Когда речь идет о производительности WordPress, обычно сразу же всплывают плагины. Каждый плагин добавляет PHP-код, который может включать в себя скрипты и стили, а также различные дополнительные запросы к базе данных. Лишние плагины вполне могут повлиять на скорость загрузки страниц, что негативно отражается на посетителях ресурса и на его показателях поискового ранжирования. К примеру, допустим, что у нас есть плагин, создающий и выводящий формы на страницах – скажем, Contact Form 7. Обычно форма нужна только на отдельных страницах. Соответственно, зачем вам запускать код плагина и включать скрипты и стили на всех страницах своего ресурса?
В данной статье я покажу вам, что вы можете устанавливать столько плагинов, сколько захотите (без перегиба, конечно), и при этом страницы WordPress все равно будут грузиться быстро. Мы будем отключать плагины WordPress, которые нам не требуются, на определенных страницах и в определенных записях. Процесс будет состоять из четырех шагов:
- Выбираем самые популярные плагины, отвечающие нашим потребностям, сравниваем их возможности и влияние на скорость загрузки страниц.
- Фильтруем и деактивируем ненужные плагины до загрузки страницы
- Оптимизируем CSS и JS файлы
- Отслеживаем производительность сайта
Давайте рассмотрим это пристальнее.
Три правила для выбора плагинов
При выборе плагинов следует придерживаться следующих общих правил:
- Ставьте только плагины с качественным кодом от доверенных разработчиков: изучите активные установки, рейтинг пользователей, поддержку клиентов, частоту обновлений, а также любую другую полезную информацию в сообществе WordPress.
- Выбирайте масштабируемые плагины: сравнивайте производительность похожих плагинов, применяя браузерные инструменты и онлайн-сервисы, такие как Google Pagespeed Insights, Pingdom, чтобы оценить влияние каждого плагина на скорость загрузки страниц.
- Не устанавливайте лишние плагины: это является очевидным, но все же стоит упомянуть, что не нужно ставить неиспользуемые плагины во избежание проблем с безопасностью и производительностью.
Как только вы выберете самый эффективный и популярный плагин, вы можете пойти дальше – ускорить работу сайта и заставить WP загружать этот плагин только на тех страницах, где он действительно нужен.
Пример
Contact Form 7 – великолепный плагин, который создает и выводит формы в WordPress. Он подойдет в качестве примера, поскольку включает в себя следующие JS-файлы, загружаемые для каждой страницы (даже без форм):
- jquery.form.min.js
- scripts.js
Плагин может приводить к общему спаду производительности, однако мы можем заставить WordPress выборочно деактивировать плагины в зависимости от запрашиваемого URL. Если вы разработчик, читайте следующий раздел, в котором я покажу, как создать плагин, фильтрующий ненужные плагины. Если вы не разработчик, можете перейти к разделу, где приведены готовые решения, позволяющие провести фильтрацию.
Создаем плагин для программной деактивации плагинов
Наша задача – отключать плагины (деактивировать) в зависимости от страницы путем фильтрации списка активных плагинов. Чтобы добиться этой цели, мы создадим плагин Must use, который находится в подпапке /wp-content и выполняется перед всеми остальными плагинами. Итак, давайте создадим новый .php файл (к примеру, my-plugin.php) в папке /wp-content/mu-plugins.
Первая задача – проверить запрашиваемый URI. Поскольку mu-plugins выполняется до того, как определена какая-либо переменная is_, мы не можем использовать условные теги. Следовательно, мы должны спарсить запрашиваемый URI и проверить соответствующий URL-адрес:
$request_uri = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
$is_admin = strpos( $request_uri, '/wp-admin/' );
// add filter in front pages only
if( false === $is_admin ){
add_filter( 'option_active_plugins', 'kinsta_option_active_plugins' );
}
Что делает данный код:
- parse_url возвращает путь запрашиваемого URL
- strpos ищет позицию первого вхождения ‘/wp-admin/’ и возвращает false, если строка не найдена. Переменная $is_admin хранит возвращаемое значение.
- Если запрашиваемый URL не содержит ‘/wp-admin/’, то в таком случае мы добавляем фильтр option_active_plugins.
