Почему конструкторы сайтов с плагинами Elementor круче, чем аналоги без него и чем это полезно для бизнеса?
Пока что дизайнеры (начинающие) и недизайнеры видят возможности по созданию сайтов как-то так: вот есть конструктор и это класс (недорого, быстро, не обязательно надо быть профи в веб-дизайне и т.д.), а если он не подходит, то надо писать лендинг с 0 через программиста.
И мало кто обращает внимание на маленькие детали по типу плагинов Elementor, а это очень крутое конкурентное преимущество WordPress перед другими.
Пару щелчков и базовый шаблон блока готов, еще пару десятков действий — и сайт уже закончен. Это идеальная синергия дизайна и верстки в несколько кликов.
А чтобы не потеряться в функционале, сегодня поговорим о WordPress шаблонах, которые облегчают рабочий процесс еще минимум в 2 раза.
24.Storycle
Многоцелевой Elementor WordPress шаблон новостного сайта

Одно из преимуществ шаблона — его структурированность и отличное деление по категориям. Можно адаптировать не только под глобальный новостной портал, но и использовать как СМИ в рамках какой-нибудь конкретной отрасли в бизнесе.
Среди других функций есть небольшая круговая лента с самыми актуальными новостями, блок с мнениями и комментариями экспертов по отдельным важным вопросам, информация о курсе валют.
Journeo
WordPress шаблон Journeo — Travel Agency Elementor

Основные фишки шаблона:
- полная мобильная адаптация (с сохранением шрифтов, расположения элементов на странице, концепции страницы);
- все изображения в примере бесплатные, их можно оставить;
- есть много крутых, не бесячих анимаций;
- идеальная структура и расположение деталей.
На самом деле, с таким или даже похожим дизайном блогов о путешествиях, турагентств просто нет. Здесь в принципе можно заменить только текстовый контент и уже запускать шаблон в работу!
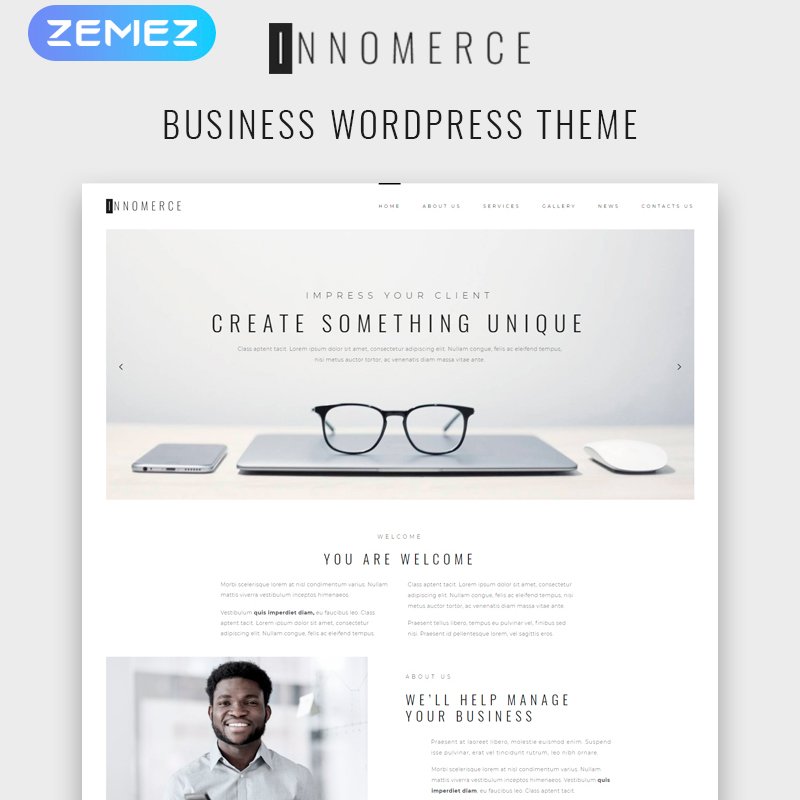
Innomerce
WordPress шаблон Innomerce — Business Multipurpose Minimal Elementor.

