Одна из интересных особенностей нового блочного редактора WordPress (Gutenberg) заключается в том, что вы не ограничены только блоками по умолчанию. Вы можете также устанавливать разные блочные плагины, чтобы добавлять всевозможные виды блоков для контента и разметки.
С помощью этих блоков вы сможете сделать редактор более похожим на конструктор страниц. В результате вы сможете легко создавать макеты из нескольких столбцов, вставлять стилизованный контент – к примеру, рекомендации или ценовые таблицы – и т.д.
Чтобы помочь вам найти подходящие варианты, я собрал 8 лучших плагинов для блоков Gutenberg.
Давайте приступим к их изучению.
8 лучших плагинов с блоками для расширения редактора Gutenberg
-
Kadence Blocks
Давайте начнем с одного из самых популярных плагинов для блоков – Kadence Blocks.
Kadence Blocks позволяет добавить несколько новых контентных блоков. Также в нем имеются опции по заданию новой разметки, что прекрасно подходит для сопряжения с другими плагинами из нашего списка.
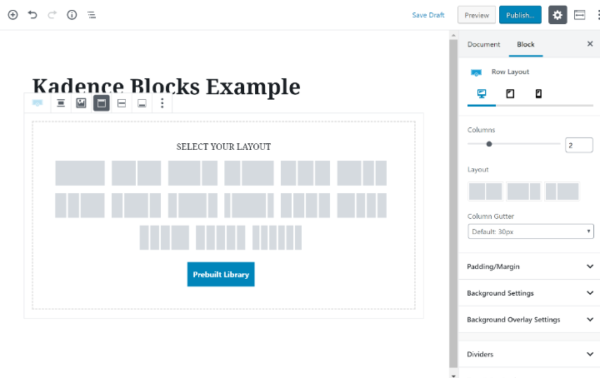
В частности, я имею в виду новый блок Row Layout, который присутствует в плагине. С помощью этого блока вы можете создавать свои собственные разметки строк/столбцов, состоящие из любых других блоков.
Вы можете выбирать желаемую структуру столбцов, вручную регулировать ширину каждого столбца с помощью перетаскивания:
Также вы можете добавлять готовые макеты блоков из библиотеки.
Помимо задания произвольной ширины вы можете также добавлять фоны, рамки, управлять адаптивным дизайном.
Кроме уже упомянутого блока Row Layout, плагин Kadence Blocks также добавляет следующие блоки:
- Spacer/divider (разделитель)
- Advanced Button (расширенные кнопки)
- Icon (иконки)
- Advanced Heading (расширенные заголовки)
- Tabs (вкладки)
- Info Box (информационная панель)
- Accordion (аккордеоны)
- Icon List (список иконок)
-
Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg – набор блоков от Brainstorm Force, создателей похожего по названию набора дополнений для Elementor и Beaver Builder.
Плагин позволяет вам получить новые блоки для контента и разметки.
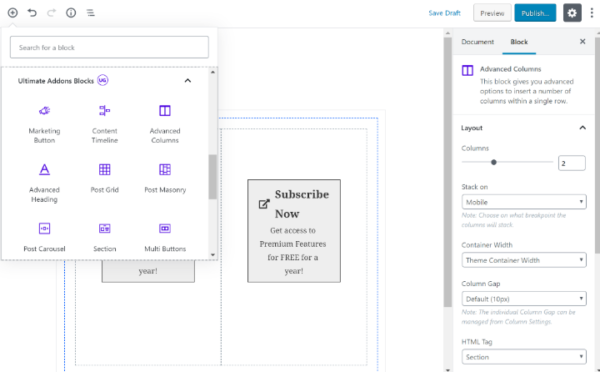
Если касаться разметки, то вы получаете блоки Advanced Columns и Section. Блок Section позволяет «обернуть» другие блоки, помогает с фонами, отступами, а также другими настройками на уровне группы. Блок Advanced Columns позволяет задать аналогичный уровень глубины, как в случае с Kadence Blocks, однако, как мне показалось, в плане юзибилити все же более выигрышным вариантом будет Kadence Blocks. С его помощью удобнее настраивать ширину столбцов.
