Gutenberg, корабль Тесея

Перевод статьи Матиаса Вентуры, ответственного за разработку Gutenberg
Может ли система фундаментально развиваться без кардинальных изменений? WordPress позволяет создавать великолепные сайты, однако удобство и ясность, которые некогда были движущими силами для повсеместного принятия этой CMS, растворились и исчезли. Реальность заключается в том, что многие люди стремятся использовать WordPress как инструмент для самовыражения – они пытаются насытить свои посты медиафайлами, чтобы их сайт выглядел так, как им хочется, чтобы сайт отвечал демонстрационному режиму темы, чтобы настроить и запустить свой магазин. Существует разрыв между тем, что редактируется в каком-либо поле где-то в интерфейсе с тем, как это будет выглядеть на реальном сайте. WordPress всегда отличался прекрасным опытом взаимодействия, и этот процесс необходимо двигать дальше для адаптации к новым потребностям. Gutenberg – это попытка фундаментально удовлетворить эти потребности, основываясь на идее контентных блоков. Это попытка улучшить то, как пользователи взаимодействуют с контентом в визуальном режиме, в то же самое время предлагая разработчикам инструменты для создания эффективного опыта взаимодействия.
Как такое видение может быть реализовано без разборки, переработки, фрагментации или поломки «корабля» WordPress, который вот уже более десяти лет успешно несет по волнам сети мысли, интересы, радости миллионов пользователей сети, являясь для некоторых средством к существованию?
Корабль, подобно тому, что был у Тесея, должен продолжить плавание, пока мы обновляем материалы, из которых он сделан. Его нужно адаптировать для того, чтобы он привлекал новых людей; тех, которые считают его слишком «неотделанным», чтобы вступить на борт, слишком неустойчивым и неприглядным, однако сохраняющим свою сущность свободы. Это непростая задача. Действительно, мы небезосновательно назвали его Gutenberg, это отражает его задачи и его возможности, которые он несет в себе в плане перспективности и перемен. Это амбициозный проект, и он требует усилий всего WordPress сообщества для достижения успеха. Я хочу рассмотреть те решения, которые уже были сделаны, и те, которые еще предстоит сделать.
Оптимизация для пользователей. В раннем обзоре проекта были описаны некоторые требования, которые вытекали из представлений о структуре документов и данных. А именно: как нам ввести понятие блоков контента таким образом, чтобы оно было прозрачным для существующей экосистемы, позволяя нам быстро улучшать то, что имеет решающее значение для большинства – опыт взаимодействия (UX). Это означает возможность раннего использования Gutenberg без утраты доступа к контенту (открытие его в других редакторах, к примеру) и без изменения способа обработки документов. Общий принцип: позволить машинам делать то, с чем они отлично справляются. Здесь я не буду подробно останавливаться на конкретных технических деталях, поскольку мы уже писали об этом в документации к проекту и в разных записях блога. Выполнение пользовательского контента в виде HTML очень важно: это гарантирует, что посты останутся доступными и в будущем без жесткой привязки к одной платформе.
Про руководства и заполнители. Это правда, что WordPress подходит для создания сложных сайтов и макетов. Проблема в том, что вам нужно знать, как это делать. И реализация этого требует определенного уровня навыков и опыта, что является излишним. Почему пользователи должны разбираться в запутанных процессах установки, когда отсутствует интуитивно понятный, надежный и доступный визуальный опыт взаимодействия?
Этот вопрос привел нас к концепции блоков. Упрощенная природа блоков, оптимизированных для прямой работы с контентом и имеющих единый способ добавления, наметила эволюцию модели WordPress. Блоки также несут в себе интересные возможности. К примеру: вспомните, как много тем имеют великолепные презентации на своих демо-сайтах, но требуют геркулесовых усилий для воспроизведения всего этого? Основным «ингредиентом» блоков является то, что они, в силу своей природы, имеют определенное «пустое состояние», которое работает как заполнитель, описывающий способ взаимодействия с блоком. Блоки могут стать проводником для пользователя, поскольку работа с ними происходит в визуальном режиме. Они представляют собой контекстуальные руководства, которые обучают и показывают, как добавлять контент. Ниже представлен пример пустого блока с изображением:
Про шаблоны. Представьте, что вы задаете шаблон всей страницы как набор стандартных блоков, готовых к заполнению сразу же после создания страницы; или произвольный тип записей, который определяет в качестве доступных только фиксированные блоки, и эти блоки уже присутствуют на странице (вместо пустой рабочей области). Представьте себе простой сайт, предназначенный для публикации изображений, где стандартный блок может быть только блоком изображения, что позволяет оптимизировать процесс создания контента в контексте существующей цели. На мобильных устройствах это может заметно сократить время, которое обычно тратится на настройку всего. Такая гибкость решает одну из основных задач форматов записей – многообразие самовыражения. Есть пользовательский интерфейс, который является контекстуальным для создаваемого типа контента. Блок «book» может включать в себя несколько отдельных полей в контексте того, как именно он будет представлен. Компании, поддерживающие плагины для электронной коммерции, смогут настроить страницы с продуктами и связанными блоками – пользователям же просто нужно будет заполнить эти поля. Наконец, темы теперь смогут направлять пользователей к достижению желаемого внешнего вида прямо в самом интерфейсе.
