Когда вы работаете в дизайне в течение длительного времени, формирование привычки является естественным. Это не редкость, чтобы следовать предсказуемому процессу или использовать знакомые модели. Это повторение может быть сказочным для вашей производительности, но когда каждый дизайн выглядит так же, как ваш последний, вы можете быстро начать чувствовать себя измученным. Пребывание любопытно это лучшее средство для этого чувства.
После запуска небольшой студии в течение восемнадцати лет, моя усталость стала подавляющим. Я боялся каждого нового уведомления по электронной почте и телефонный звонок. В то время как клиентские проекты предлагали возможности быть творческими, они также истощили мои энергетические запасы и любые возможности, которые я должен был придумать с идеями.
Для кого-то, чей бизнес — и самоуважение — опирается на то, что я мечтаю, это было разрушительным. Я признался жене, что я был исчерпан, больше не было, чтобы дать, и не мог продолжать, потому что бизнес мы начали вместе стало бременем. Мне нужно было пополнить, восстановить связь с моим творчеством, и возродить мой энтузиазм для работы в области дизайна.
Когда компания в Сиднее предложила мне промежуточную роль, я не колебался. Они казались приветливыми, работа была интересной, и жить в Австралии было то, что я хотел испытать. Что еще более важно, время далеко позволило мне изучить аспекты дизайна, которые были новыми для меня, вдали от сокрушительного давления я чувствовал создания во время ведения моего бизнеса.
Работа в Австралии означала поиск творческих способов продажи продуктов и услуг компании, а также изучение новых подходов к дизайну самих продуктов. Мне было любопытно ли графический дизайн и визуальное повествование может сделать цифровой продукт более убедительным.
Изучая изобразительное искусство, а не художественное направление или графический дизайн, я очень мало знал о его принципах, известных именах или истории. Мне очень хотелось учиться, и под давлением ведения моего бизнеса у меня было время и время для учебы. Я основал коллекцию журналов, изучал книги по художественному режиссуре и графическому дизайну, открыл для себя арт-директоров, в том числе Алексея Бродовича, Невилла Броуди, Беа Фейтлер и Тома Вулси. Их работа очаровала меня, и мне было любопытно, почему мы видим так мало, как он в Интернете.
Это любопытство взял меня в неожиданных направлениях, и моя голова вскоре разрыва с идеями. Я научилась комбинировать образы и текст в более захватывающих способов от Алексея Бродовича и Беа Фейтлер. Я взял советы о том, как дать моей типографской конструкции больше влияния от Невилл Броуди, и Том Вулси научил меня, как сделать даже самый маленький элемент дизайна более интересным. Я изучал принципы редакционного и журнального макета, и вместо того, чтобы просто копировать их, я нашел способы адаптировать их для Интернета, чтобы сделать макеты продуктов и веб-сайтов более убедительными.
Время далеко помогло мне вновь открыть для себя мой энтузиазм для дизайна. Хотя падение в предсказуемые модели — в поведении и дизайне — по-прежнему заманчиво, так как придя домой, я понял, как важно оставаться любопытным, изучение других средств массовой информации, и держать мой ум открытым для уроков, которые мы можем извлечь из них.

Любопытство держит творческий ум открытым для новых возможностей, и это то, что Эрнест журнал журнала — вдохновение для этого вопроса — это все о.
Энди Кларк
Июль 2019 г.
- Вдохновленные решения дизайн: Avaunt Magazine
- Вдохновленные решения дизайн: Нажатие вопросов
- Вдохновленные решения дизайн: Эрнест журнал
- Вдохновленные дизайнерские решения: Алексей Бродович

Эрнест журнал: Любопытство и приключения
Несмотря на свой меньший формат, во время моего последнего визита в мой любимый магазин журналов, меня привлекли к журналу Эрнеста. Эрнест является «журнал для пытливых умов. Это сделано для тех, кто ценит удивительные и извилистые путешествия, подпитываемые любопытством, а не адреналином, и руководствуясь случайными встречами».
Когда вы открываете Ernest Journal в первый раз, вы сразу же обращается к его содержанию, а не его дизайн. Есть красивые фотографии и поразительные графические проекты, которые часто представлены достаточно большой, чтобы распространиться с одной страницы на другую.
Дизайн журнала Ernest прост, но не минимален. Он получает максимальную стоимость только от небольшого количества активов, в частности, его доминирующих двух шрифтов, Freight Big Pro и Gill Sans Nova.