Это условие не дает запускать фильтр в панели администратора, так что мы можем безопасно получить доступ к страницам настроек плагина. option_active_plugins принадлежит к группе фильтров option_$option_name. Эти хуки позволяют фильтровать любую опцию после получения ее из базы данных. Поскольку все активные плагины хранятся в таблице wp_options, где поле option_value – это active_plugins, фильтр option_active_plugins позволяет программно активировать и деактивировать плагины.
Учитывая это, давайте зададим callback-функцию:
function kinsta_option_active_plugins( $plugins ){
global $request_uri;
$is_contact_page = strpos( $request_uri, '/contact/' );
$unnecessary_plugins = array();
// conditions
// if this is not contact page
// deactivate plugin
if( false === $is_contact_page ){
$unnecessary_plugins[] = 'contact-form-7/wp-contact-form-7.php';
}
foreach ( $unnecessary_plugins as $plugin ) {
$k = array_search( $plugin, $plugins );
if( false !== $k ){
unset( $plugins[$k] );
}
}
return $plugins;
}
Что мы делаем здесь:
- Сначала мы передаем в функцию массив активных плагинов.
- Функция проверяет, содержит ли запрашиваемый URL строку ‘/contact/’. Если нет, то в таком случае strpos возвращает false, и мы можем проверить новое условие.
- Если запрашиваемый URL указывает на страницу, отличающуюся от контактной, то в таком случае мы добавляем плагин Contact Form 7 к массиву неиспользуемых плагинов.
- Цикл foreach выполняет итерации по элементам массива $unnecessary_plugins. Если текущий плагин является активным, то в таком случае функция unset удаляет его из массива $plugins.
- Функция возвращает обновленный массив $plugins.
Вы можете скачать полный код плагина с Gist.
Теперь вы можете загрузить плагин в папку mu-plugins и проинспектировать любую страницу вашего сайта. Вы должны найти CF7 ресурсы только на странице контактов. Плагин mu-plugin можно расширить, добавив больше условий и проверяя больше URI, но каждое новое условие надо будет прописывать вручную в коде, и в долгосрочной перспективе этот плагин будет тяжело поддерживать.
Плагины, фильтрующие другие плагины
В качестве альтернативы вы можете рассмотреть ряд хороших плагинов, которые позволяют добавлять фильтры, управляемые через панель администратора WordPress.
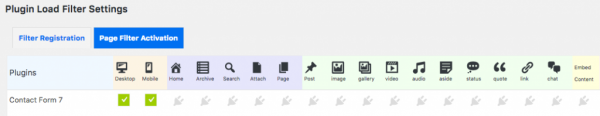
Plugin Load Filter
Plugin Load Filter – бесплатный вариант для пользователей WordPress, которым нужно фильтровать плагины по нескольким условиям.
В данный момент плагин поддерживает следующие возможности:
- Форматы записей
- Произвольные типы записей
- Модули Jetpack
- Встроенный контент
- Ключевые слова AMP
- URL фильтры
Как только фильтр активирован, администратор может указать, где на сайте он будет применяться, как показано на картинке.
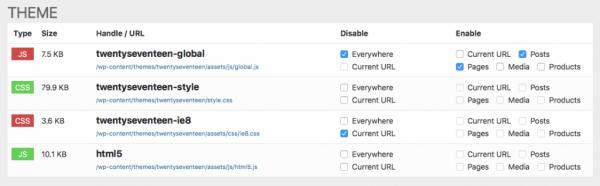
Plugin Organizer
Plugin Organizer – более продвинутый плагин, позволяющий администраторам сайта:
- Выборочно отключать активные плагины по типу записей или запрашиваемому URL
- Создавать группы плагинов
- Менять порядок загрузки плагинов
Страница настроек плагина Global Plugins предлагает возможность drag-n-drop, которая позволяет отключать плагины по всему сайту (если не заданы какие-либо конкретные страницы и записи). Та же самая возможность применима для страницы поиска и типов записей.
Плагин добавляет метаполе на страницу редактирования записей, чтобы администратор мог переопределять глобальные настройки. Эту возможность также можно активировать для типов записей, выбрав соответствующий пункт на странице General Settings. Другие функции связаны с группировкой и упорядочиванием плагинов. Остальное можно узнать из документации к плагину.