Мощные инструменты дизайна. Эту идею очень важно разъяснить. Вопреки тревожному мнению о том, что дизайн будет часто ломаться, если пользователь получит доступ к его редактированию, Gutenberg стремится предоставить разработчикам способы определения и защиты структурной разметки и дизайна, в то же самое время предлагая пользователям возможность прямого редактирования информации в интуитивном ключе. Вместо того чтобы упростить поломку дизайна в результате ошибки или по незнанию, Gutenberg стремится защитить дизайн и направляет пользователя. Все то, что раньше требовало смеси виджетов, непонятных шорткодов, разных мета-полей и инструкций, теперь можно сделать с помощью блока, который выглядит так же, как и финальный результат. Дизайнер легко может создавать сложные макеты, с которыми будут легко и напрямую взаимодействовать пользователи, не опасаясь что-то сломать.
Все это позволяет разработчикам и дизайнерам получить в свои руки гораздо больше различных инструментов, не отчуждая пользователей. Преимуществом прямых манипуляций является то, что отсутствует когнитивный барьер – что видите, то и редактируете. Для блоков можно задавать то, что именно можно редактировать и каким способом. Их разметка не может быть никак нарушена, поскольку блок явно определяет то, какая информация в нем будет выводиться. То, что раньше требовало сложного набора абстракций, сегодня может быть задано в виде простого структурного блока, который легко редактировать, но трудно сломать.
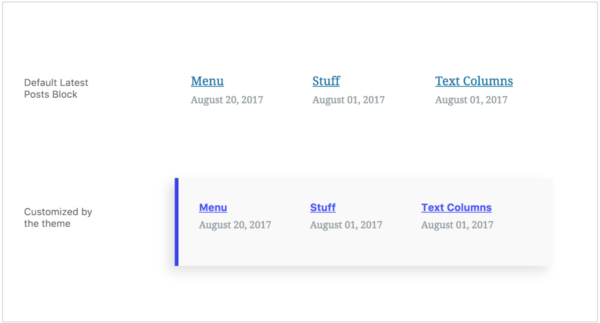
Темы могут также предлагать стили для отдельных блоков, что в совокупности способно существенно изменить внешний вид сайта. Представьте себе, что темы свелись к представлению блоков, и функциональные части могут быть извлечены в блоки (которые потенциально могут работать в разных вариациях тем). Темы могут также содержать шаблоны для разных типов страниц – продукты, портфолио и т.д. Достаточно смешивать блоки, задавать их в качестве заполнителей, настраивать их внешний вид.