Красивое подтверждения размышлений некоторых профессиональных дизайнеров о том, что черное-белые, серо-белые или черно-серые сайты с ч/б фото отлично работают и смотрятся абсолютно не уныло.
Главное — выделить важную информацию жирным, добавить чуть-чуть анимации и в логической последовательности всё разместить.
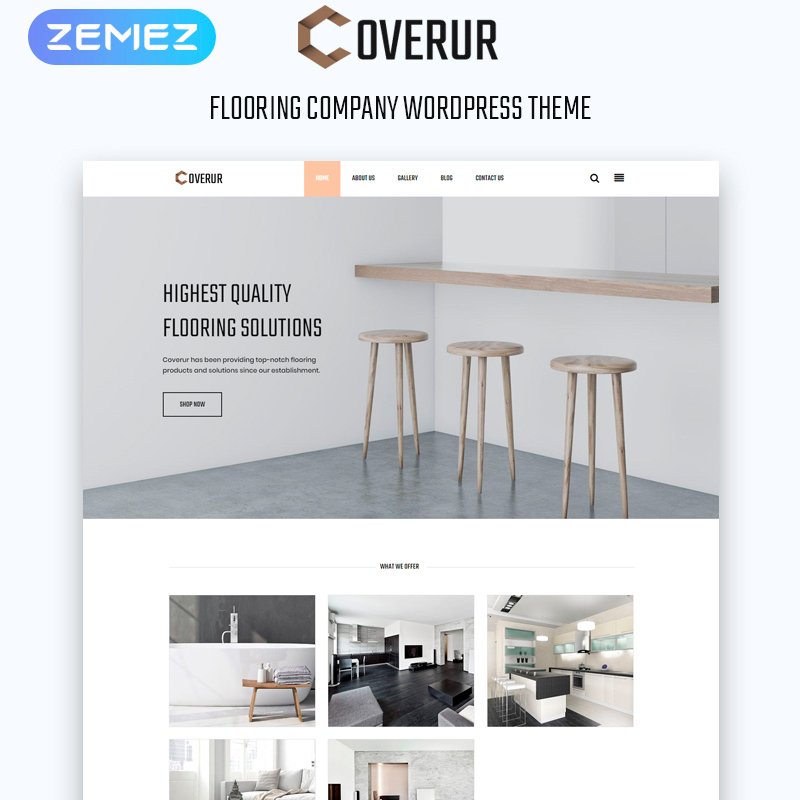
Coverur
WordPress шаблон Coverur — Flooring Company Multipurpose Minimal Elementor.