Freight Big Pro — это высококонтрастный шрифт Джошуа Дардена ( основатель литейного литейного типа Darden Studio, — который также разработал Jubilat и Omnes, два шрифта, которые я использую регулярно. Freight Big Pro — это семейство из двенадцати стилей и поставляется с множеством функций OpenType, включая красивые лигатуры, функцию, используемую журналом Эрнест для заголовков и даже его логотип. Хотя Джилл Санс никогда не был особым фаворитом разминирования, дизайнеры Ernest Journal положить его на хорошее применение в современных глядя заголовки и другие типографские детали.
Эрнест журнал макет состоит в основном из двух и трех столбцов, но это их вдумчивое использование, которое помогает общий дизайн чувствовать себя связаны, несмотря на разнообразие содержания и стилей в журнале. Я научу вас, как создавать разнообразные, но связанные проекты позже в этом выпуске.
Ernest Journal является прекрасным примером того, как использовать цвет и типографику для создания согласованности во всей публикации. В то же время, выбирая цвета из графики и фотографий для использования для заголовков, тянуть цитаты, и другие детали, их дизайнеры подключить этот общий дизайн отдельных историй. Это добавляет разнообразия и делает истории Эрнест журнал рассказывает еще более интересным.
Анатомия журнала
Не столь snappily назвал веб-гипертекст применения технологии рабочей группы (WHATWG) опрошенных тысяч веб-сайтов, прежде чем остановиться на имена для новых элементов, включая заголовок и колонтитул. Кассеты имеют их собственную терминологию для частей страницы которую вы можете использовать для того чтобы назвать компоненты продукта или вебсайта:

| HTML | CSS | |
|---|---|---|
| Бегущий головой | <header> |
[role="banner"] |
| Фолио | <footer> |
[role="contentinfo"] |
| Заголовок | <h1> |
.type-headline |
| Попутей/кредитов | <small> |
.type-credits |
| Standfirst (палуба, интро, или кикер) | <p> |
.type-standfirst |
| Леде | <p> |
.type-lede |
| Image caption | <figcaption> |
— |
| Потяните цитату | <blockquote> |
— |
| Копия тела | <article> |
— |
| Подголовная головка | <hx> |
— |
В следующий раз, когда вы проходите журнальный магазин, заглянии и ищите копию журнала Эрнеста. Это может быть небольшим, но вы найдете его упакованы с идеями для использования на следующий проект.
В стиле журнала Эрнест
Многие люди обвиняют рамки, включая Bootstrap для однородных макетов мы видим слишком часто в Интернете, но проблема исходит от нашего мышления, а не рамки. Холодная, жесткая правда заключается в том, что Bootstrap не создает невообразимые конструкции. Ленивые дизайнеры делают.

Большая часть содержимого Ernest Journal размещается с помощью симметричной сетки, которая может быть легко воспроизведена для Интернета с помощью двенадцати столбцов платформы. Содержимое просто выкладывается с использованием смеси из двух и трех столбцов. Тем не менее, в отличие от многих веб-сайтов, построенных с использованием фреймворка, страницы Ernest Journal являются захватывающими и разнообразными. Нет причин, по которым фреймворки не могут быть использованы для создания макетов, столь же привлекательных, как Ernest Journal. Все это занимает понимание дизайна макета и воображения.
Разнообразие является важной частью успеха дизайна Эрнест журнала, и это урок, который мы можем применить к продуктам и веб-сайтам. Одиночные колонки были использованы дизайнерами книг для поколений и конструкций на их основе выглядят классическими. Сетки с двумя симметричными колоннами чувствуют себя упорядоченными. Они могут держать огромное количество контента, не становясь подавляющим. Объедините белое пространство с тремя или более колонками, и ваши проекты сразу же принимают на редакционное чувство, напоминающее качество печатной публикации, как Эрнест журнала.
Проектирование с помощью рамок
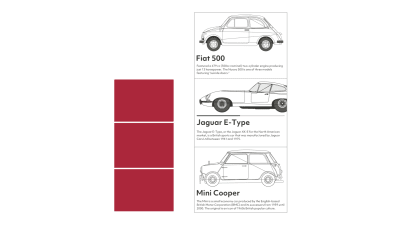
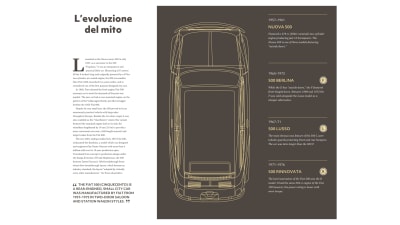
Оригинальный Fiat 500 был крошечный автомобиль, который сделал большое впечатление на автомобильной промышленности. Он был чрезвычайно популярен и стал шаблоном для поколения небольших автомобилей. Для этого дизайна о росте этого знакового маленького автомобиля, я хочу сделать столь же большое впечатление, заполнив большую панель с заголовком и изображением. Эта панель занимает две трети ширины моей страницы — восемь из моих двенадцати столбцов. Бегущий текст справа занимает четыре столбца, а его ширина сопоставляется с первым абзацем напротив, в результате чего этот асимметричный состав находится в равновесии.

