Прошло 8 месяцев с тех пор Гутенберг был запущен в качестве редактора контента по умолчанию в WordPress. В зависимости от того, кто вы спросите, вы можете услышать, что Гутенберг является худшим или лучшее, что случилось с WordPress (или что-нибудь между ними). Но то, что большинство людей, кажется, согласны с тем, что Гутенберг неуклонно улучшается. При нынешних темпах развития, это только вопрос времени, пока его самые нерешенные вопросы были рассмотрены и пользовательский опыт становится по-настоящему приятным.
Гутенберг находится в стадии текущей работы. При его использовании, я испытываю сумасшедшие неприятности, такие как плавающие варианты, которые я не могу нажать на потому, что блок, размещенный ниже, получает выбранный вместо этого, неинтуитивное группировку блоков, столбцов с таким большим отрывом, которые делают их бесполезными, и элемент «Я», призывающий к моему внимание по всей странице. Тем не менее, проблемы, с которыми я сталкиваюсь, все еще относительно управляемы (что является улучшением по сравнению с предыдущими версиями) и, кроме того, Гутенберг начал делать его потенциальные выгоды стали реальностью: Многие из его наиболее насущных ошибок были устранены, его проблемы доступности решаются, и новые и интересные функции постоянно становятся доступными. То, что мы имеем до сих пор довольно приличный, и это будет только все лучше и лучше.
Давайте рассмотрим новые разработки, которые произошли с момента запуска Гутенберга, и куда он направляется.
Примечание: Для получения дополнительной информации на эту тему, я рекомендую смотреть WordPress основатель Мэтт Mullenweg говорить во время недавнего WordCamp Европе 2019.
Зачем нужен Гутенберг
Гутенберг прибыл как раз вовремя, чтобы начать омоложение WordPress, чтобы попытаться сделать WordPress привлекательным для разработчиков еще раз (и обратить вспять свой текущий статус быть самым страшным платформы). WordPress перестал выглядеть привлекательно из-за его внимание не нарушая обратно ймерской совместимости, которая помешала WordPress от включения современного кода, что делает его бледным по сравнению с новыми, блестящими рамками.
Многие люди утверждают, что WordPress не было опасности смерти (в конце концов, он полномочия более чем на 1/3rd в Интернете), так что Гутенберг не был действительно нужен, и они могут быть правы. Однако, даже если WordPress не находится в непосредственной опасности, будучи отключен от современных тенденций развития он направился к устареванию, возможно, не в краткосрочной перспективе, но, конечно, в среднесрочной и долгосрочной перспективе. Рассмотрим, как Гутенберг улучшает работу различных заинтересованных сторон WordPress: разработчиков, веб-сайтов и пользователей веб-сайтов.
Разработчики недавно приняли создание веб-сайтов через библиотеки JavaScript Vue и React, потому что (среди других причин) мощности и удобства компонентов, что приводит к удовлетворяющих разработчика опыт. Прыгая в победившей и принятия этой техники, Гутенберг позволяет WordPress привлечь разработчиков еще раз, что позволяет им код таким образом, они находят отрадным.
Администраторы веб-сайтов могут легче управлять своим контентом, повышать производительность и достигать того, что не могло быть сделано раньше. Например, размещение видео Youtube через блок проще, чем через TinyMCE Textarea, блоки могут служить оптимальные изображения (сжатые, перегабаваны в соответствии с устройством, преобразованы в другой формат, и так далее) устраняя необходимость делать это вручную, и WYSIWYG (Wшляпа You See is What You Get) возможности достаточно приличные, чтобы обеспечить предварительный просмотр в режиме реального времени о том, как содержание будет выглядеть на веб-сайте.
Предоставляя им доступ к мощной функциональности, пользователи веб-сайта будут иметь более высокое удовлетворение при просмотре наших сайтов, как опытный при использовании высокодинамических, удобных веб-приложений, таких как Facebook или Twitter.