Тот самый случай, когда визуал и юзабилити дополняют друг друга, а не уничтожают.
Меню похоже на крутую визуальную ленту в Инстаграме, но при наведении курсора всё “оживает” и становится удобным для восприятия.
Еще одна интересная деталь — милые, очень простые в исполнении иконки с “цифровой” информацией.
Если не подходят конкретно эти, можно заменить на другие по теме.
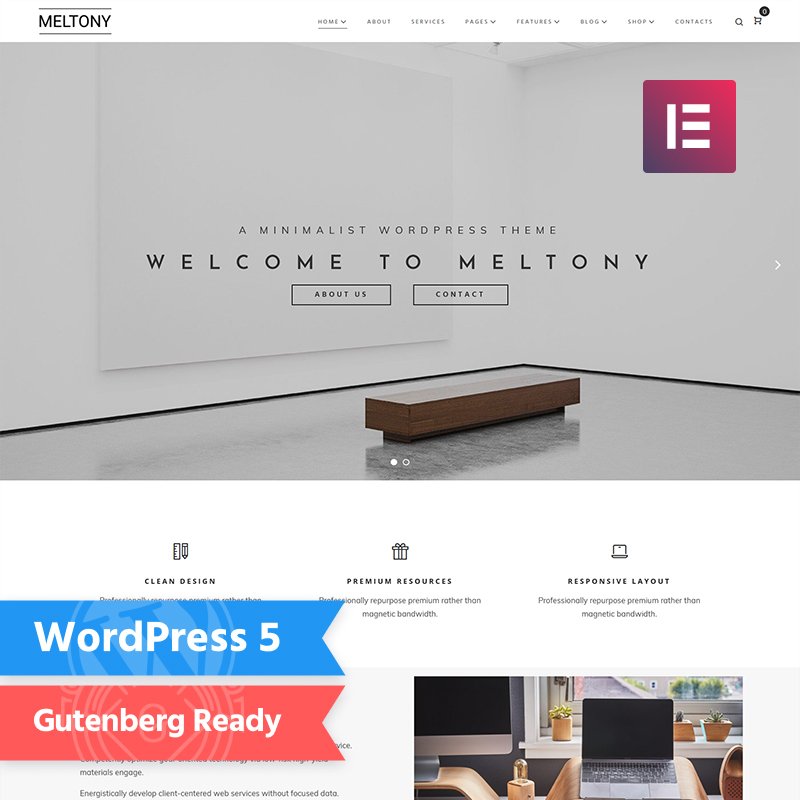
Meltony
WordPress шаблон Meltony — Minimal Multipurpose Elementor.

С таким шаблоном в доступе (бесплатном) есть:
- более 1000 встроенных шрифтов;
- целый пакет иконок;
- гугл карты (без сложного подключения ключа);
- десятки форм и видов кнопок;
- текстовый редактор (подстроенный под SEO — с заголовками, описанием, метаданными);
- простая инфографика и т.д.
Studiex
Studiex — Pro Elementor шаблон сайта IT-конференции.

Если тоже надоели лендинги с видео на фоне на первом экране, тогда пора что-то менять с помощью шаблона.
Здесь с этими все круто — яркий фон, такой же яркий цвет шрифта, очень простая, но уместная анимация, человек (возможно, лектор) на фото.
Не только стильно выглядит, но и посетитель сразу понимает, что попал куда нужно (например, на курсы программирования или конференцию для ИТ-специалистов).
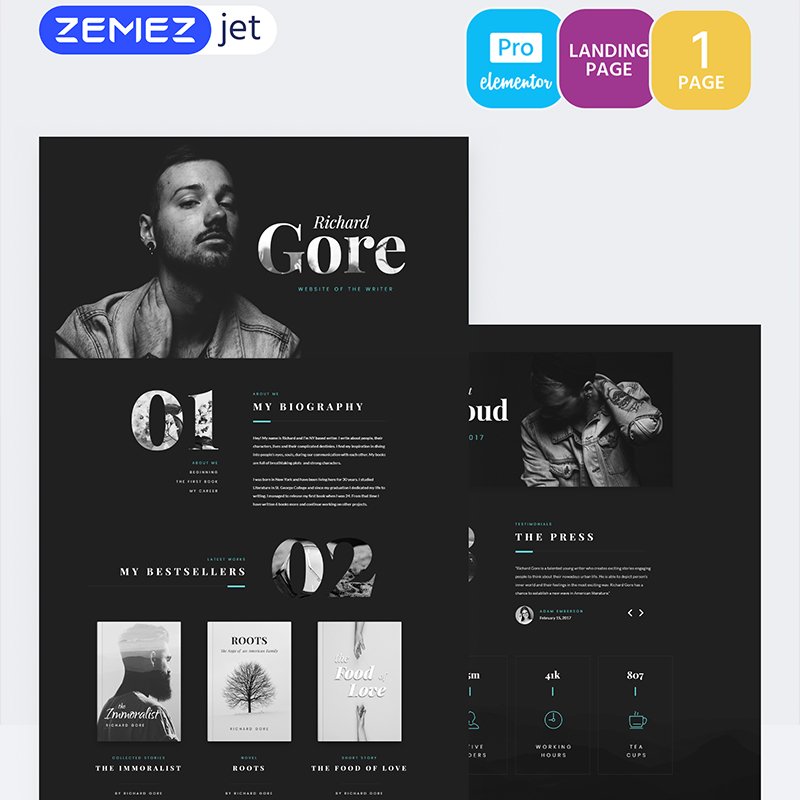
Novelistic
Novelistic — Портфолио писателя.

