Шаг 1. Подготавливаем сайт.
Поскольку статичный сайт не имеет PHP, он не сможет обрабатывать динамические действия, такие как отправка формы. Отключите или замените комментарии и контактные формы на автономные альтернативы (Disqus, Wufoo и т.д.).
Бесконечная прокрутка и динамическая функциональность «Загрузить больше» будут недоступны, поэтому преобразуйте пагинацию в обычные ссылки Next/Previous (Вперед / Назад) или цифровые ссылки.
Обновите контент, который будет постоянно размещен на сайте. Возможно, вам понадобится также удалить даты у постов. Помните, что сайт будет оставаться таким навсегда (либо в течение очень долгого времени).
Деактивируйте все ненужные плагины. Вам больше не понадобятся плагины безопасности и другие вспомогательные плагины.
Наконец, сделайте бэкап вашего сайта. Возможно, когда-то вы вновь захотите «оживить» его.
Шаг 2. Генерируем статичную копию сайта.
Ставим и активируем плагин Simply Static. Ниже приведены рекомендованные мной настройки:
General
- Используем относительные URL
- Метод доставки: Local directory (локальная директория)
Если ваш сайт хранится в /home/user/public_html, то используйте /home/user/static_html в качестве выходной директории.
Include/Exclude
Simply Static будет генерировать только ваши публичные записи и страницы. Это означает, что если у вас имеются приватные или скрытые страницы, не связанные с навигацией по сайту, то в таком случае они не будут включаться в вывод. Если вы хотите получить эти страницы, убедитесь в том, что вы включили их в настройках.
Теперь перейдите на страницу Diagnostics и убедитесь, что у вас везде зажжены зеленые огоньки.
Если все хорошо, то в таком случае перейдите в раздел Generate и щелкните по кнопке «Generate Static Files». Через какое-то время Simply Static создаст статичный сайт.
Шаг 3. Смотрим сайт и исправляем ошибки.
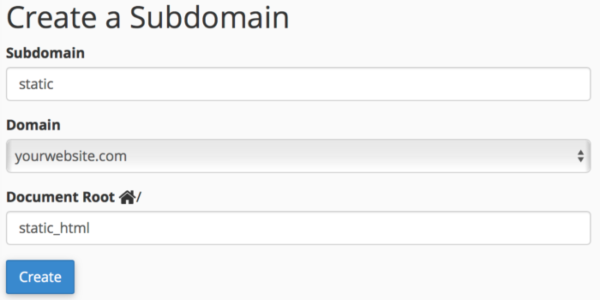
Поскольку мы вывели статичный сайт в /home/user/static_html, нам нужно создать поддомен для его просмотра. Создайте домен по типу static.yourwebsite.com и привяжите его к данной директории. Ниже показано, как сделать это в cPanel:
Теперь вы можете посетить этот URL для просмотра статичного сайта.
Отсутствующие файлы
Если какие-либо файлы отсутствуют на вашем статичном сайте, обновите параметры Simply Static и укажите URL к этим файлам. Удалите сгенерированный сайт и создайте его новую копию. Отсутствующие файлы теперь будут включены в статичный сайт.
Поиск и замена URL
Если вам надо найти и заменить URL-адреса на вашем статичном сайте, вы можете сделать это с помощью следующей команды:
grep -rl oldstring somedir/ | xargs sed -i 's/oldstring/newstring/g'
Шаг 4. Выходим в онлайн
Довольны сайтом? Хотите теперь вывести его в онлайн? Выполните 2 простых шага:
- Переименуйте public_html в public_html_backup
- Переименуйте static_html в public_html
Теперь вы можете полностью удалить свой старый WordPress сайт (если вы сделали его бэкап).
Пользуетесь ли вы статичным WordPress-сайтом? Делимся своими мнениями в комментариях.
Источник: http://blogjunkie.net