Плагин позволяет вам изменять внешний вид и функционирование вашей галереи с помощью hover-стилей и popup-окон, появляющихся при щелчке – плагин включает в себя 10 цветовых схем и возможность точной подгонки их под ваши нужды.
Возможности плагина
Давайте рассмотрим главные возможности плагина:
- Выбор источника. Вы можете задавать любое имя пользователя или хэштег для вывода изображений на сайте.
- Фильтры. Фильтрация вашего контента из фида при помощи условий «кроме» или «только».
- Адаптивность. InstaShow будет адаптироваться к любому размеру экрана, чтобы ваша галерея выглядела великолепно на всех устройствах.
- Ориентация просмотра. Вы можете задавать ориентацию просмотра фото (горизонтальную или вертикальную).
- Навигационные элементы. Вы можете выбирать набор элементов управления для навигации по изображениям.
- Стили. Выбирайте среди 24 настраиваемых стилей и 10 цветовых схем.
- Всплывающие окна. Ваша аудитория сможет просматривать фотографии в удобном виде.
- Генератор кода. Настройте виджет и получите код для вашего обновленного виджета.
- Готовность к Retina. Поддержка дисплеев высокого разрешения.
- Языки. Плагин переведен на 16 языков.
Использование плагина
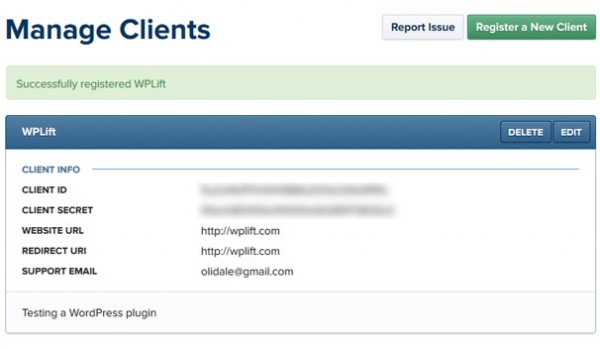
Чтобы начать работу с плагином, вам нужно будет сначала получить на сайте Instagram клиентский ID. Сделать это можно по ссылке. Вам нужно будет предоставить информацию о вашем сайте и указать его URL. Процесс довольно простой. Как только вы все сделаете, вы увидите страницу с вашим клиентским ID и клиентскими секретными ключами. Скопируйте Client ID для использования в плагине.
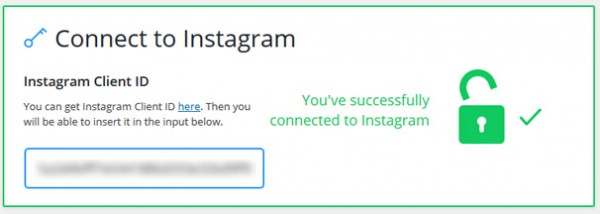
Теперь устанавливаем и активируем плагин, который добавит новый пункт меню InstaShow в консоли администратора WordPress. Посетите этот пункт меню и введите ваш клиентский ID. Если он корректный, вы увидите сообщение «You’ve successfully connected your instagram account».
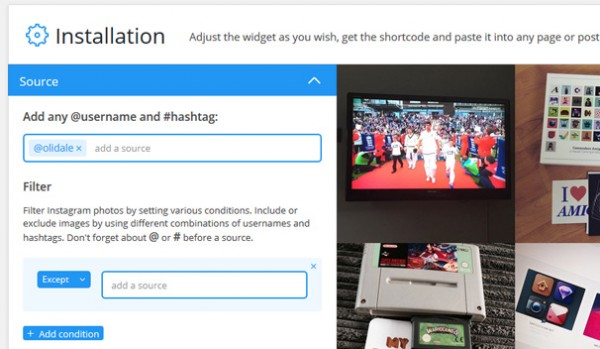
Вы можете теперь начать настройку вашей галереи Instagram, задав имя пользователя или хэштег. Убедитесь в том, что вы используете символы @ для имени пользователя и # для хэштега – вы можете также объединить эти два условия при желании. Изображения будут загружаться с правой стороны.