Блог или сайт писателя может быть чем-то намного круче и стильнее, чем канал в Телеграме со стоковыми картинками или страницы в старом добром ЖЖ.
Он может быть очень темным, с черным фоном и белым шрифтом, минимумом информации и всего на 5-6 блоков, но зацепить получше огромных сайтов.
Шаблон прямо на 1000% подойдет, если писатель (хотя его можно адаптировать под любого digital-специалиста) выступает на конференциях или где-либо еще в качестве спикера — есть крутые заготовки под анонс мероприятий.
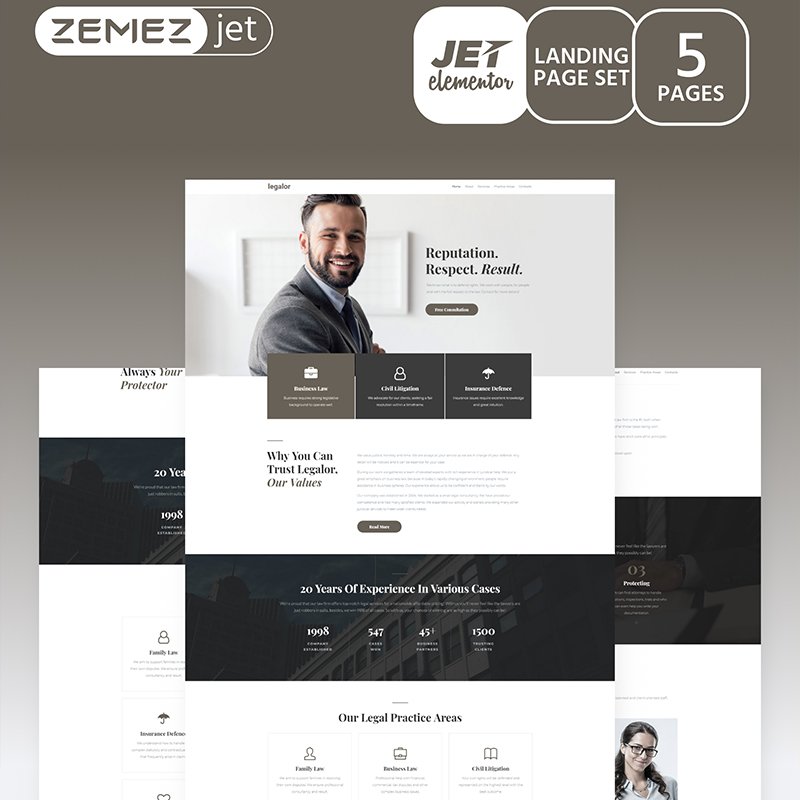
Justicon
Justicon — Jet Elementor шаблон сайта нотариуса.