Кроме того, Гутенберг медленно, но верно модернизирует весь процесс создания сайта. Хотя в настоящее время он может быть использован только в качестве редактора контента, некоторое время в будущем он станет полноценным строителем сайта, что позволяет размещать компоненты (называемые блоки) в любом месте на странице, в том числе заголовок, колонтитул, боковая панель и т.д. (Automattic, компания позади WordPress.com, уже начал работу над плагином, добавляя полные возможности редактирования сайта для своего коммерческого сайта, из которого он может быть адаптирован для программного обеспечения WordPress с открытым исходным кодом.) Через функцию создания сайта, нетехнические пользователи смогут добавить очень мощную функциональность на свои сайты очень легко, так WordPress будет держать приветствуя большее сообщество людей, работающих в Интернете (и не только разработчики).
Быстрый темп развития
Одна из причин, почему Гутенберг видел такой быстрый темп развития, потому что он размещается на GitHub, который упрощает управление кодом, вопросы и коммуникации по сравнению с Trac (который обрабатывает WordPress ядро), и что делает его легко для начинающих участников принять участие, поскольку они, возможно, уже имеют опыт работы с Git.
Будучи отделены от WordPress ядро, Гутенберг может извлечь выгоду из быстрой итерации. Несмотря на то, что новая версия WordPress выпускается каждые 3 месяца или около того, Гутенберг также доступен в качестве автономного плагина, который видит новый релиз каждые две недели (в то время как последний релиз WordPress содержит версию Гутенберга 5.5, последний плагин версия 6.2). Имея доступ к мощным новые функциональные возможности для наших сайтов каждые две недели очень впечатляет, и это позволяет разблокировать дальнейшую функциональность от более широкой экосистемы (например, плагин AMP требует Gutenberg 5.8 «для нескольких функций).
Безголовый WordPress для питания нескольких стеков
Одним из побочных эффектов Гутенберга является то, что WordPress все чаще становится «безголовым», что еще больше отличает визуализацию приложения от управления контентом. Это потому, что Гутенберг является фронт-энд-клиент, который взаимодействует с WordPress бэк-энд через API (WP REST API), и развитие Гутенберг потребовал последовательного расширения доступных API. Эти AA не ограничиваются Гутенбергом; они могут быть использованы вместе с любой клиентской платформой, чтобы сделать сайт с помощью любого стека.
Примером стека мы можем использовать для нашего приложения WordPress является JAMstack, который чемпионы архитектуры, основанной на статических сайтов, дополненных через услуги третьей стороны (AIS), чтобы стать динамичным (действительно, Smashing Magazine является сайт JAMstack!). Таким образом, мы можем разместить наш контент в WordPress (используя его как систему управления контентом, которая является то, что это действительно хорошо), создать приложение, которое получает доступ к содержимому через AIS, генерировать статический сайт, и развернуть его на сеть доставки контента, обеспечивая для более низких затрат и большей скорости доступа.
Новая функциональность
Давайте играть с Гутенбергом (плагин, а не тот, который включен в ядро WordPress, который доступен здесь)и посмотреть, какие функции были добавлены в последние несколько месяцев.
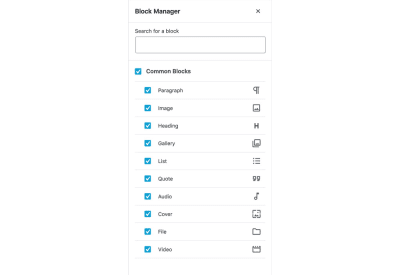
Менеджер блоков
Через менеджера блоков мы можем решить, какие блоки будут доступны в редакторе контента; все остальные будут отключены. Удаление доступа к нежелательным блокам может быть полезным в нескольких ситуациях, таких как:
- Многие плагины являются пучки блоков; при установке такого плагина, все их блоки будут добавлены в редактор контента, даже если нам нужен только один
- Целых 40 встраиваемых провайдеров реализованы в wordPress ядро, но нам может понадобиться лишь несколько из них для приложения, такие как Vimeo и Youtube
- Наличие большого количества доступных блоков может перегрузить нас, нанося ухудшив наш рабочий процесс, добавив дополнительные слои, которые пользователю необходимо для навигации, что приводит к неоптимальному использованию времени; следовательно, временное отключение ненужных блоков может помочь нам быть более эффективными
- Аналогичным образом, наличие только блоков, которые нам нужны, позволяет избежать потенциальных ошибок, вызванных использованием неправильных блоков; в частности, установление, какие блоки необходимы, может быть сделано сверху вниз, с администратором веб-сайта анализа всех имеющихся блоков и принятия решения, какие из них использовать, и навязывание решения на содержание менеджеров, которые затем освобождены от этой задачи и может сосредоточиться на своих собственных обязанностях.