Что касается новых контентных блоков, то в плагине имеется очень много опций. Вот лишь частичный список самых примечательных блоков:
- Advanced Heading (расширенные заголовки)
- Call to Action (призыв к действию)
- Form stylers for Contact Form 7 and Gravity Forms (стилизация форм для Contact Form 7 и Gravity Forms)
- Content timeline (хронология контента)
- Marketing Button (маркетинговые кнопки)
- Price list (прайс-лист)
- Testimonials (рекомендации)
- Team members (участники команды)
-
Stackable
Stackable поставляется как в бесплатной, так и в платной версии. В нем имеется много новых блоков контента для Gutenberg.
Это один из первых плагинов для Gutenberg. Его используют более 10 000 сайтов.
На момент написания записи плагин предлагает 23+ новых блоков. Вот частичный список новых аспектов плагина:
- Counter (счетчик)
- Testimonial (рекомендации)
- Team Member (участники команды)
- Video Popup (видео попап)
- Pricing Box (ценовая панель)
- Image Box (панель изображений)
- Call to Action (призыв к действию)
- Posts Card (карточки записей)
Демо-версии всех блоков вы можете найти на сайте Stackable.
Помимо бесплатной версии плагина есть также его платная версия, которая добавляет следующее:
- Премиум-разметки (для существующих блоков)
- Больше разных эффектов (к примеру, эффект hover)
- CSS-кастомайзер
- Некоторые небольшие опции.
Премиум-версия стоит от $29 за один сайт.
-
CoBlocks
CoBlocks – хороший набор блоков для контента и разметки. Недавно плагин был приобретен компанией GoDaddy.
Один из самых примечательных блоков в CoBlocks – это настраиваемые по размерам строки и столбцы. С его помощью вы можете создавать сложные, уникальные дизайны, используя блочный редактор.
Также вы получите 17+ других блоков – вот лишь некоторые из них:
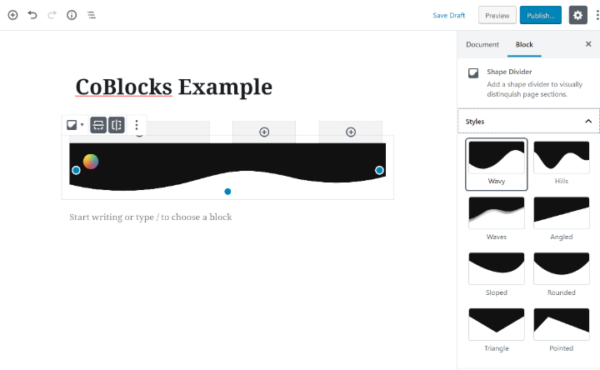
- Shape Divider (разделитель для создания разных интересных макетов)
- Media Card (медиа-карточки)
- Author Profile (профили авторов)
- Click to Tweet (быстрый твит)
- Dynamic Separator (динамический разделитель)
- Pricing Table (ценовая таблица)
Вы можете посмотреть, что именно вы можете реализовать с помощью блока Shape Divider.
-
Otter
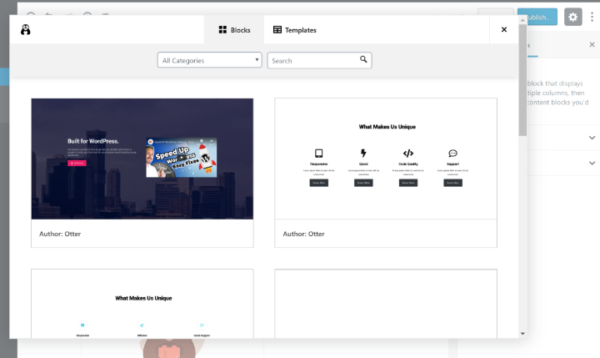
Плагин Otter состоит из двух компонентов. Во-первых, он добавляет 12+ новых контентных блоков, которые вы можете использовать в своем дизайне. Во-вторых, он позволяет добавить предустановленные шаблоны (созданные с блоками), которые вы можете вставлять в редактор блоков.
Вот некоторых примечательные блоки плагина:
- Section (позволяет выбирать разные макеты столбцов и/или добавлять один из готовых шаблонов из библиотеки)
- Plugin Card – (позволяет встраивать информацию о плагине с WordPress.org)
- Testimonials (рекомендации)
- Pricing table (ценовые таблицы)
- About Author (информация про автора)
-
Lazy Blocks
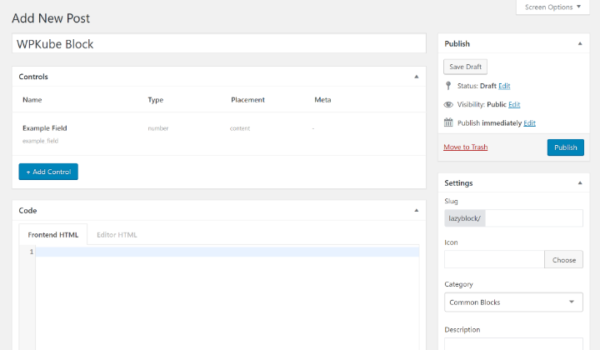
Lazy Blocks уникален тем, что фактически он не добавляет никаких новых блоков. Вместо этого он позволяет вам настраивать свои собственные блоки Gutenberg, при этом вам не понадобится писать JS-код.