Используя различные подключенные, но разнообразные макеты, вы можете сделать истории более привлекательными и держать читателей заинтересованы. Мой следующий дизайн основан на том же двенадцать колонки сетки, но выглядит совершенно по-другому. Здесь большое изображение занимает шесть столбцов, половину ширины и полную высоту моей страницы. Текст проходит по двум столбикам в центре, и вспомогательная информация, включая хронологию моделей Fiat 500, соответствует его ширине, хотя я помещаю его в гораздо более широкую панель.

Теперь, я знаю, некоторые из вас будет интересно, как адаптировать проекты, как это на меньшие экраны. Пропорционально узкие столбцы текста не имеют смысла, когда пространство ограничено, поэтому я использую всю ширину экрана. Вместо того, чтобы просить людей, чтобы пролистать мимо высокого изображения, я помещаю Fiat 500 на его стороне в горизонтальной панели прокрутки.

Даже при использовании всего двух или трех симметричных столбцов можно создать удивительное разнообразие макетов. Чтобы ваш дизайн чувствовал себя связанным и знакомым на всех своих страницах, разработайте систему использования этих столбцов. Вы можете использовать три столбца для запуска текста, придавая вашему дизайну редакционное ощущение и двойные колонки для изображений.

Кроме того, используйте две колонки текста для упорядоченного чувства и три столбца для изображений. Это увеличение повторения форм помогает композиции чувствовать себя более динамичным.

Изменение способа размещения изображений в трех столбцах — это простой способ изменить внешний вид дизайна. Мой следующий дизайн устанавливает одно большое изображение на двух трях страницы, а небольшое изображение в оставшейся трети. Но пропорции изображения не так интересны, как положение желоба между изображениями, и как это компенсирует желоб между запущенными столбиками текста ниже.

На экранах среднего размера по-прежнему есть место для захватывающего сопоставления двух и трех столбцов. Но как насчет маленьких экранов?
Двухстолбы бегущего текста не имеют смысла в такой узкой ширине, но вам не нужно жертвовать преимуществами белого пространства, даже если оно ограничено. Для этого мелкоэкранного дизайна я помещаю изображения в горизонтальную панель прокрутки. Затем я использую узкий столбец, чтобы отойти от бегущего текста.

Проектирование подключенных макетов
В последнем номере я познакомил вас со швейцарским художником и типографом Карлом Герстнером и «мобильной сеткой», которая, как он, постоянно и без ограничений выкладывали контент в журнале Capital. Те же принципы применяются при размещении контента, вдохновленного ernest Journal.

Один модуль, заполняющий всю ширину страницы, замедляет людей и поощряет их задерживаться на его содержании. Не нужно использовать каждый пиксель, и я посвящаю четверть этой композиции белому пространству, чтобы придать этому дизайну ощущение роскоши.

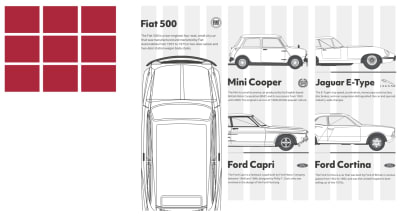
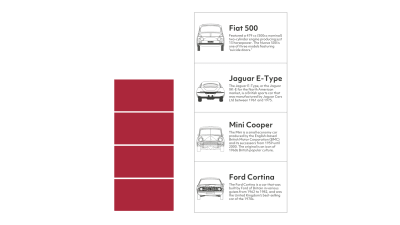
Что-то обнадеживает о структуре двухколонной макет, так что для этого дизайна, я даю равное пространство для этих классических автомобилей. Чтобы эта конструкция не стала предсказуемой, я использую дополнительные столбцы для больших автомобилей и использую желоба, чтобы пошатнуть начало моих заголовков и абзацев.

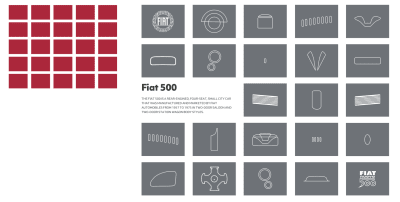
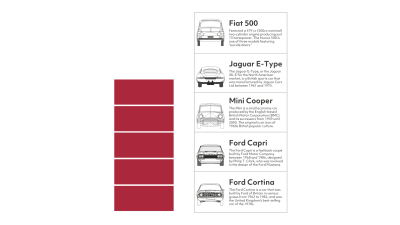
Можно закачивать энергию в структуру симметричной трехколонной конструкции. Для следующего дизайна я использую эти три столбца двумя различными способами, сначала с видом на Fiat 500 сверху вниз, затем меньший модуль для каждого из оставшихся автомобилей.