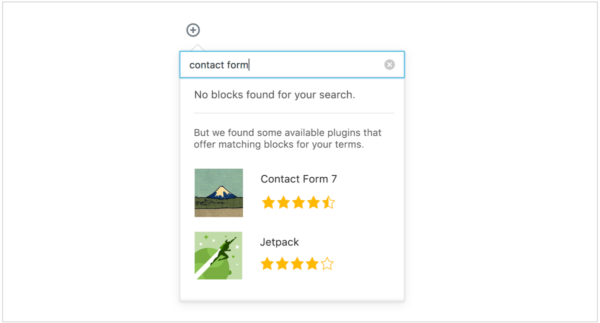
Обнаружение блоков. Одна из целей редактора блоков состоит в консолидации различных способов создания контента в рамках одного и того же интерфейсного паттерна. Это не только проявляет многие «скрытые» опции WordPress, но и открывает новые возможности для всей экосистемы плагинов. Как только пользователь, создающий контент, будет двигаться по предсказуемому интерфейсному пути, WordPress сможет предлагать дополнительные плагины в правильном контексте. Если пользователь хочет что-либо добавить на сайт, а блок в данный момент не существует, мы можем немедленно найти релевантные плагины, которые смогут предложить ему такие блоки:
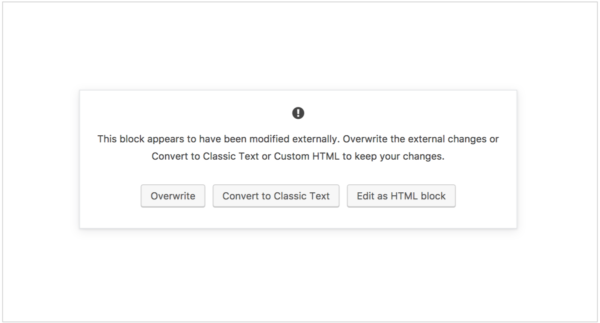
О многослойной структуре. Чтобы сдвинуть парадигму создания контента, не нарушая ожиданий, можно воспользоваться несколькими уровнями архитектуры, которые работают в тандеме. Происходит много всего прежде, чем Gutenberg выведет блок в записи. Сначала мы получаем сырой контент записи; затем мы идентифицируем блоки через грамматический парсер; далее мы выделяем дополнительные атрибуты для блока на базе разных эвристик; мы строим дерево блочных объектов; мы пытаемся проверить, что форма, которую блок хочет вывести, отвечает тому, что мы имеем; наконец, мы передаем тип блока визуальному компоненту, который обрабатывает контекст редактирования блока, заданный при его регистрации. Все это происходит быстро. Тем не менее, различные этапы и отдельные шаги дают нам больше разных возможностей. Если вы уже тестировали плагин Gutenberg, вы, возможно, видели диалоговое окно следующего вида:
Это происходит во время «проверки того, что форма, которую блок хочет вывести, отвечает тому, что мы имеем». Gutenberg разрабатывается на базе очень строгой основы, которая позволяет нам улучшать и создавать уровни, требуемые для оптимального взаимодействия. Это означает, что если в разметке блока абзаца отсутствуют теги p, мы можем определить это как ошибку. В настоящее время мы предлагаем три способа решения этой проблемы: заставить блок ждать ту разметку, которая ему нужна, переписывая неверный ввод; конвертировать блок в «классический режим», который приведет к тому, что тип блока будет обработан в классическом WordPress-редакторе (внутри Gutenberg); и преобразовать блок в HTML-блок, где вы можете писать любую желаемую разметку. Это очень мощный механизм, и вы можете сделать с ним все, что захотите. В будущих релизах мы планируем вывести сравнение «до и после» для блоков, в которых мы обнаружили изменения выше определенного порога. Кроме того, эти операции отделены от блока, что дает большую детализацию для последующего улучшения опыта взаимодействия с дополнительным контекстом.
Обработка нескольких источников. Помимо возможности проверки блоков, мы также можем преобразовать общий контент в блоки Gutenberg. Мы предлагаем такое поведение путем возможности вставки произвольного контента в редактор (Gutenberg оптимизирует вставку из нескольких источников, таких как Google Docs, Microsoft Office, Apple Pages, старые WordPress записи, а также общий веб-контент). Он также поддерживает вставку markdown-текста и преобразование его в блоки. Поскольку блоки изолированы, можно смешивать разные типы контента, не рискуя нарушить целостность других блоков.
Markdown зачастую может прекрасно подходить для текстов, но это не всегда лучшая среда для работы с медиафайлами и вложениями. Благодаря гранулярности, предлагаемой блоками, вы можете смешивать markdown-блоки с любыми другими блоками, адаптируя их к тому, что является самым подходящим способом вывода определенного типа контента. Всякий раз, когда блок не может быть интерпретирован, мы вольны обрабатывать его как простой HTML-блок. В будущих релизах вы сможете редактировать отдельные блоки в виде HTML без необходимости переключения к редактору. Отдельные HTML-блоки можно будет сразу просмотреть в их расположении.