3 крутых функции-фишки шаблона:
- Все анимации, кнопки, формы для сбора заявок работают. Остается заменить текст на свой и при необходимости поменять местами блоки или сами элементы.
- Есть шаблон настроек для SEO-продвижения. Задача контент-менеджера (или другого специалиста, которым будет заниматься ведением сайта) — их грамотно заполнить или отредактировать.
- Есть кастомизация. Другими словами — возможность всё адаптировать под себя — свой продукт, бренд, материалы и т.д.
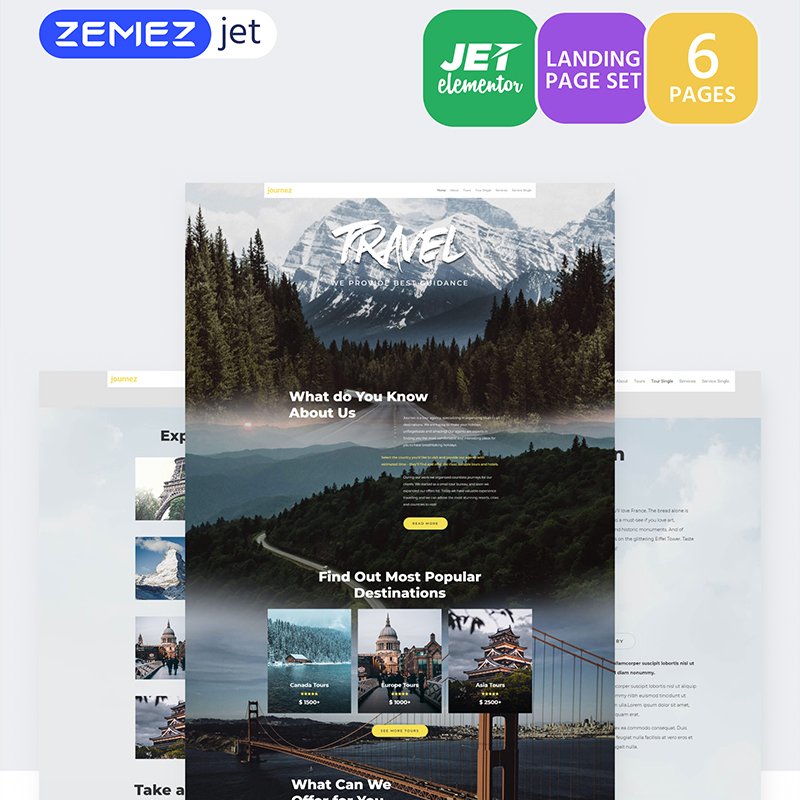
Hottrip
Hottrip — Jet Elementor шаблон сайта турагентства.

Здесь уже не просто мини-лендинг, а полноценный сайт с 6 страницами. Для работы с ним не нужно ничего, кроме интернета и, собственно, WordPress.
Каждая правка вносится и сохраняется сразу же. Все действия настолько простые, что человек с любым уровнем подготовки справляется с адаптацией шаблона под свои цели самостоятельно (но если что, 24/7 работает служба поддержки).
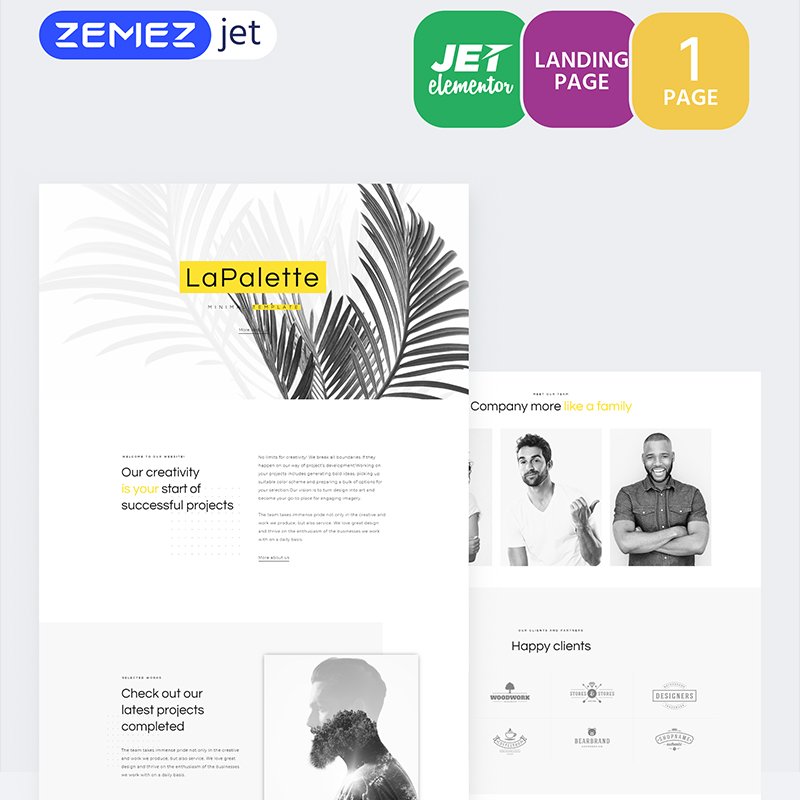
Masterity
Masterity — Jet Elementor шаблон минималистичного сайта.

