
Если вы пишете все свои посты в новом редакторе Gutenberg, но не хотите лишаться доступа к gif и стоковым изображениям, новый плагин Drop It – то, что вам стоит рассмотреть. Риад Бенгелла (Riad Benguella), один из разработчиков Gutenberg, создал плагин для вставки/закачки изображений в один клик с Unsplash.com.
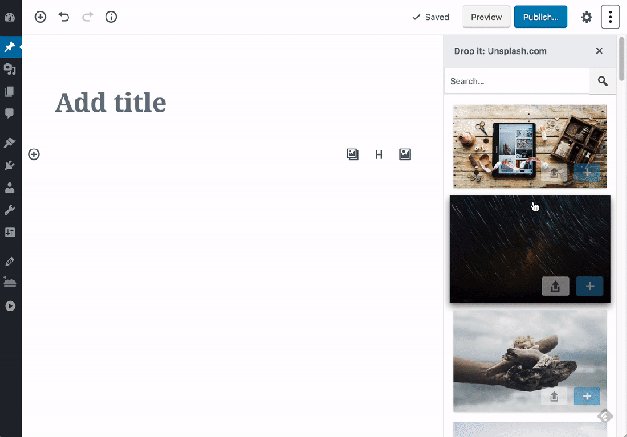
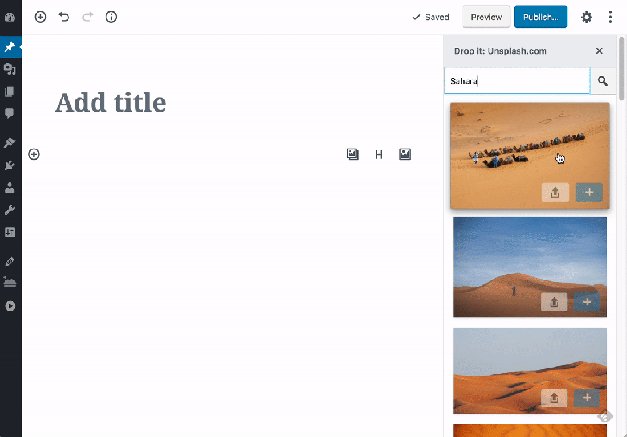
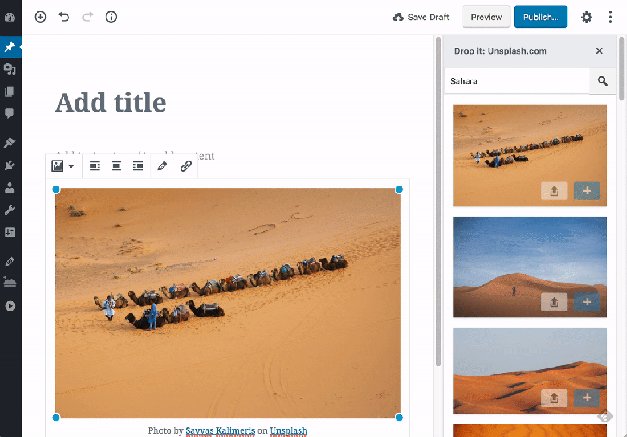
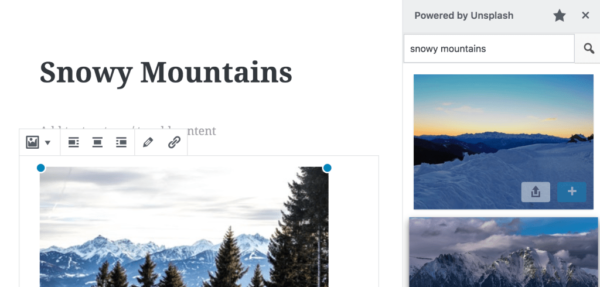
Drop It добавляет иконку капли в сайдбар Gutenberg, которая запускает форму поиска для Unsplash.com и Giphy.com (этот функционал был создан Жюльеном Мори). Пользователи могут кликнуть по значку «+» на изображении или просто перетащить картинку в область контента.
Drop It без проблем соединяет Gutenberg с Unsplash и Giphy библиотеками, предлагая вам сотни тысяч стоковых изображений и gif при наборе записей в WordPress. Раньше изображений в Unsplash было мало, но сегодня библиотека предлагает более 550 тыс. изображений в высоком разрешении.
Посмотрите это демо, чтобы понять, как быстро найти и вставить изображения:
Бенгелла изначально создал этот плагин для выступления на WPtech Lyon, где он продемонстрировал, как разработчики могут использовать реюзабельные модули Gutenberg. В своей презентации он исследовал архитектуру Gutenberg и показал этапы создания плагина Drop It.
Бенгелла отметил, что код Drop It – яркий пример того, как разработчики могут расширить интерфейс Gutenberg с помощью «прикрепляемых» плагинов в сайдбаре. Он также показал, как использовать модуль Data для получения доступа к состоянию Gutenberg (и обновлению этого состояния).
В будущем Бенгелла планирует добавить больше разных источников для вставки медиа. В данный момент у него есть прототип для добавления контента из Google Docs, и он хочет привлечь еще участников для расширения своего плагина.
Источник: wptavern.com