Здесь же вы можете настраивать ваши фильтры, исключая или добавляя имена пользователей или хэштеги (при помощи only и except).
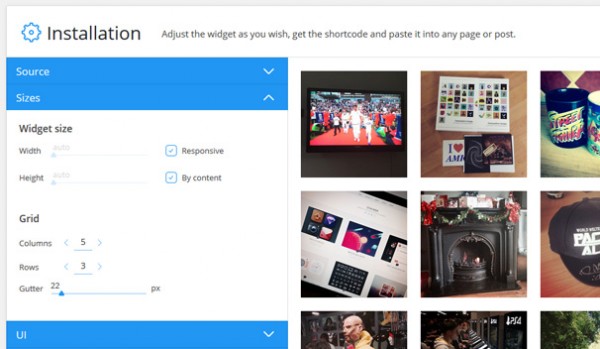
На следующей вкладке вы можете настроить ваши размеры изображений – вы можете задавать их высоту и ширину, либо оставить автоматические размеры и включить адаптивность. Вы можете определить количество столбцов и строк в галерее, а также задать ширину полей между изображениями.
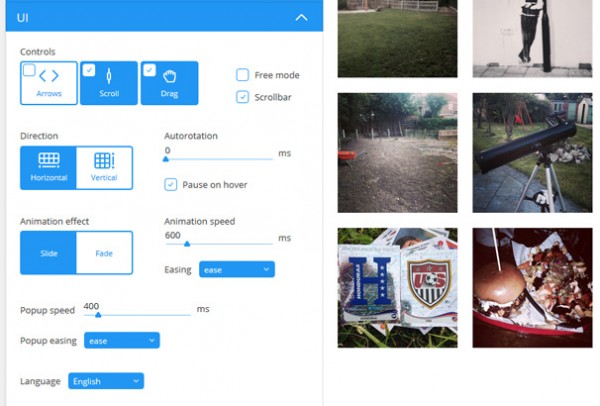
Раздел UI предназначен для задания элементов управления, используемых для навигации по вашим изображениям – стрелки, скроллинг или перетаскивание. Вы можете выбрать ориентацию просмотра галереи (вертикальную или горизонтальную), анимационный эффект, скорость перехода, скорость появления popup, а также язык.
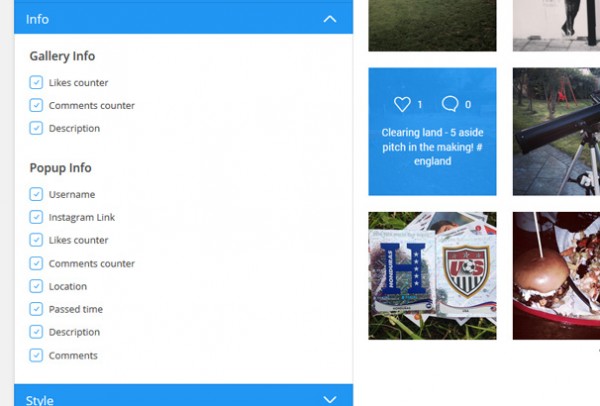
Во вкладке «Info» вы можете настроить информацию о галерее (Gallery Info), которая отображается при наведении курсора на изображение, а также информацию Popup Info, которая будет выводиться при отображении popup.
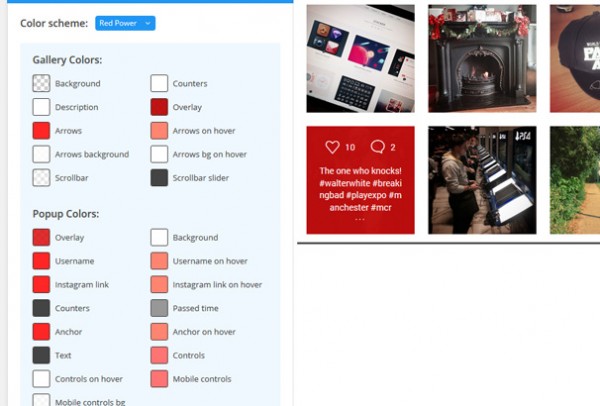
Вкладка Style – то место, где вы можете настроить используемую цветовую схему. Вы можете выбирать из 10 цветовых схем, доступных в плагине. Также вы можете самостоятельно настроить каждый элемент в соответствии со своими потребностями.
