В этом обзоре Elementor мы коснемся тех изменений, которые были внесены в плагин, а также рассмотрим его расширенные возможности.
В целом, Elementor функционирует как полный конструктор тем, а не только как конструктор страниц. Он использует редактирование динамического контента, чтобы стили вашего сайта были везде одинаковы. Кроме того, Elementor – плагин, работающий с любыми темами WordPress. Таким образом, вам не придется экспериментировать с конструкторами страниц, чтобы понять, подойдут ли они для вашей темы.
Процесс настройки
С чего начать пользователю работу с конструктором Elementor?
Выбор шаблона
Пользователь может выбрать тип шаблона из библиотеки Elementor. Также вы можете сохранить и загрузить свой собственный шаблон. При запуске сайта с нуля шаблоны Elementor помогают быстрее получить готовый продукт.
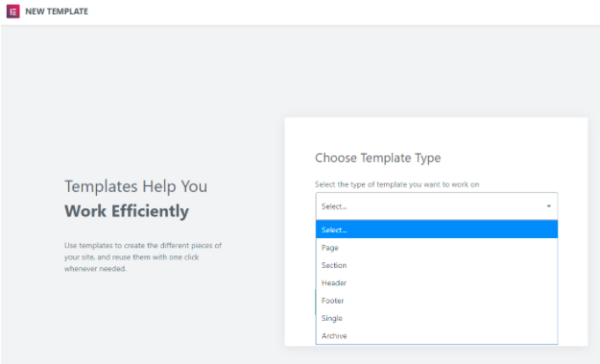
Все, что нужно сделать, это перейти на вкладку Elementor в консоли, после чего щелкнуть по кнопке «Add New Template».
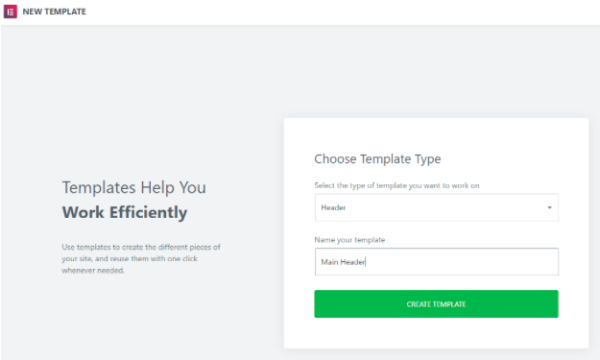
Появится модуль для выбора типа шаблона. Вы можете выбрать Page, Section, Header, Footer, Single и Archive. Для целей тестирования я сразу же перешел к Header.
Elementor также позволяет присваивать названия шаблонам.
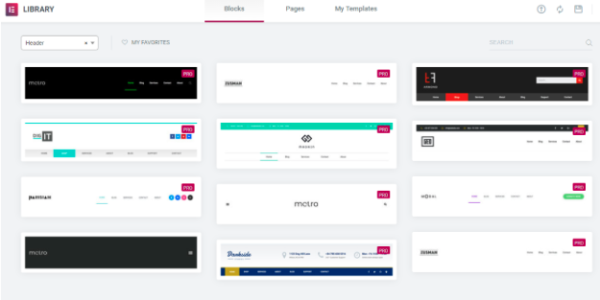
Вы увидите несколько шаблонов, характерных для области хэдера. Все они хорошо подходят для начала работы. У них есть места под социальные кнопки, меню, логотип, контактную информацию и т.д.
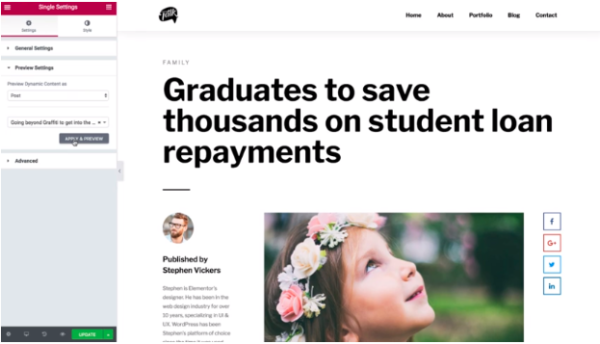
После выбора модуля хэдера он переносится в конструктор страниц Elementor. Каждый элемент блока хэдера может быть отредактирован. Сюда входят меню, кнопки социальных сетей, и, естественно, логотип.
