, чтобы этот элемент выровнял в нижней части макета, я добавляю свойство выравнивания-самостоятельно с значением конца:
aside {
grid-column: 1 / 3;
align-self: end; }

Наконец, поскольку я хочу, чтобы основные элементы и элементы от стойливого отображались рядом друг с другом в одном ряду, я даю им одинаковые значения числа строк:
main,
aside { grid-row: 4; }
Все, что осталось для меня, чтобы добавить некоторые небольшие типографские штрихи, чтобы улучшить мой дизайн. Мне не нужно презентационное значение атрибута класса для стиля абзаца, который сразу же следует за моим заголовком. Вместо этого я могу использовать смежный селектор брата:
h1 + p {
font-weight: 700; }
Для того чтобы укладывать первую строку первого абзаца в моем основном элементе, я использую комбинацию потомков, псевдоэлементов и псевдо-класса селекторов:
main p:first-of-type::first-line {
font-weight: 700; }
Наконец, чтобы отступ каждый следующий пункт, который не сразу следовать за моим заголовком, я использую как :not() отрицание псевдо-класса селектора и двух смежных брат селекторов:
p:not(h1 + p) + p {
text-indent: 2ch; }
NB: Smashing членов имеют доступ к красиво оформленный PDF Энди Вдохновленный Дизайн Решения журнала и полный код примеры из этой статьи.
Источник: smashingmagazine.com