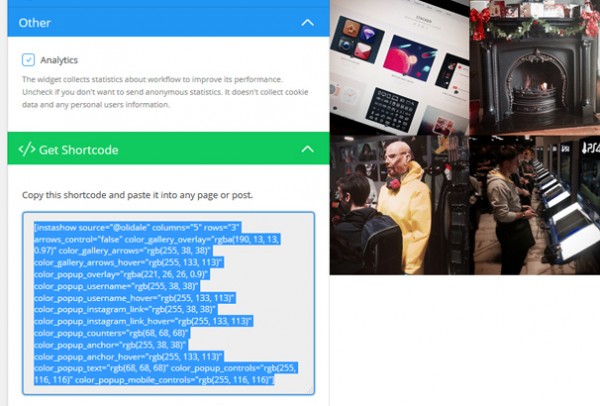
Заключительные разделы предназначены для подключения аналитики – вся информация об использовании плагина отправляется разработчикам. Вы можете отключить это при необходимости. Последняя секция – Get Shortcode. В ней содержится шорткод, который вы можете скопировать и вставить в свои записи или страницы, где вы хотите вывести виджет.
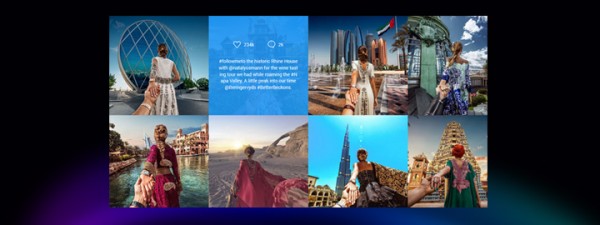
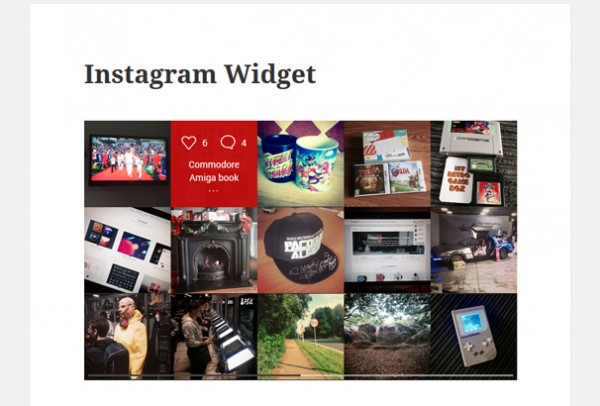
Вот как выглядит виджет в стандартной теме WordPress с моим фидом Instagram:
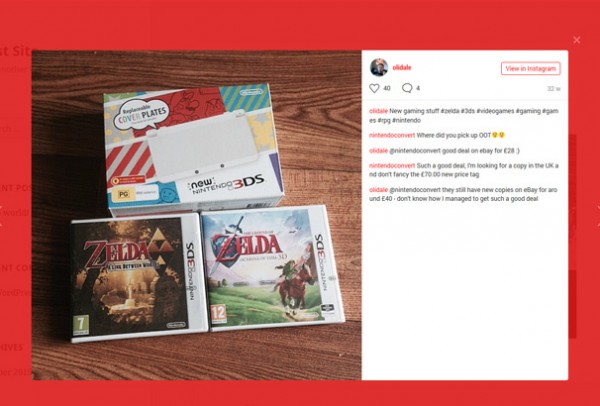
Щелчок по изображению приводит к появлению popup:
Цена
Плагин доступен для приобретения на CodeCanyon всего за 19 долларов, что является вполне адекватной ценой для такого решения. В стоимость включена шестимесячная поддержка, которую можно продлить на 12 месяцев всего за $5.70.
Источник: wplift.com