Конструкции, в которых используются нечетные числа столбцов и строк, могут быть убедительными, особенно при расположении в модульной сетке. Этот дизайн требует внимания не только потому, что он интересен визуально, но и потому, что он так отличается от других страниц. Это отличный выбор для прерывания ритма чтения, чтобы кто-то сосредоточиться на конкретной части содержания.
Контроль ритма чтения
Темп, в котором кто-то движется через продукт или веб-сайт является важным фактором в их опыте. Этот принцип так же полезен на меньшем экране мобильного телефона, как и на более крупном.
Медленный

Медленнее

Медленно

Быстрый

Быстрее

Быстрый

Создание соединений
Одна из самых привлекательных особенностей Ernest Journal, и техника, вы можете быстро адаптироваться к веб-сайтам вы разрабатываете с помощью акцента цвета выбрали из изображений. Вы можете использовать акценты для заголовков, тянуть котировки, и другие типографские и детали, чтобы соединить их с графикой и фотографиями.
Выберите, какие элементы применять этот акцент цвета, а затем стиль их на протяжении всего вашего сайта, чтобы создать преемственность. Используйте только один акцент — или тоники этого цвета — в статье, чтобы дать каждому свой собственный отличительный стиль.

На этой первой статье, я выбираю темно-розовый от огней на Fiat 500 и использовать его для моего заголовка, standfirst, и даты в моей Хронике. Для второй статьи, я образец теплого светло-коричневого из чемодана на фотографии другого Fiat 500. Есть много инструментов, доступных в Интернете, чтобы помочь вам образец цветов из изображений, но мой любимый по-прежнему Adobe Color.

Использование больших блоков цвета может помочь вам различать типы содержимого, и выбор одного цвета для панелей фона и типографские элементы, такие как каппы падения будет поддерживать тонкую связь между ними.
Я использую теплый темно-коричневый для моего падения крышка, заголовок, и тянуть цитатой, и в фоновом режиме панели, которая доминирует на этих страницах. На иллюстрациях, границах и заголовках в Хронике желтые очертания — это цвет, который я использую для подключения нескольких страниц.
Для второй страницы, я также использую тот же светло-коричневый, как раньше, чтобы создать палитру цветов и последовательности во всех моих конструкций.

Фонд Стили
Цвета помогают создать фирменный стиль, который может сделать дизайн запоминающимся. Цвет соединяет контент с брендом, создает связи между изображениями и текстом. Они определяют личность продукта или веб-сайта, и в конечном счете, всей компании, поэтому очень важно разработать набор цветов для использования во всех ваших конструкций.
Но цвет не единственный аспект дизайна, который может помочь сохранить, что все важные согласованности. Можно создавать типографские элементы подписи, включая цитаты блоков, даты и крышки сброса, а также стили границ и обработки изображений, которые повторяются на страницах.
С этими стилями формирования основы для вашего дизайна, вы будете свободны в использовании цвета и вариации типа, чтобы дать каждой статье свой собственный уникальный вид.

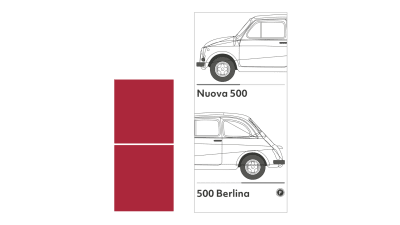
В этом дизайне цвет фона охватывает всю страницу. Простое изменение этого цвета между статьями, сохраняя при этом стили макета и типографии, добавляет разнообразие и создает серию страниц, которые, в то время как разные, чувствуют, что они принадлежат друг другу.

Используя такой инструмент, как Adobe Color,поэкспериментируйте с аналогичными и дополнительными цветами. Создание цветного семейства, отобранных из графики и фотографий, и использование их в нескольких комбинациях, является простым способом создания различных конструкций для разделов на вашем сайте.

Ernest Journal дизайн является успешным, потому что, хотя каждая статья имеет свои отличительные элементы, которые соединяют визуальный стиль с содержанием, эти статьи используют последовательную систему сетки и основы стилей. Эта последовательность помогает Эрнест журнал чувствовать себя единым целом, а не коллекция отдельных частей.
NB: Smashing членов имеют доступ к красиво оформленный PDF Энди Вдохновленный Дизайн Решения журнала и полный код примеры из этой статьи.
Источник: smashingmagazine.com