К примеру, если я нажму на область логотипа, появится окно редактирования, в котором будут присутствовать опции для размера изображения, URL изображения, выравнивания, а также адреса исходящей ссылки с изображения.
Модуль Header рассматривается как блок.
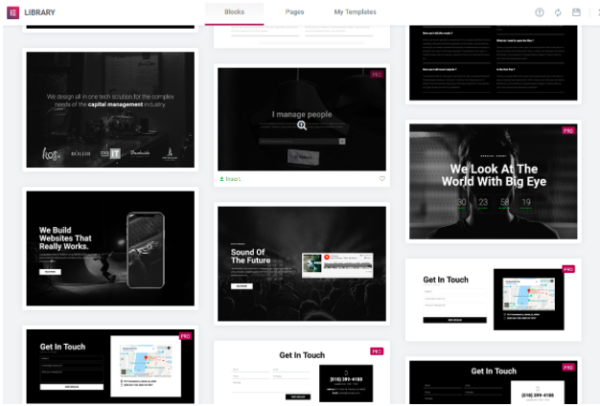
Если вы посмотрите в самый верх области с шаблонами, вы найдете там специальную вкладку Blocks. Блоки – это элементы веб-страницы, которые вы можете комбинировать для создания произвольной страницы сайта. Если вы перейдете в основную вкладку Block (без фильтра по хэдерам), то вы найдете массу разных блоков под разные компоненты: формы подписки, FAQ, возможности продукта, контактные формы и т.д.
Все, что нужно сделать пользователю – нажать на один из компонентов, чтобы он появился на странице. Перетаскивание этих блоков впоследствии осуществляется уже в редакторе Elementor.
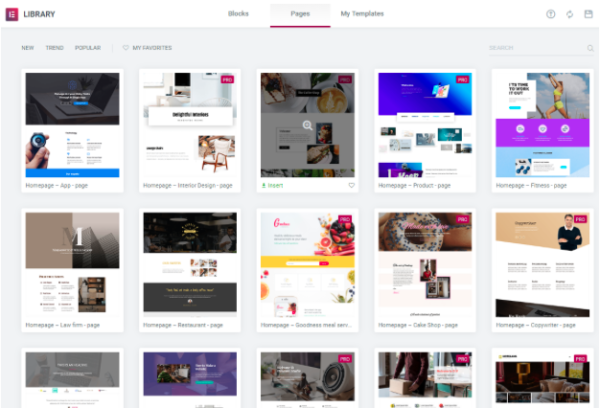
В области Templates выводятся и две других вкладки. Одна – для ваших собственных шаблонов (My Templates), которые вы можете сохранять и настраивать впоследствии. Вкладка по центру – Pages. Здесь вы найдете уже готовые шаблоны с грамотно расположенными блоками.
Многие шаблоны классифицированы по отраслям. К примеру, можно импортировать шаблон главной страницы для сайта ресторана или фитнес-центра. Делается это в один клик.
В редакторе Elementor вы можете перемещать контактную форму по странице, если она расположена не там, где вам хотелось. Вы можете полностью удалить, к примеру, набор фотографий, если вам не хочется использовать эту секцию.
Обработка динамического контента после выбора шаблона
При использовании конструкторов страниц вы можете оказаться в ситуации, когда вы создали хороший фреймворк, но у вас не получается публиковать динамический контент на сайте. К примеру, вы добавили URL’ы, миниатюры, метаданные для записи блога, но в итоге все это вывелось только у одной записи.
Elementor, с другой стороны, позволяет автоматически вставлять определенный динамический контент в шаблон.