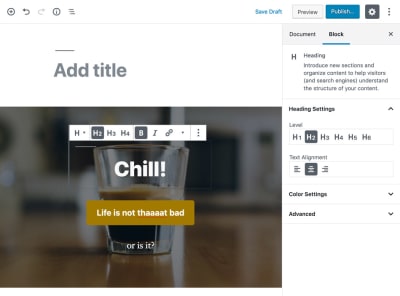
Обложка блок с элементами вложения
Блок обложки (что позволяет добавлять заголовок на фоновом изображении, обычно полезное для создания заголовков героев) теперь определяет его внутренние элементы (т.е. заголовок и кнопки, которые могут быть добавлены для создания вызова к действию) в качестве вложенных элементов, что позволяет нам изменять его свойства в равномерной образом через блоки (например, мы можем сделать заголовок смелым и добавить ссылку на него, место одной или нескольких кнопок и изменить их цвет фона, и другие).

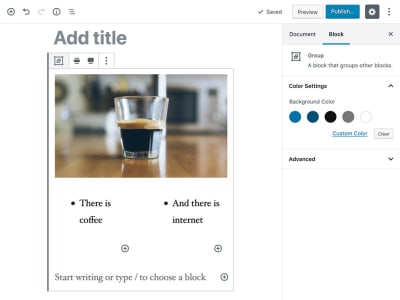
Блок группировка и гнездование
Пожалуйста, будьте осторожны: Эти функции по-прежнему багги! Тем не менее, много времени и энергии в настоящее время посвящена им, так что мы можем ожидать, что они работают гладко в ближайшее время.
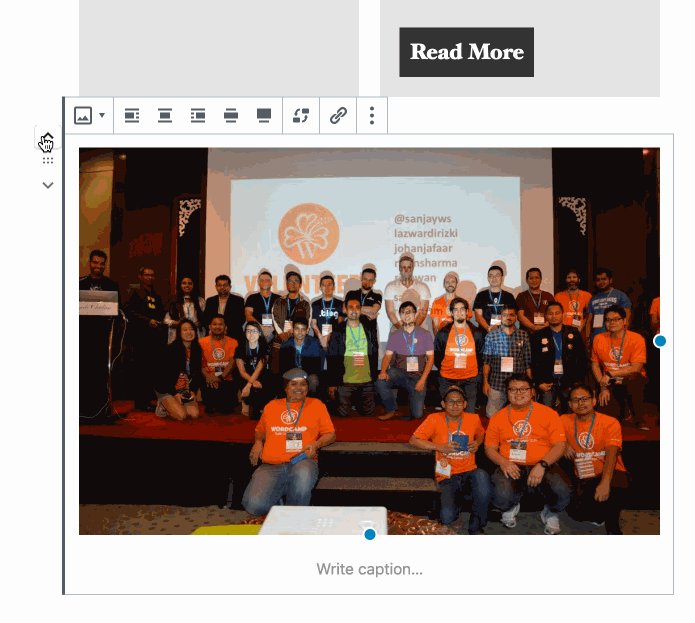
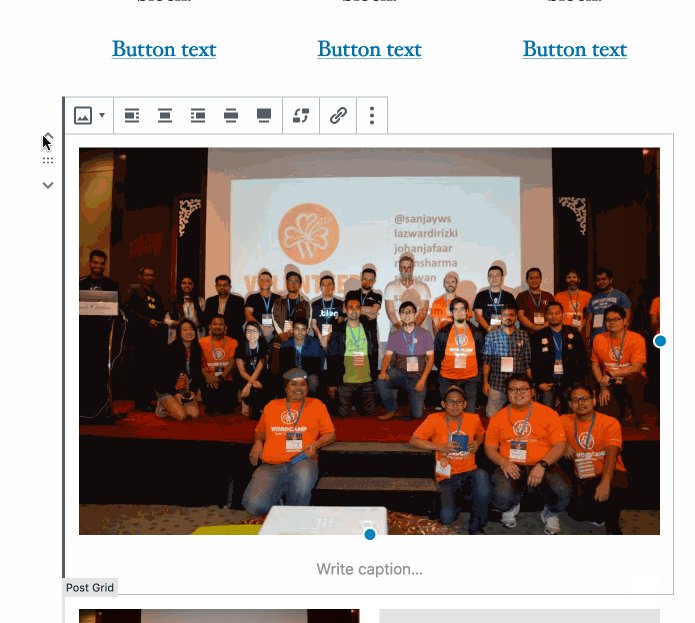
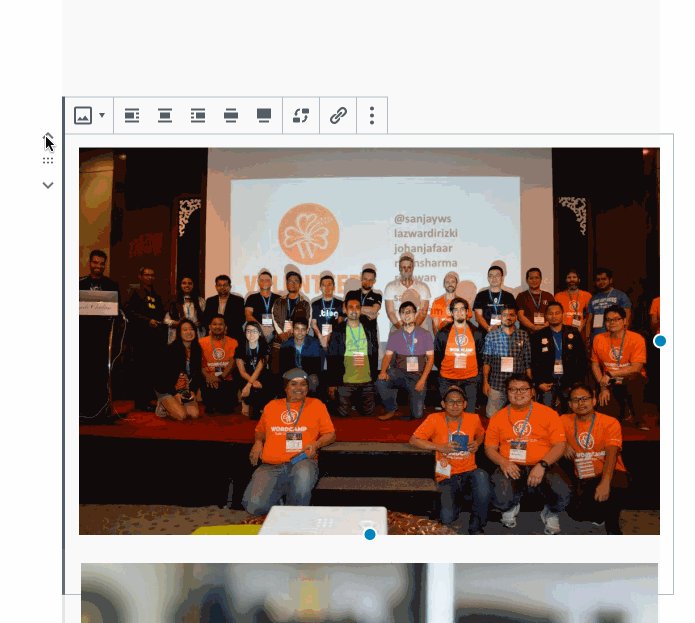
Группировка блоков позволяет группировать несколько блоков вместе, поэтому при перемещении их вверх или вниз по странице, все они двигаются вместе. Блок гнездования означает размещение блока внутри блока, и нет предела глубине гнездования, так что мы можем иметь блоки внутри блоков внутри блоков внутри … (у вас есть я сейчас). Гнездоблок особенно полезен для добавления столбцов на макете, через блок столбца, а затем каждый столбец может содержать внутри любого блока, например изображения, текст, видео и т.д.

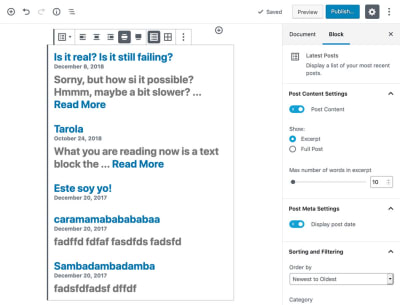
Миграция уже существующих виджетов