В этой заготовке всё супер лаконично и без лишней вычурности. Идеально, если похожее позиционирование у бренда — всё, казалось бы, просто, но со вкусом и изюминкой.
В качестве яркого элемента можно использовать какой-то 1 цвет (желтый, розовый, голубой, зеленый) для выделения важных слов в текстах, необычных деталей на фото.
Иконки тоже могут черными, это не выглядит уныло, а, наоборот, внимание человека будет сосредоточено на том, на чем хочет создатель сайта (а это же круто).
JetBlog
Плагин WordPress JetBlog — Модули блогов для Elementor.

Если нужен реально динамичный, яркий контент (не только фото и видео, но и текст) — эта заготовка идеально подойдет.
Можно сделать, чтобы огоньки на фото светились, а капли воды бежали, как в водопаде.
Еще есть аналитика (дата публикации, количество лайков и просмотров — крутое решение по отношению к читателям).
JetSearch
Плагин WordPress JetSearch — An ultra-fast AJAX Search widget for Elementor.

Казалось бы, маленькая деталь, но очень важная на полноценных, многостраничных сайтах — поисковая строка.
Супер удобно для клиента, если нужно найти информацию о конкретной услуге или просто почитать хорошо подготовленный контент (а это повышает узнаваемость бренда, вызывает лояльность к нему).
Добавить и использовать ее несложно, а для SEO-продвижения еще и полезно.
Плагин WordPress JetMenu — Мега-меню для конструктора Elementor.

В чем проблема многих новостных сайтов или просто сайтов с огромной базы информации? В отсутствии нормальной структурированности.
Меню хоть и кажется сначала сложным, большим и вызывает мысли “та посетитель же запутается из-за такого”, на самом деле облегчает потенциальному клиенту поиск материалов.
Это отлично работает с интернет-магазинами, диджитал-агентствами и другими компаниями, которые предоставляют услуги.
JetElements
Плагин WordPress JetElements — Addon for Elementor Page Builder.

Кладезь полезных функций для сайта. Осторожно! Можно зайти и залипнуть на пару часов, изучая каждую!
Из крутых инструментов есть (в каждом можно менять расположение элементов, внешний вид, цвета, шрифты):
- портфолио;
- круговая галерея с анонсами событий, новых постов-статей, товаров;
- бокс с анимациями не только в первом блоке, но и других;
- таймер;
- адаптированные карты.
JetParallax
Плагин WordPress JetParallax — Плагин для конструктора Elementor.

Хочется сделать контент, страницу немного динамичнее? С этим плагином это будет максимально легко (и не надо ничего заказывать извне у дизайнера или другого специалиста).
Можно добавить пару элементов, которые будут двигаться, можно только один, можно сделать динамичным процессы смены картинок или разместить кнопку для просмотра фонового видео.
В общем, решить разные задачи.
Плагины в Elementor — отличный способ разнообразить шаблоны сайтов, добавить в них жизни и динамики, сделать более оригинальными, лучше передать настроение бренда.
Главное — не использовать бездумно, а понимать, для чего и какой элемент нужно внедрять.
И тогда даже простенькая анимация на первом экране будет работать на проект, а не просто так.
Источник: https://www.kobzarev.com/other/why-elementor-is-cool/