
Если вы работаете с WordPress ежедневно, вы, скорее всего, хотите внести в этот процесс немного веселья. Конечно, вряд ли вы сможете позабавиться над сайтами своих клиентов… но на своем собственном – да запросто! Если вы ведете свой личный блог, то пользователи будут ждать от вас какой-либо креативности и индивидуальности. Поползав по разным закоулкам сети, я нашел несколько странных плагинов для WordPress, которые позволят вашим сайтам сиять и сверкать… возможно, даже буквально.
Cornify
Ни один вебмастер не хочет, что посетители покидали его сайт. Важно, чтобы глаз человека всегда был прикован к вашим страницам. Посетитель не должен отвлекаться на посторонние вещи. Как добиться этого? С помощью единорогов. Плагин Cornify выводит на экране пользователей единорогов спустя 5 минут бездействия. Единороги появляются и начинают танцевать. Это очень странно. И, скажу вам, лично для меня это один из лучших плагинов WordPress, с которыми я когда-либо сталкивался. Он бесполезен? Да. Но он настолько странный, что его сложно не полюбить.
Content Randomizer
Content Randomizer – хороший способ смутить пользователей. Они будут считать, что с вашим сайтом происходит что-то странное и невообразимое, хотя на самом деле с сайтом все в порядке. Простой шорткод поможет вам определить страницы для вывода рандомного контента. К примеру, 1 апреля можно опубликовать акцию – слишком хорошую, чтобы быть правдой. С помощью плагина можно сделать так, чтобы купон не появлялся, и вместо этого ссылка вела на рандомные страницы вашего сайта с рандомным контентом. Насладитесь этим сполна!
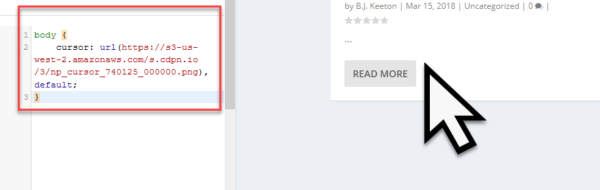
Вывод гигантского курсора
Спасибо Media Temple за то, что они поделились со мной фрагментом кода. Если вы добавите простую строку CSS-кода в файлы вашей темы, ваши посетители будут перемещаться по вашему сайту и видеть растущий в размерах курсор при наведении мыши на определенные элементы. Пользователи уж точно будут поражены.
body {
cursor: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/np_cursor_740125_000000.png), default;
}
Целый репозиторий PHP и CSS приколов
Пользователь GitHub под ником rhspeer знает толк в юморе. Он собрал целую коллекцию приколов и странностей, которые вы можете добавлять на свой сайт. Он использует PHP и CSS, чтобы, к примеру, изменить все шрифты на Comic Sans или сделать пользовательский экран монохромным. Хоть эти приколы и позиционировались как первоапрельские шутки, я думаю, что они пригодятся и в повседневной жизни. Наслаждаемся!
Comcastify.js
Многие из вас хорошо знакомы с Andrew Kos – это известный интернет-приколист. Однако его главный шедевр – это Comcastify.js. Как отмечено в readme.md:
«Сейчас в интернете все летает. Но иногда нам хочется освежить свои воспоминания от долгой загрузки страниц. Позвольте вашим посетителям окунуться в прошлое – воспользуйтесь ComcastifyJS для медленной загрузки изображений на вашем сайте»
Комментарии излишни.
Logout Roulette
Почему бы не позволить сайту рандомно выкидывать вас из админки? Естественно, так веселее! Почему бы не сделать так, чтобы это происходило в 10% случаев? Плагин сделает логаут из админки в 1 случае из 10. Мы говорим о странных WordPress-плагинах, верно? Кому это может пригодиться? Вам? Возможно. Но это хороший способ подшутить наш вашими сотрудниками. Или просто расслабиться и спустить пар.
Вы: (нажимаете Сохранить черновик).
WP: Иди, отдохни (выход из админки).
Вы: (потеряли свои труды, если нет бэкапа). Отлично, думаю, пора сделать перерыв. Все равно нужно было пройтись, размяться.
Разве это не весело? Конечно, это прикольно. Вы должны это признать.
Примечание: плагин не обновлялся в течение 3 последних релизов, но он отлично работает в WordPress 4.9.8 (протестировано мною).
Заключение
Есть много странных и веселых плагинов, которые позволяют оживить ваш сайт на WordPress. Самое приятное, что все плагины безвредны. Разве что Logout Randomizer может вызвать проблемы для определенной категории лиц. Но большинство не столкнется с какими-либо сложностями. Почему бы не внести толику веселья в скучный процесс написания материалов?
А вы знаете про другие странные плагины для WordPress? Делитесь ими в комментариях.
Источник: https://www.elegantthemes.com