Если в прошлом на странице существовало несколько методов добавления контента (содержимое TinyMCE, шорт-коды, виджеты, меню и т.д.), блоки пытаются объединить их в единый метод. В настоящее время недавно продуманный устаревший код, такой как виджеты, переносится в формат блока.
В последнее время виджет «Последние сообщения» был вновь реализован в качестве блока, поддерживая в режиме реального времени предварительный просмотр того, как макет выглядит при настройке его (изменение числа слов для отображения, показывая отрывок или полный пост, отображение даты или нет, и т.д.).

Анимация движения
Перемещение блоков вверх или вниз по странице, используемой для внезапного перехода, иногда затрудняет понимание того, как блоки были повторно заказаны. С Gutenberg 6.1 новая функция анимации движения решает эту проблему, добавляя реалистичное движение для блокирования изменений, например при создании, удалении или перезаказе блока, что дает значительно улучшенный визуальный сигнал о действиях, предпринятых для повторного заказа блоков. Кроме того, общая концепция анимации движения может быть применена во всем Гутенберге, чтобы выразить изменения и тем самым улучшить пользовательский опыт и обеспечить лучшую поддержку доступности.

Функциональность (Надеюсь) Скоро
По словам основателя WordPress Мэтта Малленвега, только 10% от полной дорожной карты Гутенберга уже реализовано, так что есть много интересных новых вещей в магазине для нас. Работа над новыми функциями, перечисленными ниже, либо уже началась, либо команда в настоящее время экспериментирует с ними.
