Kirki — это бесплатная инфраструктура с открытым исходным кодом (MIT-лицензированная) для разработчиков, которые хотят добавить настраиваемые элементы управления в свои темы или плагины.
Aristeides Stathopoulos, ведущий разработчик Kirki работает над этой структурой с 2014 года. Благодаря непрерывным обновлениям и улучшениям, Kirki создал сообщество на Github, которое включает в себя более 1000 звезд и 300 вилок.
До Kirki я никогда не касался настраивателя. Kirki помог мне понять настраиватель и сделать много за меньшее время!
LebCit — WordPress Тема разработчик
WordPress Core Настраиваемый Контроль
WordPress Core включает в себя несколько основных настройка управления по умолчанию. Например: текст, textarea, флажок, радио, выберите, выпадающие страницы, электронная почта, URL, номер, скрытые, и элементы управления датой.
Kirki поддерживает основные элементы управления тоже, плюс около двадцати больше. Вообще говоря, контроль Kirki охватывает более продвинутые случаи использования. Например:
- Типографии
- Цветовые палитры
- Редактор TinyMCE
- Сортированные поля
Kirki также предлагает функциональность, недоступную в Core WordPress, такие как автоматическое производство ваших скриптов CSS и postMessage скриптов. Эти функции, которые мы рассмотрим позже в этой статье, могут легко сократить время разработки в два раза.
Кирки медленный
Одна критика обычно проводится против Кирки является то, что это медленно. В самом деле, эта критика используется в отношении большинства рамок (в том числе WordPress). В этом есть смысл, да? Вы загружаете много кода, который вы никогда не могли бы использовать.
В этом случае реальность такова, что верно обратное. Большая часть панелей управления временем, построенных с использованием Kirki, будет на самом деле быстрее, чем те же панели, построенные с помощью Core Controls.
Это потому, что Кирки добавляет слой оптимизации, который не встроен в WordPress.
Когда настраиватель инициализирован WordPress мгновенно пытается загрузить все элементы управления, даже если они находятся в разделе или панели, и пользователь не может взаимодействовать с ними еще. Для сравнения, Kirki откладывает загрузку до тех пор, пока пользователь не будет взаимодействовать с управлением.
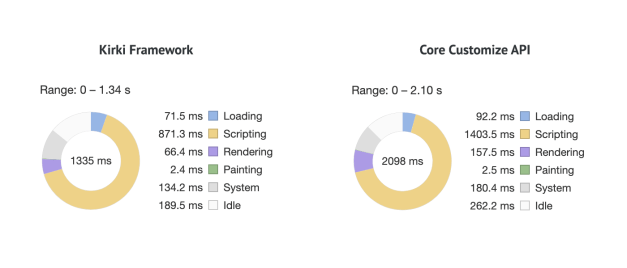
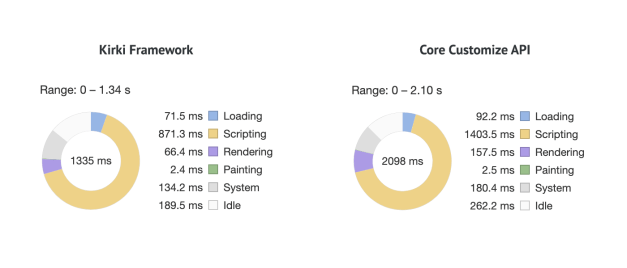
Чтобы увидеть эффект от этого на практике, давайте попробуем добавить 50 элементов управления цветами с помощью каждого метода.
Основной метод:
для ($i 0; $i; 50; $i)
$wp»-настроить-gt;add'setting ('color'setting-hex'' . $i , массив
('по умолчанию'; '#0088CC));
добавить контроль за сборщиком цветов
$wp-настроить-gt;add-control (новый WP-Customize-Color-Control( $wp "настройка", 'color-setting-hex'' . . $i, массив
('метка'gt; 'Color Control',
'раздел', 'sgt'; 'title'tagline',
'настройки'; ' «Установка»гекса».
$i,) ) ) ) )
С Кирки:
для ($i 0; $i lt; 50; $i)
Кирки::add'field ('config'id', массив
('тип' »gt; 'цвет',
'настройки'; 'color'setting'hex' . . $i . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . слоган',
'по умолчанию' »gt; '#0088CC',)))
);
Результаты:


Как вы можете видеть, начальная скорость загрузки значительно быстрее при использовании Kirki. Код, необходимый для создания элементов управления, также более краток.
Интеграция Kirki в ваш проект
Существует несколько способов интеграции Рамочной программы Kirki в ваш проект, официальная документация делает хорошую работу по объяснению различных методов.
Я рекомендую разработчикам направлять пользователя для установки плагина версии Kirki, а не в том числе фреймворк непосредственно в коде проекта. Это можно сделать с помощью TGMPA или предоставленного скрипта.
Рассуждения за принимая плагин маршрут является то, что Кирки часто обновляется и совершенствуется. Установив плагин версию, ваши пользователи будут иметь мгновенный доступ к исправлению ошибок и обновления мгновения.
В отличие от этого, когда вы включаете платформу в рамках проекта, пользователи будут получать обновления только при обновлении темы или плагина, которые могут быть реже, чем требуется.