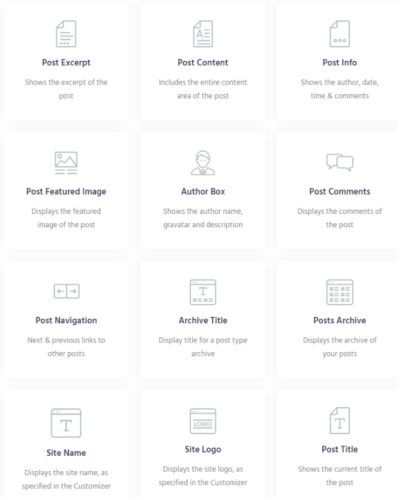
Некоторые виды динамического контента можно вставлять с помощью виджетов Elementor. К примеру, если вы хотите вывести поле автора во всех ваших новых записях блога или в архивах, вы легко можете это сделать при помощи виджетов. То же самое относится и к информации о записи, комментариям, а также миниатюрам.
Несколько тегов динамического контента вынесены за пределы виджетов. Вот некоторые из них:
- Текущая дата.
- Название сайта, подпись, URL.
- Количество комментариев, URL для этих комментариев
- Имя, изображение профиля, биография, а также метаданные для автора.
- URL, мета-описание, мета-кейворды, заголовок для архивов.
- URL записей, заголовки, прикрепленные файлы, время, дата, цитаты, миниатюры и т.д.
Прекрасный пример такого типа динамического контента – создание стандартной записи в блоге. В большинстве случаев вам нужно будет сгенерировать новую миниатюру, заголовок, а также контент под каждый новый пост. Все это Elementor позволяет сохранять в виде динамического контента. Таким образом, дизайн первого поста в блоге будет скопировать во все последующие.
Эта функция доступна для хэдеров, архивных страниц, авторов, комментариев и для всего сайта в целом.
Условия отображения в Elementor
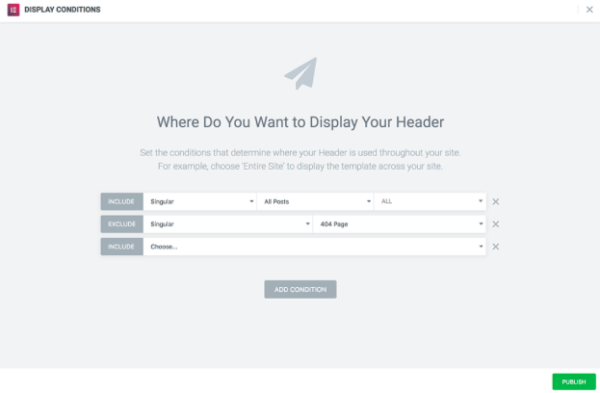
Преимуществом Elementor также является то, что называется «условиями отображения». Вы можете решить, где именно вы хотите вывести шаблоны на вашем сайте. Как только вы закончите поиск подходящего шаблона и создание динамического контента, вы сможете задать определенные условия в зависимости от своих потребностей.
Чаще всего шаблон и динамический контент выводится по всему сайту. Однако бывают ситуации, когда шаблоны подходят только для определенных рубрик или страниц. Каждый шаблон, который вы создаете, имеет условия для указания того, где он должен выводиться на сайте. Многие блогерам нравится создавать хэдеры у записей в блоге, отличающиеся от хэдера на главной странице. Можно создать уникальный хэдер, после чего задать его вывод только для определенных постов.
Elementor – хороший выбор для детального проектирования сайта
Конструкторы страниц нередко выглядят запутанными для простых пользователей WordPress. Страницы продаж нередко выводят массу обещаний, однако чаще всего люди сталкиваются с отсутствием какой-либо функциональности. Зачастую требуется работа с кодом для редактирования определенных элементов. В новом релизе Elementor эти проблемы были решены.
Если у вас имеются какие-либо вопросы по поводу Elementor, вы можете оставлять их в комментариях.
Источник: wpkube.com