О гранулярности. Используя блоки абстракции, мы можем также создавать различные инструменты, которые будут основываться на том факте, что весь документ разбит на более мелкие единицы с семантическим значением. Примером может служить функциональность структуры документа, которая основана на заголовках блоков и позволяет пользователям легко перемещаться по документу. Функционал позволяет уведомлять о том, что найдены некорректные уровни заголовков в структуре. Другие плагины, такие как Yoast, смогли бы быстрее адаптировать свои инструменты под меньшую площадь, сфокусировавшись лишь на отдельных блоках вместо того, чтобы работать с целым документом. Та же самая гранулярность позволяет нам разрабатывать совместную среду редактирования, в которой мы можем блокировать редактируемый контент на основе блоков, вместо того чтобы блокировать всю запись.
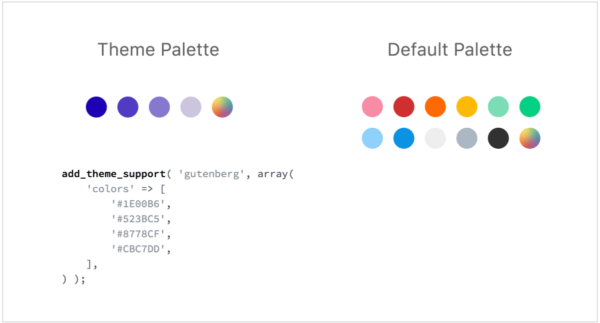
Мощные инструменты для разработчиков. Gutenberg идет не только с несколькими пользовательскими блоками, но и с инструментами, которые мы используем для создания блоков и обеспечения их функциональности. Эти инструменты доступны в виде компонентов для тех, кто создает свои собственные блоки. Мы надеемся, что создание новых блоков будет простым процессом и будет состоять из объединения некоторых наших инструментов, задания новой разметки и ее представления. Такая работа с инструментами также позволяет сделать опыт взаимодействия более последовательным и связным. Мы рассматриваем возможность создания «block composer» (редактор блоков) в будущем, с помощью которого вы сможете создавать собственные блоки и упаковывать их для выпуска. Повторно используя эти компоненты, разработчик извлекает выгоду для себя, получая в свое распоряжение, к примеру, встроенную доступность. Эти компоненты также могут получать сигналы от тем – как это делает компонент цветовой палитры – позволяя переписывать стандартные цвета темы.
Смотрим за рамки записей. Gutenberg изначально был сфокусирован на редакторе записей, однако всеобъемлющий план заключался в том, чтобы сделать его базисом для общего процесса редактирования и настройки в WordPress. Есть возможности, которые находятся в процессе разработки, выходящие за рамки контента записей. «Глобальные блоки» позволяют пользователю повторно использовать определенный блок (с его контентом) в многочисленных записях и на страницах. Это включает в себя некоторые простые задачи, которые исторически решали произвольные типы записей: «Рекомендации» могут превратиться в простой блок «Цитаты», который сохраняется глобально и доступен для всех записей через вставку блоков. Блоки также могут сохранять атрибуты в мета-полях, если это необходимо, обеспечивая непрерывность существующих возможностей. В целом концепция блоков заключается не в том, где они хранят данные, а в том, как пользователь взаимодействует с ними. Блоки также поддерживают вложенность, открывая дополнительные возможности для настройки.
Как только Gutenberg сможет обрабатывать все части, которые визуально составляют сайт – с темами, обеспечивающими стили для всех блоков – мы получим редактор, который выглядит точно так же, как фронтэнд. И в этот момент мы могли бы говорить уже про фронтэнд-редактирование. Мы должны достичь этого, постепенно улучшая части нашего «корабля», так, чтобы это не привело к его краху или отчуждению людей на борту. Мы хотим сделать все так, чтобы мы могли вносить исправления и коррективы в итеративном ключе, изучая, как именно он будет создан и как именно он будет использоваться.
Gutenberg преобразует дискретные данные, полученные от косвенных манипуляций, в понятный и более богатый визуальный опыт взаимодействия. Он не стремится удалить существующие функциональные возможности – шорткоды работают так же, как и раньше – однако вводит новые способы взаимодействия с контентом. Это попытка улучшить то, как пользователи могут работать со своими сайтами в визуальном ключе, а не устранить гибкость и мощь, которые привели к расцвету WordPress. Бывает, что прежние пути устаревают и исчезают, поглощаются более богатым и понятным интерфейсом блоков, но мы делаем все возможное, чтобы сгладить этот процесс. Старое не должно исчезать внезапно, оно может постепенно трансформироваться в новое.
Источник: http://matiasventura.com