По сути вы просто создаете свой произвольный блок, выбрав, для каких полей вы хотите собирать информацию. Затем вы можете использовать простой код HTML/CSS и теги для управления тем, как информация будет выводиться в вашем фронтэнде:
Это напоминает подход, который используется в плагине Pods.
Конечно, вам потребуются некоторые базовые навыки в области HTML/CSS. Однако это самое простое решение для создания своих собственных блоков в Gutenberg.
-
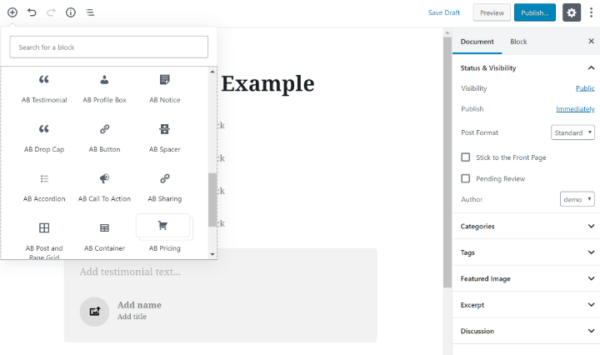
Atomic Blocks
Как и в случае с Stackable, плагин Atomic Blocks является одним из первых решений для добавления блоков в Gutenberg. Этот плагин был представлен компанией Array Themes, которую впоследствии приобрели WP Engine. Atomic Blocks – крупный игрок в сообществе WordPress.
Atomic Blocks не имеет каких-то сложных блоков в комплекте. Вместо этого он дает вам несколько простых, утилитарных блоков, которые пригодятся в самых разных ситуациях. В настоящее время плагин предлагает следующие блоки:
- Pricing (цены)
- Post Grid (сетка постов)
- Container (контейнер)
- Testimonial (рекомендация)
- Inline Notice (встроенные уведомления)
- Accordion (аккордеон)
- Share Icons (иконки шаринга)
- CTA (призыв к действию)
- Customizable Button (настраиваемые ссылки)
- Spacer & Divider (разделители)
- Author Profile (авторский профиль)
- Drop Cap (буквица)
- Email newsletter (почтовые рассылки новостей)
Еще одна уникальная особенность плагина Atomic Blocks заключается в том, что вы можете связать его с отдельной темой Atomic Blocks для единого опыта взаимодействия. Тем не менее, плагин прекрасно работает с любой темой.
-
Block Gallery
Block Gallery – плагин от тех же разработчиков, что и CoBlocks. Следовательно, он тоже был приобретен GoDaddy.
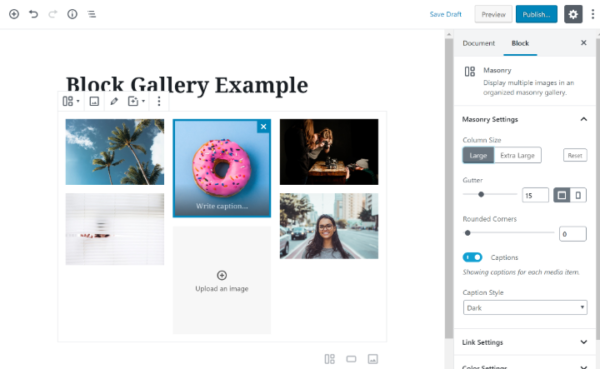
Плагин Block Gallery по большей части нацелен на вывод фотогалерей в ваших проектах. В нем есть отдельные блоки для:
- Masonry Gallery (Masonry-галерея)
- Fullscreen Stacked Gallery (полноэкранная галерея)
- Carousel Slider (слайдер в виде карусели).
Если вам требуется красиво выводить изображения в редакторе блоков, этот вариант будет одним из самых примечательных.
Источник: wpkube.com