Какой бы метод вы ни использовали, не забудьте проверить Kirki инициализированы, прежде чем добавить настройки:
Ранний выход, если Кирки не существует.
если (! класс) существует ('Kirki') )
) )
Поля
В примере «Основной метод» мы сначала создали настройку, а затем создали элемент управления для него. В большинстве случаев эти два человека непосредственно связаны между собой. Кирки упрощает процесс и позволяет нам создавать «Поле» вместо этого. Когда поле создается, оно создает настройку и управление в фоновом режиме для нас.
Поля поддерживают все аргументы управления, которые вы ожидаете (метка, описание, раздел, по умолчанию), а также некоторые аргументы, связанные с Кирки.
Аргумент типа «тип» позволяет выбрать один из 30 типов управления Kirki: https://kirki.org/docs/controls/
Разделы
Настраиваемые разделы позволяют группировать элементы управления вместе. WordPress имеет шесть встроенных разделов, которые вы можете добавить ваши элементы управления тоже:
- title’tagline — Идентификация сайта
- цвета — Цвета
- заголовок — Заголовок изображение
- фоновая изображение — Фоновое изображение
- статический-фронт-страница — Настройки главной страницы
- custom’css — Дополнительные CSS
Разделы в Kirki работают точно так же, как и в Core, Кирки::add-section() метод просто обертка для $wp-customize-‘gt;add-section() и принимает те же параметры и аргументы.
Кирки::add'section ('секция' (
'название' (название' (название' (згт; esc'html) ("Моя секция", "кирки"),
"описание"
Панели
Панели позволяют создать другой уровень иерархии, объединив разделы. WordPress Core имеет одну встроенную панель, которая является «Меню».
Опять же, реализация Kirki — это просто обертка для функциональности Core.
Кирки:::add'panel ('панель', массив
('приоритет' ('приоритет'gt; 10,
'название' (название'; esc'html) ("Моя панель", "кирки"),
"описание"
‘Транспорт’
Традиционно при создании настраиваемых элементов управления у вас есть два варианта для транспортного аргумента:
- Обновление — Каждый раз, когда пользователь вносит изменения панели предварительного просмотра обновляется, чтобы показать изменения. Это может занять пару секунд.
- postMessage — Каждый раз, когда пользователь вносит изменения, панель предварительного просмотра обновляется с помощью Javascript, который не требует обновления и является почти мгновенным.
postMessage, несомненно, является превосходным методом обновления превью-превью и должен использоваться там, где это возможно. Тем не менее, есть один недостаток, используя postMessage означает, что вам нужно создать пользовательский код JS для каждого из ваших элементов управления. Простая реализация выглядит примерно так:
Обновление названия сайта в режиме реального времени...
wp.customize ('blogname', функция (значение)
- значение.bind (функция (newval)
- $('#site-название a';html (newval);
);
); ); ); );
Если у вас есть много настроек, это может быстро стать повторяющимся.
Это где Кирки светит, он добавляет третий вариант: «транспорт»
‘транспорт’ qgt; ‘авто’ работает вместе с другим аргументом Кирки добавляет названный ‘выход’. Когда оба значения определены, Kirki будет автоматически генерировать скрипты postMessage для вас. Это означает, что вы получаете все преимущества использования postMessage без необходимости писать какой-либо из кода Javascript.
Поле, использующее транспортную перевозку, выглядит следующим образом:
Kirki::add'field ('config'id', массив
('тип #0088CC' , 'транспорт'gt; 'авто',
'выход', 'выход'; массив
(массив('элемент'gt; 'тело',
'имущество'; 'фон-цвет',
) ) ) ) ) ) ) ) ) ) ) ) ) )
) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) )
) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) )
Эта функция экономии времени Kirki означает, что большую часть времени вам больше не нужно будет писать или enqueue свои собственные скрипты postMessage.
Фронтенд CSS выход
Другая часть создания настройки настройки генерации вывода CSS на переднем конце. Простой пример может выглядеть следующим образом:
/-
Выход настраиваемый CSS для wp'head
/функция wptavern-customizer-css() -
$bg»цвет - get-theme-mod ('color'setting-hex';??
«gt;style»gt; тело
»
фоновый цвет: «lt;?php эхо sanitize»hex»color ($bg»цвет); ?»gt;;
Злт;/Стиль и gt;
злт;?php
(
'wp'head', wptavern-customizer'css);
Как и на примере postMessage, написание этого кода может быстро стать повторяющимся, если у вас много настроек.
К счастью, «транспорт» йgt; ‘авто’ заботится о переднем выходе для вас тоже. Даже в нашем упрощенном примере ,транспорт» qgt; ‘авто’ сократил код, который мы должны написать на 50%.
Заключение
В этой статье мы рассмотрели только основы Kirki Framework и два ее аргумента, уже мы можем видеть, как это позволяет нам создавать настраиваемые элементы управления быстрее и без ущерба для производительности.
Погрузитесь в Kirki, вы быстро обнаружите богатство функциональности, которая добавляется в верхней части API customize. Это не удивительно, что он используется на более чем 300000 веб-сайтов и основной частью некоторых из крупнейших WordPress темы на рынке.
Оригинал: wptavern.com