Разработчик ядра WordPress Феликс Арнтц представил свой экспериментальный плагин Block Areas, который позволяет пользователям создавать и редактировать контент по всему сайту с помощью редактора Gutenberg. Вдохновленный беседой с Мортеном Ренд-Хендриксеном на WordCamp Europe, Феликс создал плагин для «изучения того, как создание тем завтрашнего дня может выглядеть сегодня».
Block Areas дает возможность пользователям определять конкретные области, где они хотят использовать блочный редактор (вне обычных записей). Блочные области функционируют аналогично областям виджетов, однако создаются они с помощью произвольного типа записей со знакомым интерфейсом администратора.
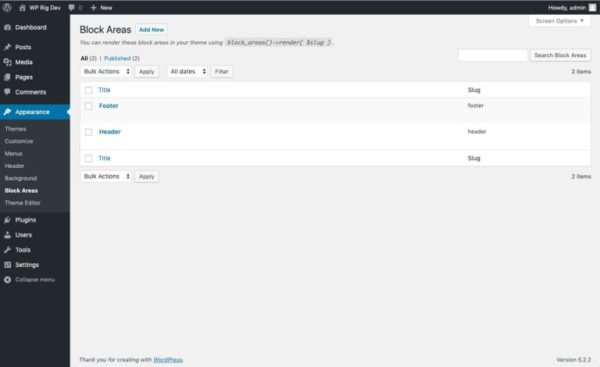
«Они реализованы как тип записей – с ключевым аспектом, что их нельзя получить во фронтэнде через определенный URL, однако ваша тема сможет обрабатывать их с помощью метода block_areas()->render( $slug )», – рассказал Феликс. – «Слаг, который вы передаете методу, должен соответствовать слагу блочной области (т.е. слагу записи) – той области, которую вы создали в админке».
Плагин поставляется вместе с блочными областями для хэдера и футера сайта. Добавление блочных областей к теме – одно из технических препятствий, которое в настоящее время ограничивает широкое использование этого плагина.
Концепция напоминает то, что было раньше реализовано в плагине Buckets, который в настоящий момент уже заброшен. Он был призван предложить альтернативу виджетам WordPress. С его помощью администраторы могли создавать реюзабельные фрагмента контента и размещать их в любом месте на своих сайтах. Реюзабельные бакеты создавались с тем же самым интерфейсом, что и старый редактор записей, после чего их можно было поместить в любое место сайта с помощью шорткода или кнопки в редакторе TinyMCE.
В случае с Buckets идея заключалась в том, чтобы сохранить возможность создания контента с помощью визуального редактора и медиа-менеджера. Block Areas имеет аналогичную цель – сохранить возможность использования редактора блоков в любом месте сайта. Это является частью более глобальной цели фазы 2 Gutenberg, куда входит перенос виджетов и меню для использования в блочном редакторе.
Block Areas – это всего лишь одна из идей по обеспечению единого подхода к реюзабельному контенту в WordPress. Это не официальный проект, и, возможно, не тот подход, который команда Gutenberg использует в ядре. Тем не менее, плагин открывает широкие возможности для дискуссий в области использования редактора по всему сайту. Он позволяет создать совершенно новый тип блоков для разработчиков плагинов.
«Представьте себе блок, который выводит заголовок сайта, произвольный хэдер, меню, информацию об авторских правах – вывод Gutenberg на уровень сайта позволяет воспользоваться целым набором новых блоков, которые требуются пользователям», – рассказал Феликс. – «Подумайте уже сегодня, какие блоки могут вам понадобиться за пределами вашего контента записей».
Block Areas доступен на GitHub, если вы хотите поэкспериментировать с ним. Посмотрите вступительный пост, чтобы получить более подробную информацию о данной реализации.
Источник: wptavern.com