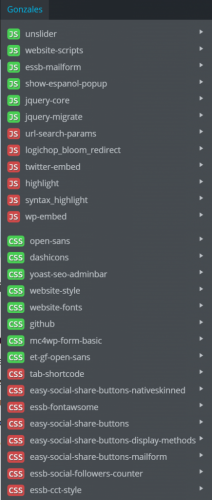
Gonzales Plugin
Несколько иной подход предлагает плагин Gonzales. Это коммерческая альтернатива, позволяющая администраторам сайта выборочно загружать ресурсы тем и плагинов в зависимости от URL или произвольного типа записей. Инструмент прекрасно подходит для оптимизации тем и плагинов.
Ниже представлен пример клиентского сайта, на котором 14 скриптов было отключено для главной страницы с помощью плагина Gonzales. В итоге 26 исходных HTTP-запросов были сокращены до 12 запросов. Вы можете видеть, что некоторые плагины, такие как плагин для подсветки синтаксиса, плагин для шаринга в социальных сетях, плагин для вложения твитов и плагин для вкладок загружались там, где они не должны быть.
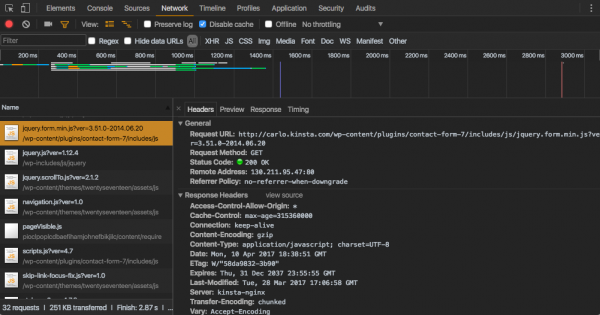
Как отследить производительность: браузерные инструменты разработчика
Важный шаг на пути к оптимизации производительности – измерение времени загрузки страницы. Есть много плагинов и онлайн-инструментов, позволяющих отследить производительность сайта. Среди таких решений Google Pagespeed Insights, Pingdom. Однако вы также можете использовать браузерные инструменты разработчика, которые несут в себе много полезной информации.
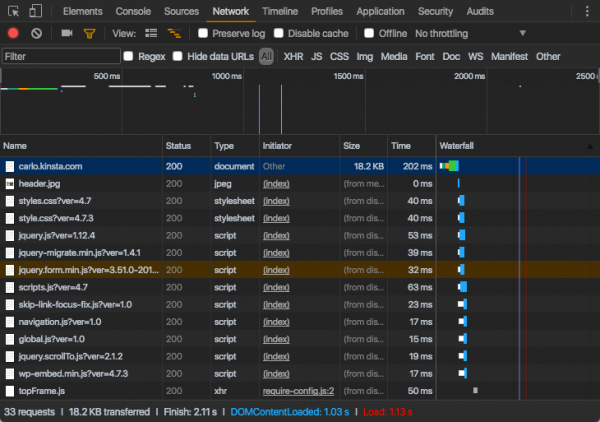
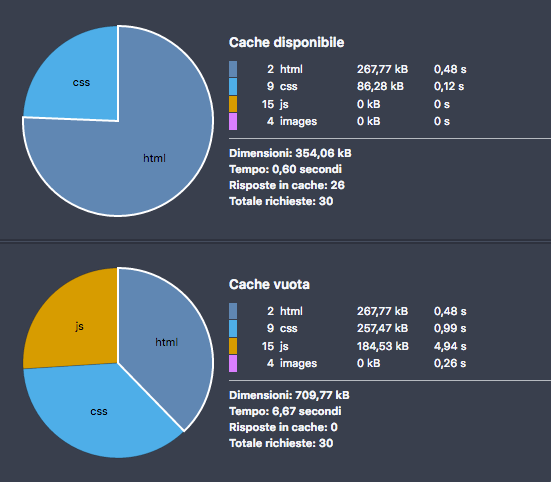
Каждый браузерный инспектор имеет панель Network, где отображается список запросов и дополнительная информация по ним. Мы взяли WordPress-сборку с 18 плагинами и проверили ее в Firefox Dev Tools. Сначала мы измерили скорость страницы и отметили запрашиваемые ресурсы перед установкой фильтрующего плагина. На следующем изображении показан результат инструмента анализа производительности, входящего в Firefox Network monitor:
Network monitor выдал следующие результаты (пустой кэш):
- Размер: 709.77 Кб
- Время загрузки: 6.67 сек
- Запросов: 30
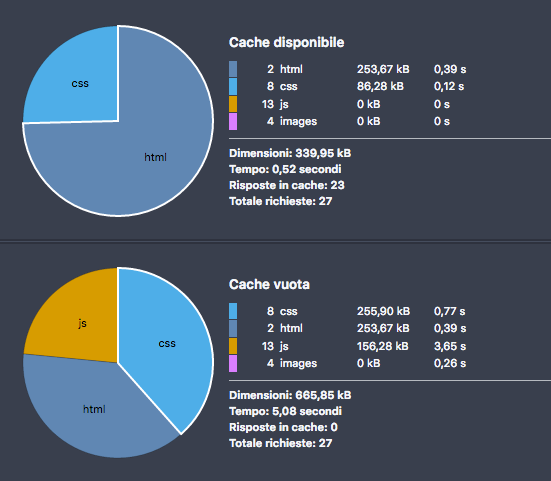
Далее мы установили плагин Plugin Organizer, чтобы запретить WordPress загружать CF7. Диаграммы изменились следующим образом:
Время загрузки стало меньше:
- Размер: 665.85 Кб
- Время загрузки: 5.08 сек
- Запросов: 27
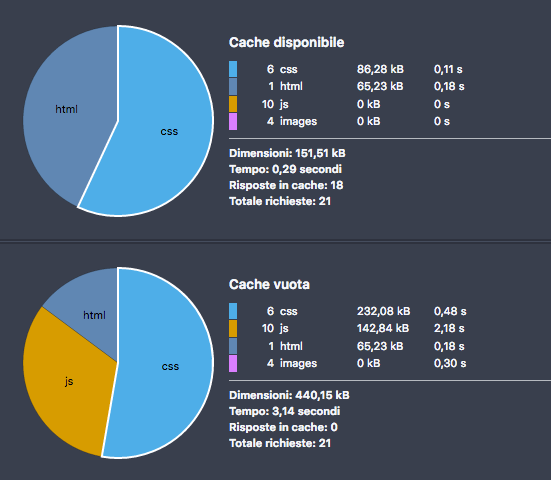
Теперь мы деактивировали 18 неиспользуемых плагинов. Что мы получили:
После отключения всех ненужных плагинов данные стали следующими:
- Размер: 440.15 Кб
- Время загрузки: 3.14 сек
- Запросов: 21
Данный тест показывает, насколько сильно плагины могут влиять на производительность страницы.
Однако мы можем улучшить производительность и другими методами. К примеру, можно воспользоваться плагином Autoptimize. Этот бесплатный плагин конкатенирует, минифицирует и сжимает скрипты и стили, перемещает стили в head страницы, а скрипты – в футер. Активируйте плагин, после чего перезагрузите страницу и проинспектируйте ее снова.
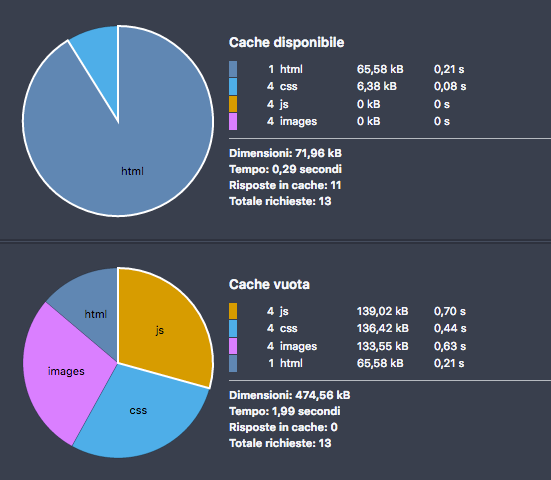
С помощью Autoptimize мы получили следующие данные:
- Размер: 474.56 Кб
- Время загрузки: 1.99 сек
- Запросов: 13
С помощью нашего теста мы снизили размер ресурсов на 235 Кб, сократили время загрузки с 6.67 секунд до 1.99 секунд, а также урезали число HTTP-запросов с 30 до 13.
Источник: kinsta.com