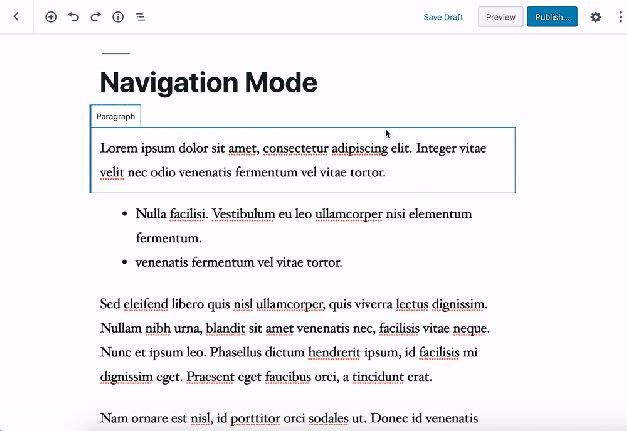
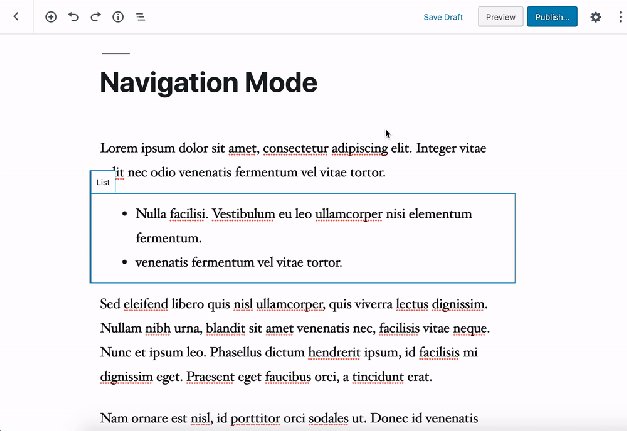
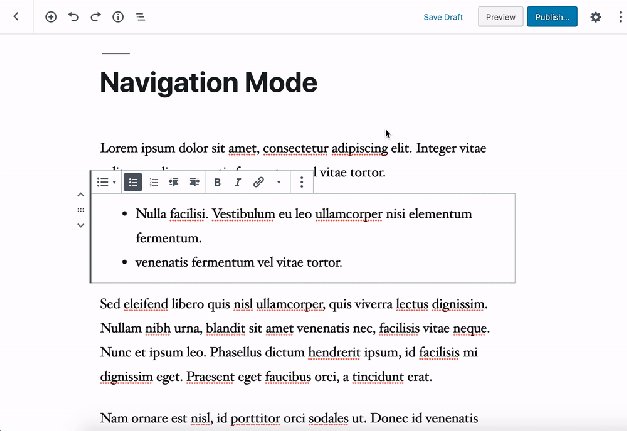
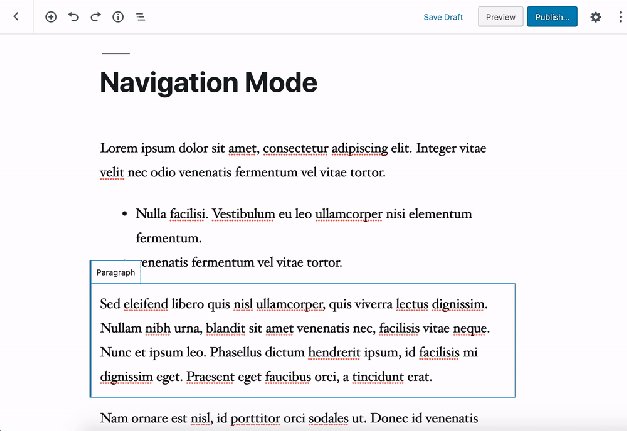
It allows you to move from block to block using a single Tab press. You can also use the arrow keys to navigate between blocks. Once you reach the block you want to edit, you can enter the Edit Mode by hitting the Enter key. The Escape key allows you to move back to the Navigation Mode.
These modes are still early in their development and will require more testing.
At WordCamp US 2018 in Nashville, Accessibility Team contributor Amanda Rush gave me a demonstration of what it is like to navigate Gutenberg with a screen reader. Using the editor was painfully difficult for even the simplest tasks, such as setting a title and writing paragraph content.
Since that time, the Gutenberg and Accessibility teams have made great strides towards improving this experience. The new interaction flow in the Navigation mode is one example of their progress. The teams have also worked together to tackle a collection of 84 issues that Tenon created on GitHub in May, based on the findings in WPCampus’ Gutenberg Accessibility Audit. To date, 54 of those issues, many of which were related to screen reader accessibility, have been resolved and marked as closed.
Other notable updates in Gutenberg 6.3 include support for text alignments in table block columns, border color support for the separator block, and improvements to the BlockPreview component, which allow developers to preview blocks in any context. Check out the release post for the full list of all the changes in 6.3.
Original: wptavern.com