
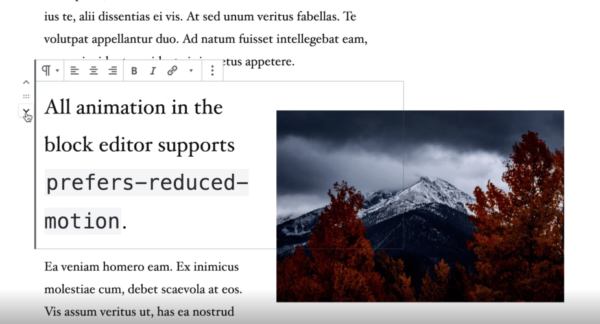
Пользователи плагина Gutenberg, обновившиеся до версии 6.1, заметят существенную разницу в том, как UI реагирует на перемещение блоков. В данном релизе представлены анимационные эффекты, которые Матиас Вентура описал в статье «Using Motion to Express Change». Легкая анимация позволяет передать реалистичное движение для таких действий, как изменение блоков, их создание, удаление и переупорядочивание. Между действиями теперь заметен более плавный переход. Раньше подобные типы взаимодействий были мгновенными, но более резкими.
При добавлении или удалении блоков содержимое перемещается по экрану более плавно, а окружающие блоки сдвигаются на освободившееся место. Вы можете протестировать это поведение вживую в среде Gutenberg Playground, которая размещена на GitHub Pages.
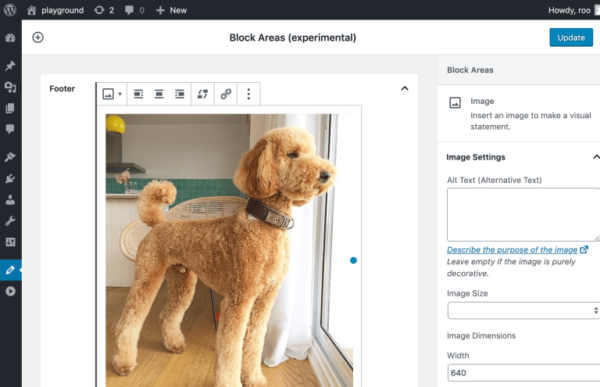
Версия 6.1 также включает в себя еще больше разных экспериментов с блочным экраном виджетов, который пока еще в разработке. Новый редактор блоков виджетов был добавлен к кастомайзеру в виде панели Widget Blocks (Experimental). В настоящий момент редактирование виджетов в кастомайзере в таком ограниченном пространстве не имеет особого смысла. Элементы управления могут наезжать друг на друга и блокироваться. Лайв-превью работают, однако гораздо медленнее, чем при использовании редактора записей. Пользователи могут задаться вопросом, почему они просто не могут редактировать контент на той странице, где он выводится. Важно понимать, что пока это все еще эксперимент.
Экспериментальный экран виджетов также был обновлен, и теперь он включает в себя инспектор блоков и глобальный инструмент добавления блоков. Этот экран можно протестировать в админке в меню Gutenberg » Beta.
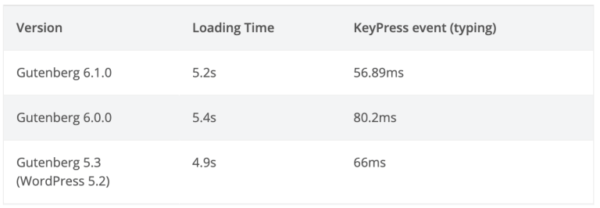
Gutenberg несколько сбавил свою производительность в двух прошлых релизах, однако в 6.1 производительность была восстановлена. Последняя версия работает на 30% для длинных постов.
Релиз включил в себя более двух десятков разных улучшений, баг-фиксов и обновлений документации. Вы можете изучить пост про релиз для получения списка всех изменений. Также вы можете самостоятельно провести тест-драйв плагина, чтобы получить хорошее представление о том, куда движется проект и что произойдет с ядром WordPress в ближайшем будущем.
Источник: wptavern.com