-
Блок-каталог
Новый элемент верхнего уровня в wp-admin, который обеспечит обнаружение блока. Таким образом, блоки могут быть установлены независимо, без необходимости отгрузки их через плагин. -
Навигационные блоки
В настоящее время меню навигации должно создаваться через собственный интерфейс. Тем не менее, скоро мы сможем создать их через блоки и разместить их в любом месте на странице. -
Вливая установка блоков
Возможность обнаружить блоки, следующим логическим шагом является возможность установки нового блока на лету, где это необходимо больше всего: На должность редактора. Мы сможем установить блок при написании поста, использовать новый блок для создания HTML, сохранить его выход на должность, и удалить блок, все, даже не просматривая другую страницу админ. -
Привязка к сетке при реразмерных изображениях
Когда мы размещаем несколько изображений на нашем посту, изменение размера их на той же ширине или высоте может оказаться болезненным процессом пытается и не неоднократно, пока получить это право, что далеко от идеала. Вскоре можно будет привязать изображение к виртуальному слою сетки, который появляется на фоне, когда изображение перерастает.
WordPress становится привлекательным (еще раз)
Несколько причин поддерживают идею о том, что WordPress скоро станет привлекательной платформой для кода, как это было когда-то. Давайте посмотрим пару из них.
Модернизация PHP
Стремление WordPress к модернизации не заканчивается включением современных библиотек JavaScript и инструментов (React, webpack, Babel): Он также распространяется на язык на стороне сервера: PHP. Минимальная версия PHP WordPress недавно была наткнулась до 5,6, и должна быть наткнулась на версию 7.0 уже в декабре 2019 года. PHP 7 предлагает замечательные преимущества перед PHP 5, прежде всего это более чем удваивает свою скорость,и более поздние версии PHP (7.1, 7.2 и 7.3) стали еще быстрее.
Даже если кажется, что будет никакие официальные планы для более дальнеитого подъема от PHP 7.0 к своим более последним версиям, как только момент там легке держать его идти. И PHP сам улучшается неустанно тоже. Предстоящий PHP 7.4, который будет выпущен в ноябре 2019 года, будет включать в себя множество новых улучшений,включая функции стрелок и оператора распространения внутри массивов (как используется для современного JavaScript), а также механизм предварительной загрузки библиотек и фреймворков в OPCache для дальнейшего повышения производительности, среди ряда других интересных функций.
Повторное использование кода на разных платформах
Большой побочный эффект Гутенберга время отделены от WordPress является то, что она может быть интегрирована с другими рамками тоже. И это именно то, что произошло! Гутенберг теперь доступен для Drupal, и Лараберг (для Laravel) скоро будет официально выпущен (в настоящее время тестирование релиза кандидата). Прелесть этого явления в том, что через Гутенберга все эти различные фреймворки теперь могут делиться/повторно использовать код!
Заключение
Там никогда не было лучшего времени, чтобы быть веб-разработчиком. Темпы развития всех заинтересованных языков и технологий (JavaScript, CSS, оптимизация изображений, переменные шрифты, облачные сервисы и т.д.) ошеломляют. До недавнего времени WordPress смотрел на эту тенденцию развития извне, и разработчики, возможно, чувствовали, что они не хватает модернизации поезда. Но теперь, через Гутенберга, WordPress едет на поезде тоже, и ногу со своей историей рулевого веб в позитивном направлении.
Гутенберг, возможно, еще не полностью функционален, так как у него есть много вопросов для решения, и это может быть еще некоторое время, пока он действительно выполняет свои обещания. Тем не менее, до сих пор это выглядит хорошо, и это выглядит все лучше и лучше с каждым новым релизом: Гутенберг постоянно приносит новые возможности для WordPress. Таким образом, это прекрасное время, чтобы пересмотреть предоставление Гутенберг попробовать (то есть, если вы еще не сделали этого еще). Любой человек каким-то образом дело с WordPress (администраторы веб-сайта, разработчики, контент-менеджеры, пользователи веб-сайта) могут извлечь выгоду из этого нового нормального. Я бы сказал, что это то, что должно быть возбужденным, не так ли?
Источник: smashingmagazine.com